디자인 패턴 (MVC, MVP, MVVM)
디자인 패턴이란?
디자인 패턴은 소프트웨어 개발 방법을 공식화한 것이다. 디자인 패턴을 따라 개발자들 간 커뮤니케이션의 효율성을 높일 수 있다.
MVC
Model + View + Controller

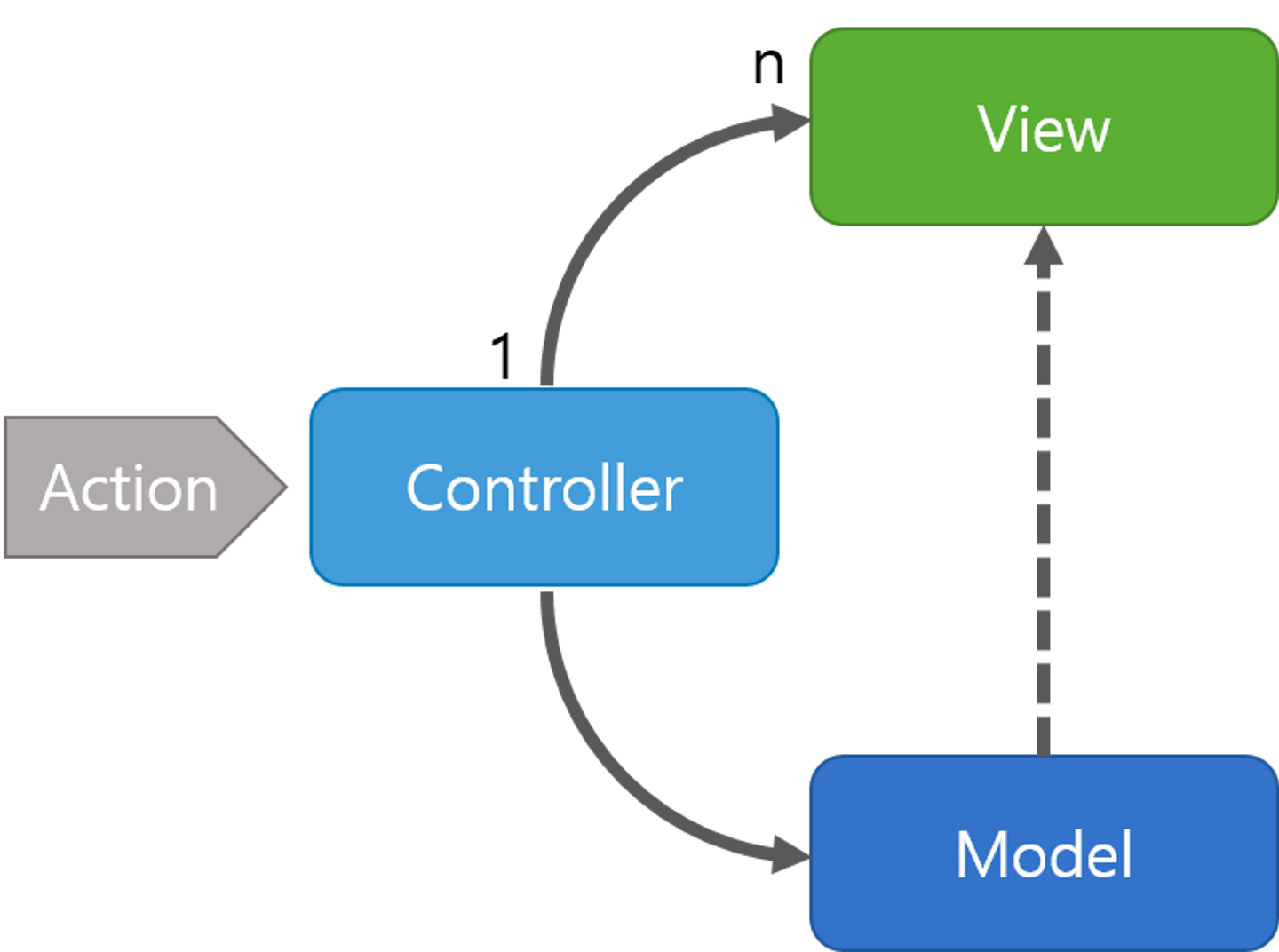
구조
- Model: 어플리케이션에 사용되는 데이터와 그 데이터를 처리하는 부분
- View: 사용자에게 보여지는 UI
- Controller: 사용자의 Action을 받고 처리하는 부분
동작
- 사용자의 Action이 Controller에 들어온다.
- Controller가 사용자의 Action을 확인하고 Model을 업데이트 한다.
- Controller는 Model을 나타낼 View를 선택한다.
- View는 Model을 이용하여 화면을 나타낸다.
특징
- Controller가 여러개의 View를 선택할 수 있는 1:n 구조이다.
- Controller가 View를 직접 업데이트 하지 않는다.
장단점
장점
- 단순한 구조로 보편적으로 많이 사용된다.
