
3주 - 3일차 code camp
- Javascript
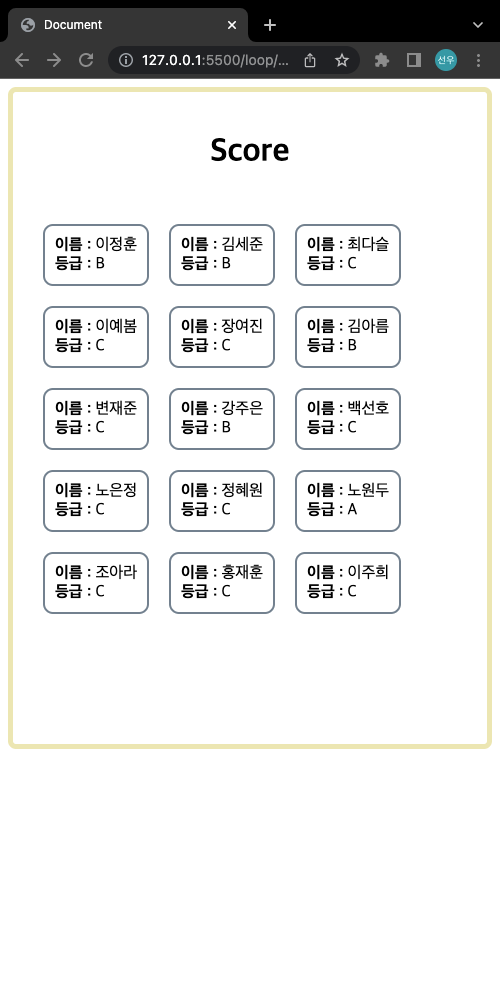
- 반복문
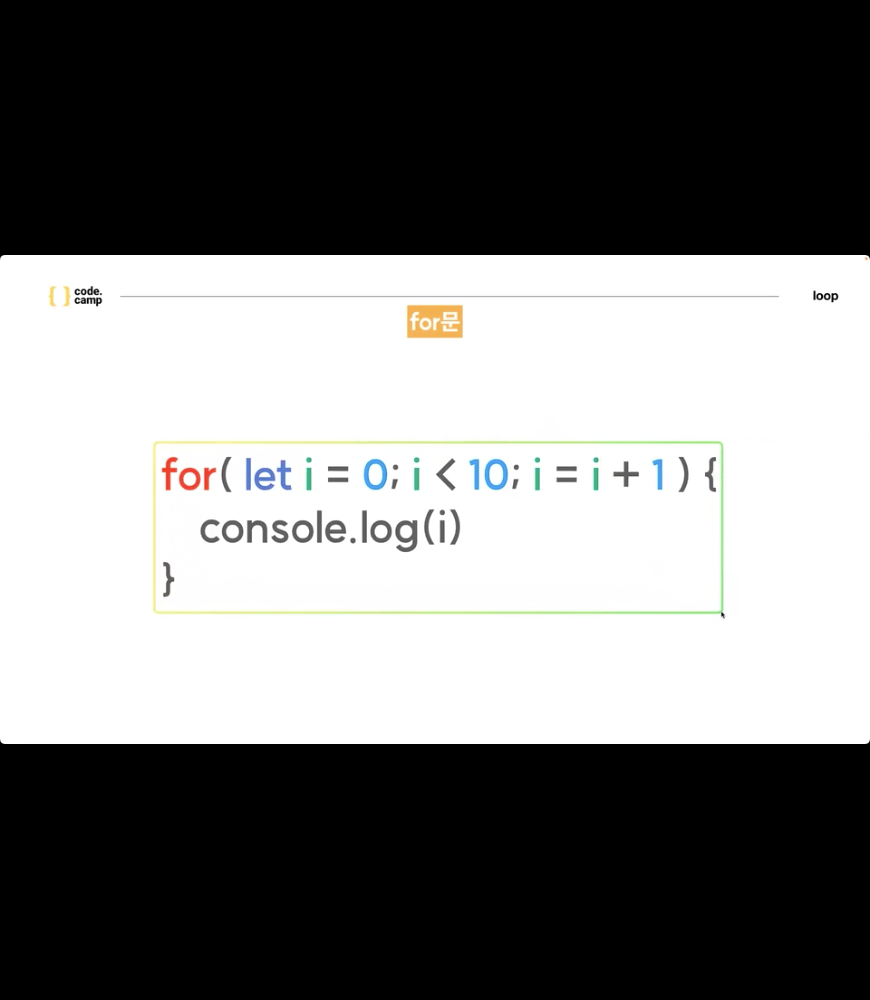
1-1 for문
//for-of : 배열의 인덱스 값
for(let tag of documentary){
