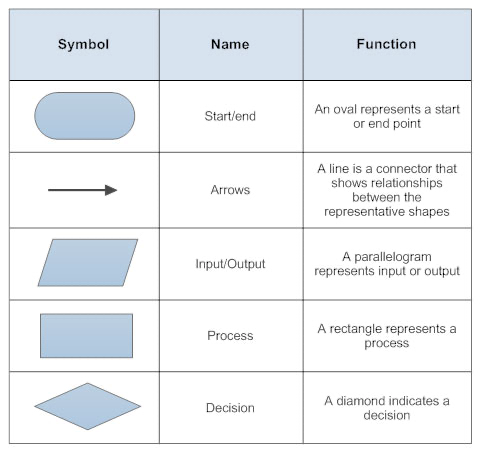
학습 내용: 플로우 차트 (Flowchart)

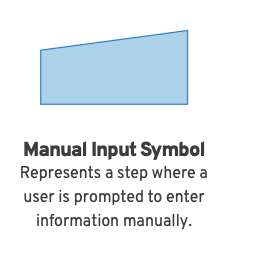
그냥 Input이랑 manual input은 또 기호가 다름

Flowchart 그리기 Tip
- 왼쪽에서 오른쪽으로의 데이터 흐름을 유지하자
정보를 더 쉽게 읽고 이해할 수 있도록 왼쪽에서 오른쪽으로 플로우차트를 구성하는 것이 좋다.
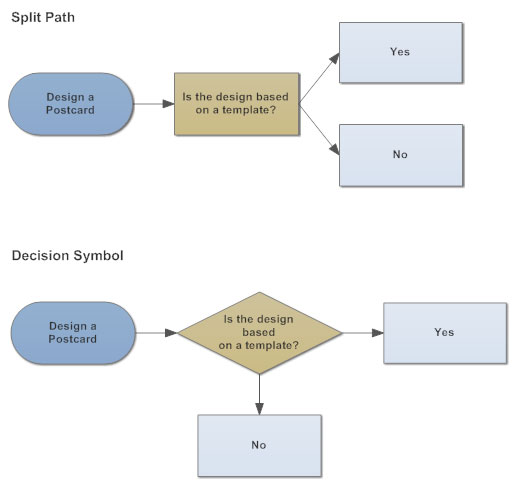
- 전통적인 마름모 의사결정 기호 대신 분할 경로를 사용하자
기존의 마름모꼴의 결정 기호는 3번 규칙(왼쪽에서 오른쪽으로)을 위반하게 되므로 플로우차트를 읽기 어렵게 만든다.
분할 경로 vs 결정 기호 출처 https://www.smartdraw.com/flowchart/flowchart-tips.htm

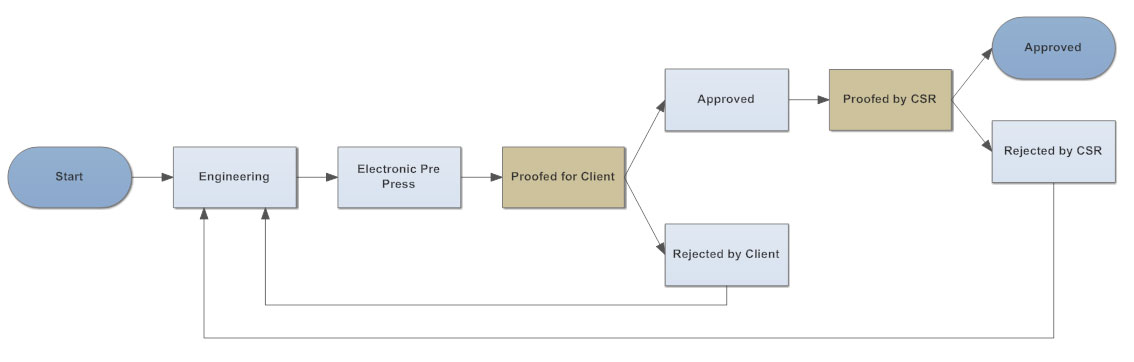
- 리턴라인은 아래 쪽에 배치하도록 하자
페이지 상단에서 아래로 이동하며 텍스트를 읽기 때문에 리턴 라인은 아래쪽에 위치하는 것이 좋다. 두 개의 리턴 라인이 필요한 경우 겹치지 않도록 유의하자.

리턴 라인의 배치 예시 출처 https://www.smartdraw.com/flowchart/flowchart-tips.htm

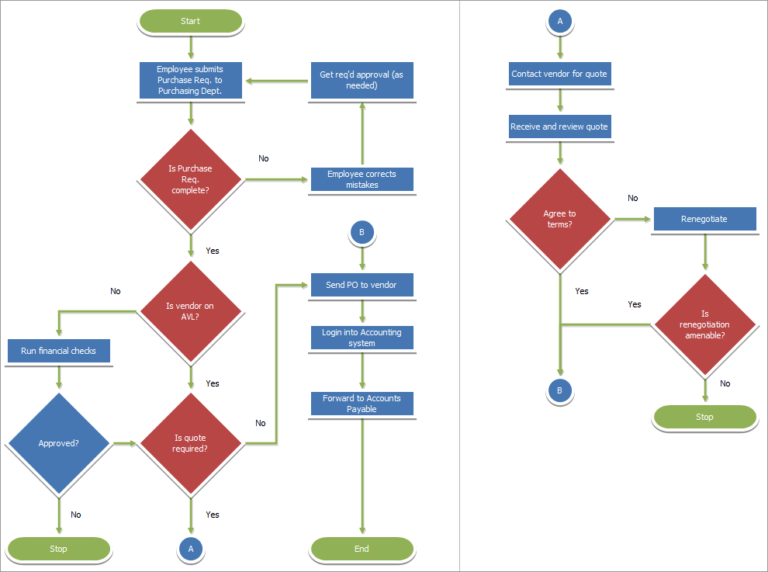
한번에 전체적인 과정을 보여주기 복잡한 경우 왼쪽은 전체 플로우/ 오른쪽은 자세한 연산 과정 이런 식으로 나눠서 보여줄 수 있음
(개인적 견해) 로직만 잘 짜면 사실 플로우차트를 좌우 방향으로 그리는지, 상하로 하는지는 크게 중요하지 않은 것 같다.
출처:
https://www.smartdraw.com/flowchart/flowchart-symbols.htm
https://www.softwaretestinghelp.com/flowchart-software/
https://gongbu-ing.tistory.com/92
10 Best Free Flowchart Software For Windows and Mac https://www.softwaretestinghelp.com/flowchart-software//
https://neph3779.github.io/swift/FlowChart/
이용한 툴:
https://app.diagrams.net/
