Photo by Shubham Dhage on Unsplash
원문: https://javascript.plainenglish.io/how-i-use-adapter-pattern-in-reactjs-cb331e9bef0c
리액트 개발에서 어려운 점 중 하나는 백엔드 응답과 컴포넌트 데이터 구조가 잘 일치하는지 확인하는 것입니다.
일반적으로 이 문제는 백엔드 API 응답과 리액트 컴포넌트 사이에 긴밀한 API 규약을 맺음으로써 해결할 수 있습니다.
프론트엔드와 백엔드 사이의 개발은 별도로 진행됩니다. 따라서 데이터 구조가 일치하지 않는 것은 불가피합니다.
바로 이 지점에서 어댑터(Adapter) 패턴이라는 디자인 패턴을 적용할 수 있습니다.
어댑터 패턴은 특정 객체를 다른 객체의 구조에 맞게 "조정"할 수 있는 디자인 패턴입니다.
어댑터 패턴은 호환되지 않는 인터페이스를 가진 객체들이 협업할 수 있도록 하는 구조적 디자인 패턴입니다.
이 디자인 패턴을 적용한 다양한 구현이 있습니다. 따라서 어떤 접근 방식을 취하든 괜찮습니다. 입력받은 값을 기반으로 새로운 출력을 생성하고자 하는 것이면 충분합니다.
🤔 문제
어댑터 디자인 패턴을 적용하는 방법에 대한 많은 구현이 있고, 빌더 디자인 패턴에서 영감을 받았기 때문에 이를 기반으로 무언가를 해보고 싶었습니다.
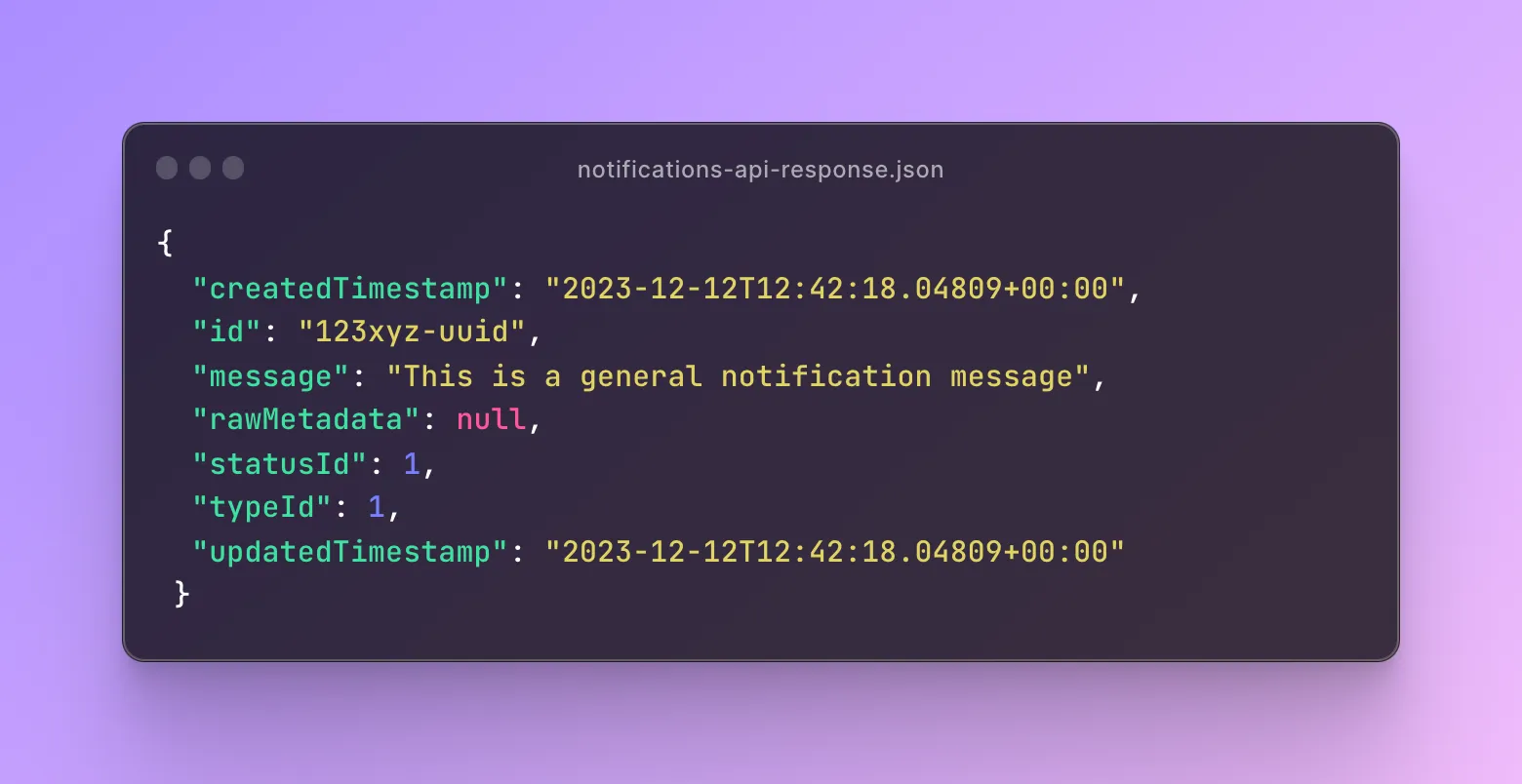
다음과 같은 백엔드 API 응답이 있다고 가정해 보겠습니다.

