앱을 만든 뒤에는 어딘가에 홍보를 해야 사용자를 확보할 수 있다.
그렇기 때문에 sns에서는 다양한 앱들이 홍보되는 경우가 많은데 이러한 홍보글의 링크를 클릭하면 앱스토어가 열리거나, 혹은 이미 설치된 앱의 경우 해당 앱이 실행되는 것을 경험해봤을 것이다.
이러한 기능이 동작할 수 있도록 하는 것을 DeepLink라고 부르는데, 보통 두 가지 케이스를 통해 구현하는 것으로 보인다.
- Firebase의 DynamicLink를 활용
- 직접 구현
이 글에서는 2번 케이스에 해당하는 직접 구현에 대해 알아보고자 한다. 하지만 말이 직접 구현이지, 실제로는 앱에서 서드파티 패키지를 사용할 것이다.
우선, Flutter프로젝트를 만들고 아주 기초적인 형태의 UI를 작성해보자
import 'package:flutter/material.dart';
void main(List<String> args) {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Deep Link Test")),
body: const Center(child: Text("Body")),
),
);
}
}우리는 이 코드에 uni_links라는 패키지를 이용한 코드를 조금 더 추가할 것이다.
uni_links : https://pub.dev/packages/uni_links
===2024.06.18 수정===
uni_links는 이제 app_links로 대체되었다고 한다.
https://pub.dev/packages/app_links
import 'dart:developer';
