

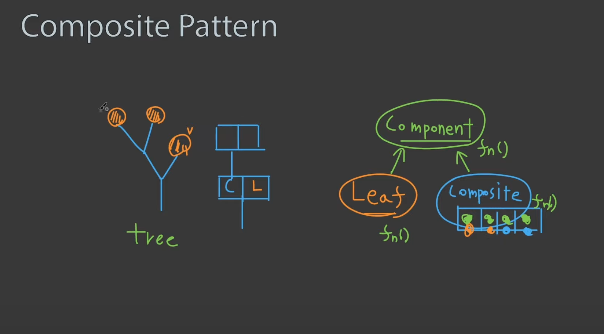
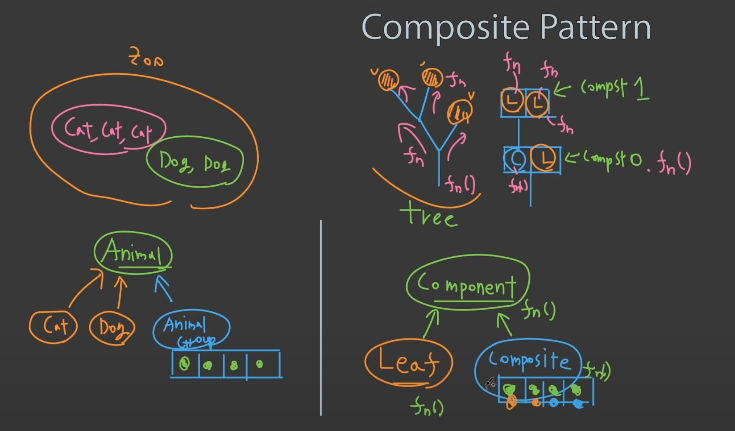
Composite Pattern 을 통해 오브젝트들을 트리구조로 구성할 수 있다
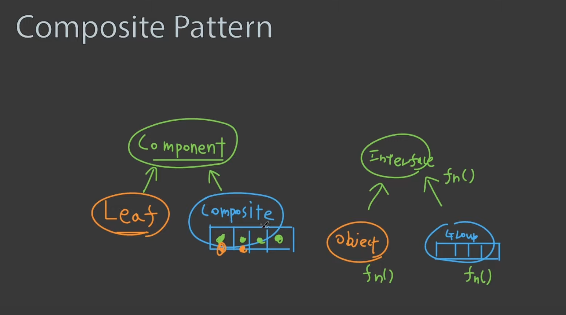
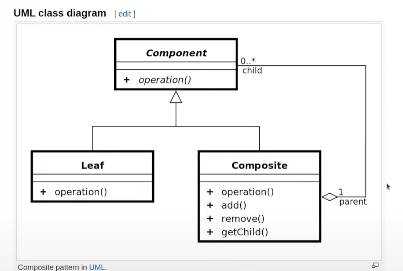
컴포짓 패턴에서는 이러한 베이스 인터페이스를 component라고 부른다
그리고 하위 싱글 오브젝트를 Leaf, 하위 그룹 오브젝트를 Compsite라고 부른다. 그리고 그룹 오브젝트인 Compsite에는 또 다시 Component가 들어간다. 따라서 각 방에는 Leaf, Composite 모두 들어갈 수 있게 된다.

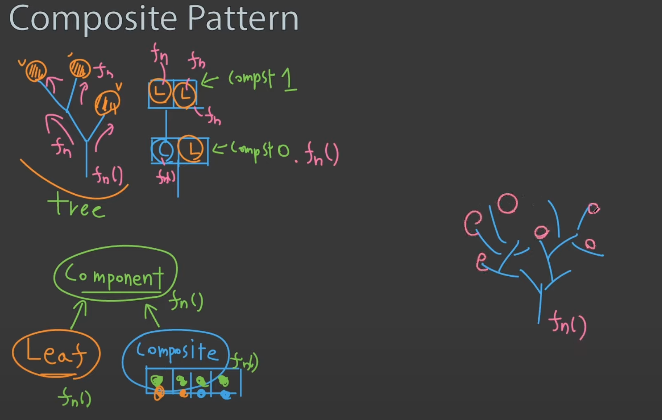
따라서 모든 오브젝트들간의 관계를 트리 관계로 바꾸어줄 수 있다
protocol Component {
func fn()
}
class Leaf: Component {
func fn() {
print("leaf")
}
}
class Composite: Component {
private var components = [Component]()
func add(component: Component) {
components.append(component)
}
func fn() {
print("composite")
components.forEach { component in
component.fn()
}
}
}
// Example usage
let leaf1 = Leaf()
let leaf2 = Leaf()
let composite = Composite()
composite.add(component: leaf1)
composite.add(component: leaf2)
composite.fn() // print "composite", "leaf", "leaf"
fn() 함수 하나를 통해 오브젝트들을 위와 같이 트리구조로 만들 수 있다
class Cat: Animal {
func speak() {
print("Meow")
}
}
class Dog: Animal {
func speak() {
print("Woof")
}
}
class AnimalGroup: Animal {
private var animals = [Animal]()
func add(animal: Animal) {
animals.append(animal)
}
func speak() {
for animal in animals {
animal.speak()
}
}
}
// Example usage
let cat_group = AnimalGroup()
cat_group.add(animal: Cat())
cat_group.add(animal: Cat())
cat_group.add(animal: Cat())
let dog_group = AnimalGroup()
dog_group.add(animal: Dog())
dog_group.add(animal: Dog())
let zoo = AnimalGroup()
zoo.add(animal: cat_group)
zoo.add(animal: dog_group)
zoo.speak() //"Meow" * 3, "Woof" * 2
동물 클래스를 예시로 Composite pattern을 적용시켜보자
베이스인 Animal 클래스는 component, 고양이와 강아지는 leaf, 동물그룹은 composite에 해당한다
컴포짓 패턴에서 중요한 것은 베이스 클래스와 하위 클래스를 같은 타입으로 보는 아이디어이다!