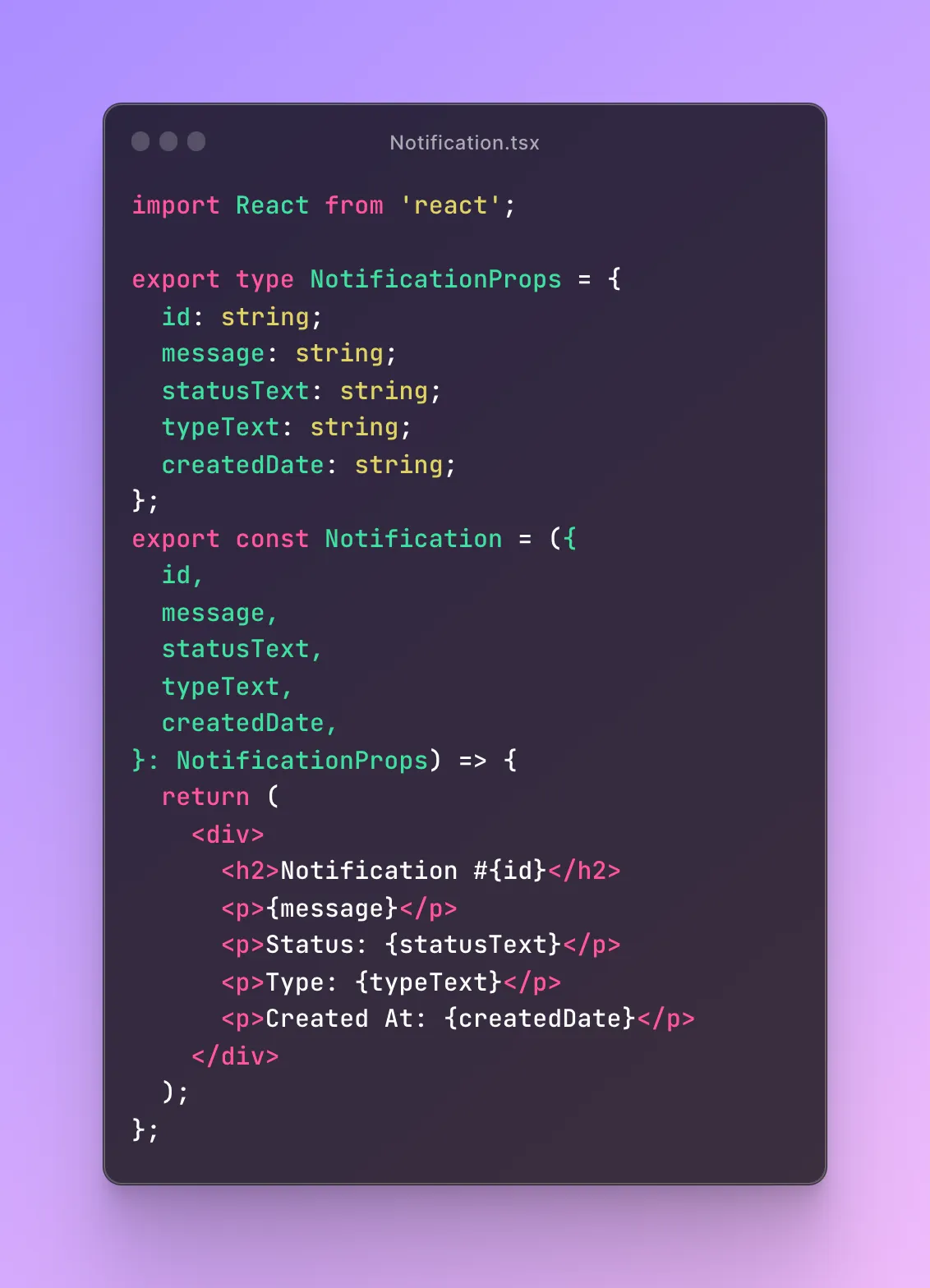
그리고 이 응답과 다른 props를 받아들이는 리액트 컴포넌트가 있습니다.

