원문: https://medium.com/stackademic/uiview-life-cycle-df1a76cbdc43

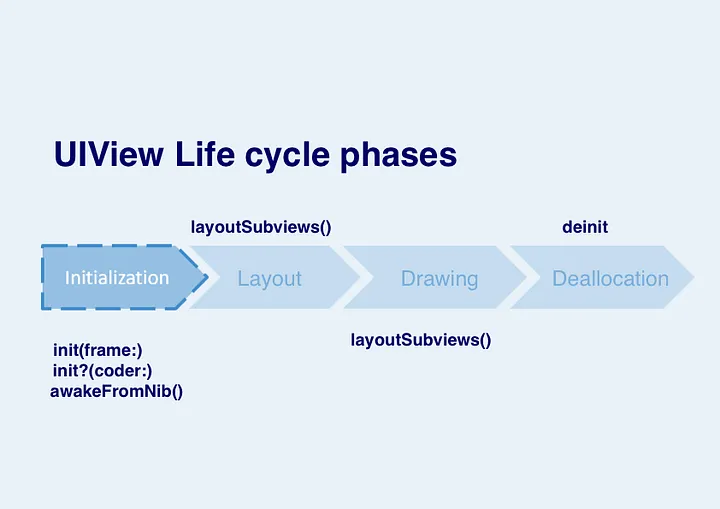
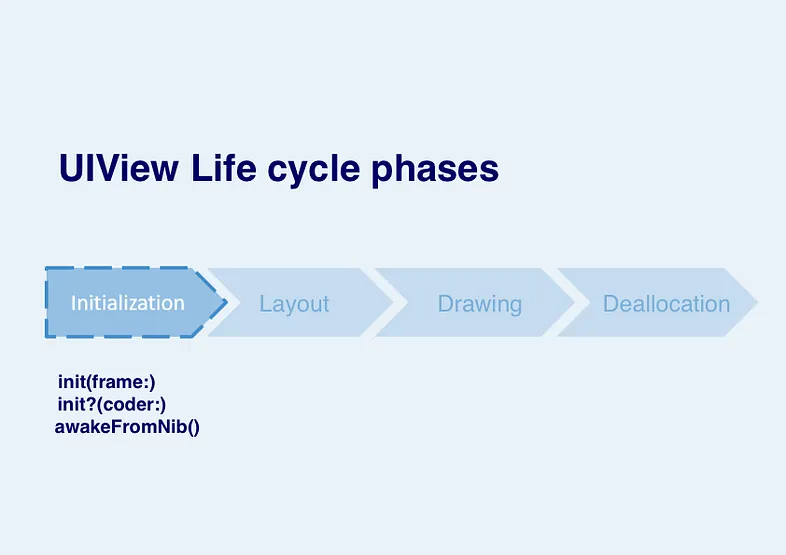
UIView 라이프 사이클 개요
왜 UIView 라이프 사이클을 알아야 하는가
UI퍼포먼스 최적화:
각 페이스의 병목현상을 해결할 수 있고 렌더링 효율을 높일 수 있다
메모리 누수 관리:
UI요소들에 대한 적절한 메모리 해제는 렌더링 효율과 리소스소비를 감소시킬 수 있다
디버그 UI이슈:
UI요소들에 대한 라이프사이클을 추적해서 렌더링 문제에 대한 디버깅 솔루션을 내놓을 수 있다
Initialization Phase

UIView 생성구문: `init(frame:), init?(coder:)
-
init(frame:)
메서드는 특정 프레임이나 부모 뷰 안에서의 해당뷰의 포지션,사이즈를 잡아주는 메서드이다 -> 코드로 UI element를 만들 때 사용하는 메서드이다
개발자는 초기 생성할 때 위치나 z축 디멘션을 설정해 줄 수 있다. -
init?(coder:)
위 메서드는 뷰의 nibFile을 생성한다
(nibFile이 궁금하다면 이글로)
따라서 UI 요소들을 생성해주는 것이라 볼 수 있다 -
awakeFromNib()메서드
뷰가 Nib파일을 로드할 때awakeFromNib()메서드가 호출된다.
개발자는 이 메서드에서 Interface Builder-based views(스토리보드)들을 연결시키거나 셋업할 수 있다
-
생성구문에서 설정하는 대표적인 속성은 아래와 같다
a.backgroundColor
b.contentMode
c.clipsToBounds
d.userInteractionEnabled -
생성구문에서 설정하는 대표적인 UI 렌더링 관련 메서드는 아래와 같다
a.addingSubviews
b.configureLayoutConstraints
c.Delegate/Datasources -
코드 예시
//Initializing and Configuring a UILabel:
let label = UILabel()
label.text = "Hello, World!"
label.textColor = .black
label.backgroundColor = .whiteLayout Phase
layoutSubviews()메서드
레이아웃서브뷰 메서드는 뷰의bounds나constraints가 바뀔 때마다 호출된다- 이때 해당 view나 subview의 프레임을 다시 계산해서 전달하기 때문에 블러처리와 같은 고비용 UI효과들을 여기다가는 왠만하면 넣지 말자
- Layout Phase가 필요한 이유는 UI요소들의 위치를 바로잡아주고 서로다른 스크린 사이즈에 대해 대응할 수 있기 때문이다
//Handling User Interaction with a UIButton:
let button = UIButton()
button.setTitle("Click Me", for: .normal)
button.addTarget(self, action: #selector(buttonTapped), for: .touchUpInside)Drawing Phase
-
Drawing Phase에서는 뷰의 데이터나 상태가 바뀌어 스크린에 표현해야 할 때 사용하는 구간이다
-
뷰 프레임 만들어지고, 위치잡고, 사이즈도 잡히면 스크린에 렌더링해주는 막타치는 구간이라고 볼 수 있다
-
draw(_:)메서드
DrawingPhase에서 핵심 메서드는draw(_:)이다.
위 함수는 최종적으로 스크린에 렌더링해주는 책임을 가지고 있다 -
개발자는 이 함수를
override()해서 shape, gradient, animation 효과를 줄 수 있다 -
UIViewContext는 드로잉 환경을 관리해주는 객체로 shape, line, text and image를 뷰 표면에 어떻게 그릴지 조정할 수 있다
-
UI를 그리는 것 자체가 고비용이고 복잡한 작업이기 때문에 이곳에서 최적화를 잘시켜야한다. 이러한 최적화 방법은 아래와 같다
a. CoreGraphics사용하기
b. 자주 그려지는 컨텐츠를 캐싱해놓기
c. 최대한 그리는 빈도를 줄이기
//Animating a UIView’s Position:
UIView.animate(withDuration: 0.5) {
self.view.center = CGPoint(x: 200, y: 200)
}Deallocation Phase
- UIView 라이프사이클의 마지막 구간으로 UIElement들을 메모리에서 내려야하는 구간이다
- 메모리에서 해제시켜야하는 구간인 만큼 당연히 중점을 봐야할 것은 메모리 누수나 캐싱메모리이다.
- 다행히 이부분은 iOS가 알아서 해결해준다. iOS가 메모리에서 내리는 조건은 아래와 같다
a. window 단에서 더이상 보이지 않는 뷰는 해제시킨다
b. Reference count 가 0이면 ARC에 의해 해제시킨다
c. 때때로 메모리가 부족하면 해제시키기도 한다
Conclusion