
-
A service(a.com) - 브라우저 - B service(b.com)
-
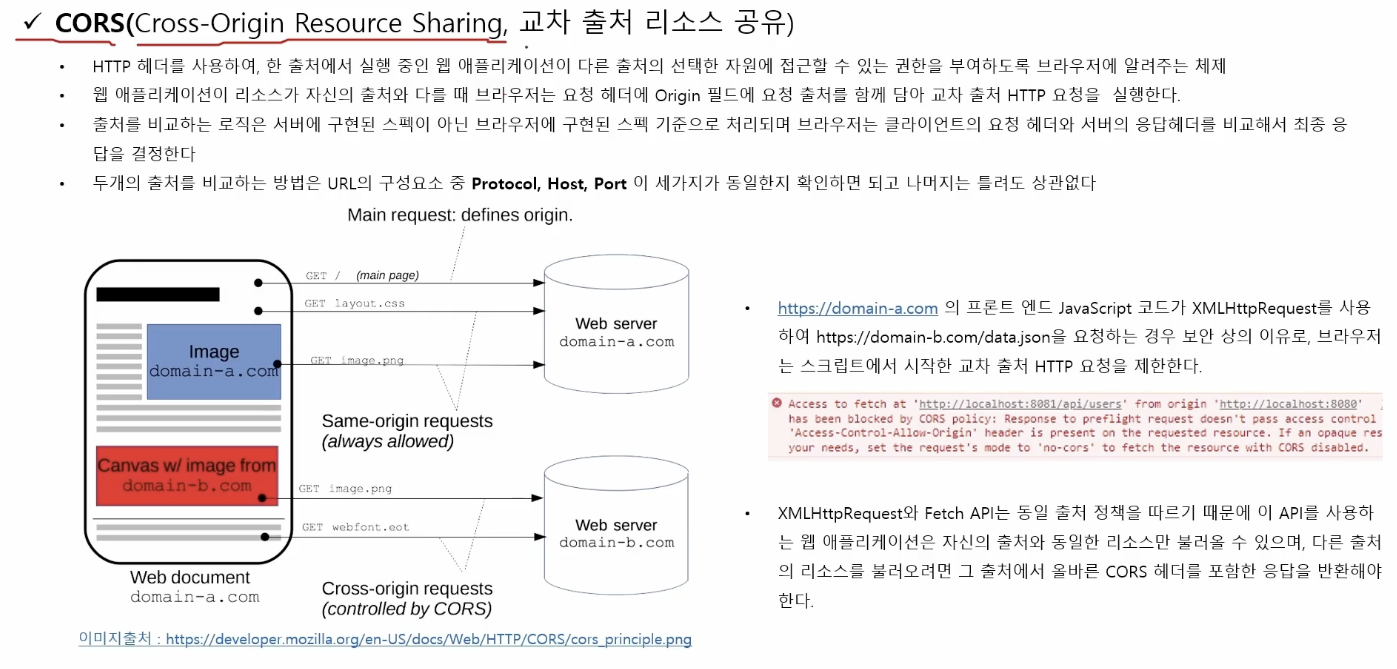
출처가 다른 도메인 사이에 통신은 자원 공유는 보안적으로 허용이 안돼
-
도메인이 다르면 기본적으로 보안이 막혀있음.
요약
- A.com이 B.com의 리소스를 안전하게 사용할 수 있을까?
여기서 CORS 정책이 등장. B.com 서버는 '나의 리소스를 A.com에서 사용해도 좋다'라고 브라우저에게 알려주는 헤더(header)를 추가할 수 있습니다. 이 헤더를 본 브라우저는 A.com 웹사이트가 B.com의 리소스를 사용해도 된다고 판단하고 차단하지 않게 됩니다.
요약하면:
- 브라우저는 기본적으로 다른 출처의 리소스 사용을 차단합니다 (보안 이유).
- 웹사이트는 CORS 헤더를 사용해 특정 출처의 접근을 허용할 수 있습니다.
