※ 비트 모아 데이터
십진수
-
0부터 9까지 10개의 숫자는 최대 10개, 항목이 10개가 넘는다면, 두 자리 십진 숫자로는 00부터 99까지 최대 100 항목 ,즉 100개를 넘는 항목을 처리하려면 세 자리로 넘어가야 하는데 , 000부터 999까지 1,000개가 가능하다 (0은 보통 생략하지만, 암묵적으로 존재한다.)
-
십진수는 10의 거듭제곱의 합을 줄여 표기한 것이다. 예를 들어 , 1867 = 1000 + 800 + 60 + 7
이진수
일련의 비트가 주어쳤을 때 , 각 자리의 숫자들을 10 대신 2를 기수로 하는
자릿값으로 해석하면 어떤 수를 나타낼 수 있다
-
11101 같은 이진수 16+8+4+0+1=29다.
-
2학년 등을 위한 레이블이 00, 01, 10, 11이 되는 것을 봤는데 , 십진수로는 0, 1, 2, 3의 값에 해당한다 . 한 자리 더 늘려 보면 000, 001, 010, 011, 100, 101, 110, 111이 되고 0부터 7까지의 값에 해당한다.
이진수 => 십진수
- 이진수를 십진수로 변환하기는 쉽다 . 비트가 1인 자릿 값에 해당하는 2의 거듭제곱을 합산하기만 하면 된다. 십진수를 이진수로 변환하는 것은 더 까다롭지만, 아주 어렵지는 않다. 십진수를 2로 나누기를 반복하라. 나눌 때마다 0 또는 1이 되는 나머지 값을 적고 , 몫은 다음 나누 기를 위한 값으로 사용한다. 몫이 0이 될 때까지 나누기를 계속한다 . 그러고 나서 나머지 값을 역순으로 나열하면 해당 십진수에 대한 이진수가 된다.

- 예를 들어(95,440초)를 일,시,분,초 단위로 나누어 표시하는 과정과 유사하다 . 먼저 초 값을 60으로 나누면 분 값을 구할 수 있다.(몫은 분, 나머지 값은 초이므로 1590분 40초. 그 몫을 60으로 나누면 시 값을 구할 수있다.(26시간 30분 40초. 그 몫을 24로 나누면 일의 값을 구할 수 있다(1 일 2시간 30분 40초. 시간을 변환할 때는 기수가 60과 24 두 가지라는 점이 다를 뿐 , 이진수를 구하는 방법도 같은 원리이다
바이트
- 모든 최신 컴퓨터에서 데이터 처리와 메모리 구성의 기본 단위는 8비트로, 이는 하나의 단위로 취급된다.
- 비트 여덟 개의 모음은 바이트byte라고 한다. 단일 바이트로는 256개의 구별되는 값 (, 0과 1 여덟 개로 이루어진 모든 조합을 인코딩할 수 있다.인코딩된 값은 0과 255 사이의 정수이거나 , 7비트 아스키코드 문자 집합(1비트는 다른 용도로 남겨 둔다)중 하나의 문자
-
바이트 두 개는 총 16비트이며, 즉 65,535까지의 값 을 나타낼 수 있다.
가령 '세계' 를 나타내는 아래 두 유니코드 문자 중 하나를 나타낼 수 있는데, 각 문자가 2바이트다. -
바이트 네개는 32비트로 아스키코드 문자 네개 , 유니코드 문자 두 개,또는 , 즉 43억 개 정도까지의 수를 나타낼 수 있다.
16진수
-
한 개 이상의 바이트가 나타내는 숫자 값을 적고자 할 때 , 정말로 숫자형이라면 십진수 형태로 표현하는 편이 사람들이 이해하기에 더 좋을 것 이다. 반면 개별 비트를 확인하기 위해 이진수로 쓸 수도 있다 . 만일 비트별로 다른 종류의 정보를 인코딩한다면, 이진표기 방식이 더 필요할 것이다. 하지만 이진수는 십진수 형태보다 세 배 이상 길어서 너무 많은 공간을 차지하므로 십육진수라는 대안 표기법을 일반적으로 사용한다.
-
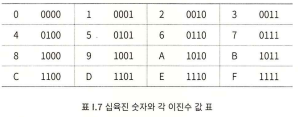
십육진 숫자와 대응하는 이진수 값을 정리

-
컴퓨터에서 색상을 표현하는 가장 일반적인 방법은 각 픽셀에 3바이트를 사용하는 것 으로, 각 바이트는 적색의 양, 녹색의 양, 청색의 양을 표현하는 데 쓰인다
이 방법을 RGB 인코딩이라고 한다. -
HTML에서 색상을 표현할 때도 쓴다. 빛의 삼원색인 Red, Green, Blue의 밝기를 각각 256단계로 지정하는 방식이다(으로 1천6백만이 된다.)
-
십육진수는 뒤에 '네트워크' 주제에서 다룰 이더넷 주소에서도 볼 수 있고, '웹'에 쓰이는 URL에서 특수 문자를 표현하는 데도 사용된다.
-
30년 전에 16비트 주소 체계에서 52비트 주소 체계로 이행이 이루어졌는데 , 32비트면 최대 4GB 메모리에 접근하기에 충분한 크기다.'지금은 범용 컴퓨터에서 32비트에서 64비트로 이행이 거의 완료됐다.
(애플 맥Os의 경우 2019년 말에 발표된 카탈리나(Catalina) 버전부터 32비트 프로그램을 지원하지 않는다)
16진수로 표현하는 이유
-
'25FB16'를 0010(2) 0101(5) 1111(F) 1011(B)처럼 끊어서 변환한 다음 전부 붙여주고 앞의 00을 떼준 뒤 '100101111110112'로 적으면 된다.
-
즉, 이진수로 표현하는 것보다 16진수로 표현하는 것이 더 간결하다!!
비트와 바이트
-
비트와 바이트에 대한 논의에서 기억해야 할 가장 중요한 사실은 비트 모음의 의미가 상황에 따라 결정된다는 것이다.
-
어떤 프로그램의 데이터는 다른 프로그램의 명령어가 되기도 한다. 프로그램이나 앱을 다운로드할 때 그것은 단지 데이터로서, 무작정 복사되는 비트들이다. 하지만 프로그램을 실행할 때는 그 비트들이 Cpu에 의해 처리되면서 명령어로 취급된다.

