자바스크립트는 팔이 하나인 로보트
이 친구는 싱글스레드 방식으로 일을 처리한다.(싱글스레드=== Call Stack 1개 === 한 번에 하나씩만 처리가능)
마치 팔이 하나 있는 로보트같기에 비동기 방식으로 일을 처리한다.
- 즉, 오래 걸리는 일은 붙잡고 끝날때까지 있지 않는다.
- 오래 걸리는 일은 다른 곳에 잠시 맡겨두고 그 다음일을 계속해서 처리(오래 걸리는 일을 붙잡고 있으면 그 뒤의 일을 할 수 없기 때문에)
그렇기에 멀티 스레드처럼 여러 일을 동시에 할 수 있는 것처럼 보인다.
또한 비동기로 동작하는 핵심요소는 자바스크립트 언어가 아니라 브라우저가 가지고 있다(WEB API).

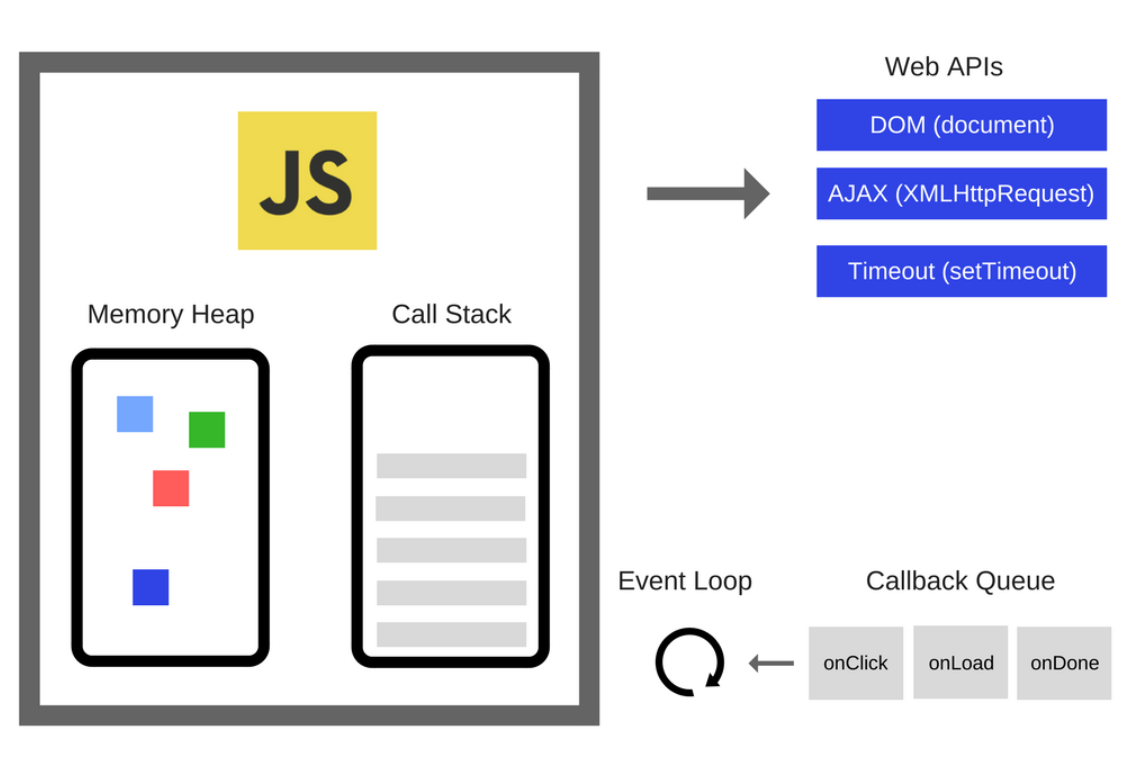
다음의 그림을 보겠습니다.
JS Engine
우선,자바스크립트 엔진은 Memory Heap 과 Call Stack 으로 구성되어 있다.(그림 왼쪽)
가장 유명한 게 구글의 V8 Engine이다.
자바스크립트는 싱글스레드이다(Call Stack이 하나)
(일을 무조건 하나씩 하나씩 처리)
1. Memory Heap
- 메모리 할당이 일어나는 곳
(ex, 선언한 변수, 함수 등이 담겨져 있음)
2. Call Stack
- V8엔진에서 코드 실행시 코드가 쌓이는 곳. Stack 형태로 쌓임(먼저 들어온 게 push,실행 다 되면 pop되서 Call Stack에서 사라짐)
- Stack(스택) : 자료구조 중 하나, 선입후출(LIFO, Last In First Out-나중 들어온 게 먼저 나감)방식을 따름 / 한 쪽 끝에서만 자료를 넣고 뺄 수 있다.
Web APIs
- DOM, AJAX, setTimeout 등 브라우저가 제공하는 API(JS가 비동기로 작동하게 하는 핵심요소)
Call Stack에서 실행된 비동기 함수는 Web API를 호출하고,
Web API는 콜백함수를 Callback Queue에 밀어넣는다.
Callback Queue
비동기적으로 실행된 콜백함수가 보관 되는 영역
예를 들어 setTimeout에서 타이머 완료 후 실행되는 함수,
addEventListener에서 콜백 등이 보관된다.
Event Loop
역할
1. Call Stack과 Callback Queue를 감시
2. Call Stack의 실행이 다 끝나서 비어있을 경우에만, Callback queue의 첫번째함수를 꺼내 Call Stack에 추가(이 과정을 tick이라 한다)
-
왜 첫번째 함수를 꺼내는가?
Queue(큐):자료구조 중 하나,FIFO(First-In-First-Out) 를 따른다.처음 들어온 게 먼저 나간다.
그렇기에 Callback queue에서 먼저 들어온 첫번째 함수가 Call Stack에 먼저 추가
