주소창에 www.google.com을 입력했을 때 일어나는 일은
1) 데이터를 받아오는 과정, 2) 브라우저에 렌더링 하는 과정으로 나뉜다.
데이터를 받아오는 과정

사용자가 브라우저를 통해 서버에 리소스를 요청하고, 응답 리소스를 브라우저에 표시한다.
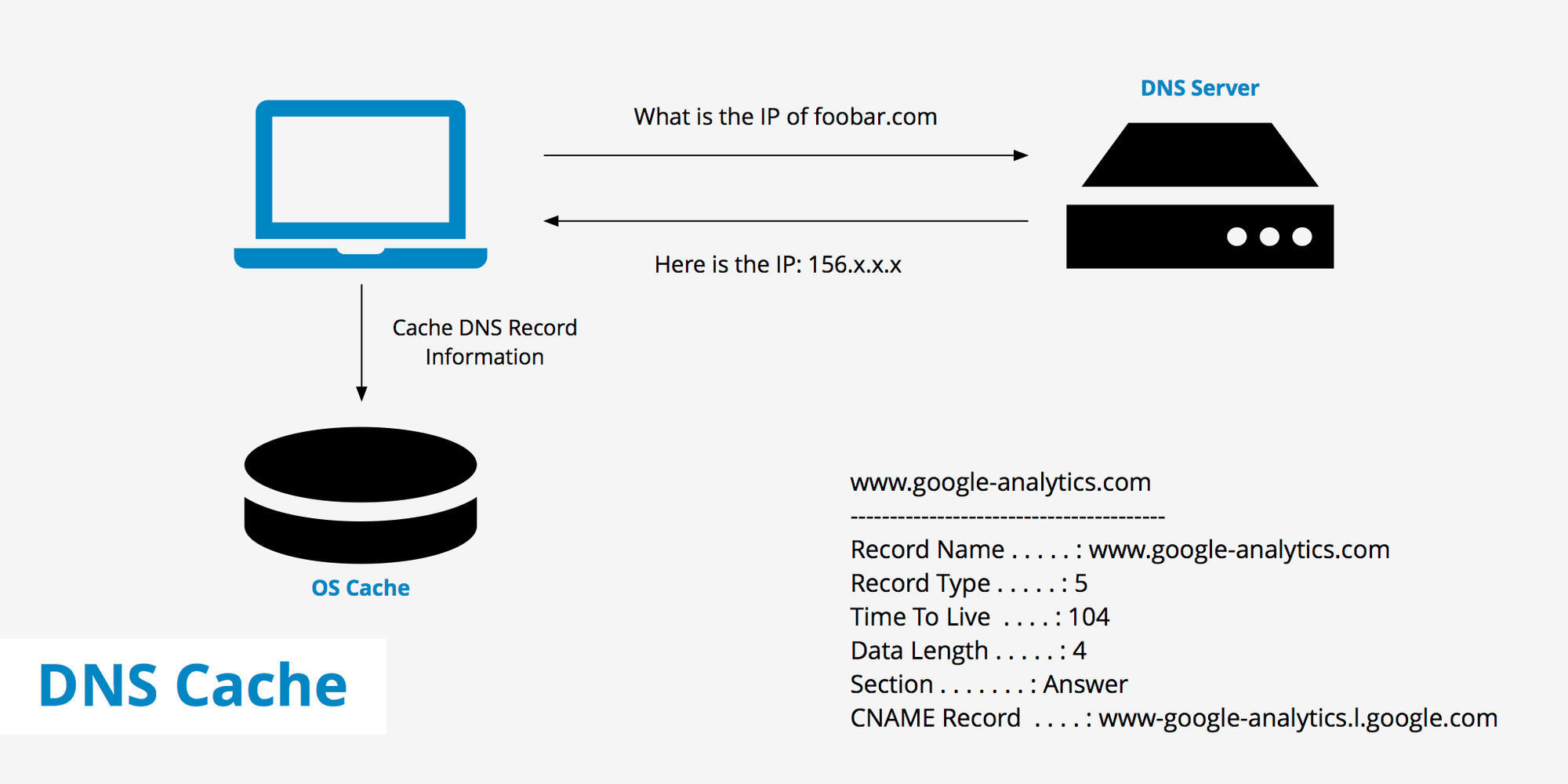
1. DNS 서버 요청
웹 브라우저에 URL(www.google.com)을 입력하면, 브라우저는 도메인(google.com)에 해당하는 IP 주소를 DNS(Domain Name System)에 요청한다.
DNS 서버에 요청하기 전에 캐싱된 DNS 목록을 먼저 확인한다.

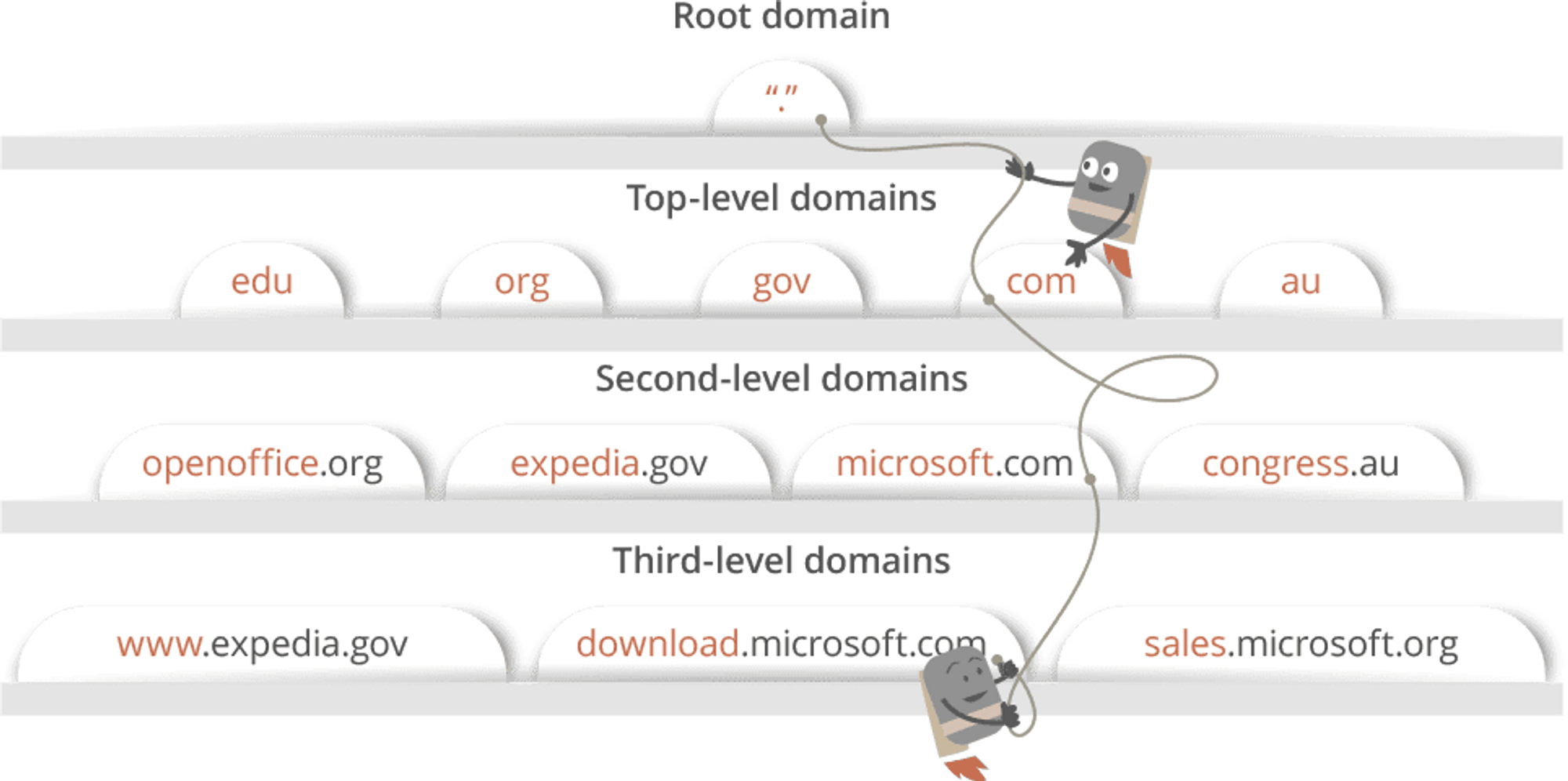
2. DNS 서버 계층적 탐색
ISP(Internet Service Provider)를 통해 가장 가까운 DNS 서버부터 도메인 이름에 해당하는 IP 주소를 찾는다.

점을 기준으로 계층적으로 탐색한다. 이와 같은 과정을 Recursive Query라고 한다.
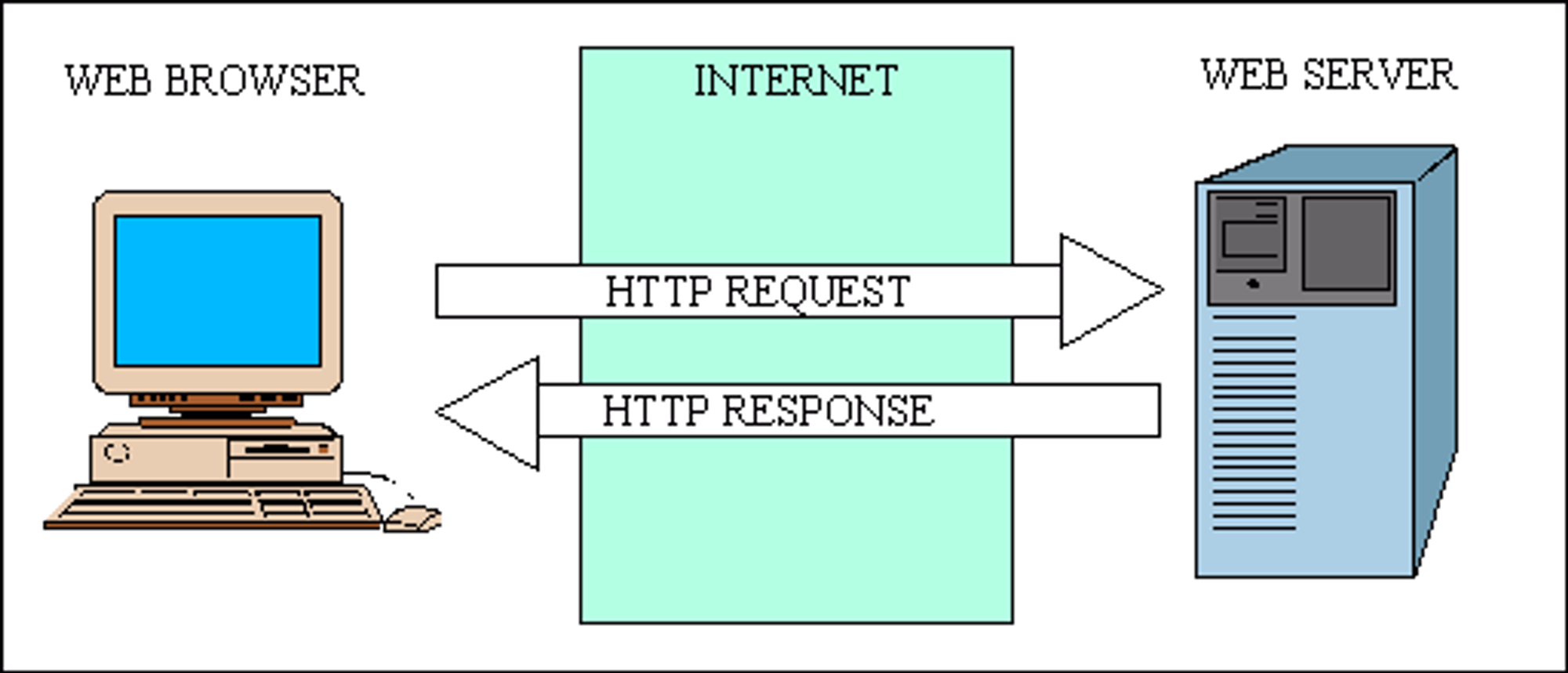
3. 서버에 html 문서 요청
전달받은 IP 주소를 이용하여 브라우저가 서버에게 html 문서를 요청한다.
이때 HTTP 요청 메세지는 TCP/IP 프로토콜을 사용하여 서버로 전송한다.
IP는 비신뢰성, 비연결성의 특징을 가지기 때문에 신뢰성과 연결성을 보장하는 TCP(전송 제어 프로토콜)를 활용해 통신한다.
TCP는 3-way handshake 과정으로 연결 및 데이터를 수신하며, 4-way handshake 과정으로 연결을 종료한다.
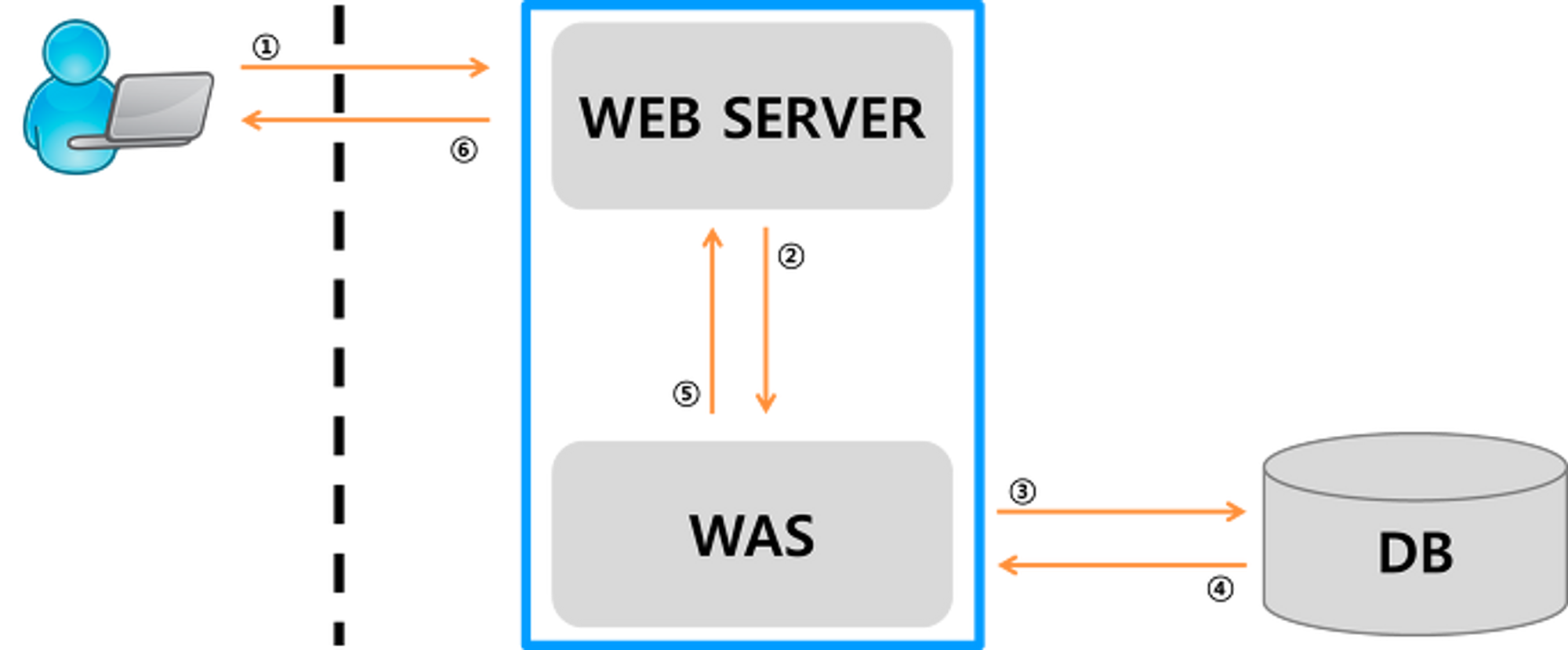
4. WAS와 DB를 활용한 웹페이지 작업 처리
WAS(Web Application Server)와 데이터베이스에서 웹페이지 작업을 처리한다.
웹 서버는 정적인 파일(html, css, 이미지 파일 등)을 처리하고, WAS는 동적인 파일(js, ts 등)을 처리한다.
WAS는 사용자의 컴퓨터나 장치에 웹 어플리케이션을 수행해주는 미들웨어다.
웹 서버는 서버의 부하를 분산하기 위한 목적으로, 페이지의 로직이나 데이터베이스 연동을 WAS에게 요청한다.
WAS는 동적인 페이지 처리를 담당하고, 데이터베이스에서 정보를 받아와 그에 맞는 파일을 생성한다.

5. 웹 서버 처리 결과를 브라우저에 응답
WAS의 작업 결과를 웹 서버로 전송하고, 웹 서버는 웹 브라우저에게 html 문서 결과를 전달한다.