단점
- View와 Model 사이 의존성이 높아 복잡하고 유지보수가 어려울 수 있다.
MVP
Model + View + Presenter

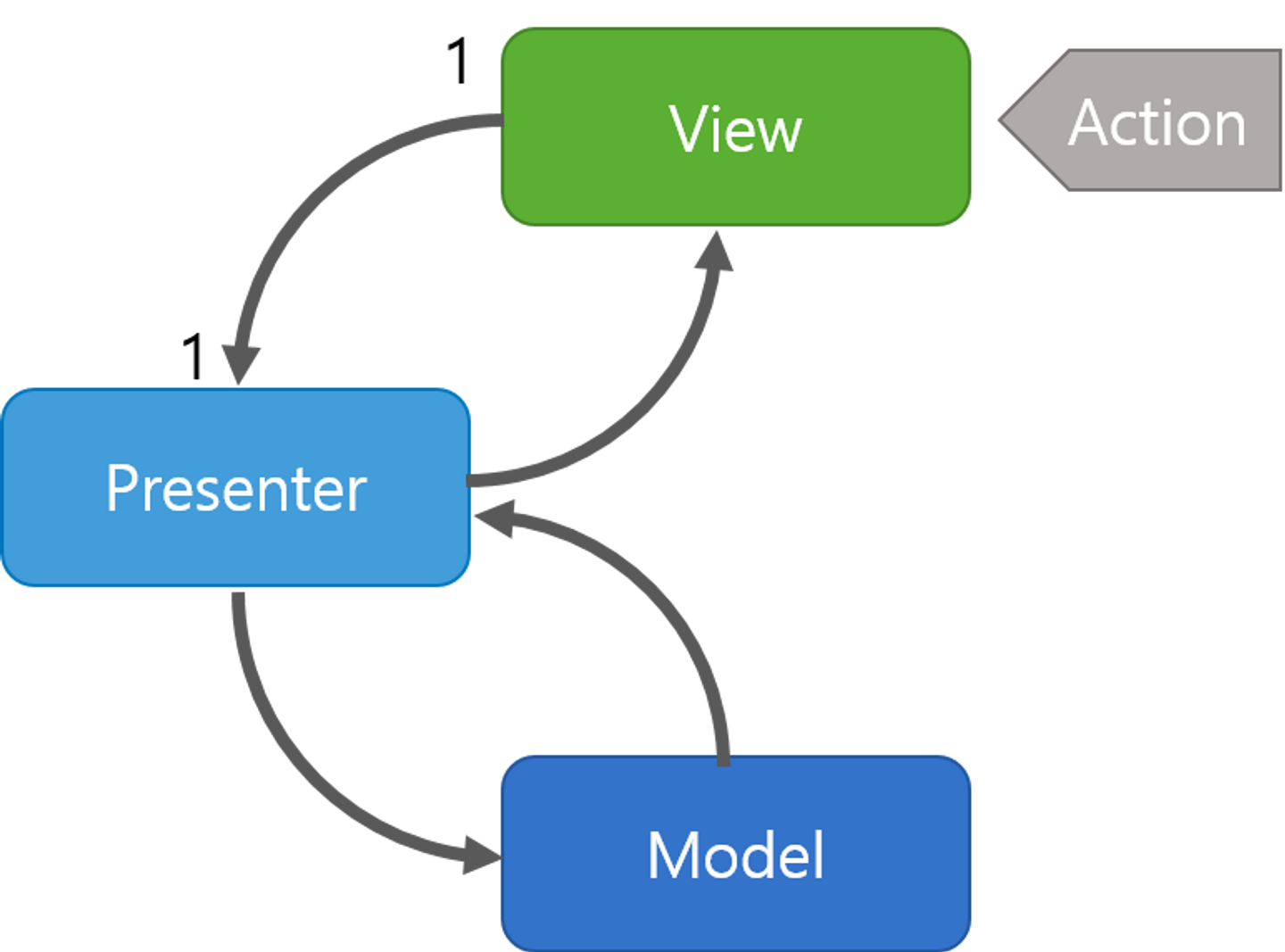
구조
- Model: 어플리케이션에 사용되는 데이터와 그 데이터를 처리하는 부분
- View: 사용자에게 보여지는 UI
- Presenter: View에서 요청한 정보로 Mode을 가공하여 View에 전달하는 부분
동작
- 사용자의 Action이 View에 들어온다.
- View가 Presenter에게 데이터를 요청한다.
- Presenter가 Model에게 데이터를 요청한다.
- Model가 Presenter에게 데이터를 응답한다.
- Presenter가 View에게 데이터를 응답한다.
- View는 Presenter가 응답한 데이터를 이용해 화면을 나타낸다.
특징
- Presenter가 View와 Model을 연결한다.
- Presenter와 View는 1:1 관계를 갖는다.
장단점
장점
- View와 Model 사이 의존성이 없다.
단점
- View와 Presenter 사이 의존성이 높아 복잡하고 유지보수가 어려울 수 있다.
