원문: https://epicreact.dev/improve-the-performance-of-your-react-forms/
좋은 글을 작성해주신 Kent C. Dodds와 한국어 번역을 허락해 주신 Epic React 팀께 감사드립니다.

폼은 웹에서 큰 부분을 차지합니다. 사용자가 백엔드 데이터를 변경하기 위해 수행하는 모든 상호 작용은 form을 사용해야 합니다. 어떤 폼들은 간단하지만 현실에서는 빠르게 복잡해집니다. 사용자가 입력한 폼 데이터를 제출하고, 서버 오류에 응답하고, 입력할 때 사용자 입력의 유효성을 검사해야 하며(부디 입력창이 포커스를 잃기 전까지는 검사하지 마세요), 지원되지 않는 입력 유형(스타일을 적용할 수 있는 selects, date picker 등)에 대한 사용자 정의 UI 요소를 만들어야 하는 경우도 있습니다.
폼이 처리해야 할 모든 추가 작업을 위해서 사용자가 폼과 상호작용하는 동안 브라우저가 더 많은 자바스크립트를 실행하는 것이 필요합니다. 이는 보통 까다로운 성능 문제로 이어집니다. 때로는 분명한 문제를 갖고 있는 특정 컴포넌트가 있습니다. 그리고 이 문제 되는 컴포넌트를 고친다면 걱정 없이 그다음으로 넘어갈 수 있습니다.
그러나 대체로 하나 이상의 병목이 존재합니다. 자주 있는 문제는 모든 유저 상호작용이 성능 병목이 있는 모든 컴포넌트에 리렌더링을 발생시키는 것입니다. 많은 분들이 제게 이 문제에 대해 물었습니다. 폼 필드 컴포넌트가 실제로 변경되는 prop을 받기 때문에 메모이제이션은 도움이 되지 않습니다.
이 문제를 해결하는 가장 쉬운 방법은 사용자의 모든 상호 작용에 반응하지 않는 것입니다.(onChange를 사용하지 마세요). 불행히도 이 방법은 많은 경우 실용적이지 않습니다. 사용자가 제출 버튼을 눌렀을 때뿐만 아니라 폼과 상호 작용할 때도 사용자에게 피드백을 보여주길 원하기 때문입니다.
따라서 사용자의 상호 작용에 반응해야 한다고 가정한다면, 점점 나빠지는 성능에 고통받지 않을 수 있는 가장 좋은 해결책은 무엇일까요? 상태 함께 두기(colocation)입니다!
데모
조금 인위적일 수 있는 예제이지만 이를 통해 문제와 해결 방법을 보여 드리겠습니다. 위에서 얘기한 문제를 경험해 본 적이 있다면 이 예제를 과거의 실제 경험과 연결 지으실 수 있기를 바랍니다. 아직 이 문제를 경험하지 못했다면 앞으로 살펴볼 문제가 실제로 일어나는 문제이고, 이 해결책이 대부분의 상황에 유효하다는 것을 믿어주시기 바랍니다.
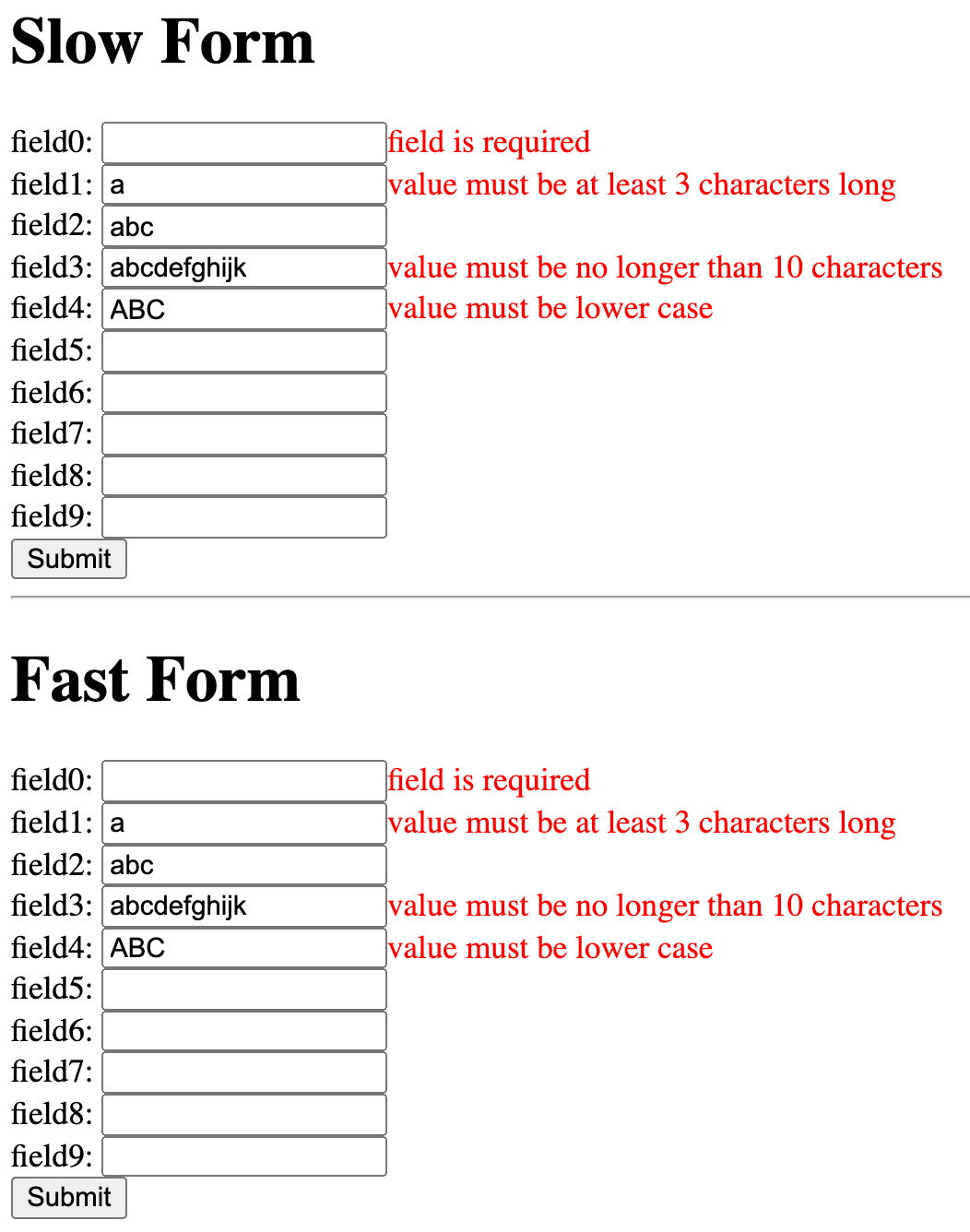
코드 샌드박스에서 전체 데모를 확인하실 수 있습니다. 다음은 이 데모의 스크린샷입니다.

아래는 <App /> 컴포넌트에 의해 렌더링 되는 요소들입니다.
function App() {
return (
<div>
<h1>Slow Form</h1>
<SlowForm />
<hr />
<h1>Fast Form</h1>
<FastForm />
</div>
);
}각 폼은 정확히 동일하게 작동하지만 <SlowForm />가 눈에 띄게 느립니다(아무 필드에 입력을 빠르게 해보세요). 렌더링 된 모든 필드들은 동일한 유효성 검사 로직이 적용되어 있습니다.
- 소문자만 입력 가능합니다.
- 문자열의 길이는 3~10자 사이어야 합니다.
- 필드를 "터치" 하거나 폼이 제출된 경우에만 오류 메시지를 표시합니다.
- 폼이 제출되면 필드에 입력된 모든 데이터가 콘솔에 기록됩니다.
파일의 상단에는 테스트를 위한 몇 가지 장치들이 있습니다.
window.PENALTY = 150_000;
const FIELDS_COUNT = 10;FIELDS_COUNT는 렌더링 되는 필드 수를 제어합니다.
PENALTY는 <Penalty /> 컴포넌트에서 사용됩니다. 각 필드를 렌더링 하는데 더 많은 시간이 걸리도록 하기 위해 사용합니다.
let currentPenaltyValue = 2;
function PenaltyComp() {
for (let index = 2; index < window.PENALTY; index++) {
currentPenaltyValue = currentPenaltyValue ** index;
}
return null;
}실제로 PENALTY는 각 필드에서 지수 연산을 수행하는 반복문이 실행되는 횟수를 제어합니다. PENALTY는 window에 있기 때문에 앱이 실행되는 동안에도 다른 제약에서 테스트하기 위해 변경할 수 있습니다. 이는 장치 속도를 조정하는데 유용합니다. 여러분의 컴퓨터와 제 컴퓨터는 서로 다른 성능 특성을 갖기 때문에 여러분의 측정값이 저와 조금 다를 수 있습니다. 모두 상대적입니다.
그럼, 설명은 이만하고 <SlowForm />을 먼저 살펴보겠습니다.
<SlowForm />
/**
* 트리의 상단에서 상태를 관리하면 prop drilling도 필요하게 됩니다.
* props를 FastInput 컴포넌트와 비교해 보세요.
*/
function SlowInput({
name,
fieldValues,
touchedFields,
wasSubmitted,
handleChange,
handleBlur,
}: {
name: string;
fieldValues: Record<string, string>;
touchedFields: Record<string, boolean>;
wasSubmitted: boolean;
handleChange: (event: React.ChangeEvent<HTMLInputElement>) => void;
handleBlur: (event: React.FocusEvent<HTMLInputElement>) => void;
}) {
const value = fieldValues[name];
const touched = touchedFields[name];
const errorMessage = getFieldError(value);
const displayErrorMessage = (wasSubmitted || touched) && errorMessage;
return (
<div key={name}>
<PenaltyComp />
<label htmlFor={`${name}-input`}>{name}:</label> <input
id={`${name}-input`}
name={name}
type="text"
onChange={handleChange}
onBlur={handleBlur}
pattern="[a-z]{3,10}"
required
aria-describedby={displayErrorMessage ? `${name}-error` : undefined}
/>
{displayErrorMessage ? (
<span role="alert" id={`${name}-error`} className="error-message">
{errorMessage}
</span>
) : null}
</div>
);
}
/**
* SlowForm 컴포넌트는 가장 일반적인 접근 방식으로 모든 필드를 제어하고
* 상태를 리액트 트리의 위쪽에서 관리합니다.
* 이는 모든 키 입력에 대해 모든 필드가 리렌더링 된다는 것을 의미합니다.
* 일반적으로 이는 큰 문제가 되진 않습니다.
* 하지만 리렌더링 비용이 조금 큰 컴포넌트들이 있고, 이 비용이 모두 합쳐지면 큰일이 날 겁니다.
*/
function SlowForm() {
const [fieldValues, setFieldValues] = React.useReducer(
(s: typeof initialFieldValues, a: typeof initialFieldValues) => ({
...s,
...a,
}),
initialFieldValues
);
const [touchedFields, setTouchedFields] = React.useReducer(
(s: typeof initialTouchedFields, a: typeof initialTouchedFields) => ({
...s,
...a,
}),
initialTouchedFields
);
const [wasSubmitted, setWasSubmitted] = React.useState(false);
function handleSubmit(event: React.FormEvent<HTMLFormElement>) {
event.preventDefault();
const formIsValid = fieldNames.every((name) => !getFieldError(fieldValues[name]));
setWasSubmitted(true);
if (formIsValid) {
console.log(`Slow Form Submitted`, fieldValues);
}
}
function handleChange(event: React.ChangeEvent<HTMLInputElement>) {
setFieldValues({ [event.currentTarget.name]: event.currentTarget.value });
}
function handleBlur(event: React.FocusEvent<HTMLInputElement>) {
setTouchedFields({ [event.currentTarget.name]: true });
}
return (
<form noValidate onSubmit={handleSubmit}>
{fieldNames.map((name) => (
<SlowInput
key={name}
name={name}
fieldValues={fieldValues}
touchedFields={touchedFields}
wasSubmitted={wasSubmitted}
handleChange={handleChange}
handleBlur={handleBlur}
/>
))}
<button type="submit">Submit</button>
</form>
);
}전 거기서 많은 일들이 일어나고 있는 것을 알고 있습니다. 시간을 들여 어떻게 작동하는지 알아보세요. 명심해야 할 점은 모든 상태가 <SlowForm /> 컴포넌트에서 관리되고 하위 필드들에 상태를 props로 넘겨준다는 것입니다.
자, 이제 이 폼과의 상호 작용을 프로파일링 해봅시다. 저는 이 코드를 프로덕션용으로 빌드 했습니다(프로파일링이 활성화된 상태로). 테스트의 일관성을 유지하기 위해 제가 수행할 상호 작용은 첫 번째 입력창을 선택하고 "a"를 입력한 후 해당 입력창을 "선택 해제"(바깥쪽을 클릭) 하는 것입니다.
속도가 느린 모바일 장치를 시뮬레이션하기 위해 브라우저의 개발자 도구에서 CPU 속도를 6배 낮춘 상태로 성능 프로파일링 세션을 시작하겠습니다.
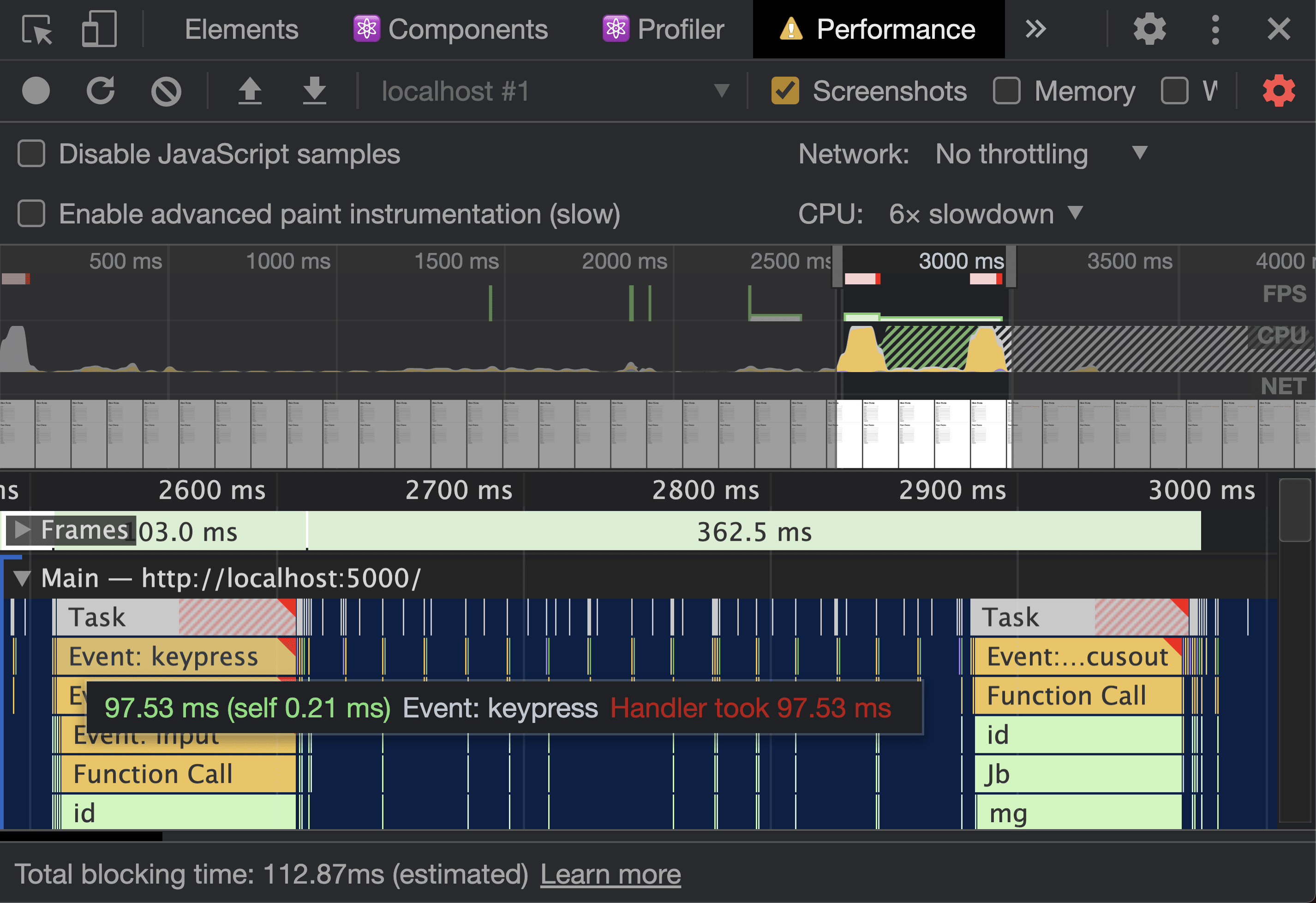
프로파일은 다음과 같습니다.

와우. 이것 좀 보세요. 키 입력 이벤트를 처리하는 데 97 밀리초나 걸렸습니다. 자바스크립트를 실행하는데 우리에게 주어진 시간은 16 밀리초뿐임을 기억하세요. 그보다 더 길어지면 버벅거린다고 느끼기 시작합니다. 그리고 맨 아랫부분을 보면 입력창에 문자 하나를 입력하고 선택 해제했을 뿐인데 메인 스레드가 112 밀리초 동안 차단되었음을 알 수 있습니다. 끔찍하네요.
CPU 속도를 6배 낮췄다는 것을 잊지 마세요. 대부분의 사용자에겐 크게 나쁘지 않겠지만, 이는 여전히 심각한 성능 문제를 나타냅니다.
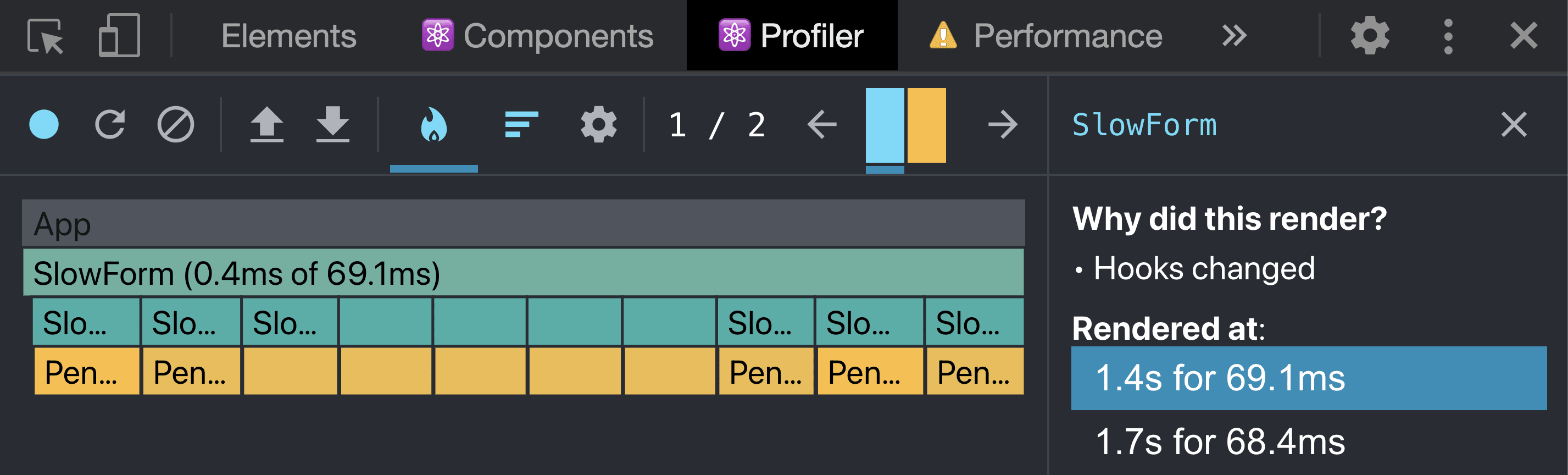
리액트 개발자 도구 프로파일러를 사용해 폼의 입력창 중 하나와 상호 작용할 때 리액트가 무엇을 하는지 관찰해 보겠습니다.

흠, 모든 필드가 리렌더링 되는 걸로 보입니다. 하지만 이럴 필요는 없습니다. 상호 작용 중인 단 하나의 필드만 리렌더링 되면 됩니다.
이 문제를 해결하기 위해 먼저 각 필드 컴포넌트들을 메모이제이션 하는 방법을 떠올릴 수 있습니다. 문제는 코드 베이스의 나머지 부분으로 거미줄처럼 빠르게 뻗어나갈 수 있는 props들을 모두 메모이제이션해 전달해야 한다는 것입니다. 그리고 그러기 위해선 원시 값 또는 메모이제이션 가능한 값만 전달하도록 props를 재구성해야 합니다. 저는 이런 이유로 가능하면 메모이제이션하지 않으려 노력합니다. 그리고 그건 가능합니다. 대신 상태 함께 두기(co-location)를 사용해 봅시다!
<FastForm />
다음은 완전히 똑같은 경험을 제공하지만, 각 필드 내부에 상태를 두도록 재구성되었습니다. 다시 한번 시간을 들여 코드를 읽고 어떻게 작동하는지 이해해 보세요.
/**
* 우리는 이 컴포넌트에 많은 것을 넘겨줄 필요가 없습니다.
* `name`은 폼이 제출되었을 때 form.elements에서 필드값을 찾는데 사용되기 때문에 중요합니다.
* wasSubmitted는 이 필드가 터치되지 않았더라도 에러 메시지를 표시해야 하는지를 판단하는데 유용합니다.
* 다른 모든 것들은 내부적으로 관리되므로 이 필드는 SlowInput 컴포넌트와 같은 불필요한 리렌더링을 경험하지 않습니다.
*/
function FastInput({ name, wasSubmitted }: { name: string; wasSubmitted: boolean }) {
const [value, setValue] = React.useState('');
const [touched, setTouched] = React.useState(false);
const errorMessage = getFieldError(value);
const displayErrorMessage = (wasSubmitted || touched) && errorMessage;
return (
<div key={name}>
<PenaltyComp />
<label htmlFor={`${name}-input`}>{name}:</label> <input
id={`${name}-input`}
name={name}
type="text"
onChange={(event) => setValue(event.currentTarget.value)}
onBlur={() => setTouched(true)}
pattern="[a-z]{3,10}"
required
aria-describedby={displayErrorMessage ? `${name}-error` : undefined}
/>
{displayErrorMessage ? (
<span role="alert" id={`${name}-error`} className="error-message">
{errorMessage}
</span>
) : null}
</div>
);
}
/**
* FastForm 컴포넌트는 비제어 방식을 사용합니다.
* 모든 값을 추적하고 각 필드에 전달하는 대신 필드 자체에서 값을 추적하게 하고
* 제출될 때 form.elements에서 값을 찾습니다.
*/
function FastForm() {
const [wasSubmitted, setWasSubmitted] = React.useState(false);
function handleSubmit(event: React.FormEvent<HTMLFormElement>) {
event.preventDefault();
const formData = new FormData(event.currentTarget);
const fieldValues = Object.fromEntries(formData.entries());
const formIsValid = Object.values(fieldValues).every((value: string) => !getFieldError(value));
setWasSubmitted(true);
if (formIsValid) {
console.log(`Fast Form Submitted`, fieldValues);
}
}
return (
<form noValidate onSubmit={handleSubmit}>
{fieldNames.map((name) => (
<FastInput key={name} name={name} wasSubmitted={wasSubmitted} />
))}
<button type="submit">Submit</button>
</form>
);
}아시겠죠? 다시 말씀드리지만, 가장 중요한 것은 상태가 부모가 아니라 폼 필드 자체에서 관리된다는 것입니다. 이제 여기에 성능 프로파일러를 사용해 보겠습니다.

좋습니다! 16 밀리초 안에 처리될 뿐만 아니라 메인 스레드가 차단된 시간이 총 0 밀리초라는 것을 눈치채셨을 겁니다! 112 밀리초보다 훨씬 낫습니다😅 그리고 CPU 속도를 6배 낮춘 상태이기 때문에 많은 사용자에게는 훨씬 더 나을 것입니다.
리액트 개발도구를 열어 상호 작용으로 인해 리렌더링 할 필요가 있는 요소만 리렌더링 되고 있는지 확인해 봅시다.

좋아요! 리렌더링이 필요한 컴포넌트만 리렌더링 되었습니다. 실제로 <FastForm /> 컴포넌트는 리렌더링 되지 않았기 때문에 결과적으로 다른 자식들 중 어느 것도 리렌더링 할 필요가 없었습니다. 때문에 메모이제이션 작업을 전혀 필요로 하지 않습니다.
미묘한 차이...
경우에 따라 유효성 검사를 위해 다른 필드의 값을 알아야 하는 필드가 있을 수 있습니다(예를 들어 "비밀번호 확인" 필드는 "비밀번호" 필드의 값을 알아야 값이 동일한지 확인할 수 있습니다). 이 경우 몇 가지 방법이 있습니다. 부모 컴포넌트로 상태를 올려보낼 수 있지만 이는 이상적이지 않습니다. 왜냐하면 상태가 변경될 때마다 모든 컴포넌트가 리렌더링 되므로 메모이제이션을 신경 써야 하기 때문입니다(리액트는 이에 대한 좋은 대안을 제공합니다).
또 다른 방법은 컴포넌트가 위치한 컨텍스트에 담아 상태 변경 시 컨텍스트 공급자와 소비자만 리렌더링 되도록 하는 것입니다. 이 방법으로 최적화할 수 있도록 구조를 만들어야 합니다. 그렇지 않으면 별로 나아지지 않을 것입니다.
세 번째 방법은 리액트를 벗어나 DOM을 직접 참조하는 것입니다. 관련된 컴포넌트는 부모 폼에 자신의 change 이벤트 리스너를 부착해 변경된 값이 유효성 검사가 필요한지 확인할 수 있습니다.
Brooks Lybrand는 이 두 가지 대안의 예제를 만들었습니다. 제 말이 무슨 뜻인지 더 잘 알고 싶으시면 이 예제들을 살펴보세요.
좋은 점은 이러한 여러 방법들을 시도해 보고 가장 마음에 드는(혹은 제일 덜 싫어하는 😅) 방법을 선택할 수 있다는 것입니다.
결론
여기서 직접 시연해 볼 수 있습니다.
크롬 개발자 도구의 성능 탭에서 프로파일링을 할때 프로덕션용으로 빌드 했는지 잊지 말고 확인하고, CPU 스로틀과 PENALTY 값을 갖고 놀아보세요.
결국 가장 중요한 것은 애플리케이션 코드입니다. 따라서 앱에서 이러한 프로파일링 전략들을 사용해 본 다음 성능을 향상시키기 위해 상태 함께 두기를 사용해 보는 것을 권합니다.
행운을 빕니다!
🚀 한국어로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!
30개의 댓글
The blog and information are amazing and useful too
https://www.sunnyescorts.in/
https://www.naughtymodel.co.in/
http://www.bangalore-escort.in/
http://www.anshikabangaloreescorts.in/
An extraordinarily great blog passage. We are genuinely energetic about your blog passage.
http://www.bangalorehotescorts.co.in/
http://www.bangalore-escorts.in/
http://www.shalinibangaloreescorts.in/
http://www.callgirlsinbengaluru.com/
http://www.bangalorestarescort.com/
http://www.bangaloremodelescort.co.in/
I delighted in understanding this . Gratitude for sharing and continue to compose.
http://www.priyasenbangaloreescorts.co.in/
http://www.bangaloreescortsgirls.in/
http://www.bangaloreescorts4u.info/
http://www.bangaloreprincess.in/
http://www.bangalorecallgirls.in/
http://www.bangalore-escortservices.com/
https://myspace.com/bhartisharmafunn
https://skeleton-girls.mn.co/members/30347065
https://profile.hatena.ne.jp/desaishania/profile
https://pxhere.com/en/photographer-me/4451522
https://bit.ly/m/Local-call-girls-in-Ludhiana
https://next.nexusmods.com/profile/sharmabharti
https://beacons.ai/bhartisharma
https://vc.ru/u/4246397-bharti-sharma
https://www.yumpu.com/user/sharma.bharti
https://www.blogger.com/profile/09077805199383877410
https://sites.google.com/view/bhartisharmacallgirlinludhiana/home
https://www.producthunt.com/@bharti_sharma9
https://comicvine.gamespot.com/profile/bhartisharmafun/
https://bimber.bringthepixel.com/main/buddypress/members/bhartisharma/profile/
http://phpbt.online.fr/profile.php?mode=view&uid=19659&lang=en
https://stocktwits.com/bhartisharma
https://www.designspiration.com/bhartisharmafun/saves/
http://www.geocities.ws/bhartisharma/
https://bhartisharmafun.escortbook.com/
https://forum.epicbrowser.com/profile.php?id=41689
https://www.bhartisharma.fun
https://bhartisharmafun.wixsite.com/my-site-1/post/about-elite-ludhiana-call-girl-beautiful-girl-who-am-i1
https://bharti-sharma.webflow.io/
https://bhartisharma.bigcartel.com/product/get-the-best-independent-ludhiana-call-girl
https://bharti-sharma-s-school3.teachable.com/p/a-high-class-independent-call-girl-in-ludhiana
https://plaza.rakuten.co.jp/bhartisharmafun/diary/202407230000/
https://bhartisharmafun.blogspot.com/
https://www.facebook.com/bhartisharmafun/
https://telegra.ph/Meet-the-high-profile-Call-girl-in-Ludhiana-12-16
http://protospielsouth.com/user/49559
https://www.theknot.com/us/bharti-sharma-and-nandani-sharma
https://6757fb6bae39c.site123.me
https://medium.com/@bhartisharmafun/what-you-should-do-to-find-out-about-ludhiana-call-girls-before-youre-left-behind-2475e4acab61
https://store110894775.company.site/
https://bhartisharma.mystrikingly.com/
https://www.gamerlaunch.com/community/users/blog/6599481/2332233/a-startling-fact-about-ludhiana-call-girls-uncover/?gid=535
https://caramel.la/bhartisharma/VQQV4Hka-/Untitled
https://bhartisharmafun.freeescortsite.com/
https://bhartisharmafun.reblog.hu/
https://nl-template-bakker-17338326943746.onepage.website/
https://bhartisharmafun.godaddysites.com/
https://book-local-call-girl-service-247.mywebselfsite.net/
https://br.niadd.com/article/1289145.html
http://bhartisharma.bloggersdelight.dk/2024/12/16/call-girls-in-ludhiana/
https://bhartisharmafun.nicepage.io/blog/commitments-done-by-call-girls-in-ludhiana-seem-just-fascinating.html
https://bhartisharma.alboompro.com/post/123267-make-your-party-happen-with-our-call-girls-in-ludhiana
https://www.knowpia.com/s/blog_3c2eb78ea0f46b22
https://www.skok.in/2024/12/17/a-high-class-independent-call-girl-in-ludhiana/
https://guides.co/g/local-call-girl-service-in-ludhiana/472239
https://www.findit.com/gttgwxqrzgulndl
https://www.ameba.jp/profile/general/funbhartisharma/
https://pantip.com/profile/8549919#topics
https://www.shania.co.in
https://www.shania.co.in/haridwar-escorts-services.html
https://www.shania.co.in/rishikesh-escorts-services.html
https://www.shania.co.in/mussoorie-escorts-services.html
https://www.shania.co.in/nainital-escorts-services.html
https://www.shania.co.in/haldwani-escorts-services.html
https://www.shania.co.in/ramnagar-escorts-services.html
https://www.shania.co.in/Rudrapur-escorts-services.html
https://www.shania.co.in/rudrapur-call-girls.html
https://www.adita.in/rajkot-escorts.html
https://www.adita.in/amreli-escorts.html
https://www.adita.in/surat-escorts.html
https://www.adita.in/vadodara-escorts.html
https://www.adita.in/palanpur-escorts.html
https://www.adita.in/mahesana-escorts.html
https://www.adita.in/okha-escorts.html
https://www.adita.in/bhuj-escorts.html
https://www.adita.in/porbandar-escorts.html
https://www.adita.in/ahmedabad-escorts.html
https://www.adita.in/aurangabad-escorts.html
https://www.adita.in/kalyan-escorts.html
https://www.adita.in/nagpur-escorts.html
https://www.adita.in/mumbai-escorts.html
https://www.adita.in/nanded-escorts.html
https://www.adita.in/nashik-escorts.html
https://www.aliyasen.in
https://www.aliyasen.in/call-girls-in-chandigarh.html
https://www.aliyasen.in/call-girls-in-jalandhar.html
https://www.aliyasen.in/call-girls-in-amritsar.html
https://www.aliyasen.in/call-girls-in-panchkula.html
https://www.aliyasen.in/call-girls-in-zirakpur.html
https://www.aliyasen.in/call-girls-in-mohali.html
https://www.aliyasen.in/call-girls-in-khanna.html
https://www.aliyasen.in/call-girls-in-phagwara.html
https://www.aliyasen.in/call-girls-in-patiala.html
https://www.aliyasen.in/call-girls-in-malerkotla.html
https://www.aliyasen.in/call-girls-in-dhuri.html
https://www.aliyasen.in/call-girls-in-bathinda.html
https://www.aliyasen.in/call-girls-in-moga.html
https://www.aliyasen.in/call-girls-in-rajpura.html
https://www.aliyasen.in/call-girls-in-sirhind.html
https://www.aliyasen.in/call-girls-in-sangrur.html
https://www.aliyasen.in/call-girls-in-barnala.html
https://www.aliyasen.in/call-girls-in-hoshiarpur.html
https://www.aliyasen.in/call-girls-in-faridkot.html
https://www.aliyasen.in/call-girls-in-firozpur.html
Wonderful article post, we daily want like this post. Keep Doing….
https://www.silloka.com/call-girls/agra
https://www.silloka.com/call-girls/ahmedabad
https://www.silloka.com/call-girls/ajmer
https://www.silloka.com/call-girls/alappuzha
https://www.silloka.com/call-girls/aligarh
https://www.silloka.com/call-girls/allahabad
https://www.silloka.com/call-girls/alwar
https://www.silloka.com/call-girls/ambala
I truly enjoy and value your article. I am very forward to read more.
https://www.tubuka.com/call-girls/chennai
https://www.tubuka.com/call-girls/zirakpur
https://www.tubuka.com/call-girls/varanasi
https://www.tubuka.com/call-girls/dehradun
https://www.tubuka.com/call-girls/hyderabad
https://www.tubuka.com/call-girls/udaipur
https://www.tubuka.com/call-girls/mohali
https://www.tubuka.com/call-girls/ahmedabad
https://callgirlsindehradun28.godaddysites.com
https://dehraduncallgirl.escortsites.biz
https://callgirlsindehradun.escortsites.biz
https://dehraduncallgirls.escortsites.biz
https://callgirlindehradun.escortsites.biz
https://kolkatacallgirls.escortsites.biz
https://callgirlinrishikesh.godaddysites.com
https://callgirlsinharidwar6.godaddysites.com
https://callgirlsinbangalore.escortsites.biz
https://indoreescorts.escortsites.biz
https://gurgaonescorts.escortsites.biz
thanks for sharing this article it was very helpful
https://jpr.ritaroy.in/
https://pne.ritaroy.in/
https://goaz.ritaroy.in/
https://hrd.ritaroy.in/
https://mbi.ritaroy.in/
https://noa.ritaroy.in/
https://lkw.ritaroy.in/
https://pune.gurugramwali.com/
https://noidia.jiyadas.com/
https://mumbai.riyamalik.com/
https://luckknow.riyamalik.com/
https://kaviga.com/
https://participacion.cabildofuer.es/profiles/kaviga/timeline
https://jobs.suncommunitynews.com/profiles/6435934-varsha-chauhan
http://www.mappery.com/user.php?name=varshu05
https://www.jobscoop.org/profiles/6441807-varsha-chauhan
https://decidim.rezero.cat/profiles/varshu05/activity
https://grantha.jiva.org/index.php?show=profile&m_no=43364
https://jobhub.jp/co_workers/varshachauhan8050/
https://www.atozed.com/forums/user-32694.html
https://heylink.me/sduka/
https://www.lingvolive.com/ru-ru/profile/635fae57-6bda-4252-ad9f-83dab99cc055/translations
https://varecha.pravda.sk/profil/kaviga/o-mne/
https://app.roll20.net/users/15820301/kaviga-j
https://www.walkscore.com/people/115439339871/kaviga
https://www.gta5-mods.com/users/varsha05
https://www.elephantjournal.com/profile/varshachauhan8050/
https://www.fdb.cz/clen/219784-kaviga.html
https://www.dibiz.com/varshachauhan8050
https://iszene.com/user-267792.html
https://coub.com/varsha05
https://askplaybook.com/kaviga
https://social1776.com/kaviga
https://onetable.world/kaviga
https://blacksocially.com/kaviga
https://www.project1999.com/forums/member.php?u=296954
https://photoclub.canadiangeographic.ca/profile/21544842
https://motion-gallery.net/users/732181/creations
https://joy.link/kaviga
https://feyenoord.supporters.nl/profiel/75581/kaviga
https://bandzone.cz/fan/varshachauhan8050
https://allods.my.games/forum/index.php?page=User&userID=175596
https://www.pubpub.org/user/kaviga-jpr
https://forum.bee-link.com/home.php?mod=space&username=kaviga
https://findaspring.org/members/sdukanetwork/
https://metaldevastationradio.com/kaviga
https://forum.instaforex.com/index.php?showuser=57655
https://menta.work/user/167680
https://jobs.landscapeindustrycareers.org/profiles/6306909-kaviga-jpr
https://imageevent.com/kaviga
https://www.geniusu.com/profiles/2634127
https://www.zubersoft.com/mobilesheets/forum/user-67551.html
https://www.iniuria.us/forum/member.php?537712-kaviga
https://www.hoaxbuster.com/redacteur/kaviga
https://www.fundable.com/user-1107550
https://bresdel.com/kaviga
https://android-help.ru/forum/user/18879-kaviga/
https://pornedup.com/users/riyamalik/
https://olderworkers.com.au/author/varshachauhan8050gmail-com/
https://colibris-wiki.org/Tecap2182/?kaviga
https://screeningroom.org/community/users/67e86ff4f83cc90002ed8e29
https://hallbook.com.br/kaviga
https://videos.muvizu.com/Profile/kaviga/Latest
https://cannabis.net/user/174279
https://punecallgirlservice0005.tokka-blog.com/34736469/call-ladies-from-pune-not-a-mystery-any-more
https://plaza.rakuten.co.jp/varshachauhan05/diary/202504170000/
https://diamondzgold.thekatyblog.com/33167741/call-ladies-from-pune-not-a-mystery-any-more
https://toletmystry.blogolenta.com/31435706/how-to-save-time-stress-and-money-with-pune-call-girls
https://varshachauhan8050.wixsite.com/sonika-das-escorts
https://currentgenz.mybjjblog.com/the-5-minute-rule-for-pune-call-girls-47091964
https://intoxicatedxbl.humor-blog.com/33374073/about-call-girls-service-in-pune
https://thockermen.bleepblogs.com/34925551/5-useful-elements-for-pune-call-girls
https://varshu05.pointblog.net/one-of-the-most-important-things-to-know-about-call-girls-78570885
https://varshua05.pointblog.net/the-idea-that-people-offer-companionship-in-exchange-for-payment-78572916
https://varshua05.creacionblog.com/34251822/in-india-prostitution-itself-is-not-illegal
https://www.whizolosophy.com/category/love-dating-marriage/article-essay/jaipur-call-girl-service-at-low-cost
https://webyourself.eu/blogs/839217/Book-Jaipur-call-girl-service-at-Affordable-Price-with-Kaviga
https://test.niadd.com/article/1393676.html
https://kaviga.mypixieset.com/blog/book-call-girls-in-jaipur-at-affordable-price-anyime/
https://it.niadd.com/article/1393936.html
https://fr.niadd.com/article/1393947.html
https://english.niadd.com/article/1393962.html
https://de.niadd.com/article/1393969.html
https://br.niadd.com/article/1393971.html
https://www.niadd.com/article/1398408.html
https://test.niadd.com/article/1398441.html
https://www.prive2day.co.uk/advertisement/1133/kaviga-awesome-girls-service-in-jaipur/
https://yo.poematrix.com/autores/kaviga/poemas/book-call-girls-mumbai-affordable-prices
https://click4r.com/posts/g/20309769/book-mumbai-call-girl-service
https://hallbook.com.br/blogs/516446/Why-Choose-Mumbai-Escort-Service-Over-Others
ttps://pihubansal.com/vasundhara-nagar-call-girls.html
https://pihubansal.com/verified-call-girls-in-adyar.html
https://pihubansal.com/virat-nagar-call-girls.html
https://pihubansal.com/vivek-vihar-call-girls.html
https://pihuhttps://pihubansal.com/vasant-vihar-call-girls.html
hbansal.com/wazirabad-call-girls.html
https://pihubansal.com/west-bengal-call-girls.html
https://pihubansal.com/west-delhi-call-girls.html
https://pihubansal.com/wonderful-call-girls-manikonda.html
https://pihubansal.com/yamunanagar-call-girls.html
https://pihubansal.com/young-ladies-escort-anna-nagar.html
https://pihubansal.com/zero-figure-call-girls-in-golf-course-extension.html
https://pihubansal.com/about.html Jaipur escort seva
https://pihubansal.com/achrol-call-girls.html
https://pihubansal.com/adarsh-nagar-call-girls.html
https://pihubansal.com/affordable-rate-call-girls-gachibowli.html
https://pihubansal.com/ajairajpura-call-girls.html
https://pihubansal.com/ajmer-call-girls.html
https://pihubansal.com/ajmeri-Gate-call-girls.html
https://pihubansal.com/alipur-call-girls.html
https://pihubansal.com/alluring-female-escort-jubilee-hills.html
https://pihubansal.com/alwar-call-girls.html
https://pihubansal.com/amazing-escorts-miyapur.html
https://pihubansal.com/ambabari-call-girls.html
https://pihubansal.com/ambala-call-girls.html
https://pihubansal.com/amer-call-girls.html
https://pihubansal.com/amrapali-circle-call-girls.html
https://pihubansal.com/anand-lok-call-girls.html
https://pihubansal.com/anand-nagar-call-girls.html
https://pihubansal.com/anand-puri-call-girls.html
https://pihubansal.com/andaman-and-nicobar-call-girls.html
https://pihubansal.com/andhra-pradesh-call-girls.html
https://pihubansal.com/anita-colony-call-girls.html
https://pihubansal.com/arjun-nagar-call-girls.html
https://pihubansal.com/arunachal-pradesh-call-girls.html
https://pihubansal.com/ashok-nagar-call-girls.html
https://pihubansal.com/assam-call-girls.html
https://pihubansal.com/aunty-call-girls-in-sector-57.html
https://pihubansal.com/badanpura-call-girls.html
https://pihubansal.com/badi-chaupar-call-girls.html
https://pihubansal.com/bagru-call-girls.html
https://pihubansal.com/bais-godam-call-girls.html
https://pihubansal.com/bajaj-nagar-call-girls.html
https://pihubansal.com/balawala-call-girls.html
https://pihubansal.com/banbeerpur-call-girls.html
https://pihubansal.com/bani-park-call-girls.html
https://pihubansal.com/banswara-call-girls.html
https://pihubansal.com/bapu-bazaar-call-girls.html
https://pihubansal.com/bapu-nagar-call-girls.html
https://pihubansal.com/baran-call-girls.html
https://pihubansal.com/barkat-nagar-call-girls.html
https://pihubansal.com/baroni-call-girls.html
https://pihubansal.com/bassi-call-girls.html
https://pihubansal.com/beautifull-nightlife-escorts-in-goa.html
https://pihubansal.com/best-figure-call-girl-begumpet.html
https://pihubansal.com/best-vip-escorts-begum-bazar.html
https://pihubansal.com/bhagat-singh-colony-call-girls.html
https://pihubansal.com/bhankrota-call-girls.html
https://pihubansal.com/bhan-nagar-call-girls.html
https://pihubansal.com/bharatpur-call-girls.html
https://pihubansal.com/bhilwara-call-girls.html
https://pihubansal.com/bhindoosi-call-girls.html
https://pihubansal.com/bhiwadi-call-girls.html
https://pihubansal.com/bhiwani-call-girls.html
https://pihubansal.com/bhojpura-call-girls.html
https://pihubansal.com/bichun-call-girls.html
https://pihubansal.com/bihar-call-girls.html
https://pihubansal.com/bikaner-call-girls.html
https://pihubansal.com/bilaspur-himachal-pradesh-call-girls.html
https://pihubansal.com/bindayaka-call-girls.html
https://pihubansal.com/biseswarji-call-girls.html
https://pihubansal.com/blowjob-call-girls-in-sector-83.html
https://pihubansal.com/blue-eyes-call-girls-in-calangute.html
https://pihubansal.com/boraj-call-girls.html
https://pihubansal.com/boytawala-call-girls.html
https://pihubansal.com/brahmpuri-call-girls.html
https://pihubansal.com/brijlalpura-call-girls.html
https://pihubansal.com/budhsinghpura-call-girls.html
https://pihubansal.com/bundi-call-girls.html
https://pihubansal.com/cash-on-delivery-escorts-in-hsr-layout.html
https://pihubansal.com/central-delhi-call-girls.html
https://pihubansal.com/chaksu-call-girls.html
https://pihubansal.com/chamba-himachal-pradesh-call-girls.html
https://pihubansal.com/chamroda-call-girls.html
https://pihubansal.com/chanakyapuri-call-girls.html
https://pihubansal.com/chandigarh-call-girls.html
https://pihubansal.com/chandpol-call-girls.html
https://pihubansal.com/chandwaji-call-girls.html
https://pihubansal.com/charkhi-dadri-call-girls.html
https://pihubansal.com/charming-call-girls-in-shamirpet.html
https://pihubansal.com/chawandi-khurd-call-girls.html
https://pihubansal.com/chhattisgarh-call-girls.html
https://pihubansal.com/chitrakoot-call-girls.html
https://pihubansal.com/chittora-call-girls.html
https://pihubansal.com/chittorgarh-call-girls.html
https://pihubansal.com/chokhi-dhani-call-girls.html
https://pihubansal.com/chomu-call-girls.html
https://pihubansal.com/Chopanki-call-girls.html
https://pihubansal.com/churu-call-girls.html
https://pihubansal.com/civil-lines-call-girls.html
https://pihubansal.com/contact.html jaipur call girls contact number
https://pihubansal.com/curvy-figure-call-girls-in-canacona.html
https://pihubansal.com/dadra-and-nagar-haveli-call-girls.html
https://pihubansal.com/daman-and-diu-call-girls.html
https://pihubansal.com/dantri-call-girls.html
https://pihubansal.com/daryaganj-call-girls.html
https://pihubansal.com/dating-call-girls-in-ambience-islands.html
https://pihubansal.com/dausa-call-girls.html
https://pihubansal.com/dayarampura-call-girls.html
https://pihubansal.com/defence-colony-call-girls.html
https://pihubansal.com/delhi-call-girls.html
https://pihubansal.com/delhi-cantonment-call-girls.html
https://pihubansal.com/dev-nagar-call-girls.html
https://pihubansal.com/dholai-call-girls.html
https://pihubansal.com/dholpur-call-girls.html
https://pihubansal.com/dmca-validation.html
https://pihubansal.com/doctors-colony-call-girls.html
https://pihubansal.com/dongra-call-girls.html
https://pihubansal.com/doongri-call-girls.html
https://pihubansal.com/door-step-delivery-call-girls-kotturpuram.html
https://pihubansal.com/dream-call-girls-in-rajaji-nagar.html
https://pihubansal.com/dudu-call-girls.html
https://pihubansal.com/dungarpur-call-girls.html
https://pihubansal.com/durgapura-call-girls.html
https://pihubansal.com/dwarka-call-girls.html
https://pihubansal.com/east-delhi-call-girls.html
https://pihubansal.com/elite-call-girls-in-golf-course-road.html
https://pihubansal.com/escort-girl-profile.html
https://pihubansal.com/excellent-call-girl-chennai.html
https://pihubansal.com/excellent-class-escort-mylapore.html
https://pihubansal.com/faridabad-call-girls.html
https://pihubansal.com/farrukh-nagar-call-girls.html
https://pihubansal.com/fatehabad-call-girls.html
https://pihubansal.com/foreplay-call-girls-in-sector-21.html
https://pihubansal.com/full-satisfaction-call-girl-bellundur.html
https://pihubansal.com/gandhi-nagar-call-girls.html
https://pihubansal.com/gandhola-call-girls.html
https://pihubansal.com/gangori-bazar-call-girls.html
https://pihubansal.com/gayatri-nagar-call-girls.html
https://pihubansal.com/genuine-call-girl-service-sadashivanagar.html
https://pihubansal.com/ghasoli-call-girls.html
https://pihubansal.com/ghat-darwaza-call-girls.html
https://pihubansal.com/ghati-karolan-call-girls.html
https://pihubansal.com/girdharipura-call-girls.html
https://pihubansal.com/goa-models-call-girls.html
https://pihubansal.com/godam-call-girls.html
https://pihubansal.com/gokulpura-call-girls.html
https://pihubansal.com/google36efdf63ab487b4f.html
https://pihubansal.com/google91e940feae54559a.html
https://pihubansal.com/gopalbari-call-girls.html
https://pihubansal.com/gopalpura-call-girls.html
https://pihubansal.com/goregaon-call-girls-malleshwaram.html
https://pihubansal.com/govind-nagar-call-girls.html
https://pihubansal.com/govindpura-call-girls.html
https://pihubansal.com/greater-vidhyadhar-nagar-call-girls.html
https://pihubansal.com/guaranteed-safe-escorts-basavanagudi.html
https://pihubansal.com/gujarat-call-girls.html
https://pihubansal.com/gurugram-call-girls.html
https://pihubansal.com/hamirpur-call-girls.html
https://pihubansal.com/hanumangarh-call-girls.html
https://pihubansal.com/hanuman-nagar-call-girls.html
https://pihubansal.com/haryana-call-girls.html
https://pihubansal.com/hasanpura-call-girls.html
https://pihubansal.com/hathroi-call-girls.html
https://pihubansal.com/hauz-khas-call-girls.html
https://pihubansal.com/heerawala-call-girls.html
https://pihubansal.com/hifi-model-girls-in-besant-nagar.html
https://pihubansal.com/himachal-pradesh-call-girls.html
https://pihubansal.com/himmat-nagar-call-girls.html
https://pihubansal.com/hisar-Call-girls.html
https://pihubansal.com/horny-call-girl-in-bangalore.html
https://pihubansal.com/horny-call-girl-in-koramangala.html
https://pihubansal.com/hottie-escorts-hi-tech-city.html
https://pihubansal.com/housewife-escort-service.html
https://pihubansal.com/hyderabad-call-girls.html
https://pihubansal.com/hygienic-call-girls-in-sohna-road.html
https://pihubansal.com/index.html Call girl in jaipur
https://pihubansal.com/indira-bazar-call-girls.html
https://pihubansal.com/innocent-call-girls-nirvana-country.html
https://pihubansal.com/israwala-call-girls.html
https://pihubansal.com/jagatpura-call-girls.html
https://pihubansal.com/jagmal-heri-call-girls.html
https://pihubansal.com/jaipur-call-girls.html
https://pihubansal.com/jairampura-call-girls.html
https://pihubansal.com/jaisalmer-call-girls.html
https://pihubansal.com/jaisinghpura-call-girls.html
https://pihubansal.com/jalore-call-girls.html
https://pihubansal.com/jalupura-call-girls.html
https://pihubansal.com/jamdoli-call-girls.html
https://pihubansal.com/jamnagar-house-call-girls.html
https://pihubansal.com/jamwa-ramgarh-call-girls.html
https://pihubansal.com/janata-colony-call-girls.html
https://pihubansal.com/janta-colony-call-girls.html
https://pihubansal.com/jaswant-nagar-call-girls.html
https://pihubansal.com/jawahar-circle-call-girls.html
https://pihubansal.com/jawahar-nagar-call-girls.html
https://pihubansal.com/jhajjar-call-girls.html
https://pihubansal.com/jhalawar-call-girls.html
https://pihubansal.com/jharkhand-call-girls.html
https://pihubansal.com/jharna-call-girls.html
https://pihubansal.com/jhotwara-call-girls.html
https://pihubansal.com/jhunjhunu-call-girls.html
https://pihubansal.com/jind-call-girls.html
https://pihubansal.com/jobner-call-girls.html
https://pihubansal.com/jodhpur-call-girls.html
https://pihubansal.com/johari-bazar-call-girls.html
https://pihubansal.com/jyothi-nagar-call-girls.html
https://pihubansal.com/Kahrani-call-girls.html
https://pihubansal.com/kaithal-call-girls.html
https://pihubansal.com/kalkaji-call-girls.html
https://pihubansal.com/kalwara-call-girls.html
https://pihubansal.com/kanakpura-call-girls.html
https://pihubansal.com/kanak-vihar-call-girls.html
https://pihubansal.com/kangra-call-girls.html
https://pihubansal.com/kanjhawala-call-girls.html
https://pihubansal.com/kanota-call-girls.html
https://pihubansal.com/kanwar-nagar-call-girls.html
https://pihubansal.com/kapashera-call-girls.html
https://pihubansal.com/kapriyawas-kalan-call-girls.html
https://pihubansal.com/karauli-call-girls.html
https://pihubansal.com/karishma-chakkarpur-call-girl.html
https://pihubansal.com/karishma-jharsa-call-girl.html
https://pihubansal.com/karnal-call-girls.html
https://pihubansal.com/karnataka-call-girls.html
https://pihubansal.com/karni-vihar-call-girls.html
https://pihubansal.com/karol-bagh-call-girls.html
https://pihubansal.com/kartarpura-call-girls.html
https://pihubansal.com/kerala-call-girls.html
https://pihubansal.com/keshar-vihar-call-girls.html
https://pihubansal.com/khatipura-call-girls.html
https://pihubansal.com/khushkhera-call-girls.html
https://pihubansal.com/kinnaur-call-girls.html
https://pihubansal.com/kishangarh-call-girls.html
https://pihubansal.com/kota-call-girls.html
https://pihubansal.com/kotputli-call-girls.html
https://pihubansal.com/kotra-call-girls.html
https://pihubansal.com/kotwali-call-girls.html
https://pihubansal.com/kukas-call-girls.html
https://pihubansal.com/kullu-call-girls.html
https://pihubansal.com/kurukshetra-call-girls.html
https://pihubansal.com/lajpat-nagar-call-girls.html
https://pihubansal.com/lakshadweep-call-girls.html
https://pihubansal.com/lalarpura-call-girls.html
https://pihubansal.com/lalkothi-call-girls.html
https://pihubansal.com/lal-kothi-call-girls.html
https://pihubansal.com/looking-genuine-escorts-indira-nagar.html
https://pihubansal.com/madhya-pradesh-call-girl.html
https://pihubansal.com/mahapura-call-girls.html
https://pihubansal.com/maharajpura-call-girls.html
https://pihubansal.com/maharashtra-call-girls.html
https://pihubansal.com/mahaveer-nagar-call-girls.html
https://pihubansal.com/mahendragarh-call-girls.html
https://pihubansal.com/mahesh-nagar-call-girls.html
https://pihubansal.com/mahindra-world-city-call-girls.html
https://pihubansal.com/malpura-call-girls.html
https://pihubansal.com/malviya-nagar-call-girls.html
https://pihubansal.com/mandha-call-girls.html
https://pihubansal.com/mandi-call-girls.html
https://pihubansal.com/manesar-call-girls.html
https://pihubansal.com/mangarh-khokhawala-call-girls.html
https://pihubansal.com/manipur-call-girls.html
https://pihubansal.com/manoharpura-call-girls.html
https://pihubansal.com/mansarovar-call-girls.html
https://pihubansal.com/marudhar-nagar-call-girls.html
https://pihubansal.com/maruti-nagar-call-girls.html
https://pihubansal.com/mature-call-girls-in-malibu-towne.html
https://pihubansal.com/mayur-vihar-call-girls.html
https://pihubansal.com/meethiyawas-call-girls.html
https://pihubansal.com/meghalaya-call-girls.html
https://pihubansal.com/mehrauli-call-girls.html
https://pihubansal.com/milap-nagar-call-girls.html
https://pihubansal.com/milf-call-girls-in-aerocity.html
https://pihubansal.com/model-town-call-girls.html
https://pihubansal.com/monica-ashok-vihar-call-girls.html
https://pihubansal.com/moti-nagar-call-girls.html
https://pihubansal.com/muhana-call-girls.html
https://pihubansal.com/muktanand-nagar-call-girls.html
https://pihubansal.com/mundiya-ramsar-call-girls.html
https://pihubansal.com/murlipura-call-girls.html
https://pihubansal.com/nagaland-call-girls.html
https://pihubansal.com/nagaur-call-girls.html
https://pihubansal.com/najafgarh-call-girls.html
https://pihubansal.com/nand-nagri-call-girls.html
https://pihubansal.com/naradpura-call-girls.html
https://pihubansal.com/narayan-vihar-call-girls.html
https://pihubansal.com/narela-call-girls.html
https://pihubansal.com/narsinghpura-call-girls.html
https://pihubansal.com/naughty-call-girls-banjara-hills.html
https://pihubansal.com/neemrana-call-girls.html
https://pihubansal.com/neha-dlf-phase-4-call-girl.html
https://pihubansal.com/nehru-nagar-call-girls.html
https://pihubansal.com/nepali-call-girls-in-sector-83.html
https://pihubansal.com/new-colony-call-girls.html
https://pihubansal.com/new-delhi-call-girls.html
https://pihubansal.com/newly-married-call-girls-bardez.html
https://pihubansal.com/nindar-call-girls.html
https://pihubansal.com/nirman-nagar-call-girls.html
https://pihubansal.com/niwai-call-girls.html
https://pihubansal.com/niwaru-call-girls.html
https://pihubansal.com/north-delhi-call-girls.html
https://pihubansal.com/north-east-delhi-call-girls.html
https://pihubansal.com/nuh-call-girls.html
https://pihubansal.com/omaxe-city-call-girls.html
https://pihubansal.com/orissa-call-girls.html
https://pihubansal.com/padampura-call-girls.html
https://pihubansal.com/palam-vihar-call-girls.html
https://pihubansal.com/paldi-meena-call-girls.html
https://pihubansal.com/pali-call-girls.html
https://pihubansal.com/palwal-call-girls.html
https://pihubansal.com/panchkula-call-girls.html
https://pihubansal.com/panchyawala-call-girls.html
https://pihubansal.com/panipat-call-girls.html
https://pihubansal.com/paota-call-girls.html
https://pihubansal.com/papri-call-girls.html
https://pihubansal.com/pataudi-call-girls.html
https://pihubansal.com/patel-nagar-call-girls.html
https://pihubansal.com/patrakar-colony-call-girls.html
https://pihubansal.com/Pavti-call-girls.html
https://pihubansal.com/perfect-call-girls-in-kukatpally.html
https://pihubansal.com/phulera-call-girls.html
https://pihubansal.com/pink-city-call-girls.html
https://pihubansal.com/pratapgarh-call-girls.html
https://pihubansal.com/pratap-nagar-call-girls.html
https://pihubansal.com/preet-vihar-call-girls.html
https://pihubansal.com/prithviraj-nagar-call-girls.html
https://pihubansal.com/private-call-girls-in-suncity..html
https://pihubansal.com/puducherry-call-girls.html
https://pihubansal.com/punjab-call-girls.html
https://pihubansal.com/punjabi-bagh-call-girls.html
https://pihubansal.com/purani-basti-call-girls.html
https://pihubansal.com/quality-call-girls-in-vadapalani.html
https://pihubansal.com/rabiya-dlf-phase-1-call-girl.html
https://pihubansal.com/raja-park-call-girls.html
https://pihubansal.com/rajasthan-call-girls.html
https://pihubansal.com/rajasthan-housing-board-colony-call-girls.html
https://pihubansal.com/rajouri-garden-call-girls.html
https://pihubansal.com/rajsamand-call-girls.html
https://pihubansal.com/ramnagar-call-girls.html
https://pihubansal.com/ram-nagar-call-girls.html
https://pihubansal.com/ramsinghpura-call-girls.html
https://pihubansal.com/ratan-vihar-call-girls.html
https://pihubansal.com/rates.html low rate call girl in jaipur
https://pihubansal.com/ravishing-escorts-ameerpet.html
https://pihubansal.com/reasonable-price-call-girls-in-uppal.html
https://pihubansal.com/renwal-call-girls.html
https://pihubansal.com/renwal-manji-call-girls.html
https://pihubansal.com/rewari-call-girls.html
https://pihubansal.com/rohini-call-girls.html
https://pihubansal.com/rohini-nagar-call-girls.html
https://pihubansal.com/rohtak-call-girls.html
https://pihubansal.com/ruchika-dlf-phase-2-call-girl.html
https://pihubansal.com/russian-call-girls-in-mumbai.html
https://pihubansal.com/saket-Call-girls.html
https://pihubansal.com/saraswati-vihar-call-girls.html
https://pihubansal.com/sarita-vihar-call-girls.html
https://pihubansal.com/sawai-madhopur-call-girls.html
https://pihubansal.com/sector-1-uti-call-girls.html
https://pihubansal.com/sector-10-uti-call-girls.html
https://pihubansal.com/Sector-11-UIT-call-girls.html
https://pihubansal.com/sector-14-call-girls.html
https://pihubansal.com/sector-34-call-girls.html
https://pihubansal.com/sector-37-call-girls.html
https://pihubansal.com/sector-41-call-girls.html
https://pihubansal.com/sector-42-call-girls.html
https://pihubansal.com/sector-100-call-girls.html
https://pihubansal.com/sector-101-call-girls.html
https://pihubansal.com/sector-102-call-girls.html
https://pihubansal.com/sector-103-call-girls.html
https://pihubansal.com/sector-104-call-girls.html
https://pihubansal.com/sector-105-call-girls.html
https://pihubansal.com/sector-106A-call-girls.html
https://pihubansal.com/sector-106-call-girls.html
https://pihubansal.com/sector-107A-call-girls.html
https://pihubansal.com/sector-107-call-girls.html
https://pihubansal.com/Sector-108-call-girls.html
https://pihubansal.com/sector-109-call-girls.html
https://pihubansal.com/Sector-110-call-girls.html
https://pihubansal.com/Sector-111-call-girls.html
https://pihubansal.com/Sector-112-call-girls.html
https://pihubansal.com/sector-113-call-girls.html
https://pihubansal.com/sector-114-call-girls.html
https://pihubansal.com/seelampur-call-girls.html
https://pihubansal.com/seemapuri-call-girls.html
https://pihubansal.com/sensual-vip-escort-jayanagar.html
https://pihubansal.com/sensuous-call-girls-in-badichowdi.html
https://pihubansal.com/shahdara-call-girls.html
https://pihubansal.com/shastri-nagar-call-girls.html
https://pihubansal.com/shimla-call-girls.html
https://pihubansal.com/shivaji-place-call-girls.html
https://pihubansal.com/shruti-dlf-phase-3-call-girl.html
https://pihubansal.com/sikar-call-girls.html
https://pihubansal.com/sikkim-call-girls.html
https://pihubansal.com/sirmaur-call-girls.html
https://pihubansal.com/sirohi-call-girls.html
https://pihubansal.com/sirsa-call-girls.html
https://pihubansal.com/sizzling-call-girls-in-sohna.html
https://pihubansal.com/solan-call-girls.html
https://pihubansal.com/sonipat-call-girls.html
https://pihubansal.com/soumya-dlf-phase-5-call-girl.html
https://pihubansal.com/south-city-call-girls.html
https://pihubansal.com/south-delhi-call-girls.html
https://pihubansal.com/south-east-delhi-call-girls.html
https://pihubansal.com/south-west-delhi-call-girls.html
https://pihubansal.com/sri-ganganagar-call-girls.html
https://pihubansal.com/sushant-lok-call-girls.html
https://pihubansal.com/taku-pala-village-call-girls.html
https://pihubansal.com/tamil-nadu-call-girls.html
https://pihubansal.com/tapukara-call-girls.html
https://pihubansal.com/teacher-Colony-call-girls.html
https://pihubansal.com/teenager-call-girls-in-sector-14.html
https://pihubansal.com/tijara-call-girls.html
https://pihubansal.com/time-pass-call-girls-in-panjim.html
https://pihubansal.com/tonk-call-girls.html
https://pihubansal.com/top-class-call-girls-available-in-frazer-town.html
https://pihubansal.com/top-rated-call-girls-in-sector-15.html
https://pihubansal.com/traditional-call-girls-in-south-city-1.html
https://pihubansal.com/tripura-call-girls.html
https://pihubansal.com/udaipur-call-girls.html
https://pihubansal.com/udyog-vihar-call-girls.html
https://pihubansal.com/una-Call-girls.html
https://pihubansal.com/uttarakhand-call-girls.html
https://pihubansal.com/uttar-pradesh-call-girls.html
https://jaipur-girl-story.blogspot.com/2023/10/a-girl-living-in-jaipur-whose-life-is.html
https://jaipur-girl-story.blogspot.com/2023/10/pihus-life-is-about-to-take-different.html
https://jaipur-girl-story.blogspot.com/2023/11/pihu-bansal-is-now-in-big-trouble.html
https://jaipur-girl-story.blogspot.com/2023/11/life-takes-you-to-some-turns-and.html
https://jaipur-girl-story.blogspot.com/2023/12/pihu-has-left-home-today-to-start-new.html
https://www.blogbamba.com/@ishikasingh/Importance%E2%80%93of%E2%80%93having%E2%80%93a%E2%80%93life%E2%80%93partner/4807
https://squid-algae-g5np.squarespace.com/config/
https://hubpages.com/animals/importance-of-having-a-life-partner
https://ishika7.godaddysites.com/
https://www.canadavisa.com/canada-immigration-discussion-board/members/ishikasingh.1175897/
https://www.blogarama.com/members/listings
https://www.ontoplist.com/my-account/
https://party.biz/blogs/161435/358654/collaboration-and-shared-experience
https://sonikadas.com/
https://1nightfun.in/
https://russiangirlingurugram.com/
https://ncrgirls.in/
https://callgirlingurugram.com/
https://anupatel.in/gurugram-sector-29.html
https://anupatel.in/
https://www.aussiegamesserver.com/profile/ishikasingh5575/profile
https://dlfforum2015.sched.com/ishikasingh5575
https://discussion.alamy.com/profile/15014-ishikasingh/?tab=field_core_pfield_14
https://newspicks.com/news/9257993?ref=user_9068993
https://butik.copiny.com/question/details/id/747255
https://www.serviceacademyforums.com/index.php?members/ishikasingh.72849/
https://www.usingenglish.com/forum/members/ishikasingh.737603/
https://www.businesslistings.net.au/gurugram_best_hostel/haryana/naira/920631.aspx
https://etextpad.com/xxgvlpoihu
https://etextpad.com/db2d6h3fmz
https://rentry.co/avs43w
https://rentry.co/rzaz3i
https://rentry.co/wmh3gm
https://rentry.co/xrh9q
https://rentry.co/o8m7sn
https://rentry.co/4y2d2b
https://pastelink.net/4dr53joz
https://bitbin.it/nHD3euA1/
https://bitbin.it/2DoUKJdu/
https://justpaste.it/8bbvk
https://justetext.com/cie8hhrnvb
https://ishikagurugram.hashnode.dev/collaboration-and-shared-experience
https://party.biz/blogs/161435/358654/collaboration-and-shared-experience
https://ishikagurugram.hashnode.dev/collaboration-and-shared-experience-1
https://gurugramcallgirl.mystrikingly.com/
http://phillipsservices.net/UserProfile/tabid/43/userId/222420/Default.aspx
https://www.bitsdujour.com/profiles/CQ7Mmu
https://hackmd.io/@ishikagurugram/dating-girl-gurugram
https://hackmd.io/@ishikagurugram/jaipur-escort
https://hackmd.io/@ishikagurugram/escorts
https://hackmd.io/@ishikagurugram/gurugram-girl-number
https://hackmd.io/@ishikagurugram/girl
https://hackmd.io/@ishikagurugram/gurugram
https://profile.hatena.ne.jp/ishikavarma/
https://gamma.app/public/Copy-of-New-Teammate-Welcome-1qnleg2p2zzhy3n?mode=doc
https://gurugram.ritaroy.in/
https://gurugramwali.com/
https://plaza.rakuten.co.jp/ishikasingh/diary/202311020003/
https://ghost-story-in-manesar.blogspot.com/2021/10/you-must-have-heard-many-ghost-stories.html
https://gurugram-personality-development.blogspot.com/2021/10/you-probably-dont-know-what-causes-your.html
https://business-ideas-gurugram.blogspot.com/2021/10/dropshipping-business-is-best-business.html
https://anupatel.in/mumbai-call-girls-service.html
https://business-ideas-gurugram.blogspot.com/2021/10/clothing-japan.html
https://escortqueen.in/area/manesar-call-girls-rate.html
https://hyderabadfemaleescort.com/
https://sonikadas.com/
https://1nightfun.in/
https://russiangirlingurugram.com/
https://ncrgirls.in/
https://callgirlingurugram.com/
https://anupatel.in/gurugram-sector-29.html
https://anupatel.in/
https://healthy-relationship-gurugram.blogspot.com/2021/11/how-to-establish-good-relationship-and.html
https://gurugram-health-tips.blogspot.com/2021/11/how-to-extract-first-and-most-nutrition.html
https://jayarana.com/
https://gurugram-health-tips.blogspot.com/2021/11/what-makes-relationship-healthy.html
https://rice-cake-snacks.blogspot.com/2021/11/best-rice-cake-snacks.html
https://sduka.com/call-girl/hyderabad
https://anupatel.in/thane-call-girls-service.html
https://pihubansal.com/
https://hotgirlsdirectory.com/single/Low-Price-Call-Girls-in-Sector-38-Gurgaon-With-Free-Home-Delivery
https://rice-cake-snacks.blogspot.com/2021/11/what-to-know-about-rice-nutrition.html
https://jiyadas.com/
https://best-tips-for-healthy.blogspot.com/2021/11/health-tips-for-college-students.html
https://best-tips-for-healthy.blogspot.com/2021/11/tips-for-healthy-kids-and-families.html
https://www.callgirlsfinder.co.in/Bhiwadi-call-girls.html
https://jaipur-girl-story.blogspot.com/2023/10/a-girl-living-in-jaipur-whose-life-is.html
https://jaipur-girl-story.blogspot.com/2023/10/pihus-life-is-about-to-take-different.html
https://sites.google.com/view/gurugrambigboobsgirlgurugramca/home?authuser=3
https://escortqueen.in/area/dlf-cyber-city-call-girls.html
https://escortqueen.in/area/dlf-phase-2-call-girls-escorts.html
https://1nightfun.in/
https://escortqueen.in/area/dlf-phase-3-escort.html
https://ilove-my-country.blogspot.com/2023/01/every-country-becomes-strong-only-when.html
https://world-traveling-tips.blogspot.com/2023/01/you-can-visit-jaisalmer-from-november.html
https://your-old-memories.blogspot.com/2023/01/time-stands-still-when-we-think-of-past.html
https://world-traveling-tips.blogspot.com/2023/01/which-is-best-time-to-visit-london.html
https://world-traveling-tips.blogspot.com/2023/01/history-of-buckingham-palace.html
https://anupatel.in/bikaner-call-girls-service.html
https://jayarana.com/
https://world-traveling-tips.blogspot.com/2023/01/where-is-british-museum-in-england.html
https://after-the-breakup.blogspot.com/2023/01/if-you-are-getting-cheated-in-love-then.html
https://jiyadas.com/
https://husband-wifeingurugram.blogspot.com/2023/01/how-husband-and-wife-can-strengthen.html
https://gurugramtimepassstory.blogspot.com/2021/09/story-of-gurugram.html
https://spas-initial-project-a4e2d4.webflow.io/
https://hotgirlsdirectory.com/
https://honeymoongirlsingurugram.blogspot.com/2021/03/if-you-want-to-get-more-information.html
https://sites.google.com/view/gurugram-dating-site/home
https://anupatel.in/
https://pihubansal.com/
https://important-families.blogspot.com/2021/07/what-are-saddest-moments-in-life.html
https://best-nightlife-in-gurugram.blogspot.com/2021/07/gurugrams-light-will-be-memorable-light.html
https://sites.google.com/view/gurugram-massage-services/home
https://husband-wifeingurugram.blogspot.com/2021/03/when-married-person-forms-relationship.html
https://married-gurugram.blogspot.com/2021/04/i-know-that-marriage-is-unbreakable.html
https://night-party.blogspot.com/2021/04/gurugram-has-highest-demand-for-night.html
https://husband-wifeingurugram.blogspot.com/2021/04/is-partner-in-your-life-favorable-for.html
https://sites.google.com/view/gurugram-bachelor-party/home?authuser=2
https://sites.google.com/view/gurugramnight
http://www.im-creator.com/free/ishita5575/gurugramcallgirl
http://www.geocities.ws/gurugramgirls/
https://married-gurugram.blogspot.com/2021/05/your-opinion-on-domestic-violence-is.html
https://sites.google.com/view/spa-center-in-gurugram
https://sites.google.com/view/sushant-lok-massage/home?authuser=2
https://gurugramspa.weebly.com/
https://callgirlservicegurugram.mystrikingly.com/
https://ishitaboss5575.wixsite.com/gurugramspa
https://ishitaboss5575.wixsite.com/gurugramgirls
https://peatix.com/event/3750299/view
https://www.mixcloud.com/ishikasingh/
https://sites.google.com/view/trustedescort/home?authuser=8
https://peatix.com/group/10363224
https://plaza.rakuten.co.jp/ishitaboss/diary/202106170000/
https://sites.google.com/view/gurugram-vip-girl VIP Escorts in gurugram
https://after-the-breakup.blogspot.com/2021/05/why-are-most-breakups-in-love.html
https://gurugrambeautifulgirl.weebly.com/
https://jiyadas.com/
https://sites.google.com/view/trustworthy-gurugram-escorts/home
https://www.onfeetnation.com/profiles/blogs/as-a-reliable-escort-service-we-work-in-gurugram