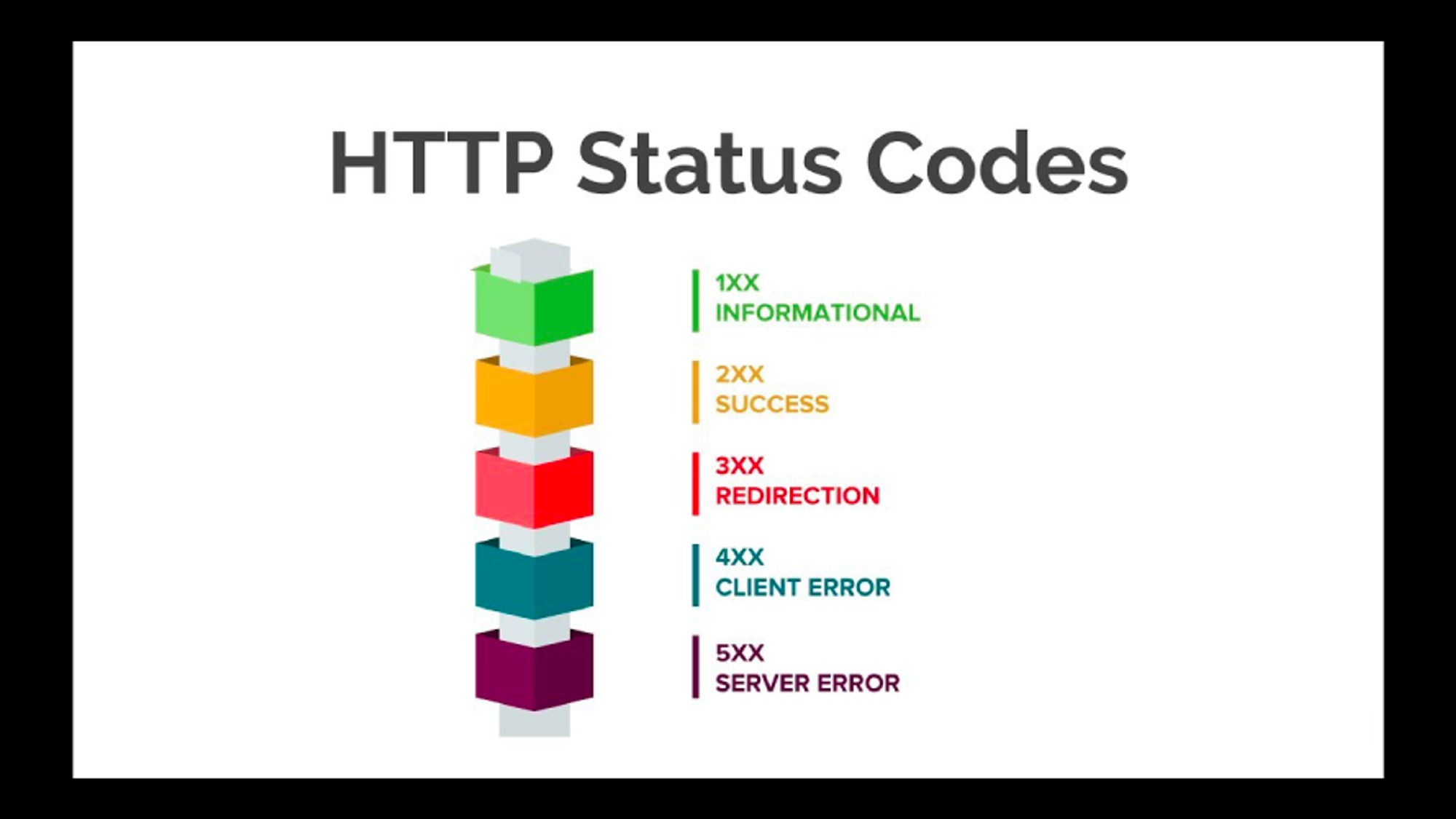
서버 요청에 따른 결과 및 상태를 status code로 전달한다.

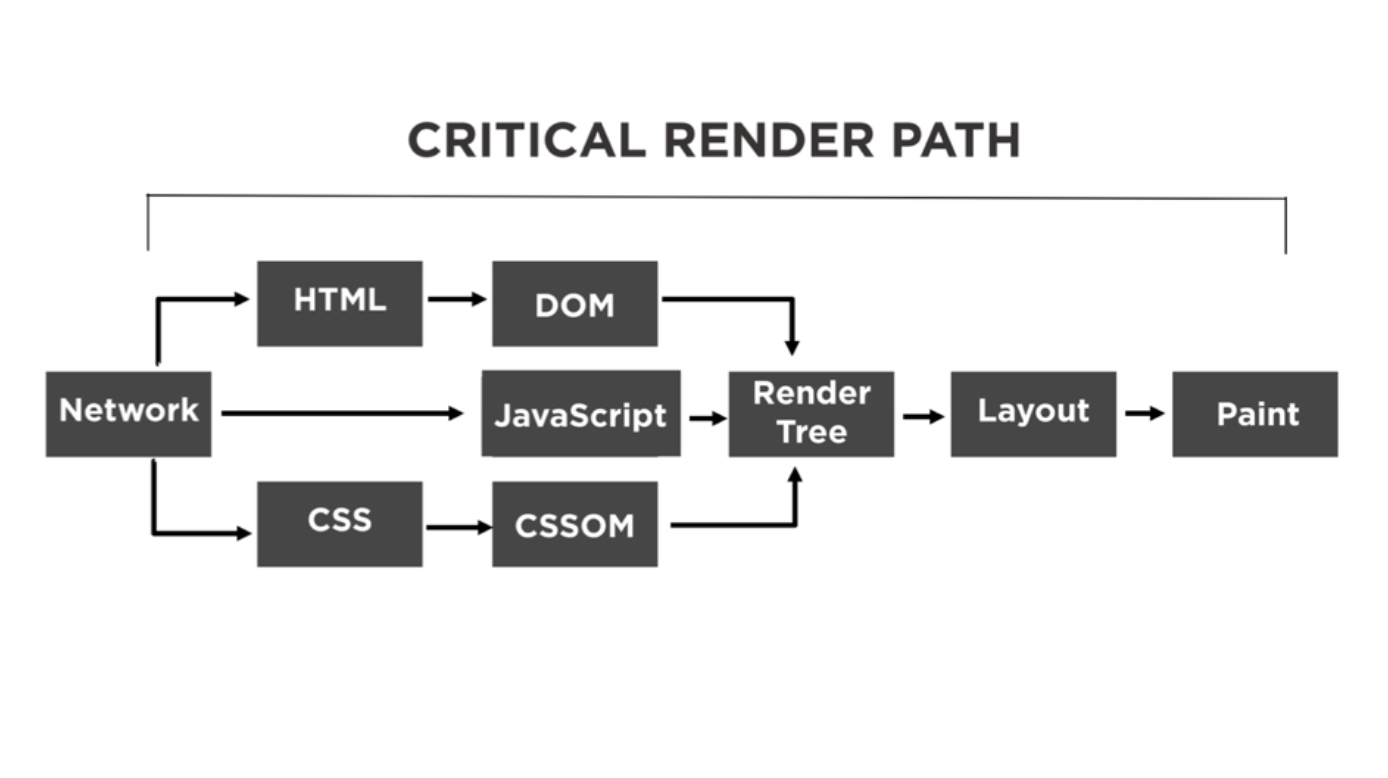
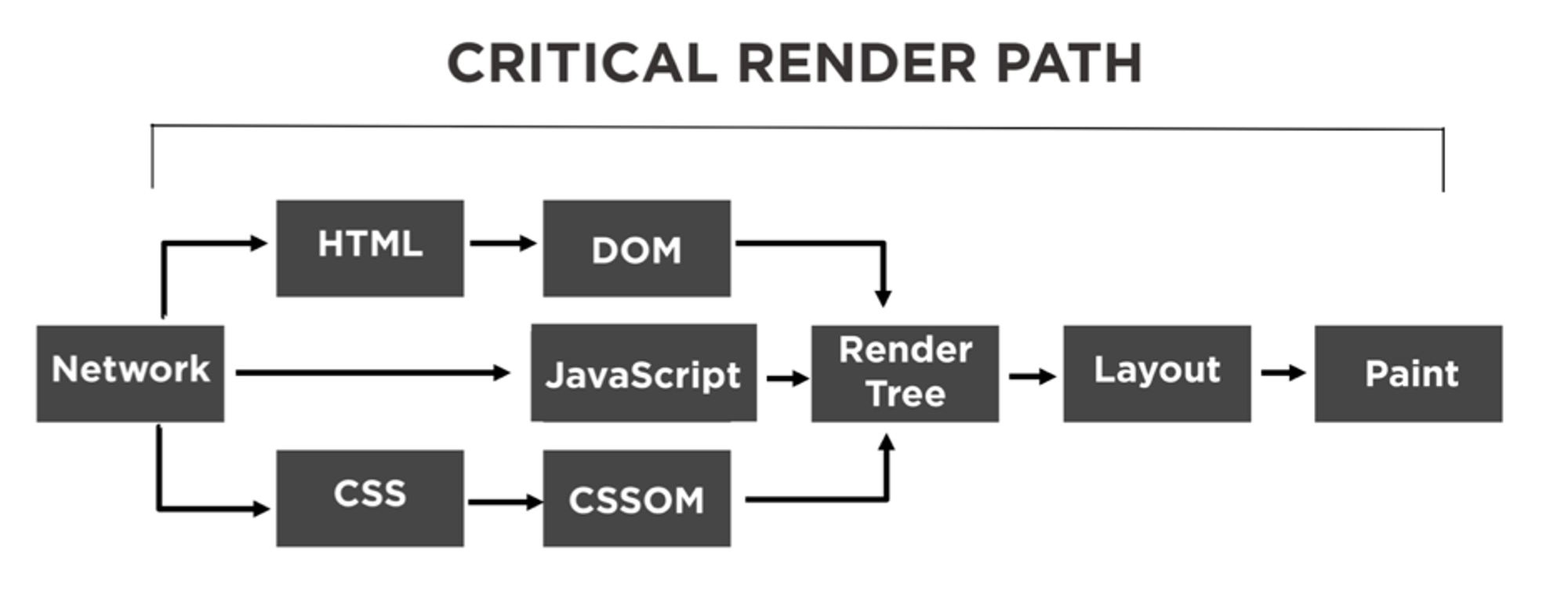
브라우저에 렌더링 하는 과정
