☢️ Shallow Copy & Deep Copy
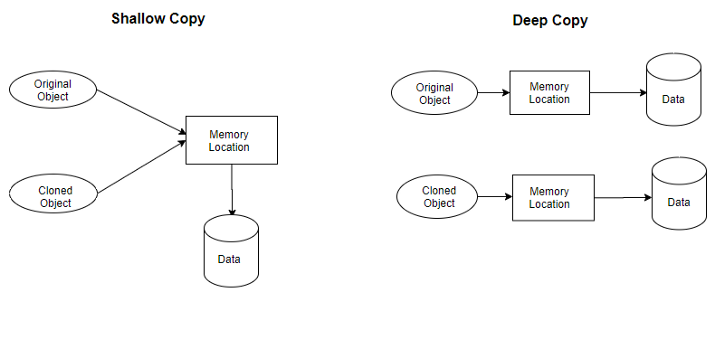
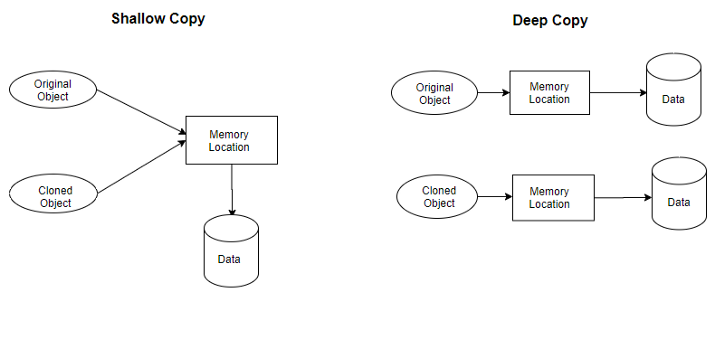
깊은 복사(Deep Copy)는 '실제 값'을 새로운 메모리 공간에 복사하는 것을 의미하며,얕은 복사(Shallow Copy)는 '주소 값'을 복사한다는 의미입니다. 즉, 참조하고 있는 실제값은 같습니다.

1️⃣ 얕은복사(Shallow Copy)
const p1 = {
age: 20,
name: {
first: 'Jessie',
last: 'Jung'
}
};
const p2 = p1
p2.age = 30
console.log(p1.age);
console.log(p2.age);
p2의 age를 변경하면 p1의 age가 변경 된다.
2️⃣ 깊은 복사(Deep Copy)
const p1 = {
age: 20,
name: {
first: 'Jessie',
last: 'Jung'
},
sayHello: () => {
console.log('hello world!');
},
};
const p2 = JSON.parse(JSON.stringify(p1));
p1.age = 30;
p1.name.first = 'justin';
console.log(p1);
console.log(p2);
JSON 객체의 메소드를 이용해서 Deep Copy를 할 수 있다.p1의 객체안 key&value가 추가하더라도 p2에는 변화가 없다.
출처 : https://jess2.xyz/JavaScript/copy/