https://peatix.com/event/1967024/view
https://callgirlsprice.com/blue-eyes-call-girls-sector-63.html
https://jayarana.com/
https://callgirlsprice.com/gfe-escorts-service-sector-64.html
https://hotgirlsdirectory.com/single/Low-Price-Call-Girls-in-Sector-38-Gurgaon-With-Free-Home-Delivery
https://www.mixcloud.com/ishitaboss/
https://giphy.com/gifs/nGyZsBbat8ZgCVXyrd
https://gurugram-model.mystrikingly.com/blog/celebrate-your-bachelor-party-with-gurugram-party-girls-add-a-blog-post-title
https://my.desktopnexus.com/rosy12/#ProfileComments
https://www.thesims3.com/myBlog.html?persona=31425575&showBlogMasterPopup=false
https://www.instapaper.com/read/1422442239
http://cs.astronomy.com/members/ishita/default.aspx
https://academy.autodesk.com/users/ishitaboss5575
https://www.instagram.com/nishanehwal8/
https://www.party.biz/blogs/75816/81464/choose-your-important-relationships
http://gforge.wits.ac.za/gf/project/
https://anchor.fm/dashboard/episode/e19kc9e
https://www.patreon.com/user?u=57532937
https://telegra.ph/Celebrate-Your-Bachelor-Party-with-Gurugram-party-Girls-06-25
https://jiyadas.com/
https://dailygram.com/index.php/blog/930358/celebrate-your-bachelor-party-with-gurugram-party-girls/
https://www.magcloud.com/user/ishitaboss
https://gitlab.com/ishitaboss
https://visual.ly/community/Presentation/entertainment/celebrate-your-bachelor-party-gurugram-party-girls
https://www.pressreader.com/@nickname22905150
https://hotgirlsdirectory.com/
https://www.indiegogo.com/individuals/27042813
https://www.wattpad.com/user/ishitaboss
https://www.techsite.io/p/2343982
https://list.ly/list/5yEe-ishita-boss-gurugram-super-hot-girl?make_list_mode=true
https://list.ly/ishitaboss5575/lists
https://escortsdoll.com/
http://gurugramparty.freeescortsite.com/?template_id=11
https://happy-gurugram-person.blogspot.com/2021/03/how-does-person-express-happiness.html
https://after-the-breakup.blogspot.com/2021/02/what-difficulties-does-person-face.html
https://independent-call-girls-69.blogspot.com/2020/10/the-wishes-of-men-of-gurugram-are-not.html
https://false-person.blogspot.com/2020/10/nobody-wants-to-make-same-mistake.html
https://jayarana.com/
https://escort-service-in-gurugram.blogspot.com/2020/10/a-girl-who-has-just-taken-bath-from.html
https://russianescortgurugram.com/
https://true-friend-identity.blogspot.com/2020/10/true-friendship-is-part-of-our-life.html
https://why-ignore.blogspot.com/2020/10/everyone-regrets-whether-it-is-girl-or.html
https://call-girls-in-gurugram.blogspot.com/2020/10/gurugrams-superstar-call-girl-madhumati.html
https://reallovegururiya.blogspot.com/2020/10/being-beautiful-girl-can-bring-lot-of.html
https://part-of-love-life.blogspot.com/2020/09/does-eyes-tell-condition-of-heart.html
https://escort-service-in-gurugram.blogspot.com/2020/09/gurugram-call-girl-strives-to-give-you.html
https://part-of-love-life.blogspot.com/2020/09/love-always-gives-new-identity-to-our.html
https://independent-call-girls-69.blogspot.com/2020/09/if-sexy-eyes-look-at-you-then-you-will.html
https://hotcallgirlsingurugram.blogspot.com/2020/08/what-kind-of-call-girls-our-gurugram.html
https://hotcallgirlsingurugram.blogspot.com/2020/08/beautiful-colorful-call-girls-in.html
https://hotcallgirlsingurugram.blogspot.com/2020/08/we-monitor-every-escort-service-in.html
https://part-of-love-life.blogspot.com/2020/08/crime-can-never-be-sign-of-love.html
https://hotcallgirlsingurugram.blogspot.com/2020/08/you-can-avail-our-escorts-in-any-part.html
https://false-person.blogspot.com/2020/08/lies-never-have-face-anyone-can-lie.html
https://hotcallgirlsingurugram.blogspot.com/2020/08/welcome-to-fair-of-gurugram-escorts.html
https://hotcallgirlsingurugram.blogspot.com/2020/07/there-are-many-girls-in-world-but.html
https://hotcallgirlsingurugram.blogspot.com/2020/07/sexual-intercourse-is-one-of-basic.html
https://roshanimodelservice.blogspot.com/2020/02/our-roshni-model-services-are-provided.html
https://india-china-business.blogspot.com/2020/07/mistakes-happen-to-everyone-but-he-who.html
https://part-of-love-life.blogspot.com/2020/07/if-your-heart-breaks-for-some-reason.html
https://husband-wifeingurugram.blogspot.com/2020/07/if-relationship-between-man-and-woman.html
https://escort-service-in-gurugram.blogspot.com/2020/06/gurugram-call-girls-have-gained-erotic.html
https://escort-service-in-gurugram.blogspot.com/2020/06/gurugram-escort-services-call-girl-is.html
https://call-girls-in-gurugram.blogspot.com/2020/06/you-can-find-gurugram-call-girls.html
https://call-girls-in-gurugram.blogspot.com/2020/06/you-can-find-gurugram-call-girls.html
https://part-of-love-life.blogspot.com/2020/06/love-always-makes-our-lives-better.html
https://part-of-love-life.blogspot.com/2020/06/how-do-you-make-your-relationship.html
https://callgirlsbooking.in/
https://part-of-love-life.blogspot.com/2020/06/how-do-you-make-your-relationship.html
https://independent-call-girls-69.blogspot.com/2020/07/i-am-prominent-call-girl-in-beautiful.html
https://independent-call-girls-69.blogspot.com/2020/07/we-are-independent-escort-agency-of.html
https://independent-call-girls-69.blogspot.com/2020/07/our-gurugram-escort-service-makes-your.html
https://escortqueen.in/area/manesar-call-girls-rate.html
https://everyone-feels-scared.blogspot.com/2020/06/we-should-not-run-away-from-fear-in-our.html
https://why-ignore.blogspot.com/2020/06/if-someone-ignores-you-it-is-important.html
https://independent-call-girls-69.blogspot.com/
https://independentcallgirlsingurugram.blogspot.com/2020/05/in-gurugram-we-are-largest-consumers-of.html
https://husband-wifeingurugram.blogspot.com/2020/05/confidence-is-always-very-important-in.html
https://www.escortserviceingurugram.com/call-girls-in-sector-38
https://www.gurgaonfemaleescort.com/female-escort-sushant-lok.html
https://www.gurgaonfemaleescort.com/
https://callgirlsbooking.in/
https://independentcallgirlsingurugram.blogspot.com/2020/05/you-can-get-different-types-of-escort.html
https://independentcallgirlsingurugram.blogspot.com/2020/05/the-biggest-reason-that-independent.html
https://independent-call-girls-69.blogspot.com/2020/05/our-gurugram-escort-service-is-able-to.html
https://www.girls69.info/greater-noida-escorts.html
http://callgirlsprice.com/gurugram-call-girl-services.html
https://peatix.com/group/14290652
http://femaleescortgurugram.com/bhiwadi-call-girls.html
https://redqueen.in/
https://callgirlservicegoa.com/
http://beautygirl.co.in/independent-escorts-sector-7.html
https://www.girls69.info/call-girls-sector-9-noida.html
https://nidhi-khanna-gurugram.blogspot.com/
https://www.girls69.info/monika-high-profile-escorts-sector-57.html
http://www.escortqueen.in/area/noida-city-center.html
http://www.escortqueen.in/area/digha-call-girls.html
https://redqueen.in/
https://www.escortserviceingurugram.com/rajiv-chowk-call-girls-escorts
https://www.escortserviceingurugram.com/bhiwadi-cheap-escorts
http://femaleescortgurugram.com/faridabad-call-girls.html
https://www.escortserviceingurugram.com/maneser-escorts
https://janvi-yadav.blogspot.com/p/we-form-different-relationships-with.html
https://www.escortserviceingurugram.com/sector-33-escorts
https://www.escortserviceingurugram.com/noida-escorts
https://managementmania.com/en/personal/profile
https://www.escortserviceingurugram.com/call-girls-sector-36
http://russianescortgurugram.com/
https://nidhi-khanna-gurugram.blogspot.com/2019/12/we-are-gurugrams-largest-night-event.html
https://www.escortserviceingurugram.com/escorts-sector-31-gurugram
http://beautygirl.co.in/DLF-cyber-city-escorts.html
https://janvi-yadav.blogspot.com/p/you-need-love-and-our-gurugram-escorts.html
https://www.escortserviceingurugram.com/escorts-sector-31-gurugram
http://www.escortqueen.in/area/gurugram-escorts.html
https://www.escortserviceingurugram.com/escorts-sector-32-gurugram
https://www.escortserviceingurugram.com/escorts-sector-37
https://www.yourdesigirl.com/noida-escorts
https://www.yourdesigirl.com/mahipalpur-escorts
https://girls69.in/
http://girl69.in/
https://janvi-yadav.blogspot.com/2019/11/top-class-gurugram-escorts-service-by.html
http://girl69.in/gurugram-escorts.html
http://girl69.in/bhiwadi-escorts.html
https://callgirlinnoida.com/
https://www.escortserviceingurugram.com/gurugram-sector-39-escorts
http://selectdesigirls.com/escorts-service-in-sector15.html
http://escortsserviceingurugram.net/
https://www.callgirlaerocity.com/
http://hyderabadfemaleescort.com/
https://independent-call-girls-69.blogspot.com/
http://hyderabadfemaleescort.com/gachibowli-escorts.html
https://reallovegururiya.blogspot.com/2019/12/can-new-person-also-be-reliable-for.html
http://hyderabadfemaleescort.com/madhapur-escorts-service.html
https://www.escortserviceingurugram.com/
http://hyderabadfemaleescort.com/banjara-hills-escorts-service.html
http://hyderabadfemaleescort.com/jubilee-hills-escorts.html
https://www.angel.net.co/call-girls-in-gurgaon.html
http://callgirlinnoida.com/
http://callgirlsbooking.in/about-gurugram-escorts.html
https://true-friend-identity.blogspot.com/2020/11/we-should-not-always-think-negatively.html
https://eating-food-1.blogspot.com/2020/11/there-are-many-important-things-in-our.html
https://always-be-serious.blogspot.com/2020/11/how-many-people-agree-that-we-should.html
https://husband-wifeingurugram.blogspot.com/2020/12/slowly-if-your-partner-is-getting-away.html
https://coronaviruses-and-masks.blogspot.com/2020/12/it-is-extremely-important-to-use-mask.html
https://true-friend-identity.blogspot.com/2021/01/a-good-friend-in-life-helps-you-make.html
https://call-girls-in-gurugram.blogspot.com/2021/01/what-is-benefit-of-having-clean-girl.html
https://hotcallgirlsingurugram.blogspot.com/2021/01/todays-men-are-very-fond-of-girls-who.html
https://sites.google.com/view/meetinggirlingurugram/home?read_current=1
https://sites.google.com/view/bikini-girls-in-gurugram/home
https://sites.google.com/view/gurugrammodels/home?authuser=2
https://sites.google.com/view/datinggirlgurugram/home?authuser=2
https://gurugram-smiley-face.blogspot.com/2021/01/if-you-have-smile-on-your-face-it-is.html
http://callgirlinnoida.com/noida-call-girls.html
http://callgirlsbooking.in/
https://www.party.biz/blogs/29960/42758/we-have-the-most-beautiful-and-active-girls-in-gurugram-escort
http://callgirlsbooking.in/gurugram-phase-I-escort-services.html
http://callgirlsbooking.in/gururam-escort-services-sector-27.html
http://girls69.info/cheap-escorts-service.html
http://www.callgirlsinmanesar.com/bhiwadi-escorts
http://www.callgirlsinmanesar.com/
https://know-about-gurugram-girl.blogspot.com/2022/11/we-will-provide-you-lot-of-information.html
http://beautygirl.co.in/call-girls-service-sector-6.html
http://www.callgirlsinmanesar.com/noida-escorts
http://www.escortqueen.in/area/bhiwadi.html
https://callgirlsinaerocity.in/
https://girls69.info/
https://www.escortserviceingurugram.com/sector-34-call-girls
https://www.escortserviceingurugram.com/escorts-services-in-sector-40-gurugram
https://www.escortserviceingurugram.com/sector-35-call-girls
https://bitcoincurrencytrend.blogspot.com/2019/12/crypto-currency-bitcoin-how-can-we-use.html
http://royalescortsingurgaon.com/phase-2.php
http://royalescortsingurgaon.com/palam-vihar.php
https://janvi-yadav.blogspot.com/2020/02/the-time-has-come-to-fulfill-your.html
http://callgirlsprice.com/call-girl-in-noida.html
http://callgirlsprice.com/faridabad-call-girls.html
http://callgirlsprice.com/manesar-escort-services.html
http://callgirlsinnoida.eklablog.com/
https://www.callgirlsfinder.co.in/Bhiwadi-call-girls.html
http://callgirlsprice.com/bhiwadi-escort-services.html
https://www.angel.net.co/
https://www.angel.net.co/call-girls-in-aerocity.html
https://www.angel.net.co/call-girls-in-gurugram.html
https://www.angel.net.co/call-girls-in-noida.html
http://callgirlsbooking.in/about-gurugram-escorts.html
https://www.angel.net.co/call-girls-in-dwarka-delhi.html
https://www.angel.net.co/call-girls-in-faridabad.html
https://www.angel.net.co/call-girls-in-gurgaon.html
https://anupatel.in/
https://www.angel.net.co/call-girls-in-surajkund.html
https://www.angel.net.co/escort-girls-medicity.html
http://callgirlsprice.com/
https://redqueen.in/
https://gurugram.ritaroy.in/
https://gurugramwali.com/
==============https://1escort.in
https://1escort.in/
https://1escort.in/index.html
https://1escort.in/about.html
https://1escort.in/busty-escort-service.html
https://1escort.in/rates.html
https://1escort.in/escort-girl-profile.html
https://1escort.in/contact.html
https://1escort.in/sector-79-genuinee-Escorts.html
https://1escort.in/sector-29-secure-escorts.html
https://1escort.in/sector-36-independent-call-girls.html
https://1escort.in/sector-80A-escort-services.html
https://1escort.in/sector-103-affordable-rate-escorts.html
https://1escort.in/A-one-PG-girls-sector-100.html
https://1escort.in/attractive-call-girls-sector-24.html
https://1escort.in/call-girls-in-sector-55.html
https://1escort.in/attractive-escorts-sector-52.html
https://1escort.in/beautiful-escorts-sector-64.html
https://1escort.in/beauty-call-girl-sector-50.html
https://1escort.in/best-call-girl-sector-46.html
https://1escort.in/best-call-girls-sector-2-UIT.html
https://1escort.in/best-escort-by-sector-56.html
https://1escort.in/best-female-escorts-sector-28.html
https://1escort.in/best-figure-call-girl-sector-119.html
https://1escort.in/best-high-profile-escorts-in-sector-83.html
https://1escort.in/best-low-rate-escorts-sector-142A.html
https://1escort.in/bhagat-singh-colony-female-escorts.html
https://1escort.in/bhindoosi-simply-lovely-escorts.html
https://1escort.in/book-best-experiences-escorts-sector-124A.html
https://1escort.in/booking-call-girl-sector-136A.html
https://1escort.in/booking-call-girls-in-sector-bihar.html
https://1escort.in/booking-sector-109-escorts.html
https://1escort.in/book-russian-escorts-sector-112.html
https://1escort.in/book-sector-75-call-girl.html
https://1escort.in/call-girl-delivery-with-in-25-minutes-sector-59.html
https://1escort.in/call-girl-in-Ac-room-sector-147.html
https://1escort.in/call-girl-in-sector-88-INCall-facility.html
https://1escort.in/call-girl-sector-84-free-home-delivery.html
https://1escort.in/call-girl-service-sector-1-UIT.html
https://1escort.in/call-girls-in-gandhola.html
https://1escort.in/call-girls-in-sector-25.html
https://1escort.in/call-girls-in-sector-38A.html
https://1escort.in/call-girls-in-sector-44-with-original-photos.html
https://1escort.in/call-girls-in-sector-120.html
https://1escort.in/call-girls-pickup-point-sector-51.html
https://1escort.in/call-girls-service-banbeerpur.html
https://1escort.in/chamroda-escorts.html
https://1escort.in/chawandi-khurd-call-girl.html
https://1escort.in/cheap-and-good-escorts-sector-132.html
https://1escort.in/cheap-call-girls-in-sector-151.html
https://1escort.in/cheap-female-escorts-dongra.html
https://1escort.in/cheap-female-escorts-sector-37A.html
https://1escort.in/cheap-rate-call-girls-in-sector-135.html
https://1escort.in/chopanki-escorts-service.html
https://1escort.in/chopanki-industrial-area-night-life-escorts.html
https://1escort.in/delhi-escort-service.html
https://1escort.in/deliver-the-sexy-call-girls-service-sector-57.html
https://1escort.in/discounted-price-sector-78-escorts.html
https://1escort.in/door-step-collage-girls-sector-128.html
https://1escort.in/door-step-delivery-sector-95A.html
https://1escort.in/dream-girl-sector-40A.html
https://1escort.in/dreams-girl-sector-144.html
https://1escort.in/enjoy-cheap-rate-escort-sector-140.html
https://1escort.in/enjoying-sector-126A-call-girl.html
https://1escort.in/enjoy-with-high-class-female-escorts-sector-22.html
https://1escort.in/erotic-services-sector-65A.html
https://1escort.in/escort-agency-offering-call-girls-in-sector-66.html
https://1escort.in/escort-city-sector-80C.html
https://1escort.in/escort-directory-sector%2068.html
https://1escort.in/escort-provider-sector-40B.html
https://1escort.in/escorts-city-in-sector-2A%20UIT.html
https://1escort.in/escort-service-sector-104.html
https://1escort.in/escort-service-sector-142.html
https://1escort.in/escort-services-in-sector-20.html
https://1escort.in/escorts-online-sector-40.html
https://1escort.in/escorts-provide-in-sector-139.html
https://1escort.in/escorts-service-sector-27.html
https://1escort.in/escorts-service-sector-78A.html
https://1escort.in/escorts-service-sector-118.html
https://1escort.in/excellent-call-girl-sector-8-UIT.html
https://1escort.in/excellent-class-of-escort-service-sector-98.html
https://1escort.in/female-escorts-sector-43.html
https://1escort.in/free-call-girl-sector-91.html
https://1escort.in/full-satisfaction-girl-sector-77.html
https://1escort.in/G%20B-Road-escorts-in-sector-134.html
https://1escort.in/genuine-call-girl-service-sector-60.html
https://1escort.in/get-prostitute-mobile-no-sector-6-UIT.html
https://1escort.in/goregaon-call-girls-sector-33A.html
https://1escort.in/guaranteed-safe-escorts-sector-146.html
https://1escort.in/happy-ending-girl-sector-79A.html
https://1escort.in/Hifi-model-girls-sector-92.html
https://1escort.in/high-class-sector-92A-girl.html
https://1escort.in/high-profile-model-soffer-hot-girls-sector-136.html
https://1escort.in/home-escort-services-available-24x7-sector-121.html
https://1escort.in/horny-call-girl-in-sector-33.html
https://1escort.in/horny-call-girl-in-sector-135A.html
https://1escort.in/hot-and-sexy-call-girls-in-sector-81A.html
https://1escort.in/hot-call-girls-in-sector-19A.html
https://1escort.in/hot-call-girls-sector-138.html
https://1escort.in/hot-escorts-gallery-sector-131.html
https://1escort.in/incall-outcall-facility-sector-82-escorts.html
https://1escort.in/independent-call-girls-in-sector-19.html
https://1escort.in/independent-escort-in-sector-18.html
https://1escort.in/jagmalheri-call-girls.html
https://1escort.in/kahrani-escort-provider.html
https://1escort.in/kishangarh-sexy-call-girls.html
https://1escort.in/looking-for-call-girls-in-khushkhera.html
https://1escort.in/looking-for-call-girls-in-sector-72.html
https://1escort.in/looking-genuine-escorts-sector-31.html
https://1escort.in/love-enjoy-sector-73-call-girl.html
https://1escort.in/low-price-girl-manesar.html
https://1escort.in/luxury-call-girls-sector-152.html
https://1escort.in/luxury-hotels-escorts-sector-106.html
https://1escort.in/maharajpura-book-desi-girl.html
https://1escort.in/mahipalpur-call-girls.html
https://1escort.in/meethiyawas-girlfriend-relationship.html
https://1escort.in/metro-escorts-sector-134A.html
https://1escort.in/model-call-girls-sector-21A.html
https://1escort.in/model-escorts-sector-126.html
https://1escort.in/models-escorts-sector-137.html
https://1escort.in/naughty-escorts-sector-51.html
https://1escort.in/new-look-girl-sector.html
https://1escort.in/night-5999-only-sector-117.html
https://1escort.in/online-local-escorts-sector-129.html
https://1escort.in/original-call-girl-sector-42.html
https://1escort.in/pavti-model-escort-girl.html
https://1escort.in/perfect-call-girl-sector-65.html
https://1escort.in/perfect-call-girls-in-sector-133.html
https://1escort.in/premier-escorts-sector-106A.html
https://1escort.in/premier-escorts-sector-107.html
https://1escort.in/professional-escorts-sector-35.html
https://1escort.in/provides-escorts-sector-85.html
https://1escort.in/quality-call-girl-tapukara.html
https://1escort.in/rajasthan-housing-board-colony-escorts.html
https://1escort.in/real-call-girls-sector-7-UIT.html
https://1escort.in/real-pictures-call-girl-sector-72A.html
https://1escort.in/RIICO-industrial-area-call-girl.html
https://1escort.in/royal-escorts-sector-62.html
https://1escort.in/sector-3-UIT-best-call-girls-price.html
https://1escort.in/sector-9-UIT-Ac-room-girl.html
https://1escort.in/sector-10-UIT-celebrity-escorts.html
https://1escort.in/sector-11-UIT-call-girls-service.html
https://1escort.in/sector-12-UIT-call-girls.html
https://1escort.in/sector-14-call-girls.html
https://1escort.in/sector-15-call-girl-price%20500.html
https://1escort.in/sector-17-call-girl.html
https://1escort.in/sector-26-call-girl-just-Rs.2500.html
https://1escort.in/sector-30-affordable-escorts.html
https://1escort.in/sector-34-high-class-call-girls.html
https://1escort.in/sector-37B-escorts-services.html
https://1escort.in/sector-38-pink-lips-call-girls.html
https://1escort.in/sector-39B-well-educated-call-girl.html
https://1escort.in/sector-39-female-escorts.html
https://1escort.in/sector-40C-escorts-is-adorable.html
https://1escort.in/sector-41-escorts-service.html
https://1escort.in/sector-47-call-girls.html
https://1escort.in/sector-48-escorts-service-whatsapp-number.html
https://1escort.in/sector-49-call-girls.html
https://1escort.in/sector-69-latest-escorts-girl.html
https://1escort.in/sector-70-sexy-girls-with-photo.html
https://1escort.in/sector-74-escorts-are-full-of-fun.html
https://1escort.in/sector-76-whatsapp-girl.html
https://1escort.in/sector-80B-cheapest-price-call-girl.html
https://1escort.in/sector-81-premium-girl.html
https://1escort.in/sector-89-bhabhi-escorts.html
https://1escort.in/sector-90-free-home-delivery-20-minutes.html
https://1escort.in/sector-91A-call-girl-offers.html
https://1escort.in/sector-93A-high-profile-prostitute-girls.html
https://1escort.in/sector-93-ultimate-fun-girl.html
https://1escort.in/sector-94A-cooperative-independent-girls.html
https://1escort.in/sector-95-full-educated-girl.html
https://1escort.in/sector-99-cooperative-independent-girl.html
https://1escort.in/sector-101-call-girls-service.html
https://1escort.in/sector-102-book-your-perfect-night-partner.html
https://1escort.in/sector-110-premium-call-girls-service.html
https://1escort.in/sector-111-perfect-call-girls.html
https://1escort.in/sector-114-amazing-escort.html
https://1escort.in/sector-115-call-girl-agency.html
https://1escort.in/sector-116-call-girl-sservice.html
https://1escort.in/sector-123-escorts-service-independent.html
https://1escort.in/sector-127-call-girls-price.html
https://1escort.in/sector-130-escorts-full-enjoy.html
https://1escort.in/sector-145-cheap-college-girls-srevice.html
https://1escort.in/sector-148-luxury-call-girls.html
https://1escort.in/sector-149-call-girl-free-booking.html
https://1escort.in/seductive-young-ladies-sector-107A.html
https://1escort.in/sensual-VIP-escort-girl-sector-32.html
https://1escort.in/sexual-meet-takupala-village.html
https://1escort.in/sexy-call-girls-sector-45.html
https://1escort.in/sexy-escort-girls-sector-141.html
https://1escort.in/suites-call-girl-sector-63.html
https://1escort.in/super-hot-whore-girls-in-sector-94.html
https://1escort.in/tijara-69-girl.html
https://1escort.in/top-class-girls-available-sector-53.html
https://1escort.in/top-quality-female-model-escorts-sector-80.html
https://1escort.in/unlimited-enjoyment-sector-4-UIT.html
https://1escort.in/vasundharanagar-popular-girl.html
https://1escort.in/verified-call-girls-in-sector-82A.html
https://1escort.in/very-cheap-price-call-girl-sector-58.html
https://1escort.in/very-cheap-price-escort-sector-150.html
https://1escort.in/very-good-call-girl-sector-61.html
https://1escort.in/very-hot-escorts-sector-16.html
https://1escort.in/Teacher-Colony-Quality-call-girls.html
https://1escort.in/nature-girls-in-Tijara.html
https://1escort.in/very-nice-escorts-services-sector-122.html
https://1escort.in/villageor-escort-services-sector-67.html
https://1escort.in/white-field-call-girls-sector-108.html
https://1escort.in/women-seeking-men-in-sector-96.html
https://1escort.in/Ac-Hotel-Call-Girls-In-Sector-87.html
https://1escort.in/Vip-Call-Girls-in-Hari-Nagar.html
https://1escort.in/Sector-12-call-Girls-Booking.html
https://1escort.in/Adorable-Call-Girl-in-Sector-82.html
https://1escort.in/adult-model-call-girls-sector-96.html
https://1escort.in/african-call-girls-in-sector-60.html
https://1escort.in/air-hostess-call-girls-islampur.html
https://1escort.in/alcoholic-call-girls-sector-104.html
https://1escort.in/amateur-call-girls-in-sector-103.html
https://1escort.in/american-call-girls-udyog-vihar-phase5.html
https://1escort.in/arab-call-girls-in-sector-17.html
https://1escort.in/arjun-nagar-call-girls-on-earth.html
https://1escort.in/asians-Escort-sector-11A.html
https://1escort.in/athletic-escorts-sector-112.html
https://1escort.in/attractive-call-girls-sector-33.html
https://1escort.in/aunty-call-girl-in-new-basti.html
https://1escort.in/babes-call-girls-sector-115.html
https://1escort.in/bath-call-girls-sector-114.html
https://1escort.in/bathroom-call-girls-in-sector-97.html
https://1escort.in/beach-call-girls-phase-2.html
https://1escort.in/beauty-call-girls-sector-69.html
https://1escort.in/beauty-call-girls-sector-m6A.html
https://1escort.in/big-ass-manesar-sector-m10.html
https://1escort.in/big-boobs-call-girl-jacombpura.html
https://1escort.in/big-butt-Escort-sushant-lok-3.html
https://1escort.in/big-tits-escorts-sector-91.html
https://1escort.in/bikini-Escort-gandhi-nagar.html
https://1escort.in/black-Escorts-in-sarhaul.html
https://1escort.in/Blue-eyes-Escorts-subhash-nagar.html
https://1escort.in/black-jeans-Hot-girls-sector-80.html
https://1escort.in/blonde-Escorts-ghata-village.html
https://1escort.in/blowjob-call-girls-saraswati-vihar.html
https://1escort.in/Black-eyes-call-girls-ardee-city.html
https://1escort.in/breathtaking-call-girls-ravi-nagar.html
https://1escort.in/brown-call-girls-sector-81A.html
https://1escort.in/brunette-call-girls-in-sector-18.html
https://1escort.in/budget-call-girls-in-sector-34D.html
https://1escort.in/busty-call-girls-dlf-phase5.html
https://1escort.in/busty-call-girls-sector-100.html
https://1escort.in/busty-call-girls-shivpuri-extn.html
https://1escort.in/butter-call-girls-sector-109.html
https://1escort.in/call-girls-fun-in-sector-34.html
https://1escort.in/call-girls-in-digha.html
https://1escort.in/GFE-Call-Girls-in-DLF-Phase-2.html
https://1escort.in/call-girls-in-dlf-phase-3.html
https://1escort.in/call-girls-in-indirapuram.html
https://1escort.in/call-girls-in-noida.html
https://1escort.in/call-girls-in-vaishali-escorts.html
https://1escort.in/call-girls-number-in-sector-7.html
https://1escort.in/call-girls-number-sector-m2.html
https://1escort.in/call-girls-ride-in-sector-25.html
https://1escort.in/call-girls-sector-3A-hd-photo.html
https://1escort.in/celebrity-call-girls-sector-m7.html
https://1escort.in/cheap-call-girls-in-jyoti-park.html
https://1escort.in/sector-113-chubby-call-girls.html
https://1escort.in/classic-call-girls-in-sector-6.html
https://1escort.in/sector-59-club-call-girls.html
https://1escort.in/sector-92-college-call-girls.html
https://1escort.in/college-call-girls-krishna-colony.html
https://1escort.in/couple-call-girls-in-sector-19.html
https://1escort.in/crazy-call-girl-patel-nagar.html
https://1escort.in/creampie-call-girls-sector-52.html
https://1escort.in/creamy-call-girls-in-sector-74A.html
https://1escort.in/curvy-figure-call-girls-fazilpur.html
https://1escort.in/cute-call-girls-pataudi-sector-2.html
https://1escort.in/cutipie-call-girls-pataudi-sector-5.html
https://1escort.in/dancing-doll-call-girls-sector-95a.html
https://1escort.in/dating-call-girls-kadipur.html
https://1escort.in/delhi-escorts.html
https://1escort.in/desi-bhabhi-call-girls-hans-enclave.html
https://1escort.in/desi-call-girls-in-sector-101.html
https://1escort.in/diamond-call-girls-sector-9b.html
https://1escort.in/dirtytalk-call-girls-in-sector-58.html
https://1escort.in/divine-call-girls-in-sector-82A.html
https://1escort.in/doll-call-girls-in-sector-52A.html
https://1escort.in/dream-call-girls-in-sector15-part2.html
https://1escort.in/drunk-call-girls-in-sector-53.html
https://1escort.in/elegent-call-girls-in-rajiv-nagar.html
https://1escort.in/Pulpy-Call-Girls-in-Greater-Noida.html
https://1escort.in/elite-call-girls-gurgaon-village.html
https://1escort.in/energetic-call-girl-new-palam-vihar.html
https://1escort.in/enticing-call-girls-saraswati-kunj.html
https://1escort.in/erotic-call-girls-sector-57.html
https://1escort.in/fair-call-girls-in-sector-23A.html
https://1escort.in/fairy-call-girls-in-sector-9A.html
https://1escort.in/fantasy-call-girls-in-sector-72.html
https://1escort.in/fatty-call-girls-udyog-vihar-phase-6.html
https://1escort.in/feroz-gandhi-colony-call-girls-verified.html
https://1escort.in/fetish-call-girls-sector-61.html
https://1escort.in/fish-call-girls-sector-99a.html
https://1escort.in/flexible-call-girls-sector-56.html
https://1escort.in/flora-call-girls-in-sector-88A.html
https://1escort.in/flying-call-girls-in-sector-41.html
https://1escort.in/foreigner-call-girls-sector-m15.html
https://1escort.in/foreplay-call-girls-sector-M8.html
https://1escort.in/formal-call-girls-in-sector-26.html
https://1escort.in/free-delivery-call-girls-shivaji-nagar.html
https://1escort.in/french-call-girls-in-sector-22.html
https://1escort.in/fresh-call-girls-in-southcity-3.html
https://1escort.in/friendly-call-girls-sector-m14.html
https://1escort.in/friendly-call-girls-udyog-vihar-phase2.html
https://1escort.in/funky-call-girls-in-sector-76.html
https://1escort.in/gfe-call-girls-dlf-phase1.html
https://1escort.in/glamour-call-girls-in-sector-111.html
https://1escort.in/golden-call-girls-in-sector-9.html
https://1escort.in/gorgeous-call-girls-rajendra-park.html
https://1escort.in/graceful-call-girls-ram-nagar.html
https://1escort.in/hardcore-call-girls-sector-m9.html
https://1escort.in/haryanvi-call-girls-in-sector-88.html
https://1escort.in/healthy-call-girls-farrukh-nagar.html
https://1escort.in/high-profile-call-girls-in-shivpuri.html
https://1escort.in/home-delivery-call-girls-mankrola.html
https://1escort.in/home-delivery-girls-in-sector3.html
https://1escort.in/horny-call-girls-in-sector-102.html
https://1escort.in/hot-call-girls-mainwali-colony.html
https://1escort.in/hot-call-grls-sector-37-part1-industrial.html
https://1escort.in/hotel-call-girls-sector-110A.html
https://1escort.in/hottest-call-girl-manesar-village.html
https://1escort.in/hottest-call-girls-in-sikanderpur.html
https://1escort.in/hourly-call-girls-in-sector-31.html
https://1escort.in/housewife-call-girls-queens-plaza.html
https://1escort.in/housewife-call-girls-sector-35.html
https://1escort.in/hygienic-call-girls-in-jharsa.html
https://1escort.in/imported-call-girls-in-sector-89A.html
https://1escort.in/independent-call-girls-daultabad.html
https://1escort.in/independent-call-girls-sector-79.html
https://1escort.in/independent-call-girls-udyog-vihar-phase-3.html
https://1escort.in/innocent-manesar-sector-M11.html
https://1escort.in/Intoxicating-call-girls-southcity-2.html
https://1escort.in/italian-call-girls-in-sector-68.html
https://1escort.in/jalpari-call-girls-in-bhondsi.html
https://1escort.in/japanese-call-girls-model-town.html
https://1escort.in/jeans-call-girls-in-sector-25A.html
https://1escort.in/jelly-call-girls-malibu-town.html
https://1escort.in/juicy-girls-ashok-vihar-phase-1.html
https://1escort.in/kashmiri-call-girls-in-sector-4.html
https://1escort.in/kissing-call-girls-in-sector-81.html
https://1escort.in/lactating-call-girls-sector-70a.html
https://1escort.in/latest-call-girls-in-sector-40.html
https://1escort.in/lingerie-call-girls-sector-10.html
https://1escort.in/local-call-girls-in-sector-89.html
https://1escort.in/longhair-call-girls-in-Sector-108.html
https://1escort.in/lovemaking-call-girls-pataudi-sector-3.html
https://1escort.in/low-price-call-girls-in-sector-37C.html
https://1escort.in/lust-call-girls-in-sector-77.html
https://1escort.in/luxury-hotel-girls-in-maruti-kunj.html
https://1escort.in/maid-call-girls-in-sector-67A.html
https://1escort.in/mallu-call-girls-in-sector-13.html
https://1escort.in/mango-call-girls-in-sector-30.html
https://1escort.in/massage-call-girls-sector-105.html
https://1escort.in/mature-call-girls-sector-M1B.html
https://1escort.in/mesmerizing-call-girls-sector-83.html
https://1escort.in/milf-call-girls-in-greenwood-city.html
https://1escort.in/milf-call-girls-shivaji-park-colony.html
https://1escort.in/milky-call-girls-garhi-harsaru.html
https://1escort.in/model-call-girls-sushant-lok1.html
https://1escort.in/models-call-girls-chakkarpur.html
https://1escort.in/modern-call-girls-sector-M13.html
https://1escort.in/nasty-call-girls-in-sector-51.html
https://1escort.in/natural-call-girls-in-sector-43.html
https://1escort.in/nepali-call-girls-mohyal-colony.html
https://1escort.in/nepali-call-girls-udyog-vihar-phase-4.html
https://1escort.in/newly-married-call-girls-phase-4.html
https://1escort.in/night-call-girls-in-sector-85.html
https://1escort.in/nude-call-girls-manesar-sector-M1A.html
https://1escort.in/nurse-call-girls-laxman-garden.html
https://1escort.in/official-call-girls-sector-110.html
https://1escort.in/oily-call-girls-in-sector-62.html
https://1escort.in/outdoor-call-girls-in-sector-67.html
https://1escort.in/pahari-call-girls-may-field-gardens.html
https://1escort.in/panties-call-girls-in-sector-45.html
https://1escort.in/party-call-girls-in-sector-16.html
https://1escort.in/pink-bra-call-girls-in-sector-47.html
https://1escort.in/pink-lips-call-girls-sector-12A.html
https://1escort.in/platinum-call-girls-south-city1.html
https://1escort.in/pool-call-girls-in-sector-46.html
https://1escort.in/pornstar-call-girls-sector-M1C.html
https://1escort.in/premium-call-girls-laxman-vihar.html
https://1escort.in/pretty-call-girls-sector-73.html
https://1escort.in/private-call-girls-sector-m1D.html
https://1escort.in/professional-call-girls-in-sector-29.html
https://1escort.in/prostitute-call-girls-pace-city.html
https://1escort.in/puffy-nipples-call-girls-sector-49.html
https://1escort.in/pulpy-call-girls-vishnu-garden.html
https://1escort.in/punjabi-call-girls-pataudi-sector-6.html
https://1escort.in/pussy-call-girls-sector-102A.html
https://1escort.in/quality-call-girls-in-sector-94.html
https://1escort.in/rasili-call-girls-sector-89B.html
https://1escort.in/ravishing-call-girls-sadar-bazaar.html
https://1escort.in/real-Image-call-Girls-sector-88B.html
https://1escort.in/red-bra-call-girls-sector-90.html
https://1escort.in/red-head-call-girls-in-sector-95.html
https://1escort.in/relationship-call-girl-pataudi-sector-4.html
https://1escort.in/rent-call-girl-pataudi-sector1.html
https://1escort.in/roasted-call-girls-nathupur.html
https://1escort.in/romanian-call-girls-in-sector-50.html
https://1escort.in/romantic-call-girls-sector-107.html
https://1escort.in/royal-call-girls-in-sector-86.html
https://1escort.in/russian-call-girls-sector-37-part-2-Industrial.html
https://1escort.in/russian-call-girls-sector-M16.html
https://1escort.in/russian-escorts-gurugram.html
https://1escort.in/salty-call-girls-in-sector-10A.html
https://1escort.in/sandy-call-girls-sector15-part-1.html
https://1escort.in/saree-call-girls-in-sector-28.html
https://1escort.in/satisfying-call-girls-in-sector-78.html
https://1escort.in/school-call-girls-sector-20.html
https://1escort.in/screaming-call-girls-in-sector-54.html
https://1escort.in/secretary-call-girls-in-sector-48.html
https://1escort.in/seductive-call-girls-in-madan-puri.html
https://1escort.in/sexy-call-girls-in-badshahpur.html
https://1escort.in/sexy-call-girls-surya-vihar.html
https://1escort.in/shaved-call-girls-in-sector-72A.html
https://1escort.in/short-hair-call-girls-sector-66.html
https://1escort.in/shy-call-girls-in-sector-5.html
https://1escort.in/silky-call-girls-sector-8.html
https://1escort.in/sizzling-call-girls-in-heera-nagar.html
https://1escort.in/skinny-call-girls-in-sector-23.html
https://1escort.in/skirt-call-girls-in-sector-42.html
https://1escort.in/slim-girls-in-ashok-vihar-phase-3.html
https://1escort.in/smoking-call-girls-in-sector-63.html
https://1escort.in/south-call-girls-in-sector-70.html
https://1escort.in/spanish-call-girls-in-sector-75.html
https://1escort.in/spicy-call-girls-in-sector-11.html
https://1escort.in/strip-call-girls-in-sector-64.html
https://1escort.in/striptease-call-girls-in-sector-71.html
https://1escort.in/student-call-girls-in-sector-74.html
https://1escort.in/stunning-call-girls-ratan-vihar.html
https://1escort.in/sweet-call-girls-sector-24.html
https://1escort.in/swimsuit-call-girls-in-sector-65.html
https://1escort.in/tall-call-girls-in-sector-95B.html
https://1escort.in/tattoo-call-girls-sector-106.html
https://1escort.in/teacher-call-girl-sector-M3.html
https://1escort.in/teacher-call-girls-in-sector-36.html
https://1escort.in/teenager-call-girls-sector-M3A.html
https://1escort.in/teen-call-girls-in-sector-93.html
https://1escort.in/thai-call-girls-gwal-pahari.html
https://1escort.in/thai-call-girls-in-sector-44.html
https://1escort.in/tik-tok-call-girls-sushantlok-2.html
https://1escort.in/time-pass-call-girls-ashok-vihar-phase-2.html
https://1escort.in/top-call-girl-udyog-vihar-phase1.html
https://1escort.in/top-list-call-girls-in-sector-84.html
https://1escort.in/top-rated-call-girls-sector-M4.html
https://1escort.in/toy-call-girls-sector-21.html
https://1escort.in/traditional-call-girls-sector-M12.html
https://1escort.in/trending-call-girls-in-wazirabad.html
https://1escort.in/trip-with-call-girls-sector-98.html
https://1escort.in/unrated-call-girls-in-palam-vihar.html
https://1escort.in/veg-call-girls-shankar-vihar.html
https://1escort.in/versatile-call-girls-in-sector-39.html
https://1escort.in/village-call-girls-in-sector-27.html
https://1escort.in/vip-call-girls-in-kherki-daula.html
https://1escort.in/vip-call-girls-palam-vihar-extn.html
https://1escort.in/virgin-call-girls-sector-M5.html
https://1escort.in/water-call-girls-in-sector-99.html
https://1escort.in/web-series-call-girls-sector-14.html
https://1escort.in/wet-call-girls-in-sector-55.html
https://1escort.in/white-call-girls-sector-75A.html
https://1escort.in/wife-call-girls-in-sector2.html
https://1escort.in/wild-call-girls-in-khandsa.html
https://1escort.in/winsome-call-girls-rosewood-city.html
https://1escort.in/xxx-call-girls-in-sector-38.html
https://1escort.in/young-call-girls-new-colony.html
https://1escort.in/zero-figure-call-girls-sector-M1.html
https://1escort.in/manesar-escort.html
https://1escort.in/mayur-Vihar.html
================https://1nightfun.in/
https://1nightfun.in/
https://1nightfun.in/contact.html
https://1nightfun.in/about.html
https://1nightfun.in/rates.html
https://1nightfun.in/teen-escorts-in-saket.html
https://1nightfun.in/college-call-girl-in-connaught-place.html
https://1nightfun.in/rohini-call-girls.html
https://1nightfun.in/uttam-nagar-escorts.html
https://1nightfun.in/sexy-escorts-service-greater-kailash.html
https://1nightfun.in/escorts-service-vasant-kunj.html
https://1nightfun.in/gurugram-escorts.html
https://1nightfun.in/cheap-call-girl-in-bhiwadi.html
https://1nightfun.in/adult-call-girls-in-manesar.html
https://1nightfun.in/call-girls-in-aerocity.html
https://1nightfun.in/book-escorts-in-mahipalpur.html
https://1nightfun.in/hot-call-girls-in-sector-29.html
https://1nightfun.in/airhostess-escorts-in-cyber-city.html
https://1nightfun.in/fun-call-girls-in-hyderabad.html
https://1nightfun.in/pink-escorts-service-in-jaipur.html
https://1nightfun.in/call-bangalore-escorts.html
==================https://1nightgirl.com/
https://1nightgirl.com/
https://1nightgirl.com/index.html
https://1nightgirl.com/about.html
https://1nightgirl.com/model-escort-services.html
https://1nightgirl.com/call-girls-profile.html
https://1nightgirl.com/call-girl-rates.html
https://1nightgirl.com/contact.html
https://1nightgirl.com/ardee-city-call-girl.html
https://1nightgirl.com/arjun-nagar-escorts.html
https://1nightgirl.com/call-girl-in-ashok-vihar.html
https://1nightgirl.com/call-girls-badshahpur.html
https://1nightgirl.com/bhondsi-call-girls.html
https://1nightgirl.com/chakkarpur-escorts.html
https://1nightgirl.com/daultabad-call-girl.html
https://1nightgirl.com/dlf-phase1-call-girl-service.html
https://1nightgirl.com/dlf-phase-2-call-girl.html
https://1nightgirl.com/dlf-phase3-escorts.html
https://1nightgirl.com/dlf-phase-4-call-girls.html
https://1nightgirl.com/escorts-in-dlf-phase5.html
https://1nightgirl.com/farrukh-nagar-call-girl.html
https://1nightgirl.com/fazilpur-escort.html
https://1nightgirl.com/feroz-gandhi-colony-call-girl.html
https://1nightgirl.com/gandhi-nagar-escorts.html
https://1nightgirl.com/call-girl-in-garhi-harsaru.html
https://1nightgirl.com/call-girls-ghata-village.html
https://1nightgirl.com/greenwood-city-call-girls.html
https://1nightgirl.com/gwal-pahari-escorts.html
https://1nightgirl.com/hans-enclave-call-girl.html
https://1nightgirl.com/hari-nagar-call-girl-service.html
https://1nightgirl.com/heera-nagar-call-girl.html
https://1nightgirl.com/islampur-escorts.html
https://1nightgirl.com/jacombpura-call-girls.html
https://1nightgirl.com/escorts-in-jharsa.html
https://1nightgirl.com/jyoti-park-call-girl.html
https://1nightgirl.com/kadipur-escort.html
https://1nightgirl.com/khandsa-call-girl.html
https://1nightgirl.com/kherki-daula-escorts.html
https://1nightgirl.com/call-girl-in-krishna-colony.html
https://1nightgirl.com/call-girls-laxman-garden.html
https://1nightgirl.com/laxman-vihar-call-girls.html
https://1nightgirl.com/madanpuri-escorts.html
https://1nightgirl.com/mainwali-colony-call-girl.html
https://1nightgirl.com/malibu-town-call-girl-service.html
https://1nightgirl.com/mankrola-call-girl.html
https://1nightgirl.com/maruti-kunj-escorts.html
https://1nightgirl.com/may-field-gardens-call-girls.html
https://1nightgirl.com/escorts-in-model-town.html
https://1nightgirl.com/mohyal-colony-call-girl.html
https://1nightgirl.com/nathupur-escort.html
https://1nightgirl.com/new-basti-call-girl.html
https://1nightgirl.com/new-colony-escorts.html
https://1nightgirl.com/call-girl-in-pace-city.html
https://1nightgirl.com/call-girls-pataudi.html
https://1nightgirl.com/patel-nagar-call-girls.html
https://1nightgirl.com/rajendra-park-escorts.html
https://1nightgirl.com/rajiv-nagar-call-girl.html
https://1nightgirl.com/ram-nagar-call-girl-service.html
https://1nightgirl.com/ratan-vihar-call-girl.html
https://1nightgirl.com/ravi-nagar-escorts.html
https://1nightgirl.com/rosewood-city-call-girls.html
https://1nightgirl.com/escorts-in-sadar-bazaar.html
https://1nightgirl.com/saraswati-kunj-call-girl.html
https://1nightgirl.com/saraswati-vihar-escort.html
https://1nightgirl.com/shankar-vihar-call-girl.html
https://1nightgirl.com/shivaji-park-colony-escorts.html
https://1nightgirl.com/call-girl-in-sikandarpur.html
https://1nightgirl.com/call-girls-south-city.html
https://1nightgirl.com/subhash-nagar-call-girls.html
https://1nightgirl.com/surya-vihar-escorts.html
https://1nightgirl.com/sushant-lok-call-girl.html
https://1nightgirl.com/udyog-vihar-call-girl-service.html
https://1nightgirl.com/vishnu-garden-call-girl.html
https://1nightgirl.com/wazirabad-escorts.html
https://1nightgirl.com/paharganj-call-girl.html
https://1nightgirl.com/connaught-place-escorts.html
https://1nightgirl.com/call-girl-in-chanakyapuri.html
https://1nightgirl.com/call-girls-chandni-chowk.html
https://1nightgirl.com/laxmi-nagar-call-girls.html
https://1nightgirl.com/vivek-vihar-escorts.html
https://1nightgirl.com/chhatarpur-call-girl.html
https://1nightgirl.com/green-park-call-girl-service.html
https://1nightgirl.com/gulmohar-park-call-girl.html
https://1nightgirl.com/hauz-khas-escorts.html
https://1nightgirl.com/malviya-nagar-call-girls.html
https://1nightgirl.com/escorts-in-mehrauli.html
https://1nightgirl.com/saket-call-girl.html
https://1nightgirl.com/sarojini-nagar-escort.html
https://1nightgirl.com/khan-market-call-girl.html
https://1nightgirl.com/sarai-kale-khan-escorts.html
https://1nightgirl.com/call-girl-in-lajpat-nagar.html
https://1nightgirl.com/call-girls-nehru-place.html
https://1nightgirl.com/kalkaji-call-girls.html
https://1nightgirl.com/govindpuri-escorts.html
https://1nightgirl.com/greater-kailash-call-girl.html
https://1nightgirl.com/jamia-nagar-call-girl-service.html
https://1nightgirl.com/okhla-call-girl.html
https://1nightgirl.com/dwarka-escorts.html
https://1nightgirl.com/dhaula-kuan-call-girls.html
https://1nightgirl.com/escorts-in-munirka.html
https://1nightgirl.com/najafgarh-call-girl.html
https://1nightgirl.com/rajouri-garden-escort.html
https://1nightgirl.com/uttam-nagar-call-girl.html
https://1nightgirl.com/sainik-farm-escorts.html
https://1nightgirl.com/call-girl-in-ghaziabad.html
https://1nightgirl.com/call-girls-agra.html
https://1nightgirl.com/aligarh-call-girls.html
https://1nightgirl.com/prayagraj-escorts.html
https://1nightgirl.com/ambattur-call-girl.html
https://1nightgirl.com/amravati-call-girl-service.html
https://1nightgirl.com/amritsar-call-girl.html
https://1nightgirl.com/asansol-escorts.html
https://1nightgirl.com/aurangabad-call-girls.html
https://1nightgirl.com/escorts-in-bangalore.html
https://1nightgirl.com/bareily-call-girl.html
https://1nightgirl.com/belagavi-escort.html
https://1nightgirl.com/bhavnagar-call-girl.html
https://1nightgirl.com/bhilai-nagar-escorts.html
https://1nightgirl.com/call-girl-in-bhiwandi.html
https://1nightgirl.com/call-girls-bhopal.html
https://1nightgirl.com/bhubaneswar-call-girls.html
https://1nightgirl.com/bikaner-escorts.html
https://1nightgirl.com/chandigarh-call-girl.html
https://1nightgirl.com/chennai-call-girl-service.html
https://1nightgirl.com/coimbatore-call-girl.html
https://1nightgirl.com/cuttack-escorts.html
https://1nightgirl.com/dehradun-call-girls.html
https://1nightgirl.com/escorts-in-dhanbad.html
https://1nightgirl.com/durgapur-call-girl.html
https://1nightgirl.com/firozabad-escort.html
https://1nightgirl.com/gaya-call-girl.html
https://1nightgirl.com/gorakhpur-escorts.html
https://1nightgirl.com/call-girl-in-kalaburagi.html
https://1nightgirl.com/call-girls-guntur.html
https://1nightgirl.com/guwahati-call-girls.html
https://1nightgirl.com/gwalior-escorts.html
https://1nightgirl.com/howrah-call-girl.html
https://1nightgirl.com/indore-call-girl-service.html
https://1nightgirl.com/kanpur-call-girl.html
https://1nightgirl.com/kolkata-escorts.html
https://1nightgirl.com/vijayawada-call-girl.html
https://1nightgirl.com/aerocity-call-girl.html
https://1nightgirl.com/bhiwadi-escorts.html
https://1nightgirl.com/call-girl-in-hyderabad.html
https://1nightgirl.com/call-girls-mumbai.html
https://1nightgirl.com/faridabad-call-girls.html
https://1nightgirl.com/jaipur-escorts.html
https://1nightgirl.com/lucknow-call-girl.html
https://1nightgirl.com/mahipalpur-call-girl-service.html
https://1nightgirl.com/manesar-call-girl.html
https://1nightgirl.com/noida-escorts.html
https://1nightgirl.com/neemrana-call-girls.html
https://1nightgirl.com/escorts-in-delhi.html
https://1nightgirl.com/goa-call-girl.html
https://1nightgirl.com/palam-vihar-escort.html
============================================================https://24escort.in/
https://24escort.in/
https://24escort.in/gallery.html
https://24escort.in/about.html
https://24escort.in/contact.html
https://24escort.in/call-girls-service-banbeerpur.html
https://24escort.in/bhagat-singh-colony-female-escorts.html
https://24escort.in/bhindoosi-simply-lovely-escorts.html
https://24escort.in/chamroda-escorts.html
https://24escort.in/chawandi-khurd-call-girl.html
https://24escort.in/chopanki-escorts-service.html
https://24escort.in/chopanki-industrial-area-nightlife-escorts.html
https://24escort.in/cheap-female-escorts-dongra.html
https://24escort.in/call-girls-in-gandhola.html
https://24escort.in/jagmal-heri-call-girls.html
https://24escort.in/kahrani-escort-provider.html
https://24escort.in/looking-for-call-girls-in-khushkhera.html
https://24escort.in/kishangarh-sexy-call-girls.html
https://24escort.in/maharajpura-book-desi-girl.html
https://24escort.in/meethiyawas-girlfriend-relationship.html
https://24escort.in/pavti-model-escort-girl.html
https://24escort.in/rajasthan-housing-board-colony-escorts.html
https://24escort.in/RIICO-industrial-area-call-girl.html
https://24escort.in/call-girl-service-sector-1-UIT.html
https://24escort.in/sector-10-UIT-celebrity-escorts.html
https://24escort.in/A-one-PG-girls-sector-100.html
https://24escort.in/sector-101-call-girls-service.html
https://24escort.in/sector-102-book-your-perfect-night-partner.html
https://24escort.in/affordable-rate-escorts-sector-103.html
https://24escort.in/escort-service-sector-104.html
https://24escort.in/luxury-hotels-escorts-sector-106.html
https://24escort.in/premier-escorts-sector-106A.html
https://24escort.in/premier-escorts-sector-107.html
https://24escort.in/seductive-young-ladies-sector-107A.html
https://24escort.in/whitefield-call-girls-sector-108.html
https://24escort.in/booking-sector-109-escorts.html
https://24escort.in/sector-11-UIT-call-girls-service.html
https://24escort.in/sector-110-premium-call-girls-service.html
https://24escort.in/sector-111-perfect-call-girls.html
https://24escort.in/book-russian-escorts-sector-112.html
https://24escort.in/wonderful-call-girls-in-sector-113.html
https://24escort.in/sector-114-amazing-escort.html
https://24escort.in/sector-115callgirlagency.html
https://24escort.in/sector-116-call-girls-service.html
https://24escort.in/night-5999-only-sector-117.html
https://24escort.in/escorts-service-sector-118.html
https://24escort.in/best-figure-call-girl-sector-119.html
https://24escort.in/sector-12-UIT-call-girls.html
https://24escort.in/call-girls-in-sector-120.html
https://24escort.in/home-escort-services-available-24x7-sector-121.html
https://24escort.in/very-nice-escorts-services-sector-122.html
https://24escort.in/sector-123-escorts-service-independent.html
https://24escort.in/russian-escorts-in-sector-124.html
https://24escort.in/book-best-experiences-escorts-sector-124A.html
https://24escort.in/model-escorts-sector-126.html
https://24escort.in/enjoying-sector-126A-call-girl.html
https://24escort.in/sector-127-call-girls-price.html
https://24escort.in/door-step-collage-girls-sector-128.html
https://24escort.in/online-local-escorts-sector-129.html
https://24escort.in/sector-13-UIT-reasonable-price-girls.html
https://24escort.in/sector-130-escorts-full-enjoy.html
https://24escort.in/hot-escorts-gallery-sector-131.html
https://24escort.in/escorts-picture-gallery-sector-131.html
https://24escort.in/cheap-and-good-escorts-sector-132.html
https://24escort.in/perfect-call-girls-in-sector-133.html
https://24escort.in/G-B-Road-escorts-in-sector-134.html
https://24escort.in/metro-escorts-sector-134A.html
https://24escort.in/cheap-rate-call-girls-in-sector-135.html
https://24escort.in/horny-call-girl-in-sector-135A.html
https://24escort.in/high-profile-models-offer-hot-girls-sector-136.html
https://24escort.in/booking-call-girl-sector-136A.html
https://24escort.in/models-escorts-sector-137.html
https://24escort.in/hot-call-girls-sector-138.html
https://24escort.in/escorts-provide-in-sector-139.html
https://24escort.in/sector-14-call-girls.html
https://24escort.in/enjoy-cheap-rate-escort-sector-140.html
https://24escort.in/sexy-escort-girls-sector-141.html