Critical Rendering Path를 통해 브라우저 화면에 웹페이지의 내용을 출력한다.

6. DOM 트리, CSS 트리, 자바스크립트 파싱
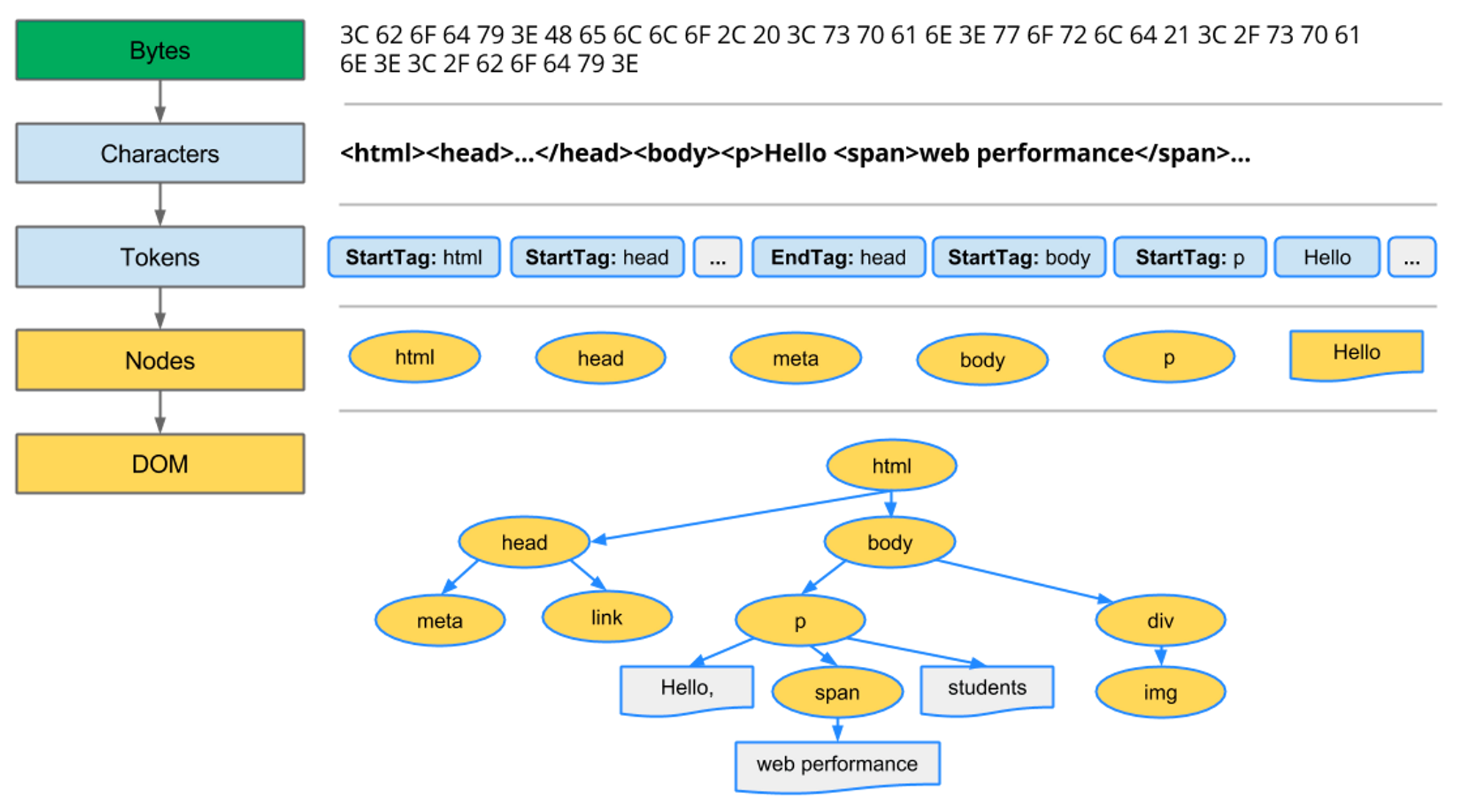
1) DOM 트리 생성
이전 단계에서 받아온 데이터들은 바이트 형태로 전달된다.