이 예시에서 Notification 컴포넌트는 백엔드 API 응답의 필드명과 다른 prop 이름인 statusText 및 typeText를 사용하고 서로 다른 타입의 값을 기대합니다.
컴포넌트나 백엔드 API 응답에 대한 큰 리팩터링 없이 어떻게 이 둘을 일치시킬 수 있을까요?
💡 조정(Adapt)
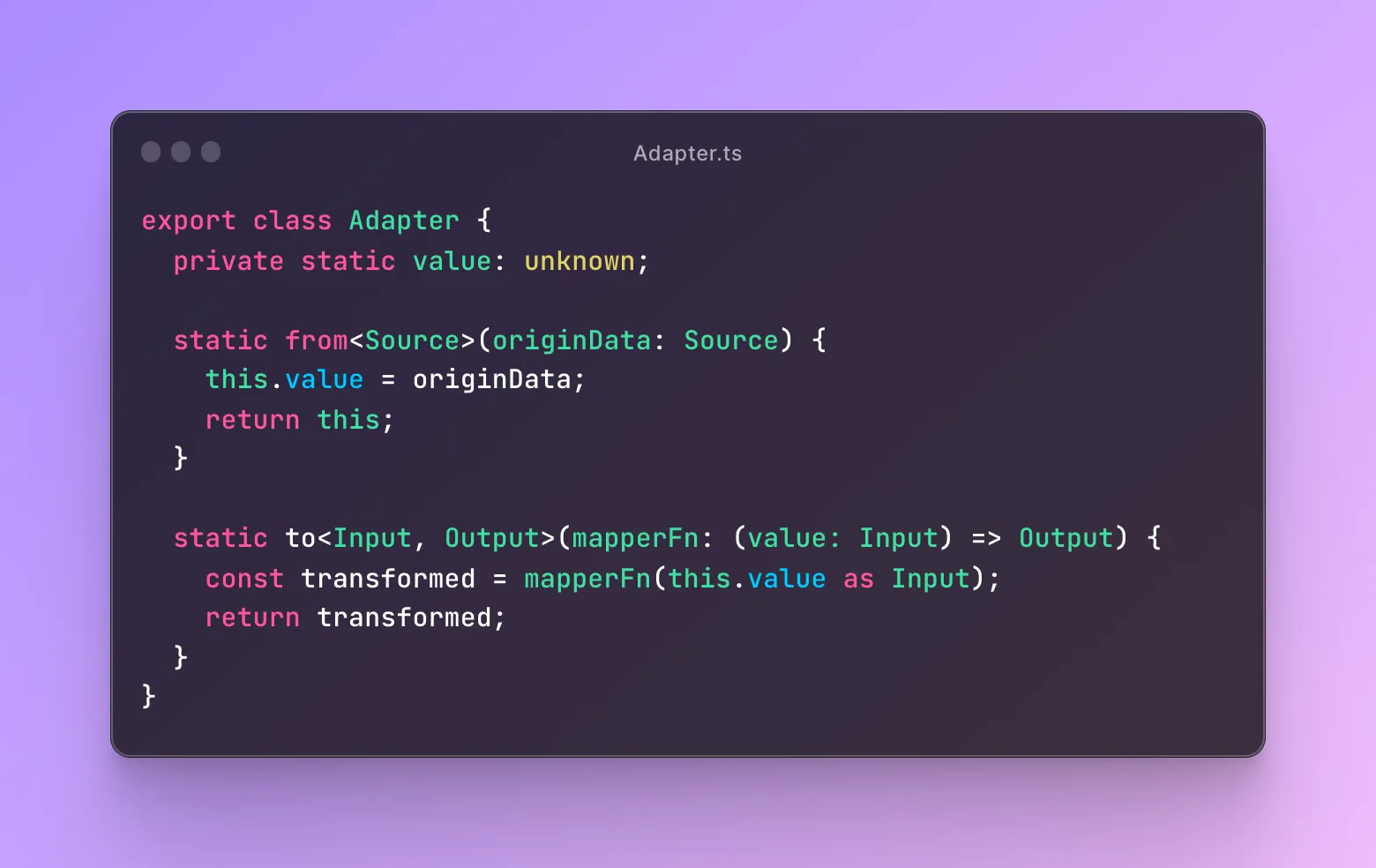
백엔드 API 응답에서 리액트 컴포넌트를 일치시키거나 조정하기 위해 어댑터를 생성하는 방법은 다음과 같습니다.
위에서 언급했듯이 저는 빌더 디자인 패턴에서 영감을 얻었고, 이것이 그 결과입니다!

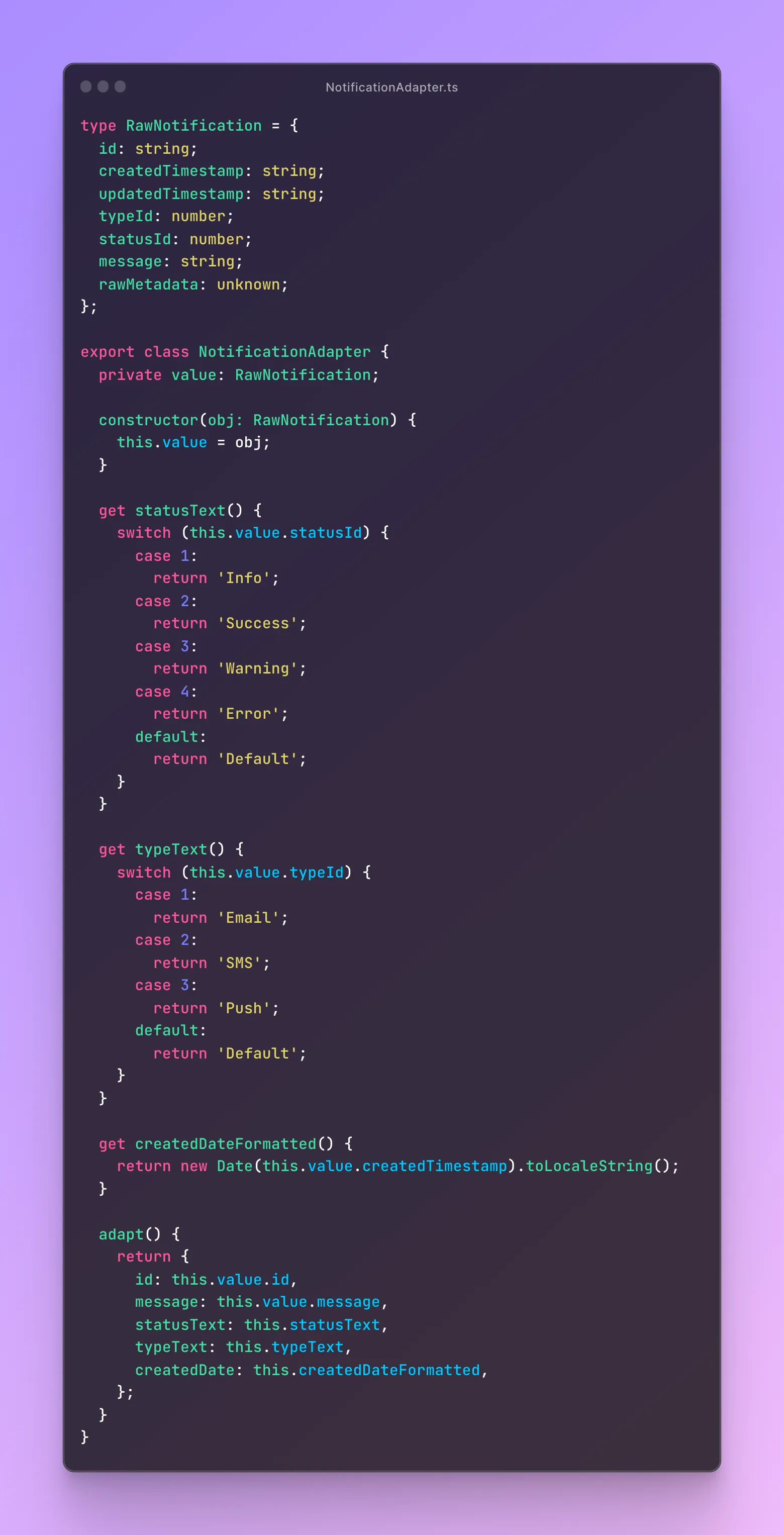
그리고 여기 Notification 어댑터가 있습니다.