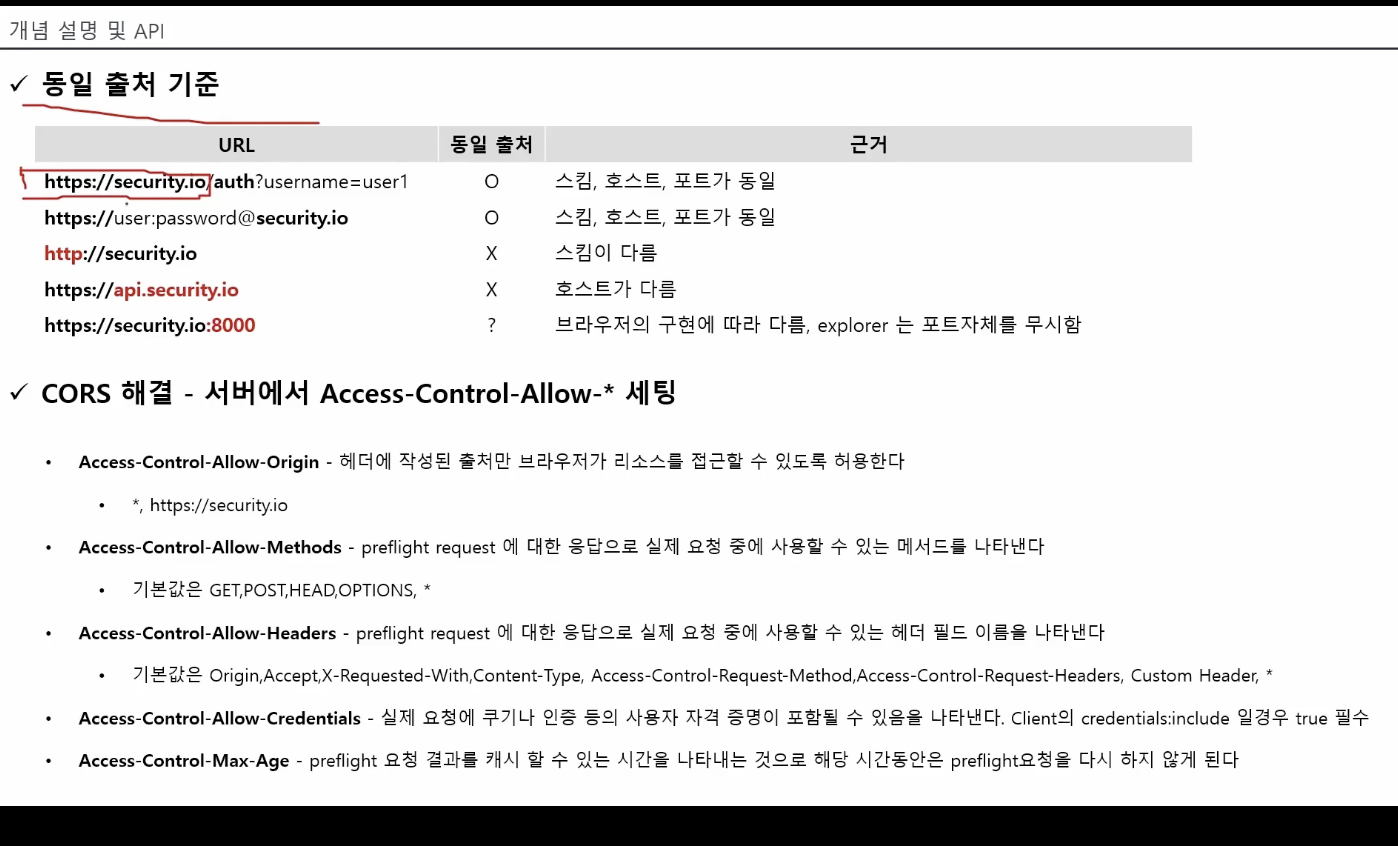
- 출처는 프로토콜, 호스트, 포트로 판단됩니다.
