✅ 오늘 한 일
- Detto 프로젝트 초기 셋업
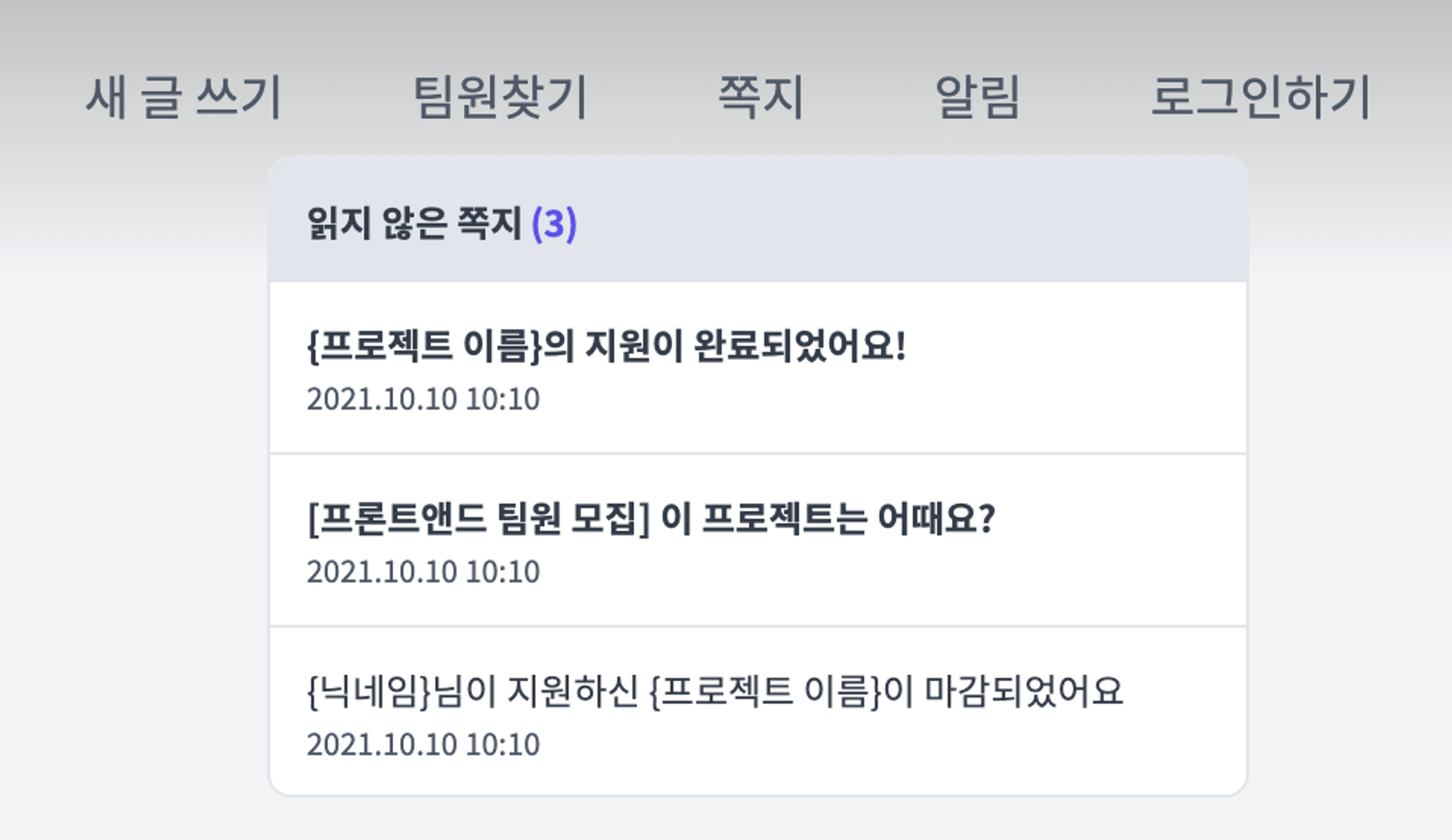
- 알림/쪽지함 UI 구현

💡 오늘 배운 것
✔️ TypeScript
TSConfig BaseUrl
BaseUrl을 설정해줌으로써 절대경로 import를 할 수 있다.
(원래 import alias를 위해 Craco 사용하려고 했는데 불필요하다 판단하여 프로젝트에서 제거함.)
TSConfig Reference - Docs on every TSConfig option
✔️ React
React Dynamic Import
React.lazy() 사용하면 필요할 때 컴포넌트를 불러올 수 있음.
코드 분할 - React
React Suspense
Suspense 사용하면 React Query 로딩 사용하지 않아도 됨. 컴포넌트 로딩 상태를 모니터링함.
React 최상위 API - React
✔️ Emotion
Emotion vs Styled Components
이번 프로젝트에서 Emotion을 사용하기로 함.
왜냐? styled components에서 제공하는 기능들을 동일하게 제공하면서, 번들 사이즈가 더 작음.
그러나, styled component와 동일한 문법을 사용하기 위해서는 @emotion/styled 라이브러리를 추가로 설치해야 하는데, 그러면 번들 사이즈 차이가 1~2kb로 줄어든다.
미묘한 차이더라도, 개발자 입장에서는 동일한 문법에 조금이라도 성능이 더 좋고 사이즈가 작은 emotion을 사용하지 않을 이유가 없음.
styled-components 과 emotion, 도대체 차이가 뭔가?
Emotion props
타입에러
Property 'display' does not exist on type '{ theme?: Theme | undefined; as?: ElementType<any> | undefined; } & ClassAttributes<HTMLDivElement> & HTMLAttributes<HTMLDivElement> & { ...; }'.
타입 단언으로 해결
const ModalOverlay = styled.div<ModalProps>`
display: ${(props) => (props.display ? 'block' : 'none')};
`;Emotion(Styled), Props 전달하기(Typescript) - WORLD IS WIDE
✔️ CSS
스크롤바 숨기기

- 가로 스크롤은 숨기기 & 스크롤X
- 세로 스크롤은 숨기기 & 스크롤O
const MessageWrapper = styled.div`
width: 100%;
overflow-x: hidden; // 가로 스크롤 숨기기
overflow-y: scroll; // 세로 스크롤 활성화
&::-webkit-scrollbar {
display: none; // 스크롤바 숨기기
}
`;🏃♀️ 학습할 것
💭 오늘의 잡담
- 기획 끝 개발 시작! 개발이 더 재밌는걸 보면 나는 뼛속까지 개발자 👩🏻💻