https://24escort.in/escort-service-sector-142.html
https://24escort.in/best-low-rate-escorts%20-sector-142A.html
https://24escort.in/independent-call-girls-for-escorts-sector-143.html
https://24escort.in/dreams-girl-sector-144.html
https://24escort.in/sector-145-cheap-college-girls-srevice.html
https://24escort.in/guaranteed-safe-escorts-sector-146.html
https://24escort.in/call-girl-in-Ac-room-sector-147.html
https://24escort.in/sector-148-luxury-call-girls.html
https://24escort.in/sector-149-call-girl-free-booking.html
https://24escort.in/sector-15-call-girl-price-500.html
https://24escort.in/very-cheap-price-escort-sector-150.html
https://24escort.in/cheap-call-girls-in-sector-151.html
https://24escort.in/luxury-call-girls-sector-152.html
https://24escort.in/booking-call-girls-in-sector-bihar.html
https://24escort.in/very-hot-escorts-sector-16.html
https://24escort.in/sector-17-call-girl.html
https://24escort.in/independent-escort-in-sector-18.html
https://24escort.in/independent-call-girls-in-sector-19.html
https://24escort.in/hot-call-girls-in-sector-19A.html
https://24escort.in/best-call-girls-sector-2-UIT.html
https://24escort.in/escort-services-in-sector-20.html
https://24escort.in/model-call-girls-sector-21A.html
https://24escort.in/enjoy-with-high-class-female-escorts-sector-22.html
https://24escort.in/glamour-escorts-sector-23.html
https://24escort.in/attractive-call-girls-sector-24.html
https://24escort.in/call-girls-in-sector-25.html
https://24escort.in/sector-26-call-girl-just-Rs.2500.html
https://24escort.in/escorts-service-sector-27.html
https://24escort.in/best-female-escorts-sector-28.html
https://24escort.in/escorts-city-in-sector-2A-UIT.html
https://24escort.in/sector-3-UIT-best-call-girls-price.html
https://24escort.in/sector-30-affordable-escorts.html
https://24escort.in/looking-genuine-escorts-sector-31.html
https://24escort.in/sensual-VIP-escort-girl-sector-32.html
https://24escort.in/horny-call-girl-in-sector-33.html
https://24escort.in/goregaon-call-girls-sector-33A.html
https://24escort.in/sector-34-high-class-call-girls.html
https://24escort.in/professional-escorts-sector-35.html
https://24escort.in/100+-independent-call-girls-in-sector-36.html
https://24escort.in/sector-37-call-girl-website.html
https://24escort.in/cheap-female-escorts-sector-37A.html
https://24escort.in/sector-37B-escorts-services.html
https://24escort.in/sector-38-pink-lips-call-girls.html
https://24escort.in/call-girls-in-sector-38A.html
https://24escort.in/sector-39-female-escorts.html
https://24escort.in/sector-39B-well-educated-call-girl.html
https://24escort.in/unlimited-enjoyment-sector-4-UIT.html
https://24escort.in/escorts-online-sector-40.html
https://24escort.in/dream-girl-sector-40A.html
https://24escort.in/escort-provider-sector-40B.html
https://24escort.in/sector-40C-escorts-is-adorable.html
https://24escort.in/sector-41-escorts-service.html
https://24escort.in/original-call-girl-sector-42.html
https://24escort.in/female-escorts-sector-43.html
https://24escort.in/call-girls-in-sector-44-with-original-photos.html
https://24escort.in/sexy-call-girls-sector-45.html
https://24escort.in/best-call-girl-sector-46.html
https://24escort.in/sector-47-call-girls.html
https://24escort.in/sector-48-escorts-service-whatsapp-mobile-phone-number.html
https://24escort.in/sector-49-call-girls.html
https://24escort.in/VIP-34-5-star-hotels-call-girl-sector-5-UIT.html
https://24escort.in/beauty-call-girl-sector-50.html
https://24escort.in/naughty-escorts-sector-51.html
https://24escort.in/call-girls-pickup-point-sector-51.html
https://24escort.in/attractive-escorts-sector-52.html
https://24escort.in/top-class-girls-available-sector-53.html
https://24escort.in/escort-company-sector-54.html
https://24escort.in/attractive-call-girls-sector-55.html
https://24escort.in/best-escort-by-sector-56.html
https://24escort.in/deliver-the-sexy-call-girls-service-sector-57.html
https://24escort.in/very-cheap-price-call-girl-sector-58.html
https://24escort.in/call-girl-delivery-within-25-minutes-sector-59.html
https://24escort.in/get-prostitute-mobile-no-sector-6-UIT.html
https://24escort.in/genuine-call-girl-service-sector-60.html
https://24escort.in/very-good-call-girl-sector-61.html
https://24escort.in/royal-escorts-sector-62.html
https://24escort.in/suites-call-girl-sector-63.html
https://24escort.in/beautiful-escorts-sector-64.html
https://24escort.in/perfect-call-girl-sector-65.html
https://24escort.in/erotic-services-sector-65A.html
https://24escort.in/escort-agency-offering-call-girls-in-sector-66.html
https://24escort.in/village-or-escort-services-sector-67.html
https://24escort.in/escort-directory-sector-68.html
https://24escort.in/sector-69-latest-escorts-girl.html
https://24escort.in/real-call-girls-sector-7-UIT.html
https://24escort.in/sector-70-sexy-girls-with-photo.html
https://24escort.in/lovemaking-call-girl-sector-71.html
https://24escort.in/sector-71A-call-girls-get-discreet-services-247.html
https://24escort.in/looking-for-call-girls-in-sector-72.html
https://24escort.in/real-pictures-call-girl-sector-72A.html
https://24escort.in/love-enjoy-sector-73-call-girl.html
https://24escort.in/sector-74-escorts-are-full-of-fun.html
https://24escort.in/new-look-girl-sector.html
https://24escort.in/book-sector-75-call-girl.html
https://24escort.in/sector-76-whatsapp-girl.html
https://24escort.in/full-satisfaction-girl-sector-77.html
https://24escort.in/discounted-price-sector-78-escorts.html
https://24escort.in/escorts-service-sector-78A.html
https://24escort.in/happy-ending-girl-sector-79A.html
https://24escort.in/excellent-call-girl-sector-8-UIT.html
https://24escort.in/top-quality-female-model-escorts-sector-80.html
https://24escort.in/247-Open-sex-escort-services-sector-80A.html
https://24escort.in/sector-80B-cheapest-price-call-girl.html
https://24escort.in/escort-city-sector-80C.html
https://24escort.in/sector-81-premium-girl.html
https://24escort.in/hot-and-sexy-call-girls-in-sector-81A.html
https://24escort.in/incalloutcall-facility-sector-82-escorts.html
https://24escort.in/verified-call-girls-in-sector-82A.html
https://24escort.in/best-high-profile-escorts-in-sector-83.html
https://24escort.in/call-girl-sector-84-free-home-delivery.html
https://24escort.in/provides-escorts-sector-85.html
https://24escort.in/vip-models-escorts-service-sector-86.html
https://24escort.in/young-ladies-sector-87.html
https://24escort.in/call-girl-in-sector-88-INCall-facility.html
https://24escort.in/sector-89-bhabhi-escorts.html
https://24escort.in/sector-9-UIT-Ac-room-girl.html
https://24escort.in/sector-90-free-home-delivery-20-minutes.html
https://24escort.in/free-call-girl-sector-91.html
https://24escort.in/sector-91A-call-girl-offers.html
https://24escort.in/Hifi-model-girls-sector-92.html
https://24escort.in/high-class-sector-92A-girl.html
https://24escort.in/sector-93-ultimate-fun-girl.html
https://24escort.in/sector-93A-high-profile-prostitute-girls.html
https://24escort.in/super-hot-whore-girls-in-sector-94.html
https://24escort.in/sector-94A-cooperative-independent-girls.html
https://24escort.in/sector-95-full-educated-girl.html
https://24escort.in/door-step-delivery-sector-95A.html
https://24escort.in/women-seeking-men-in-sector-96.html
https://24escort.in/sector-97-models-girls-working-247.html
https://24escort.in/excellent-class-of-escort-service-sector-98.html
https://24escort.in/sector-99-cooperative-independent-girl.html
https://24escort.in/sexual-meet-taku-pala-village.html
https://24escort.in/quality-call-girl-tapukara.html
https://24escort.in/teacher-colony-nature-girls.html
https://24escort.in/tijara-69-girl.html
https://24escort.in/vasundhara-nagar-popular-girl.html
============================================================https://angel.net.co
https://angel.net.co/
https://angel.net.co/about-gurugram-escort.html
https://angel.net.co/escort-services-in-gurugram.html
https://angel.net.co/call-girl-gallery.html
https://angel.net.co/contact-us.html
https://angel.net.co/call-girls-in-aerocity.html
https://angel.net.co/call-girls-in-gurugram.html
https://angel.net.co/call-girls-in-noida.html
https://angel.net.co/call-girls-in-dwarka-delhi.html
https://angel.net.co/call-girls-in-faridabad.html
https://angel.net.co/call-girls-in-gurgaon.html
https://angel.net.co/call-girls-in-surajkund.html
https://angel.net.co/escort-girls-medicity.html
https://angel.net.co/escorts-girls-mg-road.html
https://angel.net.co/escort-girls-Samaspur.html
https://angel.net.co/escort-girls-south-city.html
https://angel.net.co/escort-services-in-gurgaon.html
https://angel.net.co/escort-services-in-aerocity.html
https://angel.net.co/escort-services-in-cyber-city.html
https://angel.net.co/escort-services-in-dwarka-delhi.html
https://angel.net.co/escort-services-in-faridabad.html
https://angel.net.co/escort-services-in-noida.html
https://angel.net.co/escort-services-in-surajkund.html
https://angel.net.co/escort-services-malibu-town.html
https://angel.net.co/female-escorts-bindapur.html
https://angel.net.co/female-escort-service-sushant-lok.html
https://angel.net.co/female-escorts-huda-city-center.html
https://angel.net.co/female-escorts-in-aerocity.html
https://angel.net.co/female-escorts-in-dwarka-delhi.html
https://angel.net.co/female-escorts-in-faridabad.html
https://angel.net.co/female-escorts-in-gurgaon.html
https://angel.net.co/female-escorts-in-gurugram.html
https://angel.net.co/female-escorts-in-noida.html
https://angel.net.co/female-escorts-in-surajkund.html
https://angel.net.co/female-escorts-mahipalpur.html
https://angel.net.co/female-escorts-rivoli-garden.html
https://angel.net.co/golf-course-road-escort-service.html
https://angel.net.co/high-profile-call-girls-in-gurugram.html
https://angel.net.co/housewife-escorts-in-aerocity.html
https://angel.net.co/housewife-escorts-in-dwarka-delhi.html
https://angel.net.co/housewife-escorts-in-faridabad.html
https://angel.net.co/housewife-escorts-in-gurgaon.html
https://angel.net.co/housewife-escorts-in-gurugram.html
https://angel.net.co/housewife-escorts-in-noida.html
https://angel.net.co/housewife-escorts-in-surajkund.html
https://angel.net.co/incall-outcall-escort-service-gurugram.html
https://angel.net.co/independent-escorts-aerocity.html
https://angel.net.co/independent-escorts-dwarka-delhi.html
https://angel.net.co/independent-escorts-faridabad.html
https://angel.net.co/independent-escorts-gurgaon.html
https://angel.net.co/independent-escorts-gurugram.html
https://angel.net.co/independent-escorts-noida.html
https://angel.net.co/independent-escorts-surajkund.html
https://angel.net.co/indian-female-escort.html
https://angel.net.co/leisure-valley-female-escort.html
https://angel.net.co/prostitute-girls-in-aerocity.html
https://angel.net.co/prostitute-girls-in-dwarka-delhi.html
https://angel.net.co/prostitute-girls-in-faridabad.html
https://angel.net.co/prostitute-girls-in-gurgaon.html
https://angel.net.co/prostitute-girls-in-gurugram.html
https://angel.net.co/prostitute-girls-in-noida.html
https://angel.net.co/prostitute-girls-in-surajkund.html
https://angel.net.co/russian-call-girls-in-gurugram.html
https://angel.net.co/sikanderpur-female-escorts.html
==================================================https://anupatel.in/
https://anupatel.in/
https://anupatel.in/dehradun-book-our-girls.html
https://anupatel.in/about.html
https://anupatel.in/rates.html
https://anupatel.in/escort-girl-profile.html
https://anupatel.in/contact.html
https://anupatel.in/housewife-escort-service-gurugram.html
https://anupatel.in/huda-city-center.html
https://anupatel.in/gurugram-sector-29.html
https://anupatel.in/gurugram-sector-45.html
https://anupatel.in/manesar-escort.html
https://anupatel.in/monika-model-escort-gurgaon.html
https://anupatel.in/gurugram-sector-18.html
https://anupatel.in/russian-escorts.html
https://anupatel.in/call-girl-gurugram.html
https://anupatel.in/royal-escort.html
https://anupatel.in/beautifull-nightlife-in-gurugram.html
https://anupatel.in/mahipalpur-call-girls.html
https://anupatel.in/delhi-vip-hot-escorts-service.html
https://anupatel.in/arjun-nagar-escort.html
https://anupatel.in/ashok-vihar-phase-1-call-girls.html
https://anupatel.in/juicy-call-girls-in-ashok-vihar-phase-2.html
https://anupatel.in/time-pass-girls-ashok-vihar-phase-3.html
https://anupatel.in/slim-call-girls-in-dadshahpur.html
https://anupatel.in/sexy-call-girls-in-bhondsi.html
https://anupatel.in/jalpari-call-girls-in-chakkarpur.html
https://anupatel.in/models-call-girls-in-daultabad.html
https://anupatel.in/independent-call-girls-in-dlf-phase-1.html
https://anupatel.in/beach-call-girls-in-dlf-phase-3.html
https://anupatel.in/housewife-call-girls-in-dlf-phase-4.html
https://anupatel.in/newly-married-dlf-phase-5.html
https://anupatel.in/busty-call-girls-in-farrukh-nagar.html
https://anupatel.in/blue-eyes-call-girls-fazilpur.html
https://anupatel.in/curvy-figure-call-feroz-gandhi-colony.html
https://anupatel.in/verified-call-girls-gandhi-nagar.html
https://anupatel.in/bikini-call-girls-in-garhi-harsaru.html
https://anupatel.in/milky-call-girls-in-ghata-village.html
https://anupatel.in/blonde-call-girls-greenwood-city.html
https://anupatel.in/milf-call-girls-in-gurgaon-village.html
https://anupatel.in/elite-call-girls-in-gwal-pahari.html
https://anupatel.in/thai-call-in-girl-hans-enclave.html
https://anupatel.in/desi-bhabhi-call-girls-in-hari-nagar.html
https://anupatel.in/ac-rooms-call-girls-in-heera-nagar.html
https://anupatel.in/sizzling-call-girls-in-islampur.html
https://anupatel.in/airhostess-call-girls-in-jacombpura.html
https://anupatel.in/big-boobs-call-girls-in-jharsa.html
https://anupatel.in/hygienic-call-girls-in-jyoti-park.html
https://anupatel.in/cheap-call-girls-in-kadipur.html
https://anupatel.in/dating-call-girls-in-khandsa.html
https://anupatel.in/wild-call-girls-in-kherki-daula.html
https://anupatel.in/vip-call-girls-in-krishna-colony.html
https://anupatel.in/college-call-girls-in-laxman-garden.html
https://anupatel.in/nurse-call-girls-in-laxman-vihar.html
https://anupatel.in/premium-call-girls-in-madan-puri.html
https://anupatel.in/seductive-call-girls-in-mainwali-colony.html
https://anupatel.in/hot-call-girls-in-malibu-town.html
https://anupatel.in/jelly-call-girls-in-manesar-sector-m1.html
https://anupatel.in/zero-figure-call-girls-manesar-sector-m10.html
https://anupatel.in/big-ass-call-girls-manesar-sector-m11.html
https://anupatel.in/innocent-call-girls-manesar-sector-m12.html
https://anupatel.in/traditional-call-girls-manesar-sector-m13.html
https://anupatel.in/modern-call-girls-manesar-sector-m14.html
https://anupatel.in/friendly-call-girls-manesar-sector-m15.html
https://anupatel.in/foreigner-call-girls-manesar-sector-m16.html
https://anupatel.in/nude-call-girls-manesar-sector-m1B.html
https://anupatel.in/mature-call-girls-manesar-sector-m1C.html
https://anupatel.in/pornstar-call-girls-manesar-sector-m1D.html
https://anupatel.in/private-call-girls-manesar-sector-m2.html
https://anupatel.in/call-girls-number-manesar-sector-m3.html
https://anupatel.in/teacher-call-girls-manesar-sector-m3a.html
https://anupatel.in/teenager-call-girls-manesar-sector-m4.html
https://anupatel.in/top-rated-call-girls-manesar-sector-m5.html
https://anupatel.in/virgin-call-girls-manesar-sector-m6.html
https://anupatel.in/adult-call-girls-manesar-sector-m6a.html
https://anupatel.in/beauty-call-girls-manesar-sector-m7.html
https://anupatel.in/celebrity-call-girls-manesar-sector-m8.html
https://anupatel.in/foreplay-call-girls-manesar-sector-m9.html
https://anupatel.in/hardcore-call-cirls-manesar.html
https://anupatel.in/hottest-call-girls-mankrola.html
https://anupatel.in/home-delivery-call-girls-in-maruti-Kunj.html
https://anupatel.in/luxury-hotels-call-girls-may-field-gardens.html
https://anupatel.in/pahari-call-girls-model-town.html
https://anupatel.in/japanese-call-girls-mohyal-colony.html
https://anupatel.in/nepali-call-girls-in-nathupur.html
https://anupatel.in/roasted-call-girls-in-new-basti.html
https://anupatel.in/aunty-call-girls-in-new-colony.html
https://anupatel.in/young-call-girls-in-new-palam-vihar.html
https://anupatel.in/energetic-call-girls-pace-city.html
https://anupatel.in/prostitute-call-girls-in-palam-vihar.html
https://anupatel.in/unrated-call-girls-in-palam-vihar-extn.html
https://anupatel.in/vip-call-girls-pataudi-sector-1.html
https://anupatel.in/rent-call-girls-in-pataudi-sector-2.html
https://anupatel.in/cute-call-girls-in-pataudi-sector-3.html
https://anupatel.in/lovemaking-call-girls-pataudi-sector-4.html
https://anupatel.in/relationship-call-girls-pataudi-sector-5.html
https://anupatel.in/cutipie-call-girls-pataudi-sector-6.html
https://anupatel.in/punjabi-call-girls-patel-nagar.html
https://anupatel.in/crazy-call-girls-in-rajendra-park.html
https://anupatel.in/gorgeous-call-girls-in-rajiv-nagar.html
https://anupatel.in/elegant-call-girls-in-ram-nagar.html
https://anupatel.in/graceful-call-girls-in-ratan-vihar.html
https://anupatel.in/stunning-call-girls-in-ravi-nagar.html
https://anupatel.in/breathtaking-call-girls-rosewood-city.html
https://anupatel.in/winsome-call-girls-in-sadar-bazaar.html
https://anupatel.in/ravishing-call-girls-saraswati-kunj.html
https://anupatel.in/enticing-call-girls-in-saraswati-vihar.html
https://anupatel.in/blowjob-call-girls-in-sarhaul.html
https://anupatel.in/black-call-girls-in-sector-1.html
https://anupatel.in/latina-call-girls-in-sector-10.html
https://anupatel.in/lingerie-call-girls-in-sector-100.html
https://anupatel.in/busty-milf-call-girls-sector-101.html
https://anupatel.in/hot-naked-girls-in-sector-102.html
https://anupatel.in/desi-call-girls-in-sector-102a.html
https://anupatel.in/horny-call-girls-in-sector-103.html
https://anupatel.in/amateur-call-girls-sector-104.html
https://anupatel.in/alcoholic-call-girls-sector-105.html
https://anupatel.in/chubby-girls-in-sector-106.html
https://anupatel.in/massage-call-girls-in-sector-107.html
https://anupatel.in/tattoo-call-girls-in-sector-108.html
https://anupatel.in/longhair-call-girls-in-sector-109.html
https://anupatel.in/butter-call-girls-in-sector-10A.html
https://anupatel.in/salty-call-girls-sector-11.html
https://anupatel.in/spicy-call-girls-in-sector-110.html
https://anupatel.in/official-call-girls-sector-110a.html
https://anupatel.in/hotel-call-girls-sector-111.html
https://anupatel.in/glamour-call-girls-in-sector-112.html
https://anupatel.in/athletic-call-girls-sector-113.html
https://anupatel.in/chubby-call-girls-in-sector-114.html
https://anupatel.in/bath-call-girls-sector-115.html
https://anupatel.in/babes-call-girls-sector-11a.html
https://anupatel.in/asians-call-girls-sector-12.html
https://anupatel.in/actress-call-girls-in-sector-12A.html
https://anupatel.in/pink-lips-call-girls-sector-13.html
https://anupatel.in/mallu-call-girls-in-sector-14.html
https://anupatel.in/web-series-call-girls-sector-15-part-1.html
https://anupatel.in/dream-call-girls-in-sector-16.html
https://anupatel.in/party-call-girls-in-sector-17.html
https://anupatel.in/arab-call-girls-in-sector-18.html
https://anupatel.in/brunette-call-girls-in-sector-19.html
https://anupatel.in/couple-call-girls-in-sector-2.html
https://anupatel.in/wife-call-girls-in-sector-20.html
https://anupatel.in/school-call-girls-sector-21.html
https://anupatel.in/toy-call-girls-sector-22.html
https://anupatel.in/french-call-girls-in-sector-23.html
https://anupatel.in/skinny-call-girls-in-sector-23A.html
https://anupatel.in/sweet-call-girls-sector-25.html
https://anupatel.in/call-girls-ride-in-sector-25A.html
https://anupatel.in/jeans-call-girls-in-sector-26.html
https://anupatel.in/formal-call-girls-in-sector-27.html
https://anupatel.in/village-call-girls-in-sector-28.html
https://anupatel.in/saree-call-girls-in-sector-29.html
https://anupatel.in/professional-call-girls-in-sector-3.html
https://anupatel.in/home-delivery-call-girls-in-sector-30.html
https://anupatel.in/mango-call-girls-in-sector-31.html
https://anupatel.in/hourly-call-girls-in-sector-32.html
https://anupatel.in/amazing-call-girls-in-sector-33.html
https://anupatel.in/attractive-call-girls-sector-34.html
https://anupatel.in/call-girls-fun-in-sector-35.html
https://anupatel.in/housewife-call-girls-sector-36.html
https://anupatel.in/teacher-call-girls-in-sector-37.html
https://anupatel.in/low-price-call-girls-in-sector-34d.html
https://anupatel.in/budget-call-girls-in-sector-38.html
https://anupatel.in/xxx-call-girls-in-sector-39.html
https://anupatel.in/versatile-call-girls-in-sector-3a.html
https://anupatel.in/call-girls-sector-4-with-hd-photo.html
https://anupatel.in/kashmiri-call-girls-in-sector-40.html
https://anupatel.in/latest-call-girls-in-sector-41.html
https://anupatel.in/flying-call-girls-in-sector-42.html
https://anupatel.in/skirt-call-girls-in-sector-43.html
https://anupatel.in/natural-call-girls-in-sector-44.html
https://anupatel.in/thai-call-Girls-in-sector-45.html
https://anupatel.in/panties-call-girls-in-sector-46.html
https://anupatel.in/pool-call-girls-in-sector-47.html
https://anupatel.in/pink-bra-call-girls-in-sector-48.html
https://anupatel.in/secretary-call-girls-in-sector-49.html
https://anupatel.in/puffy-nipples-call-girls-sector-5.html
https://anupatel.in/shy-call-girls-in-sector-50.html
https://anupatel.in/romanian-call-girls-in-sector-51.html
https://anupatel.in/nasty-call-girls-in-sector-52.html
https://anupatel.in/creampie-call-girls-sector-52a.html
https://anupatel.in/doll-call-girls-in-sector-53.html
https://anupatel.in/drunk-call-girls-in-sector-54.html
https://anupatel.in/screaming-call-girls-in-sector-55.html
https://anupatel.in/wet-call-girls-in-sector-56.html
https://anupatel.in/flexible-call-girls-sector-57.html
https://anupatel.in/erotic-call-girls-in-sector-58.html
https://anupatel.in/dirty-talk-call-girls-in-sector-59.html
https://anupatel.in/club-call-girls-in-sector-6.html
https://anupatel.in/classic-call-girls-in-sector-60.html
https://anupatel.in/african-call-girls-in-sector-61.html
https://anupatel.in/fetish-call-girls-sector-62.html
https://anupatel.in/oily-call-girls-in-sector-63.html
https://anupatel.in/smoking-call-girls-in-sector-64.html
https://anupatel.in/strip-call-girls-in-sector-65.html
https://anupatel.in/swimsuit-call-girls-in-sector-66.html
https://anupatel.in/short-hair-call-girls-sector-67.html
https://anupatel.in/outdoor-call-girls-in-sector-67a.html
https://anupatel.in/maid-call-girls-in-sector-68.html
https://anupatel.in/italian-call-girls-in-sector-69.html
https://anupatel.in/beauty-call-girls-sector-7.html
https://anupatel.in/call-girls-number-in-sector-70.html
https://anupatel.in/south-call-girls-in-sector-70a.html
https://anupatel.in/lactating-call-girls-sector-71.html
https://anupatel.in/striptease-call-girls-in-sector-72.html
https://anupatel.in/fantasy-call-girls-in-sector-72a.html
https://anupatel.in/shaved-call-girls-in-sector-73.html
https://anupatel.in/pretty-call-girls-sector-74.html
https://anupatel.in/student-call-girls-in-sector-74a.html
https://anupatel.in/creamy-call-girls-in-sector-75.html
https://anupatel.in/spanish-call-girls-in-sector-75a.html
https://anupatel.in/white-call-girls-sector-76.html
https://anupatel.in/funky-call-girls-in-sector-77.html
https://anupatel.in/lust-call-girls-in-sector-78.html
https://anupatel.in/satisfying-call-girls-in-sector-79.html
https://anupatel.in/independent-call-girls-sector-8.html
https://anupatel.in/silky-call-girls-sector-80.html
https://anupatel.in/black-jeans-call-girls-sector-81.html
https://anupatel.in/kissing-call-girls-in-sector-81a.html
https://anupatel.in/brown-call-girls-sector-82.html
https://anupatel.in/adorable-call-girls-in-sector-82a.html
https://anupatel.in/divine-call-girls-in-sector-83.html
https://anupatel.in/mesmerizing-call-girls-sector-84.html
https://anupatel.in/top-list-call-girls-in-sector-85.html
https://anupatel.in/night-call-girls-in-sector-86.html
https://anupatel.in/royal-call-girls-in-sector-87.html
https://anupatel.in/ac-hotel-call-girls-sector-88.html
https://anupatel.in/haryanvi-call-girls-in-sector-88a.html
https://anupatel.in/flora-call-girls-in-sector-88b.html
https://anupatel.in/real-image-call-girls-sector-89.html
https://anupatel.in/local-call-girls-in-sector-89a.html
https://anupatel.in/imported-call-girls-in-sector-89b.html
https://anupatel.in/cute-hot-girls-sector-9.html
https://anupatel.in/rasili-call-girls-sector-90.html
https://anupatel.in/big-tits-call-girls-sector-92.html
https://anupatel.in/college-call-girls-in-sector-93.html
https://anupatel.in/teen-call-girls-in-sector-94.html
https://anupatel.in/quality-call-girls-in-sector-95.html
https://anupatel.in/red-head-call-girls-in-sector-95a.html
https://anupatel.in/dancing-doll-call-girls-sector-95b.html
https://anupatel.in/tall-call-girls-in-sector-96.html
https://anupatel.in/adult-model-call-girls-sector-97.html
https://anupatel.in/bathroom-call-girls-in-sector-98.html
https://anupatel.in/trip-with-call-girls-sector-99.html
https://anupatel.in/water-call-girls-in-sector-99a.html
https://anupatel.in/fish-call-girls-sector-9a.html
https://anupatel.in/fairy-call-girls-in-sector-9b.html
https://anupatel.in/diamond-call-girls-in-shankar-vihar.html
https://anupatel.in/vegetarian-call-girls-shivaji-nagar.html
https://anupatel.in/free-delivery-call-girls-shivaji-park-colony.html
https://anupatel.in/high-profile-call-girls-in-shivpuri-extn.html
https://anupatel.in/busty-call-girls-sikanderpur.html
https://anupatel.in/hottest-call-girls-in-south-city-1.html
https://anupatel.in/platinum-call-girls-in-south-city-2.html
https://anupatel.in/intoxicating-call-girls-in-south-city-3.html
https://anupatel.in/fresh-call-girls-in-subhash-nagar.html
https://anupatel.in/black-eyes-call-girls-surya-vihar.html
https://anupatel.in/sexy-call-girls-in-sushant-lok-1.html
https://anupatel.in/model-call-girls-sushant-lok-2.html
https://anupatel.in/tik-tok-call-girls-in-sushant-lok-3.html
https://anupatel.in/big-butt-call-girls-in-udyog-vihar-phase-1.html
https://anupatel.in/top-model-call-girls-in-udyog-vihar-phase-2.html
https://anupatel.in/high-profie-girls-in-udyog-vihar-phase-3.html
https://anupatel.in/independent-call-girls-udyog-vihar-phase-4.html
https://anupatel.in/sneha-kumari.html
https://anupatel.in/riya-khanna-manesar.html
https://anupatel.in/meghna-hot-call-girls-mahipalpur.html
https://anupatel.in/pihu-shrama-bhiwadi.html
https://anupatel.in/Sushmita-sector-29.html
https://anupatel.in/call-girls-service-banbeerpur.html
https://anupatel.in/bhagat-singh-colony-female-escorts.html
https://anupatel.in/bhindoosi-simply-lovely-escorts.html
https://anupatel.in/chamroda-escorts.html
https://anupatel.in/chawandi-khurd-call-girl.html
https://anupatel.in/chopanki-escorts-service.html
https://anupatel.in/cheap-female-escorts-dongra.html
https://anupatel.in/call-girls-in-gandhola.html
https://anupatel.in/affordable-rate-Call-girls-ghasoli.html
https://anupatel.in/jagmal-heri-call-girls.html
https://anupatel.in/kahrani-escort-provider.html
https://anupatel.in/looking-for-call-girls-in-khushkhera.html
https://anupatel.in/kishangarh-sexy-call-girls.html
https://anupatel.in/book-desi-girl-maharajpura.html
https://anupatel.in/meethiyawas-girlfriend-relationship.html
https://anupatel.in/pavti-model-escort-girl.html
https://anupatel.in/rajasthan-housing-board-colony-escorts.html
https://anupatel.in/riico-industrial-area-call-girl.html
https://anupatel.in/call-girl-service-sector-1-uit.html
https://anupatel.in/sector-10-uit-celebrity-escorts.html
https://anupatel.in/a-one-pg-girls-sector-100.html
https://anupatel.in/sector-101-call-girls-service.html
https://anupatel.in/sector-102-book-your-perfect-night-partner.html
https://anupatel.in/affordable-rate-escorts-sector-103.html
https://anupatel.in/escort-service-sector-104.html
https://anupatel.in/luxury-hotels-escorts-sector-106.html
https://anupatel.in/premier-escorts-sector-106a.html
https://anupatel.in/premier-escorts-sector-107.html
https://anupatel.in/seductive-young-ladies-sector-107a.html
https://anupatel.in/whitefield-call-girls-sector-108.html
https://anupatel.in/booking-sector-109-escorts.html
https://anupatel.in/sector-11-uit-call-girls-service.html
https://anupatel.in/sector-110-premium-call-girls-service.html
https://anupatel.in/book-russian-escorts-sector-112.html
https://anupatel.in/wonderful-call-girls-in-sector-113.html
https://anupatel.in/sector-114-amazing-escorts.html
https://anupatel.in/sector-115-call-girl-agency.html
https://anupatel.in/sector-116-call-girls-service.html
https://anupatel.in/night-5999-only-sector-117.html
https://anupatel.in/escorts-service-sector-118.html
https://anupatel.in/best-figure-call-girl-sector-119.html
https://anupatel.in/sector-12-Uit-call-girls.html
https://anupatel.in/call-girls-in-sector-120.html
https://anupatel.in/home-escort-services-available-24x7-sector-121.html
https://anupatel.in/very-nice-escorts-services-sector-122.html
https://anupatel.in/sector-123-escorts-service-independent.html
https://anupatel.in/book-best-experiences-escorts-sector-124a.html
https://anupatel.in/model-escorts-sector-126.html
https://anupatel.in/enjoying-sector-126A-call-girl.html
https://anupatel.in/sector-127-call-girls-price.html
https://anupatel.in/door-step-collage-girls-sector-128.html
https://anupatel.in/online-local-escorts-sector-129.html
https://anupatel.in/sector-13-Uit-reasonable-price-girls.html
https://anupatel.in/sector-130-escorts-full-enjoy.html
https://anupatel.in/hot-escorts-gallery-sector-131.html
https://anupatel.in/escorts-picture-gallery-sector-131.html
https://anupatel.in/cheap-and-good-escorts-sector-132.html
https://anupatel.in/perfect-call-girls-in-sector-133.html
https://anupatel.in/gb-road-escorts-in-sector-134.html
https://anupatel.in/metro-escorts-sector-134a.html
https://anupatel.in/cheap-rate-call-girls-in-sector-135.html
https://anupatel.in/horny-call-girl-in-sector-135a.html
https://anupatel.in/high-profile-models-offer-hot-girls-sector-136.html
https://anupatel.in/booking-call-girl-sector-136a.html
https://anupatel.in/models-escorts-sector-137.html
https://anupatel.in/hot-call-girls-sector-138.html
https://anupatel.in/escorts-provide-in-sector-139.html
https://anupatel.in/sector-14-call-girls.html
https://anupatel.in/enjoy-cheap-rate-escort-sector-140.html
https://anupatel.in/sexy-escort-girls-sector-141.html
https://anupatel.in/escort-service-sector-142.html
https://anupatel.in/best-low-rate-escorts-sector-142a.html
https://anupatel.in/independent-call-girls-sector-143.html
https://anupatel.in/dreams-girl-sector-144.html
https://anupatel.in/sector-145-cheap-college-girls.html
https://anupatel.in/guaranteed-safe-escorts-sector-146.html
https://anupatel.in/call-girl-in-ac-room-sector-147.html
https://anupatel.in/sector-148-luxury-call-girls.html
https://anupatel.in/sector-149-call-girl-free-booking.html
https://anupatel.in/sector-15-call-girl-price-500.html
https://anupatel.in/very-cheap-price-escort-sector-150.html
https://anupatel.in/cheap-call-girls-in-sector-151.html
https://anupatel.in/luxury-call-girls-sector-152.html
https://anupatel.in/booking-call-girls-in-sector-152.html
https://anupatel.in/very-hot-escorts-sector-16.html
https://anupatel.in/sector-17-call-girl.html
https://anupatel.in/independent-escort-in-sector-18.html
https://anupatel.in/independent-call-girls-in-sector-19.html
https://anupatel.in/hot-call-girls-in-sector-19a.html
https://anupatel.in/best-call-girls-sector-2-uit.html
https://anupatel.in/escort-services-in-sector-20.html
https://anupatel.in/model-call-girls-sector-21a.html
https://anupatel.in/enjoy-with-high-class-female-escorts-sector-22.html
https://anupatel.in/glamour-escorts-sector-23.html
https://anupatel.in/attractive-call-girls-sector-24.html
https://anupatel.in/call-girls-in-sector-25.html
https://anupatel.in/sector-26-call-girl-just-rs-2500.html
https://anupatel.in/escorts-service-sector-27.html
https://anupatel.in/best-female-escorts-sector-28.html
https://anupatel.in/escorts-city-in-sector-2A-uit.html
https://anupatel.in/sector-3-uit-best-call-girls-price.html
https://anupatel.in/sector-30-affordable-escorts.html
https://anupatel.in/looking-genuine-escorts-sector-31.html
https://anupatel.in/sensual-vip-escort-girl-sector-32.html
https://anupatel.in/horny-call-girl-in-sector-33.html
https://anupatel.in/goregaon-call-girls-sector-33a.html
https://anupatel.in/sector-34-high-class-call-girls.html
https://anupatel.in/professional-escorts-sector-35.html
https://anupatel.in/100-plus-independent-call-girls-in-sector-36.html
https://anupatel.in/sector-37-call-girl-website.html
https://anupatel.in/cheap-female-escorts-sector-37a.html
https://anupatel.in/pink-lips-call-girls-sector-38.html
https://anupatel.in/call-girls-in-sector-38a.html
https://anupatel.in/sector-39-female-escorts.html
https://anupatel.in/sector-39b-well-educated-call-girl.html
https://anupatel.in/unlimited-enjoyment-sector-4-uit.html
https://anupatel.in/escorts-online-sector-40.html
https://anupatel.in/dream-girl-sector-40a.html
https://anupatel.in/escort-provider-sector-40b.html
https://anupatel.in/sector-40c-escorts-is-adorable.html
https://anupatel.in/sector-41-escorts-service.html
https://anupatel.in/original-call-girl-sector-42.html
https://anupatel.in/female-escorts-sector-43.html
https://anupatel.in/call-girls-in-sector-44-with-original-photos.html
https://anupatel.in/sexy-call-girls-sector-45.html
https://anupatel.in/best-call-girl-sector-46.html
https://anupatel.in/sector-47-call-girls.html
https://anupatel.in/sector-48-escorts-service-whatsapp-number.html
https://anupatel.in/sector-49-call-girls.html
https://anupatel.in/vip-5-star-hotels-call-girl-sector-5.html
https://anupatel.in/beauty-call-girl-sector-50.html
https://anupatel.in/naughty-escorts-sector-51.html
https://anupatel.in/call-girls-pickup-point-sector-51.html
https://anupatel.in/attractive-escorts-sector-52.html
https://anupatel.in/top-class-girls-available-sector-53.html
https://anupatel.in/escort-company-sector-54.html
https://anupatel.in/attractive-call-girls-sector-55.html
https://anupatel.in/best-escort-by-sector-56.html
https://anupatel.in/deliver-the-sexy-call-girls-service-sector-57.html
https://anupatel.in/very-cheap-price-call-girl-sector-58.html
https://anupatel.in/call-girl-delivery-within-25-minutes-sector-59.html
https://anupatel.in/get-prostitute-mobile-no-sector-6.html
https://anupatel.in/genuine-call-girl-service-sector-60.html
https://anupatel.in/very-good-call-girl-sector-61.html
https://anupatel.in/royal-escorts-sector-62.html
https://anupatel.in/suites-call-girl-sector-63.html
https://anupatel.in/beautiful-escorts-sector-64.html
https://anupatel.in/perfect-call-girl-sector-65.html
https://anupatel.in/erotic-services-sector-65a.html
https://anupatel.in/escort-agency-offering-call-girls-in-sector-66.html
https://anupatel.in/village-or-escort-services-sector-67.html
https://anupatel.in/escort-directory-sector-68.html
https://anupatel.in/sector-69-latest-escorts-girl.html
https://anupatel.in/real-call-girls-sector-7.html
https://anupatel.in/sector-70-sexy-girls-with-photo.html
https://anupatel.in/lovemaking-call-girl-sector-71.html
https://anupatel.in/sector-71a-call-girls-get-discreet-services-24-7.html
https://anupatel.in/looking-for-call-girls-in-sector-72.html
https://anupatel.in/real-pictures-call-girl-sector-72a.html
https://anupatel.in/love-enjoy-sector-73-call-girl.html
https://anupatel.in/sector-74-escorts-are-full-of-fun.html
https://anupatel.in/book-sector-75-call-girl.html
https://anupatel.in/sector-76-whatsapp-girl.html
https://anupatel.in/discounted-price-sector-78-escorts.html
https://anupatel.in/escorts-service-sector-78a.html
https://anupatel.in/genuine-escorts-sector-79.html
https://anupatel.in/happy-ending-girl-sector-79a.html
https://anupatel.in/excellent-call-girl-sector-8.html
https://anupatel.in/top-quality-female-model-escorts-sector-80.html
https://anupatel.in/24x7-open-sex-escort-services-sector-80a.html
https://anupatel.in/sector-80b-cheapest-price-call-girl.html
https://anupatel.in/escort-city-sector-80c.html
https://anupatel.in/sector-81-premium-girl.html
https://anupatel.in/hot-and-sexy-call-girls-in-sector-81.html
https://anupatel.in/incall-outcall-facility-sector-82-escorts.html
https://anupatel.in/verified-call-girls-in-sector-82a.html
https://anupatel.in/best-high-profile-escorts-in-sector-83.html
https://anupatel.in/call-girl-sector-84-free-home-delivery.html
https://anupatel.in/provides-escorts-sector-85.html
https://anupatel.in/vip-models-escorts-service-sector-86.html
https://anupatel.in/young-ladies-sector-87.html
https://anupatel.in/call-girl-in-sector-88-incall-facility.html
https://anupatel.in/sector-89-bhabhi-escorts.html
https://anupatel.in/sector-9-uit-ac-room-girl.html
https://anupatel.in/sector-90-free-home-delivery-20-minutes.html
https://anupatel.in/free-call-girl-sector-91.html
https://anupatel.in/sector-91a-call-girl-offers.html
https://anupatel.in/hifi-model-girls-sector-92.html
https://anupatel.in/highclass-sector-92a-girl.html
https://anupatel.in/sector-93-ultimate-fun-girl.html
https://anupatel.in/sector-93a-high-profile-prostitute-girls.html
https://anupatel.in/super-hot-whore-girls-in-sector-94.html
https://anupatel.in/sector-94a-cooperative-independent-irls.html
https://anupatel.in/sector-95-full-educated-girl.html
https://anupatel.in/door-step-delivery-sector-95a.html
https://anupatel.in/women-seeking-men-in-sector-96.html
https://anupatel.in/sector-97-models-body-massage-service.html
https://anupatel.in/excellent-class-of-escort-service-sector-98.html
https://anupatel.in/sector-99-cooperative-independent-girl.html
https://anupatel.in/sexual-meet-taku-Pala-village.html
https://anupatel.in/quality-call-girl-tapukara.html
https://anupatel.in/teacher-colony-nature-girls.html
https://anupatel.in/tijara-69-girl.html
https://anupatel.in/vasundhara-nagar-popular-girl.html
https://anupatel.in/bhiwadi-call-girls.html
https://anupatel.in/manesar-call-girls.html
https://anupatel.in/mayur-vihar-call-girls.html
https://anupatel.in/rajeev-chowk-call-girls.html
https://anupatel.in/dlf-pahse-1-call-girls.html
https://anupatel.in/dlf-pahse-2-call-girls.html
https://anupatel.in/call-girls-in-noida.html
https://anupatel.in/greater-noida-call-girls.html
https://anupatel.in/dlf-phase-3-call-girls.html
https://anupatel.in/dlf-city-call-girls.html
https://anupatel.in/mg-road-call-girls.html
https://anupatel.in/huda-city-center-call-girls.html
https://anupatel.in/sushant-lok-call-girls.html
https://anupatel.in/call-girls-in-bhiwadi.html
https://anupatel.in/low-rate-call-girls-manesar.html
https://anupatel.in/vip-call-girls-mayur-vihar.html
https://anupatel.in/new-call-girls-noida.html
https://anupatel.in/high-profile-call-girls-greater-noida.html
https://anupatel.in/housewife-call-girls-dlf-Phase-3.html
https://anupatel.in/model-call-girls-dlf-city.html
https://anupatel.in/cheapest-call-girls-mg-road.html
https://anupatel.in/independent-call-girls-andhra-pradesh.html
https://anupatel.in/independent-call-girls-adoni.html
https://anupatel.in/independent-call-girls-amaravati.html
https://anupatel.in/independent-call-girls-chandragiri.html
https://anupatel.in/independent-call-girls-chittoor.html
https://anupatel.in/independent-call-girls-dowlaiswaram.html
https://anupatel.in/independent-call-girls-eluru.html
https://anupatel.in/independent-call-girls-guntur.html
https://anupatel.in/independent-call-girls-kadapa.html
https://anupatel.in/independent-call-girls-kakinada.html
https://anupatel.in/independent-call-girls-kurnool.html
https://anupatel.in/independent-call-girls-machilipatnam.html
https://anupatel.in/independent-call-girls-rajahmundry.html
https://anupatel.in/independent-call-girls-srikakulam.html
https://anupatel.in/independent-call-girls-tirupati.html
https://anupatel.in/independent-call-girls-visakhapatnam.html
https://anupatel.in/independent-call-girls-vizianagaram.html
https://anupatel.in/independent-call-girls-yemmiganur.html
https://anupatel.in/call-girls-arunachal-pradesh.html
https://anupatel.in/dhuburi-call-girls-service.html
https://anupatel.in/assam-call-girls-service.html
https://anupatel.in/dibrugarh-call-girls-service.html
https://anupatel.in/dispur-call-girls-service.html
https://anupatel.in/guwahati-call-girls-service.html
https://anupatel.in/jorhat-call-girls-service.html
https://anupatel.in/nagaon-call-girls-service.html
https://anupatel.in/sibsagar-call-girls-service.html
https://anupatel.in/silchar-call-girls-service.html
https://anupatel.in/tezpur-call-girls-service.html
https://anupatel.in/tinsukia-call-girls-service.html
https://anupatel.in/bihar-call-girls-service.html
https://anupatel.in/ara-call-girls-service.html
https://anupatel.in/baruni-call-girls-service.html
https://anupatel.in/begusarai-call-girls-service.html
https://anupatel.in/bettiah-call-girls-service.html
https://anupatel.in/bhagalpur-call-girls-service.html
https://anupatel.in/buxar-call-girls-service.html
https://anupatel.in/chapra-call-girls-service.html
https://anupatel.in/darbhanga-call-girls-service.html
https://anupatel.in/dehri-call-girls-service.html
https://anupatel.in/dinapur-nizamat-call-girls-service.html
https://anupatel.in/gaya-call-girls-service.html
https://anupatel.in/hajipur-call-girls-service.html
https://anupatel.in/jamalpur-call-girls-service.html
https://anupatel.in/katihar-call-girls-service.html
https://anupatel.in/motihari-call-girls-service.html
https://anupatel.in/munger-call-girls-service.html
https://anupatel.in/muzaffarpur-call-girls-service.html
https://anupatel.in/patna-call-girls-service.html
https://anupatel.in/purnia-call-girls-service.html
https://anupatel.in/pusa-call-girls-service.html
https://anupatel.in/samastipur-call-girls-service.html
https://anupatel.in/sasaram-call-girls-service.html
https://anupatel.in/sitamarhi-call-girls-service.html
https://anupatel.in/siwan-call-girls-service.html
https://anupatel.in/chandigarh-call-girls-service.html
https://anupatel.in/ambikapur-call-girls-service.html
https://anupatel.in/bhilai-call-girls-service.html
https://anupatel.in/bilaspur-call-girls-service.html
https://anupatel.in/dhamtari-call-girls-service.html
https://anupatel.in/durg-call-girls-service.html
https://anupatel.in/jagdalpur-call-girls-service.html
https://anupatel.in/raipur-call-girls-service.html
https://anupatel.in/rajnandgaon-call-girls-service.html
https://anupatel.in/dadra-and-nagar-haveli-call-girls-service.html
https://anupatel.in/silvassa-call-girls-service.html
https://anupatel.in/daman-and-diu-call-girls-service.html
https://anupatel.in/daman-call-girls-service.html
https://anupatel.in/diu-call-girls-service.html
https://anupatel.in/delhi-call-girls-service.html
https://anupatel.in/new-delhi-call-girls-service.html
https://anupatel.in/madgaon-call-girls-service.html
https://anupatel.in/panaji-call-girls-service.html
https://anupatel.in/gujarat-call-girls-service.html
https://anupatel.in/ahmadabad-call-girls-service.html
https://anupatel.in/amreli-call-girls-service.html
https://anupatel.in/bhavnagar-call-girls-service.html
https://anupatel.in/bhuj-call-girls-service.html
https://anupatel.in/dwarka-call-girls-service.html
https://anupatel.in/gandhinagar-call-girls-service.html
https://anupatel.in/godhra-call-girls-service.html
https://anupatel.in/jamnagar-call-girls-service.html
https://anupatel.in/kandla-call-girls-service.html
https://anupatel.in/khambhat-call-girls-service.html
https://anupatel.in/kheda-call-girls-service.html
https://anupatel.in/mahesanagoa-call-girls-service.html
https://anupatel.in/morvi-call-girls-service.html
https://anupatel.in/nadiad-call-girls-service.html
https://anupatel.in/navsari-call-girls-service.html
https://anupatel.in/palanpur-call-girls-service.html
https://anupatel.in/patan-call-girls-service.html
https://anupatel.in/porbandar-call-girls-service.html
https://anupatel.in/rajkot-call-girls-service.html
https://anupatel.in/surat-call-girls-service.html
https://anupatel.in/surendranagar-call-girls-service.html
https://anupatel.in/valsad-call-girls-service.html
https://anupatel.in/haryana-call-girls-service.html
https://anupatel.in/ambala-call-girls-service.html
https://anupatel.in/bhiwani-call-girls-service.html
https://anupatel.in/faridabad-call-girls-service.html
https://anupatel.in/firozpur-jhirka-call-girls-service.html
https://anupatel.in/hansi-call-girls-service.html
https://anupatel.in/hisar-call-girls-service.html
https://anupatel.in/jind-call-girls-service.html
https://anupatel.in/kaithal-call-girls-service.html
https://anupatel.in/karnal-call-girls-service.html
https://anupatel.in/kurukshetra-call-girls-service.html
https://anupatel.in/panipat-call-girls-service.html
https://anupatel.in/pehowa-call-girls-service.html
https://anupatel.in/rewari-call-girls-service.html
https://anupatel.in/rohtak-call-girls-service.html
https://anupatel.in/sirsa-call-girls-service.html
https://anupatel.in/sonipat-call-girls-service.html
https://anupatel.in/himachal-pradesh-call-girls-service.html
https://anupatel.in/chamba-call-girls-service.html
https://anupatel.in/dalhousie-call-girls-service.html
https://anupatel.in/dharmshala-call-girls-service.html
https://anupatel.in/hamirpur-call-girls-service.html
https://anupatel.in/kangra-call-girls-service.html
https://anupatel.in/kullu-call-girls-service.html
https://anupatel.in/mandi-call-girls-service.html
https://anupatel.in/nahan-call-girls-service.html
https://anupatel.in/shimla-call-girls-service.html
https://anupatel.in/una-call-girls-service.html
https://anupatel.in/jammu-call-girls-service.html
https://anupatel.in/kashmir-call-girls-service.html
https://anupatel.in/anantnag-call-girls-service.html
https://anupatel.in/baramula-call-girls-service.html
https://anupatel.in/doda-call-girls-service.html
https://anupatel.in/gulmarg-call-girls-service.html
https://anupatel.in/kathua-call-girls-service.html
https://anupatel.in/punch-call-girls-service.html
https://anupatel.in/rajauri-call-girls-service.html
https://anupatel.in/srinagar-call-girls-service.html
https://anupatel.in/udhampur-call-girls-service.html
https://anupatel.in/jharkhand-call-girls-service.html
https://anupatel.in/bokaro-call-girls-service.html
https://anupatel.in/chaibasa-call-girls-service.html
https://anupatel.in/deoghar-call-girls-service.html
https://anupatel.in/dhanbad-call-girls-service.html
https://anupatel.in/dumka-call-girls-service.html
https://anupatel.in/giridih-call-girls-service.html
https://anupatel.in/hazaribag-call-girls-service.html
https://anupatel.in/jamshedpur-call-girls-service.html
https://anupatel.in/jharia-call-girls-service.html
https://anupatel.in/rajmahal-call-girls-service.html
https://anupatel.in/ranchi-call-girls-service.html
https://anupatel.in/saraikela-call-girls-service.html
https://anupatel.in/karnataka-call-girls-service.html
https://anupatel.in/badami-call-girls-service.html
https://anupatel.in/ballari-call-girls-service.html
https://anupatel.in/bangalore-call-girls-service.html
https://anupatel.in/belgavi-call-girls-service.html
https://anupatel.in/bhadravati-call-girls-service.html
https://anupatel.in/bidar-call-girls-service.html
https://anupatel.in/chikkamagaluru-call-girls-service.html
https://anupatel.in/chitradurga-call-girls-service.html
https://anupatel.in/davangere-call-girls-service.html
https://anupatel.in/halebid-call-girls-service.html
https://anupatel.in/hassan-call-girls-service.html
https://anupatel.in/hubballi-dharwad-call-girls-service.html
https://anupatel.in/kalaburagi-call-girls-service.html
https://anupatel.in/kolar-call-girls-service.html
https://anupatel.in/madikeri-call-girls-service.html
https://anupatel.in/mandya-call-girls-service.html
https://anupatel.in/mangaluru-call-girls-service.html
https://anupatel.in/mysuru-call-girls-service.html
https://anupatel.in/raichur-call-girls-service.html
https://anupatel.in/shivamogga-call-girls-service.html
https://anupatel.in/shravanabelagola-call-girls-service.html
https://anupatel.in/tumkuru-call-girls-service.html
https://anupatel.in/kerala-call-girls-service.html
https://anupatel.in/alappuzha-call-girls-service.html
https://anupatel.in/badagara-call-girls-service.html
https://anupatel.in/idukki-call-girls-service.html
https://anupatel.in/kannur-call-girls-service.html
https://anupatel.in/kochi-call-girls-service.html
https://anupatel.in/kollam-call-girls-service.html
https://anupatel.in/kottayam-call-girls-service.html
https://anupatel.in/kozhikode-call-girls-service.html
https://anupatel.in/mattancheri-call-girls-service.html
https://anupatel.in/palakkad-call-girls-service.html
https://anupatel.in/thalassery-call-girls-service.html
https://anupatel.in/thiruvananthapuram-call-girls-service.html
https://anupatel.in/thrissur-call-girls-service.html
https://anupatel.in/ladakh-call-girls-service.html
https://anupatel.in/kargil-call-girls-service.html
https://anupatel.in/leh-call-girls-service.html
https://anupatel.in/madhya-pradesh-call-girls-service.html
https://anupatel.in/balaghat-call-girls-service.html
https://anupatel.in/barwani-call-girls-service.html
https://anupatel.in/betul-call-girls-service.html
https://anupatel.in/bharhut-call-girls-service.html
https://anupatel.in/bhind-call-girls-service.html
https://anupatel.in/bhojpur-call-girls-service.html
https://anupatel.in/bhopal-call-girls-service.html
https://anupatel.in/burhanpur-call-girls-service.html
https://anupatel.in/chhatarpur-call-girls-service.html
https://anupatel.in/chhindwara-call-girls-service.html
https://anupatel.in/damoh-call-girls-service.html
https://anupatel.in/datia-call-girls-service.html
https://anupatel.in/dewas-call-girls-service.html
https://anupatel.in/dhar-call-girls-service.html
https://anupatel.in/guna-call-girls-service.html
https://anupatel.in/gwalior-call-girls-service.html
https://anupatel.in/hoshangabad-call-girls-service.html
https://anupatel.in/indore-call-girls-service.html
https://anupatel.in/itarsi-call-girls-service.html
https://anupatel.in/jabalpur-call-girls-service.html
https://anupatel.in/jhabua-call-girls-service.html
https://anupatel.in/khajuraho-call-girls-service.html
https://anupatel.in/khandwa-call-girls-service.html
https://anupatel.in/khargon-call-girls-service.html
https://anupatel.in/maheshwar-call-girls-service.html
https://anupatel.in/mandla-call-girls-service.html
https://anupatel.in/mandsaur-call-girls-service.html
https://anupatel.in/mhow-call-girls-service.html
https://anupatel.in/morena-call-girls-service.html
https://anupatel.in/murwara-call-girls-service.html
https://anupatel.in/narsimhapur-call-girls-service.html
https://anupatel.in/narsinghgarh-call-girls-service.html
https://anupatel.in/narwar-call-girls-service.html
https://anupatel.in/neemuch-call-girls-service.html
https://anupatel.in/nowgong-call-girls-service.html
https://anupatel.in/orchha-call-girls-service.html
https://anupatel.in/panna-call-girls-service.html
https://anupatel.in/raisen-call-girls-service.html
https://anupatel.in/rajgarh-call-girls-service.html
https://anupatel.in/ratlam-call-girls-service.html
https://anupatel.in/rewa-call-girls-service.html
https://anupatel.in/sagar-call-girls-service.html
https://anupatel.in/sarangpur-call-girls-service.html
https://anupatel.in/satna-call-girls-service.html
https://anupatel.in/sehore-call-girls-service.html
https://anupatel.in/seoni-call-girls-service.html
https://anupatel.in/shahdol-call-girls-service.html
https://anupatel.in/shajapur-call-girls-service.html
https://anupatel.in/sheopur-call-girls-service.html
https://anupatel.in/shivpuri-call-girls-service.html
https://anupatel.in/ujjain-call-girls-service.html
https://anupatel.in/vidisha-call-girls-service.html
https://anupatel.in/maharashtra-call-girls-service.html
https://anupatel.in/ahmadnagar-call-girls-service.html
https://anupatel.in/akola-call-girls-service.html
https://anupatel.in/amravati-call-girls-service.html
https://anupatel.in/aurangabad-call-girls-service.html
https://anupatel.in/bhandara-call-girls-service.html
https://anupatel.in/bhusawal-call-girls-service.html
https://anupatel.in/bid-call-girls-service.html
https://anupatel.in/buldana-call-girls-service.html
https://anupatel.in/chandrapur-call-girls-service.html
https://anupatel.in/daulatabad-call-girls-service.html
https://anupatel.in/dhule-call-girls-service.html
https://anupatel.in/jalgaon-call-girls-service.html
https://anupatel.in/kalyan-call-girls-service.html
https://anupatel.in/karli-call-girls-service.html
https://anupatel.in/kolhapur-call-girls-service.html
https://anupatel.in/mahabaleshwar-call-girls-service.html
https://anupatel.in/malegaon-call-girls-service.html
https://anupatel.in/matheran-call-girls-service.html
https://anupatel.in/mumbai-call-girls-service.html
https://anupatel.in/nagpur-call-girls-service.html
https://anupatel.in/nanded-call-girls-service.html
https://anupatel.in/nashik-call-girls-service.html
https://anupatel.in/osmanabad-call-girls-service.html
https://anupatel.in/pandharpur-call-girls-service.html
https://anupatel.in/parbhani-call-girls-service.html
https://anupatel.in/pune-call-girls-service.html
https://anupatel.in/ratnagiri-call-girls-service.html
https://anupatel.in/sangli-call-girls-service.html
https://anupatel.in/satara-call-girls-service.html
https://anupatel.in/sevagram-call-girls-service.html
https://anupatel.in/solapur-call-girls-service.html
https://anupatel.in/thane-call-girls-service.html
https://anupatel.in/ulhasnagar-call-girls-service.html
https://anupatel.in/vasai-virar-call-girls-service.html
https://anupatel.in/wardha-call-girls-service.html
https://anupatel.in/yavatmal-call-girls-service.html
https://anupatel.in/manipur-call-girls-service.html
https://anupatel.in/imphal-call-girls-service.html
https://anupatel.in/meghalaya-call-girls-service.html
https://anupatel.in/cherrapunji-call-girls-service.html
https://anupatel.in/mizoram-call-girls-service.html
https://anupatel.in/aizawl-call-girls-service.html
https://anupatel.in/lunglei-call-girls-service.html
https://anupatel.in/nagaland-call-girls-service.html
https://anupatel.in/kohima-call-girls-service.html
https://anupatel.in/mon-call-girls-service.html
https://anupatel.in/phek-call-girls-service.html
https://anupatel.in/wokha-call-girls-service.html
https://anupatel.in/zunheboto-call-girls-service.html
https://anupatel.in/odisha-call-girls-service.html
https://anupatel.in/balangir-call-girls-service.html
https://anupatel.in/baleshwar-call-girls-service.html
https://anupatel.in/baripada-call-girls-service.html
https://anupatel.in/bhubaneshwar-call-girls-service.html
https://anupatel.in/brahmapur-call-girls-service.html
https://anupatel.in/cuttack-call-girls-service.html
https://anupatel.in/dhenkanal-call-girls-service.html
https://anupatel.in/keonjhar-call-girls-service.html
https://anupatel.in/konark-call-girls-service.html
https://anupatel.in/koraput-call-girls-service.html
https://anupatel.in/paradip-call-girls-service.html
https://anupatel.in/phulabani-call-girls-service.html
https://anupatel.in/puri-call-girls-service.html
https://anupatel.in/sambalpur-call-girls-service.html
https://anupatel.in/udayagiri-call-girls-service.html
https://anupatel.in/puducherry-call-girls-service.html
https://anupatel.in/karaikal-call-girls-service.html
https://anupatel.in/mahe-call-girls-service.html
https://anupatel.in/yanam-call-girls-service.html
https://anupatel.in/punjab-call-girls-service.html
https://anupatel.in/amritsar-call-girls-service.html
https://anupatel.in/batala-call-girls-service.html
https://anupatel.in/faridkot-call-girls-service.html
https://anupatel.in/firozpur-call-girls-service.html
https://anupatel.in/gurdaspur-call-girls-service.html
https://anupatel.in/hoshiarpur-call-girls-service.html
https://anupatel.in/jalandhar-call-girls-service.html
https://anupatel.in/kapurthala-call-girls-service.html
https://anupatel.in/ludhiana-call-girls-service.html
https://anupatel.in/nabha-call-girls-service.html
https://anupatel.in/patiala-call-girls-service.html
https://anupatel.in/rupnagar-call-girls-service.html
https://anupatel.in/sangrur-call-girls-service.html
https://anupatel.in/rajasthan-call-girls-service.html
https://anupatel.in/ajmer-call-girls-service.html
https://anupatel.in/alwar-call-girls-service.html
https://anupatel.in/amer-call-girls-service.html
https://anupatel.in/barmer-call-girls-service.html
https://anupatel.in/beawar-call-girls-service.html
https://anupatel.in/bharatpur-call-girls-service.html
https://anupatel.in/bhilwara-call-girls-service.html
https://anupatel.in/bikaner-call-girls-service.html
https://anupatel.in/bundi-call-girls-service.html
https://anupatel.in/chittaurgarh-call-girls-service.html
https://anupatel.in/churu-call-girls-service.html
https://anupatel.in/dhaulpur-call-girls-service.html
https://anupatel.in/dungarpur-call-girls-service.html
https://anupatel.in/ganganagar-call-girls-service.html
https://anupatel.in/jaisalmer-call-girls-service.html
https://anupatel.in/jalor-call-girls-service.html
https://anupatel.in/jhalawar-call-girls-service.html
https://anupatel.in/jhunjhunu-call-girls-service.html
https://anupatel.in/jodhpur-call-girls-service.html
https://anupatel.in/kishangarh-call-girls-service.html
https://anupatel.in/kota-call-girls-service.html
https://anupatel.in/nagaur-call-girls-service.html
https://anupatel.in/nathdwara-call-girls-service.html
https://anupatel.in/pali-call-girls-service.html
https://anupatel.in/phalodi-call-girls-service.html
https://anupatel.in/pushkar-call-girls-service.html
https://anupatel.in/sawai-madhopur-call-girls-service.html
https://anupatel.in/shahpura-call-girls-service.html
https://anupatel.in/sikar-call-girls-service.html
https://anupatel.in/sirohi-call-girls-service.html
https://anupatel.in/tonk-call-girls-service.html
https://anupatel.in/udaipur-call-girls-service.html
https://anupatel.in/sikkim-call-girls-service.html
https://anupatel.in/gangtok-call-girls-service.html
https://anupatel.in/gyalsing-call-girls-service.html
https://anupatel.in/lachung-call-girls-service.html
https://anupatel.in/mangan-call-girls-service.html
https://anupatel.in/tamil-nadu-call-girls-service.html
https://anupatel.in/arcot-call-girls-service.html
https://anupatel.in/chengalpattu-call-girls-service.html
https://anupatel.in/chennai-call-girls-service.html
https://anupatel.in/chidambaram-call-girls-service.html
https://anupatel.in/coimbatore-call-girls-service.html
https://anupatel.in/cuddalore-call-girls-service.html
https://anupatel.in/dharmapuri-call-girls-service.html
https://anupatel.in/dindigul-call-girls-service.html
https://anupatel.in/erode-call-girls-service.html
https://anupatel.in/kanchipuram-call-girls-service.html
https://anupatel.in/kanniyakumari-call-girls-service.html
https://anupatel.in/kodaikanal-call-girls-service.html
https://anupatel.in/kumbakonam-call-girls-service.html
https://anupatel.in/madurai-call-girls-service.html
https://anupatel.in/mamallapuram-call-girls-service.html
https://anupatel.in/nagappattinam-call-girls-service.html
https://anupatel.in/nagercoil-call-girls-service.html
https://anupatel.in/palayankottai-call-girls-service.html
https://anupatel.in/pudukkottai-call-girls-service.html
https://anupatel.in/rajapalaiyam-call-girls-service.html
https://anupatel.in/ramanathapuram-call-girls-service.html
https://anupatel.in/salem-call-girls-service.html
https://anupatel.in/thanjavur-call-girls-service.html
https://anupatel.in/tiruchchirappalli-call-girls-service.html
https://anupatel.in/tirunelveli-call-girls-service.html
https://anupatel.in/tiruppur-call-girls-service.html
https://anupatel.in/tuticorin-call-girls-service.html
https://anupatel.in/udhagamandalam-call-girls-service.html
https://anupatel.in/vellore-call-girls-service.html
https://anupatel.in/telangana-call-girls-service.html
https://anupatel.in/hyderabad-call-girls-service.html
https://anupatel.in/karimnagar-call-girls-service.html
https://anupatel.in/khammam-call-girls-service.html
https://anupatel.in/mahbubnagar-call-girls-service.html
https://anupatel.in/nizamabad-call-girls-service.html
https://anupatel.in/sangareddi-call-girls-service.html
https://anupatel.in/warangal-call-girls-service.html
https://anupatel.in/tripura-call-girls-service.html
https://anupatel.in/agartala-call-girls-service.html
https://anupatel.in/uttar-pradesh-call-girls-service.html
https://anupatel.in/agra-call-girls-service.html
https://anupatel.in/aligarh-call-girls-service.html
https://anupatel.in/amroha-call-girls-service.html
https://anupatel.in/azamgarh-call-girls-service.html
https://anupatel.in/bahraich-call-girls-service.html
https://anupatel.in/ballia-call-girls-service.html
https://anupatel.in/banda-call-girls-service.html
https://anupatel.in/bara-banki-call-girls-service.html
https://anupatel.in/bareilly-call-girls-service.html
https://anupatel.in/basti-call-girls-service.html
https://anupatel.in/bijnor-call-girls-service.html
https://anupatel.in/bithur-call-girls-service.html
https://anupatel.in/budaun-call-girls-service.html
https://anupatel.in/bulandshahr-call-girls-service.html
https://anupatel.in/deoria-call-girls-service.html
https://anupatel.in/etah-call-girls-service.html
https://anupatel.in/etawah-call-girls-service.html
https://anupatel.in/faizabad-call-girls-service.html
https://anupatel.in/farrukhabad-call-girls-service.html
https://anupatel.in/fatehpur-call-girls-service.html
https://anupatel.in/fatehpur-sikri-call-girls-service.html
https://anupatel.in/ghaziabad-call-girls-service.html
https://anupatel.in/ghazipur-call-girls-service.html
https://anupatel.in/gonda-call-girls-service.html
https://anupatel.in/gorakhpur-call-girls-service.html
https://anupatel.in/hardoi-call-girls-service.html
https://anupatel.in/hathras-call-girls-service.html
https://anupatel.in/jalaun-call-girls-service.html
https://anupatel.in/jaunpur-call-girls-service.html
https://anupatel.in/jhansi-call-girls-service.html
https://anupatel.in/kannauj-call-girls-service.html
https://anupatel.in/kanpur-call-girls-service.html
https://anupatel.in/lakhimpur-call-girls-service.html
https://anupatel.in/lalitpur-call-girls-service.html
https://anupatel.in/lucknow-call-girls-service.html
https://anupatel.in/mainpuri-call-girls-service.html
https://anupatel.in/mathura-call-girls-service.html
https://anupatel.in/meerut-call-girls-service.html
https://anupatel.in/mirzapur-call-girls-service.html
https://anupatel.in/moradabad-call-girls-service.html
https://anupatel.in/muzaffarnagar-call-girls-service.html
https://anupatel.in/partapgarh-call-girls-service.html
https://anupatel.in/pilibhit-call-girls-service.html
https://anupatel.in/prayagraj-call-girls-service.html
https://anupatel.in/rae-bareli-call-girls-service.html
https://anupatel.in/rampur-call-girls-service.html
https://anupatel.in/saharanpur-call-girls-service.html
https://anupatel.in/sambhal-call-girls-service.html
https://anupatel.in/shahjahanpur-call-girls-service.html
https://anupatel.in/sitapur-call-girls-service.html
https://anupatel.in/sultanpur-call-girls-service.html
https://anupatel.in/tehri-call-girls-service.html
https://anupatel.in/varanasi-call-girls-service.html
https://anupatel.in/uttarakhand-call-girls-service.html
https://anupatel.in/haridwar-call-girls-service.html
https://anupatel.in/mussoorie-call-girls-service.html
https://anupatel.in/nainital-call-girls-service.html
https://anupatel.in/pithoragarh-call-girls-service.html
https://anupatel.in/west-bengal-call-girls-service.html
https://anupatel.in/alipore-call-girls-service.html
https://anupatel.in/alipur-duar-call-girls-service.html
https://anupatel.in/asansol-call-girls-service.html
https://anupatel.in/baharampur-call-girls-service.html
https://anupatel.in/bally-call-girls-service.html
https://anupatel.in/balurghat-call-girls-service.html
https://anupatel.in/bankura-call-girls-service.html
https://anupatel.in/baranagar-call-girls-service.html
https://anupatel.in/barasat-call-girls-service.html
https://anupatel.in/barrackpore-call-girls-service.html
https://anupatel.in/basirhat-call-girls-service.html
https://anupatel.in/bhatpara-call-girls-service.html
https://anupatel.in/bishnupur-call-girls-service.html
https://anupatel.in/budge-budge-call-girls-service.html
https://anupatel.in/burdwan-call-girls-service.html
https://anupatel.in/chandernagore-call-girls-service.html
https://anupatel.in/darjiling-call-girls-service.html
https://anupatel.in/diamond-harbour-call-girls-service.html
https://anupatel.in/dum-dum-call-girls-service.html
https://anupatel.in/halisahar-call-girls-service.html
https://anupatel.in/haora-call-girls-service.html
https://anupatel.in/hugli-call-girls-service.html
https://anupatel.in/ingraj-bazar-call-girls-service.html
https://anupatel.in/jalpaiguri-call-girls-service.html
https://anupatel.in/kalimpong-call-girls-service.html
https://anupatel.in/kamarhati-call-girls-service.html
https://anupatel.in/kanchrapara-call-girls-service.html
https://anupatel.in/kharagpur-call-girls-service.html
https://anupatel.in/koch-bihar-call-girls-service.html
https://anupatel.in/kolkata-call-girls-service.html
https://anupatel.in/krishnanagar-call-girls-service.html
https://anupatel.in/malda-call-girls-service.html
https://anupatel.in/midnapore-call-girls-service.html
https://anupatel.in/murshidabad-call-girls-service.html
https://anupatel.in/navadwip-call-girls-service.html
https://anupatel.in/palashi-call-girls-service.html
https://anupatel.in/panihati-call-girls-service.html
https://anupatel.in/purulia-call-girls-service.html
https://anupatel.in/raiganj-call-girls-service.html
https://anupatel.in/santipur-call-girls-service.html
https://anupatel.in/shantiniketan-call-girls-service.html
https://anupatel.in/shrirampur-call-girls-service.html
https://anupatel.in/siliguri-call-girls-service.html
https://anupatel.in/siuri-call-girls-service.html
https://anupatel.in/tamluk-call-girls-service.html
https://anupatel.in/titagarh-call-girls-service.html
=================================================https://beautygirl.co.in
https://beautygirl.co.in/
https://beautygirl.co.in/index.html
https://beautygirl.co.in/about.html
https://beautygirl.co.in/call-girls-in-near-ibis-hotel.html
https://beautygirl.co.in/escorts-in-sector-9.html
https://beautygirl.co.in/female-escorts-sector-4.html
https://beautygirl.co.in/independent-escorts-sector-7.html
https://beautygirl.co.in/model-escorts-sector-17.html
https://beautygirl.co.in/prostitute-girls-sector-11.html
https://beautygirl.co.in/riya-independent-escort.html
https://beautygirl.co.in/gallery.html
https://beautygirl.co.in/rates.html
https://beautygirl.co.in/contact.html
https://beautygirl.co.in/bhiwadi-escorts-service.html
https://beautygirl.co.in/escorts-in-sector-13-call-girls.html
https://beautygirl.co.in/independent-sector-8-escorts.html
https://beautygirl.co.in/call-girls-near-crowne-plaza-gurugram.html
https://beautygirl.co.in/call-girls-near-ramada-by-wyndham-gurgaon-central.html
https://beautygirl.co.in/call-girls-sector-2.html
https://beautygirl.co.in/call-girls-sector-14-escorts.html
https://beautygirl.co.in/call-girls-service-country-inn-&-suites-by-radisson.html
https://beautygirl.co.in/call-girls-service-near-the-bristol-hotel-escorts.html
https://beautygirl.co.in/call-girls-service-sector-6.html
https://beautygirl.co.in/DLF-cyber-city-escorts.html
https://beautygirl.co.in/escorts-in-sector-3-independent-call-girls.html
https://beautygirl.co.in/escorts-near-double-tree-by-hilton-hotel.html
https://beautygirl.co.in/escorts-near-hotel-le-meridien.html
https://beautygirl.co.in/escorts-near-lemon-tree.html
https://beautygirl.co.in/escorts-service-in-sector-10.html
https://beautygirl.co.in/independent-girls-sector-1.html
https://beautygirl.co.in/prostitute-escorts-service-sector-12.html
https://beautygirl.co.in/sector-5-call-girls-services.html
https://beautygirl.co.in/sector-15-escorts.html
https://beautygirl.co.in/sector-16-call-girls.html
https://beautygirl.co.in/sector-18-call-girls-number.html
https://beautygirl.co.in/sector-19-call-girls-services.html
https://beautygirl.co.in/sector-20-escorts-girls.html
https://beautygirl.co.in/taj-city-centre-gurugram.html
======================================https://www.callgirlaerocity.com
https://www.callgirlaerocity.com/
https://www.callgirlaerocity.com/gallery
https://www.callgirlaerocity.com/service
https://www.callgirlaerocity.com/noida-escorts
https://www.callgirlaerocity.com/manesar-escorts
https://www.callgirlaerocity.com/gurugram-escorts
https://www.callgirlaerocity.com/price.php
https://www.callgirlaerocity.com/about
https://www.callgirlaerocity.com/contact
https://www.callgirlaerocity.com/contact.php
https://www.callgirlaerocity.com/Smitima-Sharma.php
https://www.callgirlaerocity.com/Ranjana-Chaudhary.php
https://www.callgirlaerocity.com/Ranju-Mishra.php
https://www.callgirlaerocity.com/Kiran-Pandya.php
https://www.callgirlaerocity.com/Anchal-Singh.php
https://www.callgirlaerocity.com/Shilpi-Shahani.php
https://www.callgirlaerocity.com/Shikha-Pandya.php
https://www.callgirlaerocity.com/Khasbu-Sharma.php
https://www.callgirlaerocity.com/Mona-Maddheshiya.php
https://www.callgirlaerocity.com/Meena-Shrivastawa.php
https://www.callgirlaerocity.com/Kriti-Shinganiya.php
https://www.callgirlaerocity.com/Reeta-Chaudhary.php
=========================https://callgirlingurugram.com
https://callgirlingurugram.com/
https://callgirlingurugram.com/escorts-service-in-gurugram-sector-29.html
https://callgirlingurugram.com/dwarka-call-girls.html
https://callgirlingurugram.com/private-girl.html
https://callgirlingurugram.com/adult-room.html
https://callgirlingurugram.com/callgirl-phone-number.html
https://callgirlingurugram.com/gurugram-sector-15-call-girls-escorts.html
https://callgirlingurugram.com/sushant-lok-escorts.html
https://callgirlingurugram.com/delhi-airport-area.html
https://callgirlingurugram.com/indirapuram-call-girls-with-photo-with-mobile-number.html
https://callgirlingurugram.com/call-girl-huda-city-centre.html
https://callgirlingurugram.com/dlf-cyber-city.html
https://callgirlingurugram.com/golf-course-road.html
https://callgirlingurugram.com/imt-manesar.html
https://callgirlingurugram.com/noida-sector-15.html
https://callgirlingurugram.com/bhiwadi.html
https://callgirlingurugram.com/haryana.html
https://callgirlingurugram.com/aerocity-lovemaking-call-girls.html
https://callgirlingurugram.com/bikini-call-girls-near-oberoi-hotel.html
https://callgirlingurugram.com/bold-call-girls-in-sector-86.html
https://callgirlingurugram.com/call-girls-sector-88-gurugram.html
https://callgirlingurugram.com/charming-escorts-girls-in-sector-85.html
https://callgirlingurugram.com/divas-escorts-in-sector-89.html
https://callgirlingurugram.com/foreigner-escorts-the-leela-ambience-hotel.html
https://callgirlingurugram.com/foreplay-call-girls-in-sector-90.html
https://callgirlingurugram.com/golden-call-girls-in-sector-81.html
https://callgirlingurugram.com/hardcore-escorts-service-neemrana.html
https://callgirlingurugram.com/luxury-hotel-escorts-in-sector-82.html
https://callgirlingurugram.com/one-night-stand-with-sector-83-escorts.html
https://callgirlingurugram.com/sector-87-escorts-5-star-service.html
https://callgirlingurugram.com/sizzling-call-girls-in-sector-84.html
https://callgirlingurugram.com/verified-call-girls-in-mahipalpur.html
https://callgirlingurugram.com/elite-girls.html
https://callgirlingurugram.com/north-indian.html
https://callgirlingurugram.com/russian-girl.html
https://callgirlingurugram.com/newly-married.html
https://callgirlingurugram.com/erotic-massage.html
https://callgirlingurugram.com/party-girls.html
https://callgirlingurugram.com/mallu-girls.html
https://callgirlingurugram.com/girlfriend-experience.html
https://callgirlingurugram.com/transsexual.html
https://callgirlingurugram.com/women-for-women.html
==============================================https://callgirlinnoida.com
https://callgirlinnoida.com/
https://callgirlinnoida.com/about.html
https://callgirlinnoida.com/connaught-place-escorts.html
https://callgirlinnoida.com/independent-lucknow-escorts.html
https://callgirlinnoida.com/kaushambi-housewife-escorts.html
https://callgirlinnoida.com/russian-escorts-noida.html
https://callgirlinnoida.com/call-girls-in-indirapuram.html
https://callgirlinnoida.com/independent-escort-girl.html
https://callgirlinnoida.com/cheap-escorts-mahipalpur.html
https://callgirlinnoida.com/noida-escort-rates.html
https://callgirlinnoida.com/noida-independent-girls-portfolio.html
https://callgirlinnoida.com/call-girl-on-whatsapp-number-in-noida.html
https://callgirlinnoida.com/gurugram-escorts.html
https://callgirlinnoida.com/noida-sector-62-call-girls.html
===============================================================================callgirlsbooking.in
https://callgirlsbooking.in/
https://callgirlsbooking.in/about-gurugram-escorts.html
https://callgirlsbooking.in/college-manesar-call-girls.html
https://callgirlsbooking.in/elite-noida-girls.html
https://callgirlsbooking.in/premium-imt-manesar-girls.html
https://callgirlsbooking.in/high-profile-bhiwadi-girls.html
https://callgirlsbooking.in/independent-faridabad-girls.html
https://callgirlsbooking.in/vip-escorts-gurgaon-escort.html
https://callgirlsbooking.in/dating-girl-sector-80.html
https://callgirlsbooking.in/hardcore-gurugram-Call-Girls.html
https://callgirlsbooking.in/private-call-girls-dlf-city.html
https://callgirlsbooking.in/luxury-hotels-escorts-golf-course-road.html
https://callgirlsbooking.in/busty-call-girls-in-aerocity.html
https://callgirlsbooking.in/housewife-escort.html
https://callgirlsbooking.in/model-escorts-services.html
https://callgirlsbooking.in/busty-girls.html
https://callgirlsbooking.in/call-girls-rates.html
https://callgirlsbooking.in/contact-us.html
https://callgirlsbooking.in/big-tits-call-girls-in-sector-75.html
https://callgirlsbooking.in/blonde-call-girls-sector-71.html
https://callgirlsbooking.in/cheap-escorts-service-paharganj.html
https://callgirlsbooking.in/curvy-figure-girls-in-sector-72.html
https://callgirlsbooking.in/dating-call-girls-hauz-khas.html
https://callgirlsbooking.in/hina-sexy-girl-in-sector-78.html
https://callgirlsbooking.in/juicy-escorts-service-sector-79.html
https://callgirlsbooking.in/body-massage-in-gurugram.html
https://callgirlsbooking.in/blonde-call-girls-in-goa.html
https://callgirlsbooking.in/sushantlok-vip-call-girls.html
https://callgirlsbooking.in/mahipalpur-russian-call-girls.html
https://callgirlsbooking.in/call-girls-in-ardee-city-gurugram.html
https://callgirlsbooking.in/badshahpur-call-girls.html
https://callgirlsbooking.in/call-girls-in-bawal.html
https://callgirlsbooking.in/air-hostess-escort-services.html
https://callgirlsbooking.in/model-escort-services.html
https://callgirlsbooking.in/call-girl-whatsapp-number.html
https://callgirlsbooking.in/juicy-sector-29-call-girls.html
https://callgirlsbooking.in/hardcore-call-girls-sector-54.html
https://callgirlsbooking.in/sector-36-independent-call-girls.html
https://callgirlsbooking.in/russian-escort-services-in-hyderabad.html
https://callgirlsbooking.in/call-girls-in-sector-55.html
https://callgirlsbooking.in/beauty-call-girl-sector-50.html
https://callgirlsbooking.in/best-female-escorts-sector-28.html
https://callgirlsbooking.in/female-escorts-sector-43.html
https://callgirlsbooking.in/sector-14-call-girls.html
https://callgirlsbooking.in/sensual-vip-escort-girl-sector-32.html
https://callgirlsbooking.in/sexy-call-girls-sector-45.html
https://callgirlsbooking.in/outdoor-call-girls-in-sector-67.html
https://callgirlsbooking.in/pink-lips-call-girls-sector-12.html
https://callgirlsbooking.in/call-girls-in-gurugram-sector-33.html
https://callgirlsbooking.in/call-girls-in-sector-40-gurugram.html
https://callgirlsbooking.in/housewife-escort-services.html
https://callgirlsbooking.in/call-girls-sector-35-gurugram.html
https://callgirlsbooking.in/cheap-escort-girls.html
https://callgirlsbooking.in/monika-model-escorts-services.html
https://callgirlsbooking.in/escort-girl-services-sector-39-gurugram.html
https://callgirlsbooking.in/escorts-service-in-sector-36.html
https://callgirlsbooking.in/gurugram-call-girls-rates.html
https://callgirlsbooking.in/gurugram-call-girls-sector-34.html
https://callgirlsbooking.in/gurugram-escort-services-sector-15.html
https://callgirlsbooking.in/gurugram-escort-services-sector-16.html
https://callgirlsbooking.in/gurugram-escort-services-sector-17.html
https://callgirlsbooking.in/gurugram-escort-services-sector-18.html
https://callgirlsbooking.in/gurugram-escort-services-sector-19.html
https://callgirlsbooking.in/gurugram-escort-services-sector-20.html
https://callgirlsbooking.in/gurugram-escort-services-sector-21.html
https://callgirlsbooking.in/gurugram-escort-services-sector-22.html
https://callgirlsbooking.in/gurugram-escort-services-sector-23.html
https://callgirlsbooking.in/gurugram-escort-services-sector-24.html
https://callgirlsbooking.in/gurugram-escort-services-sector-25.html
https://callgirlsbooking.in/gurugram-escort-services-sector-26.html
https://callgirlsbooking.in/gurugram-escort-services-sector-27.html
https://callgirlsbooking.in/gurugram-escort-services-sector-28.html
https://callgirlsbooking.in/gurugram-escort-services-sector-29.html
https://callgirlsbooking.in/gurugram-escort-services-sector-30.html
https://callgirlsbooking.in/gurugram-escort-services-sector-31.html
https://callgirlsbooking.in/gurugram-escort-services-sector-32.html
https://callgirlsbooking.in/gurugram-escort-services-sector-37.html
https://callgirlsbooking.in/gurugram-escort-services-sector-38.html
https://callgirlsbooking.in/gurugram-phase-I-escort-services.html
https://callgirlsbooking.in/gurugram-phase-II-escort-services.html
https://callgirlsbooking.in/gurugram-phase-III-escort-services.html
https://callgirlsbooking.in/gurugram-phase-IV-escort-services.html
https://callgirlsbooking.in/gurugram-phase-V-escort-services.html
https://callgirlsbooking.in/high-class-escort-services.html
https://callgirlsbooking.in/airhostess-escort-services.html
========================================https://callgirlsfinder.co.in/
https://callgirlsfinder.co.in/
https://callgirlsfinder.co.in/about.html
https://callgirlsfinder.co.in/Services.html
https://callgirlsfinder.co.in/Gallery.html
https://callgirlsfinder.co.in/Contact.html
https://callgirlsfinder.co.in/Agra.html
https://callgirlsfinder.co.in/Ahmedabad.html
https://callgirlsfinder.co.in/Bangkok.html
https://callgirlsfinder.co.in/Bangladesh.html
https://callgirlsfinder.co.in/Bhiwadi-call-girls.html
https://callgirlsfinder.co.in/Bhiwadi-female-escorts.html
https://callgirlsfinder.co.in/Bilaspur.html
https://callgirlsfinder.co.in/Chandigarh.html
https://callgirlsfinder.co.in/Delhi.html
https://callgirlsfinder.co.in/DLF%20Phase%202.html
https://callgirlsfinder.co.in/DLF.html
https://callgirlsfinder.co.in/female-escorts-gurugram.html
https://callgirlsfinder.co.in/Ghaziabad.html
https://callgirlsfinder.co.in/Gurgaon.html
https://callgirlsfinder.co.in/Gurugram.html
https://callgirlsfinder.co.in/IMT%20Manesar.html
https://callgirlsfinder.co.in/independent-escorts-in-aerocity.html
https://callgirlsfinder.co.in/Jaipur.html
https://callgirlsfinder.co.in/Jaipur-call-girls.html
https://callgirlsfinder.co.in/Jaipur-female-escort.html
https://callgirlsfinder.co.in/Kolkata.html
https://callgirlsfinder.co.in/Mahipalpur.html
https://callgirlsfinder.co.in/Manali.html
https://callgirlsfinder.co.in/Mumbai.html
https://callgirlsfinder.co.in/Nainital.html
https://callgirlsfinder.co.in/Noida.html
https://callgirlsfinder.co.in/Palam%20Vihar.html
https://callgirlsfinder.co.in/Prostitute-Girls-Gurugram.html
https://callgirlsfinder.co.in/Rajasthan.html
https://callgirlsfinder.co.in/Sector%2029.html
https://callgirlsfinder.co.in/Surat.html
https://callgirlsfinder.co.in/sushant-lok-phase-1-call-girls.html
https://callgirlsfinder.co.in/goa-fantasy-escorts.html
https://callgirlsfinder.co.in/neemrana-call-girls.html
https://callgirlsfinder.co.in/girls-in-lucknow.html
https://callgirlsfinder.co.in/call-girl-rishikesh.html
https://callgirlsfinder.co.in/indore-escorts.html
https://callgirlsfinder.co.in/sexy-guwahati-girls.html
https://callgirlsfinder.co.in/model-ranchi-escorts.html
https://callgirlsfinder.co.in/girls-in-pune.html
https://callgirlsfinder.co.in/hyderabad-escorts.html
https://callgirlsfinder.co.in/Rates.html
==================================================https://callgirlshub.com
https://callgirlshub.com/
https://callgirlshub.com/index.html
https://callgirlshub.com/college-girls-bilaspur.html
https://callgirlshub.com/palam-vihar-call-girls-with-real-photo.html
https://callgirlshub.com/prostitutes-escorts-gurugram.html
https://callgirlshub.com/housewife-escorts-DLF-phase-2.html
https://callgirlshub.com/russian-escorts-gurugram.html
https://callgirlshub.com/independent-escorts-gwal-pahari.html
https://callgirlshub.com/busty-escorts-ardee-city.html
https://callgirlshub.com/young-call-girls-sector-54.html
https://callgirlshub.com/cheap-call-girls-in-sushant-lok.html
https://callgirlshub.com/gurugram-call-girls-number.html
https://callgirlshub.com/gurugram-call-girls.html
https://callgirlshub.com/mumbai-call-girls.html
https://callgirlshub.com/call-girls-service-golf-course-road.html
https://callgirlshub.com/call-girls-in-bhiwadi-escorts.html
https://callgirlshub.com/call-girls-in-neemrana-escorts.html
https://callgirlshub.com/aashi-escorts.html
https://callgirlshub.com/call-girl-manesar-escorts.html
https://callgirlshub.com/mahi-sector-29-escorts-gurugram.html
https://callgirlshub.com/sneha-gupta.html
https://callgirlshub.com/suman-negi.html
https://callgirlshub.com/housewife-escorts-manesar.html
========================================https://www.callgirlsinbhiwadi.com
https://www.callgirlsinbhiwadi.com/
https://www.callgirlsinbhiwadi.com/gallery
https://www.callgirlsinbhiwadi.com/service
https://www.callgirlsinbhiwadi.com/noida-escorts
https://www.callgirlsinbhiwadi.com/manesar-escorts
https://www.callgirlsinbhiwadi.com/gurugram-escorts
https://www.callgirlsinbhiwadi.com/rewari-escorts
https://www.callgirlsinbhiwadi.com/faridabad-call-girls
https://www.callgirlsinbhiwadi.com/noida-sector-10-call-girls-escorts
https://www.callgirlsinbhiwadi.com/rate
https://www.callgirlsinbhiwadi.com/about-us
https://www.callgirlsinbhiwadi.com/contact.php
https://www.callgirlsinbhiwadi.com/neha-sharma
https://www.callgirlsinbhiwadi.com/ankita-goyal
https://www.callgirlsinbhiwadi.com/kitu-sharma
https://www.callgirlsinbhiwadi.com/neha-gulati
https://www.callgirlsinbhiwadi.com/priya-saxena
https://www.callgirlsinbhiwadi.com/radhika-choudhary
https://www.callgirlsinbhiwadi.com/reeya-sharma
https://www.callgirlsinbhiwadi.com/shweta-kaur
https://www.callgirlsinbhiwadi.com/sonam-sinha
https://www.callgirlsinbhiwadi.com/sunita-verma
https://www.callgirlsinbhiwadi.com/ankita-singh
https://www.callgirlsinbhiwadi.com/suhani-kapoor
https://www.callgirlsinbhiwadi.com/gurugram-escorts.php
https://www.callgirlsinbhiwadi.com/noida-sector-10-call-girls-escorts.php
https://www.callgirlsinbhiwadi.com/404/
https://www.callgirlsinbhiwadi.com/faridabad-call-girls.php
===================https://www.callgirlsinmanesar.com
https://www.callgirlsinmanesar.com/
https://www.callgirlsinmanesar.com/about.php
https://www.callgirlsinmanesar.com/escort-girl-profile.php
https://www.callgirlsinmanesar.com/contact-me
https://www.callgirlsinmanesar.com/escort-girl-profile
https://www.callgirlsinmanesar.com/bhiwadi-escorts
https://www.callgirlsinmanesar.com/divya-escorts
https://www.callgirlsinmanesar.com/gurugram-escorts
https://www.callgirlsinmanesar.com/kavita-escorts
https://www.callgirlsinmanesar.com/kriti-escorts
https://www.callgirlsinmanesar.com/madhu-escorts
https://www.callgirlsinmanesar.com/neelam-escorts
https://www.callgirlsinmanesar.com/noida-escorts
https://www.callgirlsinmanesar.com/reshma-escorts
https://www.callgirlsinmanesar.com/ruchi-escorts
https://www.callgirlsinmanesar.com/smriti-aerocity-escorts
https://www.callgirlsinmanesar.com/sonia-escorts
https://www.callgirlsinmanesar.com/suman-escorts
https://www.callgirlsinmanesar.com/mahipalpur-busty-escorts
https://www.callgirlsinmanesar.com/delhi-hotel-escorts
https://www.callgirlsinmanesar.com/college-girls-sector-29
https://www.callgirlsinmanesar.com/neemrana-call-girls
https://www.callgirlsinmanesar.com/sushant-lok-airhostess-escorts
https://www.callgirlsinmanesar.com/hitech-city-slim-escorts
https://www.callgirlsinmanesar.com/lakdi-ka-pul-call-girls
https://www.callgirlsinmanesar.com/andheri-escorts
https://www.callgirlsinmanesar.com/gachiwali-flexible-call-girls
https://www.callgirlsinmanesar.com/study-escorts-banjara-hills
https://www.callgirlsinmanesar.com/sexy-ameerpet-escorts
https://www.callgirlsinmanesar.com/jubilee-hills-prostitute
https://www.callgirlsinmanesar.com/call-girls-telangana
https://www.callgirlsinmanesar.com/kukatpally-escorts
https://www.callgirlsinmanesar.com/busty-girls-in-madhapur
https://www.callgirlsinmanesar.com/t-nagar-milf-escorts
https://www.callgirlsinmanesar.com/egmore-lusty-escorts
https://www.callgirlsinmanesar.com/nungambakkam-call-girls
https://www.callgirlsinmanesar.com/mount-on-road-escorts
https://www.callgirlsinmanesar.com/guindy-area-escorts-rush
https://www.callgirlsinmanesar.com/professional-girls-in-mylapore
https://www.callgirlsinmanesar.com/seduction-royapettah-escorts
https://www.callgirlsinmanesar.com/modern-call-girls-anna-salai
https://www.callgirlsinmanesar.com/bangalore-call-girls
https://www.callgirlsinmanesar.com/hazratganj-escorts
https://www.callgirlsinmanesar.com/gomti-nagar-flexible-girls
https://www.callgirlsinmanesar.com/indira-nagar-chubby-girls
https://www.callgirlsinmanesar.com/mahanagar-young-escorts
https://www.callgirlsinmanesar.com/aliganj-flying-escorts
https://www.callgirlsinmanesar.com/faridabad-call-girls
https://www.callgirlsinmanesar.com/cyber-city-escorts
https://www.callgirlsinmanesar.com/about
https://www.callgirlsinmanesar.com/kavita-escorts.php
https://www.callgirlsinmanesar.com/noida-escorts.php
https://www.callgirlsinmanesar.com/reshma-escorts.php
https://www.callgirlsinmanesar.com/smriti-aerocity-escorts.php
https://www.callgirlsinmanesar.com/sonia-escorts.php
https://www.callgirlsinmanesar.com/suman-escorts.php
https://www.callgirlsinmanesar.com/delhi-hotel-escorts.php
===================================================https://callgirlsprice.com
https://callgirlsprice.com/
https://callgirlsprice.com/independent-escort-agency.html
https://callgirlsprice.com/housewife-escort-in-hyderabad.html
https://callgirlsprice.com/about-hyderabad-escorts.html
https://callgirlsprice.com/massage-services.html
https://callgirlsprice.com/call-girl-in-noida.html
https://callgirlsprice.com/faridabad-call-girls.html
https://callgirlsprice.com/manesar-escort-services.html
https://callgirlsprice.com/bhiwadi-escort-services.html
https://callgirlsprice.com/gurugram-call-girl-services.html
https://callgirlsprice.com/air-hostess-escort-services.html
https://callgirlsprice.com/college-call-girls.html
https://callgirlsprice.com/russian-escort-services-in-hyderabad.html
https://callgirlsprice.com/model-escort-services.html
https://callgirlsprice.com/call-girl-whatsapp-number.html
https://callgirlsprice.com/erotic-escorts-in-sushant-lok.html
https://callgirlsprice.com/escorts-service-near-jubilee-hills.html
https://callgirlsprice.com/high-profile-ameerpet-call-girls.html
https://callgirlsprice.com/juicy-sector-29-call-girls.html
https://callgirlsprice.com/madhapur-call-girls-hotel.html
https://callgirlsprice.com/milf-call-girls-secunderabad.html
https://callgirlsprice.com/palam-vihar-escorts-service.html
https://callgirlsprice.com/real-golf-course-road-escorts.html
https://callgirlsprice.com/beauty-call-girls-in-banjara-hills.html
https://callgirlsprice.com/bikini-call-girls-sector-52.html
https://callgirlsprice.com/busty-girls-in-neemrana.html
https://callgirlsprice.com/celebrity-call-girls-aerocity.html
https://callgirlsprice.com/curvy-figure-sector-24-call-girls.html
https://callgirlsprice.com/dlf-cyber-city-hot-escorts.html
https://callgirlsprice.com/sector-51-sizzling-call-girls.html
https://callgirlsprice.com/sector-53-call-girls-number.html
https://callgirlsprice.com/hardcore-call-girls-sector-54.html
https://callgirlsprice.com/sexy-call-girls-sector-55.html
https://callgirlsprice.com/seductive-escorts-sector-56.html
https://callgirlsprice.com/foreplay-girls-in-sector-57.html
https://callgirlsprice.com/foreigner-escorts-in-sector-58.html
https://callgirlsprice.com/luxury-hotel-sector-59-call-girls.html
https://callgirlsprice.com/sector-60-call-girls-gurugram.html
https://callgirlsprice.com/sizzling-call-girls-sector-61.html
https://callgirlsprice.com/verified-escorts-sector-62.html
https://callgirlsprice.com/blue-eyes-call-girls-sector-63.html
https://callgirlsprice.com/gfe-escorts-service-sector-64.html
https://callgirlsprice.com/call-girls-home-delivery-sector-65.html
https://callgirlsprice.com/elite-call-girls-in-sector-66.html
https://callgirlsprice.com/hot-call-girls-sector-67.html
https://callgirlsprice.com/model-girls-in-sector-68.html
https://callgirlsprice.com/adult-call-girls-sector-69.html
https://callgirlsprice.com/cheap-escorts-in-sector-70.html
https://callgirlsprice.com/premium-call-girls-sector-71.html
https://callgirlsprice.com/xxx-call-girls-sector-72.html
https://callgirlsprice.com/top-rated-escorts-sector-73.html
https://callgirlsprice.com/pornstar-call-girls-sector-75.html
https://callgirlsprice.com/big-tits-call-girls-sector-76.html
https://callgirlsprice.com/nurse-call-girls-sector-77.html
https://callgirlsprice.com/desi-bhabhi-sector-78-escorts.html
https://callgirlsprice.com/teacher-call-girls-sector-79.html
https://callgirlsprice.com/blonde-call-girl-in-sector-80.html
https://callgirlsprice.com/slim-escorts-in-sector-81.html
https://callgirlsprice.com/modern-escots-service-sector-82.html
https://callgirlsprice.com/call-girls-sector-83.html
https://callgirlsprice.com/virgin-call-girls-in-sector-84.html
https://callgirlsprice.com/hottest-call-girls-sector-85.html
https://callgirlsprice.com/mature-call-girls-sector-86.html
https://callgirlsprice.com/low-price-girls-sector-87.html
https://callgirlsprice.com/private-escort-girls-sector-88.html
https://callgirlsprice.com/dating-call-girls-sector-89.html
https://callgirlsprice.com/sector-90-call-girls-in-gurugram.html
https://callgirlsprice.com/teenage-call-girls-mahipalpur.html
https://callgirlsprice.com/versatile-call-girls-paharganj.html
https://callgirlsprice.com/vip-girls-in-delhi.html
===========================================https://datinggirlgurgaon.com/
https://datinggirlgurgaon.com/
https://datinggirlgurgaon.com/about.html
https://datinggirlgurgaon.com/services.html
https://datinggirlgurgaon.com/places.html
https://datinggirlgurgaon.com/gallery.html
https://datinggirlgurgaon.com/packages.html
https://datinggirlgurgaon.com/contact.html
https://datinggirlgurgaon.com/bhiwadi-female-escorts.html
https://datinggirlgurgaon.com/call-girls-in-gurugram.html
https://datinggirlgurgaon.com/call-girls-in-sector-42.html
https://datinggirlgurgaon.com/call-girls-sector-56.html
https://datinggirlgurgaon.com/delhi-escorts-girls.html
https://datinggirlgurgaon.com/dharuhera-female-escort.html
https://datinggirlgurgaon.com/escorts-service-hudacity-centre.html
https://datinggirlgurgaon.com/gurugram-female-escort.html
https://datinggirlgurgaon.com/jharkhand-call-girls.html
https://datinggirlgurgaon.com/housewife-escorts-in-sector-44.html
https://datinggirlgurgaon.com/sector-43-call-girl-sneha.html
https://datinggirlgurgaon.com/manesar-escort-girl.html
https://datinggirlgurgaon.com/noida.html
https://datinggirlgurgaon.com/sushant-lok-escorts-service.html
https://datinggirlgurgaon.com/mahipalpur-call-girl-salni.html
https://datinggirlgurgaon.com/neemrana-escorts.html
https://datinggirlgurgaon.com/adult-call-girls-golf-course-road.html
https://datinggirlgurgaon.com/aerocity-girls.html
https://datinggirlgurgaon.com/independent-call-girls-sector-29.html
https://datinggirlgurgaon.com/busty-escorts-sector-51.html
https://datinggirlgurgaon.com/beauty-call-girls-in-sector-52.html
https://datinggirlgurgaon.com/model-escorts-sector-53-gurugram.html
https://datinggirlgurgaon.com/airhostess-call-girls-sector-54.html
https://datinggirlgurgaon.com/teenager-call-girls-in-sector-55.html
https://datinggirlgurgaon.com/high-profile-call-girls-sector-57.html
https://datinggirlgurgaon.com/escorts-in-sector-58-gurugram.html
https://datinggirlgurgaon.com/hot-call-girls-sector-59.html
https://datinggirlgurgaon.com/call-girls-in-sector-60-luxury-hotels.html
https://datinggirlgurgaon.com/russian-call-girls-sector-61.html
https://datinggirlgurgaon.com/bikini-call-girls-sector-62.html
https://datinggirlgurgaon.com/kashmiri-call-girls-sector-63.html
https://datinggirlgurgaon.com/gfe-call-girls-in-sector-64.html
https://datinggirlgurgaon.com/top-rated-girls-in-sector-65.html
https://datinggirlgurgaon.com/party-call-girl-in-sector-66.html
https://datinggirlgurgaon.com/cheap-call-girls-in-sector-67.html
https://datinggirlgurgaon.com/best-escorts-in-sector-68.html
https://datinggirlgurgaon.com/hardcore-call-girls-sector-69.html
https://datinggirlgurgaon.com/romantic-call-girl-in-sector-70.html
https://datinggirlgurgaon.com/juicy-call-girls-sector-81.html
https://datinggirlgurgaon.com/sexy-call-girl-in-sector-82.html
https://datinggirlgurgaon.com/erotic-call-girls-sector-83-gurugram.html
https://datinggirlgurgaon.com/premium-sector-84-call-girls.html
https://datinggirlgurgaon.com/vip-call-girls-in-sector-85.html
https://datinggirlgurgaon.com/big-boobs-call-girls-sector-86.html
https://datinggirlgurgaon.com/sector-87-hot-girls-gurugram.html
https://datinggirlgurgaon.com/foreplay-girls-in-sector-88.html
https://datinggirlgurgaon.com/housewife-call-girls-sector-89.html
https://datinggirlgurgaon.com/foreigner-girls-in-sector-90-gurugram.html
https://datinggirlgurgaon.com/elite-call-girls-in-ajmer.html
https://datinggirlgurgaon.com/blonde-call-girls-in-pink-city.html
https://datinggirlgurgaon.com/call-girls-near-rambagh-palace.html
https://datinggirlgurgaon.com/curvy-figure-raja-park-call-girls.html
https://datinggirlgurgaon.com/cutipie-jai-mahal-palace-call-girls.html
https://datinggirlgurgaon.com/sizzling-call-girls-rewari.html
https://datinggirlgurgaon.com/celebrity-escorts-in-jhotwara.html
https://datinggirlgurgaon.com/sitapur-milf-call-girls.html
https://datinggirlgurgaon.com/busty-hyderabad-escort.html
=============================================https://dehraduncallgirl.com/
https://dehraduncallgirl.com/
https://dehraduncallgirl.com/about.php
https://dehraduncallgirl.com/services.php
https://dehraduncallgirl.com/gallery.php
https://dehraduncallgirl.com/call-girl-rates.php
https://dehraduncallgirl.com/contact-us.php
https://dehraduncallgirl.com/rishikesh-call-girl.php
https://dehraduncallgirl.com/mussoorie-escorts.php
https://dehraduncallgirl.com/haldwani-model-escort.php
https://dehraduncallgirl.com/roorkee-college-girls.php
https://dehraduncallgirl.com/haridwar-escorts.php
https://dehraduncallgirl.com/nainital-airhostess-call-girl.php
https://dehraduncallgirl.com/lansdowne-call-girl-service.php
https://dehraduncallgirl.com/ranikhet-hot-escort.php
https://dehraduncallgirl.com/gangotri-milf-call-girls.php
https://dehraduncallgirl.com/teenage-call-girl-in-badrinath.php
https://dehraduncallgirl.com/gurugram-call-girl.php
https://dehraduncallgirl.com/sector-29-hot-call-girl.php
https://dehraduncallgirl.com/sushant-lok-escorts.php
https://dehraduncallgirl.com/golf-course-road-busty-escort.php
https://dehraduncallgirl.com/aerocity-sexy-call-girls.php
https://dehraduncallgirl.com/manesar-escorts.php
https://dehraduncallgirl.com/bhiwadi-best-escort-service.php
https://dehraduncallgirl.com/call-girl-in-mahipalpur.php
https://dehraduncallgirl.com/sector-41-gurgaon-escorts.php
https://dehraduncallgirl.com/teen-call-girl-neemrana.php
https://dehraduncallgirl.com/premium-escorts-in-palam-vihar.php
https://dehraduncallgirl.com/foreigner-ghitorni-escort-service.php
https://dehraduncallgirl.com/sikanderpur-escorts.php
https://dehraduncallgirl.com/jamalpur-sexy-call-girls.php
https://dehraduncallgirl.com/dwarka-escorts.php
https://dehraduncallgirl.com/paharganj-doll-call-girls.php
https://dehraduncallgirl.com/hauz-khas-russian-call-girls.php
https://dehraduncallgirl.com/connaught-place-escorts.php
https://dehraduncallgirl.com/faridabad-hottest-call-girls.php
https://dehraduncallgirl.com/adult-call-girls-noida.php
https://dehraduncallgirl.com/teen-mumbai-call-girls.php
https://dehraduncallgirl.com/sexy-escorts-in-ajmer.php
https://dehraduncallgirl.com/lucknow-busty-call-girl.php
https://dehraduncallgirl.com/foreplay-call-girls-in-jaipur.php
https://dehraduncallgirl.com/top-model-hyderabad-call-girls.php
https://dehraduncallgirl.com/dating-escorts-service-bangalore.php
https://dehraduncallgirl.com/party-with-kolkata-escorts.php
https://dehraduncallgirl.com/vip-call-girls-in-pune.php
https://dehraduncallgirl.com/milf-call-girls-in-surat.php
https://dehraduncallgirl.com/gfe-chandigarh-escorts-service.php
https://dehraduncallgirl.com/young-call-girls-indore.php
https://dehraduncallgirl.com/spicy-bhopal-call-girls.php
https://dehraduncallgirl.com/kanpur-celebrities-escort-girls.php
https://dehraduncallgirl.com/cheap-call-girls-in-jodhpur.php
https://dehraduncallgirl.com/alcoholic-delhi-call-girl.php
https://dehraduncallgirl.com/independent-escorts-in-prayagraj.php
https://dehraduncallgirl.com/hot-independent-escorts-in-guwahati.php
https://dehraduncallgirl.com/airhostess-call-girls-in-rajkot.php
https://dehraduncallgirl.com/foreigner-escorts-service-shimla.php
https://dehraduncallgirl.com/model-call-girls-in-ahmedabad.php
https://dehraduncallgirl.com/russian-call-girls-in-varanasi.php
https://dehraduncallgirl.com/cutipie-escorts-in-nagpur.php
https://dehraduncallgirl.com/escorts-job-in-noida.php
https://dehraduncallgirl.com/escorts-job-in-gurugram.php
========================================https://escortqueen.in/
https://escortqueen.in/
https://escortqueen.in/about.html
https://escortqueen.in/rates.html
https://escortqueen.in/services.html
https://escortqueen.in/gallery.html
https://escortqueen.in/contact.html
https://escortqueen.in/big-tits-call-girls-in-sector-75.html
https://escortqueen.in/bikini-call-girls-in-sector-80.html
https://escortqueen.in/blonde-call-girls-sector-71.html
https://escortqueen.in/cheap-escorts-service-paharganj.html
https://escortqueen.in/curvy-figure-girls-in-sector-72.html
https://escortqueen.in/dating-call-girls-hauz-khas.html
https://escortqueen.in/high-profile-neemrana-call-girls.html
https://escortqueen.in/hina-sexy-girl-in-sector-78.html
https://escortqueen.in/independent-dwarka-escorts.html
https://escortqueen.in/juicy-escorts-service-sector-79.html
https://escortqueen.in/karen-foreigner-sector-29-escorts.html
https://escortqueen.in/kashmiri-escorts-in-gurugram-sector-73.html
https://escortqueen.in/mature-escorts-in-sector-76-gurugram.html
https://escortqueen.in/milf-call-girls-in-aerocity.html
https://escortqueen.in/night-girl-in-sector-77.html
https://escortqueen.in/sector-74-call-girls-in-luxury-hotel.html
https://escortqueen.in/seductive-faridabad-escorts.html
https://escortqueen.in/sushant-lok-russian-call-girl.html
https://escortqueen.in/teenage-call-girls-mahipalpur.html
https://escortqueen.in/fantasy-call-girls-in-goa.html
https://escortqueen.in/beautifull-nightlife-in-mombai.html
https://escortqueen.in/cheap-rate-call-girls-in-lucknow.html
https://escortqueen.in/shaved-call-girls-in-sector-51.html
https://escortqueen.in/spanish-call-girls-in-sector-52.html
https://escortqueen.in/beauty-call-girls-sector-53.html
https://escortqueen.in/best-call-girls-price-sector-54.html
https://escortqueen.in/school-call-girls-sector-55.html
https://escortqueen.in/verified-call-girls-in-sector-56.html
https://escortqueen.in/satisfying-call-girls-in-sector-57.html
https://escortqueen.in/maid-call-girls-in-sector-58.html
https://escortqueen.in/silky-call-girls-sector-59.html
https://escortqueen.in/flexible-call-girls-sector-61.html
https://escortqueen.in/latest-call-girls-in-sector-62.html
https://escortqueen.in/professional-call-girls-in-sector-63.html
https://escortqueen.in/glamour-call-girls-in-sector-64.html
https://escortqueen.in/striptease-call-girls-in-sector-65.html
https://escortqueen.in/graceful-call-girls-in-sector-66.html
https://escortqueen.in/south-call-girls-in-sector-67.html
https://escortqueen.in/home-delivery-call-girls-in-sector-68.html
https://escortqueen.in/happy-ending-girl-sector-69.html
https://escortqueen.in/dream-call-girls-in-sector-70.html
https://escortqueen.in/cheap-female-escorts-sector-80.html
https://escortqueen.in/pink-bra-call-girls-in-sector-81.html
https://escortqueen.in/professional-call-girls-in-sector-82.html
https://escortqueen.in/secretary-call-girls-in-sector-83.html
https://escortqueen.in/hourly-call-girls-in-sector-84.html
https://escortqueen.in/free-delivery-call-girls-sector-86.html
https://escortqueen.in/outdoor-call-girls-in-sector-87.html
https://escortqueen.in/official-call-girls-sector-89.html
https://escortqueen.in/italian-call-girls-in-sector-90.html
https://escortqueen.in/low-rate-call-girls-sector-85.html
https://escortqueen.in/hyderabad-call-girls-booking.html
==================================https://escortsdoll.com/
https://escortsdoll.com/
https://escortsdoll.com/about.html
https://escortsdoll.com/services.html
https://escortsdoll.com/body-massage-in-gurugram.html
https://escortsdoll.com/russian-escort-in-gurugram.html
https://escortsdoll.com/college-girls-gallery.html
https://escortsdoll.com/housewife-escort-in-gurugram.html
https://escortsdoll.com/air-hostess-girls-in-gurugram.html
https://escortsdoll.com/models-escorts-gallery.html
https://escortsdoll.com/gallery.html