console.log(tag)
}
// documentary 의 index의 개수 만큼 반복
// for-in : 객체의 키값
for(let key in documentObj){
console.log(key)
}
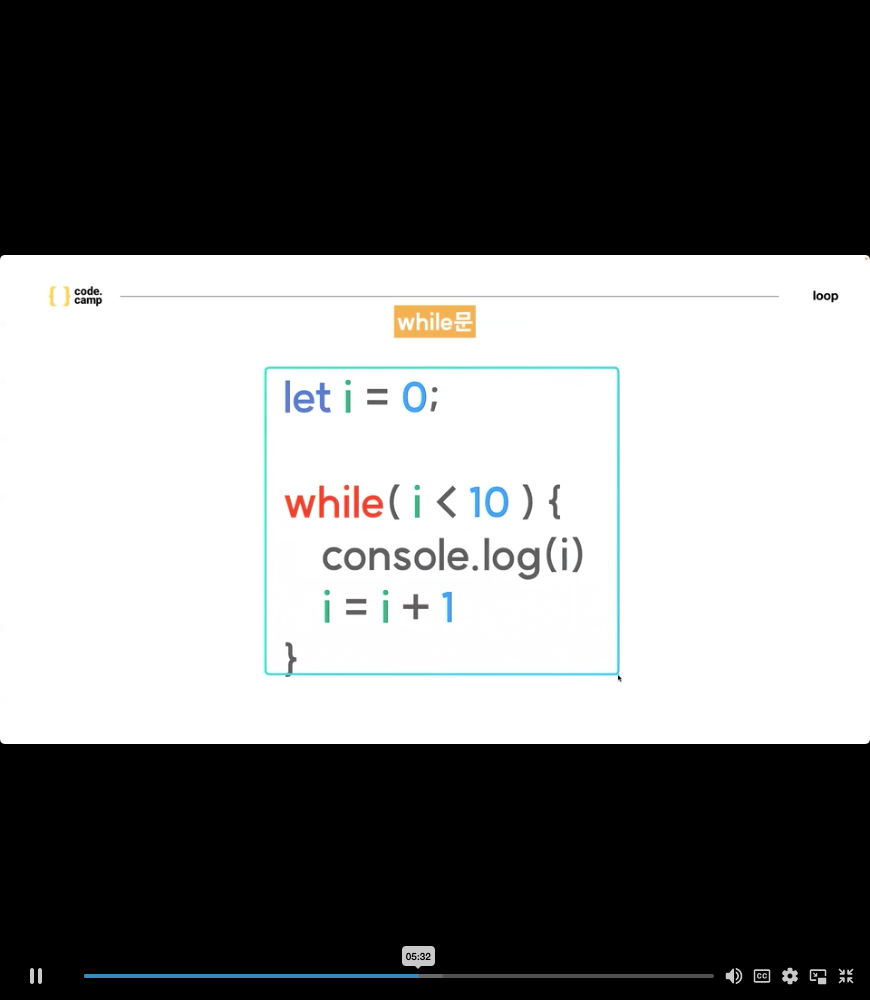
