환경 설정
npx create-react-app [사용하고자하는 폴더이름] --typescript
-
--typescript를 붙여주면 CRA에 typescript환경도 같이 추가된다
-
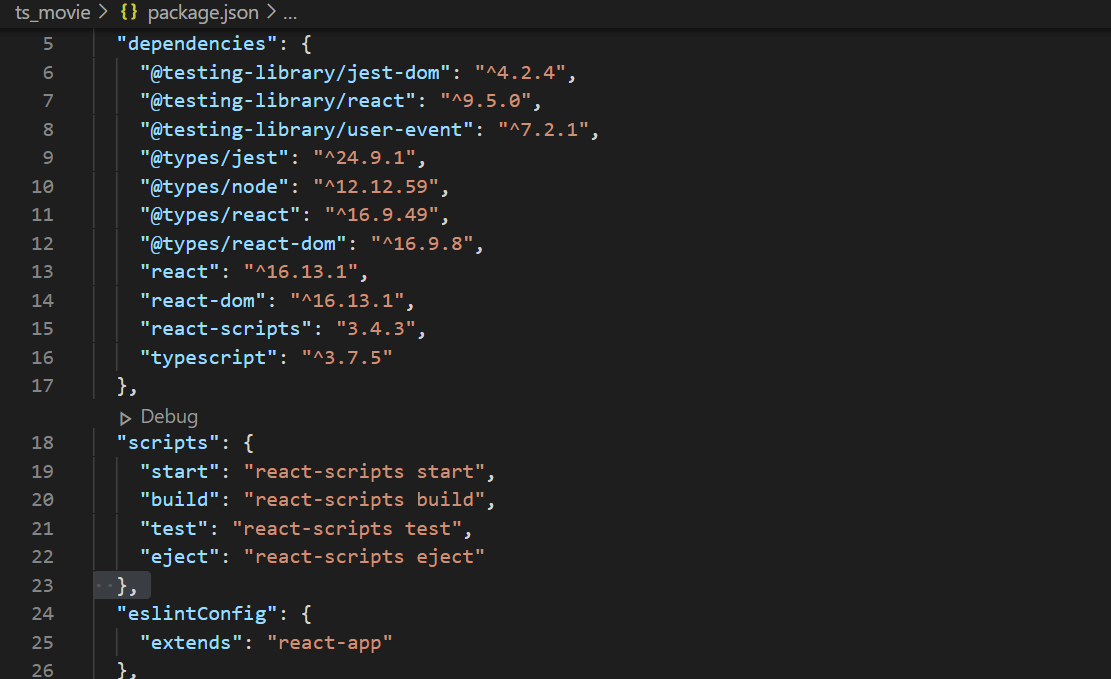
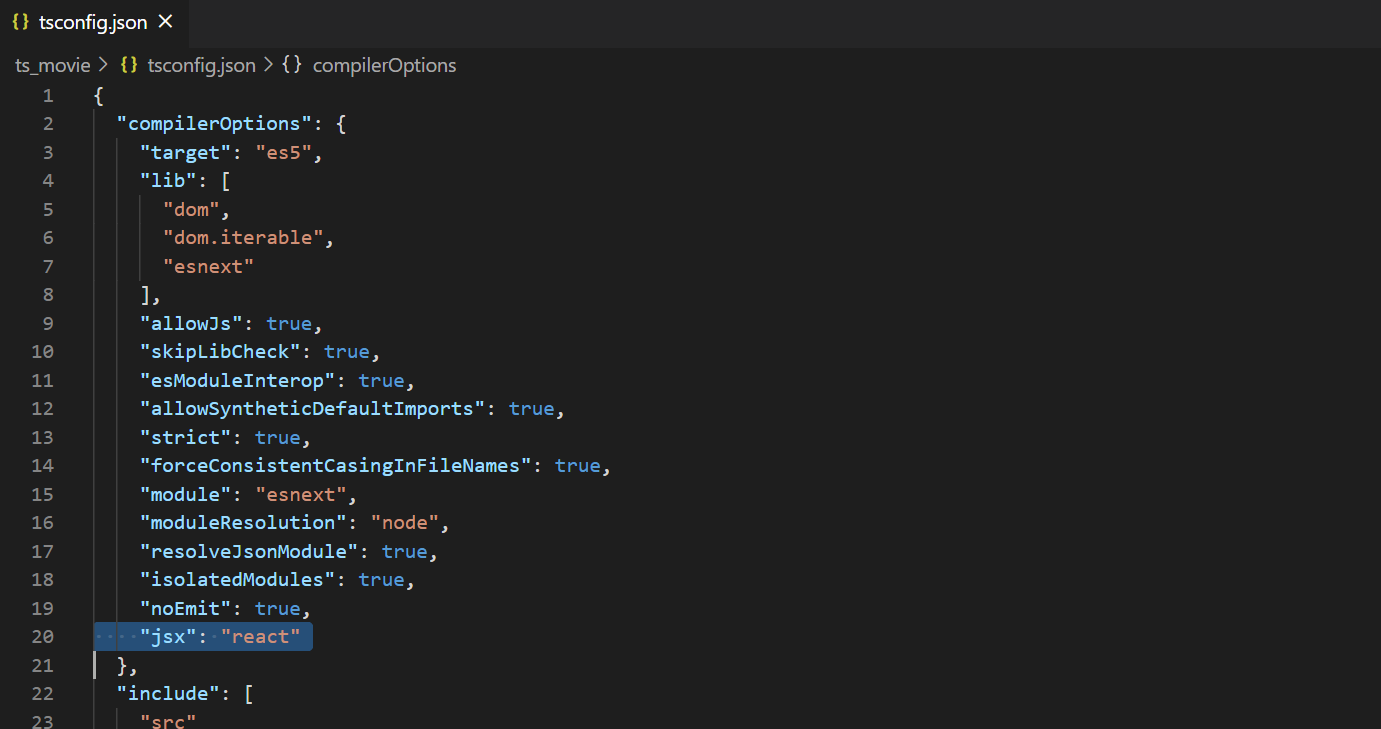
다음과 같이 package.json와 tsconfig.json이 [폴더이름으로 지정한 폴더]에 추가 되었다.
-
이 중 tsconfig.json은 기존 리액트 CRA만 사용시(npx create-react-app)에는 되지 않던 부분이나 --typescript를 추가한 후 생성된 파일
package.json