보시다시피, 이제 Notification 컴포넌트에 맞게 백엔드 API 응답을 "조정"하고 있습니다.
또한 'statusText', 'typeText'과 같은 FE를 위한 매핑 로직도 추가했습니다.

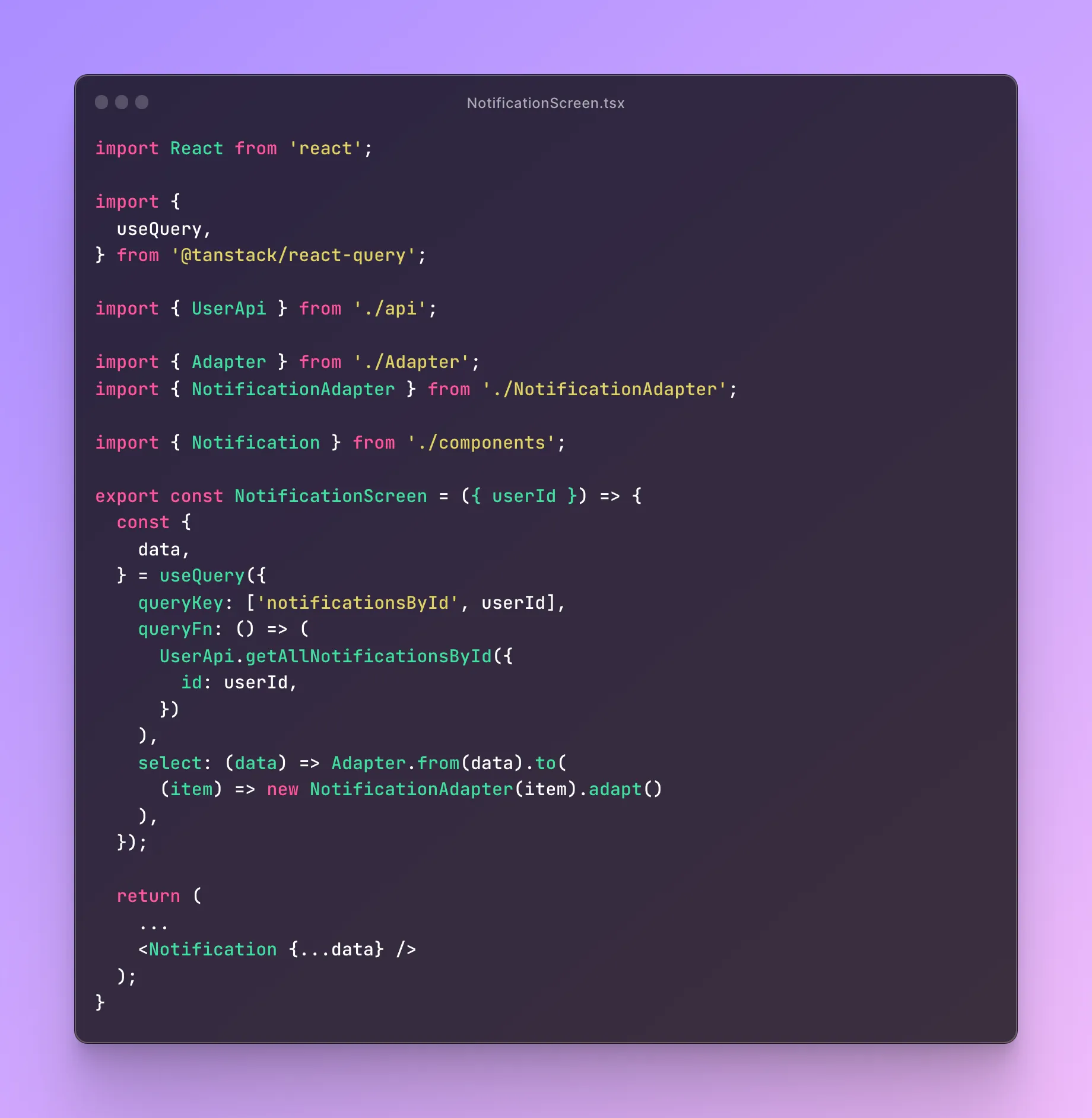
react-query를 사용한 방법은 다음과 같습니다! react-query의 select 메서드를 사용하여 원본 데이터를 이 화면에 필요한 데이터로 "조정"하고 있습니다.
