코딩테스트 문제를 풀거나 프로젝트를 할 때, 문자열을 배열로 변환해야 하는 경우가 있다.
예) 'string' -> ['s', 't', 'r', 'i', 'n', 'g'] 이렇게 말이다!
이때 흔히 쓰는 방법은 세 가지가 있다.
1)
String.prototype.split(): 스트링 프로토타입 메서드 split
2)[...string]: 스프레드 연산자 (ES6부터 추가)
3)Array.from(string): Array 객체의 정적 메서드
나는 배열로 변환한다는 것을 명확히 표시하기 위해 스프레드 연산자를 선호하는데, (그리고 더 짧게 쓸 수 있음)
실제로 어떤 것을 써야 효율적일지 궁금해져서 직접 차이점을 알아보았다.
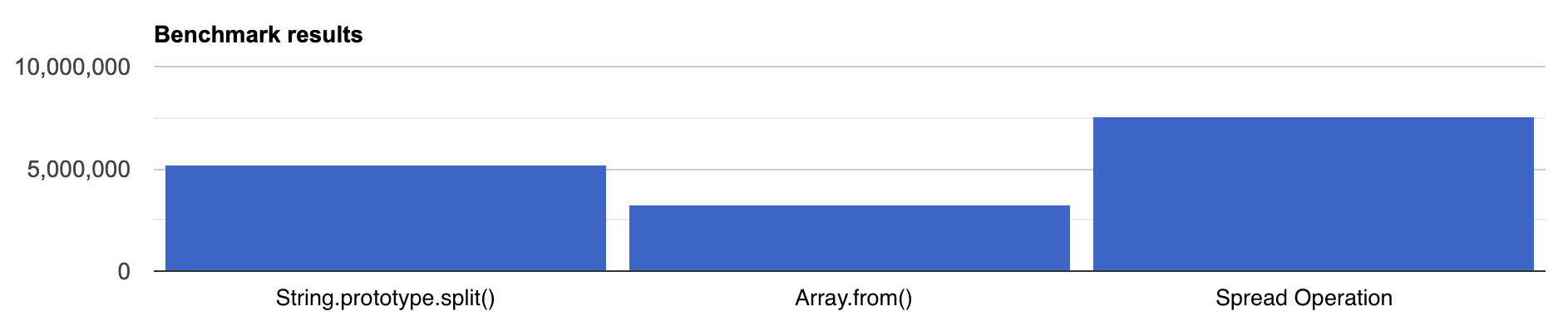
1. 속도 비교

스프레드 연산자 > split > Array.from
스프레드 연산자가Array.from에 비해 두 배 정도 빠른 속도를 보여주는 것을 확인할 수 있었다! => measurethat 결과 확인
2. split이 이모티콘을 처리하는 방식 💩
'orange🍊'.split(''); // [ 'o', 'r', 'a', 'n', 'g', 'e', '\ud83c', '\udf4a' ]
[...'orange🍊']; // ['o', 'r', 'a', 'n', 'g', 'e', '🍊']
Array.from('orange🍊'); // ['o', 'r', 'a', 'n', 'g', 'e', '🍊']위 코드와 같이, split 메서드는 멀티바이트 UTF8 문자를 처리할 때 우리가 원하는 결과를 얻을 수 없다.
3. 결론: 스프레드 연산자를 사용하자 ⭐️
Spread Operation이 속도도 빠르고, 가독성도 좋고, 이모티콘도 처리할 수 있다.
그러니 스프레드 연산자를 사용하기로 약속~~!
(비슷한 이유로 객체/배열 복사 시 리터럴 구문을 사용하자!)

Wonderful post! We are linking to this great post on our website. Keep up the great writing.
https://infocampus.co.in/ui-development-training-in-bangalore.html
https://infocampus.co.in/web-development-training-in-bangalore.html
https://infocampus.co.in/mern-stack-training-in-bangalore.html
https://infocampus.co.in/reactjs-training-in-marathahalli-bangalore.html
https://infocampus.co.in/javascript-jquery-training-in-bangalore.html
https://infocampus.co.in/data-structure-algorithms-training-in-bangalore.html
https://infocampus.co.in/angularjs-training-in-bangalore.html
https://infocampus.co.in/
https://infocampus.co.in/web-designing-training-in-bangalore.html
https://infocampus.co.in/front-end-development-course-in-bangalore.html