학습 내용
이 3개 빼고 나머지 읽기
- Scheduling a Notification Locally from Your App
- Handling Notifications and Notification-Related Actions
- UndoManager
이번 프로젝트 수행에 도움이 되는 문서
- Supporting Drag and Drop in Table Views
- Adopting Drag and Drop in a Table View
- DateFormatter
- tableView(_:editingStyleForRowAt:)
- Pickers
- UIDatePicker
Git 브랜칭 전략 : Git-flow와 Github-flow
학습 내용: Supporting Drag and Drop in Table Views
Article
Supporting Drag and Drop in Table Views
Initiate drags and handle drops from a table view.
Overview
Table views support drag and drop through a specialized API that works with the rows being displayed.
- To support drags, define a drag delegate object—an object that adopts the
[UITableViewDragDelegate](https://developer.apple.com/documentation/uikit/uitableviewdragdelegate)protocol—and assign it to the[dragDelegate](https://developer.apple.com/documentation/uikit/uitableview/2897362-dragdelegate)property of your table view. - To handle drops, define a drop delegate object—an object that adopts the
[UITableViewDropDelegate](https://developer.apple.com/documentation/uikit/uitableviewdropdelegate)protocol—and assign it to the[dropDelegate](https://developer.apple.com/documentation/uikit/uitableview/2897372-dropdelegate)property of your table view.
→ 이 2개는 독립적임. 필요하면 둘다 쓸 수도 있고 아니면 하나만 골라써도 됨
Protocol
UITableViewDragDelegate
The interface for initiating drags from a table view.
Overview
