브라우저의 돔을 변경하는 것은 많은 자원이 필요한 일
따라서 리액트는 메모리에 가상돔을 올려놓고 이전과 비교하여
변경된 부분만 브라우저의 돔에 반영한다.
즉, 변경한 요소의 이전 DOM을 삭제하고 새로운 상태의 DOM을 생성하여 붙인다.
컴포넌트 삭제(unmount)
컴포넌트 생성(mount) => mount될 때 useState(초기값)에 있는 초기값이 상태값으로 할당된다.
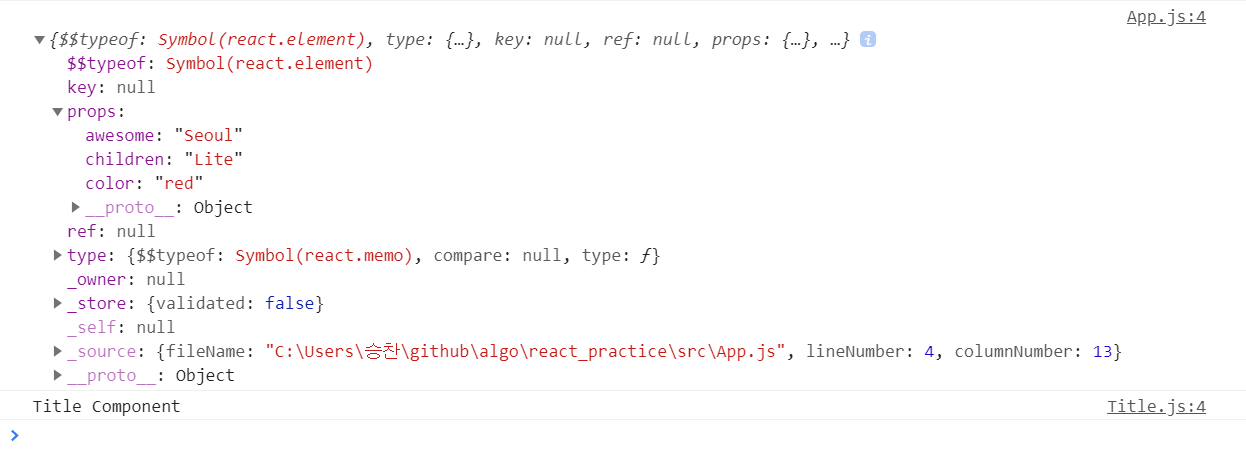
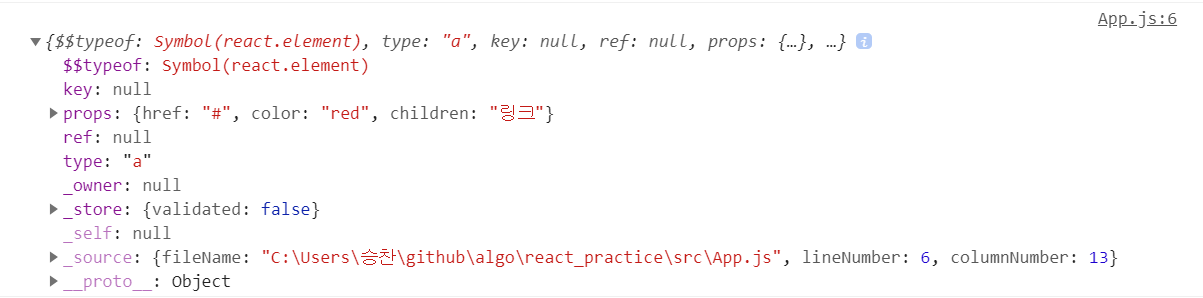
리액트 요소
우리가 JSX로 쓰는 요소를 CRA구성시 함께 설치된 babel이 브라우저가 이해할 수 있도록 React.createElement()로 바꿔준다.
어떤 형식으로 나오는지 확인확인
import React from 'react';
import Title from './Component/Counter/Title';
console.log(<Title color='red' awesome='Seoul' >Lite</Title>)
console.log(<a href='#' color='red'>링크</a>)
color,awesome그리고 Lite가 props객체에 할당된다
export default function App () {
return (
<Title />
)
}결과: