
Light House와 Coverage
프로젝트 기능 구현이 완료되어서 최적화를 위해 크롬 Light House를 이용했다.
이미지 사이즈, SEO, 접근성을 위한 alt 태그 등등 개선할 점을 알려줘서 굉장히 편했다.
그중에서 Performance 탭에 reduce unused javascript라는 항목이 있었고... (처음에는 절약시간 5초가 넘어갔었음)

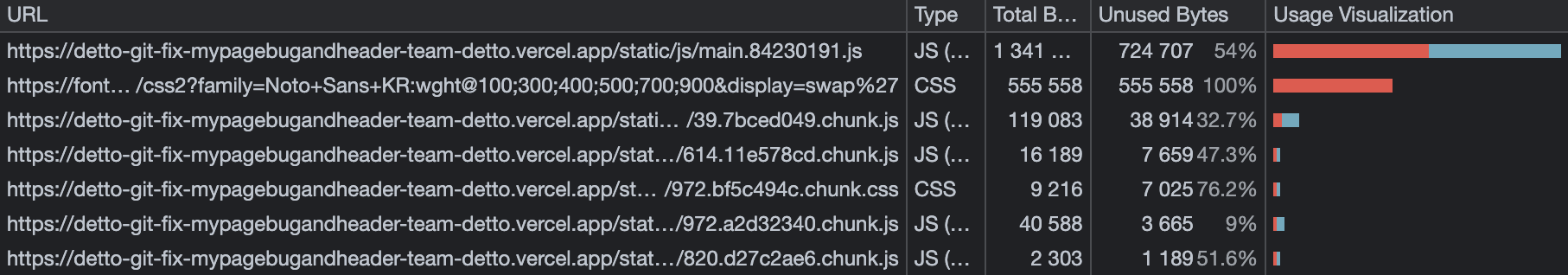
크롬 개발 툴 Coverage를 통해 확인해보니 실제로 javascript 파일 중 쓰이지 않는 코드가 무려 54%라는 것을 알게 되었다.

Tree Shaking이란?
Tree Shaking 트리 쉐이킹은 사용하지 않는 코드를 제거하는 방식이다.
말 그대로 나무를 털어서 필요한 부분만 남긴다는 뜻인 듯 하다.
사용하지 않는 코드의 종류에도 여러가지가 있겠지만, 그중에서도 import 구문에 대해서 정리해보았다.
1) import 할 때 전체 모듈을 import하지 않고 필요한 부분만 불러온다.
// Import all the array utilities!
import arrayUtils from "array-utils";모듈 파일을 만들거나 라이브러리를 사용할 때, 위와 같이 모듈을 통째로 불러오게 되면 쓰지 않는 코드가 생길 수 있다.
// Import only some of the utilities!
import { unique, implode, explode } from "array-utils";필요한 코드만 부분적으로 import 해주는 것이 좋다.
2) Babel이 ES6 모듈을 사용하도록 설정한다.
CRA(Creat React App)으로 만든 프로젝트는 기본적으로 Babel을 포함한다.
Babel은 브라우저 호환성을 위해 ECMAScript 2015+ 코드를 이전 버전으로 변환해주는 도구이다. Babel은 ES6의 모듈을 더 호환성 있는 CommonJS 모듈로 변환하게 되는데, import 대신 require를 사용한다.
따라서 원하는 코드만 불러오기 위해서는 Babel이 ES6 모듈을 사용하도록 따로 커스텀 해야 한다.
// babel.config.js
export default {
presets: [
[
"@babel/preset-env", {
modules: false
}
]
]
}3) CRA는 babel을 custom 할 수 없다…?
Creat React App으로 만든 어플리케이션은 기본적으로 Babel, Webpack, Jest 등등 필수적이지만 다소 귀찮은? 설정이 이미 다 셋팅 되어 있다. 그런데 이러한 설정 파일들은 CRA가 자체적으로 숨겨놓아 디렉토리에서 보이지 않는다. 신경 쓸 필요 없다는 것이 장점이자 단점이 되는 것이다.
eject 명령어를 사용하면 숨김처리된 파일, 폴더를 모두 꺼내 볼 수 있다. 하지만 eject 하는 순간부터 Babel, Webpack, ESLint 등 설정을 알아서 해야하고, 패키지 간 의존성 관리도 해야한다.
craco 등 라이브러리를 설치해서 eject 하지 않고도 Webpack 설정 등을 커스텀 하는 방법이 있다.
결론
Babel 설정은 못했지만, 쓰이지 않는 import와 변수를 깔끔히 정리했다.
.
.
.
오늘로 Detto 프로젝트가 어느정도 마무리 되었고, 당장 내일부터 사용자 피드백을 받아야 하므로 eject를 하거나 라이브러리를 추가로 설치할 수는 없을 것 같다.
만약 베타 테스트 기간 중에 CommonJS로 import된 코드들이 웹사이트 성능을 눈에띄게 저하시킬 정도로 신경 쓰인다든가.. 사용자 피드백이 들어오면 해결해볼 생각이다.