MVVM
Model + View + View Model

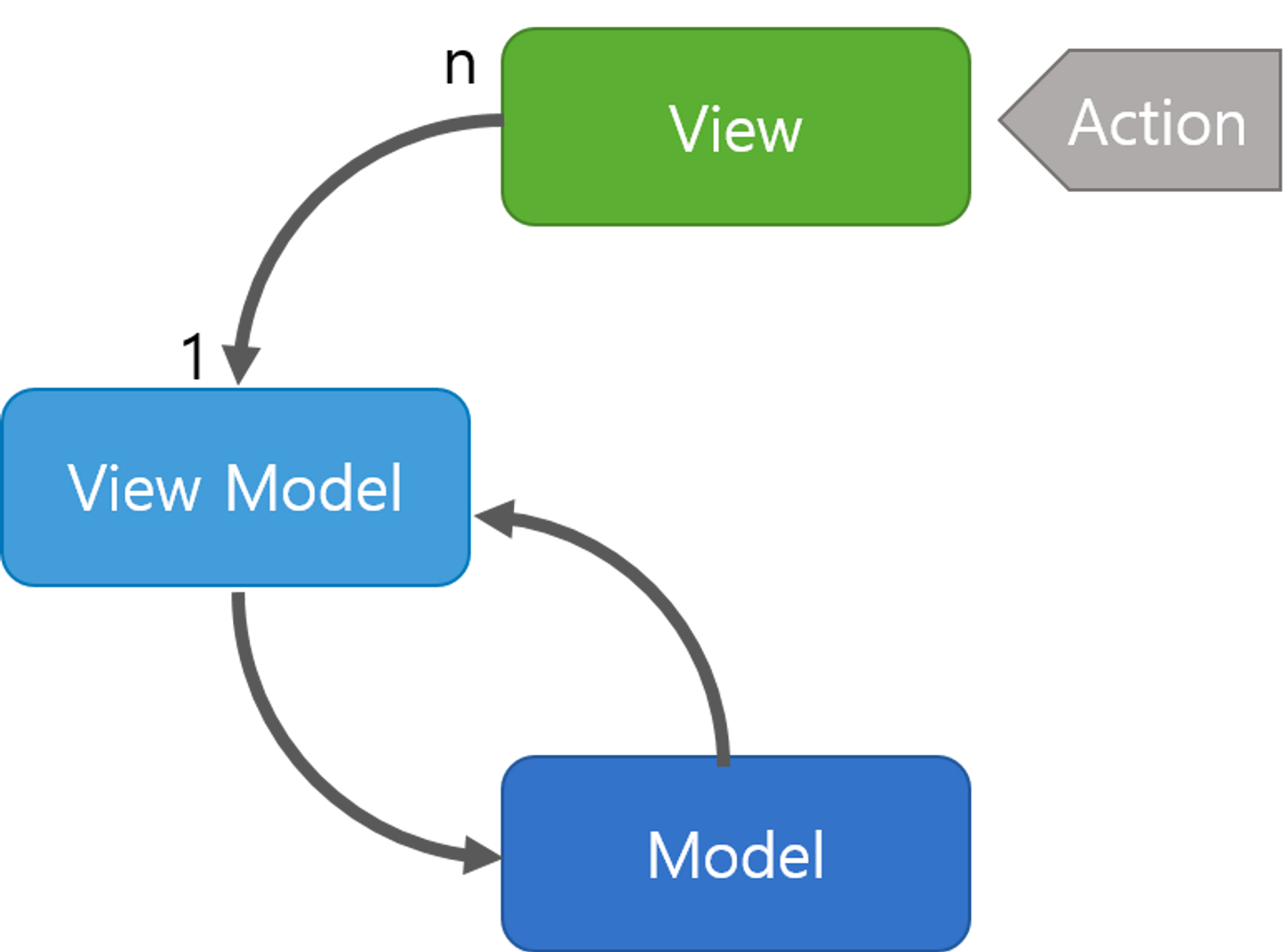
구조
- Model: 어플리케이션에 사용되는 데이터와 그 데이터를 처리하는 부분
- View: 사용자에게 보여지는 UI
- View Model: View를 표현하기 위한 Model
동작
- 사용자의 Action이 View에 들어온다.
- View가 Command 패턴을 통해 View Model에게 데이터를 요청한다.
- View Model이 Model에게 데이터를 요청한다.
- Model이 View Model에게 데이터를 응답한다.
- View Model이 응답 받은 데이터를 가공하여 저정한다.
- Data Binding 통해 View Model 값이 변하면 View가 변경된다.
특징
- Command 패턴과 Data Binding 패턴을 사용한다.
- View와 View Model 사이 의존성이 없다.
- View Model과 View는 1:n 관계이다.
장단점
장점
- View와 Model 사이 의존성이 없고, View와 View Model 사이 의존성 또한 없다.
- 각각의 부분이 독립적이므로 모듈화하여 개발할 수 있다.
단점
- View Model의 설계가 어렵다.