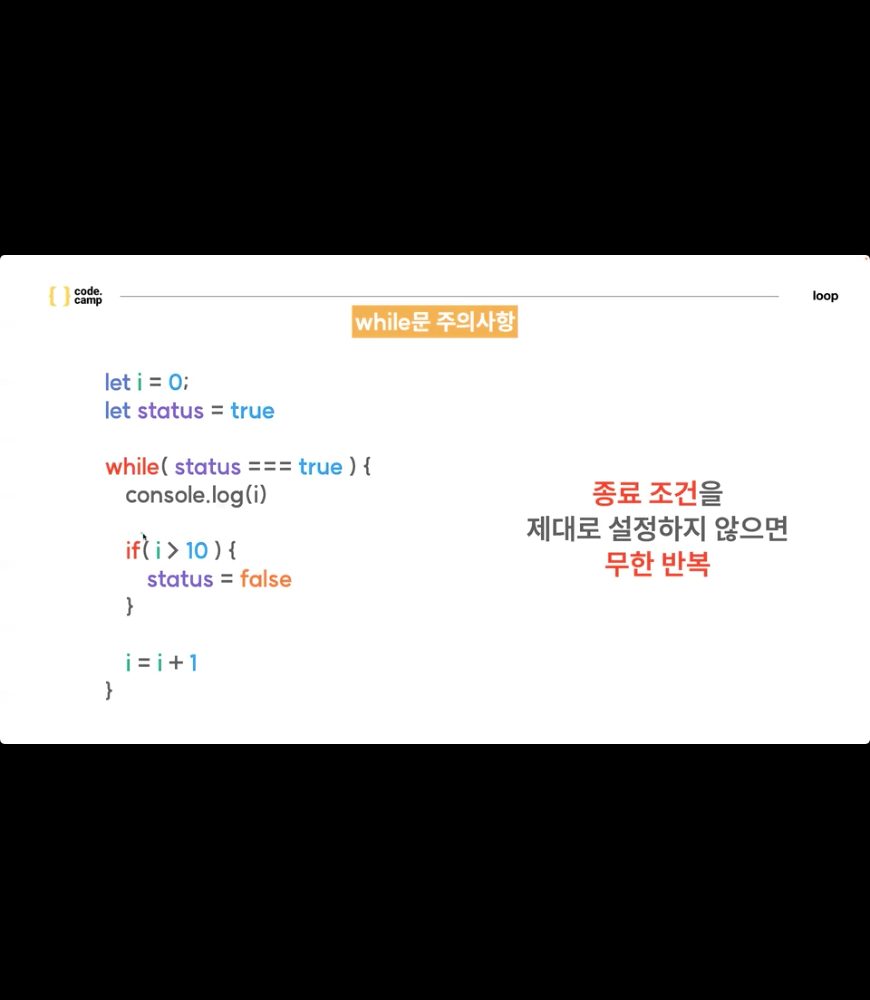
// documentObj 의 property의 개수 만큼 반복1-2 while문
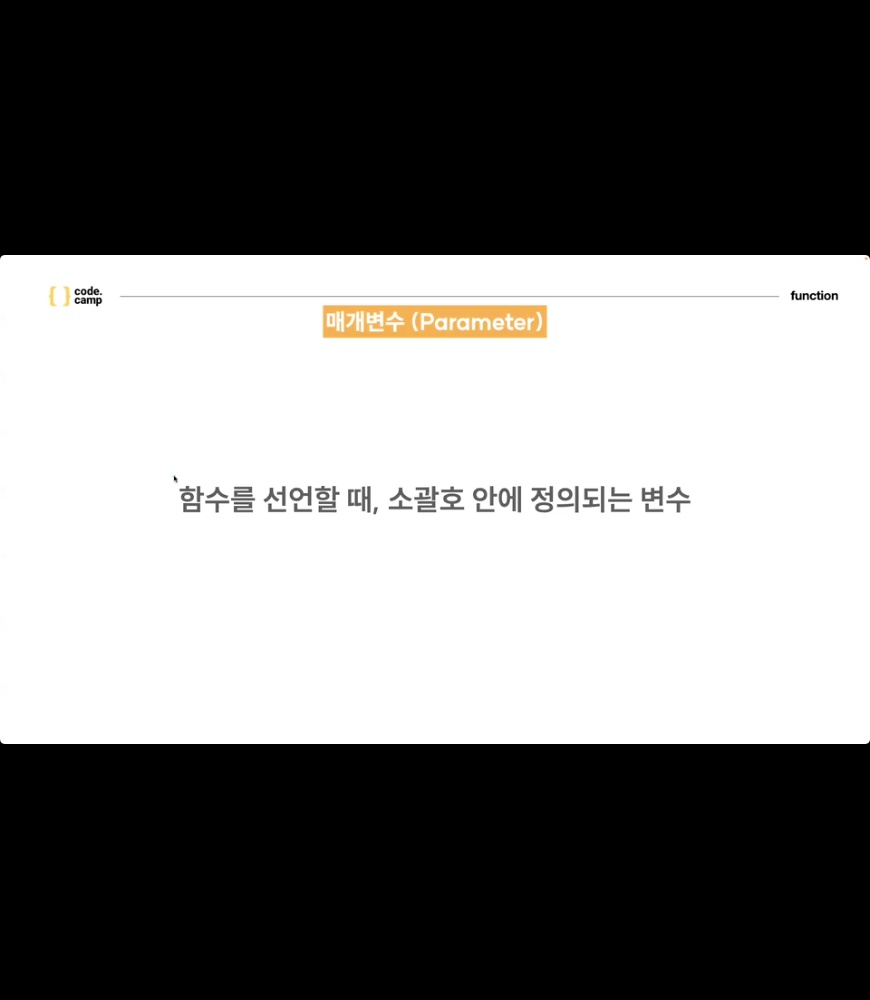
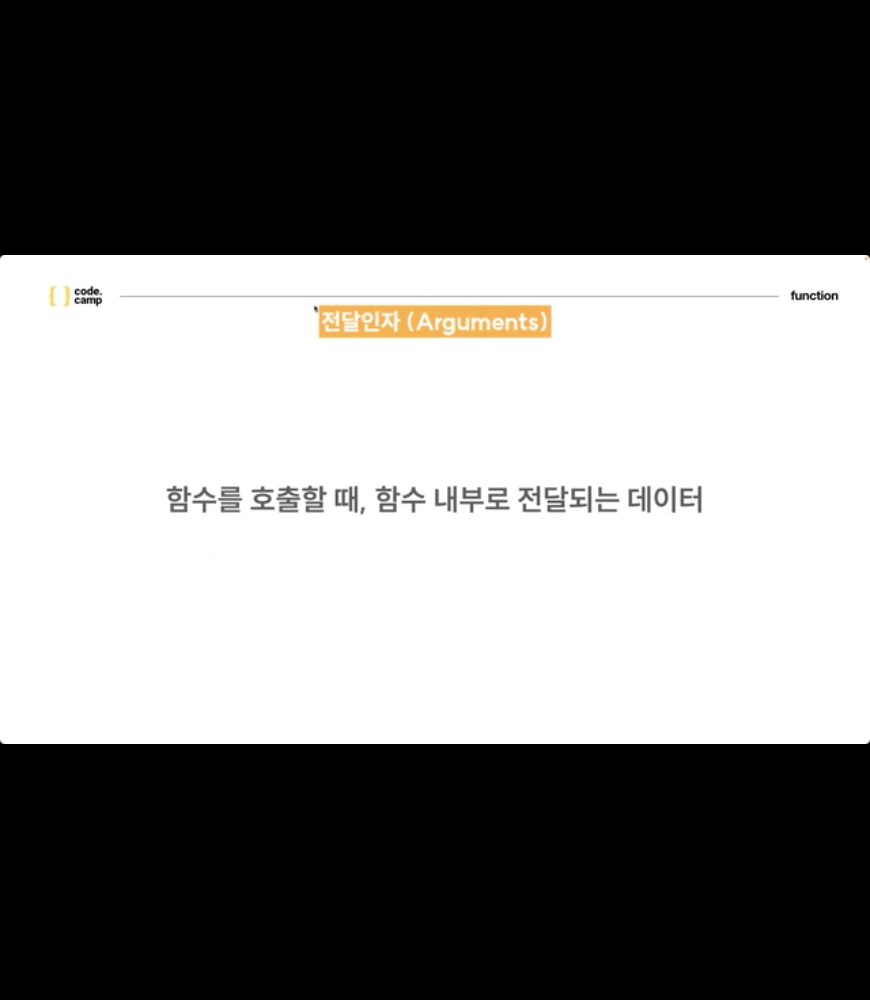
