React Native
1.[번역] React Native New vs. Old Architecture

이 글에서는 가장 중요한 변경 사항을 다루고자 합니다.JavaScript Interface(JSI)FabricTurbo ModulesCodeGenNew Architecture를 살펴보기 전에 Old Architecture의 작동 방식을 요약해 보겠습니다.React Na
2.[번역] React Native의 스타일과 성능: 두 가지 장점 모두 활용하기

원문: https://medium.com/@fjmorant/styles-and-performance-in-react-native-unlocking-the-best-of-both-worlds-2263632a12bbReact Native는 초기부터 개발자들이 크로
3.[번역] 2023년 React Native의 상위 7가지 상태 관리 라이브러리

원문: https://medium.com/@thomassentre/top-7-state-management-libraries-for-react-native-in-2023-cd10f461a960효과적인 상태 관리의 기반은 성공적인 애플리케이션의 핵심입니다. 이는
4.[번역] React Native Masters-1: 간단한 7단계로 앱 속도 향상하기!

원문: https://medium.com/stackademic/react-native-masters-boosting-your-apps-speed-in-7-simple-steps-8265aaa0f7d1개발자로서, 우리의 주요 목표는 잘 작동하고 훌륭한 사용자 경
5.[번역] React Native Masters-2: React Native 애플리케이션의 모범 사례

코딩 세계에는 엄격한 규칙이 있는 것이 아니라, 단지 많은 코더가 코드를 작성할 때 무시하는 경향이 있는 제안 사항만 있을 뿐입니다. 처음 시작할 때는 가이드라인 없이도 코드가 잘 작동할 수 있으므로 이 가이드라인을 건너뛰어도 괜찮아 보일 수 있습니다. 그러나 코드가
6.[번역] React Native Masters-3: 원활하게 실행되는 React Native 앱 빌드를 위한 팁

원문: https://medium.com/stackademic/react-native-masters-tips-for-building-react-native-apps-that-run-smoothly-ec41c749e54b매우 빠른 React Native 앱을 빌
7.[번역] React Native Masters-4: FlatList 성능 최적화

원문: https://medium.com/stackademic/react-native-masters-4-optimizing-flatlist-performance-5204ab6751cfFlatList는 React Native 프로젝트에서 효율적이고 스크롤 가능한
8.[번역] React Native 앱에 Flipper가 필요하지 않은 이유와 Flipper 없이 사용하는 방법

원문: https://shift.infinite.red/why-you-dont-need-flipper-in-your-react-native-app-and-how-to-get-by-without-it-3af461955109 Flipper는 0.62 버전에 도입된 이래로
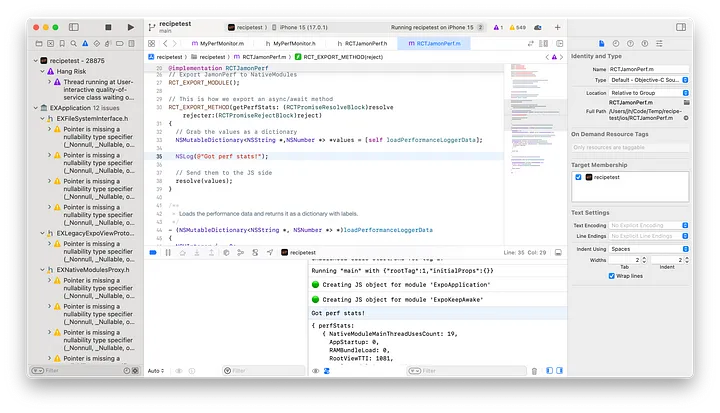
9.[번역] React Native - 디버깅, 프로파일링 및 고급 최적화에 대한 완벽한 가이드(iOS + Android)

원문: https://medium.com/@anisurrahmanbup/react-native-ultimate-guide-on-debugging-profiling-performance-optimization-ios-android-7e44b8690cbe#290b 풀타임
10.Headless JS

Headless JS는 앱이 백그라운드에 있는 동안 JavaScript로 태스크를 실행하는 방법입니다. 예를 들어 새로운 데이터를 동기화하거나 푸시 알림을 처리하거나 음악을 재생하는 데 사용할 수 있습니다.태스크는 AppRegistry 에 등록하는 비동기 함수로, Re
11.[번역] React Native 0.77 - 새로운 스타일링 기능, Android의 16KB 페이지 지원, Swift 템플릿

원문: https://reactnative.dev/blog/2025/01/21/version-0.77오늘 React Native 0.77을 출시하게 되어 기쁩니다!이번 릴리스에는 display: contents, boxSizing, mixBlendMode, o
12.[번역] React Native 0.78 - React 19와 그 외의 기능

오늘 React Native 0.78을 출시하게 되어 기쁩니다!이번 릴리스에는 React Native의 React 19와 Android Vector drawables에 대한 native 지원 및 iOS용 브라운필드 통합 개선과 같은 기타 관련 기능이 포함되어 있습니다.
13.2025년에 React Native 개발자가 네이티브 모듈을 배워야 하는 이유

원문: https://blog.cubed.run/why-react-native-developers-should-learn-native-modules-in-2025-17c8f4c7bb18네이티브 모듈은 React Native로 작업하는 모든 개발자에게 마법처럼
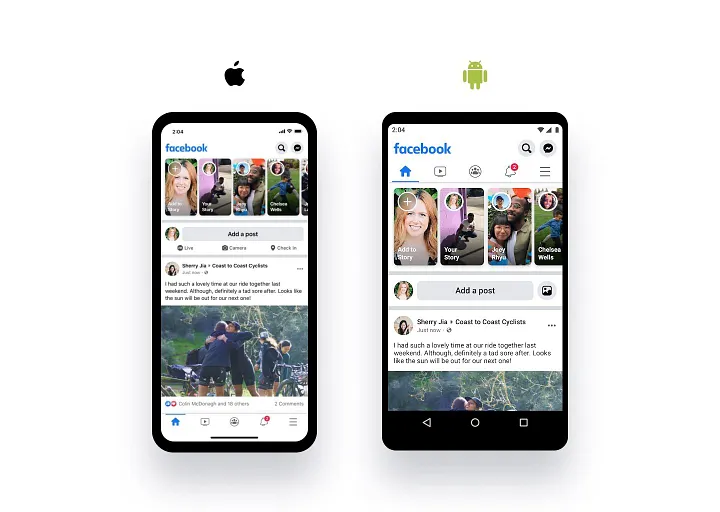
14.[번역] React Native에서 iOS와 안드로이드의 차이점을 효과적으로 처리하기

원문: https://medium.com/@tusharkumar27864/navigating-the-two-worlds-handling-platform-specific-differences-in-react-native-f2805d9f7fceReact Nativ
15.[번역] Android 16: React Native 개발자가 알아야 할 사항

원문: https://blog.mrinalmaheshwari.com/android-16-what-react-native-developers-need-to-know-a66530375209안드로이드 16(API 레벨 36)이 출시되었으며, 앱의 실행과 느낌에 직접