이어서
-
CORS 불합격시 어디 출처로 연결할때 서버에서 설정한 헤더값이
-
클라이언트의 헤더값과 일치하지 않기 때문에 블록되어서 응답이 안됀다 (빨간박스)
CORS 요청의 종류
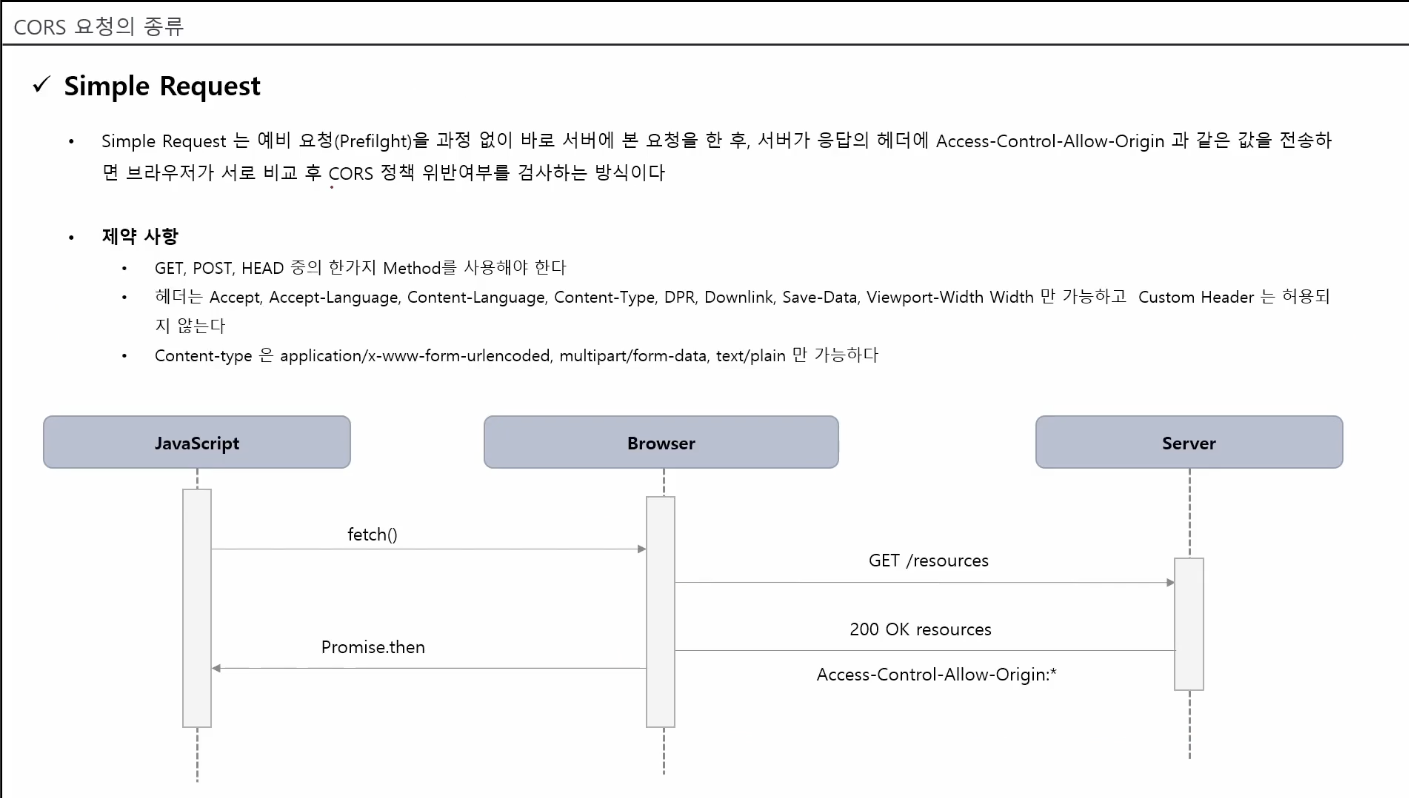
Simple Request

-
복잡한 과정 없이 바로 서버에 요청 하는 방식
-
허나 제약 사항을 따라야 함. 안전하고 예상가능한 서버에 보내기 위해.