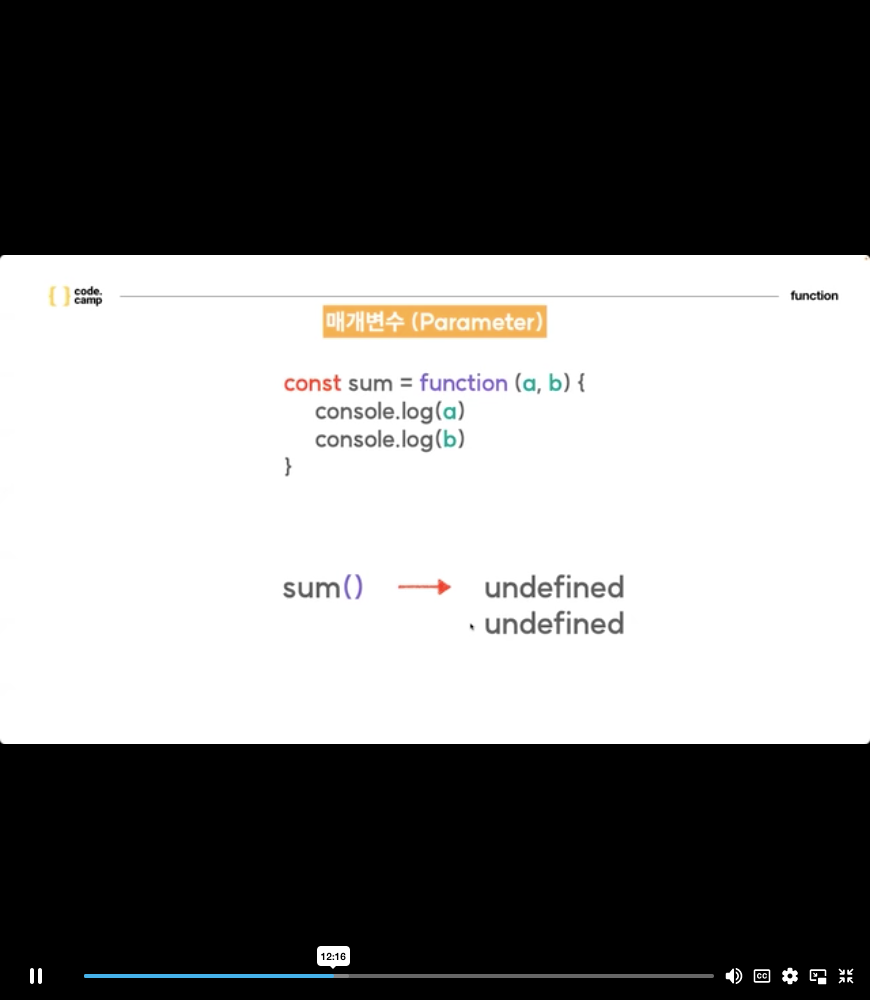
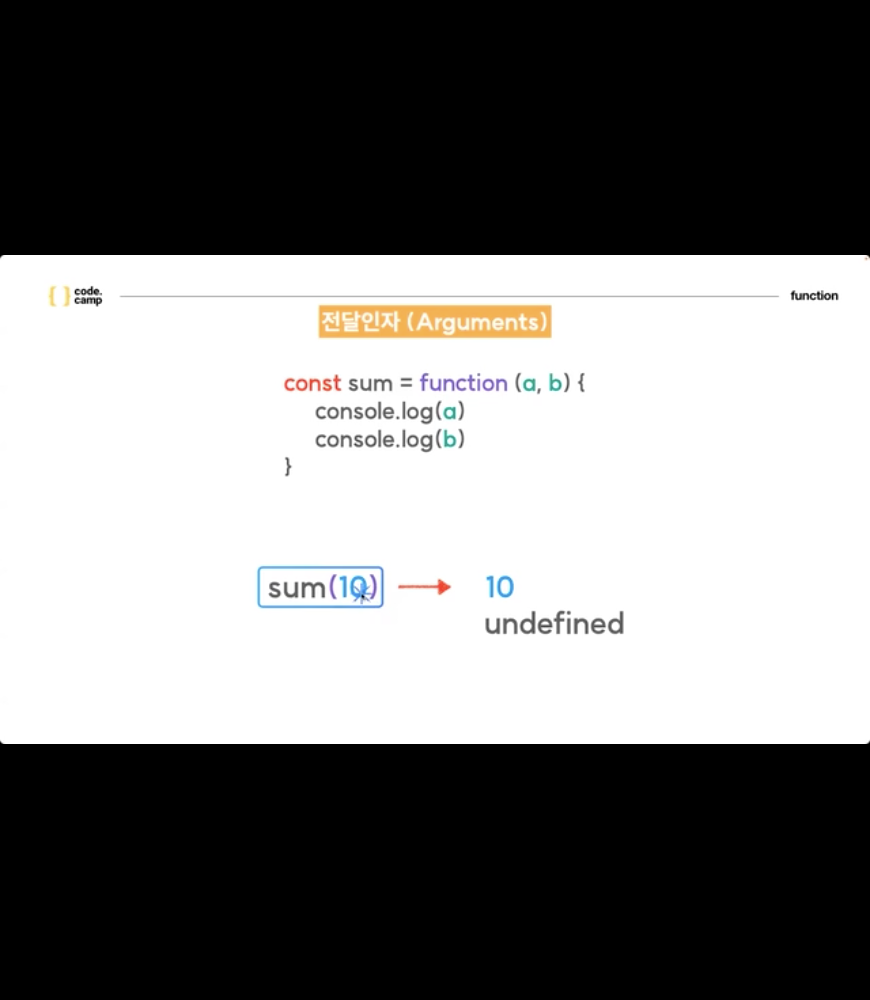
2 매개변수, 전달인자
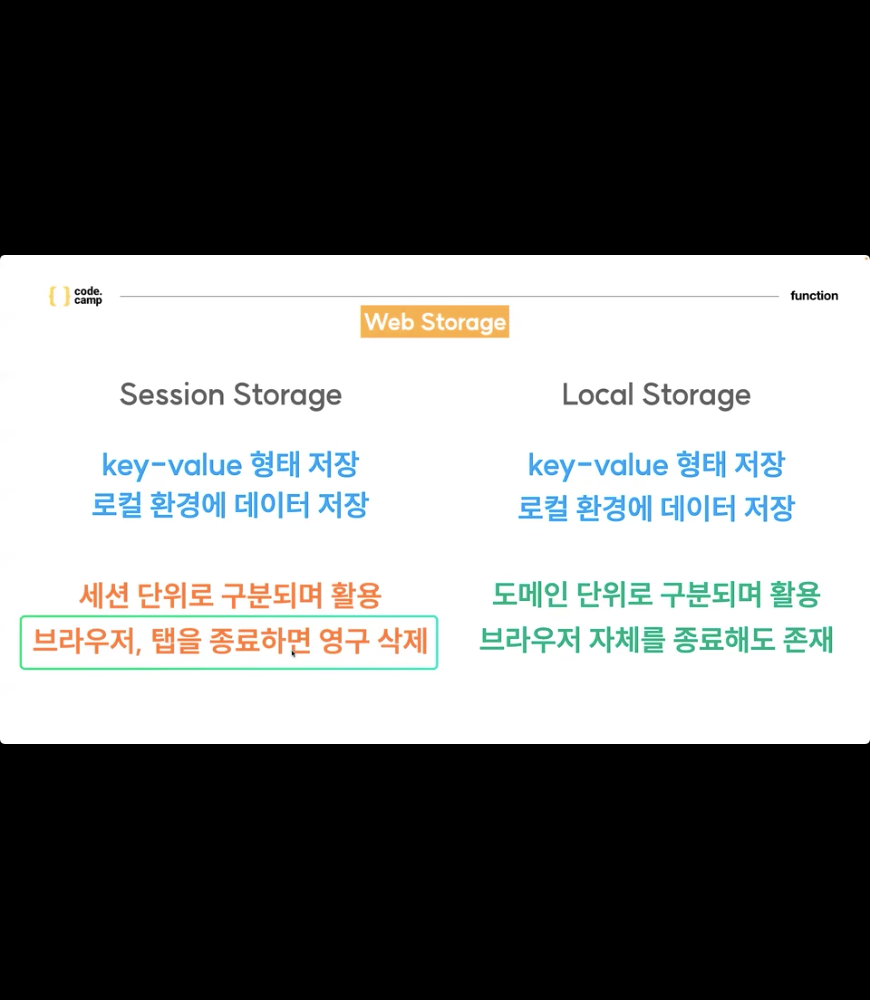
3 Web storage
- defer
// 위치에 따라 변동된다.