tsconfig.json

- 이제 타입스크립트 문법을 습득 후, 컴포넌트를 마음껏 만들어주면 된다
App.tsx
import React from 'react';
import './App.css';
import Greeting from './Greeting';
function App() {
//onClick함수의 실제 동작을 정의
const onClick =({월,일}:{월:number,일:number})=>`오늘은 ${월}월 ${일}일`;
return (
<div>
<Greeting name='Seung Chan' goal='하루하루 나를 아껴주는 것' onClick={onClick} />
</div>
)
}
export default App;Greeting.tsx
import React,{useEffect, useState} from 'react';
//리액트 컴포넌트는 function 키워드를 이용한 함수 선언식을 , 그 외의 함수에는 arrow-function을 사용
/*
type GreetingProps = {
name : string,
hobby:number,
goal?:string,
onClick:({월,일}:{월:number,일:number})=>string
}
*/
interface GreetingProps {
//변수,함수의 매개변수,리턴값의 타입을 정의해놓음
name : string,
hobby:number,
goal?:string, //사용하지 않을수도 있는 변수
onClick:({월,일}:{월:number,일:number})=>string //함수의 타입만 정의,행동은 아직 정의하지x
}
function Greeting ({name,hobby,goal,onClick}:GreetingProps) {
const [today,setToday] = useState('');
const [showDate,setShowDate] = useState(false);
const handleClick = ()=>{
setShowDate(!showDate)
setToday(onClick({월:new Date().getMonth()+1,일:new Date().getDate()}))
}
useEffect(()=>{
console.log('name:',name,'hobby:',hobby,'goal:',goal);
},[])
return (
<div style={{padding:'100px'}}>
<p>Hello, 나는 {name}</p>
<p>좋아한다 {hobby}</p>
{goal && <p>{goal}이 나의 목표</p>}
<div style={{marginTop:'20px'}}>
<button onClick={handleClick}>눌러눌러!</button>
</div>
{showDate &&<p>{today}</p>}
</div>
)
}
Greeting.defaultProps = {
hobby:'누워서 멍때리기'
}
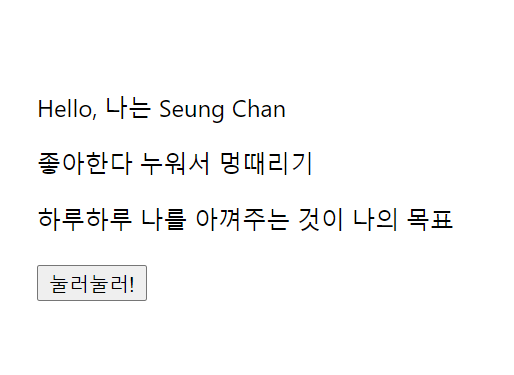
export default Greeting;결과
버튼 클릭 전

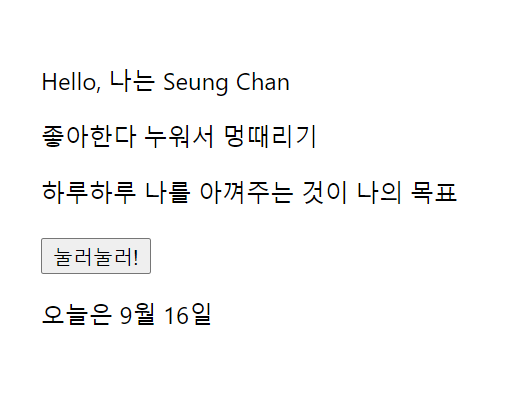
버튼 클릭 후
- 오늘 날짜가 추가 됨

props