import 'package:flutter/material.dart';
import 'package:uni_links/uni_links.dart';
void main(List<String> args) async {
// 이 부분을 추가
WidgetsFlutterBinding.ensureInitialized();
uriLinkStream.listen((Uri? uri) {
log("uri: $uri");
}, onError: (Object err) {
log("err: $err");
});
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text("Deep Link Test")),
body: const Center(child: Text("Body")),
),
);
}
}추가된 부분은 이후 모든 작업이 끝나고 앱을 실행하면 결과를 수신받는 역할을 수행할 것이다.
이제 플러터 코드에서 해줄 작업은 모두 끝났다. 다음으로는 각 플랫폼별 필요한 설정을 해줄 것이다.
Android
android/app/src/main/AndroidManifest.xml파일을 열어 아래의 코드를 추가한다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.study_app">
<application
...
<activity
...
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="여기에 원하는 scheme을 입력하세요" />
</intent-filter>
</activity>
...
</application>
</manifest>이렇게만 해주면 안드로이드의 모든 설정은 끝난다.
iOS
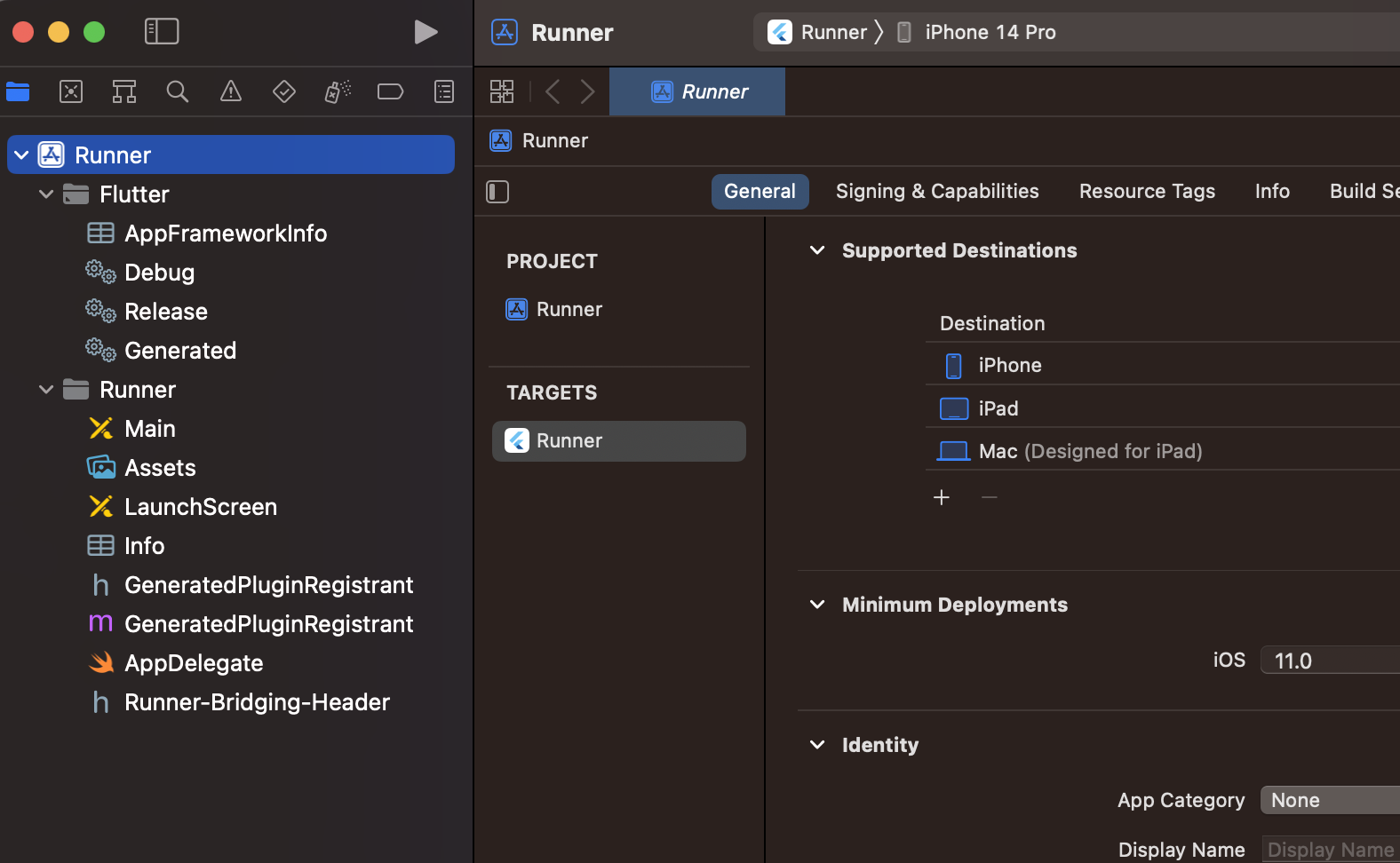
iOS의 경우도 매우 간단하게 설정할 수 있는데, Xcode로 플러터 프로젝트를 열어 Targets의 Runner를 클릭한다.

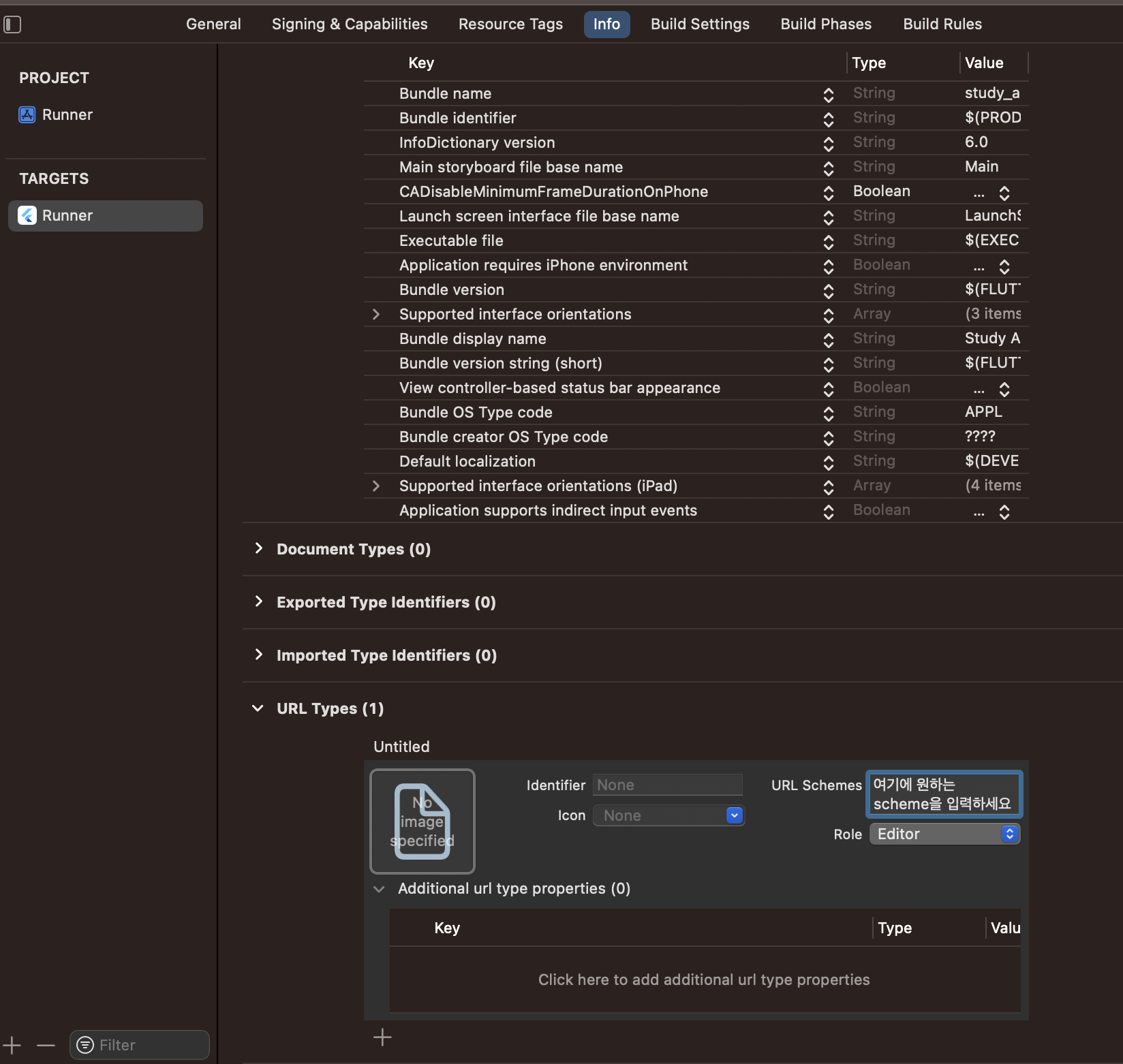
Info탭에서 다음과 같이 URL Types에 항목을 추가하고 URL Schemes를 입력한다. 이 때 URL Schemes는 안드로이드와 동일하게 입력한다.

이렇게 하면 iOS도 설정이 끝난다.
실행
그러면 실제로 동작하는지 테스트를 해볼 것인데, 우선 Android와 iOS 모두 빌드를 해서 앱을 설치해준다.
설치가 끝나면 앱을 종료한 뒤 아래의 명령어를 각 플랫폼별로 터미널에서 실행한다.
Android
$ cd <adb의 경로>
$ ./adb shell 'am start -W -a android.intent.action.VIEW -c android.intent.category.BROWSABLE -d "<URL Scheme>://exmaple.com" <안드로이드.패키지.이름>'iOS
iOS는 Android와 달리 실제 기기에서 테스트를 할 수 없다. 그렇기 때문에 iOS Simulator를 통해 가상 기기로 테스트를 진행해야하는 것을 유의해야한다.
$ cd /usr/bin
$ xcrun simctl openurl booted "<URL Scheme>://example.com"두 명령어를 각각의 플랫폼에 맞춰 실행하면 앱이 실행되는 것을 확인할 수 있을 것이다.