// - 파싱을 과정하는에서 script과 html파일을 같이 진행
<script src="./index.js" defer></script>
- return : 함수가 어떠한 값을 반환 || 함수의 종료시
const x = () =>{
// 코드 입력
let result = [];
...
...
return result; // 함수가 어떠한 값을 반환
}
const x = () =>{
// 코드 입력
return; // 함수 종료시
}
const x = () => {
//코드입력
let result = 0
if(result === 0 ){
...
...
//return 함수를 종료 시켜 주지않으면 밑에 있는 코드들도 실행
}
console.log('함수 실행중')
}
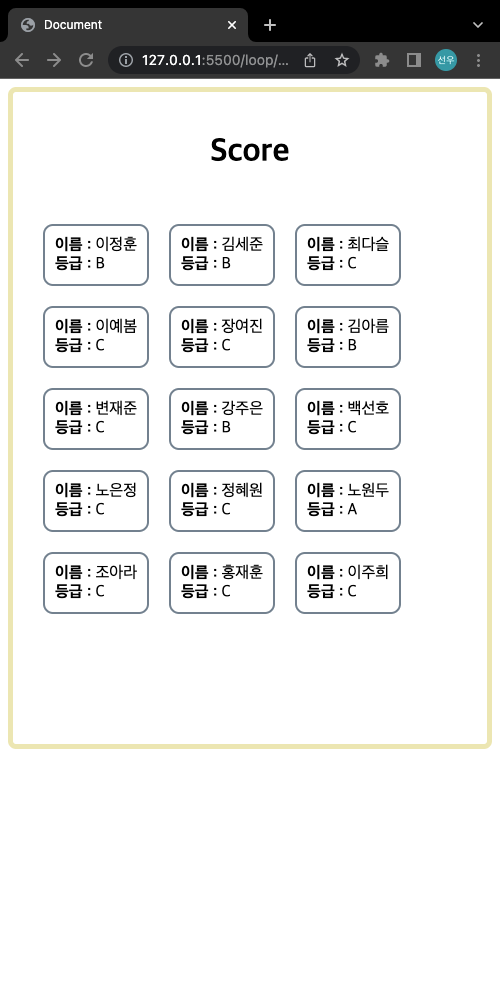
과제
- 과제
- 3주 - 1일차 과제 = javascript
- REMDE를 읽고 문제 풀이
- js 문제를 코드로 구현
Github - 코드
-
befor

-
after