바이트 → 문자 → 토큰 → 노드 → 객체 모델로 전환하는 작업이 수행된다.

a. 바이트 → 문자 변환
인코딩에 따라 바이트를 문자로 변환한다.
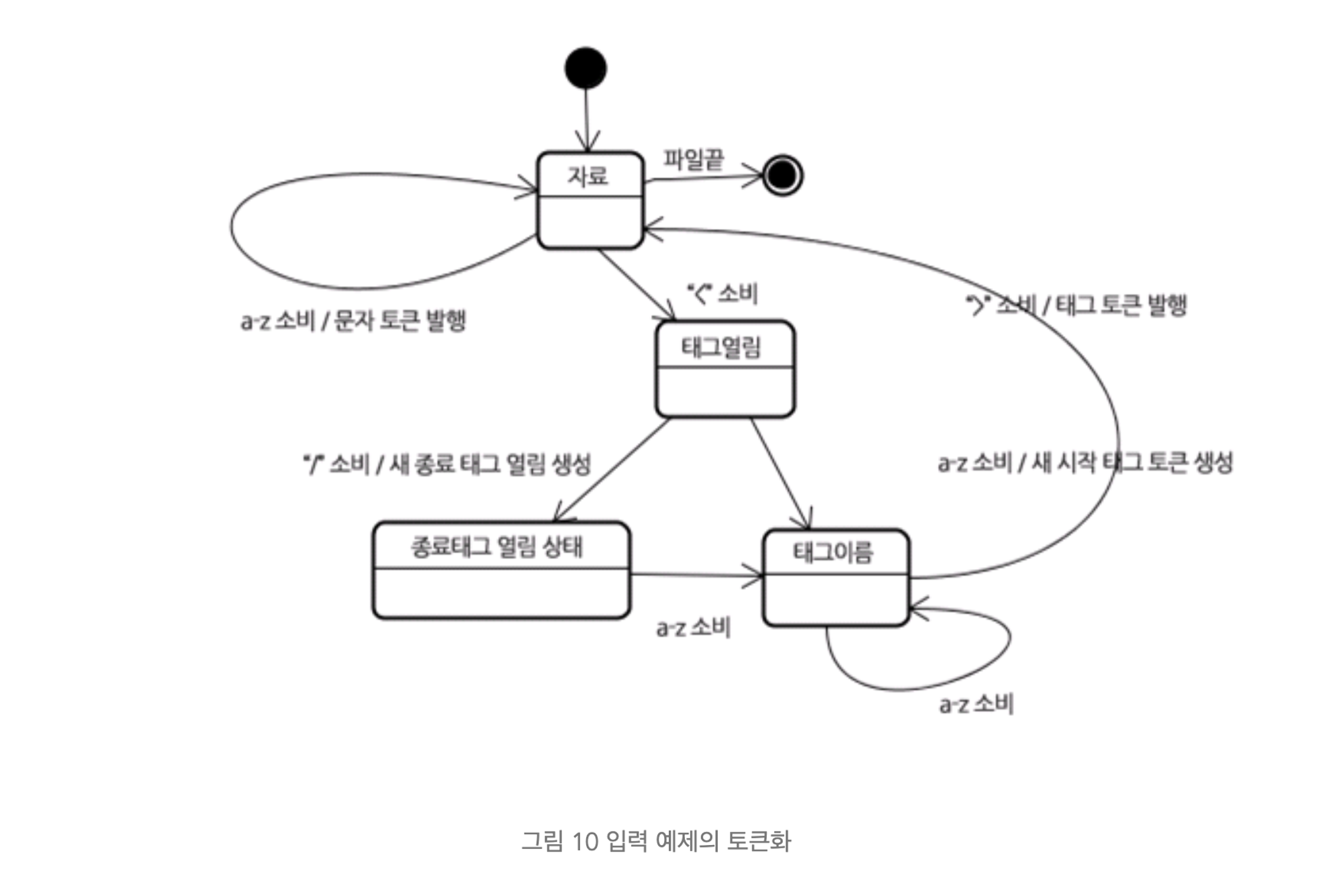
b. 문자 → 토큰 토큰화
<, >, / 문자에 따라 문자들을 토큰화한다.

c. 토큰 → 노드 렉싱
생성된 토큰들을 규칙에 맞는 객체로 변환한다.
d. 노드 → 객체 모델
생성된 객체 모델은 트리 구조로 연결된다.
최종적으로 트리 형태의 DOM Tree가 출력된다.