https://escortsdoll.com/privacy-policy.html
https://escortsdoll.com/contact.html
https://escortsdoll.com/air-hostess-gallery.html
https://escortsdoll.com/models.html
https://escortsdoll.com/independent-escorts-girls-phase-1.html
https://escortsdoll.com/gurugram-escorts-services.html
https://escortsdoll.com/female-escort-gurugram.html
https://escortsdoll.com/gurugram-call-girl-sector-1.html
https://escortsdoll.com/noida-call-girls.html
https://escortsdoll.com/sushant+lok+call+girls.html
https://escortsdoll.com/female-escort-palam-vihar.html
https://escortsdoll.com/huda-metro-escorts-girls.html
https://escortsdoll.com/phase-2-call-girls.html
https://escortsdoll.com/phase-3-escorts-services.html
https://escortsdoll.com/manesar-call-girls-services.html
https://escortsdoll.com/independent-girl-imt-manesar.html
https://escortsdoll.com/bhiwadi-Independent-call-girls.html
https://escortsdoll.com/faridabad-call-girls-services.html
https://escortsdoll.com/subhas-chowk.html
https://escortsdoll.com/russain-girls-photos-gallery.html
https://escortsdoll.com/housewife-gallery.html
================================https://www.escortserviceingurugram.com
https://www.escortserviceingurugram.com/
https://www.escortserviceingurugram.com/gallery
https://www.escortserviceingurugram.com/noida-escorts
https://www.escortserviceingurugram.com/maneser-escorts
https://www.escortserviceingurugram.com/gurugram-escorts
https://www.escortserviceingurugram.com/kirti-pandya
https://www.escortserviceingurugram.com/kanchan-maddhesiya
https://www.escortserviceingurugram.com/top-class-golf-course-road-escorts
https://www.escortserviceingurugram.com/bhiwadi-cheap-escorts
https://www.escortserviceingurugram.com/mitali-gupta
https://www.escortserviceingurugram.com/pinky-malhotra
https://www.escortserviceingurugram.com/kiran-mishra
https://www.escortserviceingurugram.com/rajiv-chowk-call-girls-escorts
https://www.escortserviceingurugram.com/shiya-sharma
https://www.escortserviceingurugram.com/ritu-singh
https://www.escortserviceingurugram.com/rina-khanzar
https://www.escortserviceingurugram.com/swetima-nag
https://www.escortserviceingurugram.com/pragati-sayana
https://www.escortserviceingurugram.com/essue-chaudhary
https://www.escortserviceingurugram.com/escorts-sector-31-gurugram
https://www.escortserviceingurugram.com/escorts-sector-32-gurugram
https://www.escortserviceingurugram.com/sector-33-escorts
https://www.escortserviceingurugram.com/sector-34-call-girls
https://www.escortserviceingurugram.com/sector-35-call-girls
https://www.escortserviceingurugram.com/call-girls-sector-36
https://www.escortserviceingurugram.com/escorts-sector-37
https://www.escortserviceingurugram.com/call-girls-in-sector-38
https://www.escortserviceingurugram.com/gurugram-sector-39-escorts
https://www.escortserviceingurugram.com/escorts-services-in-sector-40-gurugram
https://www.escortserviceingurugram.com/sector-41-escorts-girls-VIP-models
https://www.escortserviceingurugram.com/dipali-mishra
https://www.escortserviceingurugram.com/call-girl-aerocity
https://www.escortserviceingurugram.com/call-girls-mahipalpur
https://www.escortserviceingurugram.com/delhi-escorts-number
https://www.escortserviceingurugram.com/escorts-service-sector-42
https://www.escortserviceingurugram.com/rajni-sector-43-call-girls
https://www.escortserviceingurugram.com/sector-44-girl-number
https://www.escortserviceingurugram.com/sector-45-girl-near-me
https://www.escortserviceingurugram.com/sanjana-escorts-sector-46
https://www.escortserviceingurugram.com/service
https://www.escortserviceingurugram.com/rate
https://www.escortserviceingurugram.com/contact
https://www.escortserviceingurugram.com/about
https://www.escortserviceingurugram.com/ritu-singh.php
https://www.escortserviceingurugram.com/kiran-mishra.php
https://www.escortserviceingurugram.com/essue-chaudhary.php
https://www.escortserviceingurugram.com/shiya-sharma.php
https://www.escortserviceingurugram.com/mitali-gupta.php
https://www.escortserviceingurugram.com/dipali-mishra.php
https://www.escortserviceingurugram.com/pinky-malhotra.php
https://www.escortserviceingurugram.com/kirti-pandya.php
https://www.escortserviceingurugram.com/kanchan-maddhesiya.php
===============================================================https://escortserviceinnoida.com/
https://escortserviceinnoida.com/
https://escortserviceinnoida.com/about.html
https://escortserviceinnoida.com/services.html
https://escortserviceinnoida.com/Call-girls-with-hd-photos.html
https://escortserviceinnoida.com/bhiwadi-escorts-services.html
https://escortserviceinnoida.com/escort-service-in-gurugram.html
https://escortserviceinnoida.com/manesar-escorts.html
https://escortserviceinnoida.com/blonde-call-girls-in-goa.html
https://escortserviceinnoida.com/busty-call-girls-in-aerocity.html
https://escortserviceinnoida.com/call-girls-in-sector-2.html
https://escortserviceinnoida.com/college-girls-in-golf-course-road.html
https://escortserviceinnoida.com/curvy-figure-call-girls-sector-29.html
https://escortserviceinnoida.com/bikini-call-girls-in-paharganj.html
https://escortserviceinnoida.com/elite-escorts-service-in-mahipalpur.html
https://escortserviceinnoida.com/faridabad-premium-call-girls.html
https://escortserviceinnoida.com/high-profile-call-girls-in-neemrana.html
https://escortserviceinnoida.com/independent-call-girls-in-sushant-lok.html
https://escortserviceinnoida.com/sector-4-call-girls.html
https://escortserviceinnoida.com/sector-5-escorts.html
https://escortserviceinnoida.com/sexy-call-girls-in-andheri.html
https://escortserviceinnoida.com/vip-escorts-in-cyber-city.html
https://escortserviceinnoida.com/russian-girls-in-sector-80.html
https://escortserviceinnoida.com/hardcore-sector-81-escorts.html
https://escortserviceinnoida.com/sector-82-hot-call-girls.html
https://escortserviceinnoida.com/versatile-call-girls-sector-83.html
https://escortserviceinnoida.com/sizzling-escorts-service-sector-84.html
https://escortserviceinnoida.com/seductive-sector-85-call-girls.html
https://escortserviceinnoida.com/private-girls-meeting-sector-86.html
https://escortserviceinnoida.com/xxx-escorts-girls-sector-87.html
https://escortserviceinnoida.com/massage-girls-in-sector-88.html
https://escortserviceinnoida.com/premium-call-girls-sector-89.html
https://escortserviceinnoida.com/luxury-hotels-call-girls-sector-90.html
https://escortserviceinnoida.com/model-escorts.html
https://escortserviceinnoida.com/noida-call-girls-number.html
https://escortserviceinnoida.com/Low-price-girls-in-noida.html
https://escortserviceinnoida.com/nikita-kapoor.html
==================================https://escortsserviceingurugram.net/
https://escortsserviceingurugram.net/
https://escortsserviceingurugram.net/about.html
https://escortsserviceingurugram.net/airhostess-escorts-in-dlf-phase-3-gurugram.html
https://escortsserviceingurugram.net/dlf-phase-4-hot-college-girl-escorts-in-gurugram.html
https://escortsserviceingurugram.net/busty-escort-service-gurugram.html
https://escortsserviceingurugram.net/sushantlok-vip-call-girls.html
https://escortsserviceingurugram.net/golf-course-road-call-girls.html
https://escortsserviceingurugram.net/mahipalpur-russian-call-girls.html
https://escortsserviceingurugram.net/rates.html
https://escortsserviceingurugram.net/escort-girl-profile.html
https://escortsserviceingurugram.net/contact.html
https://escortsserviceingurugram.net/call-girls-in-ardee-city-gurugram.html
https://escortsserviceingurugram.net/dating-girls-in-aerocity.html
https://escortsserviceingurugram.net/busty-call-girls-in-dlf-phase-1-gurugram.html
https://escortsserviceingurugram.net/sexy-call-girls-in-dlf-phase-2-gurugram.html
https://escortsserviceingurugram.net/teen-call-girls-in-dlf-phase-5-gurugram.html
https://escortsserviceingurugram.net/badshahpur-call-girls.html
https://escortsserviceingurugram.net/big-boobs-call-girls-near-bus-stand-gurugram.html
https://escortsserviceingurugram.net/escort-services-in-model-town-gurugram.html
https://escortsserviceingurugram.net/female-escort-services-in-arjun-nagar.html
https://escortsserviceingurugram.net/ghata-village-hot-call-girls.html
https://escortsserviceingurugram.net/high-class-escorts-services-in-udyog-vihar-phase-1.html
https://escortsserviceingurugram.net/bdsm-escort-services-udyog-vihar-phase-ii-gurugram.html
https://escortsserviceingurugram.net/lustful-call-girls-in-udyog-vihar-phase-iii.html
https://escortsserviceingurugram.net/udyog-vihar-phase-iv-juicy-call-girls-gurugram.html
https://escortsserviceingurugram.net/blonde-female-escorts-udyog-vihar-phase-v-gurugram.html
https://escortsserviceingurugram.net/saucy-call-girls-in-udyog-vihar-phase-vi-real-profiles.html
https://escortsserviceingurugram.net/hot-call-girls-in-rajiv-chowk-gurugram.html
https://escortsserviceingurugram.net/hot-escorts-in-malibu-town.html
https://escortsserviceingurugram.net/independent-call-girls-near-mg-road-metro-station.html
https://escortsserviceingurugram.net/leisure-valley-call-girls-services.html
https://escortsserviceingurugram.net/sexy-model-escorts-near-iffco-chowk-metro.html
https://escortsserviceingurugram.net/sikandarpur-call-girls.html
https://escortsserviceingurugram.net/sizzling-call-girls-near-huda-city-center-gurugram.html
https://escortsserviceingurugram.net/sushantlok-phase-ii-model-escorts-services.html
https://escortsserviceingurugram.net/relax-with-russian-call-girls-in-sushantlok-phase-iii.html
https://escortsserviceingurugram.net/russian-escorts-in-greenwood-city.html
https://escortsserviceingurugram.net/nirvana-country-call-girl-services.html
https://escortsserviceingurugram.net/milf-escorts-in-south-city-1-gurugram.html
https://escortsserviceingurugram.net/sizzling-female-escorts-in-south-city-2-gurugram.html
https://escortsserviceingurugram.net/manesar-escort-services.html
https://escortsserviceingurugram.net/neemrana-call-girl-services.html
https://escortsserviceingurugram.net/incall-outcall-escorts-services-in-manesar-m1.html
https://escortsserviceingurugram.net/booking-manesar-sector-m1a-vip-escorts.html
https://escortsserviceingurugram.net/manesar-sector-m1b-call-girls-service.html
https://escortsserviceingurugram.net/premium-call-girls-in-manesar-sector-m1c.html
https://escortsserviceingurugram.net/manesar-sector-m1d-perfect-blonde-call-girls.html
https://escortsserviceingurugram.net/book-russian-escorts-in-manesar-sector-m2.html
https://escortsserviceingurugram.net/manesar-sector-m3-bdsm-escort-services.html
https://escortsserviceingurugram.net/romantic-call-girls-in-manesar-sector-m3a.html
https://escortsserviceingurugram.net/manesar-sector-m4-call-girl-agency.html
https://escortsserviceingurugram.net/young-escort-girls-service-in-manesar-sector-m5.html
https://escortsserviceingurugram.net/call-girls-for-outing-manesar-sector-m6.html
https://escortsserviceingurugram.net/ideal-escorts-services-in-sector-m6a-manesar.html
https://escortsserviceingurugram.net/curvy-figure-call-girl-in-manesar-sector-m7.html
https://escortsserviceingurugram.net/finest-call-girls-services-in-sector-m8-manesar.html
https://escortsserviceingurugram.net/dinner-date-escorts-services-in-sector-m9-manesar.html
https://escortsserviceingurugram.net/manesar-sector-m10-sexy-call-girls.html
https://escortsserviceingurugram.net/erotic-massage-escort-service-in-manesar-m11.html
https://escortsserviceingurugram.net/luxury-hotel-escorts-in-manesar-sector-m12.html
https://escortsserviceingurugram.net/book-seductive-escorts-in-manesar-sector-m13.html
https://escortsserviceingurugram.net/manesar-sector-m14-luxury-model-escorts.html
https://escortsserviceingurugram.net/seductive-young-ladies-manesar-sector-m15.html
https://escortsserviceingurugram.net/passionate-female-escorts-in-manesar-sector-m16.html
https://escortsserviceingurugram.net/manesar-village-high-class-female-escorts.html
https://escortsserviceingurugram.net/juicy-call-girl-in-ashok-vihar-phase-1.html
https://escortsserviceingurugram.net/stunning-call-girls-ashok-vihar-phase-2.html
https://escortsserviceingurugram.net/ashok-vihar-phase-3-female-escorts.html
https://escortsserviceingurugram.net/jharsa-chowk-escort-services.html
https://escortsserviceingurugram.net/independent-escorts-in-jacobpura.html
https://escortsserviceingurugram.net/housewife-escorts-in-sadar-bazar-gurugram.html
https://escortsserviceingurugram.net/busty-housewife-escorts-in-palam-vihar.html
https://escortsserviceingurugram.net/bhiwadi-call-girls-services.html
https://escortsserviceingurugram.net/dharuhera-independent-escort-services.html
https://escortsserviceingurugram.net/busty-call-girls-in-rewari.html
https://escortsserviceingurugram.net/sohna-road-female-escorts-services.html
https://escortsserviceingurugram.net/hauz-khas-call-girls-services.html
https://escortsserviceingurugram.net/hot-call-girls-services-in-saket.html
https://escortsserviceingurugram.net/noida-call-girls-services.html
https://escortsserviceingurugram.net/erotic-call-girls-in-faridabad.html
https://escortsserviceingurugram.net/russian-call-girls-in-sector-1-gurugram.html
https://escortsserviceingurugram.net/high-class-female-escorts-in-sector-2-gurugram.html
https://escortsserviceingurugram.net/beautifull-call-girls-in-sector-3-gurugram.html
https://escortsserviceingurugram.net/elegant-sector-3a-gurugram-housewife-escorts.html
https://escortsserviceingurugram.net/curvy-call-girls-in-sector-4-gurugram.html
https://escortsserviceingurugram.net/vip-model-escorts-in-sector-5-gurugram.html
https://escortsserviceingurugram.net/busty-call-girls-in-sector-6-gurugram.html
https://escortsserviceingurugram.net/female-escorts-in-sector-7-gurugram.html
https://escortsserviceingurugram.net/juicy-call-girls-in-sector-8-gurugram.html
https://escortsserviceingurugram.net/independent-call-girls-in-sector-9-gurugram.html
https://escortsserviceingurugram.net/professional-independent-escorts-in-sector-9a-gurugram.html
https://escortsserviceingurugram.net/sector-9b-independent-call-girls-in-gurugram.html
https://escortsserviceingurugram.net/gurugram-sector-10-escort-services.html
https://escortsserviceingurugram.net/phenomenal-call-girls-services-in-sector-10a-gurugram.html
https://escortsserviceingurugram.net/dating-girls-in-sector-11-gurugram.html
https://escortsserviceingurugram.net/good-looking-call-girls-in-sector-11a-gurugram.html
https://escortsserviceingurugram.net/independent-housewife-escorts-in-sector-12-gurugram.html
https://escortsserviceingurugram.net/sector-12a-independent-female-escorts-services.html
https://escortsserviceingurugram.net/massage-girls-in-sector-13-gurugram.html
https://escortsserviceingurugram.net/female-escorts-in-sector-14-gurugram.html
https://escortsserviceingurugram.net/russian-call-girls-in-sector-15-gurugram.html
https://escortsserviceingurugram.net/erotic-call-girls-in-sector-15-part-ii-gurugram.html
https://escortsserviceingurugram.net/gurugram-sector-16-call-girls.html
https://escortsserviceingurugram.net/hot-babe-escort-girl-in-sector-17-gurugram.html
https://escortsserviceingurugram.net/seductive-housewife-escorts-in-sector-18-gurugram.html
https://escortsserviceingurugram.net/sizzling-call-girls-in-sector-19-gurugram.html
https://escortsserviceingurugram.net/professional-escorts-in-sector-20-gurugram.html
https://escortsserviceingurugram.net/sector-21-hot-call-girls-in-gurugram.html
https://escortsserviceingurugram.net/dating-girls-in-sector-22-gurugram.html
https://escortsserviceingurugram.net/vip-model-female-escorts-in-sector-23-gurugram.html
https://escortsserviceingurugram.net/hot-college-girl-escorts-in-sector-23a-gurugram.html
https://escortsserviceingurugram.net/russian-call-girls-in-sector-24-gurugram.html
https://escortsserviceingurugram.net/sexy-call-girls-in-sector-25-gurugram.html
https://escortsserviceingurugram.net/sector-25a-gurugram-female-escorts-services.html
https://escortsserviceingurugram.net/independent-call-girls-in-sector-26-gurugram.html
https://escortsserviceingurugram.net/busty-call-girls-in-sector-27-gurugram.html
https://escortsserviceingurugram.net/sizzling-model-escorts-in-sector-28-gurugram.html
https://escortsserviceingurugram.net/sexy-female-escorts-in-sector-29-gurugram.html
https://escortsserviceingurugram.net/russian-escorts-in-sector-30-gurugram.html
https://escortsserviceingurugram.net/airhostess-escorts-in-sector-31-gurugram.html
https://escortsserviceingurugram.net/busty-escorts-in-sector-32-gurugram.html
https://escortsserviceingurugram.net/independent-female-escorts-in-sector-33-gurugram.html
https://escortsserviceingurugram.net/vip-model-female-escorts-in-sector-34-gurugram.html
https://escortsserviceingurugram.net/vip-airhostess-escorts-in-sector-35-gurugram.html
https://escortsserviceingurugram.net/busty-russian-escorts-in-sector-36-gurugram.html
https://escortsserviceingurugram.net/sexy-teen-call-girls-in-sector-37-gurugram.html
https://escortsserviceingurugram.net/escort-services-in-sector-37-part-2-gurugram.html
https://escortsserviceingurugram.net/attractive-figure-call-girls-in-sector-37c.html
https://escortsserviceingurugram.net/sector-37d-gurugram-russian-call-girls.html
https://escortsserviceingurugram.net/erotic-russian-call-girls-in-sector-38-gurugram.html
https://escortsserviceingurugram.net/hot-housewife-escorts-in-sector-39-gurugram.html
https://escortsserviceingurugram.net/sector-39b-well-educated-call-girl.html
https://escortsserviceingurugram.net/airhostess-call-girls-in-sector-40-gurugram.html
https://escortsserviceingurugram.net/busty-escort-girls-in-sector-41-gurugram.html
https://escortsserviceingurugram.net/elite-model-escorts-in-sector-42-gurugram.html
https://escortsserviceingurugram.net/sexy-female-escorts-in-sector-43-gurugram.html
https://escortsserviceingurugram.net/independent-female-escorts-in-sector-44-gurugram.html
https://escortsserviceingurugram.net/busty-call-girls-in-sector-45-gurugram.html
https://escortsserviceingurugram.net/airhostess-escort-girl-in-sector-46-gurugram.html
https://escortsserviceingurugram.net/curvy-call-girls-in-sector-47-gurugram.html
https://escortsserviceingurugram.net/dating-girls-in-sector-48-gurugram.html
https://escortsserviceingurugram.net/vip-model-escorts-in-sector-49-gurugram.html
https://escortsserviceingurugram.net/sexy-call-girls-in-sector-50-gurugram.html
https://escortsserviceingurugram.net/russian-escorts-in-sector-51-gurugram.html
https://escortsserviceingurugram.net/independent-model-escorts-in-sector-52-gurugram.html
https://escortsserviceingurugram.net/glamours-model-escorts-sector-52a-gurugram.html
https://escortsserviceingurugram.net/housewife-milf-escorts-in-sector-53-gurugram.html
https://escortsserviceingurugram.net/professional-escort-services-in-sector-54-gurugram.html
https://escortsserviceingurugram.net/busty-call-girls-in-sector-55-gurugram.html
https://escortsserviceingurugram.net/celebrity-escorts-in-sector-56-gurugram.html
https://escortsserviceingurugram.net/independent-escorts-in-sector-57-gurugram.html
https://escortsserviceingurugram.net/female-escorts-in-sector-58-gurugram.html
https://escortsserviceingurugram.net/airhostess-call-girls-in-sector-59-gurugram.html
https://escortsserviceingurugram.net/big-boobs-call-girls-in-sector-60-gurugram.html
https://escortsserviceingurugram.net/luxury-model-escorts-in-sector-61-gurugram.html
https://escortsserviceingurugram.net/teen-call-girls-in-sector-62-gurugram.html
https://escortsserviceingurugram.net/hot-housewife-escorts-in-sector-63-gurugram.html
https://escortsserviceingurugram.net/airhostess-escort-girl-in-sector-64-gurugram.html
https://escortsserviceingurugram.net/big-boobs-call-girls-in-sector-65-gurugram.html
https://escortsserviceingurugram.net/independent-escorts-in-sector-66-gurugram.html
https://escortsserviceingurugram.net/seductive-call-girls-in-sector-67-gurugram.html
https://escortsserviceingurugram.net/sector-67a-adult-escort-services-in-gurugram.html
https://escortsserviceingurugram.net/elite-call-girls-in-sector-68-gurugram.html
https://escortsserviceingurugram.net/sizzling-call-girls-in-sector-69-gurugram.html
https://escortsserviceingurugram.net/big-boobs-call-girls-in-sector-70-gurugram.html
https://escortsserviceingurugram.net/playful-call-girls-in-sector-70a-gurugram.html
https://escortsserviceingurugram.net/sexy-model-escorts-in-sector-71-gurugram.html
https://escortsserviceingurugram.net/vip-model-escorts-in-sector-72-gurugram.html
https://escortsserviceingurugram.net/gurugram-sector-72a-exotic-call-girl-genuine.html
https://escortsserviceingurugram.net/hot-busty-call-girls-in-sector-73-gurugram.html
https://escortsserviceingurugram.net/independent-call-girls-in-sector-74-gurugram.html
https://escortsserviceingurugram.net/relax-with-sexy-escorts-in-sector-74a-gurugram.html
https://escortsserviceingurugram.net/sexy-call-girls-in-sector-75-gurugram.html
https://escortsserviceingurugram.net/wild-call-girls-in-sector-75a-gurugram.html
https://escortsserviceingurugram.net/russian-call-girls-in-sector-76-gurugram.html
https://escortsserviceingurugram.net/model-escorts-in-sector-77-gurugram.html
https://escortsserviceingurugram.net/independent-call-girls-in-sector-78-gurugram.html
https://escortsserviceingurugram.net/airhostess-escort-girl-in-sector-79-gurugram.html
https://escortsserviceingurugram.net/busty-call-girls-in-sector-80-gurugram.html
https://escortsserviceingurugram.net/housewife-escorts-in-sector-81-gurugram.html
https://escortsserviceingurugram.net/busty-model-escorts-sector-81a-gurugram.html
https://escortsserviceingurugram.net/model-escorts-in-sector-82-gurugram.html
https://escortsserviceingurugram.net/chubby-escorts-in-sector-82a-gurugram.html
https://escortsserviceingurugram.net/newly-married-female-escorts-in-sector-83-gurugram.html
https://escortsserviceingurugram.net/independent-housewife-escorts-in-sector-84-gurugram.html
https://escortsserviceingurugram.net/professional-call-girls-in-sector-85-gurugram.html
https://escortsserviceingurugram.net/juicy-call-girls-in-sector-86-gurugram.html
https://escortsserviceingurugram.net/incall-outcall-escort-services-in-sector-87-gurugram.html
https://escortsserviceingurugram.net/college-girls-in-sector-88-gurugram.html
https://escortsserviceingurugram.net/big-boobs-call-girls-in-sector-88a-gurugram.html
https://escortsserviceingurugram.net/sector-88b-gurugram-russian-escorts.html
https://escortsserviceingurugram.net/prostitute-girls-in-sector-89-gurugram.html
https://escortsserviceingurugram.net/tempting-housewife-escorts-sector-89a-gurugram.html
https://escortsserviceingurugram.net/sensual-vip-escort-girl-sector-89b.html
https://escortsserviceingurugram.net/dating-girls-in-sector-90-gurugram.html
https://escortsserviceingurugram.net/busty-call-girls-in-sector-91-gurugram.html
https://escortsserviceingurugram.net/housewife-escorts-in-sector-92-gurugram.html
https://escortsserviceingurugram.net/erotic-call-girls-in-sector-93-gurugram.html
https://escortsserviceingurugram.net/sizzling-female-escorts-in-sector-94-gurugram.html
https://escortsserviceingurugram.net/big-booty-escorts-in-sector-95-gurugram.html
https://escortsserviceingurugram.net/sector-95a-horny-call-girls-in-gurugram.html
https://escortsserviceingurugram.net/female-escorts-services-in-95b-gurugram.html
https://escortsserviceingurugram.net/housewife-escorts-in-sector-96-gurugram.html
https://escortsserviceingurugram.net/russian-female-escorts-in-sector-97-gurugram.html
https://escortsserviceingurugram.net/busty-call-girls-in-sector-98-gurugram.html
https://escortsserviceingurugram.net/independent-call-girls-in-sector-99-gurugram.html
https://escortsserviceingurugram.net/erotic-foreplay-with-call-girls-in-sector-99a.html
https://escortsserviceingurugram.net/teasing-call-girls-in-sector-100-gurugram.html
https://escortsserviceingurugram.net/roll-play-call-girls-services-in-sector-101-gurugram.html
https://escortsserviceingurugram.net/intense-escort-services-in-gurugram-sector-102.html
https://escortsserviceingurugram.net/pleasurable-call-girls-in-sector-102a-gurugram.html
https://escortsserviceingurugram.net/silky-curves-model-escorts-in-sector-103-gurugram.html
https://escortsserviceingurugram.net/pretty-female-escorts-in-sector-104-gurugram.html
https://escortsserviceingurugram.net/hot-bhabhi-escorts-in-sector-105-gurugram.html
https://escortsserviceingurugram.net/foxy-call-girls-in-sector-106-gurugram.html
https://escortsserviceingurugram.net/sector-107-affordable-college-girls-in-gurugram.html
https://escortsserviceingurugram.net/safest-escort-services-in-sector-108-gurugram.html
https://escortsserviceingurugram.net/attractive-call-girls-in-gurugram-sector-109.html
https://escortsserviceingurugram.net/alluring-housewife-escorts-in-sector-110-gurugram.html
https://escortsserviceingurugram.net/sector-110a-lovely-female-escorts-in-gurugram.html
https://escortsserviceingurugram.net/very-affordable-price-call-girls-in-sector-111.html
https://escortsserviceingurugram.net/stupendous-model-escorts-in-sector-112.html
https://escortsserviceingurugram.net/luxury-call-girls-in-sector-113-gurugram.html
https://escortsserviceingurugram.net/booking-russian-call-girls-in-sector-114.html
https://escortsserviceingurugram.net/very-sizzling-escorts-in-sector-115-gurugram.html
https://escortsserviceingurugram.net/bhondsi-lusty-female-escorts.html
https://escortsserviceingurugram.net/chakkarpur-seductive-call-girls-services.html
https://escortsserviceingurugram.net/striper-daultabad-call-girl.html
https://escortsserviceingurugram.net/busty-escorts-service-farrukh-nagar.html
https://escortsserviceingurugram.net/fazilpur-dating-girls-services.html
https://escortsserviceingurugram.net/feroj-gandhi-colony-female-escorts.html
https://escortsserviceingurugram.net/steamy-call-girls-in-gandhi-nagar.html
https://escortsserviceingurugram.net/lustfull-call-girls-in-gurgaon-village.html
https://escortsserviceingurugram.net/gwal-pahari-passionate-call-girls-services.html
https://escortsserviceingurugram.net/hans-enclave-sexy-model-escorts-services.html
https://escortsserviceingurugram.net/sensuous-call-girls-in-hari-nagar.html
https://escortsserviceingurugram.net/heera-nagar-book-desi-girl-in-gurugram.html
https://escortsserviceingurugram.net/blonde-call-girls-in-islampur-gurugram.html
https://escortsserviceingurugram.net/jyoti-park-vip-russian-escorts-girls.html
https://escortsserviceingurugram.net/premium-call-girls-services-in-kadipur.html
https://escortsserviceingurugram.net/kherki-daula-wild-call-girls-services.html
https://escortsserviceingurugram.net/sexy-model-escorts-services-in-krishna-nagar.html
https://escortsserviceingurugram.net/laxman-garden-independent-college-girl-escorts.html
https://escortsserviceingurugram.net/milf-russian-call-girls-in-laxman-vihar.html
https://escortsserviceingurugram.net/madanpuri-genuine-dating-girls.html
https://escortsserviceingurugram.net/book-affordable-call-girls-in-mainwali-colony-gurugram.html
https://escortsserviceingurugram.net/short-term-relationship-escorts-in-mankrola.html
https://escortsserviceingurugram.net/maruti-kunj-independent-escort-services.html
https://escortsserviceingurugram.net/russian-escorts-in-may-field-gardens.html
https://escortsserviceingurugram.net/book-best-professional-escorts-in-mohyal-colony.html
https://escortsserviceingurugram.net/sexy-escorts-service-in-nathupur.html
https://escortsserviceingurugram.net/model-escorts-in-new-colony-gurugram.html
https://escortsserviceingurugram.net/bizzare-call-girls-in-pace-city-gurugram.html
https://escortsserviceingurugram.net/palam-vihar-extension-sensational-call-girls.html
https://escortsserviceingurugram.net/door-step-college-girls-pataudi-sector-1.html
https://escortsserviceingurugram.net/love-starved-call-girls-pataudi-sector-2.html
https://escortsserviceingurugram.net/saucy-call-girls-in-pataudi-sector-3.html
https://escortsserviceingurugram.net/attractive-escort-girls-pataudi-sector-4.html
https://escortsserviceingurugram.net/dazzling-hot-escorts-in-pataudi-sector-5.html
https://escortsserviceingurugram.net/pataudi-sector-6-escorts-picture-gallery.html
https://escortsserviceingurugram.net/charming-call-girls-in-patel-nagar-gurugram.html
https://escortsserviceingurugram.net/perfect-curvy-female-escorts-in-rajiv-nagar.html
https://escortsserviceingurugram.net/incredible-sexy-college-girls-escorts-in-rajendra-park-gurugram.html
https://escortsserviceingurugram.net/gorgeous-female-escorts-ram-nagar-gurugram.html
https://escortsserviceingurugram.net/divine-call-girl-services-in-ratan-vihar-gurugram.html
https://escortsserviceingurugram.net/horny-call-girls-in-ravi-nagar-gurugram.html
https://escortsserviceingurugram.net/skinny-hot-model-escorts-in-rosewood-city.html
https://escortsserviceingurugram.net/bubbly-call-girls-in-saraswati-kunj.html
https://escortsserviceingurugram.net/chubby-model-escorts-in-saraswati-vihar-gurugram.html
https://escortsserviceingurugram.net/fondeled-boobs-call-girls-in-sarhaul.html
https://escortsserviceingurugram.net/shankar-vihar-call-girl-in-gurugram.html
https://escortsserviceingurugram.net/bubbly-call-girls-in-shivaji-nagar.html
https://escortsserviceingurugram.net/shivaji-park-colony-erotic-call-girls.html
https://escortsserviceingurugram.net/shivpuri-housewife-escort-services.html
https://escortsserviceingurugram.net/eager-call-girls-in-shivpuri-extn.html
https://escortsserviceingurugram.net/subhash-nagar-airhostess-escort-girls.html
https://escortsserviceingurugram.net/pocket-friendly-escort-services-in-surya-vihar.html
https://escortsserviceingurugram.net/vishnu-garden-vip-call-girls-services.html
https://escortsserviceingurugram.net/intimate-with-hottest-call-girls-in-wazirabad-gurugram.html
https://escortsserviceingurugram.net/garhi-harsaru-newly-married-hoousewife-escorts.html
===============================https://femaleescortgurugram.com
https://femaleescortgurugram.com/
https://femaleescortgurugram.com/about.html
https://femaleescortgurugram.com/gallery.html
https://femaleescortgurugram.com/services.html
https://femaleescortgurugram.com/rates.html
https://femaleescortgurugram.com/blog.html
https://femaleescortgurugram.com/contact.html
https://femaleescortgurugram.com/housewife-escort.html
https://femaleescortgurugram.com/air-hostess-escort.html
https://femaleescortgurugram.com/nikita-singh.html
https://femaleescortgurugram.com/angelia.html
https://femaleescortgurugram.com/babita.html
https://femaleescortgurugram.com/meghna.html
https://femaleescortgurugram.com/monika-gupta.html
https://femaleescortgurugram.com/riya-sharma.html
https://femaleescortgurugram.com/pihu-parashar.html
https://femaleescortgurugram.com/priya.html
https://femaleescortgurugram.com/sneha.html
https://femaleescortgurugram.com/model-escort.html
https://femaleescortgurugram.com/college-girl-escort.html
https://femaleescortgurugram.com/samantha.html
https://femaleescortgurugram.com/natasha.html
https://femaleescortgurugram.com/sushmita.html
https://femaleescortgurugram.com/agra-call-girl.html
https://femaleescortgurugram.com/rajiv-chowk-call-girls-gurugram.html
https://femaleescortgurugram.com/iffco-chowk-call-girls-gurugram.html
https://femaleescortgurugram.com/noida-call-girls.html
https://femaleescortgurugram.com/call-girls-digha-escorts.html
https://femaleescortgurugram.com/manesar-call-girls.html
https://femaleescortgurugram.com/faridabad-call-girls.html
https://femaleescortgurugram.com/bhiwadi-call-girls.html
https://femaleescortgurugram.com/busty-call-girls-in-sector-50-gurugram.html
https://femaleescortgurugram.com/vip-model-escorts-in-sector-51-gurugram.html
https://femaleescortgurugram.com/housewife-escorts-in-sector-52-gurugram.html
https://femaleescortgurugram.com/busty-call-girls-in-sector-53-gurugram.html
https://femaleescortgurugram.com/dating-girls-in-sector-54-gurugram.html
https://femaleescortgurugram.com/incall-outcall-escorts-in-sector-55-gurugram.html
https://femaleescortgurugram.com/hot-escorts-in-sector-56-gurugram.html
https://femaleescortgurugram.com/female-escorts-in-sector-57-gurugram.html
https://femaleescortgurugram.com/seductive-call-girls-in-sector-58-gurugram.html
https://femaleescortgurugram.com/sexy-call-girls-in-sector-59-gurugram.html
https://femaleescortgurugram.com/sector-60-call-girls-in-gurugram.html
https://femaleescortgurugram.com/juicy-call-girls-in-sector-62-gurugram.html
https://femaleescortgurugram.com/independent-call-girls-in-sector-63-gurugram.html
https://femaleescortgurugram.com/sector-64-female-escorts-in-gurugram.html
https://femaleescortgurugram.com/russian-escorts-in-sector-65-gurugram.html
https://femaleescortgurugram.com/sexy-call-girls-in-sector-66-gurugram.html
https://femaleescortgurugram.com/busty-model-call-girls-in-sector-67-gurugram.html
https://femaleescortgurugram.com/teen-call-girls-in-sector-68-gurugram.html
https://femaleescortgurugram.com/big-boobs-call-girls-in-sector-69-gurugram.html
https://femaleescortgurugram.com/russian-call-girls-in-sector-70-gurugram.html
===============================https://girl69.in
https://girl69.in/
https://girl69.in/index.html
https://girl69.in/about.html
https://girl69.in/gallery.html
https://girl69.in/price.html
https://girl69.in/contact.html
https://girl69.in/gurugram-escorts.html
==========================================https://girlgoa.in/
https://girlgoa.in/
https://girlgoa.in/about.html
https://girlgoa.in/model-escort-services.html
https://girlgoa.in/air-hostess-call-girls-in-goa.html
https://girlgoa.in/call-girls-service-in-goa.html
https://girlgoa.in/party-escorts-in-goa.html
https://girlgoa.in/busty-escorts-in-goa.html
https://girlgoa.in/vip-escorts-service-in-goa.html
https://girlgoa.in/sexy-call-girls-in-baga-beach.html
https://girlgoa.in/cheap-rate-call-girls-in-palolem-beach.html
https://girlgoa.in/girls-drinking-liquor-in-anjuna-beach.html
https://girlgoa.in/open-mood-call-girls-in-calangute-beach.html
https://girlgoa.in/beautifull-nightlife-in-benaulim-beach.html
https://girlgoa.in/slim-call-girls-in-dona-paula-beach.html
https://girlgoa.in/call-girls-profile.html
https://girlgoa.in/call-girl-rates.html
https://girlgoa.in/contact.html
https://girlgoa.in/rita-kapoor-college-call-girl-in-goa.html
https://girlgoa.in/pihu-college-call-girla-in-goa.html
https://girlgoa.in/monika-chauhan-college-call-girl.html
https://girlgoa.in/meghna-college-call-girls-in-goa.html
https://girlgoa.in/sofia-most-rated-call-girls-in-goa.html
https://girlgoa.in/alina-model-escort-service-in-goa.html
https://girlgoa.in/anya-busty-escort-in-goa.html
https://girlgoa.in/maria-russian-call-girl-in-goa.html
https://girlgoa.in/poonam-housewife-call-girl-in-goa.html
https://girlgoa.in/kritika-housewife-call-girl-in-goa.html
https://girlgoa.in/richa-housewife-call-girl-in-goa.html
https://girlgoa.in/priti-housewife-call-girl-in-goa.html
https://girlgoa.in/manisha-vip-call-girl-in-goa.html
https://girlgoa.in/komal-vip-call-girl-in-goa.html
https://girlgoa.in/drishti-vip-call-girl-in-goa.html
https://girlgoa.in/khusboo-vip-call-girl-in-goa.html
https://girlgoa.in/elite-call-girls-in-arambol-beach.html
https://girlgoa.in/call-girl-in-bicholim.html
https://girlgoa.in/call-girls-service-in-canacona.html
https://girlgoa.in/escort-service-in-cuncolim.html
https://girlgoa.in/call-girl-in-panaji-capital-city.html
https://girlgoa.in/low-rate-call-girls-in-ponda.html
https://girlgoa.in/high-class-call-girls-in-quepem.html
https://girlgoa.in/hot-call-girls-in-sanquelim.html
https://girlgoa.in/escorts-services-in-valpoi.html
https://girlgoa.in/verified-call-girls-in-goa.html
https://girlgoa.in/busty-escort-service-in-goa.html
https://girlgoa.in/hot-model-escort-in-goa.html
https://girlgoa.in/housewife-escort-service-in-goa.html
https://girlgoa.in/goa-forigner-call-girls-agency.html
https://girlgoa.in/vip-call-girls-services-in-goa.html
https://girlgoa.in/kriti-model-escort.html
https://girlgoa.in/big-boobs-call-girls-in-anjuna-beach.html
https://girlgoa.in/bikini-call-girls-in-candolim-beach.html
https://girlgoa.in/blonde-call-girls-in-calangute-beach.html
https://girlgoa.in/sizzling-call-girls-in-gurugram.html
https://girlgoa.in/seductive-call-girls-in-bangalore.html
https://girlgoa.in/zero-figure-call-girls-in-hyderabad.html
https://girlgoa.in/innocent-call-girls-in-chennai.html
https://girlgoa.in/traditional-call-girls-in-jaipur.html
https://girlgoa.in/modern-call-girls-in-noida.html
https://girlgoa.in/friendly-call-girls-in-mumbai.html
https://girlgoa.in/nude-call-girls-in-lucknow.html
https://girlgoa.in/mature-call-girls-in-agra.html
https://girlgoa.in/private-call-girls-in-bhiwadi.html
https://girlgoa.in/virgin-call-girls-in-mahipalpur.html
https://girlgoa.in/beauty-call-girls-in-indore.html
https://girlgoa.in/adult-call-girls-in-bhopal.html
https://girlgoa.in/foreplay-call-girls-in-udaipur.html
https://girlgoa.in/hardcore-call-girls-in-manesar.html
https://girlgoa.in/hottest-call-girls-in-pune.html
https://girlgoa.in/luxury-hotels-call-girls-in-Ahmedabad.html
https://girlgoa.in/nepali-call-girls-in-kolkata.html
https://girlgoa.in/roasted-call-girls-in-surat.html
https://girlgoa.in/young-call-girls-in-vadodara.html
https://girlgoa.in/energetic-call-girls-in-ghaziabad.html
https://girlgoa.in/unrated-call-girls-in-faridabad.html
https://girlgoa.in/relationship-call-girls-in-meerut.html
https://girlgoa.in/cutipie-call-girls-in-navi-mumbai.html
https://girlgoa.in/crazy-call-girls-in-jabalpur.html
https://girlgoa.in/gorgeous-call-girls-in-gurgaon.html
https://girlgoa.in/graceful-call-girls-in-dehradun.html
https://girlgoa.in/ravishing-call-girls-in-ajmer.html
https://girlgoa.in/latina-call-girls-in-mangalore.html
https://girlgoa.in/horny-call-girls-in-new-delhi.html
https://girlgoa.in/alcoholic-call-girls-in-manali.html
https://girlgoa.in/longhair-call-girls-in-vishakapatnam.html
https://girlgoa.in/spicy-call-girls-in-nagpur.html
https://girlgoa.in/official-call-girls-in-patna.html
https://girlgoa.in/glamour-call-girls-in-jamshedpur.html
https://girlgoa.in/pink-lips-call-girls-in-kochi.html
https://girlgoa.in/dream-call-girls-in-chandigarh.html
https://girlgoa.in/jeans-call-girls-in-guwahati.html
https://girlgoa.in/hourly-call-girls-in-madurai.html
https://girlgoa.in/amazing-call-girls-in-nasik.html
https://girlgoa.in/budget-call-girls-in-allahabad.html
https://girlgoa.in/skirt-call-girls-in-bikaner.html
https://girlgoa.in/secretary-call-girls-in-silliguri.html
https://girlgoa.in/nasty-call-girls-in-bhilwara.html
https://girlgoa.in/flexible-call-girls-in-alwar.html
https://girlgoa.in/strip-call-girls-in-panipat.html
https://girlgoa.in/outdoor-call-girls-in-fatehpur.html
https://girlgoa.in/fantasy-call-girls-in-shimla.html
https://girlgoa.in/independent-call-girls-in-habra.html
https://girlgoa.in/adorable-call-girls-in-neemrana.html
https://girlgoa.in/hottest-call-girls-in-gonda.html
https://girlgoa.in/wonderful-call-girls-in-greater-noida.html
https://girlgoa.in/model-escort-services-in-goa.html
https://girlgoa.in/riya-model-escort-in-goa.html
https://girlgoa.in/beautifull-sexy-call-girls-gomti-nagar.html
https://girlgoa.in/no-advance-cash-paymant-call-girls-hazratganj.html
https://girlgoa.in/high-class-call-girl-in-alambagh.html
https://girlgoa.in/air-hostess-call-girls-in-jankipuram.html
https://girlgoa.in/call-girls-service-in-mahanagar.html
https://girlgoa.in/near-me-Call-girls-in-indira-nagar.html
https://girlgoa.in/full-day-escorts-in-sushant-golf-city.html
https://girlgoa.in/vip-call-girls-service-in-ashiyana-colony.html
https://girlgoa.in/casual-sex-call-girls-aliganj.html
https://girlgoa.in/queen-call-girls-in-rajaji-puram.html
https://girlgoa.in/foreplay-call-girls-in-amausi.html
https://girlgoa.in/hardcore-call-girls-in-aishbagh.html
https://girlgoa.in/energetic-call-girls-in-jhalamand.html
https://girlgoa.in/cute-call-girls-in-gangana-road.html
https://girlgoa.in/stunning-call-girls-in-sardarpura.html
https://girlgoa.in/ravishing-call-girls-in-kabir-nagar.html
https://girlgoa.in/natural-beauty-call-girls-in-mandore.html
https://girlgoa.in/hottest-call-girls-in-ashok-nagar.html
============================================https://girls69.co.in/
https://girls69.co.in/
https://girls69.co.in/about.html
https://girls69.co.in/services.html
https://girls69.co.in/gallery.html
https://girls69.co.in/rates.html
https://girls69.co.in/contact.html
https://girls69.co.in/megan-busty-escort-sevice-dlf-phase-1.html
https://girls69.co.in/dlf-phase-2-gurugram-call-girls.html
https://girls69.co.in/dlf-phase-3-escorts.html
https://girls69.co.in/escorts-service-dlf-phase-4-city-area.html
https://girls69.co.in/gurugram-phase-5-call-girls-service.html
https://girls69.co.in/golf-course-road-call-girls-service.html
https://girls69.co.in/manesar-escort-service.html
https://girls69.co.in/neemrana-beauty-call-girls.html
https://girls69.co.in/sushant-lok-escorts-service.html
https://girls69.co.in/busty-call-girls-in-mahipalpur.html
https://girls69.co.in/independent-bhiwadi-escorts-service.html
https://girls69.co.in/sector-41-escorts-girl-service.html
https://girls69.co.in/sexy-call-girls-in-sector-42.html
https://girls69.co.in/erotic-escorts-service-in-sector-43.html
https://girls69.co.in/gurugram-call-girls-sector-44.html
https://girls69.co.in/college-girls-in-sector-45.html
https://girls69.co.in/sector-46-area-escorts-service.html
https://girls69.co.in/call-girls-sector-47-gurugram.html
https://girls69.co.in/air-hostess-call-girls-sector-48.html
https://girls69.co.in/pornstar-call-girls-in-sector-49.html
https://girls69.co.in/escorts-service-gurugram-near-sector-50.html
https://girls69.co.in/call-girls-in-sector-29-gurugram.html
https://girls69.co.in/haryana-call-girls-service.html
https://girls69.co.in/high-profile-escorts-calangute-beach.html
https://girls69.co.in/foreigner-escorts-girls-service-palolem-beach.html
https://girls69.co.in/elite-call-girls-service-goa-baga-beach.html
================================================https://girls69.info/
https://girls69.info/
https://girls69.info/about-gurugram-escort.html
https://girls69.info/cheap-escorts-service.html
https://girls69.info/gurugram-escort-gallery.html
https://girls69.info/escort-service-rates.html
https://girls69.info/contact-us.html
https://girls69.info/sushant-lok-college-girls-escorts.html
https://girls69.info/air-hostess-girls-in-sector-29.html
https://girls69.info/call-girl-service-sector-6-noida.html
https://girls69.info/call-girls-sector-9-noida.html
https://girls69.info/call-girls-services-sector-1.html
https://girls69.info/college-escorts-girls.html
https://girls69.info/escort-sector-10-noida.html
https://girls69.info/escorts-girl-sector-7-noida.html
https://girls69.info/escorts-service-sector-2-noida.html
https://girls69.info/faridabad-escort-service.html
https://girls69.info/gurugram-call-girls.html
https://girls69.info/gurugram-escorts.html
https://girls69.info/high-profile-escorts-in-sector-53.html
https://girls69.info/housewife-escort-service-sector-77.html
https://girls69.info/monika-high-profile-escorts-sector-57.html
https://girls69.info/nikita-independent-escorts-sector-18.html
https://girls69.info/noida-sector-5-escorts-services.html
https://girls69.info/ragini-call-girl-sector-24.html
https://girls69.info/russian-escorts-gurugram.html
https://girls69.info/sector-3-escorts-services-noida.html
https://girls69.info/sector-4-noida-escorts-girls.html
https://girls69.info/sector-8-escort-services-noida.html
https://girls69.info/greater-noida-escorts.html
https://girls69.info/vip-model-escorts-gurgaon.html
=================================================https://girls69.net/
https://girls69.net/
https://girls69.net/about.html
https://girls69.net/rates.html
https://girls69.net/russian-escort-lisa.html
https://girls69.net/escort-girl-profile.html
https://girls69.net/contact.html
https://girls69.net/sushant-lok-call-girls.html
https://girls69.net/bhiwadi-call-girls.html
https://girls69.net/manesar-call-girls.html
https://girls69.net/greater-noida-call-girls.html
https://girls69.net/noida-sec-2-call-girl.html
https://girls69.net/rajeev-chowk-call-girl.html
https://girls69.net/mayur-vihar-call-girl.html
https://girls69.net/dlf-pahse-1-call-girl.html
https://girls69.net/dlf-pahse-2-call-girl.html
https://girls69.net/imt-manesar-girls.html
https://girls69.net/call-girl-phase-1.html
https://girls69.net/phase-2-call-girls.html
https://girls69.net/phase-4-escort-service.html
https://girls69.net/sohna-road-call-girl.html
https://girls69.net/sector-54-suncity-call-girls.html
https://girls69.net/sector-42-escort.html
https://girls69.net/escort-service-phase-5.html
https://girls69.net/gurugram-sector-call-girl.html
https://girls69.net/escort-service-gurgaon.html
https://girls69.net/joining-vacancy-for-escorts.html
https://girls69.net/call-girls-faridabad.html
https://girls69.net/dating-girl-sector-80.html
https://girls69.net/hardcore-call-girls-sector-54.html
https://girls69.net/high-profile-neemrana-call-girls.html
https://girls69.net/cheap-rate-call-girls-sector-29.html
https://girls69.net/bold-call-girls-in-goa.html
https://girls69.net/busty-call-girls-in-aerocity.html
https://girls69.net/female-escorts-sector-43.html
https://girls69.net/russian-escort-services-hyderabad.html
https://girls69.net/best-female-escorts-sector-28.html
https://girls69.net/sexy-call-girls-sector-45.html
https://girls69.net/housewife-call-girl-mumbai.html
https://girls69.net/beauty-call-girl-jaipur.html
https://girls69.net/outdoor-call-girls-delhi.html
https://girls69.net/dating-escort-lucknow.html
https://girls69.net/lovely-call-girls-agra.html
https://girls69.net/cheapest-call-girls-in-gurugram.html
https://girls69.net/call-girls-in-chakkerpur.html
https://girls69.net/online-call-girls-sector-15.html
https://girls69.net/pink-lips-escort-sector-46.html
https://girls69.net/sensual-vip-escorts-in-sector-47.html
https://girls69.net/riya-malhotra-gurgaon-escorts.html
https://girls69.net/kriti-bhiwadi-call-girls.html
https://girls69.net/aashi-manesar-call-girls.html
https://girls69.net/sneha-ghupta-mahipalpur.html
https://girls69.net/meghna-dlf-phase-1.html
https://girls69.net/sushmita-dlf-phase-2.html
https://girls69.net/kritika-neemrana-escort.html
https://girls69.net/palak-sector-29-call-girl.html
https://girls69.net/monika-aerocity-call-girl.html
https://girls69.net/megan-rewari-call-girls.html
https://girls69.net/komal-sector-43-call-girl.html
https://girls69.net/priyanka-sushant-lok-call-girl.html
https://girls69.net/kaavya-noida-escort.html
https://girls69.net/vaishnavi-sector-33-call-girls.html
https://girls69.net/yomita-sector-14-call-girl.html
https://girls69.net/kushboo-sector-21-escort.html
https://girls69.net/karishma-huda-city-canter.html
https://girls69.net/martha-chakkarpur-escort.html
https://girls69.net/rajda-sikanderpur-escort.html
https://girls69.net/sophie-sector-12-escort.html
https://girls69.net/priti-lucknow-call-girls.html
https://girls69.net/nikita-sector-55-call-girls.html
https://girls69.net/dimple-sector-56-escorts.html
https://girls69.net/ruchika-sector-62-escort.html
https://girls69.net/model-call-girls-hitech-city.html
https://girls69.net/college-manesar-call-girls.html
https://girls69.net/lovely-call-girls-gachiwali.html
https://girls69.net/best-call-girls-ameerpet.html
https://girls69.net/lovely-escorts-jublihills.html
https://girls69.net/mallu-call-girls-telangana.html
https://girls69.net/bangali-escorts-kukatpally.html
https://girls69.net/call-girls-madhapur.html
https://girls69.net/escorts-in-lakdi-ka-pull.html
https://girls69.net/college-escorts-hyderabad.html
https://girls69.net/prostitute-in-chennai.html
https://girls69.net/call-girls-in-t-nager.html
https://girls69.net/love-full-night-nugambakkam.html
https://girls69.net/sexy-call-girls-in-mount-rode.html
https://girls69.net/professional-escorts-guindy.html
https://girls69.net/call-girls-in-maylapur.html
https://girls69.net/cute-call-girls-in-royapetta.html
https://girls69.net/angel-call-girls-anna-salai.html
https://girls69.net/elite-noida-girls.html
https://girls69.net/premium-imt-manesar-girls.html
https://girls69.net/high-profile-bhiwadi-girls.html
https://girls69.net/independent-faridabad-girls.html
https://girls69.net/vip-escorts-gurgaon-escort.html
https://girls69.net/hardcore-gurugram-Call-Girls.html
https://girls69.net/private-call-girls-dlf-city.html
https://girls69.net/luxury-hotels-escorts-golf-course-road.html
https://girls69.net/big-tits-call-girls-in-sector-75.html
https://girls69.net/blonde-call-girls-sector-71.html
https://girls69.net/cheap-escorts-service-paharganj.html
https://girls69.net/curvy-figure-girls-in-sector-72.html
https://girls69.net/dating-call-girls-hauz-khas.html
https://girls69.net/hina-sexy-girl-in-sector-78.html
https://girls69.net/juicy-escorts-service-sector-79.html
https://girls69.net/body-massage-in-gurugram.html
https://girls69.net/blonde-call-girls-in-goa.html
https://girls69.net/sushantlok-vip-call-girls.html
https://girls69.net/mahipalpur-russian-call-girls.html
https://girls69.net/call-girls-in-ardee-city-gurugram.html
https://girls69.net/badshahpur-call-girls.html
https://girls69.net/call-girls-in-bawal.html
https://girls69.net/air-hostess-escort-services.html
https://girls69.net/model-escort-services.html
https://girls69.net/call-girl-whatsapp-number.html
https://girls69.net/juicy-sector-29-call-girls.html
https://girls69.net/sector-36-independent-call-girls.html
https://girls69.net/russian-escort-services-in-hyderabad.html
https://girls69.net/call-girls-in-sector-55.html
https://girls69.net/beauty-call-girl-sector-50.html
https://girls69.net/sector-14-call-girls.html
https://girls69.net/sensual-vip-escort-girl-sector-32.html
https://girls69.net/outdoor-call-girls-in-sector-67.html
https://girls69.net/pink-lips-call-girls-sector-12.html
https://girls69.net/housewife-escort.html
https://girls69.net/busty-girls.html
https://girls69.net/call-girls-in-gurugram-sector-33.html
https://girls69.net/call-girls-in-sector-40-gurugram.html
https://girls69.net/housewife-escort-services.html
https://girls69.net/call-girls-sector-35-gurugram.html
https://girls69.net/cheap-escort-girls.html
https://girls69.net/college-girl-escorts.html
https://girls69.net/monika-model-escorts-services.html
https://girls69.net/escort-girl-services-sector-39-gurugram.html
https://girls69.net/escorts-service-in-sector-36.html
https://girls69.net/russian-escort-services.html
https://girls69.net/gurugram-call-girls-rates.html
https://girls69.net/gurugram-call-girls-sector-34.html
https://girls69.net/gurugram-escort-services-sector-15.html
https://girls69.net/gurugram-escort-services-sector-16.html
https://girls69.net/gurugram-escort-services-sector-17.html
https://girls69.net/gurugram-escort-services-sector-18.html
https://girls69.net/gurugram-escort-services-sector-19.html
https://girls69.net/gurugram-escort-services-sector-20.html
https://girls69.net/gurugram-escort-services-sector-21.html
https://girls69.net/gurugram-escort-services-sector-22.html