Implement this protocol in the object that you use to initiate drags from your table view. The only required method of this protocol is the [tableView(_:itemsForBeginning:at:)](https://developer.apple.com/documentation/uikit/uitableviewdragdelegate/2897492-tableview)method, but you can implement other methods as needed to customize the drag behavior of your table view.
Assign your custom delegate object to the [dragDelegate](https://developer.apple.com/documentation/uikit/uitableview/2897362-dragdelegate) property of your table view.
Protocol
UITableViewDropDelegate
The interface for handling drops in a table view.
Overview
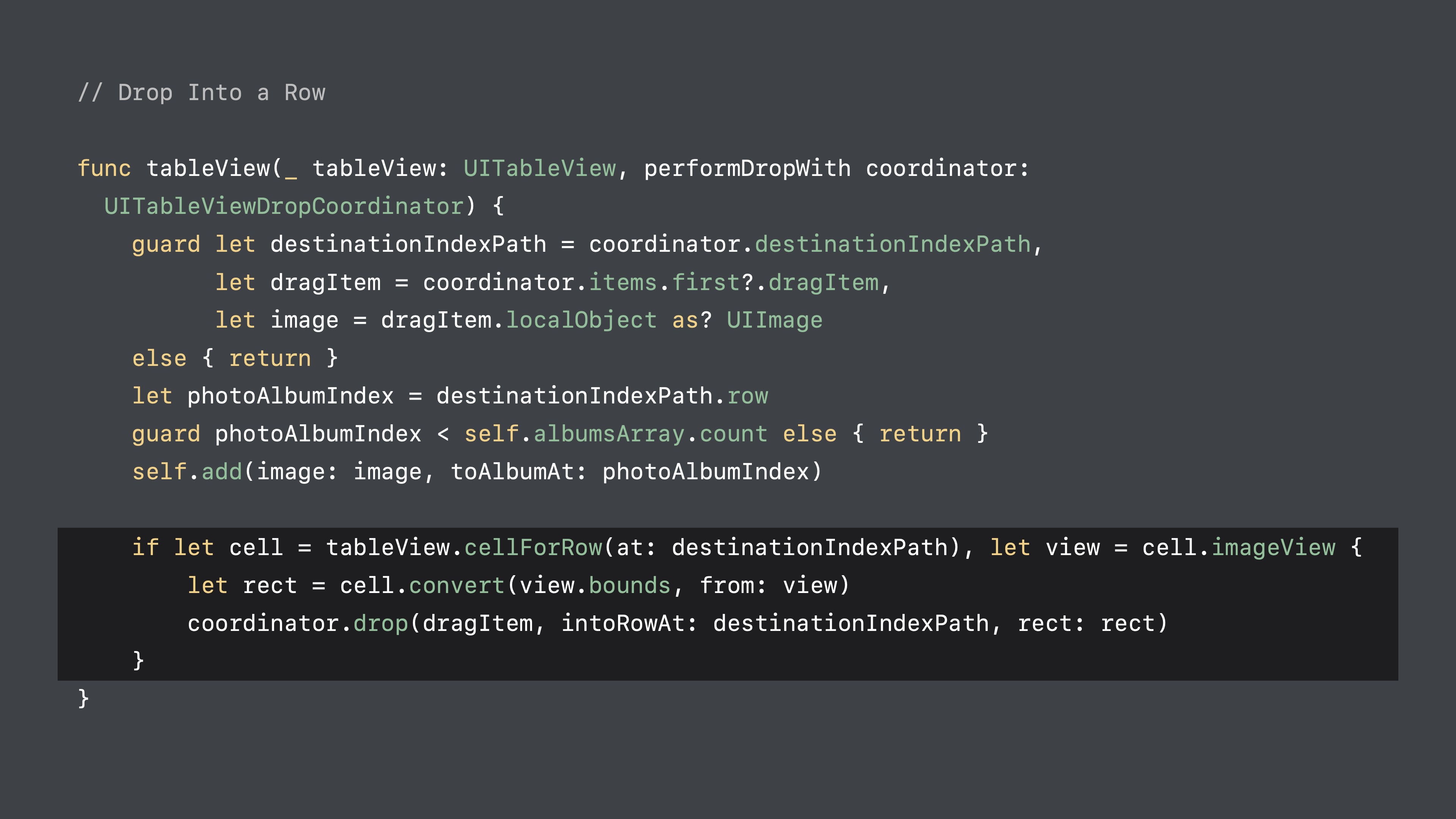
Implement this protocol in the object that you use to incorporate dropped data into your table view. The only required method of this protocol is the [tableView(_:performDropWith:)](https://developer.apple.com/documentation/uikit/uitableviewdropdelegate/2897427-tableview)method, but you can implement other methods as needed to customize the drop behavior of your table view.
Assign your custom delegate object to the [dropDelegate](https://developer.apple.com/documentation/uikit/uitableview/2897372-dropdelegate) property of your table view.
Class
NSItemProvider
An item provider for conveying data or a file between processes during drag and drop or copy/paste activities, or from a host app to an app extension.
class NSItemProvider : NSObjectOverview
Starting in iOS 11, item providers play a central role in drag and drop, and in copy/paste. They continue to play a role with app extensions.