이 방법은 react-query에만 국한되지 않고 간단한 fetch API 호출이나 백엔드에서 데이터를 가져오는 데 사용하는 모든 것에 적용할 수 있습니다!
컴포넌트 수준에서 깔끔하게 매핑을 처리할 수 있는 유연하고 체계적인 방법입니다.
🚀 결론
어댑터 디자인 패턴은 항상 존재해 왔습니다. 여러분도 프로젝트나 업무에서 이 패턴을 사용해 보셨을 것이고, 구현 방식만 다를 뿐입니다.
클래스가 아닌 단순한 함수인 소위 "매퍼 함수"로 구현했을 수도 있습니다.
이 구현은 제가 업무와 개인 프로젝트에서 수많은 것에서 영감을 받아 만든 것입니다.
결론부터 말씀드리자면, 이를 구현하는 데는 여러 가지 방법이 있습니다. 디자인 패턴은 반복되는 문제를 해결하기 위해 디자인하는 방법에 대한 아이디어를 제공합니다. 구현을 어떻게 설계할지에 대한 제한을 두지 않습니다.
어댑터 디자인 패턴과 유용하게 사용할 수 있는 다른 디자인 패턴에 관한 많은 정보가 온라인에 있습니다.
다양한 가능성을 열어주는 디자인 패턴을 탐색하고 계속 호기심을 가지세요!
읽어 주셔서 감사합니다. 여러분의 여정에 도움이 되길 바랍니다! ❤️
🚀 한국어로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!
5개의 댓글
Pretty! This was a really wonderful post. Thank you for providing these details.
https://infocampus.co.in/ui-development-training-in-bangalore.html
https://infocampus.co.in/web-development-training-in-bangalore.html
https://infocampus.co.in/mern-stack-training-in-bangalore.html
https://infocampus.co.in/reactjs-training-in-marathahalli-bangalore.html
https://infocampus.co.in/javascript-jquery-training-in-bangalore.html
https://infocampus.co.in/data-structure-algorithms-training-in-bangalore.html
https://infocampus.co.in/angularjs-training-in-bangalore.html
https://infocampus.co.in/
https://infocampus.co.in/full-stack-development-training-in-marathahalli.html
https://infocampus.co.in/mean-stack-development-training-in-banglore.html
https://infocampus.co.in/web-designing-training-in-bangalore.html
https://infocampus.co.in/front-end-development-course-in-bangalore.html
Nice Blog!
web developer course in bangalore,
web designing in bangalore,
web designing course in bangalore
https://www.achieversit.com/web-dev-training-course-institute-in-bangalore
Wow properly explained about the topic.
https://reactmasters.in/
https://reactmasters.in/react-js-installation-in-windows/
https://reactmasters.in/react-js-advantages-and-disadvantages/
https://reactmasters.in/react-router-installation-and-configuration/
https://reactmasters.in/react-js-developer-salary-in-india/
https://reactmasters.in/best-use-of-tailwind-css-with-react/
https://reactmasters.in/react-typescript-cheat-sheet/






어댑터보단 일반적인 모델에 가까워 보이네요 🤔