https://girls69.net/gurugram-escort-services-sector-23.html
https://girls69.net/gurugram-escort-services-sector-24.html
https://girls69.net/gurugram-escort-services-sector-25.html
https://girls69.net/gurugram-escort-services-sector-26.html
https://girls69.net/gurugram-escort-services-sector-27.html
https://girls69.net/gurugram-escort-services-sector-28.html
https://girls69.net/gurugram-escort-services-sector-29.html
https://girls69.net/gurugram-escort-services-sector-30.html
https://girls69.net/gurugram-escort-services-sector-31.html
https://girls69.net/gurugram-escort-services-sector-32.html
https://girls69.net/gurugram-escort-services-sector-37.html
https://girls69.net/gurugram-escort-services-sector-38.html
https://girls69.net/gurugram-phase-I-escort-services.html
https://girls69.net/gurugram-phase-II-escort-services.html
https://girls69.net/gurugram-phase-III-escort-services.html
https://girls69.net/gurugram-phase-IV-escort-services.html
https://girls69.net/gurugram-phase-V-escort-services.html
https://girls69.net/high-class-escort-services.html
https://girls69.net/low-price-hot-escorts-uppal.html
https://girls69.net/russain-escorts-madhapur.html
https://girls69.net/high-profile-escorts-banjara-hills.html
https://girls69.net/vip-escorts-begumpet.html
https://girls69.net/somajiguda-call-girls-services.html
https://girls69.net/cute-call-girls-services-manikonda.html
https://girls69.net/evening-call-girls-miyapur.html
https://girls69.net/open-mind-call-girls-kondapur.html
https://girls69.net/independent-call-girls-adyar.html
https://girls69.net/elite-call-girls-anna-nagar.html
https://girls69.net/model-call-girls-besant-nagar.html
https://girls69.net/north-indian-call-girls-kotturpuram.html
https://girls69.net/premium-call-girls-mylapore.html
https://girls69.net/gujarati-call-girl-nungambakkam.html
https://girls69.net/young-college-girls-r-a-puram.html
https://girls69.net/dating-girls-in-thiruvanmiyur.html
https://girls69.net/big-boobs-escorts-teynampet.html
https://girls69.net/sexy-escorts-vadapalani.html
https://girls69.net/party-escorts-in-agra.html
https://girls69.net/teenage-escorts-in-lucknow.html
https://girls69.net/dating-girls-in-allahabad.html
https://girls69.net/high-society-girls-kanpur.html
https://girls69.net/platinum-escorts-fatehpur-sikri.html
https://girls69.net/housewife-call-girls-meerut.html
https://girls69.net/luxury-escorts-aligarh.html
https://girls69.net/female-escorts-agency-chennai.html
https://girls69.net/your-love-desires-madurai.html
https://girls69.net/gorgeous-female-escorts-dwarka.html
https://girls69.net/best-female-escort-agency-mumbai.html
https://girls69.net/door-step-bandra-bandstand.html
https://girls69.net/physical-intimacy-malabar-hill.html
https://girls69.net/busty-escorts-bandra.html
https://girls69.net/young-call-girls-versova.html
=====================================================https://girlsrent.in
https://girlsrent.in/Call Girls in Gurugram
https://girlsrent.in/vip-call-girls-gurugram.htm
https://girlsrent.in/best-call-girls-in-gurugram.htm
https://girlsrent.in/gurugram-call-girl-photos.htm
https://girlsrent.in/cheap-call-girls-gurugram.htm
https://girlsrent.in/call-girls-services.htm
https://girlsrent.in/casting.htm
https://girlsrent.in/faqs.htm
https://girlsrent.in/gurugram-call-girls-whatsapp-number.htm
https://girlsrent.in/independent-girls.htm
https://girlsrent.in/VIP-model.htm
https://girlsrent.in/college-girls.htm
https://girlsrent.in/desi-girls.htm
https://girlsrent.in/busty-girls.htm
https://girlsrent.in/girls-rent.htm
https://girlsrent.in/gurugram-call-girls.htm
https://girlsrent.in/golf-course-road-call-girls.htm
https://girlsrent.in/aerocity-call-girls.htm
https://girlsrent.in/huda-city-center-call-girls.htm
https://girlsrent.in/sector-29-gurugram-call-girls.htm
https://girlsrent.in/M.G.Road-call-girls.htm
https://girlsrent.in/jaipur-call-girls.htm
https://girlsrent.in/margao-call-girls.htm
https://girlsrent.in/indiranagar-call-girls.htm
https://girlsrent.in/whitefield-call-girls.htm
https://girlsrent.in/goregaon-call-girls.htm
https://girlsrent.in/sara-khan-gurugram-call-girls.htm
https://girlsrent.in/konika-verma-gurugram-call-girls.htm
https://girlsrent.in/palak-yadav-gurugram-call-girls.htm
https://girlsrent.in/jahnvi-gurugram-call-girls.htm
https://girlsrent.in/tanya-gurugram-model-escorts.htm
https://girlsrent.in/savita-bhabhi-gurugram-call-girls.htm
https://girlsrent.in/arushi-sharma-gurugram-call-girls.htm
https://girlsrent.in/preeti-joshi-escorts-girls.htm
https://girlsrent.in/sonam-gupta-gurugram-call-girls.htm
https://girlsrent.in/gauri-mishra-gurugram-call-girls.htm
https://girlsrent.in/kanak-gurugram-call-girls.htm
https://girlsrent.in/anamika-sharma-gurugram-call-girls.htm
https://girlsrent.in/niharika-jain-gurugram-call-girls.htm
https://girlsrent.in/anika-gurugram-call-girls.htm
https://girlsrent.in/shreya-sharma-gurugram-call-girls.htm
https://girlsrent.in/piya-roy-gurugram-call-girls.htm
https://girlsrent.in/mehak-sharma-gurugram-call-girls.htm
https://girlsrent.in/index.htm?view=desktop
https://girlsrent.in/divya-sharma-gurugram-call-girls.htm
https://girlsrent.in/goa-call-girls.htm
======================================https://gurgaonfemaleescort.com
https://gurgaonfemaleescort.com/
https://gurgaonfemaleescort.com/about.html
https://gurgaonfemaleescort.com/gallery.html
https://gurgaonfemaleescort.com/call-girl-rate.html
https://gurgaonfemaleescort.com/Bhiwadi-female-escort.html
https://gurgaonfemaleescort.com/golf-course-road-escorts.html
https://gurgaonfemaleescort.com/call-girls-in-noida.html
https://gurgaonfemaleescort.com/dwarka-sector-8-call-Girls.html
https://gurgaonfemaleescort.com/Incall-Outcall.html
https://gurgaonfemaleescort.com/escort-services-in-hotels.html
https://gurgaonfemaleescort.com/contact.html
https://gurgaonfemaleescort.com/m.g.road-escorts.html
https://gurgaonfemaleescort.com/sector-29-escorts-service.html
https://gurgaonfemaleescort.com/sohna-road-escorts.html
https://gurgaonfemaleescort.com/Call-girl-services-vasant-kunj.html
https://gurgaonfemaleescort.com/dwarka-sector-7-escort-girls.html
https://gurgaonfemaleescort.com/dwarka-Sector-26-female-escort-services.html
https://gurgaonfemaleescort.com/hauzkhas-call-girls-services.html
https://gurgaonfemaleescort.com/igi-airport-female-escort-services.html
https://gurgaonfemaleescort.com/manesar-escorts.html
https://gurgaonfemaleescort.com/female-escort-in-aerocity-mahipalpur.html
https://gurgaonfemaleescort.com/paharganj-escort-girl-services.html
https://gurgaonfemaleescort.com/patel-chowk-call-girls-services-delhi.html
https://gurgaonfemaleescort.com/safdarjung-female-escort-services.html
https://gurgaonfemaleescort.com/saket-call-girl-services-in-south-delhi.html
https://gurgaonfemaleescort.com/uttam-nagar-call-girls-services.html
https://gurgaonfemaleescort.com/vip-call-girls-in-rajouri-garden.html
https://gurgaonfemaleescort.com/vivanta-hotel-dwarka-vip-escort-services.html
https://gurgaonfemaleescort.com/delhi-mall-road-call-girls-services.html
https://gurgaonfemaleescort.com/south-city-escorts.html
https://gurgaonfemaleescort.com/female-escort-sushant-lok.html
https://gurgaonfemaleescort.com/mahipalpur-escorts.html
https://gurgaonfemaleescort.com/call-girls-in-neemrana.html
https://gurgaonfemaleescort.com/palam-vihar-escorts.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-20-honestt-girl.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-22-big-boobs-girl.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-23-mature-girls.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-24-free-booking-service.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-25-area-escort.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-26-blonde-girls.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-27-sucking-girl-service.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-28-top-model-girls-service.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-29-hangout-night-with-girl.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-30-natural-escort-girls-service.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-31-sweet-escort-girl.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-32-village-escort-girl.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-33-hitech-city-escort.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-34-impressive-escort-girls.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-35-advance-booking-call-girl-meghna.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-36-top-class-call-girl.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-37-impressive-call-girl.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-38-delightful-call-girl-service.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-39-with-free-hotel-rooms.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-40-lovely-escorts-girls.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-41-mature-desi-bhabhi.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-43-extremely-high-profile-escorts.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-44-reality-relaxed-hookup-with-sexy-girls.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-45-charming-escorts-girls.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-46-service-luxurious-hotel.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-47-red-chili-escort-girl.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-49-perfect-escort-service.html
https://gurgaonfemaleescort.com/call-girls-gurugram-sector-50-dating-girls-service.html
=========================================================https://mahijain.com
https://mahijain.com/sex-chat-escorts-in-gurgaon.html
https://mahijain.com/sexy-call-girls-sector-74-gurgaon.html
https://mahijain.com/shemale-escort-girls-gurgaon-sector-50.html
https://mahijain.com/simran-call-girl-sector-70-gurgaon.html
https://mahijain.com/sushant-lok-call-girls.html
https://mahijain.com/sushma-call-girl-gurugram-sector-51.html
https://mahijain.com/sushmita-prostitute-escort-girl-gurgaon-sector-71.html
https://mahijain.com/verified-call-girls-jobs-in-gurgaon.html
https://mahijain.com/vip-call-girls-sector-75-gurugram.html
https://mahijain.com/vip-escorts-girls-sector-73-gurgaon.html
https://mahijain.com/about.html
https://mahijain.com/anal-sex-female-escort-girl-gurgaon.html
https://mahijain.com/ardee-city-call-girl.html
https://mahijain.com/bhiwadi-call-girls.html
https://mahijain.com/busty-escort-kriti-sector-29.html
https://mahijain.com/busty-escort-service.html
https://mahijain.com/call-girl-gurugram-sector-56.html
https://mahijain.com/call-girl-monika-sector-45.html
https://mahijain.com/call-girls-aerocity.html
https://mahijain.com/call-girls-gurgaon-sector-54.html
https://mahijain.com/call-girls-neemrana.html
https://mahijain.com/call-girls-noida.html
https://mahijain.com/call-girls-sector-53-foreigner-girl-service.html
https://mahijain.com/casual-sex-call-girls-gurgaon.html
https://mahijain.com/charu-pink-lips-escort-girls-jaipur.html
https://mahijain.com/contact.html
https://mahijain.com/dating-call-girl-dlf-phase-3.html
https://mahijain.com/delhi-call-girls.html
https://mahijain.com/dimple-vip-call-girls-gurugram-sector-15.html
https://mahijain.com/dlf-phase-1-call-girls.html
https://mahijain.com/dlf-phase-2-call-girls.html
https://mahijain.com/escort-girl-profile.html
https://mahijain.com/faridabad-nude-call-girls.html
https://mahijain.com/ghaziabad-escorts-service.html
https://mahijain.com/greater-noida-call-girls.html
https://mahijain.com/gurgaon-call-girls-sector-72.html
https://mahijain.com/gurgaon-call-girls-sector-76.html
https://mahijain.com/gurgaon-call-girls-sector-82.html
https://mahijain.com/gurgaon-local-areas-call-girls.html
https://mahijain.com/gurgaon-sector-71-escorts.html
https://mahijain.com/gurgaon-sector-77-escorts-girls.html
https://mahijain.com/gurgaon-sector-81.html
https://mahijain.com/gurgaon-sexy-girls.html
https://mahijain.com/gurugram-night-call-girl.html
https://mahijain.com/gurugram-sector-85.html
https://mahijain.com/high-heels-call-girls-gurugram-sector-73.html
https://mahijain.com/hot-chicks-call-girl-gurgaon.html
https://mahijain.com/huda-city-center-call-girls.html
https://mahijain.com/index.html
https://mahijain.com/join-new-independent-call-girls-for-service.html
https://mahijain.com/khushi-whatsapp-call-girl-agra.html
https://mahijain.com/kritika-sector-28-call-girls.html
https://mahijain.com/lucknow-call-girls.html
https://mahijain.com/mahipalpur-call-girls.html
https://mahijain.com/manesar-escort-service.html
https://mahijain.com/mayur-vihar-call-girls.html
https://mahijain.com/meenakshi-housewife-escort-chennai.html
https://mahijain.com/megha-mature-call-girl-gurugram-sector-52.html
https://mahijain.com/neha-college-call-girl-gurgaon-sector-72.html
https://mahijain.com/new-delhi-call-girls.html
https://mahijain.com/nidhi-call-girl-gurgaon-sector-54.html
https://mahijain.com/niharika-red-bra-call-girl-in-goa.html
https://mahijain.com/noughty-meghna-sector-43.html
https://mahijain.com/nude-photo-call-girls-sector-70-gurgaon.html
https://mahijain.com/pehu-independent-escort-golf-course-road.html
https://mahijain.com/porn-star-call-girls-sector-78.html
https://mahijain.com/priti-call-girl-rewari.html
https://mahijain.com/priyanka-sector-28.html
https://mahijain.com/rajiv-chowk.html
https://mahijain.com/rates.html
https://mahijain.com/rita-sector-26-call-girl.html
https://mahijain.com/ritika-call-girl-sector-55.html
https://mahijain.com/ruhi-hyderabad-call-girls.html
https://mahijain.com/sayani-basu-call-girl-gurugram-sector-56.html
https://mahijain.com/sector-49-hot-girl-riya.html
https://mahijain.com/sector-79-gurgaon.html
https://mahijain.com/sector-79-gurgaon-call-girls.html
https://mahijain.com/sector-80-gurgaon.html
https://mahijain.com/sector-83-hot-escorts-gurgaon.html
https://mahijain.com/sector-84-gurgaon-dorstep-call-girls.html
https://mahijain.com/sector-86-call-girls.html
https://mahijain.com/sector-87-call-girls.html
https://mahijain.com/Sector-88-gurugram-call-girls.html
https://mahijain.com/sector-89-gurugram-call-girls.html
https://mahijain.com/sector-90-gurugram.html
===================================================https://pihubansal.com
https://pihubansal.com/vasant-vihar-call-girls.html
https://pihubansal.com/vasundhara-nagar-call-girls.html
https://pihubansal.com/verified-call-girls-in-adyar.html
https://pihubansal.com/virat-nagar-call-girls.html
https://pihubansal.com/vivek-vihar-call-girls.html
https://pihubansal.com/wazirabad-call-girls.html
https://pihubansal.com/west-bengal-call-girls.html
https://pihubansal.com/west-delhi-call-girls.html
https://pihubansal.com/wonderful-call-girls-manikonda.html
https://pihubansal.com/yamunanagar-call-girls.html
https://pihubansal.com/young-ladies-escort-anna-nagar.html
https://pihubansal.com/zero-figure-call-girls-in-golf-course-extension.html
https://pihubansal.com/about.html Jaipur escort seva
https://pihubansal.com/achrol-call-girls.html
https://pihubansal.com/adarsh-nagar-call-girls.html
https://pihubansal.com/affordable-rate-call-girls-gachibowli.html
https://pihubansal.com/ajairajpura-call-girls.html
https://pihubansal.com/ajmer-call-girls.html
https://pihubansal.com/ajmeri-Gate-call-girls.html
https://pihubansal.com/alipur-call-girls.html
https://pihubansal.com/alluring-female-escort-jubilee-hills.html
https://pihubansal.com/alwar-call-girls.html
https://pihubansal.com/amazing-escorts-miyapur.html
https://pihubansal.com/ambabari-call-girls.html
https://pihubansal.com/ambala-call-girls.html
https://pihubansal.com/amer-call-girls.html
https://pihubansal.com/amrapali-circle-call-girls.html
https://pihubansal.com/anand-lok-call-girls.html
https://pihubansal.com/anand-nagar-call-girls.html
https://pihubansal.com/anand-puri-call-girls.html
https://pihubansal.com/andaman-and-nicobar-call-girls.html
https://pihubansal.com/andhra-pradesh-call-girls.html
https://pihubansal.com/anita-colony-call-girls.html
https://pihubansal.com/arjun-nagar-call-girls.html
https://pihubansal.com/arunachal-pradesh-call-girls.html
https://pihubansal.com/ashok-nagar-call-girls.html
https://pihubansal.com/assam-call-girls.html
https://pihubansal.com/aunty-call-girls-in-sector-57.html
https://pihubansal.com/badanpura-call-girls.html
https://pihubansal.com/badi-chaupar-call-girls.html
https://pihubansal.com/bagru-call-girls.html
https://pihubansal.com/bais-godam-call-girls.html
https://pihubansal.com/bajaj-nagar-call-girls.html
https://pihubansal.com/balawala-call-girls.html
https://pihubansal.com/banbeerpur-call-girls.html
https://pihubansal.com/bani-park-call-girls.html
https://pihubansal.com/banswara-call-girls.html
https://pihubansal.com/bapu-bazaar-call-girls.html
https://pihubansal.com/bapu-nagar-call-girls.html
https://pihubansal.com/baran-call-girls.html
https://pihubansal.com/barkat-nagar-call-girls.html
https://pihubansal.com/baroni-call-girls.html
https://pihubansal.com/bassi-call-girls.html
https://pihubansal.com/beautifull-nightlife-escorts-in-goa.html
https://pihubansal.com/best-figure-call-girl-begumpet.html
https://pihubansal.com/best-vip-escorts-begum-bazar.html
https://pihubansal.com/bhagat-singh-colony-call-girls.html
https://pihubansal.com/bhankrota-call-girls.html
https://pihubansal.com/bhan-nagar-call-girls.html
https://pihubansal.com/bharatpur-call-girls.html
https://pihubansal.com/bhilwara-call-girls.html
https://pihubansal.com/bhindoosi-call-girls.html
https://pihubansal.com/bhiwadi-call-girls.html
https://pihubansal.com/bhiwani-call-girls.html
https://pihubansal.com/bhojpura-call-girls.html
https://pihubansal.com/bichun-call-girls.html
https://pihubansal.com/bihar-call-girls.html
https://pihubansal.com/bikaner-call-girls.html
https://pihubansal.com/bilaspur-himachal-pradesh-call-girls.html
https://pihubansal.com/bindayaka-call-girls.html
https://pihubansal.com/biseswarji-call-girls.html
https://pihubansal.com/blowjob-call-girls-in-sector-83.html
https://pihubansal.com/blue-eyes-call-girls-in-calangute.html
https://pihubansal.com/boraj-call-girls.html
https://pihubansal.com/boytawala-call-girls.html
https://pihubansal.com/brahmpuri-call-girls.html
https://pihubansal.com/brijlalpura-call-girls.html
https://pihubansal.com/budhsinghpura-call-girls.html
https://pihubansal.com/bundi-call-girls.html
https://pihubansal.com/cash-on-delivery-escorts-in-hsr-layout.html
https://pihubansal.com/central-delhi-call-girls.html
https://pihubansal.com/chaksu-call-girls.html
https://pihubansal.com/chamba-himachal-pradesh-call-girls.html
https://pihubansal.com/chamroda-call-girls.html
https://pihubansal.com/chanakyapuri-call-girls.html
https://pihubansal.com/chandigarh-call-girls.html
https://pihubansal.com/chandpol-call-girls.html
https://pihubansal.com/chandwaji-call-girls.html
https://pihubansal.com/charkhi-dadri-call-girls.html
https://pihubansal.com/charming-call-girls-in-shamirpet.html
https://pihubansal.com/chawandi-khurd-call-girls.html
https://pihubansal.com/chhattisgarh-call-girls.html
https://pihubansal.com/chitrakoot-call-girls.html
https://pihubansal.com/chittora-call-girls.html
https://pihubansal.com/chittorgarh-call-girls.html
https://pihubansal.com/chokhi-dhani-call-girls.html
https://pihubansal.com/chomu-call-girls.html
https://pihubansal.com/Chopanki-call-girls.html
https://pihubansal.com/churu-call-girls.html
https://pihubansal.com/civil-lines-call-girls.html
https://pihubansal.com/contact.html jaipur call girls contact number
https://pihubansal.com/curvy-figure-call-girls-in-canacona.html
https://pihubansal.com/dadra-and-nagar-haveli-call-girls.html
https://pihubansal.com/daman-and-diu-call-girls.html
https://pihubansal.com/dantri-call-girls.html
https://pihubansal.com/daryaganj-call-girls.html
https://pihubansal.com/dating-call-girls-in-ambience-islands.html
https://pihubansal.com/dausa-call-girls.html
https://pihubansal.com/dayarampura-call-girls.html
https://pihubansal.com/defence-colony-call-girls.html
https://pihubansal.com/delhi-call-girls.html
https://pihubansal.com/delhi-cantonment-call-girls.html
https://pihubansal.com/dev-nagar-call-girls.html
https://pihubansal.com/dholai-call-girls.html
https://pihubansal.com/dholpur-call-girls.html
https://pihubansal.com/dmca-validation.html
https://pihubansal.com/doctors-colony-call-girls.html
https://pihubansal.com/dongra-call-girls.html
https://pihubansal.com/doongri-call-girls.html
https://pihubansal.com/door-step-delivery-call-girls-kotturpuram.html
https://pihubansal.com/dream-call-girls-in-rajaji-nagar.html
https://pihubansal.com/dudu-call-girls.html
https://pihubansal.com/dungarpur-call-girls.html
https://pihubansal.com/durgapura-call-girls.html
https://pihubansal.com/dwarka-call-girls.html
https://pihubansal.com/east-delhi-call-girls.html
https://pihubansal.com/elite-call-girls-in-golf-course-road.html
https://pihubansal.com/escort-girl-profile.html
https://pihubansal.com/excellent-call-girl-chennai.html
https://pihubansal.com/excellent-class-escort-mylapore.html
https://pihubansal.com/faridabad-call-girls.html
https://pihubansal.com/farrukh-nagar-call-girls.html
https://pihubansal.com/fatehabad-call-girls.html
https://pihubansal.com/foreplay-call-girls-in-sector-21.html
https://pihubansal.com/full-satisfaction-call-girl-bellundur.html
https://pihubansal.com/gandhi-nagar-call-girls.html
https://pihubansal.com/gandhola-call-girls.html
https://pihubansal.com/gangori-bazar-call-girls.html
https://pihubansal.com/gayatri-nagar-call-girls.html
https://pihubansal.com/genuine-call-girl-service-sadashivanagar.html
https://pihubansal.com/ghasoli-call-girls.html
https://pihubansal.com/ghat-darwaza-call-girls.html
https://pihubansal.com/ghati-karolan-call-girls.html
https://pihubansal.com/girdharipura-call-girls.html
https://pihubansal.com/goa-models-call-girls.html
https://pihubansal.com/godam-call-girls.html
https://pihubansal.com/gokulpura-call-girls.html
https://pihubansal.com/google36efdf63ab487b4f.html
https://pihubansal.com/google91e940feae54559a.html
https://pihubansal.com/gopalbari-call-girls.html
https://pihubansal.com/gopalpura-call-girls.html
https://pihubansal.com/goregaon-call-girls-malleshwaram.html
https://pihubansal.com/govind-nagar-call-girls.html
https://pihubansal.com/govindpura-call-girls.html
https://pihubansal.com/greater-vidhyadhar-nagar-call-girls.html
https://pihubansal.com/guaranteed-safe-escorts-basavanagudi.html
https://pihubansal.com/gujarat-call-girls.html
https://pihubansal.com/gurugram-call-girls.html
https://pihubansal.com/hamirpur-call-girls.html
https://pihubansal.com/hanumangarh-call-girls.html
https://pihubansal.com/hanuman-nagar-call-girls.html
https://pihubansal.com/haryana-call-girls.html
https://pihubansal.com/hasanpura-call-girls.html
https://pihubansal.com/hathroi-call-girls.html
https://pihubansal.com/hauz-khas-call-girls.html
https://pihubansal.com/heerawala-call-girls.html
https://pihubansal.com/hifi-model-girls-in-besant-nagar.html
https://pihubansal.com/himachal-pradesh-call-girls.html
https://pihubansal.com/himmat-nagar-call-girls.html
https://pihubansal.com/hisar-Call-girls.html
https://pihubansal.com/horny-call-girl-in-bangalore.html
https://pihubansal.com/horny-call-girl-in-koramangala.html
https://pihubansal.com/hottie-escorts-hi-tech-city.html
https://pihubansal.com/housewife-escort-service.html
https://pihubansal.com/hyderabad-call-girls.html
https://pihubansal.com/hygienic-call-girls-in-sohna-road.html
https://pihubansal.com/index.html Call girl in jaipur
https://pihubansal.com/indira-bazar-call-girls.html
https://pihubansal.com/innocent-call-girls-nirvana-country.html
https://pihubansal.com/israwala-call-girls.html
https://pihubansal.com/jagatpura-call-girls.html
https://pihubansal.com/jagmal-heri-call-girls.html
https://pihubansal.com/jaipur-call-girls.html
https://pihubansal.com/jairampura-call-girls.html
https://pihubansal.com/jaisalmer-call-girls.html
https://pihubansal.com/jaisinghpura-call-girls.html
https://pihubansal.com/jalore-call-girls.html
https://pihubansal.com/jalupura-call-girls.html
https://pihubansal.com/jamdoli-call-girls.html
https://pihubansal.com/jamnagar-house-call-girls.html
https://pihubansal.com/jamwa-ramgarh-call-girls.html
https://pihubansal.com/janata-colony-call-girls.html
https://pihubansal.com/janta-colony-call-girls.html
https://pihubansal.com/jaswant-nagar-call-girls.html
https://pihubansal.com/jawahar-circle-call-girls.html
https://pihubansal.com/jawahar-nagar-call-girls.html
https://pihubansal.com/jhajjar-call-girls.html
https://pihubansal.com/jhalawar-call-girls.html
https://pihubansal.com/jharkhand-call-girls.html
https://pihubansal.com/jharna-call-girls.html
https://pihubansal.com/jhotwara-call-girls.html
https://pihubansal.com/jhunjhunu-call-girls.html
https://pihubansal.com/jind-call-girls.html
https://pihubansal.com/jobner-call-girls.html
https://pihubansal.com/jodhpur-call-girls.html
https://pihubansal.com/johari-bazar-call-girls.html
https://pihubansal.com/jyothi-nagar-call-girls.html
https://pihubansal.com/Kahrani-call-girls.html
https://pihubansal.com/kaithal-call-girls.html
https://pihubansal.com/kalkaji-call-girls.html
https://pihubansal.com/kalwara-call-girls.html
https://pihubansal.com/kanakpura-call-girls.html
https://pihubansal.com/kanak-vihar-call-girls.html
https://pihubansal.com/kangra-call-girls.html
https://pihubansal.com/kanjhawala-call-girls.html
https://pihubansal.com/kanota-call-girls.html
https://pihubansal.com/kanwar-nagar-call-girls.html
https://pihubansal.com/kapashera-call-girls.html
https://pihubansal.com/kapriyawas-kalan-call-girls.html
https://pihubansal.com/karauli-call-girls.html
https://pihubansal.com/karishma-chakkarpur-call-girl.html
https://pihubansal.com/karishma-jharsa-call-girl.html
https://pihubansal.com/karnal-call-girls.html
https://pihubansal.com/karnataka-call-girls.html
https://pihubansal.com/karni-vihar-call-girls.html
https://pihubansal.com/karol-bagh-call-girls.html
https://pihubansal.com/kartarpura-call-girls.html
https://pihubansal.com/kerala-call-girls.html
https://pihubansal.com/keshar-vihar-call-girls.html
https://pihubansal.com/khatipura-call-girls.html
https://pihubansal.com/khushkhera-call-girls.html
https://pihubansal.com/kinnaur-call-girls.html
https://pihubansal.com/kishangarh-call-girls.html
https://pihubansal.com/kota-call-girls.html
https://pihubansal.com/kotputli-call-girls.html
https://pihubansal.com/kotra-call-girls.html
https://pihubansal.com/kotwali-call-girls.html
https://pihubansal.com/kukas-call-girls.html
https://pihubansal.com/kullu-call-girls.html
https://pihubansal.com/kurukshetra-call-girls.html
https://pihubansal.com/lajpat-nagar-call-girls.html
https://pihubansal.com/lakshadweep-call-girls.html
https://pihubansal.com/lalarpura-call-girls.html
https://pihubansal.com/lalkothi-call-girls.html
https://pihubansal.com/lal-kothi-call-girls.html
https://pihubansal.com/looking-genuine-escorts-indira-nagar.html
https://pihubansal.com/madhya-pradesh-call-girl.html
https://pihubansal.com/mahapura-call-girls.html
https://pihubansal.com/maharajpura-call-girls.html
https://pihubansal.com/maharashtra-call-girls.html
https://pihubansal.com/mahaveer-nagar-call-girls.html
https://pihubansal.com/mahendragarh-call-girls.html
https://pihubansal.com/mahesh-nagar-call-girls.html
https://pihubansal.com/mahindra-world-city-call-girls.html
https://pihubansal.com/malpura-call-girls.html
https://pihubansal.com/malviya-nagar-call-girls.html
https://pihubansal.com/mandha-call-girls.html
https://pihubansal.com/mandi-call-girls.html
https://pihubansal.com/manesar-call-girls.html
https://pihubansal.com/mangarh-khokhawala-call-girls.html
https://pihubansal.com/manipur-call-girls.html
https://pihubansal.com/manoharpura-call-girls.html
https://pihubansal.com/mansarovar-call-girls.html
https://pihubansal.com/marudhar-nagar-call-girls.html
https://pihubansal.com/maruti-nagar-call-girls.html
https://pihubansal.com/mature-call-girls-in-malibu-towne.html
https://pihubansal.com/mayur-vihar-call-girls.html
https://pihubansal.com/meethiyawas-call-girls.html
https://pihubansal.com/meghalaya-call-girls.html
https://pihubansal.com/mehrauli-call-girls.html
https://pihubansal.com/milap-nagar-call-girls.html
https://pihubansal.com/milf-call-girls-in-aerocity.html
https://pihubansal.com/model-town-call-girls.html
https://pihubansal.com/monica-ashok-vihar-call-girls.html
https://pihubansal.com/moti-nagar-call-girls.html
https://pihubansal.com/muhana-call-girls.html
https://pihubansal.com/muktanand-nagar-call-girls.html
https://pihubansal.com/mundiya-ramsar-call-girls.html
https://pihubansal.com/murlipura-call-girls.html
https://pihubansal.com/nagaland-call-girls.html
https://pihubansal.com/nagaur-call-girls.html
https://pihubansal.com/najafgarh-call-girls.html
https://pihubansal.com/nand-nagri-call-girls.html
https://pihubansal.com/naradpura-call-girls.html
https://pihubansal.com/narayan-vihar-call-girls.html
https://pihubansal.com/narela-call-girls.html
https://pihubansal.com/narsinghpura-call-girls.html
https://pihubansal.com/naughty-call-girls-banjara-hills.html
https://pihubansal.com/neemrana-call-girls.html
https://pihubansal.com/neha-dlf-phase-4-call-girl.html
https://pihubansal.com/nehru-nagar-call-girls.html
https://pihubansal.com/nepali-call-girls-in-sector-83.html
https://pihubansal.com/new-colony-call-girls.html
https://pihubansal.com/new-delhi-call-girls.html
https://pihubansal.com/newly-married-call-girls-bardez.html
https://pihubansal.com/nindar-call-girls.html
https://pihubansal.com/nirman-nagar-call-girls.html
https://pihubansal.com/niwai-call-girls.html
https://pihubansal.com/niwaru-call-girls.html
https://pihubansal.com/north-delhi-call-girls.html
https://pihubansal.com/north-east-delhi-call-girls.html
https://pihubansal.com/nuh-call-girls.html
https://pihubansal.com/omaxe-city-call-girls.html
https://pihubansal.com/orissa-call-girls.html
https://pihubansal.com/padampura-call-girls.html
https://pihubansal.com/palam-vihar-call-girls.html
https://pihubansal.com/paldi-meena-call-girls.html
https://pihubansal.com/pali-call-girls.html
https://pihubansal.com/palwal-call-girls.html
https://pihubansal.com/panchkula-call-girls.html
https://pihubansal.com/panchyawala-call-girls.html
https://pihubansal.com/panipat-call-girls.html
https://pihubansal.com/paota-call-girls.html
https://pihubansal.com/papri-call-girls.html
https://pihubansal.com/pataudi-call-girls.html
https://pihubansal.com/patel-nagar-call-girls.html
https://pihubansal.com/patrakar-colony-call-girls.html
https://pihubansal.com/Pavti-call-girls.html
https://pihubansal.com/perfect-call-girls-in-kukatpally.html
https://pihubansal.com/phulera-call-girls.html
https://pihubansal.com/pink-city-call-girls.html
https://pihubansal.com/pratapgarh-call-girls.html
https://pihubansal.com/pratap-nagar-call-girls.html
https://pihubansal.com/preet-vihar-call-girls.html
https://pihubansal.com/prithviraj-nagar-call-girls.html
https://pihubansal.com/private-call-girls-in-suncity..html
https://pihubansal.com/puducherry-call-girls.html
https://pihubansal.com/punjab-call-girls.html
https://pihubansal.com/punjabi-bagh-call-girls.html
https://pihubansal.com/purani-basti-call-girls.html
https://pihubansal.com/quality-call-girls-in-vadapalani.html
https://pihubansal.com/rabiya-dlf-phase-1-call-girl.html
https://pihubansal.com/raja-park-call-girls.html
https://pihubansal.com/rajasthan-call-girls.html
https://pihubansal.com/rajasthan-housing-board-colony-call-girls.html
https://pihubansal.com/rajouri-garden-call-girls.html
https://pihubansal.com/rajsamand-call-girls.html
https://pihubansal.com/ramnagar-call-girls.html
https://pihubansal.com/ram-nagar-call-girls.html
https://pihubansal.com/ramsinghpura-call-girls.html
https://pihubansal.com/ratan-vihar-call-girls.html
https://pihubansal.com/rates.html low rate call girl in jaipur
https://pihubansal.com/ravishing-escorts-ameerpet.html
https://pihubansal.com/reasonable-price-call-girls-in-uppal.html
https://pihubansal.com/renwal-call-girls.html
https://pihubansal.com/renwal-manji-call-girls.html
https://pihubansal.com/rewari-call-girls.html
https://pihubansal.com/rohini-call-girls.html
https://pihubansal.com/rohini-nagar-call-girls.html
https://pihubansal.com/rohtak-call-girls.html
https://pihubansal.com/ruchika-dlf-phase-2-call-girl.html
https://pihubansal.com/russian-call-girls-in-mumbai.html
https://pihubansal.com/saket-Call-girls.html
https://pihubansal.com/saraswati-vihar-call-girls.html
https://pihubansal.com/sarita-vihar-call-girls.html
https://pihubansal.com/sawai-madhopur-call-girls.html
https://pihubansal.com/sector-1-uti-call-girls.html
https://pihubansal.com/sector-10-uti-call-girls.html
https://pihubansal.com/Sector-11-UIT-call-girls.html
https://pihubansal.com/sector-14-call-girls.html
https://pihubansal.com/sector-34-call-girls.html
https://pihubansal.com/sector-37-call-girls.html
https://pihubansal.com/sector-41-call-girls.html
https://pihubansal.com/sector-42-call-girls.html
https://pihubansal.com/sector-100-call-girls.html
https://pihubansal.com/sector-101-call-girls.html
https://pihubansal.com/sector-102-call-girls.html
https://pihubansal.com/sector-103-call-girls.html
https://pihubansal.com/sector-104-call-girls.html
https://pihubansal.com/sector-105-call-girls.html
https://pihubansal.com/sector-106A-call-girls.html
https://pihubansal.com/sector-106-call-girls.html
https://pihubansal.com/sector-107A-call-girls.html
https://pihubansal.com/sector-107-call-girls.html
https://pihubansal.com/Sector-108-call-girls.html
https://pihubansal.com/sector-109-call-girls.html
https://pihubansal.com/Sector-110-call-girls.html
https://pihubansal.com/Sector-111-call-girls.html
https://pihubansal.com/Sector-112-call-girls.html
https://pihubansal.com/sector-113-call-girls.html
https://pihubansal.com/sector-114-call-girls.html
https://pihubansal.com/seelampur-call-girls.html
https://pihubansal.com/seemapuri-call-girls.html
https://pihubansal.com/sensual-vip-escort-jayanagar.html
https://pihubansal.com/sensuous-call-girls-in-badichowdi.html
https://pihubansal.com/shahdara-call-girls.html
https://pihubansal.com/shastri-nagar-call-girls.html
https://pihubansal.com/shimla-call-girls.html
https://pihubansal.com/shivaji-place-call-girls.html
https://pihubansal.com/shruti-dlf-phase-3-call-girl.html
https://pihubansal.com/sikar-call-girls.html
https://pihubansal.com/sikkim-call-girls.html
https://pihubansal.com/sirmaur-call-girls.html
https://pihubansal.com/sirohi-call-girls.html
https://pihubansal.com/sirsa-call-girls.html
https://pihubansal.com/sizzling-call-girls-in-sohna.html
https://pihubansal.com/solan-call-girls.html
https://pihubansal.com/sonipat-call-girls.html
https://pihubansal.com/soumya-dlf-phase-5-call-girl.html
https://pihubansal.com/south-city-call-girls.html
https://pihubansal.com/south-delhi-call-girls.html
https://pihubansal.com/south-east-delhi-call-girls.html
https://pihubansal.com/south-west-delhi-call-girls.html
https://pihubansal.com/sri-ganganagar-call-girls.html
https://pihubansal.com/sushant-lok-call-girls.html
https://pihubansal.com/taku-pala-village-call-girls.html
https://pihubansal.com/tamil-nadu-call-girls.html
https://pihubansal.com/tapukara-call-girls.html
https://pihubansal.com/teacher-Colony-call-girls.html
https://pihubansal.com/teenager-call-girls-in-sector-14.html
https://pihubansal.com/tijara-call-girls.html
https://pihubansal.com/time-pass-call-girls-in-panjim.html
https://pihubansal.com/tonk-call-girls.html
https://pihubansal.com/top-class-call-girls-available-in-frazer-town.html
https://pihubansal.com/top-rated-call-girls-in-sector-15.html
https://pihubansal.com/traditional-call-girls-in-south-city-1.html
https://pihubansal.com/tripura-call-girls.html
https://pihubansal.com/udaipur-call-girls.html
https://pihubansal.com/udyog-vihar-call-girls.html
https://pihubansal.com/una-Call-girls.html
https://pihubansal.com/uttarakhand-call-girls.html
https://pihubansal.com/uttar-pradesh-call-girls.html
https://roomsstay.in/
https://roomsstay.in/about.html
https://roomsstay.in/our-location.html
https://roomsstay.in/hotels.html
https://roomsstay.in/room-stay-promise.html
https://roomsstay.in/offers.html
https://roomsstay.in/contact.html
https://roomsstay.in/booking-hotels-manesar-m15.html
https://roomsstay.in/cheap-hotel-manesar-m13.html
https://roomsstay.in/cheap-rooms-manesar-m1a.html
https://roomsstay.in/hotels-deals-manesar-m16.html
https://roomsstay.in/manesar-m1b-luxury-hotels.html
https://roomsstay.in/rooms-stay-manesar-m14.html
https://roomsstay.in/stay-in-manesar-m12-hotel.html
https://roomsstay.in/true-stay-manesar-m11-hotels.html
https://roomsstay.in/verified-hotels-in-palam-vihar.html
https://roomsstay.in/couple-stay-mohyal-colony.html
https://roomsstay.in/homestay-in-pace-city-hotel.html
https://roomsstay.in/hotels-in-mankrola.html
https://roomsstay.in/hourly-stay-in-new-palam-vihar.html
https://roomsstay.in/pg-in-palam-vihar-extn.html
https://roomsstay.in/stay-in-model-town-hotel.html
https://roomsstay.in/guest-hotel-in-maruti-kunj.html
https://roomsstay.in/top-hotel-in-new-colony.html
https://roomsstay.in/best-hotel-in-nathupur.html
https://roomsstay.in/book-hotel-in-new-basti.html
https://roomsstay.in/book-stay-in-may-field-gardens.html
https://roomsstay.in/private-stay-manesar-m6a.html
https://roomsstay.in/stay-hotel-manesar-m4.html
https://roomsstay.in/best-hotel-manesar-sector-m7.html
https://roomsstay.in/best-price-hotel-manesar-m6.html
https://roomsstay.in/budget-stay-in-manesar-sector-m9.html
https://roomsstay.in/business-stay-manesar-sector-m8.html
https://roomsstay.in/cheap-hotel-manesar-m3a.html
https://roomsstay.in/connecting-room-manesar-m2.html
https://roomsstay.in/five-star-hotel-manesar-m3.html
https://roomsstay.in/lovely-room-manesar-village.html
https://roomsstay.in/manesar-m5-safe-room-stay.html
https://roomsstay.in/perfect-stay-in-manesar-m1c.html
https://roomsstay.in/hotel-in-manesar-sector-m1d.html
https://roomsstay.in/beyond-stay-ram-nagar.html
https://roomsstay.in/budget-hotel-pataudi-sector-1.html
https://roomsstay.in/comfort-stay-in-rosewood-city.html
https://roomsstay.in/deluxe-hotel-in-ravi-nagar.html
https://roomsstay.in/home-stay-in-pataudi-sector-5.html
https://roomsstay.in/hotel-in-pataudi-sector-2.html
https://roomsstay.in/hotel-in-pataudi-sector-4.html
https://roomsstay.in/perfect-stay-pataudi-sector-6.html
https://roomsstay.in/shine-hotel-ratan-vihar.html
https://roomsstay.in/stay-in-pataudi-sector-3.html
https://roomsstay.in/stay-in-rajendra-park.html
https://roomsstay.in/luxury-room-in-rajiv-nagar.html
https://roomsstay.in/best-stay-in-patel-nagar.html
https://roomsstay.in/saraswati-kunj-3-star-hotel.html
https://roomsstay.in/saraswati-vihar-hourly-stay.html
https://roomsstay.in/sarhaul-cheap-rooms.html
https://roomsstay.in/sadar-bazaar-stay-hotel.html
https://roomsstay.in/stay-in-sector-106.html
https://roomsstay.in/superior-stay-in-sector-11.html
https://roomsstay.in/5star-stay-in-sector-112.html
https://roomsstay.in/affordable-hotel-in-sector-113.html
https://roomsstay.in/best-stay-in-sector-107.html
https://roomsstay.in/enjoy-stay-in-sector-10a.html
https://roomsstay.in/exclusive-stay-in-sector-111.html
https://roomsstay.in/hotel-deal-in-sector-110.html
https://roomsstay.in/hourly-stay-in-sector-109.html
https://roomsstay.in/likely-hotel-in-sector-108.html
https://roomsstay.in/low-price-hotel-sector-105.html
https://roomsstay.in/luxury-stay-in-sector-110a.html
https://roomsstay.in/savings-hotel-in-sector-104.html
https://roomsstay.in/top-rated-hotel-sector-14.html
https://roomsstay.in/unique-stay-in-sector-115.html
https://roomsstay.in/cheap-stay-in-sector-12.html
https://roomsstay.in/comfort-stay-sector-15-part2.html
https://roomsstay.in/local-stay-in-sector-13.html
https://roomsstay.in/looking-hotel-in-sector-114.html
https://roomsstay.in/relaxing-stay-in-sector-12a-hotel.html
https://roomsstay.in/romantic-stay-sector-15-part-1.html
https://roomsstay.in/royal-stay-in-sector-11a.html
https://roomsstay.in/book-stay-ardee-city-hotel.html
https://roomsstay.in/refreshing-stay-in-arjun-nagar.html
https://roomsstay.in/ashok-vihar-phase-1-hotel-stay.html
https://roomsstay.in/simpl-book-hotel-ashok-vihar-phase-2.html
https://roomsstay.in/best-place-to-stay-ashok-vihar-phase-3.html
https://roomsstay.in/stay-in-badshahpur.html
https://roomsstay.in/bhondsi-hotel-for-stay.html
https://roomsstay.in/room-stay-in-daulatabad-hotel.html
https://roomsstay.in/deluxe-rooms-in-dlf-phase1.html
https://roomsstay.in/hotel-for-stay-in-dlf-phase-2.html
https://roomsstay.in/night-stay-in-chakkarpur.html
https://roomsstay.in/hotels-in-dlf-phase-4.html
https://roomsstay.in/rooms-stay-in-dlf-phase-5.html
https://roomsstay.in/rooms-stay-in-feroz-gandhi-hotel.html
https://roomsstay.in/top-rating-hotel-in-islampur.html
https://roomsstay.in/bachelors-stay-hotel-hari-nagar.html
https://roomsstay.in/best-hotel-in-heera-nagar.html
https://roomsstay.in/cheap-hotel-rooms-garhi-harsaru.html
https://roomsstay.in/enjoy-night-stay-farrukh-nagar.html
https://roomsstay.in/gandhi-nagar-hotel-booking.html
https://roomsstay.in/hotel-stay-in-greenwood-city.html
https://roomsstay.in/hourly-rooms-stay-gwal-pahari.html
https://roomsstay.in/night-stay-hotel-gurgaon-village.html
https://roomsstay.in/online-stay-hotel-hans-enclave.html
https://roomsstay.in/overnight-rooms-stay-fazilpur.html
https://roomsstay.in/refresh-stay-in-ghata-village-hotel.html
https://roomsstay.in/exclusive-stay-in-manesar-m1.html
https://roomsstay.in/choose-stay-in-malibu-town.html
https://roomsstay.in/choice-hotel-in-kadipur.html
https://roomsstay.in/book-jharsa-hotel-rooms.html
https://roomsstay.in/true-stay-in-mainwali-colony.html
https://roomsstay.in/stay-in-krishna-colony-hotel.html
https://roomsstay.in/offbest-stay-in-jyoti-park.html
https://roomsstay.in/laxman-garden-hotel-stay.html
https://roomsstay.in/khandsa-hotel-rooms-booking.html
https://roomsstay.in/jacombpura-hotel-stay.html
https://roomsstay.in/instant-booking-stay-manesar-m10.html
https://roomsstay.in/hotel-in-kherki-daula.html
https://roomsstay.in/half-price-hotel-in-madan-puri.html
https://roomsstay.in/fresh-rooms-in-laxman-vihar.html
https://roomsstay.in/couple-stay-in-sector-25.html
https://roomsstay.in/fav-hotel-stay-in-sector-17.html
https://roomsstay.in/full-time-stay-in-sector-23.html
https://roomsstay.in/great-time-stay-in-sector-26.html
https://roomsstay.in/hotel-booking-in-sector-18.html
https://roomsstay.in/hotel-rooms-in-sector-25a.html
https://roomsstay.in/hotel-stay-in-sector-20.html
https://roomsstay.in/independent-stay-in-sector-30.html
https://roomsstay.in/lowest-price-stay-sector-22.html
https://roomsstay.in/luxury-stay-in-sector-19.html
https://roomsstay.in/rooms-stay-in-sector-31.html
https://roomsstay.in/sector-3-stay-hotel.html
https://roomsstay.in/sector-21-hotel-stay.html
https://roomsstay.in/secure-stay-sector-16.html
https://roomsstay.in/4-star-hotel-sector-24.html
https://roomsstay.in/avail-rooms-stay-sector-2.html
https://roomsstay.in/book-stay-in-sector-27.html
https://roomsstay.in/cheap-stay-in-sector-29.html
https://roomsstay.in/cool-stay-in-sector-28.html
https://roomsstay.in/couple-best-stay-sector-23a.html
https://roomsstay.in/branded-hotel-in-sector-33.html
https://roomsstay.in/budget-stay-sector-37-part1.html
https://roomsstay.in/cheap-stay-in-sector-36.html
https://roomsstay.in/costly-stay-in-sector-34d.html
https://roomsstay.in/fragrance-stay-in-sector-32.html
https://roomsstay.in/great-stay-room-sector-37c.html
https://roomsstay.in/relax-stay-in-sector-38.html
https://roomsstay.in/sector-35-sanitised-stay-rooms.html
https://roomsstay.in/sexy-stay-in-sector-34.html
https://roomsstay.in/updated-stay-sector-37-part-2.html
https://roomsstay.in/best-hotel-sector-60.html
https://roomsstay.in/best-hotel-stay-sector-62.html
https://roomsstay.in/best-stay-hotel-sector-88a.html
https://roomsstay.in/best-stay-hotel-udyog-vihar-phase-6.html
https://roomsstay.in/best-stay-in-sector-66.html
https://roomsstay.in/best-stay-room-sector-83.html
https://roomsstay.in/beyond-stay-sector-70-hotel.html
https://roomsstay.in/book-hotel-in-sector-67A.html
https://roomsstay.in/book-stay-in-sector-65.html
https://roomsstay.in/book-stay-sector-61.html
https://roomsstay.in/branded-stay-in-sector-93.html
https://roomsstay.in/check-hotel-stay-sector-84.html
https://roomsstay.in/choice-stay-in-sector-63.html
https://roomsstay.in/comfort-hotel-stay-sector-3a.html
https://roomsstay.in/connect-stay-sector-75.html
https://roomsstay.in/cool-stay-in-sector-95b.html
https://roomsstay.in/couple-stay-in-sector-91.html
https://roomsstay.in/day-use-hotel-sector-80.html
https://roomsstay.in/deluxe-hotel-sector-41.html
https://roomsstay.in/destination-stay-sector-53.html
https://roomsstay.in/easy-stay-in-sector-95a.html
https://roomsstay.in/easy-stay-sector-44.html
https://roomsstay.in/enjoy-stay-sector-57.html
https://roomsstay.in/enjoy-stay-subhash-nagar.html
https://roomsstay.in/excellent-stay-udyog-vihar-phase-5.html
https://roomsstay.in/exclusive-stay-in-sector-79.html
https://roomsstay.in/explore-hotel-stay-shivpuri-extn.html
https://roomsstay.in/explore-stay-sector-52a.html
https://roomsstay.in/family-stay-in-sector-59.html
https://roomsstay.in/favourite-stay-in-sikanderpur.html
https://roomsstay.in/five-star-stay-sector-52.html
https://roomsstay.in/flexibililty-stay-in-sector-56.html
https://roomsstay.in/flexible-stay-sector-89.html
https://roomsstay.in/friendly-stay-in-sector-70a.html
https://roomsstay.in/fun-hotel-in-sector-78.html
https://roomsstay.in/good-stay-sector-99a.html
https://roomsstay.in/great-stay-sushant-lok-1.html
https://roomsstay.in/guest-stay-in-sector-64.html
https://roomsstay.in/happy-stay-sector-9a.html
https://roomsstay.in/hotel-check-sector-88b.html
https://roomsstay.in/hotel-in-sector-50.html
https://roomsstay.in/hotel-in-sector-76.html
https://roomsstay.in/hotel-in-shankar-vihar.html
https://roomsstay.in/hotel-in-south-city-3.html
https://roomsstay.in/hotel-need-sector-90.html
https://roomsstay.in/hotel-night-stay-sector-58.html
https://roomsstay.in/hotel-sector-54.html
https://roomsstay.in/hotel-shivpuri-stay.html
https://roomsstay.in/hotel-stay-in-sector-4.html
https://roomsstay.in/hotel-stay-in-sector-69.html
https://roomsstay.in/hotel-stay-in-udyog-vihar-phase-2.html
https://roomsstay.in/hotel-stay-sector-8.html
https://roomsstay.in/hotel-stay-sector-45.html
https://roomsstay.in/hotel-stay-sector-74a.html
https://roomsstay.in/hotel-stay-sector-82a.html
https://roomsstay.in/hotel-stay-south-city-1.html
https://roomsstay.in/hotel-stay-subhash-nagar.html
https://roomsstay.in/hotel-stay-sushant-lok3.html
https://roomsstay.in/hotel-stay-udyog-vihar-phase1.html
https://roomsstay.in/hotel-stay-vishnu-garden.html
https://roomsstay.in/hourly-stay-in-Sector-68.html
https://roomsstay.in/hygienic-stay-sector-6.html
https://roomsstay.in/hygienic-stay-sector-85.html
https://roomsstay.in/luxury-hotel-stay-sector-77.html
https://roomsstay.in/luxury-stay-sector-46.html
https://roomsstay.in/luxury-stay-sector-67.html
https://roomsstay.in/newly-stay-in-sector-72a.html
https://roomsstay.in/perfect-stay-in-sector-43.html
https://roomsstay.in/perfect-stay-in-surya-vihar.html
https://roomsstay.in/poolside-hotel-sector-89a.html
https://roomsstay.in/quality-stay-shivaji-nagar.html
https://roomsstay.in/quick-stay-sector-39.html
https://roomsstay.in/rated-hotel-in-sector-82.html
https://roomsstay.in/refreshing-stay-sector-92.html
https://roomsstay.in/relax-in-sector-75a-hotel.html
https://roomsstay.in/reserve-stay-in-sector-49.html
https://roomsstay.in/romantic-stay-sector-81.html
https://roomsstay.in/room-perfect-stay-wazirabad.html
https://roomsstay.in/rooms-stay-in-sector-73.html
https://roomsstay.in/rooms-stay-in-sushant-lok-2.html
https://roomsstay.in/rooms-stay-sector-9.html
https://roomsstay.in/rooms-stay-sector-9b.html
https://roomsstay.in/rooms-stay-sector-81a.html
https://roomsstay.in/rooms-stay-sector-86.html
https://roomsstay.in/rooms-stay-udyog-vihar-phase-4.html
https://roomsstay.in/room-stay-sector-47-hotel.html
https://roomsstay.in/royal-stay-in-sector-72.html
https://roomsstay.in/satisfy-hotel-stay-sector-87.html
https://roomsstay.in/sector-51-hotel-booking.html
https://roomsstay.in/sector-55-stay-room.html
https://roomsstay.in/sector-94-hotel-stay.html
https://roomsstay.in/south-city2-hotel-stay.html
https://roomsstay.in/stay-in-sector-40.html
https://roomsstay.in/stay-in-sector-96-hotel.html
https://roomsstay.in/stay-sector-7-hotel.html
https://roomsstay.in/top-hotel-stay-sector-99.html
https://roomsstay.in/top-rated-sector-89b-hotel.html
https://roomsstay.in/unique-hotel-stay-sector-71.html
https://roomsstay.in/vacation-stay-sector-98.html
https://roomsstay.in/5-star-stay-in-sector-74.html
https://roomsstay.in/affordable-hotel-sector-88.html
https://roomsstay.in/anytime-stay-sector-48.html
https://roomsstay.in/best-choice-stay-sector-97.html
https://roomsstay.in/best-hotel-sector-5.html
https://russianescortgurugram.com/
https://russianescortgurugram.com/call-girls-bhiwadi-escorts.html
https://russianescortgurugram.com/neemrana-escorts.html
https://russianescortgurugram.com/gurugram-escort.html
https://russianescortgurugram.com/mandarmani-call-girls.html
https://russianescortgurugram.com/russian-escorts-in-noida.html
https://russianescortgurugram.com/cheap-rate-escorts-faridabad.html
https://russianescortgurugram.com/escorts-call-girls-in-manesar.html
https://russianescortgurugram.com/goa-escorts.html
https://russianescortgurugram.com/mumbai-foreplay-girls.html
https://russianescortgurugram.com/alpa-tawde-pune-escorts.html
https://russianescortgurugram.com/slim-bangalore-girls.html
https://russianescortgurugram.com/taste-bhopal-girls.html
https://russianescortgurugram.com/independent-chennai-escorts.html
https://russianescortgurugram.com/agra-69-girls-position.html
https://russianescortgurugram.com/call-girls-in-ghaziabad.html
https://russianescortgurugram.com/lucknow-call-girls.html
https://russianescortgurugram.com/kolkata-busty-girls.html
https://russianescortgurugram.com/call-girls-services-in-dlf-phase-1.html
https://russianescortgurugram.com/dlf-phase-2-escorts-services.html
https://russianescortgurugram.com/low-rate-call-girls-DLF-phase-3.html
https://russianescortgurugram.com/dlf-phase-4-call-girls-escorts.html
https://russianescortgurugram.com/call-girls-in-dlf-phase-5.html
https://russianescortgurugram.com/call-girls-in-sector-41-escorts.html
https://russianescortgurugram.com/call-girls-services-in-sector-45.html
https://russianescortgurugram.com/escorts-in-sector-43.html
https://russianescortgurugram.com/female-escorts-in-sector-42.html
https://russianescortgurugram.com/sector-40-escorts.html
https://russianescortgurugram.com/sushma-independent-escort.html
https://russianescortgurugram.com/sector-44-call-girls-services.html
https://russiangirlingurugram.com/
https://russiangirlingurugram.com/about.html