-
만약 제약사항에 맞지않는 요청은 예비 요청을 통해 허가를 받아야 함
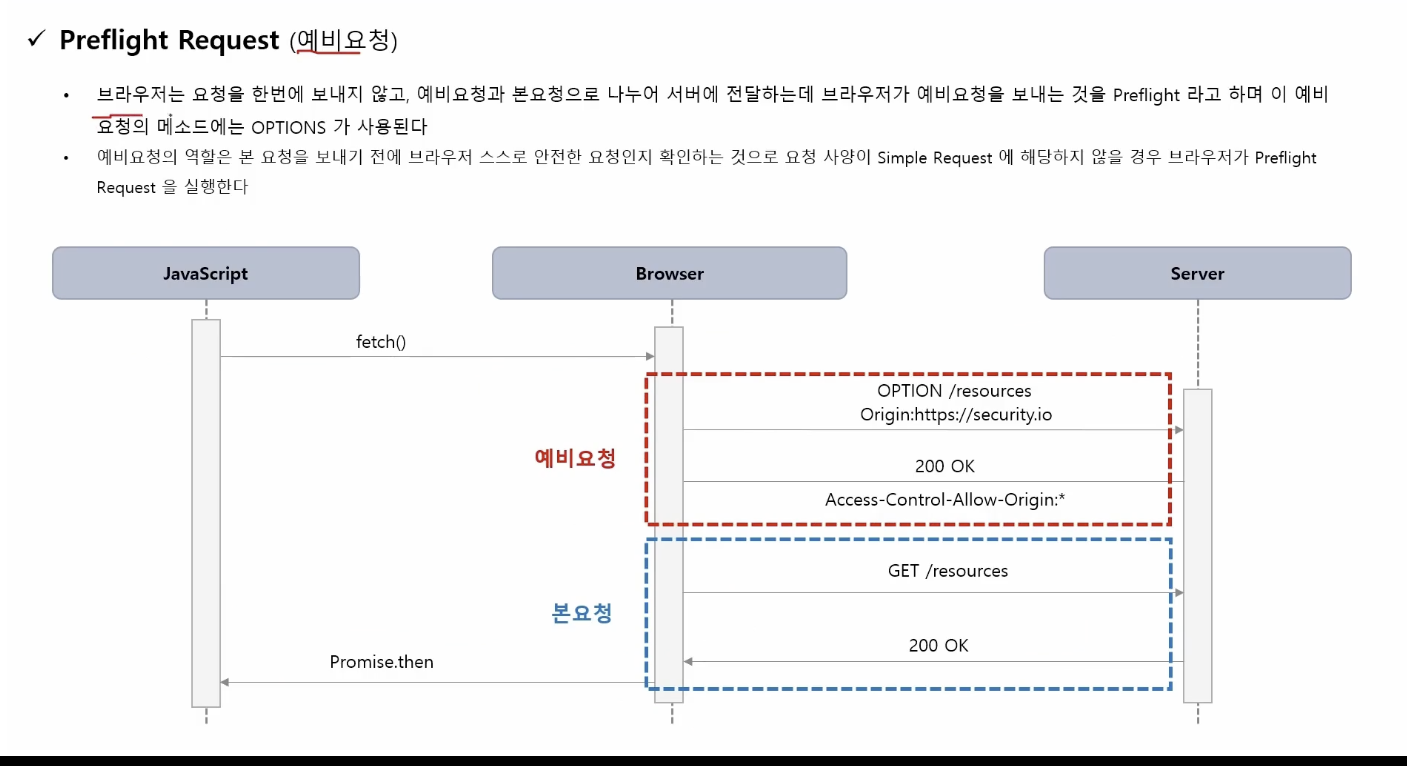
Preflight Request(예비 요청)


-
왼쪽이 A service 오른쪽이 b service
-
대부분은 예비 요청이 더 많다.
-
물건을 살때 물건을 확인(예비요청) 최종구매 (실제 웹요청)
-
복잡한 요청 or 특별한 권한 필요요청일 때 이 과정을 거침.
-
OPTION은 HTTP 메소드를 사용하는 것.
-
나 이런 요청 할 텐데 괜찬을까? 라는 것과 같음.
-
괜찮아 응답시 본 요청을 보내게 됨.
-
요약하면 브라우저가 본 요청 보내기전 이 요청 안전한가? 확인 과정
-
예비 요청에는 어떠한 정보가 요청 될지 세부 사항이 있음
-
Ex) Get 방식으료 데이터 요청 Or content-Type이라는 헤더 사용 등..
-
"Access-Control-Allow-Origin: https://security.io 여기서만 응답 할거야!

Access-Control-Allow-Origin
- 어떤 웹사이트에서 오는 요청을 처리해줄까 ? 서버가 브라우저에게 알려줌.
- 예: https://security.io라고 설정하면, 오직 이 웹사이트에서만 데이터를 요청할 수 있다
Access-Control-Allow-Methods
- 어떤 방법으로 데이터 요청 하면 처리해줄까
- GET만 허용한다면 나머지 방식은 거부.
Access-Control-Allow-Headers
- 헤더 요청시 어떤 추가 정보를 함께 보낼수 있는지 알려 줌.
- 예: 'Content-Type'과 'Origin'만 허용한다면, 다른 추가 정보를 보내는 요청은 처리하지 않습니다.
Access-Control-Allow-Credentials
-
사용자의 정보(쿠키나 인증정보) 함께 보낼 수 있는지 알려줌.
-
보안을 위해 기본적으로 이런 정보를 다른 웹사이트와 공유하지 않게 설정.
-
true로 설정하면 요청과 함께 쿠키나 인증정보 보낼 수 있음.