All completion blocks used in the NSItemProvider class are called by the system on an internal queue. When using an item provider with drag and drop, ensure that user-interface updates take place on the main queue as follows:
DispatchQueue.main.async {
// work that impacts the user interface
}Class
UITableViewDropProposal
Your proposed solution for handling a drop in a table view.
Overview
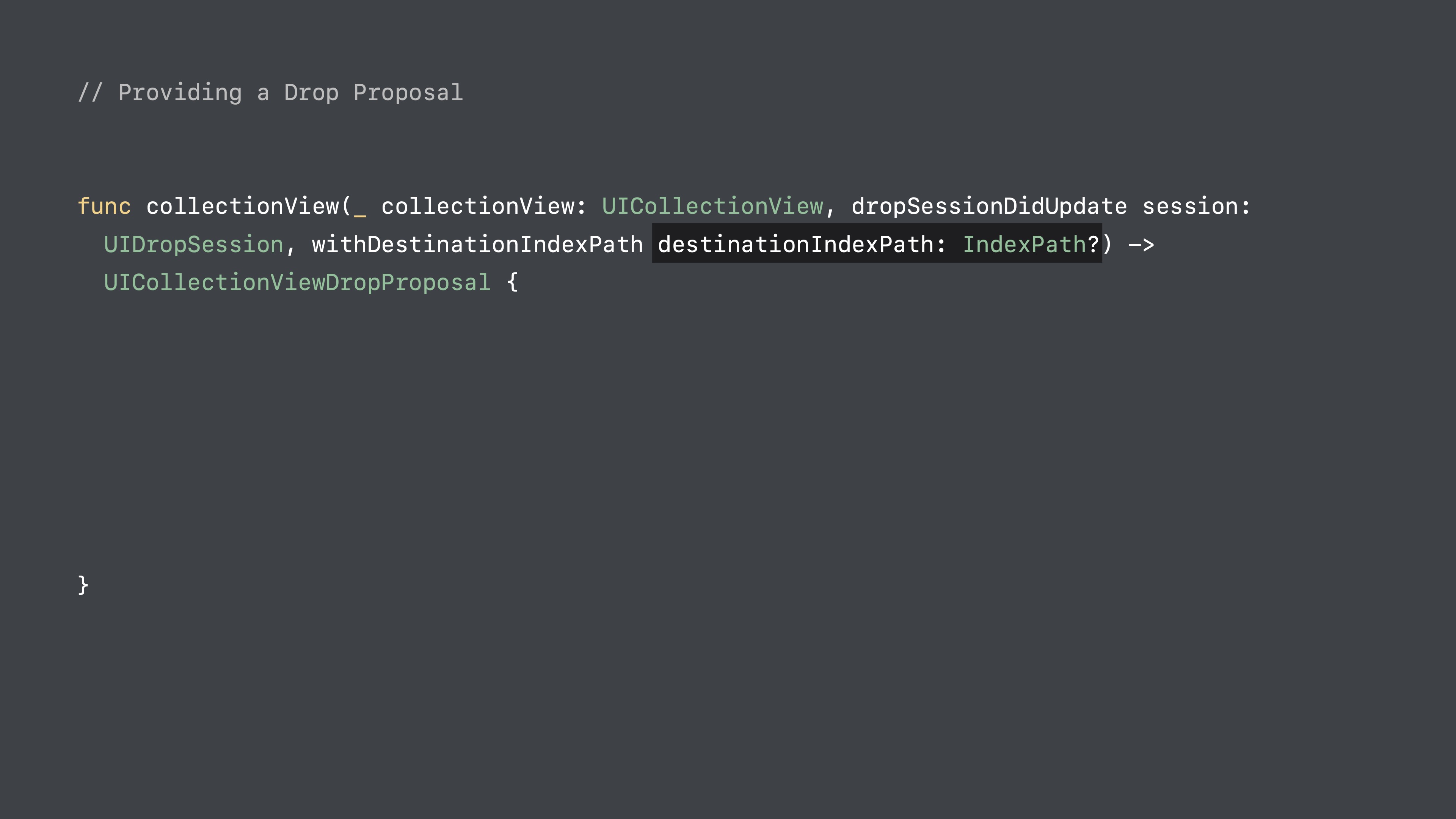
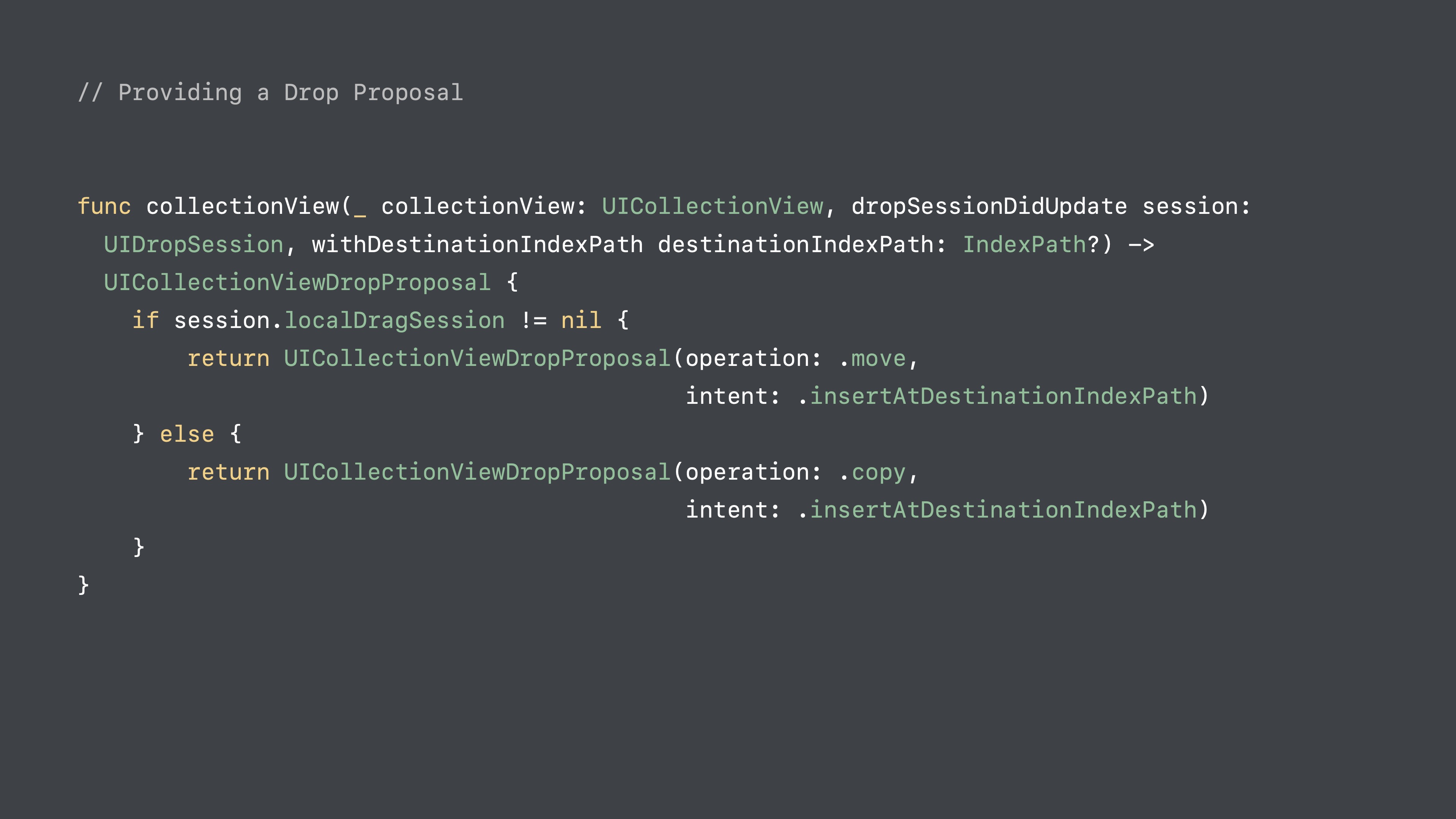
Create instances of this class in the [tableView(_:dropSessionDidUpdate:withDestinationIndexPath:)](https://developer.apple.com/documentation/uikit/uitableviewdropdelegate/2897302-tableview) method of your drop delegate object. You create drop proposals to let the table view know how you intend to handle a drop at the currently specified location. The table view uses that information to provide appropriate visual feedback to the user.
Enumeration
UITableViewDropProposal.Intent
Constants indicating how you intend to handle a drop.
[case unspecified](https://developer.apple.com/documentation/uikit/uitableviewdropproposal/intent/unspecified)
No drop proposal was specified.
[case insertAtDestinationIndexPath](https://developer.apple.com/documentation/uikit/uitableviewdropproposal/intent/insertatdestinationindexpath)
Insert the dropped content at the specified index path.
[case insertIntoDestinationIndexPath](https://developer.apple.com/documentation/uikit/uitableviewdropproposal/intent/insertintodestinationindexpath)
Incorporate the dropped content into the row at the specified index path. ⭐️
이거를 쓰면 내가 옮기려는 사진의 위치에 해당하는 셀이 회색으로 하이라이트됨
그럼 유저 입장에선 아 내가 지금 여기서 drop하면 요 위치에 insert 되는거구나~라고 알 수 있음!
[case automatic](https://developer.apple.com/documentation/uikit/uitableviewdropproposal/intent/automatic)
Incorporate the content in an appropriate way based on the drop location. ⭐️
→ 요거를 쓰면 알아서 [insertAtDestinationIndexPath](https://developer.apple.com/documentation/uikit/uitableviewdropproposal/intent/insertatdestinationindexpath) 쓸지 [insertIntoDestinationIndexPath](https://developer.apple.com/documentation/uikit/uitableviewdropproposal/intent/insertintodestinationindexpath) 쓸지 정해줌?!

Point1. IndexPath? 옵셔널인 이유는 유저가 드랍을 셀이 없는 곳에다가 해버리면 nil 값이 들어올 수 있기 때문!
Point2.
When the user drags over the end of an existing section in the collection or table view. This index path might be equal to the count of the number of items in that section, which means it may not correspond to an existing item in that section. So be careful because that's an insert at the very end of the section.


placeholders
Temporary items or rows that you insert into your collection or table view. And the key thing about them is that you can defer updating your data source until the data finishes loading when you insert placeholders.
- defer: 미루다, 연기하다
The way this works is that collection and table view will never actually call out to ask your delegate or data source about placeholders, so your delegates can remain blissfully unaware that they even exist.
Drag and Drop with Collection and Table View - WWDC17 - Videos - Apple Developer