https://russiangirlingurugram.com/services.html
https://russiangirlingurugram.com/rates.html
https://russiangirlingurugram.com/portfolio.html
https://russiangirlingurugram.com/contact.html
https://russiangirlingurugram.com/air-hostess-neemrana-escorts.html
https://russiangirlingurugram.com/busty-call-girls-golf-course-road.html
https://russiangirlingurugram.com/college-girls-escorts-in-dlf-phase-3.html
https://russiangirlingurugram.com/big-boobs-escorts-in-sector-23.html
https://russiangirlingurugram.com/independent-manesar-escorts.html
https://russiangirlingurugram.com/aerocity-model-call-girls.html
https://russiangirlingurugram.com/dlf-phase-2-escorts-service-in-hotel.html
https://russiangirlingurugram.com/erotic-call-girls-in-sector-19.html
https://russiangirlingurugram.com/faridabad-russian-escorts-service.html
https://russiangirlingurugram.com/foreigner-call-girls-in-dlf-phase-5.html
https://russiangirlingurugram.com/high-profile-call-girls-in-sushant-lok.html
https://russiangirlingurugram.com/hot-escorts-service-in-sector-16.html
https://russiangirlingurugram.com/latest-russian-escorts-girls-in-sector-30.html
https://russiangirlingurugram.com/mahipalpur-vip-escort-service.html
https://russiangirlingurugram.com/mahi-sector-29-escorts-gurugram.html
https://russiangirlingurugram.com/milf-escorts-in-dlf-city-phase-4.html
https://russiangirlingurugram.com/noida-blue-eyes-call-girls-russian.html
https://russiangirlingurugram.com/party-girls-russian-escorts-sector-25.html
https://russiangirlingurugram.com/premium-call-girls-sector-22.html
https://russiangirlingurugram.com/ritu-college-girl-in-bhiwadi.html
https://russiangirlingurugram.com/russian-call-girls-in-sector-15.html
https://russiangirlingurugram.com/sector-20-russian-call-girls.html
https://russiangirlingurugram.com/sector-24-marina-russian-call-girl.html
https://russiangirlingurugram.com/seductive-russian-call-girls-in-sector-28.html
https://russiangirlingurugram.com/sizzling-escorts-service-in-sector-27.html
https://russiangirlingurugram.com/teenage-russian-call-girls-sector-17.html
https://russiangirlingurugram.com/xxx-russian-call-girls-in-sector-26.html
https://russiangirlingurugram.com/bikini-russian-escorts-in-sector-21.html
https://russiangirlingurugram.com/blonde-dwarka-escorts-service.html
https://russiangirlingurugram.com/cheap-escorts-in-sector-18-gurugram.html
https://russiangirlingurugram.com/curvy-figure-call-girls-in-dlf-phase-1.html
https://selectdesigirls.com/Call girls in Gurugram
https://selectdesigirls.com/escort service gurugram
https://selectdesigirls.com/gurugram-call-girls-services.html
https://selectdesigirls.com/gurugram-call-girls-photos.html
https://selectdesigirls.com/gurugram-escorts-locations.html
https://selectdesigirls.com/gurugram-call-girls-rates-list.html
https://selectdesigirls.com/gurugram-girls-phone-number.html
https://selectdesigirls.com/call-girl-gurugram.html
https://selectdesigirls.com/call-girls-in-noida.html
https://selectdesigirls.com/kerala-call-girl.html
https://selectdesigirls.com/college-girl.html
https://selectdesigirls.com/air-hostess.html
https://selectdesigirls.com/housewife.html
https://selectdesigirls.com/models.html
https://selectdesigirls.com/independent.html
https://selectdesigirls.com/russian.html
https://selectdesigirls.com/seema-independent-escort.html
https://selectdesigirls.com/ritika-college-call-girl.html
https://selectdesigirls.com/priya-housewife-escort.html
https://selectdesigirls.com/supriya-gurugram-call-girls.html
https://selectdesigirls.com/monika-independent-escort.html
https://selectdesigirls.com/model-escort-akansha.html
https://selectdesigirls.com/call-girls-in-IMT-manesar.html
https://selectdesigirls.com/sector-18-escorts-service.html
https://selectdesigirls.com/escorts-in-sector16-noida.html
https://selectdesigirls.com/escorts-service-in-sector15.html
https://selectdesigirls.com/bhiwadi-call-girls.html
https://selectyourlady.com/seductive-call-girls-sector-56.html
https://selectyourlady.com/services.html
https://selectyourlady.com/sexy-call-girls-services-in-dlf-phase-1-area.html
https://selectyourlady.com/sukhrali-enclave-call-girls-sector-17.html
https://selectyourlady.com/sultanpur-call-girls-escorts.html
https://selectyourlady.com/vasant-kunj-top-list-call-girls.html
https://selectyourlady.com/versatile-call-girls-sector-52.html
https://selectyourlady.com/vikas-nagar-call-girls-horny.html
https://selectyourlady.com/vip-escorts-service-golf-course-road.html
https://selectyourlady.com/adult-call-girls-in-sector-50-gurugram.html
https://selectyourlady.com/arjun-nagar-blonde-call-girls.html
https://selectyourlady.com/ashok-vihar-call-girls-escorts.html
https://selectyourlady.com/bangalore-escorts.html
https://selectyourlady.com/busty-call-girls-sector-51-gurugram.html
https://selectyourlady.com/call-girls-in-bhiwadi.html
https://selectyourlady.com/call-girls-in-faridabad-with-photo-and-mobile-numbers.html
https://selectyourlady.com/call-girls-in-neemrana.html
https://selectyourlady.com/call-girls-services-in-medicity.html
https://selectyourlady.com/call-girls-services-in-rajouri-garden.html
https://selectyourlady.com/call-girls-with-real-image-anjuna-beach.html
https://selectyourlady.com/college-girls-escorts-services-in-aerocity.html
https://selectyourlady.com/contact.html
https://selectyourlady.com/curvy-figure-call-girls-sector-55.html
https://selectyourlady.com/dating-call-girls-in-malviya-nagar.html
https://selectyourlady.com/dharuhera-escorts-photo.html
https://selectyourlady.com/dlf-phase-2-call-girls-escorts.html
https://selectyourlady.com/dlf-phase-3-college-call-girls-services.html
https://selectyourlady.com/escorts-call-girls-in-sushant-lok.html
https://selectyourlady.com/escorts-services-in-hauz-khas.html
https://selectyourlady.com/escorts-services-in-sector-29-gurugram.html
https://selectyourlady.com/faridabad-escort-services.html
https://selectyourlady.com/foreigners-escorts-in-calangute-beach.html
https://selectyourlady.com/green-park-shalini-escorts-services.html
https://selectyourlady.com/high-profile-call-girls-in-baga-beach.html
https://selectyourlady.com/hot-escorts-service-in-madanpuri.html
https://selectyourlady.com/independent-girls-in-jaipur.html
https://selectyourlady.com/independent-new-digha-escorts.html
https://selectyourlady.com/juicy-sarojini-nagar-escorts-services.html
https://selectyourlady.com/lajpat-nagar-escorts-girls-service.html
https://selectyourlady.com/luxury-hotels-call-girls-sector-53.html
https://selectyourlady.com/mahipalpur-call-girls-services.html
https://selectyourlady.com/noida-call-girls-mobile-number-with-photos.html
https://selectyourlady.com/paharganj-model-call-girls-services.html
https://selectyourlady.com/palam-vihar-escorts.html
https://selectyourlady.com/palolem-beach-russian-escorts.html
https://selectyourlady.com/patel-nagar-call-girls-service.html
https://selectyourlady.com/photos-of-manesar-call-girls.html
https://selectyourlady.com/rates.html
https://selectyourlady.com/sector-54-call-girls-with-photo-with-mobile-number.html
https://sonikadas.com/vip-hot-call-girls-in-kurnool.html
https://sonikadas.com/virgin-call-girls-in-hojai.html
https://sonikadas.com/water-call-girls-in-kurukshetra.html
https://sonikadas.com/web-series-call-girls-in-aldona.html
https://sonikadas.com/wet-call-girls-in-ponda.html
https://sonikadas.com/white-call-girls-in-dohad.html
https://sonikadas.com/wife-call-girls-in-benaulim.html
https://sonikadas.com/wild-call-girls-in-guwahati.html
https://sonikadas.com/winsome-call-girls-in-jamalpur.html
https://sonikadas.com/xxx-call-girls-in-guirim.html
https://sonikadas.com/yashika-stunning-call-girls-in-gurugram.html
https://sonikadas.com/young-call-girls-in-katihar.html
https://sonikadas.com/zero-figure-call-girls-in-bongaigaon.html
https://sonikadas.com/about.html
https://sonikadas.com/ac-hotel-call-girls-in-tapi.html
https://sonikadas.com/ac-rooms-call-girls-in-daporijo.html
https://sonikadas.com/actress-call-girls-in-baikunthpur.html
https://sonikadas.com/adorable-call-girls-in-patan.html
https://sonikadas.com/adult-call-girls-in-digboi.html
https://sonikadas.com/adult-model-call-girls-in-jind.html
https://sonikadas.com/african-call-girls-in-saligao.html
https://sonikadas.com/airhostess-call-girls-in-along.html
https://sonikadas.com/air-hostess-call-girls-in-gurugram.html
https://sonikadas.com/alcoholic-call-girls-in-dhamtari.html
https://sonikadas.com/amateur-call-girls-in-ambikapur.html
https://sonikadas.com/amazing-call-girls-in-cumbarjua.html
https://sonikadas.com/a-one-call-girls-in-himachal-pradesh.html
https://sonikadas.com/arab-call-girls-in-arambol.html
https://sonikadas.com/asians-call-girls-in-bemetara.html
https://sonikadas.com/athletic-call-girls-in-mungeli.html
https://sonikadas.com/attractive-call-girls-in-curchorem-cacora.html
https://sonikadas.com/aunty-call-girls-in-arrah.html
https://sonikadas.com/babes-call-girls-in-gobranawapara.html
https://sonikadas.com/bath-call-girls-in-kondagaon.html
https://sonikadas.com/bathroom-call-girls-in-kaithal.html
https://sonikadas.com/beautifull-call-girls-in-nellore.html
https://sonikadas.com/beautifull-sexy-call-girls-in-faridabad.html
https://sonikadas.com/beauty-call-girls-in-kokrajhar.html
https://sonikadas.com/beauty-call-girls-in-varca.html
https://sonikadas.com/best-call-girls-in-kerala.html
https://sonikadas.com/best-call-girls-in-sushant-lok-1.html
https://sonikadas.com/best-offers-call-girls-agency.html
https://sonikadas.com/best-vip-call-girls-in-mg-road.html
https://sonikadas.com/big-ass-call-girls-in-karimganj.html
https://sonikadas.com/big-boobs-call-girls-in-anini.html
https://sonikadas.com/big-boobs-escorts-service-in-telangana.html
https://sonikadas.com/big-butt-call-girls-in-dlf-phase-4.html
https://sonikadas.com/big-tits-call-girls-in-charkhi-dadri.html
https://sonikadas.com/bikini-call-girls-in-ziro.html
https://sonikadas.com/black-call-girls-in-raipur.html
https://sonikadas.com/black-eyes-call-girls-in-dlf-phase-2.html
https://sonikadas.com/black-jeans-call-girls-in-narmada.html
https://sonikadas.com/blonde-call-girls-in-yupia.html
https://sonikadas.com/blowjob-call-girls-in-chhattisgarh.html
https://sonikadas.com/blue-eyes-call-girls-in-changlang.html
https://sonikadas.com/breathtaking-call-girls-in-sitamarhi.html
https://sonikadas.com/brown-call-girls-in-panch-mahals.html
https://sonikadas.com/brunette-call-girls-in-bambolim.html
https://sonikadas.com/budget-call-girls-in-goa-velha.html
https://sonikadas.com/busty-call-girls-in-hawai.html
https://sonikadas.com/busty-call-girls-in-sonipat.html
https://sonikadas.com/busty-escort-andhra-pradesh.html
https://sonikadas.com/busty-escorts-in-gurugram.html
https://sonikadas.com/busty-milf-call-girls-in-korba.html
https://sonikadas.com/butter-call-girls-in-kawardha.html
https://sonikadas.com/call-girl-rates.html
https://sonikadas.com/call-girl-service-in-sector-109.html
https://sonikadas.com/call-girls-profile.html
https://sonikadas.com/call-girls-service-in-ambawadi.html
https://sonikadas.com/call-girls-service-in-bodakdev.html
https://sonikadas.com/call-girls-service-in-gurugram.html
https://sonikadas.com/call-girls-service-in-prahlad-nagar.html
https://sonikadas.com/call-girls-service-in-sector-10a.html
https://sonikadas.com/call-girls-service-in-sector-14.html
https://sonikadas.com/call-girls-service-in-sector-102.html
https://sonikadas.com/call-girls-service-in-sector-111.html
https://sonikadas.com/call-girls-service-in-sector-114.html
https://sonikadas.com/call-girls-service-in-thaltej.html
https://sonikadas.com/call-girls-services-in-sector-103.html
https://sonikadas.com/celebrity-call-girls-in-hailakandi.html
https://sonikadas.com/cheap-call-girls-in-itanagar.html
https://sonikadas.com/chubby-call-girls-in-chirmiri.html
https://sonikadas.com/chubby-call-girls-in-manendragarh.html
https://sonikadas.com/clients-security-escorts-agency-in-delhi.html
https://sonikadas.com/club-call-girls-in-raia.html
https://sonikadas.com/college-call-girls-in-silchar.html
https://sonikadas.com/contact.html
https://sonikadas.com/couple-call-girls-in-bandora.html
https://sonikadas.com/crazy-call-girls-in-motihari.html
https://sonikadas.com/creampie-call-girls-in-parcem.html
https://sonikadas.com/creamy-call-girls-in-bharuch.html
https://sonikadas.com/curvy-figure-call-girls-in-seppa.html
https://sonikadas.com/cute-call-girls-in-saharsa.html
https://sonikadas.com/cute-hot-call-girls-in-chandigarh.html
https://sonikadas.com/cutipie-call-girls-in-siwan.html
https://sonikadas.com/dancing-doll-call-girls-in-hisar.html
https://sonikadas.com/dating-call-girls-in-assam.html
https://sonikadas.com/dating-call-girls-in-gurugram.html
https://sonikadas.com/desi-bhabhi-call-girls-in-yingkiong.html
https://sonikadas.com/desi-call-girls-in-raigarh.html
https://sonikadas.com/diamond-call-girls-in-palwal.html
https://sonikadas.com/dirty-talk-call-girls-in-quepem.html
https://sonikadas.com/divine-call-girls-in-porbandar.html
https://sonikadas.com/doll-call-girls-in-penha.html
https://sonikadas.com/dream-call-girls-in-anjuna.html
https://sonikadas.com/drunk-call-girls-in-pernem.html
https://sonikadas.com/ek-number-call-girls-in-verna.html
https://sonikadas.com/elegant-call-girls-in-bagaha.html
https://sonikadas.com/elegant-escorts-service-in-uttar-pradesh.html
https://sonikadas.com/elite-call-girls-in-khonsa.html
https://sonikadas.com/energetic-call-girls-in-munger.html
https://sonikadas.com/erotic-call-girls-in-quela.html
https://sonikadas.com/escort-service-in-jammu-kashmir.html
https://sonikadas.com/escort-service-in-kashmir.html
https://sonikadas.com/escort-service-in-sector-108.html
https://sonikadas.com/escort-service-in-sector-113.html
https://sonikadas.com/escort-services-in-sector-106.html
https://sonikadas.com/escorts-service-in-binola.html
https://sonikadas.com/escorts-service-in-civil-lines.html
https://sonikadas.com/escorts-service-in-dlf-phase-1.html
https://sonikadas.com/escorts-service-in-dlf-phase-2.html
https://sonikadas.com/escorts-service-in-dlf-phase-3.html
https://sonikadas.com/escorts-service-in-dlf-phase-4.html
https://sonikadas.com/escorts-service-in-imt-manesar.html
https://sonikadas.com/escorts-service-in-palam-vihar.html
https://sonikadas.com/escorts-service-in-patel-nagar.html
https://sonikadas.com/escorts-service-in-sector-3a.html
https://sonikadas.com/escorts-service-in-sector-8.html
https://sonikadas.com/escorts-service-in-sector-23.html
https://sonikadas.com/escorts-service-in-Sector-29.html
https://sonikadas.com/escorts-service-in-sector-104.html
https://sonikadas.com/escorts-service-in-sector-105.html
https://sonikadas.com/escorts-service-in-sector-107.html
https://sonikadas.com/escorts-service-in-sector-110.html
https://sonikadas.com/escorts-service-in-sector-112.html
https://sonikadas.com/escorts-service-in-sikkim.html
https://sonikadas.com/escorts-service-in-sultanpur.html
https://sonikadas.com/escorts-services-in-farukh-nagar.html
https://sonikadas.com/escorts-services-in-tatarpur.html
https://sonikadas.com/fair-call-girls-in-canacona.html
https://sonikadas.com/fairy-call-girls-in-nuh.html
https://sonikadas.com/fantasy-call-girls-in-ahmadabad.html
https://sonikadas.com/flexible-call-girls-in-priol.html
https://sonikadas.com/flora-call-girls-in-the-dangs.html
https://sonikadas.com/flying-call-girls-in-marcaim.html
https://sonikadas.com/foreigner-call-girls-in-lumding.html
https://sonikadas.com/foreplay-call-girls-in-bihar.html
https://sonikadas.com/formal-call-girls-in-carapur.html
https://sonikadas.com/free-delivery-call-girls-in-rewari.html
https://sonikadas.com/french-call-girls-in-calangute.html
https://sonikadas.com/fresh-call-girls-in-sohna-road.html
https://sonikadas.com/friendly-call-girls-in-north-lakhimpur.html
https://sonikadas.com/full-day-escorts-in-sector-29.html
https://sonikadas.com/funky-call-girls-in-jamnagar.html
https://sonikadas.com/glamour-call-girls-in-tilda-neora.html
https://sonikadas.com/gorgeous-call-girls-in-nawada.html
https://sonikadas.com/graceful-call-girls-in-buxar.html
https://sonikadas.com/greater-call-girls-in-manipur.html
https://sonikadas.com/hardcore-call-girls-in-patna.html
https://sonikadas.com/hardcore-escorts-service-in-tripura.html
https://sonikadas.com/haryanvi-call-girls-in-panipat.html
https://sonikadas.com/high-class-call-girl-in-sushant-lok.html
https://sonikadas.com/high-profie-call-girls-in-nirvana-country.html
https://sonikadas.com/high-profile-call-girls-in-sirsa.html
https://sonikadas.com/home-delivery-call-girls-in-colvale.html
https://sonikadas.com/home-delivery-call-girls-in-muzaffarpur.html
https://sonikadas.com/horny-call-girls-in-jagdalpur.html
https://sonikadas.com/hot-call-girls-in-rajeev-chowk.html
https://sonikadas.com/hot-call-girls-in-tinsukia.html
https://sonikadas.com/hotel-call-girls-in-dongragarh.html
https://sonikadas.com/hot-naked-call-girls-in-raj-nandgaon.html
https://sonikadas.com/hottest-call-girls-in-gaya.html
https://sonikadas.com/hottest-call-girls-in-yamunanagar.html
https://sonikadas.com/hourly-call-girls-in-cortalim.html
https://sonikadas.com/housewife-call-girls-in-curti.html
https://sonikadas.com/housewife-call-girls-in-vijayawada.html
https://sonikadas.com/hygienic-call-girls-in-koloriang.html
https://sonikadas.com/imported-call-girls-in-haryana.html
https://sonikadas.com/independent-call-girls-in-anantapur.html
https://sonikadas.com/independent-call-girls-in-kheda.html
https://sonikadas.com/index.html
https://sonikadas.com/innocent-call-girls-in-dhubri.html
https://sonikadas.com/intoxicating-call-girls-in-dlf-phase-1.html
https://sonikadas.com/italian-call-girls-in-valpoi.html
https://sonikadas.com/jalpari-call-girls-in-kadapa.html
https://sonikadas.com/japanese-call-girls-in-bhagalpur.html
https://sonikadas.com/jeanstop-call-girls-in-candolim.html
https://sonikadas.com/jelly-call-girls-in-tezpur.html
https://sonikadas.com/juhi-high-class-call-girl-in-gurugram.html
https://sonikadas.com/juicy-call-girls-in-rajahmundry.html
https://sonikadas.com/kashmiri-call-girls-in-mandrem.html
https://sonikadas.com/kissing-call-girls-in-navsari.html
https://sonikadas.com/komal-young-call-girls-in-gurugram.html
https://sonikadas.com/krishma-lovemaking-call-girls-in-gurugram.html
https://sonikadas.com/kriti-low-rate-call-girl-in-gurugram.html
https://sonikadas.com/lactating-call-girls-in-gujarat.html
https://sonikadas.com/latest-call-girls-in-mapusa.html
https://sonikadas.com/latina-call-girls-in-bhilai.html
https://sonikadas.com/lingerie-call-girls-in-bilaspur.html
https://sonikadas.com/local-call-girls-in-valsad.html
https://sonikadas.com/longhair-call-girls-in-dalli-rajhara.html
https://sonikadas.com/lovemaking-call-girls-in-hajipur.html
https://sonikadas.com/low-price-call-girls-in-davorlim.html
https://sonikadas.com/low-price-escorts-service-in-tamil-nadu.html
https://sonikadas.com/lusty-call-girls-in-junagadh.html
https://sonikadas.com/luxury-hotels-call-girls-in-purnia.html
https://sonikadas.com/maid-call-girls-in-usgao.html
https://sonikadas.com/maid-call-girls-service-in-west-bengal.html
https://sonikadas.com/mallu-call-girls-in-panaji.html
https://sonikadas.com/manesar-escorts-service.html
https://sonikadas.com/mango-call-girls-in-corlim.html
https://sonikadas.com/margret-gorgeous-call-girls-in-gurugram.html
https://sonikadas.com/massage-call-girls-in-bhatapara.html
https://sonikadas.com/mature-call-girls-in-sibsagar.html
https://sonikadas.com/meghalaya-call-girls-service.html
https://sonikadas.com/mesmerizing-call-girls-in-rajkot.html
https://sonikadas.com/milf-call-girls-in-rohtak.html
https://sonikadas.com/milf-call-girls-in-tawang-town.html
https://sonikadas.com/milky-call-girls-in-tezu.html
https://sonikadas.com/mizoram-call-girls-service.html
https://sonikadas.com/model-escort-services.html
https://sonikadas.com/mohina-sexy-call-girl-in-gurugram.html
https://sonikadas.com/my-real-call-girls-in-south-city-1.html
https://sonikadas.com/nagaland-call-girls-service.html
https://sonikadas.com/natural-call-girls-in-mercurim.html
https://sonikadas.com/natural-woman-call-girls-in-mahendragarh.html
https://sonikadas.com/near-me-girls-gurugram.html
https://sonikadas.com/nepali-call-girls-in-bihar-sharif.html
https://sonikadas.com/newly-married-call-girls-in-amaravati.html
https://sonikadas.com/night-call-girls-in-surat.html
https://sonikadas.com/noughty-call-girls-in-visakhapatnam.html
https://sonikadas.com/nude-call-girls-in-goalpara.html
https://sonikadas.com/nurse-call-girls-in-dibrugarh.html
https://sonikadas.com/odisha-call-girls-service.html
https://sonikadas.com/office-call-girls-in-palam-vihar.html
https://sonikadas.com/official-call-girls-in-kanker.html
https://sonikadas.com/oily-call-girls-in-sancoale.html
https://sonikadas.com/outdoor-call-girls-in-socorro.html
https://sonikadas.com/pahadi-call-girls-in-arunachal-pradesh.html
https://sonikadas.com/pahari-call-girls-in-begusarai.html
https://sonikadas.com/panties-call-girls-in-mormugao.html
https://sonikadas.com/party-call-girls-in-aquem.html
https://sonikadas.com/party-call-girls-in-gurugram.html
https://sonikadas.com/pehu-cheap-rate-escort-in-gurugram.html
https://sonikadas.com/pink-bra-call-girls-in-navelim.html
https://sonikadas.com/pink-lips-call-girls-in-goa.html
https://sonikadas.com/platinum-call-girls-in-golf-course-road.html
https://sonikadas.com/pool-call-girls-in-murda.html
https://sonikadas.com/pornstar-call-girls-in-haflong.html
https://sonikadas.com/premium-call-girls-in-jorhat.html
https://sonikadas.com/pretty-call-girls-in-anand.html
https://sonikadas.com/private-call-girls-in-barpeta.html
https://sonikadas.com/priyanka-hardcore-call-girls-in-gurugram.html
https://sonikadas.com/professional-call-girls-in-chinchinim.html
https://sonikadas.com/prostitute-call-girls-in-chhapra.html
https://sonikadas.com/provide-call-girls-in-karnataka.html
https://sonikadas.com/puffy-nipples-call-girls-in-nuvem.html
https://sonikadas.com/punjab-call-girls-service.html
https://sonikadas.com/punjabi-call-girls-in-dehri.html
https://sonikadas.com/quality-call-girls-in-fatehabad.html
https://sonikadas.com/rajasthan-call-girls-service.html
https://sonikadas.com/rasili-call-girls-in-ambala.html
https://sonikadas.com/ravina-energetic-call-girls-gurugram.html
https://sonikadas.com/ravishing-call-girls-in-jehanabad.html
https://sonikadas.com/real-image-call-girls-in-vadodara.html
https://sonikadas.com/red-bra-call-girls-in-bhiwani.html
https://sonikadas.com/red-head-call-girls-in-gurugram.html
https://sonikadas.com/relationship-call-girls-in-sasaram.html
https://sonikadas.com/rent-call-girls-in-bettiah.html
https://sonikadas.com/renuka-zero-fgure-call-girls-gurugram.html
https://sonikadas.com/ritika-hottest-call-girls-in-gurugram.html
https://sonikadas.com/riya-khanna-call-girls-in-gurgaon-sector-23.html
https://sonikadas.com/riya-model-escort.html
https://sonikadas.com/roasted-call-girls-in-darbhanga.html
https://sonikadas.com/romanian-call-girls-in-orgao.html
https://sonikadas.com/royal-call-girls-in-guntur.html
https://sonikadas.com/royal-call-girls-in-surendranagar.html
https://sonikadas.com/ruchika-cute-call-girls-in-gurugram.html
https://sonikadas.com/salty-call-girls-in-champa.html
https://sonikadas.com/saree-call-girls-in-chimbel.html
https://sonikadas.com/satisfying-call-girls-in-kachchh.html
https://sonikadas.com/school-call-girls-in-bicholim.html
https://sonikadas.com/screaming-call-girls-in-pilerne.html
https://sonikadas.com/secretary-call-girls-in-nerul.html
https://sonikadas.com/seductive-call-girls-in-nagaon.html
https://sonikadas.com/sexy-call-girls-in-kakinada.html
https://sonikadas.com/sexy-educated-call-girls-in-maharashtra.html
https://sonikadas.com/shaved-call-girls-in-amreli.html
https://sonikadas.com/short-hair-call-girls-in-siolim.html
https://sonikadas.com/silky-call-girls-in-mahesana.html
https://sonikadas.com/sizzling-call-girls-in-bomdila.html
https://sonikadas.com/skinny-call-girls-in-calapor.html
https://sonikadas.com/skirt-call-girls-in-margao.html
https://sonikadas.com/skirt-call-girls-service-in-uttarakhand.html
https://sonikadas.com/slim-call-girls-in-chittoor.html
https://sonikadas.com/smoking-call-girls-in-sanguem.html
https://sonikadas.com/sneha-kumari-call-girls-in-south-city-2.html
https://sonikadas.com/south-african-call-girls-in-xeldem.html
https://sonikadas.com/spanish-call-girls-in-bhavnagar.html
https://sonikadas.com/spicy-call-girls-in-naila-janjgir.html
https://sonikadas.com/strip-call-girls-in-sanquelim.html
https://sonikadas.com/striptease-call-girls-in-gandhinagar.html
https://sonikadas.com/student-call-girls-in-banas-kantha.html
https://sonikadas.com/stunning-call-girls-in-kishanganj.html
https://sonikadas.com/suites-call-girls-in-madhya-pradesh.html
https://sonikadas.com/sushma-ravishing-call-girls-in-gurugram.html
https://sonikadas.com/sweet-call-girls-in-candola.html
https://sonikadas.com/swimsuit-call-girls-in-sanvordem.html
https://sonikadas.com/tall-call-girls-in-jhajjar.html
https://sonikadas.com/tattoo-call-girls-in-mahasamund.html
https://sonikadas.com/teacher-call-girls-in-curtorim.html
https://sonikadas.com/teacher-call-girls-in-golaghat.html
https://sonikadas.com/teenager-call-girls-in-bilasipara.html
https://sonikadas.com/teen-call-girls-in-faridabad.html
https://sonikadas.com/thai-call-girls-in-morjim.html
https://sonikadas.com/thai-call-girls-in-roing.html
https://sonikadas.com/tik-tok-call-girls-in-ambience-islands.html
https://sonikadas.com/time-pass-call-girls-in-tirupati.html
https://sonikadas.com/top-list-call-girls-in-sabar-kantha.html
https://sonikadas.com/top-model-call-girls-in-golf-course-extension.html
https://sonikadas.com/top-rated-call-girls-in-lanka.html
https://sonikadas.com/toy-call-girls-in-borim.html
https://sonikadas.com/traditional-call-girls-in-diphu.html
https://sonikadas.com/trip-with-call-girls-in-karnal.html
https://sonikadas.com/unrated-call-girls-in-mehsi.html
https://sonikadas.com/vegetarian-call-girls-in-panchkula.html
https://sonikadas.com/verified-call-girls-in-pasighat.html
https://sonikadas.com/versatile-call-girls-in-jua.html
https://sonikadas.com/village-call-girls-in-chicalim.html
https://sonikadas.com/vip-call-girls-in-danapur.html
https://sonikadas.com/vip-call-girls-service-in-gurugram.html
=====================================================================
https://wowgirl.in/
https://wowgirl.in/about.html
https://wowgirl.in/model-escort-services.html
https://wowgirl.in/manesar-escorts-service.html
https://wowgirl.in/sexy-manesar-escort-service.html
https://wowgirl.in/no-advance-cash-paymant-call-girls-in-sushant-lok.html
https://wowgirl.in/high-class-call-girl-in-bhiwadi.html
https://wowgirl.in/desi-girls-escorts-service-in-faridabad.html
https://wowgirl.in/beautifull-sexy-call-girls-in-noida.html
https://wowgirl.in/hot-call-girls-in-sector-29.html
https://wowgirl.in/escorts-service-in-rajeev-chowk.html
https://wowgirl.in/housewife-call-girls-in-mumbai.html
https://wowgirl.in/celebrity-call-girls-in-vijayawada.html
https://wowgirl.in/jaisalmer-call-girls-service.html
https://wowgirl.in/jaipur-call-girls-service.html
https://wowgirl.in/bangalore-call-girls-service.html
https://wowgirl.in/model-escort-services-in-udaipur.html
https://wowgirl.in/online-call-girls-in-hsr-layout.html
https://wowgirl.in/quality-call-girls-in-kolkata.html
https://wowgirl.in/book-your-perfect-call-girls-in-hyderabad.html
https://wowgirl.in/hygienic-escorts-service-in-shimla.html
https://wowgirl.in/mature-escorts-service-in-lucknow.html
https://wowgirl.in/graceful-escorts-service-in-hi-tech-city.html
https://wowgirl.in/natural-call-girls-service-in-delhi.html
https://wowgirl.in/clients-security-escorts-agency-in-dehradun.html
https://wowgirl.in/call-girls-service-gurugram-dlf-pahse-1.html
https://wowgirl.in/mayur-vihar-escorts.html
https://wowgirl.in/dlf-pahse-2-call-girls-service.html
https://wowgirl.in/hot-call-girls-service-in-noida.html
https://wowgirl.in/greater-noida-call-girls-service.html
https://wowgirl.in/call-girls-profile.html
https://wowgirl.in/call-girl-rates.html
https://wowgirl.in/contact.html
https://wowgirl.in/riya-model-escort.html
==================================================
https://www.yourdesigirl.com/
https://www.yourdesigirl.com/manesar-escorts
https://www.yourdesigirl.com/noida-escorts
https://www.yourdesigirl.com/mahipalpur-escorts
https://www.yourdesigirl.com/about
https://www.yourdesigirl.com/services
https://www.yourdesigirl.com/gallery
https://www.yourdesigirl.com/price
https://www.yourdesigirl.com/contact
https://www.yourdesigirl.com/partner-link
https://www.yourdesigirl.com/about.php
https://www.yourdesigirl.com/neha-mishra
https://www.yourdesigirl.com/nitya-pandya
https://www.yourdesigirl.com/saloni-singha
https://www.yourdesigirl.com/reema-varma
https://www.yourdesigirl.com/Vinit-Singha
https://www.yourdesigirl.com/Kriti-Maurya
https://www.yourdesigirl.com/anita-gupta
https://www.yourdesigirl.com/Rupali-Vishkarma
https://www.yourdesigirl.com/Nilam-Chaudhary
https://www.yourdesigirl.com/Roshani-Solanki
https://www.yourdesigirl.com/babali-kaur
https://www.yourdesigirl.com/Sandhya-Tiwari
https://www.yourdesigirl.com/contact.php
https://your69girls.com/
https://your69girls.com/about-us.html
https://your69girls.com/services.html
https://your69girls.com/gallery.html
https://your69girls.com/rates.html
https://your69girls.com/contact-us.html
https://your69girls.com/bhiwadi-call-girls.html
https://your69girls.com/call-girls-in-mahipalpur.html
https://your69girls.com/call-girls-in-manesar.html
https://your69girls.com/call-girls-in-noida.html
https://yourdesigirls.in/
https://yourdesigirls.in/about.html
https://yourdesigirls.in/gallery.html
https://yourdesigirls.in/price.html
https://yourdesigirls.in/contact.html
https://yourdesigirls.in/noida-escorts.html
https://yourdesigirls.in/gurugram-escorts.html
https://redqueen.in/sukhrali-escorts-service.html
https://redqueen.in/sunaina-vip-escorts.html
https://redqueen.in/sushant-lok-escorts-service.html
https://redqueen.in/tanvi-sector-86-call-girl.html
https://redqueen.in/tanya-sector-87-escorts-model.html
https://redqueen.in/tapukara-call-girls-service.html
https://redqueen.in/tapukara-escorts.html
https://redqueen.in/vip-escorts-sector-88.html
https://redqueen.in/vip-vyapar-kendra-escorts.html
https://redqueen.in/aaysha-independent-escort-sector-42.html
https://redqueen.in/about-us.html
https://redqueen.in/aerocity-vip-female-escorts.html
https://redqueen.in/ajmer-escorts.html
https://redqueen.in/ananya-independent-call-girl-sector-44.html
https://redqueen.in/anika-escorts-in-sector-45.html
https://redqueen.in/bangalore-girls-at-1499.html
https://redqueen.in/bhiwadi-escort-service.html
https://redqueen.in/bilaspur-independent-escorts.html
https://redqueen.in/Binni-model-pics-sector-46.html
https://redqueen.in/blog-sector-47-call-girls.html
https://redqueen.in/busty-escorts-in-sector-48.html
https://redqueen.in/call-girl-near-queens-plaza.html
https://redqueen.in/call-girl-priya-sector-75.html
https://redqueen.in/call-girls-in-bawal.html
https://redqueen.in/call-girls-in-bhiwadi.html
https://redqueen.in/call-girls-in-kalipahari.html
https://redqueen.in/call-girls-in-mg-road.html
https://redqueen.in/call-girls-in-rewari.html
https://redqueen.in/call-girls-in-sahara-mall.html
https://redqueen.in/call-girls-in-sector-53-divya.html
https://redqueen.in/call-girls-in-shahjahanpur.html
https://redqueen.in/call-girls-near-queens-plaza.html
https://redqueen.in/call-girl-sonia-kapoor-sector-85.html
https://redqueen.in/call-girls-service-in-imt-manesar.html
https://redqueen.in/casting-sector-49-escorts.html
https://redqueen.in/college-girls-in-50.html
https://redqueen.in/contact.html
https://redqueen.in/deepika-independent-girls-in-sector-51.html
https://redqueen.in/disha-escorts-in-sector-52.html
https://redqueen.in/dlf-phase-1-escorts.html
https://redqueen.in/dlf-phase-2-call-girl-service.html
https://redqueen.in/dlf-phase-3-escorts.html
https://redqueen.in/dlf-phase-4-escorts.html
https://redqueen.in/escort-service-in-mahipalpur.html
https://redqueen.in/exotic-jaipur-escorts.html
https://redqueen.in/faqs.html
https://redqueen.in/gallery.html
https://redqueen.in/golf-course-road-escorts.html
https://redqueen.in/gurugram-bus-stand-escorts.html
https://redqueen.in/gurugram-prostitute-girls.html
https://redqueen.in/hot-call-girl-rani-pics.html
https://redqueen.in/hotel-outcall-escort-services-sector-58.html
https://redqueen.in/housewife-escorts-in-sector-59.html
https://redqueen.in/IMT-manesar-escorts-service.html
https://redqueen.in/independent-call-girls-in-sarhaul.html
https://redqueen.in/independent-escorts-in-sector-54.html
https://redqueen.in/independent-escorts-sector-60.html
https://redqueen.in/index.html
https://redqueen.in/indore-girls.html
https://redqueen.in/ishika-sector-61-college-girl.html
https://redqueen.in/Jahnvi-sector-62-housewife-escorts.html
https://redqueen.in/janvi-adult-escorts-in-sector-63.html
https://redqueen.in/jharsa-chowk-escorts-service.html
https://redqueen.in/kashis-sector-65--busty-escorts.html
https://redqueen.in/luxury-escorts-in-sector-66.html
https://redqueen.in/mahipalpur-call-girl-service.html
https://redqueen.in/medicity-escorts-service.html
https://redqueen.in/model-escorts-in-sector-68.html
https://redqueen.in/naina-female-escorts-sector-69.html
https://redqueen.in/neemrana-call-girls-services.html
https://redqueen.in/No1-escorts-in-sector-70.html
https://redqueen.in/palam-vihar-escorts.html
https://redqueen.in/passionate-escort-in-kolkata.html
https://redqueen.in/prachi-night-girl-sector-72.html
https://redqueen.in/preeti-escorts-in-73.html
https://redqueen.in/premier-escorts-sector-74.html
https://redqueen.in/pune-kishmish-girls.html
https://redqueen.in/rakhi-sexy-girl-sector-76.html
https://redqueen.in/ranchi-vip-call-girl.html
https://redqueen.in/rashi-sector-78-independent-escorts.html
https://redqueen.in/rates.html
https://redqueen.in/riya-sector-41-escorts.html
https://redqueen.in/ruhi-model-escort-sector-80.html
https://redqueen.in/sarhaul-escorts.html
https://redqueen.in/savita-hot-elite-escorts-sector-82.html
https://redqueen.in/sector-29-escorts-service.html
https://redqueen.in/sector-43-call-girl-alina.html
https://redqueen.in/sector-55-escorts-service.html
https://redqueen.in/sector-56-female-escorts.html
https://redqueen.in/sector-57-elite-escorts.html
https://redqueen.in/sector-64-call-girl-jenny.html
https://redqueen.in/sector-65-call-girls.html
https://redqueen.in/sector-67-call-girl-maya-pics.html
https://redqueen.in/sector-71-nude-models.html
https://redqueen.in/sector-79-rosy-hot-call-girl.html
https://redqueen.in/sector-81-call-girl-number.html
https://redqueen.in/sector-83-call-girls-with-hd-photo.html
https://redqueen.in/sector-84-escorts-girl-shreya.html
https://redqueen.in/sector-89-young-escorts.html
https://redqueen.in/sector-90-call-girl-service.html
https://redqueen.in/services.html
https://redqueen.in/slim-chandigarh-escorts.html
===================================================================
https://redlips.in/
https://redlips.in/gallery.html
https://redlips.in/about.html
https://redlips.in/contact.html
https://redlips.in/manesar-escorts.html
https://redlips.in/aerocity-college-girl.html
https://redlips.in/call-girls-in-mahipalpur.html
https://redlips.in/neemrana-red-lips-girl.html
https://redlips.in/VIP-call-girl-bhiwadi.html
https://redbragirl.com/
https://redbragirl.com/about.html
https://redbragirl.com/services.html
https://redbragirl.com/red-bra-photo-gallery.html
https://redbragirl.com/contact.html
https://redbragirl.com/independent-call-girls-in-bhiwadi.html
https://redbragirl.com/high-profile-call-girls-mahipalpur.html
https://redbragirl.com/dlf-phase-3-call-girls-services.html
https://redbragirl.com/sexy-call-girls-sector-70.html
https://redbragirl.com/golf-course-road-escorts.html
https://redbragirl.com/erotic-girls-in-sushant-lok.html
https://redbragirl.com/palam-vihar-call-girls-premium.html
https://redbragirl.com/luxury-hotels-neemrana-call-girls.html
https://redbragirl.com/vip-call-girls-in-manesar.html
https://redbragirl.com/busty-call-girls-r.k-puram.html
https://redbragirl.com/curvy-figure-call-girls-paharganj.html
https://redbragirl.com/milf-call-girls-rajouri-garden.html
https://redbragirl.com/gfe-hauz-khas-call-girls.html
https://redbragirl.com/sizzling-call-girls-in-dlf-phase-2.html
https://redbragirl.com/big-boobs-call-girls-in-dlf-phase-5.html
https://redbragirl.com/teenage-call-girls-in-sector-51.html
https://redbragirl.com/busty-call-girls-sector-56.html
https://redbragirl.com/christina-russian-escort-sector-29.html
https://redbragirl.com/independent-call-girls-in-sector-63-gurugram.html
https://redbragirl.com/vip-escorts-in-sector-68-gurugram.html
https://redbragirl.com/dating-girls-in-sector-52.html
https://redbragirl.com/juicy-female-escorts-in-sector-69.html
https://redbragirl.com/top-rated-aerocity-call-girls.html
https://redbragirl.com/sexy-call-girls-in-dlf-phase-1.html
https://redbragirl.com/hot-call-girls-in-dlf-phase-4.html
https://redbragirl.com/juicy-call-girls-sector-50.html
https://redbragirl.com/sector-53-escorts-service-gurugram.html
https://redbragirl.com/female-escorts-in-sector-54.html
https://redbragirl.com/sector-55-affordable-call-girls.html
https://redbragirl.com/high-class-call-girls-in-sector-57.html
https://redbragirl.com/sexy-call-girls-in-sector-58-gurugram.html
https://redbragirl.com/sector-59-female-escorts-services.html
https://redbragirl.com/sizzling-escorts-in-sector-60.html
https://redbragirl.com/sector-61-call-girls-gurugram.html
https://redbragirl.com/hot-sector-62-escort-services-in-gurugram.html
https://redbragirl.com/erotic-call-girls-in-sector-64.html
https://redbragirl.com/high-class-sector-65-call-girls.html
https://redbragirl.com/sizzling-call-girls-in-sector-66.html
https://redbragirl.com/sector-67-hot-call-girls-gurugram.html
https://riyamalik.com/adult-call-girls-ranjhawala.html
https://riyamalik.com/adult-model-escort-service-sector-35.html
https://riyamalik.com/aerocity-escorts.html
https://riyamalik.com/agra-escorts.html
https://riyamalik.com/ahmedabad-call-girls.html
https://riyamalik.com/airhostess-call-girls-amausi-airport.html
https://riyamalik.com/airhostess-call-girls-banswara.html
https://riyamalik.com/airhostess-call-girls-deoretha.html
https://riyamalik.com/airhostess-call-girls-sector-37.html
https://riyamalik.com/airhostess-escorts-in-assam.html
https://riyamalik.com/ajabpur-vip-call-girls-service.html
https://riyamalik.com/ajmer-escorts-service.html
https://riyamalik.com/amateur-call-girls-noida-sector-14.html
https://riyamalik.com/amateur-call-girls-noida-sector-121.html
https://riyamalik.com/amateur-call-girls-ulhasnagar.html
https://riyamalik.com/amazing-call-girls-hotel-radisson-zirakpur.html
https://riyamalik.com/amazing-call-girls-manimajra.html
https://riyamalik.com/amazing-call-girls-nainital.html
https://riyamalik.com/amazing-escort-servicre-sector-1.html
https://riyamalik.com/ameerpet-call-girls.html
https://riyamalik.com/american-call-girls-bajaj-nagar.html
https://riyamalik.com/american-call-girls-sector-82.html
https://riyamalik.com/american-call-girls-thane.html
https://riyamalik.com/anjanapura-escorts.html
https://riyamalik.com/asian-call-girls-hotel-radisson-blu-mumbai.html
https://riyamalik.com/asian-call-girls-noida-sector-28.html
https://riyamalik.com/asian-call-girls-noida-sector-34.html
https://riyamalik.com/asian-call-girls-noida-sector-43.html
https://riyamalik.com/athletic-call-girls-noida-sector-30.html
https://riyamalik.com/aunty-call-girls-noida-sector-61.html
https://riyamalik.com/aunty-escort-service-borivali.html
https://riyamalik.com/babes-call-girls-noida-sector-33.html
https://riyamalik.com/babes-call-girls-noida-sector-42.html
https://riyamalik.com/babes-escorts-hotel-itc-grand-central-mumbai.html
https://riyamalik.com/basaveshwaranagar-escorts.html
https://riyamalik.com/beautiful-call-girls-badonwala.html
https://riyamalik.com/beautiful-call-girls-barmer.html
https://riyamalik.com/beautiful-call-girls-didwana.html
https://riyamalik.com/beautiful-call-girls-govindpura.html
https://riyamalik.com/beautiful-call-girls-Gurudronacharya.html
https://riyamalik.com/beautiful-call-girls-hathroi.html
https://riyamalik.com/beautiful-call-girls-jharkhand.html
https://riyamalik.com/beautiful-call-girls-jodhpur.html
https://riyamalik.com/beautiful-call-girls-kalwar.html
https://riyamalik.com/beautiful-call-girls-patel-nagar.html
https://riyamalik.com/beautiful-call-girls-sector-38.html
https://riyamalik.com/beautiful-call-girls-sector-111.html
https://riyamalik.com/beautiful-escort-service-sector-40.html
https://riyamalik.com/beauty-call-girls-bapu-nagar.html
https://riyamalik.com/beauty-call-girls-madhya-marg.html
https://riyamalik.com/beauty-call-girls-nindar.html
https://riyamalik.com/beauty-call-girls-noida-sector-46.html
https://riyamalik.com/beauty-call-girls-noida-sector-151.html
https://riyamalik.com/beauty-call-girls-pratapgarh.html
https://riyamalik.com/beauty-call-girls-sector-53.html
https://riyamalik.com/beauty-call-girls-sector-72.html
https://riyamalik.com/beauty-call-girls-sector-84.html
https://riyamalik.com/beauty-call-girls-sundar-nagar.html
https://riyamalik.com/beauty-call-girls-tank-road.html
https://riyamalik.com/beauty-call-girls-vatika-city.html
https://riyamalik.com/beauty-escorts-in-hotel-radisson-blu-plaza.html
https://riyamalik.com/beauty-escorts-sushant-golf-city.html
https://riyamalik.com/bellandur-call-girls.html
https://riyamalik.com/best-dating-call-girls-gangapur-city.html
https://riyamalik.com/best-desi-call-girls-sector-113.html
https://riyamalik.com/best-escort-golden-galaxy-hotels-&-resorts.html
https://riyamalik.com/best-quality-call-girls-mohali.html
https://riyamalik.com/bhopal-call-girl.html
https://riyamalik.com/big-ass-call-girls-chittorgarh.html
https://riyamalik.com/big-ass-call-girls-mansarovar.html
https://riyamalik.com/big-ass-call-girls-milap-magar.html
https://riyamalik.com/big-ass-call-girls-milap-nagar.html
https://riyamalik.com/big-ass-call-girls-sector-3.html
https://riyamalik.com/big-ass-call-girls-sector-45.html
https://riyamalik.com/big-boobs-call-girls-bundi.html
https://riyamalik.com/big-boobs-call-girls-hanumangarh.html
https://riyamalik.com/big-boobs-call-girls-maniyawas.html
https://riyamalik.com/big-boobs-escort-service-patrakar-colony.html
https://riyamalik.com/big-boobs-escort-service-sector-28.html
https://riyamalik.com/big-eyes-call-girls-hindaun-city.html
https://riyamalik.com/big-tits-call-girls-kanauta.html
https://riyamalik.com/bikini-call-gilrs-golf-course-extension.html
https://riyamalik.com/bikini-call-girls-ambience-island.html
https://riyamalik.com/bikini-call-girls-ashram.html
https://riyamalik.com/bikini-escort-service-sector-3.html
https://riyamalik.com/blonde-call-girls-asalpur.html
https://riyamalik.com/blonde-call-girls-bhaskola.html
https://riyamalik.com/blonde-call-girls-bhiwandi.html
https://riyamalik.com/blonde-call-girls-chandigarh-sector-8.html
https://riyamalik.com/blonde-call-girls-charbagh.html
https://riyamalik.com/blonde-call-girls-chawri-bazar.html
https://riyamalik.com/blonde-call-girls-gulmohar-park.html
https://riyamalik.com/blonde-call-girls-hotel-holiday-inn-agra.html
https://riyamalik.com/blonde-call-girls-hotel-oberoy.html
https://riyamalik.com/blonde-call-girls-hotel-taj-agra.html
https://riyamalik.com/blonde-call-girls-kundannagar.html
https://riyamalik.com/blonde-call-girls-landaur.html
https://riyamalik.com/blonde-call-girls-lodhi-road.html
https://riyamalik.com/blonde-call-girls-noida-sector-17.html
https://riyamalik.com/blonde-call-girls-sector-93.html
https://riyamalik.com/blonde-call-girls-sector-105.html
https://riyamalik.com/blonde-call-girls-sector-110.html
https://riyamalik.com/blonde-call-girls-the-lalit-chandigarh.html
https://riyamalik.com/blonde-escort-service-hotel-radisson-noida.html
https://riyamalik.com/blonde-escort-service-mizoram.html
https://riyamalik.com/blue-eyes-call-girls-south-ex.html
https://riyamalik.com/blue-eyes-escort-service-sector-7.html
https://riyamalik.com/bold-call-girls-hotel-jw-marriott.html
https://riyamalik.com/bold-figure-call-girls-bullawala.html
https://riyamalik.com/bommanahalli-call-girl.html
https://riyamalik.com/bright-call-girls-byculla.html
https://riyamalik.com/bright-call-girls-noida-sector-21.html
https://riyamalik.com/bright-call-girls-noida-sector-66.html
https://riyamalik.com/bright-escorts-in-hotel-bloomrooms-@-janpath.html
https://riyamalik.com/brown-eyes-call-girls-chanakkya-puri.html
https://riyamalik.com/brown-eyes-call-girls-gwal-pahari.html
https://riyamalik.com/brown-eyes-call-girls-mg-road.html
https://riyamalik.com/btm-layout-escorts.html
https://riyamalik.com/busty-call-girls-almora.html
https://riyamalik.com/busty-call-girls-chandigarh-sector-23.html
https://riyamalik.com/busty-call-girls-connaught-place.html
https://riyamalik.com/busty-call-girls-sector-56.html
https://riyamalik.com/busty-escort-service-aashiyana.html
https://riyamalik.com/busty-escorts-hotel-clarks-shiraz-agra.html
https://riyamalik.com/busty-escorts-sushant-lok-1.html
https://riyamalik.com/busty-milf-call-girls-noida-sector-117.html
https://riyamalik.com/butter-call-girls-latur.html
https://riyamalik.com/butter-call-girls-noida-sector-25.html
https://riyamalik.com/butter-call-girls-noida-sector-131.html
https://riyamalik.com/call-girl-bhiwadi.html
https://riyamalik.com/call-girl-dehradun.html
https://riyamalik.com/call-girl-in-andheri.html
https://riyamalik.com/call-girl-in-banashankari.html
https://riyamalik.com/call-girl-in-goa.html
https://riyamalik.com/call-girl-in-kammanahalli.html
https://riyamalik.com/call-girl-in-kanpur.html
https://riyamalik.com/call-girl-in-rajkot.html
https://riyamalik.com/call-girl-in-uttarahalli.html
https://riyamalik.com/call-girl-mumbai.html
https://riyamalik.com/call-girl-nandini-layout.html
https://riyamalik.com/call-girl-pune.html
https://riyamalik.com/call-girl-rajajinagar.html
https://riyamalik.com/call-girls-banjara-hills.html
https://riyamalik.com/call-girls-holiday-inn-lucknow.html
https://riyamalik.com/call-girls-in-banaswadi.html
https://riyamalik.com/call-girls-in-begur.html
https://riyamalik.com/call-girls-in-bommasandra.html
https://riyamalik.com/call-girls-in-electronic-city.html
https://riyamalik.com/call-girls-in-girinagar.html
https://riyamalik.com/call-girls-in-gottigere.html
https://riyamalik.com/call-girls-in-hebbal.html
https://riyamalik.com/call-girls-in-jayanagar.html
https://riyamalik.com/call-girls-in-kamakshipalya.html
https://riyamalik.com/call-girls-in-koramangala.html
https://riyamalik.com/call-girls-in-mathikere.html
https://riyamalik.com/call-girls-in-rt-nagar.html
https://riyamalik.com/call-girls-in-Whitefield.html
https://riyamalik.com/call-girl-vijayanagar.html
https://riyamalik.com/call-girl-yeshwanthpur.html
https://riyamalik.com/cantonment-area-escorts.html
https://riyamalik.com/celebrity-call-girls-malad.html
https://riyamalik.com/celebrity-call-girls-noida-sector-47.html
https://riyamalik.com/celebrity-call-girls-noida-sector-48.html
https://riyamalik.com/celebrity-call-girls-patel-nagar.html
https://riyamalik.com/celebrity-call-girls-red-fox-hotel.html
https://riyamalik.com/chandigarh-call-girl.html
https://riyamalik.com/Chandigarh-call-girls-number.html
https://riyamalik.com/cheap-call-girls-bagru.html
https://riyamalik.com/cheap-call-girls-civil-lines.html
https://riyamalik.com/cheap-call-girls-dausa.html
https://riyamalik.com/cheap-call-girls-himachal-Pradesh.html
https://riyamalik.com/cheap-call-girls-lalkothi.html
https://riyamalik.com/Cheap-call-girls-merta.html
https://riyamalik.com/cheap-call-girls-sector-47.html
https://riyamalik.com/cheap-call-girls-sector-63.html
https://riyamalik.com/cheap-call-girls-sector-69.html
https://riyamalik.com/cheap-call-girls-sector-83.html
https://riyamalik.com/cheap-call-girls-vaishali.html
https://riyamalik.com/chennai-escorts.html
https://riyamalik.com/chubby-call-girls-noida-sector-19.html
https://riyamalik.com/chubby-call-girls-noida-sector-31.html
https://riyamalik.com/chubby-call-girls-noida-sector-141.html
https://riyamalik.com/collage-call-girls-kant.html
https://riyamalik.com/collage-escort-service-sector-25.html
https://riyamalik.com/college-call-girls-civil-lines.html
https://riyamalik.com/college-call-girls-nirvana-country.html
https://riyamalik.com/college-call-girls-noida-sector-150.html
https://riyamalik.com/college-call-girls-shastri-nagar.html
https://riyamalik.com/college-escort-service-in-defence-colony.html
https://riyamalik.com/contact-me.html
https://riyamalik.com/courtyard-by-marriott-aravali-resort.html
https://riyamalik.com/crazy-call-girls-noida-sector-104.html
https://riyamalik.com/curvy-call-girls-chandigarh-sector-38.html
https://riyamalik.com/curvy-call-girls-jhundpuri.html
https://riyamalik.com/curvy-call-girls-nagpur.html
https://riyamalik.com/curvy-call-girls-the-oberoi-amarvilas-hotel.html
https://riyamalik.com/curvy-escort-service-feroz-gandhi-nagar.html
https://riyamalik.com/curvy-escorts-hotel-ginger-noida-city-center.html
https://riyamalik.com/curvy-escorts-hotel-the-taj-mahal-palace.html
https://riyamalik.com/curvy-escorts-hotel-wyndham-chandigarh.html
https://riyamalik.com/curvy-figure-call-girls-alambagh.html
https://riyamalik.com/curvy-figure-call-girls-chhatarpur.html
https://riyamalik.com/curvy-figure-call-girls-hotel-ashoka.html
https://riyamalik.com/curvy-figure-escort-service-sector-74.html
https://riyamalik.com/cute-call-girls-chandigarh-sector-10.html
https://riyamalik.com/cute-call-girls-dlf-phase-2.html
https://riyamalik.com/cute-call-girls-gandhi-nagar.html
https://riyamalik.com/cute-call-girls-inayatpur.html
https://riyamalik.com/cute-call-girls-neral.html
https://riyamalik.com/cute-call-girls-noida-sector-92.html
https://riyamalik.com/cute-call-girls-the-metropolitan-hotel.html
https://riyamalik.com/cute-escort-service-subhash-nagar.html
https://riyamalik.com/cute-escorts-goldfinch-hotel.html
https://riyamalik.com/cute-escorts-hotel-hyatt-centric-Sec-17.html
https://riyamalik.com/cutipie-call-girls-noida-sector-100.html
https://riyamalik.com/cv-raman-nagar-escorts.html
https://riyamalik.com/dating-call-girls-arahat-bazar.html
https://riyamalik.com/dating-call-girls-chandwaji.html
https://riyamalik.com/dating-call-girls-dholpur.html
https://riyamalik.com/dating-call-girls-sector-49.html
https://riyamalik.com/dating-call-girls-vivek-vihar.html
https://riyamalik.com/dating-escorts-budhsinghpura.html
https://riyamalik.com/dating-escort-service-uttarakhand.html
https://riyamalik.com/deori-call-girls-numbers.html
https://riyamalik.com/desi-bhabhi-call-girls-rithala.html
https://riyamalik.com/desi-bhabhi-call-girls-sector-109.html
https://riyamalik.com/desi-call-girls-bandhwari.html