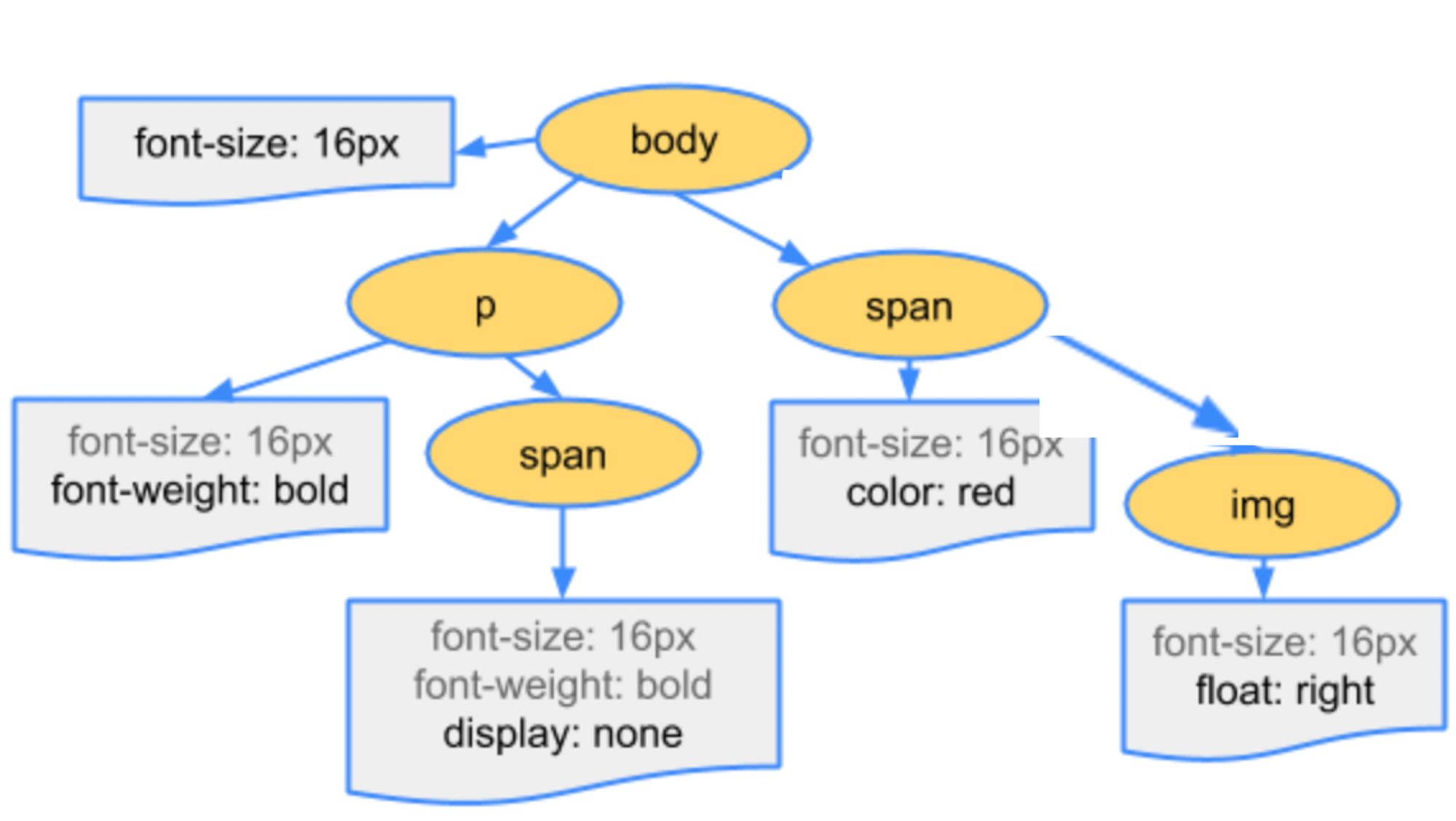
2) CSSOM 트리 생성
렌더링 엔진은 HTML 문서를 한줄씩 파싱하며 DOM을 생성하는데, CSS를 로드하는 link 태그 혹은 style 태그를 만나면 DOM 생성을 중지한 후 CSS를 파싱하여 CSSOM을 생성한다.
HTML 파싱과 마찬가지로 바이트 → 문자 → 토큰 → 노드 → CSSOM 순으로 진행된다.

3) 자바스크립트 파싱
렌더링 엔진은 HTML 문서를 한줄씩 파싱하며 DOM을 생성하는데, 자바스크립트 파일을 로드하는 script 태그를 만나면 DOM 생성을 일시 중단한다.
script의 src 주소를 서버에 요청하고, 자바스크립트 엔진에게 제어권을 넘겨 자바스크립트 코드를 파싱한다.
파싱이 끝나면 다시 렌더링 엔진이 제어권을 갖고 DOM 생성을 이어나간다.
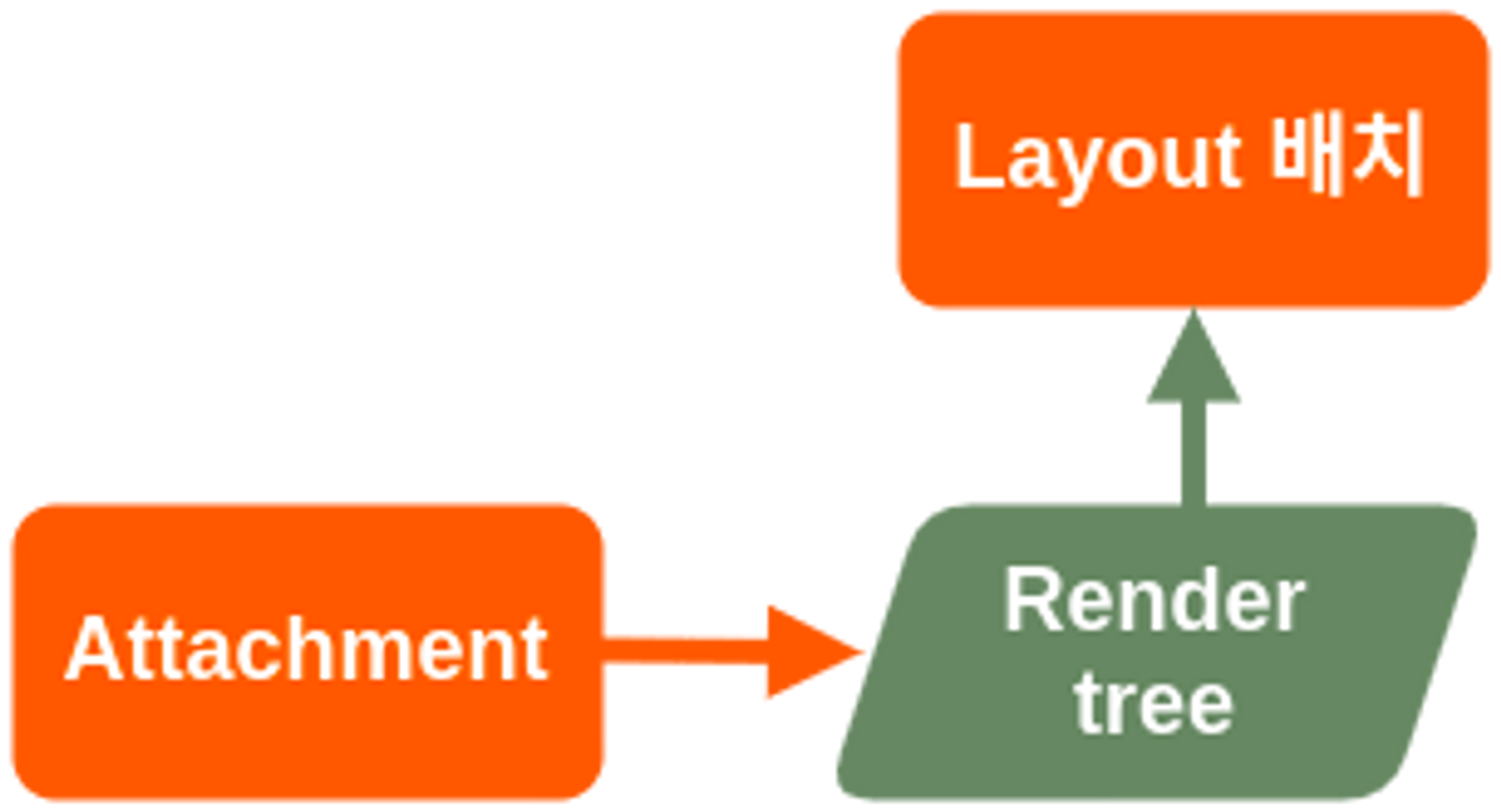
7. 렌더 트리 생성
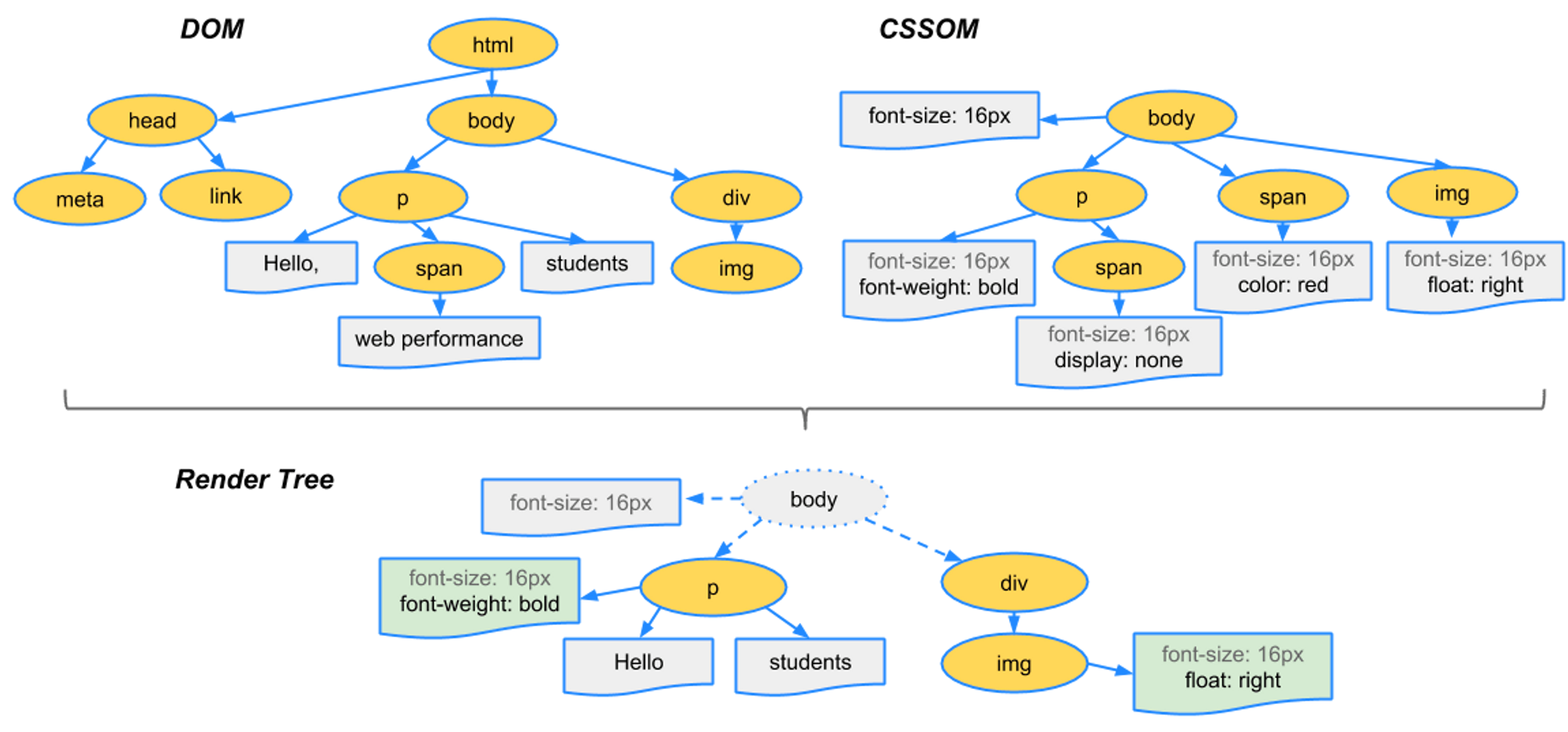
DOM과 CSSOM을 결합하여 순서대로 내용을 그릴 수 있도록 렌더 트리를 생성한다.
렌더 트리는 화면에 표시되는 각 노드의 위치를 계산하는 레이아웃과, 픽셀을 화면에 그리는 페인트 과정에 사용된다.

- DOM 트리의 루트부터 노드를 탐색하여 화면에 표시되지 않는 노드들을 렌더 트리에서 제외한다. (
display: none속성, script, meta 태그 등) - 각 노드에 대해 CSSOM 규칙을 찾아 적용한다.
