Week 10
이제는 발등에 불떨어져야 할 시간이다.
내가 선택한 길임을 잊지 말자 🙂
즐겁다 행복하다 배우는거 너무 좋아 짜릿해!!
이번주에 한 일 🔥
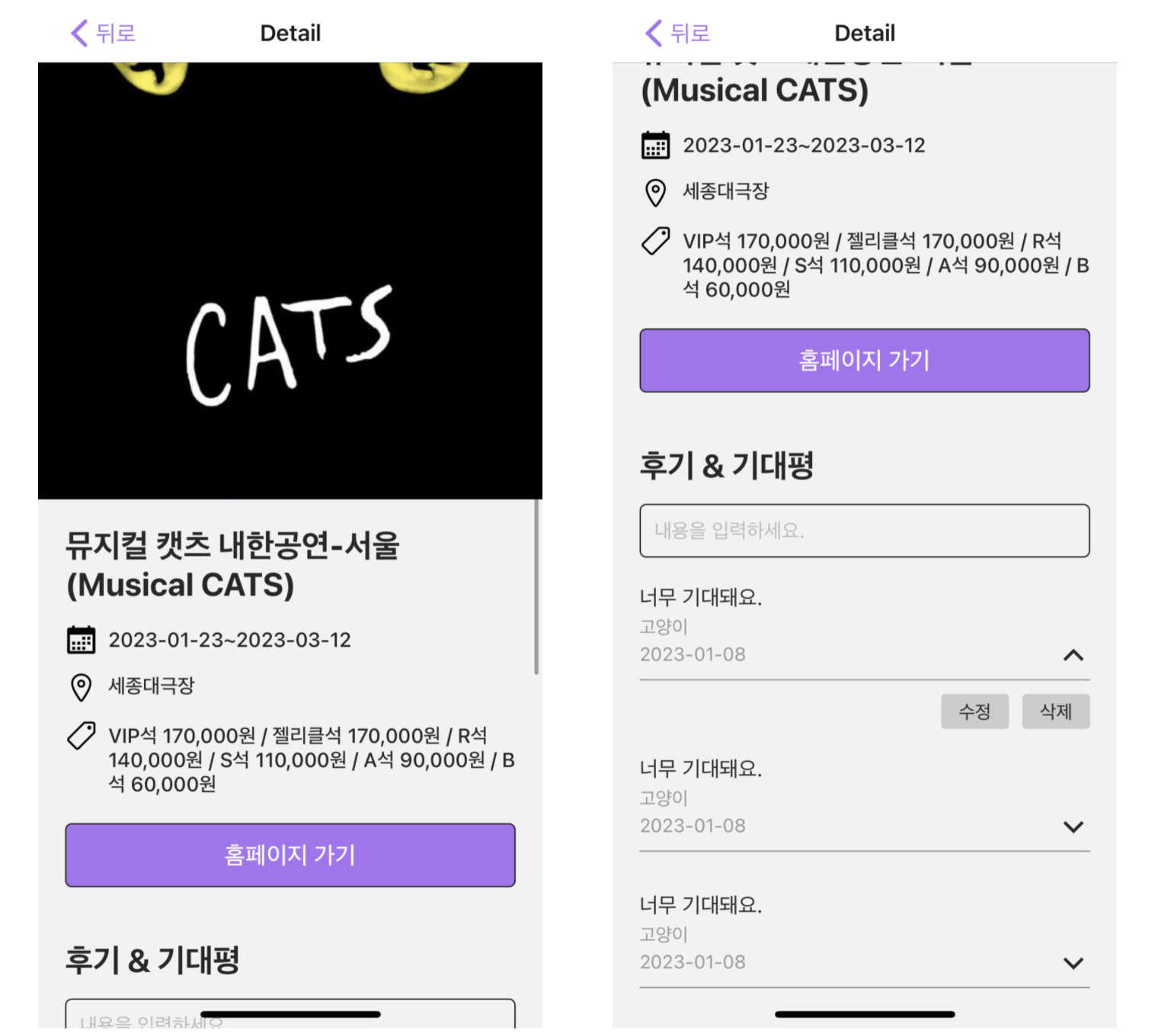
React Native 프로젝트 - 상세페이지 구현

내가 했지만 솔직히 UI 너무 이쁘다.
그런데 사진을 붙여넣으면서도 고쳐야 할 곳들이 상당히 많이 보인다 ㅋㅋㅋㅋ
1) Header Title - 한글로 변경 2) background color - white로 변경
이거 쓰고 바로 수정해야겠다!
오늘은 API 받아와서 공연 정보 뿌려주는 것까지 구현해볼 계획이다.
이번주에 배운 것 📝
React
- Custom Hook
컴포넌트 내부에서 UI와 관계 없는 로직 (fetching 등)을 커스텀훅으로 분리해보는 연습을 했다.
확실히 여러번 해볼수록 어떻게 써야할지 감이 잡히고 굉장히 편하다는 걸 느끼는 중이다.
React Native
-
React Navigation
브라우저 환경에서의React Router와 유사하게, Native 환경에서 페이지(스크린)을 이동하게 해주는 라이브러리. 대표적인 Navigator로는BottomTab,NativeStack이 있다.
params를 전달받아 렌더링 할 수 있다. -
Refresh Control
앱 화면을 아래로 당기면 새로고침 되면서 re-fetch 할 수 있다.
ScrollView또는ListView에서refreshControl속성으로 사용할 수 있고,FlatList에서는refreshing,onRefresh속성으로 사용한다. -
React Native Swiper 라이브러리
react-native-swiper
React Query
-
데이터를 다시 받아오는 방법
1)queryClient.invalidateQueries(queryKey)
모든 쿼리를 invalid 상태로 변경하고, active 상태의 쿼리들을 refetch한다.
만약 refetch를 원하지 않는다면refetchActive: false옵션을 설정한다.
2)queryClient.refetchQueries(queryKey)
해당하는 쿼리들을 refetch 한다. -
여러개의 쿼리를 동시에 실행하는 방법
useQueries({queries: 배열}) -
Infinite Scroll
const {data, isLoading, hasNextPage, fetchNextPage} = useInfiniteQuery({queryKey, queryFn, getNextPageParam})
KPT 회고
Keep 🍊
- 프로젝트 기록 자주자주 남기기.
- 팀원들과 소통하기. 결국 다 사람이 하는 일이다.
Problem 🤔
- 요즘 뭔가 의욕이 없어졌다.
하지만 무기력의 해결책은 그냥 해!!! 라는 걸 알기에 그냥 한다.
하다보면 크고 작은 성취들이 쌓이고, 그러면 분명히 또 의욕이 생긴다.
그냥 하자!
Try 🏃♀️
- 에러처리 기록 남기기.
TIL 적을 때도 구글링 해서 나오는 정보보다는 내가 직접 부딪히고 해결한 과정을 남기는 것이 좋을 것 같다.