
🧨 문제해결
fix_error1
참고 URL https://www.npmjs.com/package/jest-plugin-context/v/2.7.0
테스트코드를 작성하는데 context가 잡히지 않는다.
아래와 같이 설치해서 테스트에서 context를 쓸 수 있게 설정해보자.
npm i --dev jest-plugin-context
fix_error2
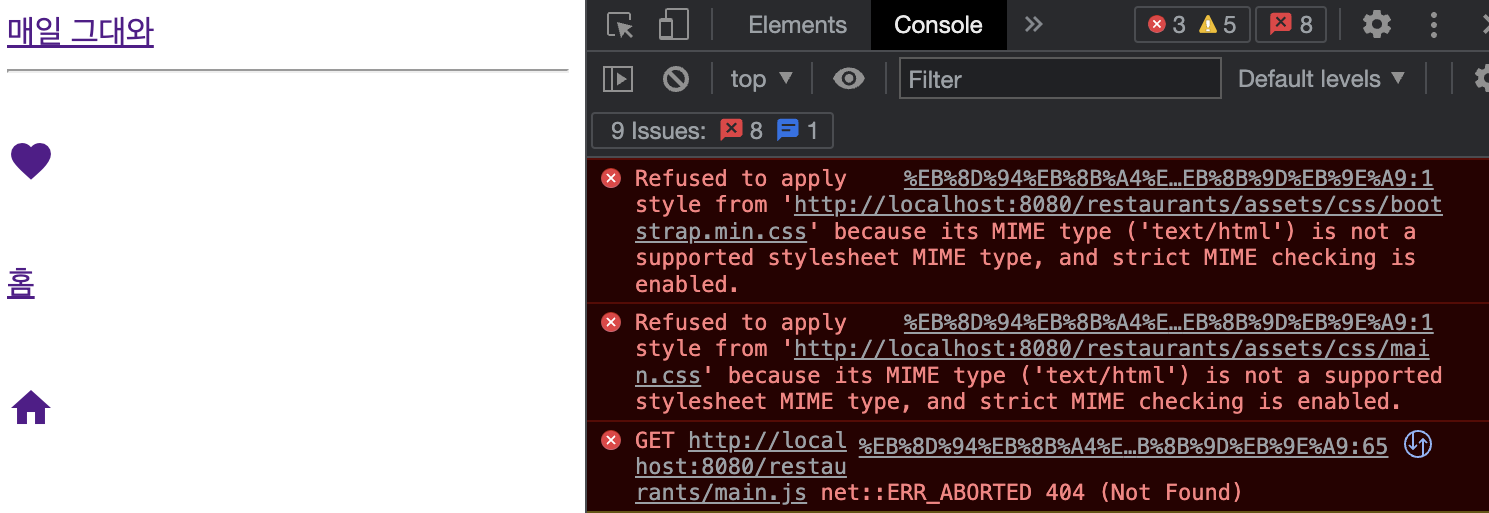
과제를 진행하는 과정에서 위와 같은 에러가 발생함
참고URL 🙏
https://5coding.tistory.com/32

에러 메세지에서의 경로를 그대로 재현해준다 -> restaurants 폴더파서 그 안에 reset.css파일 넣어줌

fix_error3
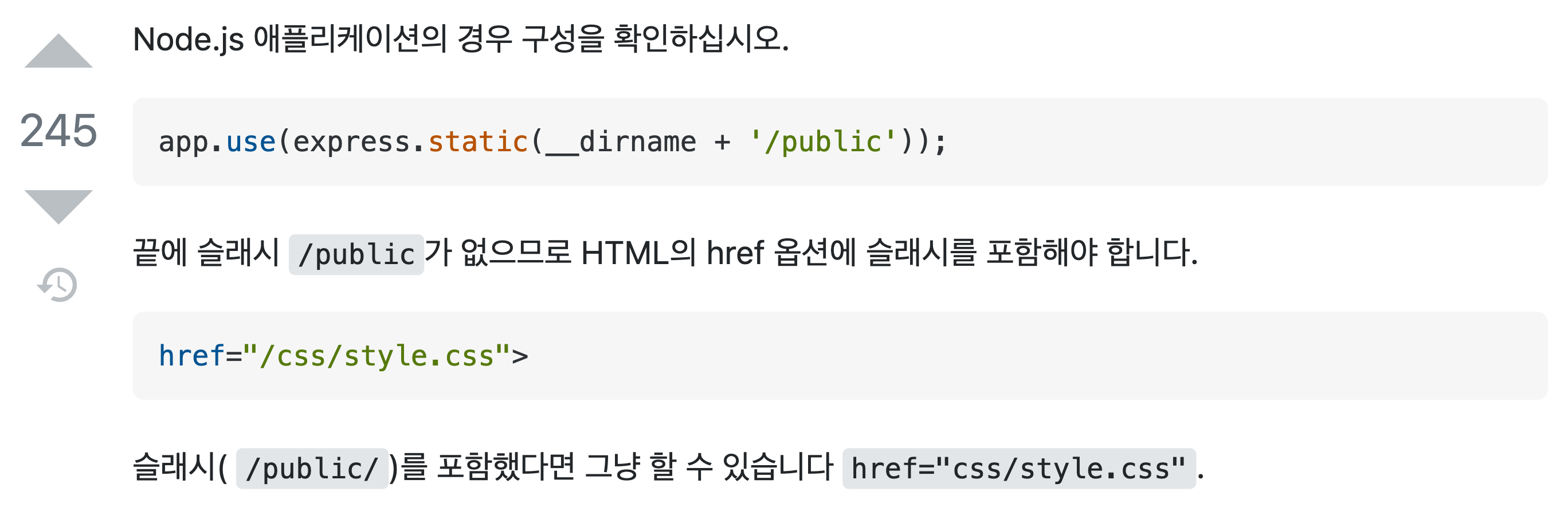
개인프로젝트를 진행중 같은 문제와 직면했고, 아래 링크에서 사진과 같이 참고해서 index.html에서 css파일들과 main.js의 경로를 수정해서 간단히 해결했다.
참고 URL
https://stackoverflow.com/questions/48248832/stylesheet-not-loaded-because-of-mime-type

fix_error4
missing in props validation
혹은, (.eslintrc.js) 에서 아래와 같이 설정을 잡아준다.
"rules": {
"react/prop-types": "off",
}💬 배운점
-
PR 작업단위는 사용자에게 가치를 줄 수 있는 단위가 되어야 한다.
-
PR을 보내고 셀프리뷰를 하면,
- 의도가 불분명한 부분이 보인다.
- 설명이 많이 필요하다는 것은 코드개선이 필요하다는 신호다.
- 느낀점: 스스로 더블체크할 수 있어서 좋았다.
-
셀프 코드리뷰 후 코드를 리팩터링하는 과정을 갖자.
-
원격 저장소(깃헙)에 로컬 저장소 최종변경내용을 커밋하지 않은채로 머지를 해버렸다. 😅 로컬 저장소에 커밋되지 않는 내용은 git stash 로 임시 저장해두고, 우선 main 브랜치에 해당 브랜치를 머지한다. 그리고 새로운 브랜치를 파고, git stash pop을 입력하면 임시 저장된 내용을 불러 올 수 있다!