- 각 노드를 컨텐츠 및 계산된 스타일과 함께 렌더트리로 생성한다.
8. 레이아웃
페이지 상에 존재하는 노드의 정확한 위치와 크기를 계산한다.
%, rem, vh 등 상대적인 값은 절대적인 값인 px 단위로 변환된다.

9. 페인트
레이아웃 단계에서 계산된 값을 기반으로 실제 화면에 출력한다.

10. 리플로우(Reflow), 리페인트 (Repaint)
사용자의 액션이나 이벤트로 인해 HTML의 요소가 추가되거나 스타일이 변경되면, 영향을 받는 노드에 대해 렌더 트리 생성 → 레이아웃 과정이 다시 수행되는데, 이를 Reflow라고 한다.
Reflow의 결과를 다시 화면에 그리는 과정을 Repaint라고 한다.
레이아웃에 영향을 미치지 않는 변경 사항은 Reflow 없이 바로 Repaint가 수행된다.
- Reflow부터 일어나는 속성들
position, width, height, margin, padding, border, border-width, font-size, font-weight, line-height, text-align, overflow 등 - Repaint만 일어나는 속성들
background, color, text-decoration, border-style, border-radius, opacity, transform 등
11. URL에 해당하는 화면이 웹 브라우저에 출력된다.
Reference