-
다른사이트로 부터 쿠키를 허용한다는 의미.
-
교차 출처를 요청해 사용자의 로그인상태나 개인화된 데이터 다룰 대필요
-
그러나 주의를 요한다, 잘못된 설정은 보안 문제 야기
Access-Control-Max-Age
-
예비 요청 결과를 얼마나 오래 저장할지. 이 시간 동안 같은 요청할때 예비요청은 필요 없음

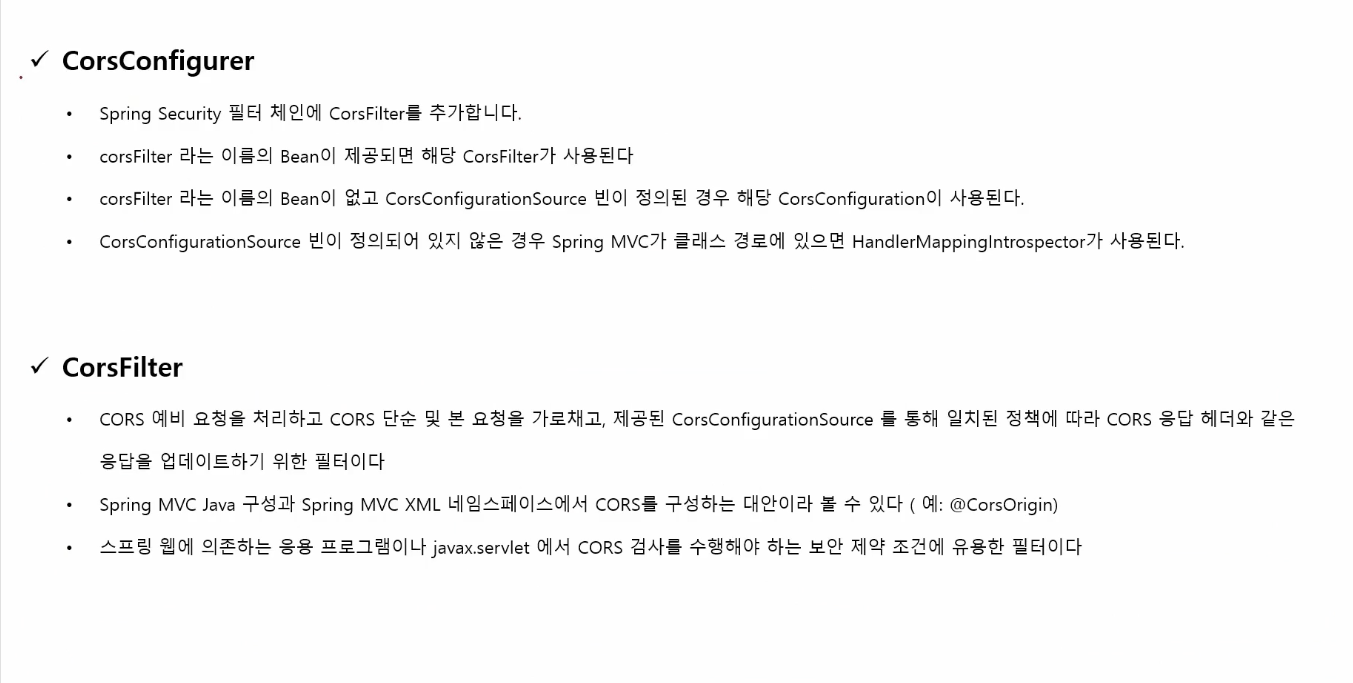
CORS 와 Spring Security
-
CorsFilter 추가
-
CORS 요청을 적절히 처리함.
-
Bean 설정:
corsFilter 이름의 Bean이 제공되면: 이 Bean이 CORS 요청을 처리합니다.
corsFilter Bean이 없지만 CorsConfigurationSource Bean이 있으면: 이 Bean의 설정대로 CORS 요청을 처리합니다.
둘 다 없을 경우, Spring MVC가 사용되고 있다면 HandlerMappingIntrospector를 사용해 CORS 요청을 처리
-
CosrsFilter
-
웹 으로 들어오는 CORS 요청 검사 설정된 정책에 따라 응답.
-
Spring MVC와 관꼐
-
CorsFilter는 spring MVC의 CORS설정(@CrossOrigin) 과 별개로 동작
-
둘 중 CorsFilter가 좀더 세밀한 서절 보안 제어
