드디어! 대망의! 나의 주특기가 될 React 공부를 시작했다.
저번 프로젝트에서 JavaScript로 SPA 홈페이지를 구현했고, Vanila JavaScript의 불편함을 정말 뼈저리게 겪었기 때문에
React의 장점을 명확히 이해하고 흡수할 수 있을 것 같다.
그럼 두근두근 React 첫 TIL 시작!
React란?
React는 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리다.
여기서 사용자 인터페이스란! UI를 표시하고, 사용자의 event에 반응할 수 있는 환경을 말한다.
React의 특징
선언형
컴포넌트를 만들기 위해 JSX 문법을 사용하는데, 이는 html과 매우 유사하게 선언형으로 이루어진다.
따라서 코드를 예측 가능하고 디버깅하기 쉽다는 장점이 있다.
넓은 커버리지
JavaScript 언어에 대한 이해를 가지고 있으면 React를 쉽고 다양하게 사용해볼 수 있다.
Next.js로 Node 서버에서 SSR(Server Side Rendering)을 할 수도 있고, React Native를 이용해서 모바일 어플리케이션을 만들 수도 있다.
React 컴포넌트

JavaScript를 다뤄봤고 React에 관심이 있다면 컴포넌트(Component) 라는 말을 굉장히 많이 들어봤을 것이다!
컴포넌트는 위 그림과 같이 웹 페이지 코드를 쪼갠 조각을 말한다.
React에서는 기본적으로 컴포넌트 단위로 개발이 이루어지고, 작은 컴포넌트를 조합해서 복잡한 UI를 구성할 수 있다.
컴포넌트를 어떻게 구성하느냐에 따라 개발의 생산성과 유지보수성이 향상될 수 있다.
좋은 컴포넌트란?
독립적이고, 고립되어 있으며, 재사용성이 높은 컴포넌트가 좋다.
컴포넌트는 재사용성과 단일 책임 원칙에 의해 나뉘어야 한다.
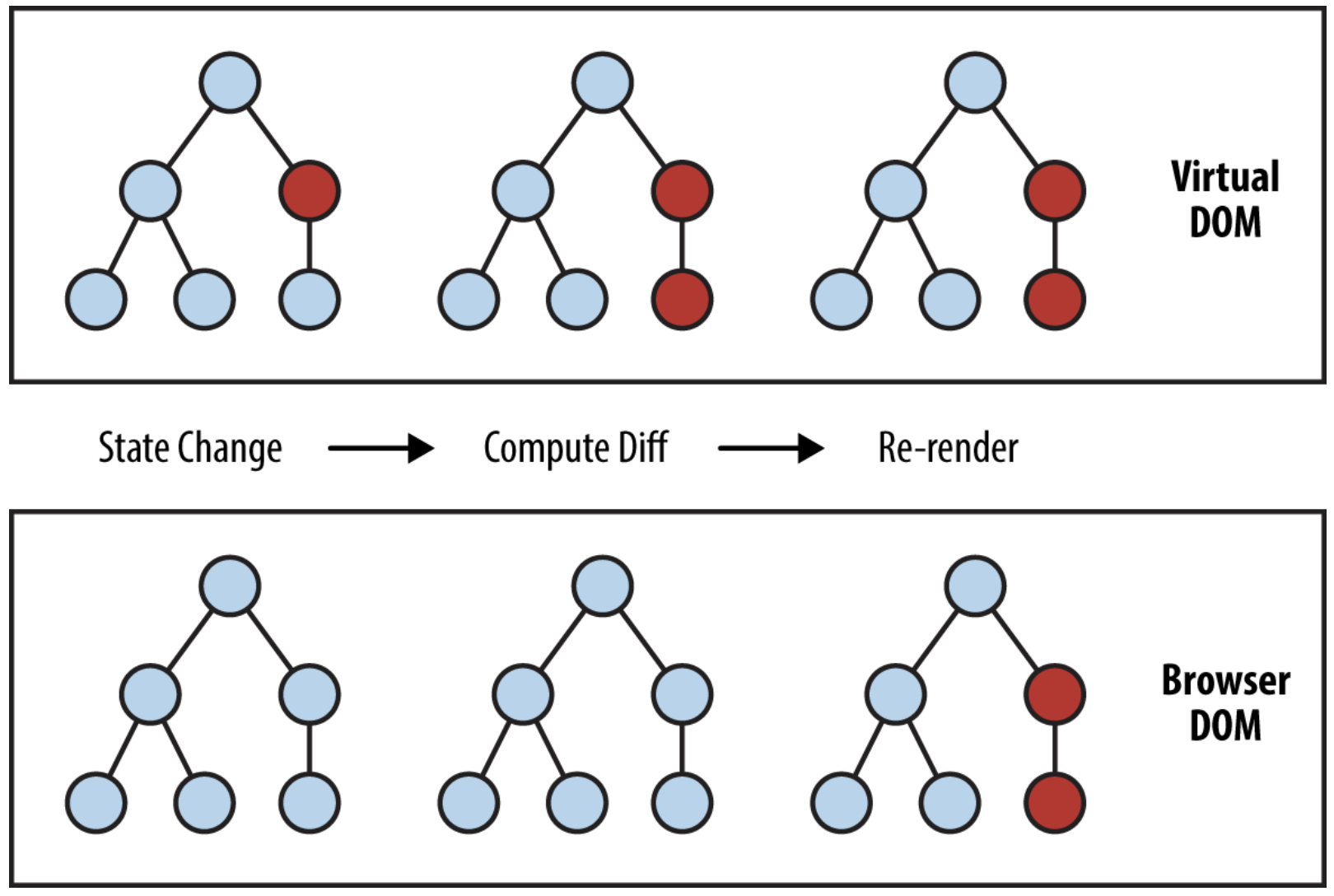
Virtual DOM Tree
React는 컴포넌트의 상태(state, props)가 변경될 때마다 re-render한다.
이때 바로 DOM Tree에 적용하지 않고, Virtual DOM을 이용하여 이전 DOM과 상태를 비교하고 실제로 변경된 부분의 DOM Tree만 업데이트 한다.

+ 프레임워크 vs 라이브러리
프레임워크
프레임워크는 UI, Routing, HTTP Clients, State Management 등 개발에 필요한 모든 기능들을 포함한다. (ex. Angular)
프레임워크에 의해 정해진 환경이 있기 때문에 러닝커브가 높고, 제약이 있다.
라이브러리
라이브러리는 UI 라이브러리, Routing 라이브러리 등 한 가지 기능을 도와준다. (ex. React, Vue)
한 가지 기능을 담당하기 때문에 러닝커브가 낮고, 다른 라이브러리와 조합해서 비교적 자유롭게 사용할 수 있다.
React Virtual DOM Explained in Simple English
React Components