https://riyamalik.com/desi-call-girls-noida-sector-119.html
https://riyamalik.com/desi-call-girls-sahara.html
https://riyamalik.com/desi-hot-call-girls-chirag-delhi.html
https://riyamalik.com/desi-hot-escort-service-sector-17.html
https://riyamalik.com/domlur-call-girl.html
https://riyamalik.com/elegant-call-girls-noida-sector-107.html
https://riyamalik.com/elite-call-girls-rohini.html
https://riyamalik.com/elite-call-girls-sector-107.html
https://riyamalik.com/elite-escort-service-iffco-chowk.html
https://riyamalik.com/energetic-call-girls-chembur.html
https://riyamalik.com/energetic-call-girls-noida-sector-70.html
https://riyamalik.com/enticing-call-girls-noida-sector-115.html
https://riyamalik.com/escorts-in-arekere.html
https://riyamalik.com/escorts-in-basavanagudi.html
https://riyamalik.com/escorts-in-jaipur.html
https://riyamalik.com/escorts-in-nayandahalli.html
https://riyamalik.com/escorts-in-peenya.html
https://riyamalik.com/escorts-in-seshadripuram.html
https://riyamalik.com/fairfield-by-marriott-lucknow-escorts.html
https://riyamalik.com/fairy-call-girls-pratap-nagar.html
https://riyamalik.com/famous-call-girls-boraj.html
https://riyamalik.com/famous-call-girls-moolchand.html
https://riyamalik.com/famous-escort-service-sector-88.html
https://riyamalik.com/faridabad-escorts.html
https://riyamalik.com/flora-call-girls-dantri.html
https://riyamalik.com/foreigner-call-girls-andaz-delhi.html
https://riyamalik.com/foreigner-call-girls-ithrana.html
https://riyamalik.com/foreigner-call-girls-lachhiwala.html
https://riyamalik.com/foreigner-call-girls-noida-sector-162.html
https://riyamalik.com/foreplay-call-girls-noida-sector-49.html
https://riyamalik.com/foreplay-call-girls-resham-majri.html
https://riyamalik.com/free-call-girls-panchyawala.html
https://riyamalik.com/free-call-girls-sawai-madhopur.html
https://riyamalik.com/free-delivery-call-girls-ratalya.html
https://riyamalik.com/funny-call-girls-kuchaman-city.html
https://riyamalik.com/funny-call-girls-sector-60.html
https://riyamalik.com/gallery.html
https://riyamalik.com/glamorous-call-girls-noida-sector-29.html
https://riyamalik.com/glamorous-call-girls-noida-sector-137.html
https://riyamalik.com/golden-tulip-lucknow-escorts.html
https://riyamalik.com/gorgeous-call-girl-hotel-hyatt-regency-mumbai.html
https://riyamalik.com/gorgeous-call-girls-noida-sector-105.html
https://riyamalik.com/gorgeous-escort-service-thane.html
https://riyamalik.com/graceful-call-girls-aurangabad.html
https://riyamalik.com/graceful-call-girls-jhalawar.html
https://riyamalik.com/graceful-call-girls-jhotwara.html
https://riyamalik.com/graceful-call-girls-noida-sector-108.html
https://riyamalik.com/graceful-call-girls-sector-52.html
https://riyamalik.com/gurgaon-call-girl.html
https://riyamalik.com/guwahati-escorts.html
https://riyamalik.com/hardcore-call-girls-diva.html
https://riyamalik.com/hardcore-call-girls-noida-sector-50.html
https://riyamalik.com/hardcore-call-girls-sarona.html
https://riyamalik.com/haridwar-blonde-call-girls.html
https://riyamalik.com/hazratganj-escorts.html
https://riyamalik.com/hbr-layout-escorts.html
https://riyamalik.com/high-profile-cal-girls-sector-39.html
https://riyamalik.com/high-profile-call-girl-radisson-hotel-agra.html
https://riyamalik.com/high-profile-call-girls-badshahpur.html
https://riyamalik.com/high-profile-call-girls-bhilwara.html
https://riyamalik.com/high-profile-call-girls-hotel-rajhans.html
https://riyamalik.com/high-profile-call-girls-jaisinghpura.html
https://riyamalik.com/high-profile-call-girls-jor-bagh.html
https://riyamalik.com/high-profile-call-girls-karni-vihar.html
https://riyamalik.com/high-profile-call-girls-pride-plaza-hotel.html
https://riyamalik.com/high-profile-call-girls-west-bingal.html
https://riyamalik.com/high-profile-escort-service-sector-26.html
https://riyamalik.com/high-profile-escort-service-sector-51.html
https://riyamalik.com/high-profile-escort-tajview-agra-ihcl-seleqtions.html
https://riyamalik.com/high-profile-escort-the-gaurs-sarovar-premiere.html
https://riyamalik.com/hitech-city-escorts.html
https://riyamalik.com/honest-call-girls-beawar.html
https://riyamalik.com/honest-call-girls-hotel-park-plaza.html
https://riyamalik.com/honest-call-girls-houz-khas.html
https://riyamalik.com/honest-call-girls-janakpuri.html
https://riyamalik.com/honest-call-girls-nehru-place.html
https://riyamalik.com/honest-call-girls-radisson-red-mohali.html
https://riyamalik.com/honest-call-girls-sector-15.html
https://riyamalik.com/honest-escort-girls-in-ganatpura.html
https://riyamalik.com/honest-escort-service-ashiyana-colony.html
https://riyamalik.com/honest-escort-service-haryana.html
https://riyamalik.com/hoodi-call-girls.html
https://riyamalik.com/horamavu-call-girls.html
https://riyamalik.com/horny-call-girls-noida-sector-12.html
https://riyamalik.com/horny-call-girls-noida-sector-120.html
https://riyamalik.com/hot-call-girls-greater-kailash.html
https://riyamalik.com/hot-call-girls-hotel-sewa-grand.html
https://riyamalik.com/hot-call-girls-mahipalpur.html
https://riyamalik.com/hot-call-girls-mussoorie.html
https://riyamalik.com/hot-call-girls-niwaru.html
https://riyamalik.com/hot-call-girls-sector-77.html
https://riyamalik.com/hot-call-girls-shyam-nagar.html
https://riyamalik.com/hot-call-girls-sohna-road.html
https://riyamalik.com/hot-dating-call-girls-barasi.html
https://riyamalik.com/hot-dating-call-girls-dungarpur.html
https://riyamalik.com/Hot-dating-call-girls-sri-ganganagar.html
https://riyamalik.com/hot-dating-escort-service-meghalaya.html
https://riyamalik.com/hot-desi-call-girls-sector-114.html
https://riyamalik.com/hotel-crowne-plaza-independent-escorts.html
https://riyamalik.com/hotel-novotel-chandigarh-call-girls-number.html
https://riyamalik.com/hotel-regenta-central-lucknow-escort.html
https://riyamalik.com/hotel-the-piccadily-call-girls-numbers.html
https://riyamalik.com/hot-escort-industrial-area-phase-I.html
https://riyamalik.com/hot-escort-service-anangpur.html
https://riyamalik.com/hot-figue-escort-service-dlf-mullanpur.html
https://riyamalik.com/hot-figure-call-girls-harmada.html
https://riyamalik.com/hot-figure-call-girls-sarhol.html
https://riyamalik.com/hot-figure-escort-service-onkar-nagar.html
https://riyamalik.com/hot-figure-escort-service-sector-99.html
https://riyamalik.com/hot-milky-call-girls-sector-104.html
https://riyamalik.com/hot-naked-call-girls-noida-sector-118.html
https://riyamalik.com/hottest-call-girls-noida-sector-51.html
https://riyamalik.com/hottest-call-girls-shamshergarh.html
https://riyamalik.com/hottest-escort-service-malabarhill.html
https://riyamalik.com/housewife-call-girls-bhadrauli.html
https://riyamalik.com/housewife-call-girls-dakra.html
https://riyamalik.com/housewife-call-girls-faridpur.html
https://riyamalik.com/housewife-call-girls-ghatkopar.html
https://riyamalik.com/housewife-call-girls-gomti-nagar.html
https://riyamalik.com/housewife-call-girls-krishna-nagar.html
https://riyamalik.com/housewife-call-girls-mahanagar.html
https://riyamalik.com/housewife-call-girls-milakpur-goojar.html
https://riyamalik.com/housewife-call-girls-noida-sector-158.html
https://riyamalik.com/housewife-call-girls-sector-8.html
https://riyamalik.com/housewife-call-girls-shastri-nagar.html
https://riyamalik.com/housewife-call-girls-sikanderpur.html
https://riyamalik.com/housewife-escort-service-andhra-pradesh.html
https://riyamalik.com/housewife-escort-service-sector-5.html
https://riyamalik.com/housewife-escort-service-sector-88.html
https://riyamalik.com/housewife-escort-service-vasant-vihar.html
https://riyamalik.com/hsr-layout-call-girls.html
https://riyamalik.com/hulimavu-escorts.html
https://riyamalik.com/hyatt-regency-lucknow-escorts.html
https://riyamalik.com/hygienic-call-girls-churu.html
https://riyamalik.com/hygienic-call-girls-sector-46.html
https://riyamalik.com/hygienic-escort-service-bhankrota.html
https://riyamalik.com/hygienic-escort-service-kaushambi.html
https://riyamalik.com/imported-call-girls-arjun-nagar.html
https://riyamalik.com/imported-call-girls-chandigarh-sector-44.html
https://riyamalik.com/imported-call-girls-delhi-gate.html
https://riyamalik.com/imported-call-girls-karnataka.html
https://riyamalik.com/imported-call-girls-palam-vihar.html
https://riyamalik.com/imported-escort-service-sector-95.html
https://riyamalik.com/imported-escort-service-sikkim.html
https://riyamalik.com/imported-escorts-hotel-jaypee-greens-golf.html
https://riyamalik.com/imported-escorts-radisson-blu-hotel-faridabad.html
https://riyamalik.com/independent-call-girls-Bassi.html
https://riyamalik.com/independent-call-girls-bharatpur.html
https://riyamalik.com/independent-call-girls-chandigarh-sector-9.html
https://riyamalik.com/independent-call-girls-dodhli.html
https://riyamalik.com/independent-call-girls-dwarka-delhi.html
https://riyamalik.com/independent-call-girls-friends-colony.html
https://riyamalik.com/independent-call-girls-hotel-happy-home-residency.html
https://riyamalik.com/independent-call-girls--hotel-le-mariedian.html
https://riyamalik.com/independent-call-girls-jankipuram.html
https://riyamalik.com/independent-call-girls-muhana.html
https://riyamalik.com/independent-call-girls-pashchim-vihar.html
https://riyamalik.com/independent-call-girls-saket.html
https://riyamalik.com/independent-call-girls-sector-85.html
https://riyamalik.com/independent-call-girls-sector-112.html
https://riyamalik.com/independent-call-girls-siroli.html
https://riyamalik.com/independent-call-girls-sultanpur.html
https://riyamalik.com/Independent-call-girls-tonk.html
https://riyamalik.com/independent-call-girls-udyog-vihar.html
https://riyamalik.com/independent-escort-in-burail.html
https://riyamalik.com/independent-escort-service-govindpuri.html
https://riyamalik.com/independent-escort-service-paharganj.html
https://riyamalik.com/independent-escort-service-sector-16.html
https://riyamalik.com/independent-escort-service-sector-32.html
https://riyamalik.com/independent-escorts-grand-hyatt-mumbai-hotel.html
https://riyamalik.com/independent-escorts-sector-9.html
https://riyamalik.com/independent-escorts-sector-43.html
https://riyamalik.com/index.html
https://riyamalik.com/indore-escorts.html
https://riyamalik.com/innocent-call-girls-dalanwala.html
https://riyamalik.com/jaintanwala-model-escort-service.html
https://riyamalik.com/jalahalli-escorts.html
https://riyamalik.com/jamshedpur-call-girl.html
https://riyamalik.com/japanese-call-girls-noida-sector-53.html
https://riyamalik.com/jodhpur-call-girl.html
https://riyamalik.com/jp-nagar-call-girl.html
https://riyamalik.com/kalyan-nagar-escort-service.html
https://riyamalik.com/kengeri-call-girl.html
https://riyamalik.com/kolhapur-call-girls-kolhapur.html
https://riyamalik.com/kolkata-escorts.html
https://riyamalik.com/kothnur-call-girl.html
https://riyamalik.com/krishnarajapuram-escorts.html
https://riyamalik.com/kumaraswamy-layout-escorts.html
https://riyamalik.com/latina-call-girls-amravati.html
https://riyamalik.com/latina-call-girls-noida-sector-116.html
https://riyamalik.com/lingarajapuram-escort.html
https://riyamalik.com/local-call-girls-aliganj.html
https://riyamalik.com/Local-call-girls-gopal-bari.html
https://riyamalik.com/local-call-girls-kandivali.html
https://riyamalik.com/local-call-girls-malviya-nagar.html
https://riyamalik.com/longhair-call-girls-noida-sector-130.html
https://riyamalik.com/lovemaking-call-girls-hotel-crowne-plaza.html
https://riyamalik.com/lovemaking-call-girls-nere.html
https://riyamalik.com/lovemaking-call-girls-noida-sector-93.html
https://riyamalik.com/low-price-call-girls-karol-bagh.html
https://riyamalik.com/low-price-call-girls-odisha.html
https://riyamalik.com/low-price-call-girls-sector-48.html
https://riyamalik.com/low-rate-call-girls-indirapuram.html
https://riyamalik.com/lucknow-call-girl.html
https://riyamalik.com/lusty-call-girls-noida-sector-15a.html
https://riyamalik.com/lusty-call-girls-paota.html
https://riyamalik.com/lusty-call-girls-sector-74.html
https://riyamalik.com/lusty-call-girls-sikar.html
https://riyamalik.com/luxury-call-girls-ghansoli.html
https://riyamalik.com/luxury-call-girls-hotel-itc-mughal.html
https://riyamalik.com/luxury-call-girls-hotel-sofitel-mumbai-bkc.html
https://riyamalik.com/luxury-call-girls-hotel-taj.html
https://riyamalik.com/luxury-call-girls-hotel-taj-santacruz.html
https://riyamalik.com/luxury-call-girls-hotel-the-royal-plaza.html
https://riyamalik.com/luxury-call-girls-noida-sector-52.html
https://riyamalik.com/luxury-call-girls-shigali.html
https://riyamalik.com/luxury-call-girls-the-lalit-mangar-hotel.html
https://riyamalik.com/luxury-escort-service-sector-89.html
https://riyamalik.com/madhapur-escorts.html
https://riyamalik.com/madiwala-escorts.html
https://riyamalik.com/mahadevapura-call-girls.html
https://riyamalik.com/mahalakshmi-layout-escorts.html
https://riyamalik.com/mahalakshmi-palace-hotel-escorts.html
https://riyamalik.com/mahipalpur-call-girl.html
https://riyamalik.com/malleswaram-escorts.html
https://riyamalik.com/mallu-call-girls-noida-sector-36.html
https://riyamalik.com/manesar-escorts.html
https://riyamalik.com/marathahalli-busty-girls.html
https://riyamalik.com/married-call-girls-binola.html
https://riyamalik.com/married-call-girls-karauli.html
https://riyamalik.com/married-call-girls-keshar-vihar.html
https://riyamalik.com/married-call-girls-sarojini-nagar.html
https://riyamalik.com/married-call-girls-sector-58.html
https://riyamalik.com/married-escort-service-sector-55.html
https://riyamalik.com/massage-call-girls-akola.html
https://riyamalik.com/massage-call-girls-noida-sector-15.html
https://riyamalik.com/massage-call-girls-noida-sector-122.html
https://riyamalik.com/mature-call-girls-chandigarh-sector-15.html
https://riyamalik.com/mature-call-girls-hotel-hyatt-delhi-residences.html
https://riyamalik.com/mature-call-girls-majra.html
https://riyamalik.com/mature-call-girls-noida-sector-39.html
https://riyamalik.com/mature-call-girls-rajapark.html
https://riyamalik.com/mature-call-girls-sector-76.html
https://riyamalik.com/mature-call-girls-sirohi.html
https://riyamalik.com/milf-call-girls-model-town.html
https://riyamalik.com/milf-call-girls-sector-106.html
https://riyamalik.com/milf-escorts-hotel-regenta-central-cassia.html
https://riyamalik.com/milky-call-girls-aerocity.html
https://riyamalik.com/milky-call-girls-garhi-harsaru.html
https://riyamalik.com/milky-call-girls-sector-89.html
https://riyamalik.com/milky-call-girls-sector-102.html
https://riyamalik.com/model-call-girls-aishbagh.html
https://riyamalik.com/model-call-girls-chandigarh-sector-17.html
https://riyamalik.com/model-call-girls-golf-links.html
https://riyamalik.com/model-call-girls-hotel-crystal-sarovar-premiere.html
https://riyamalik.com/model-call-girls-hotel-ekant-hotel.html
https://riyamalik.com/model-call-girls-hotel-pind-balluchi.html
https://riyamalik.com/model-call-girls-imt-manesar.html
https://riyamalik.com/model-call-girls-in-lajpat-nagar.html
https://riyamalik.com/model-call-girls-kotputli.html
https://riyamalik.com/model-call-girls-nagaland.html
https://riyamalik.com/model-call-girls-nashik.html
https://riyamalik.com/model-call-girls-navi-mumbai.html
https://riyamalik.com/model-call-girls-phulera.html
https://riyamalik.com/model-call-girls-sector-59.html
https://riyamalik.com/model-call-girl-the-oberoi-sukhvilas-hotel.html
https://riyamalik.com/model-escort-service-kheri-kalan.html
https://riyamalik.com/models-escort-girls-service-sector-42.html
https://riyamalik.com/nagarbhavi-call-girl.html
https://riyamalik.com/nagpur-escorts.html
https://riyamalik.com/nepali-call-girls-noida-sector-55.html
https://riyamalik.com/nepali-call-girls-sector-78.html
https://riyamalik.com/nepali-call-girls-sinola.html
https://riyamalik.com/nepali-call-girls-vaishali-nagar.html
https://riyamalik.com/newly-married-call-girls-sirsi.html
https://riyamalik.com/newly-married-escort-service-sector-54.html
https://riyamalik.com/night-call-girls-chittora.html
https://riyamalik.com/night-call-girls-hotel-vivanta-surajkund.html
https://riyamalik.com/night-call-girls-surajkund.html
https://riyamalik.com/night-escort-service-sector-90.html
https://riyamalik.com/noida-call-girl.html
https://riyamalik.com/noughty-call-girls-delhi.html
https://riyamalik.com/noughty-call-girls-narsinghpura.html
https://riyamalik.com/noughty-call-girls-pali.html
https://riyamalik.com/noughty-call-girls-sector-71.html
https://riyamalik.com/official-call-girls-noida-sector-23.html
https://riyamalik.com/official-call-girls-noida-sector-135.html
https://riyamalik.com/official-call-girls-the-leela-mumbai.html
https://riyamalik.com/padmanabhanagar-call-girl.html
https://riyamalik.com/pink-call-girls-noida-sector-35.html
https://riyamalik.com/pink-lips-call-girl-hotel-delite-grand.html
https://riyamalik.com/pink-lips-call-girls-jaipura.html
https://riyamalik.com/pink-lips-escort-service-sector-21.html
https://riyamalik.com/prayagraj-call-girl.html
https://riyamalik.com/premium-call-girls-barlowganj.html
https://riyamalik.com/private-call-girls-lemon-tree-premier.html
https://riyamalik.com/private-call-girls-mehuwala.html
https://riyamalik.com/private-call-girls-noida-sector-41.html
https://riyamalik.com/professional-call-girls-jhunjhunu.html
https://riyamalik.com/professional-call-girls-sector-57.html
https://riyamalik.com/prostitute-call-girls-colaba.html
https://riyamalik.com/prostitute-call-girls-noida-sector-71.html
https://riyamalik.com/punjabi-call-girls-adarsh-nagar.html
https://riyamalik.com/punjabi-call-girls-sector-79.html
https://riyamalik.com/radisson-lucknow-city-center-escorts.html
https://riyamalik.com/ramamurthy-nagar-call-girl.html
https://riyamalik.com/ranikhet-beauty-call-girls.html
https://riyamalik.com/rasili-call-girls-israwala.html
https://riyamalik.com/rasili-escort-service-sector-2.html
https://riyamalik.com/rates.html
https://riyamalik.com/ravishing-call-girls-noida-sector-113.html
https://riyamalik.com/ravishing-call-girls-solapur.html
https://riyamalik.com/real-call-girls-daulatpura.html
https://riyamalik.com/real-call-girls-narayan-vihar.html
https://riyamalik.com/red-bra-call-girls-jobner.html
https://riyamalik.com/red-bra-call-girls-kabir-nagar.html
https://riyamalik.com/red-bra-escort-service-sector-22.html
https://riyamalik.com/red-lips-call-girls-kana-vihar.html
https://riyamalik.com/relationship-call-girls-noida-sector-99.html
https://riyamalik.com/renaissance-lucknow-hotel-escorts.html
https://riyamalik.com/rent-call-girls-noida-sector-82.html
https://riyamalik.com/rent-call-girls-the-lalit-hotel.html
https://riyamalik.com/rent-escort-service-kurgaon.html
https://riyamalik.com/rich-call-girls-maharashtra.html
https://riyamalik.com/rilicious-indiranagar-escort.html
https://riyamalik.com/roasted-call-girls-noida-sector-56.html
https://riyamalik.com/royal-call-girls-civil-lines.html
https://riyamalik.com/royal-call-girls-hotel-sarovar-portico-surajkund.html
https://riyamalik.com/royal-escort-service-sector-91.html
https://riyamalik.com/russian-call-girls-badanpura.html
https://riyamalik.com/russian-call-girls-bishangarh.html
https://riyamalik.com/russian-call-girls-hotel-the-claridges.html
https://riyamalik.com/russian-call-girls-sector-80.html
https://riyamalik.com/russian-escort-service-sector-86.html
https://riyamalik.com/sadashivanagar-call-girl.html
https://riyamalik.com/safedabad-model-escorts-girls.html
https://riyamalik.com/salty-call-girls-noida-sector-26.html
https://riyamalik.com/salty-call-girls-noida-sector-133.html
https://riyamalik.com/satisfied-call-girls-kriti-nagar.html
https://riyamalik.com/school-call-girls-kota.html
https://riyamalik.com/school-call-girls-mandor.html
https://riyamalik.com/school-call-girls-sector-66.html
https://riyamalik.com/seductive-call-girls-bidholi.html
https://riyamalik.com/sexy-call-girls-chandigarh-sector-33.html
https://riyamalik.com/sexy-call-girls-dlf-phase-4.html
https://riyamalik.com/sexy-call-girls-karnki.html
https://riyamalik.com/sexy-call-girls-sector-41.html
https://riyamalik.com/shimla-escorts.html
https://riyamalik.com/shivajinagar-call-girl.html
https://riyamalik.com/sizzling-call-girls-balotra.html
https://riyamalik.com/sizzling-call-girls-dholai.html
https://riyamalik.com/sizzling-call-girls-green-park.html
https://riyamalik.com/sizzling-call-girls-indira-nagar.html
https://riyamalik.com/sizzling-call-girls-narayana.html
https://riyamalik.com/sizzling-call-girls-punjab.html
https://riyamalik.com/sizzling-call-girls-sector-33.html
https://riyamalik.com/slim-call-girls-chandigarh-sector-16.html
https://riyamalik.com/slim-call-girls-dlf-phase-1.html
https://riyamalik.com/slim-call-girls-khanpur.html
https://riyamalik.com/slim-call-girls-saiwad.html
https://riyamalik.com/slim-call-girls-sector-4.html
https://riyamalik.com/slim-call-girls-tamil-nadu.html
https://riyamalik.com/slim-desi-call-girls-sector-14.html
https://riyamalik.com/spicy-call-girls-noida-sector-27.html
https://riyamalik.com/spicy-call-girls-noida-sector-134.html
https://riyamalik.com/stunning-call-girls-navi-mumbai.html
https://riyamalik.com/stunning-call-girls-noida-sector-110.html
https://riyamalik.com/stunning-call-girls-the-grand-hotel.html
https://riyamalik.com/suitable-call-girls-hotel-pullman.html
https://riyamalik.com/suitable-call-girls-maldevta.html
https://riyamalik.com/suitable-call-girls-noida-sector-22.html
https://riyamalik.com/suitable-call-girls-noida-sector-40.html
https://riyamalik.com/super-model-call-girls-sector-68.html
https://riyamalik.com/surat-escorts.html
https://riyamalik.com/taj-mahal-lucknow-call-girls.html
https://riyamalik.com/tall-call-girls-sector-34.html
https://riyamalik.com/tattoo-call-girls-noida-sector-128.html
https://riyamalik.com/teacher-call-girls-nakronda.html
https://riyamalik.com/teacher-call-girls-noida-sector-42.html
https://riyamalik.com/teenager-call-girls-kerala.html
https://riyamalik.com/teenager-call-girls-khori.html
https://riyamalik.com/teenager-call-girls-nawada.html
https://riyamalik.com/teenager-call-girls-noida-sector-43.html
https://riyamalik.com/teenager-call-girls-sector-24.html
https://riyamalik.com/teenager-call-girls-sector-27.html
https://riyamalik.com/teenager-call-girls-south-extension-2.html
https://riyamalik.com/teenager-escort-service-hotel-ibis.html
https://riyamalik.com/thai-call-girls-sector-108.html
https://riyamalik.com/the-real-call-girls-sector-65.html
https://riyamalik.com/thirsty-call-girls-bhauwala.html
https://riyamalik.com/thirsty-call-girls-factory-area.html
https://riyamalik.com/thirsty-call-girls-hasanganj.html
https://riyamalik.com/thirsty-call-girls-mukundpura.html
https://riyamalik.com/thirsty-call-girls-noida-sector-37.html
https://riyamalik.com/thirsty-call-girls-sector-6.html
https://riyamalik.com/thirsty-call-girls-the-lodhi-hotel.html
https://riyamalik.com/thirsty-escort-service-sector-33.html
https://riyamalik.com/time-pas-escorts-hotel-saffron-kiran.html
https://riyamalik.com/time-pass-call-girls-ram-darbar.html
https://riyamalik.com/time-pass-call-girls-renwal.html
https://riyamalik.com/time-pass-call-girls-sector-36.html
https://riyamalik.com/time-pass-escort-service-in-punjabi-bagh.html
https://riyamalik.com/time-pass-escort-service-south-city-1.html
https://riyamalik.com/top-escort-service-faridabad-nit.html
https://riyamalik.com/top-rated-call-girls-nivh.html
https://riyamalik.com/top-rated-call-girls-noida-sector-44.html
https://riyamalik.com/top-rated-escort-hotel-trident-bandra-kurla.html
https://riyamalik.com/top-rated-escort-service-hotel-holiday-inn.html
https://riyamalik.com/treditional-call-girls-govindgarh.html
https://riyamalik.com/trending-call-girls-harrawala.html
https://riyamalik.com/ulsoor-escorts.html
https://riyamalik.com/unrated-call-girls-byculla.html
https://riyamalik.com/unrated-call-girls-noida-sector-72.html
https://riyamalik.com/unrated-call-girls-unrated.html
https://riyamalik.com/varanasi-call-girl.html
https://riyamalik.com/varthur-escorts.html
https://riyamalik.com/vasanth-nagar-escorts.html
https://riyamalik.com/verified-call-girls-alwar.html
https://riyamalik.com/verified-call-girls-amausi.html
https://riyamalik.com/verified-call-girls-baran.html
https://riyamalik.com/verified-call-girls-deeg.html
https://riyamalik.com/verified-call-girls-inayatpur.html
https://riyamalik.com/verified-call-girls-makrana.html
https://riyamalik.com/verified-call-girls-mehroli.html
https://riyamalik.com/verified-call-girls-mount-abu.html
https://riyamalik.com/verified-call-girls-nagaur.html
https://riyamalik.com/verified-call-girls-rajsamand.html
https://riyamalik.com/verified-call-girls-shrimadhopur.html
https://riyamalik.com/verified-call-girls-sujangarh.html
https://riyamalik.com/verified-escort-service-sector-8.html
https://riyamalik.com/verified-escorts-hotel-courtyard-by-marriott-agra.html
https://riyamalik.com/versatile-call-girls-ansari-road.html
https://riyamalik.com/versatile-call-girls-dlf-phase-3.html
https://riyamalik.com/versatile-call-girls-ina.html
https://riyamalik.com/versatile-call-girls-jagatpura.html
https://riyamalik.com/versatile-call-girls-jaisalmer.html
https://riyamalik.com/versatile-call-girls-jalore.html
https://riyamalik.com/versatile-call-girls-jangpura.html
https://riyamalik.com/versatile-call-girls-sector-31.html
https://riyamalik.com/versatile-call-girls-sector-50.html
https://riyamalik.com/versatile-call-girls-sector-103.html
https://riyamalik.com/versatile-escorts-double-tree-by-hilton-hotel-agra.html
https://riyamalik.com/versatile-escort-service-ashok-vihar.html
https://riyamalik.com/versatile-escort-service-bhaskola.html
https://riyamalik.com/versatile-escort-service-chaksu.html
https://riyamalik.com/versatile-escort-service-gujarat.html
https://riyamalik.com/versatile-escort-service-in-model-town.html
https://riyamalik.com/versatile-escort-service-patel-nagar.html
https://riyamalik.com/versatile-escort-service-telangana.html
https://riyamalik.com/versatile-escort-service-uttar-pradesh.html
https://riyamalik.com/vidyaranyapura-escorts.html
https://riyamalik.com/vijayawada-escort.html
https://riyamalik.com/village-call-girls-bihar.html
https://riyamalik.com/village-call-girls-sector-30.html
https://riyamalik.com/vip-call-girls-amar-colony.html
https://riyamalik.com/vip-call-girls-amarnagar.html
https://riyamalik.com/vip-call-girls-amar-shaheed-path.html
https://riyamalik.com/vip-call-girls-arjun-nagar.html
https://riyamalik.com/vip-call-girls-arunachal-pradesh.html
https://riyamalik.com/vip-call-girls-bhuleshwar.html
https://riyamalik.com/vip-call-girls-bikaner.html
https://riyamalik.com/vip-call-girls-chandigarh-sector-5.html
https://riyamalik.com/vip-call-girls-chandni-chowk.html
https://riyamalik.com/vip-call-girls-dahtora.html
https://riyamalik.com/vip-call-girls-faridabad-sector-12.html
https://riyamalik.com/vip-call-girls-faridabad-sector-15.html
https://riyamalik.com/vip-call-girls-faridabad-sector-16.html
https://riyamalik.com/vip-call-girls-faridabad-sector-18.html
https://riyamalik.com/vip-call-girls-faridabad-sector-22.html
https://riyamalik.com/vip-call-girls-faridabad-sector-29.html
https://riyamalik.com/vip-call-girls-ghata.html
https://riyamalik.com/vip-call-girls-girdharipura.html
https://riyamalik.com/vip-call-girls-gokhale-marg.html
https://riyamalik.com/vip-call-girls-gokulpura.html
https://riyamalik.com/vip-call-girls-hotel-ginger-faridabad.html
https://riyamalik.com/vip-call-girls-hotel-jw-marriott-chandigarh - Copy (10).html
https://riyamalik.com/vip-call-girls-hotel-jw-marriott-chandigarh.html
https://riyamalik.com/vip-call-girls-hotel-jw-marriott-mumbai.html
https://riyamalik.com/vip-call-girls-hotel-novotel-mumbai.html
https://riyamalik.com/vip-call-girls-hotel-park-plaza-faridabad.html
https://riyamalik.com/vip-call-girls-hotel-savoy-suites-noida.html
https://riyamalik.com/vip-call-girls-hotel-shangrila.html
https://riyamalik.com/vip-call-girls-hotel-taj-chandigarh.html
https://riyamalik.com/vip-call-girls-hotel-taj-lands.html
https://riyamalik.com/vip-call-girls-hotel-the-leela-ambience.html
https://riyamalik.com/vip-call-girls-hotel-the-westin-mumbai.html
https://riyamalik.com/vip-call-girls-ihcl-seleqtions.html
https://riyamalik.com/vip-call-girls-in-anand-vihar.html
https://riyamalik.com/vip-call-girls-industrial-area-phase-II.html
https://riyamalik.com/vip-call-girls-jaypee-palace-hotel.html
https://riyamalik.com/vip-call-girls-juhu.html
https://riyamalik.com/vip-call-girls-keshyawala.html
https://riyamalik.com/vip-call-girls-khan-market.html
https://riyamalik.com/vip-call-girls-kishangarh.html
https://riyamalik.com/vip-call-girls-m.c-dhanas.html
https://riyamalik.com/vip-call-girls-malabar-hill.html
https://riyamalik.com/vip-call-girls-manimarja-road.html
https://riyamalik.com/vip-call-girls-moti-bagh.html
https://riyamalik.com/vip-call-girls-nagal-jwalapur.html
https://riyamalik.com/vip-call-girls-nizamuddin.html
https://riyamalik.com/vip-call-girls-noida-sector-11.html
https://riyamalik.com/vip-call-girls-noida-sector-20.html
https://riyamalik.com/vip-call-girls-noida-sector-73.html
https://riyamalik.com/vip-call-girls-noida-sector-74.html
https://riyamalik.com/vip-call-girls-noida-sector-75.html
https://riyamalik.com/vip-call-girls-noida-sector-76.html
https://riyamalik.com/vip-call-girls-noida-sector-77.html
https://riyamalik.com/vip-call-girls-noida-sector-78.html
https://riyamalik.com/vip-call-girls-noida-sector-79.html
https://riyamalik.com/vip-call-girls-noida-sector-168.html
https://riyamalik.com/vip-call-girls-panchsheel-park.html
https://riyamalik.com/vip-call-girls-pataudi.html
https://riyamalik.com/vip-call-girls-prithviraj-road.html
https://riyamalik.com/vip-call-girls-rajasthan.html
https://riyamalik.com/vip-call-girls-sector-62.html
https://riyamalik.com/vip-call-girls-sushant-lok-phase-2.html
https://riyamalik.com/vip-call-girls-sushant-lok-phase-3.html
https://riyamalik.com/vip-call-girls-the-imperial-hotel.html
https://riyamalik.com/vip-call-girls-the-oberoi-hotel.html
https://riyamalik.com/vip-call-girls-vatika.html
https://riyamalik.com/vip-call-girls-vidhyadhar-nagar.html
https://riyamalik.com/vip-call-girls-vidhyut-nagar.html
https://riyamalik.com/vip-escort-service-adarsh-nagar.html
https://riyamalik.com/vip-escort-service-corbett-national-park.html
https://riyamalik.com/vip-escort-service-Hotel itc-maurya.html
https://riyamalik.com/vip-escort-service-sector-29.html
https://riyamalik.com/vip-escorts-hotel-farm-holiday-in.html
https://riyamalik.com/vip-escorts-Novotel-lucknow-gomti-nagar.html
https://riyamalik.com/vip-escorts-radisson-blu-marina-hotel.html
https://riyamalik.com/vip-escorts-ramada-plaza-by-wyndham-agra.html
https://riyamalik.com/vip-escorts-sandal-suites-by-lemon-tree-hotels.html
https://riyamalik.com/virgin-call-girls-hotel-roseate-house.html
https://riyamalik.com/virgin-call-girls-noida-sector-45.html
https://riyamalik.com/webseries-call-girls-worli.html
https://riyamalik.com/winsome-call-girls-noida-sector-112.html
https://riyamalik.com/xxx-call-girls-taj-nagari.html
https://riyamalik.com/yelahanka-call-girls.html
https://riyamalik.com/young-call-girls-bandra.html
https://riyamalik.com/young-call-girls-madhya-pradesh.html
https://riyamalik.com/young-call-girls-Neemrana.html
https://riyamalik.com/young-call-girls-noida-sector-62.html
https://riyamalik.com/young-call-girls-paldi-meena.html
https://riyamalik.com/young-call-girls-sector-67.html
https://riyamalik.com/young-call-girls-sector-70.html
https://riyamalik.com/young-call-girls-tilak-nagar.html
https://riyamalik.com/young-call-girls-tunwala.html
https://riyamalik.com/Young-call-girls-udaipur.html
https://riyamalik.com/young-escorts-radisson-blu-mbd-hotel.html
https://riyamalik.com/zero-figure-call-girls-pushkar.html
https://riyamalik.com/zero-figure-call-girls-sector-73.html
https://riyamalik.com/about-me.html
https://riyamalik.com/actress-call-girls-hotel-the-oberoi-mumbai.html
https://riyamalik.com/adult-call-girls-newar.html
https://nightlifencr.net/
https://nightlifencr.net/about.html
https://nightlifencr.net/rates.html
https://nightlifencr.net/busty-escort.html
https://nightlifencr.net/gallery.html
https://nightlifencr.net/manesar-escort-service.html
https://nightlifencr.net/call-girls-bhiwadi.html
https://nightlifencr.net/call-girls-palam-vihar.html
https://nightlifencr.net/golf-course-road-escorts.html
https://nightlifencr.net/call-girls-sushant-lok.html
https://nightlifencr.net/call-girls-aerocity.html
https://nightlifencr.net/contact.html
https://nightlifencr.net/amolika-college-escort.html
https://nightlifencr.net/call-girls-sector-24.html
https://nightlifencr.net/call-girls-sector-29.html
https://nightlifencr.net/call-girls-sector-41.html
https://nightlifencr.net/call-girls-sector-43.html
https://nightlifencr.net/call-girls-mahipalpur.html
https://nightlifencr.net/call-girls-sarojini-nagar.html
https://nightlifencr.net/call-girls-hauz-khas.html
https://nightlifencr.net/call-girls-neemrana.html
https://nightlifencr.net/call-girls-r.k-puram.html
https://nightlifencr.net/call-girls-rajouri-garden.html
https://nightlifencr.net/call-girls-vasant-kunj.html
https://nightlifencr.net/call-girls-ghitorni.html
https://nightlifencr.net/call-girls-south-ex.html
https://nightlifencr.net/call-girls-sector-51.html
https://nightlifencr.net/call-girls-sector-52.html
https://nightlifencr.net/call-girls-sector-53.html
https://nightlifencr.net/call-girls-sector-54.html
https://nightlifencr.net/call-girls-sector-55.html
https://nightlifencr.net/call-girls-sector-56.html
https://nightlifencr.net/call-girls-sector-57.html
https://nightlifencr.net/naughty-call-girls-sector-58.html
https://nightlifencr.net/vip-call-girls-in-sector-59.html
https://nightlifencr.net/juicy-escorts-in-sector-60.html
https://nightlifencr.net/female-escorts-services-in-sector-61.html
https://nightlifencr.net/sector-62-call-girls-services.html
https://nightlifencr.net/dating-girls-in-sector-63.html
https://nightlifencr.net/sector-64-escort-services-gurugram.html
https://nightlifencr.net/sexy-russian-call-girl-in-gurugram.html
https://mahijain.com/
https://callgirlshub.com/
https://www.yourdesigirl.com/
https://sonikadas.com/
https://velog.io/@puja0987/Sexy-Call-Girls-In-Gurgaon
https://velog.io/@puja0987/Call-Girls-In-Gurgaon-ve2h2dix
https://velog.io/@puja0987/Gurgaon-High-Profile-Female-Call-Girls
https://velog.io/@puja0987/Sexy-Model-Call-Girl-Gurgaon
https://velog.io/@puja0987/Call-Girl-Gurgaon
https://velog.io/@puja0987/Call-Girls-In-Gurgaon-0a6ouo74
https://velog.io/@puja0987/Gurgaon-Call-Girls
https://velog.io/@puja0987/Best-Gurgaon-Call-Girls-Agency
https://velog.io/@puja0987/Call-Girls-In-Gurgaon-dsaiu62d
https://velog.io/@puja0987/VIP-Call-Girls-In-Gurgaon
https://velog.io/@puja0987/Call-Girls-In-Gurgaon-g42ttyu3
https://velog.io/@puja0987/Housewife-Call-Girl-Gurgaon
https://velog.io/@puja0987/Gurgaon-Hot-Call-Girls
https://velog.io/@puja0987/Seductive-Call-Girl-Gurgaon
https://velog.io/@puja0987/Gurgaon-Call-Girls-Service
https://www.quora.com/profile/Mahi-Jain-485
https://sites.google.com/view/mahijaingurgaoncallgirls/home
https://xiglute.com/blogs/21423142/206694/sexy-model-girls-in-gurgaon
https://mahi-jain-a-beautiful-girl.blogspot.com/2025/04/the-silent-dreams-of-mahi-jain.html
https://about.me/mahijain.com/getstarted
https://community.wongcw.com/Mahi0987
https://www.walkscore.com/people/151987323286/mahi-jain
https://www.coursera.org/account-profile
https://www.indiegogo.com/individuals/38588766
https://www.kompasiana.com/gungunsharma2950
https://camp-fire.jp/profile/Mahijain
https://gitlab.aicrowd.com/-/snippets/335023
https://gitlab.aicrowd.com/gungun_sharma
https://pantip.com/profile/8801801#topics
https://community.wongcw.com/blogs/1071179/Mahi-Jain-100-Trusted-Call-Girls-Service-In-Gurgaon
https://community.wongcw.com/blogs/135493/New-Big-Ass-Mahi-Jain-Call-Girl-In-Gurugram-Book
https://mahi-jain-a-beautiful-girl.blogspot.com/2025/04/the-silent-dreams-of-mahi-jain.html
https://24hours-social-media.blogspot.com/2025/05/if-you-are-looking-for-relationship.html
https://24hours-social-media.blogspot.com/2025/05/trending-replies-to-whats-your-type.html
https://24hours-social-media.blogspot.com/2025/05/a-best-deep-quote-and-truth-of-todays.html
https://www.caomz.com/call-girl/haryana/gurgaon/mahi-jain-gurgaon-call-girls-service-rs-2k-to-10k-night-only/60674
https://mahi-jain-a-beautiful-girl.blogspot.com/2025/04/the-silent-dreams-of-mahi-jain.html
https://mahijain.com/wp-content/uploads/2025/09/mahijain-call-girl-logo.png
https://mahijain.com/wp-content/uploads/2025/09/mahi-jain-call-girl-banner.jpg
https://mahijain.com/wp-content/uploads/2025/09/model-call-girl-mahijain.jpg
https://mahijain.com/wp-content/uploads/2025/09/top-rated-call-girl-service-mahijain.jpg
https://mahijain.com/wp-content/uploads/2025/09/mahijain-outstanding-service.webp
https://mahijain.com/wp-content/uploads/2025/09/mahijain-outstanding-service.webp
https://mahijain.com/wp-content/uploads/2025/09/best-airhostess-call-girls-agency-mahijain.jpg
https://mahijain.com/wp-content/uploads/2025/09/sexy-russian-call-girl-mahijain.jpg
https://mahijain.com/wp-content/uploads/2025/09/celebrity-call-girl-2025-mahijain-agency.jpg
https://mahijain.com/wp-content/uploads/2025/09/independent-call-girl-mahijain-agency.jpg
https://mahijain.com/wp-content/uploads/2025/09/mahijain-call-girl-give-full-satisfaction.jpg
https://mahijain.com/wp-content/uploads/2025/09/mahijain-busty-call-girl-naina.jpg
https://mahijain.com/wp-content/uploads/2025/09/independent-call-girl-sheena-service.jpg
https://mahijain.com/wp-content/uploads/2025/09/anjali-call-girl-blowjob-service-mahijain-agency.jpg
https://mahijain.com/wp-content/uploads/2025/09/model-call-girl-sandhya-massage-service.jpg
https://mahijain.com/wp-content/uploads/2025/09/jiya-high-profile-call-girl-book-onine.jpg
https://mahijain.com/wp-content/uploads/2025/09/young-call-girl-neha-seduce-you.jpg
https://mahijain.com/wp-content/uploads/2025/09/janvi-sexy-call-girl-2000-rate.jpg
https://mahijain.com/wp-content/uploads/2025/09/naughty-call-girl-sanjana-book-online.jpg
https://mahijain.com/wp-content/uploads/2025/09/ragini-call-girl-pretty-service.jpg
https://mahijain.com/wp-content/uploads/2025/09/kalpana-busty-call-girl.jpg
https://mahijain.com/wp-content/uploads/2025/09/gorgeous-kashish-call-girl-give-satisfaction.jpg
https://mahijain.com/wp-content/uploads/2025/09/shalini-local-call-girl-1000-rate.jpg
https://mahijain.com/wp-content/uploads/2025/09/cash-on-delivery-totta-call-girl-mahijain.jpg
https://mahijain.com/wp-content/uploads/2025/09/mahijain-call-girl-customer-review.png
https://mahijain.com/wp-content/uploads/2025/09/mahijain-call-girl-logo.png
https://callgirlshub.com/image/slide01.jpg
https://callgirlshub.com/image/CustomerSatisfaction.png
https://callgirlshub.com/image/best-escort-girl1.jpg
https://callgirlshub.com/image/best-escort-girl2.jpg
https://callgirlshub.com/image/best-escort-girl3.jpg
https://callgirlshub.com/image/best-escort-girl6.jpg
https://callgirlshub.com/image/best-escort-girl4.jpg
https://callgirlshub.com/image/best-escort-girl5.jpg
https://callgirlshub.com/image/air-hostess.jpg
https://callgirlshub.com/image/housewife-escort.jpg
https://callgirlshub.com/image/college-girl.jpg
https://callgirlshub.com/image/college-girl.jpg
https://callgirlshub.com/image/independent-escort.jpg
https://callgirlshub.com/image/busty-escort.jpg
https://mahijain.com
https://mahijain.com/sex-chat-escorts-in-gurgaon.html
https://mahijain.com/sexy-call-girls-sector-74-gurgaon.html
https://mahijain.com/shemale-escort-girls-gurgaon-sector-50.html
https://mahijain.com/simran-call-girl-sector-70-gurgaon.html
https://mahijain.com/sushant-lok-call-girls.html
https://mahijain.com/sushma-call-girl-gurugram-sector-51.html
https://mahijain.com/sushmita-prostitute-escort-girl-gurgaon-sector-71.html
https://mahijain.com/verified-call-girls-jobs-in-gurgaon.html
https://mahijain.com/vip-call-girls-sector-75-gurugram.html
https://mahijain.com/vip-escorts-girls-sector-73-gurgaon.html
https://mahijain.com/about.html
https://mahijain.com/anal-sex-female-escort-girl-gurgaon.html
https://mahijain.com/ardee-city-call-girl.html
https://mahijain.com/bhiwadi-call-girls.html
https://mahijain.com/busty-escort-kriti-sector-29.html
https://mahijain.com/busty-escort-service.html
https://mahijain.com/call-girl-gurugram-sector-56.html
https://mahijain.com/call-girl-monika-sector-45.html
https://mahijain.com/call-girls-aerocity.html
https://mahijain.com/call-girls-gurgaon-sector-54.html
https://mahijain.com/call-girls-neemrana.html
https://mahijain.com/call-girls-noida.html
https://mahijain.com/call-girls-sector-53-foreigner-girl-service.html
https://mahijain.com/casual-sex-call-girls-gurgaon.html
https://mahijain.com/charu-pink-lips-escort-girls-jaipur.html
https://mahijain.com/contact.html
https://mahijain.com/dating-call-girl-dlf-phase-3.html
https://mahijain.com/delhi-call-girls.html
https://mahijain.com/dimple-vip-call-girls-gurugram-sector-15.html
https://mahijain.com/dlf-phase-1-call-girls.html
https://mahijain.com/dlf-phase-2-call-girls.html
https://mahijain.com/escort-girl-profile.html
https://mahijain.com/faridabad-nude-call-girls.html
https://mahijain.com/ghaziabad-escorts-service.html
https://mahijain.com/greater-noida-call-girls.html
https://mahijain.com/gurgaon-call-girls-sector-72.html
https://mahijain.com/gurgaon-call-girls-sector-76.html
https://mahijain.com/gurgaon-call-girls-sector-82.html
https://mahijain.com/gurgaon-local-areas-call-girls.html
https://mahijain.com/gurgaon-sector-71-escorts.html
https://mahijain.com/gurgaon-sector-77-escorts-girls.html
https://mahijain.com/gurgaon-sector-81.html
https://mahijain.com/gurgaon-sexy-girls.html
https://mahijain.com/gurugram-night-call-girl.html
https://mahijain.com/gurugram-sector-85.html
https://mahijain.com/high-heels-call-girls-gurugram-sector-73.html
https://mahijain.com/hot-chicks-call-girl-gurgaon.html
https://mahijain.com/huda-city-center-call-girls.html
https://mahijain.com/index.html
https://mahijain.com/join-new-independent-call-girls-for-service.html
https://mahijain.com/khushi-whatsapp-call-girl-agra.html
https://mahijain.com/kritika-sector-28-call-girls.html
https://mahijain.com/lucknow-call-girls.html
https://mahijain.com/mahipalpur-call-girls.html
https://mahijain.com/manesar-escort-service.html
https://mahijain.com/mayur-vihar-call-girls.html
https://mahijain.com/meenakshi-housewife-escort-chennai.html
https://mahijain.com/megha-mature-call-girl-gurugram-sector-52.html
https://mahijain.com/neha-college-call-girl-gurgaon-sector-72.html
https://mahijain.com/new-delhi-call-girls.html
https://mahijain.com/nidhi-call-girl-gurgaon-sector-54.html
https://mahijain.com/niharika-red-bra-call-girl-in-goa.html
https://mahijain.com/noughty-meghna-sector-43.html
https://mahijain.com/nude-photo-call-girls-sector-70-gurgaon.html
https://mahijain.com/pehu-independent-escort-golf-course-road.html
https://mahijain.com/porn-star-call-girls-sector-78.html
https://mahijain.com/priti-call-girl-rewari.html
https://mahijain.com/priyanka-sector-28.html
https://mahijain.com/rajiv-chowk.html
https://mahijain.com/rates.html
https://mahijain.com/rita-sector-26-call-girl.html
https://mahijain.com/ritika-call-girl-sector-55.html
https://mahijain.com/ruhi-hyderabad-call-girls.html
https://mahijain.com/sayani-basu-call-girl-gurugram-sector-56.html
https://mahijain.com/sector-49-hot-girl-riya.html
https://mahijain.com/sector-79-gurgaon.html
https://mahijain.com/sector-79-gurgaon-call-girls.html
https://mahijain.com/sector-80-gurgaon.html
https://mahijain.com/sector-83-hot-escorts-gurgaon.html
https://mahijain.com/sector-84-gurgaon-dorstep-call-girls.html
https://mahijain.com/sector-86-call-girls.html
https://mahijain.com/sector-87-call-girls.html
https://mahijain.com/Sector-88-gurugram-call-girls.html
https://mahijain.com/sector-89-gurugram-call-girls.html
https://mahijain.com/sector-90-gurugram.html
==================================================https://callgirlshub.com
https://callgirlshub.com/
https://callgirlshub.com/index.html
https://callgirlshub.com/college-girls-bilaspur.html
https://callgirlshub.com/palam-vihar-call-girls-with-real-photo.html
https://callgirlshub.com/prostitutes-escorts-gurugram.html
https://callgirlshub.com/housewife-escorts-DLF-phase-2.html
https://callgirlshub.com/russian-escorts-gurugram.html
https://callgirlshub.com/independent-escorts-gwal-pahari.html
https://callgirlshub.com/busty-escorts-ardee-city.html
https://callgirlshub.com/young-call-girls-sector-54.html
https://callgirlshub.com/cheap-call-girls-in-sushant-lok.html
https://callgirlshub.com/gurugram-call-girls-number.html
https://callgirlshub.com/gurugram-call-girls.html
https://callgirlshub.com/mumbai-call-girls.html
https://callgirlshub.com/call-girls-service-golf-course-road.html
https://callgirlshub.com/call-girls-in-bhiwadi-escorts.html
https://callgirlshub.com/call-girls-in-neemrana-escorts.html
https://callgirlshub.com/aashi-escorts.html
https://callgirlshub.com/call-girl-manesar-escorts.html
https://callgirlshub.com/mahi-sector-29-escorts-gurugram.html
https://callgirlshub.com/sneha-gupta.html
https://callgirlshub.com/suman-negi.html
https://callgirlshub.com/housewife-escorts-manesar.html
==================================================https://www.yourdesigirl.com/
https://www.yourdesigirl.com/
https://www.yourdesigirl.com/manesar-escorts
https://www.yourdesigirl.com/noida-escorts
https://www.yourdesigirl.com/mahipalpur-escorts
https://www.yourdesigirl.com/about
https://www.yourdesigirl.com/services
https://www.yourdesigirl.com/gallery
https://www.yourdesigirl.com/price
https://www.yourdesigirl.com/contact
https://www.yourdesigirl.com/partner-link
https://www.yourdesigirl.com/about.php
https://www.yourdesigirl.com/neha-mishra
https://www.yourdesigirl.com/nitya-pandya
https://www.yourdesigirl.com/saloni-singha
https://www.yourdesigirl.com/reema-varma
https://www.yourdesigirl.com/Vinit-Singha
https://www.yourdesigirl.com/Kriti-Maurya
https://www.yourdesigirl.com/anita-gupta
https://www.yourdesigirl.com/Rupali-Vishkarma
https://www.yourdesigirl.com/Nilam-Chaudhary
https://www.yourdesigirl.com/Roshani-Solanki
https://www.yourdesigirl.com/babali-kaur
https://www.yourdesigirl.com/Sandhya-Tiwari
https://www.yourdesigirl.com/contact.php
===========================================================https://sonikadas.com/
https://sonikadas.com/
https://sonikadas.com/vip-hot-call-girls-in-kurnool.html
https://sonikadas.com/virgin-call-girls-in-hojai.html
https://sonikadas.com/water-call-girls-in-kurukshetra.html
https://sonikadas.com/web-series-call-girls-in-aldona.html
https://sonikadas.com/wet-call-girls-in-ponda.html
https://sonikadas.com/white-call-girls-in-dohad.html
https://sonikadas.com/wife-call-girls-in-benaulim.html
https://sonikadas.com/wild-call-girls-in-guwahati.html
https://sonikadas.com/winsome-call-girls-in-jamalpur.html
https://sonikadas.com/xxx-call-girls-in-guirim.html
https://sonikadas.com/yashika-stunning-call-girls-in-gurugram.html
https://sonikadas.com/young-call-girls-in-katihar.html
https://sonikadas.com/zero-figure-call-girls-in-bongaigaon.html
https://sonikadas.com/about.html
https://sonikadas.com/ac-hotel-call-girls-in-tapi.html
https://sonikadas.com/ac-rooms-call-girls-in-daporijo.html
https://sonikadas.com/actress-call-girls-in-baikunthpur.html
https://sonikadas.com/adorable-call-girls-in-patan.html
https://sonikadas.com/adult-call-girls-in-digboi.html
https://sonikadas.com/adult-model-call-girls-in-jind.html
https://sonikadas.com/african-call-girls-in-saligao.html
https://sonikadas.com/airhostess-call-girls-in-along.html
https://sonikadas.com/air-hostess-call-girls-in-gurugram.html
https://sonikadas.com/alcoholic-call-girls-in-dhamtari.html
https://sonikadas.com/amateur-call-girls-in-ambikapur.html
https://sonikadas.com/amazing-call-girls-in-cumbarjua.html
https://sonikadas.com/a-one-call-girls-in-himachal-pradesh.html
https://sonikadas.com/arab-call-girls-in-arambol.html
https://sonikadas.com/asians-call-girls-in-bemetara.html
https://sonikadas.com/athletic-call-girls-in-mungeli.html
https://sonikadas.com/attractive-call-girls-in-curchorem-cacora.html
https://sonikadas.com/aunty-call-girls-in-arrah.html
https://sonikadas.com/babes-call-girls-in-gobranawapara.html
https://sonikadas.com/bath-call-girls-in-kondagaon.html
https://sonikadas.com/bathroom-call-girls-in-kaithal.html
https://sonikadas.com/beautifull-call-girls-in-nellore.html
https://sonikadas.com/beautifull-sexy-call-girls-in-faridabad.html
https://sonikadas.com/beauty-call-girls-in-kokrajhar.html
https://sonikadas.com/beauty-call-girls-in-varca.html
https://sonikadas.com/best-call-girls-in-kerala.html
https://sonikadas.com/best-call-girls-in-sushant-lok-1.html
https://sonikadas.com/best-offers-call-girls-agency.html
https://sonikadas.com/best-vip-call-girls-in-mg-road.html
https://sonikadas.com/big-ass-call-girls-in-karimganj.html
https://sonikadas.com/big-boobs-call-girls-in-anini.html
https://sonikadas.com/big-boobs-escorts-service-in-telangana.html
https://sonikadas.com/big-butt-call-girls-in-dlf-phase-4.html
https://sonikadas.com/big-tits-call-girls-in-charkhi-dadri.html
https://sonikadas.com/bikini-call-girls-in-ziro.html
https://sonikadas.com/black-call-girls-in-raipur.html
https://sonikadas.com/black-eyes-call-girls-in-dlf-phase-2.html
https://sonikadas.com/black-jeans-call-girls-in-narmada.html
https://sonikadas.com/blonde-call-girls-in-yupia.html
https://sonikadas.com/blowjob-call-girls-in-chhattisgarh.html
https://sonikadas.com/blue-eyes-call-girls-in-changlang.html
https://sonikadas.com/breathtaking-call-girls-in-sitamarhi.html
https://sonikadas.com/brown-call-girls-in-panch-mahals.html
https://sonikadas.com/brunette-call-girls-in-bambolim.html
https://sonikadas.com/budget-call-girls-in-goa-velha.html
https://sonikadas.com/busty-call-girls-in-hawai.html
https://sonikadas.com/busty-call-girls-in-sonipat.html
https://sonikadas.com/busty-escort-andhra-pradesh.html
https://sonikadas.com/busty-escorts-in-gurugram.html
https://sonikadas.com/busty-milf-call-girls-in-korba.html
https://sonikadas.com/butter-call-girls-in-kawardha.html
https://sonikadas.com/call-girl-rates.html
https://sonikadas.com/call-girl-service-in-sector-109.html
https://sonikadas.com/call-girls-profile.html
https://sonikadas.com/call-girls-service-in-ambawadi.html
https://sonikadas.com/call-girls-service-in-bodakdev.html
https://sonikadas.com/call-girls-service-in-gurugram.html
https://sonikadas.com/call-girls-service-in-prahlad-nagar.html
https://sonikadas.com/call-girls-service-in-sector-10a.html
https://sonikadas.com/call-girls-service-in-sector-14.html
https://sonikadas.com/call-girls-service-in-sector-102.html
https://sonikadas.com/call-girls-service-in-sector-111.html
https://sonikadas.com/call-girls-service-in-sector-114.html
https://sonikadas.com/call-girls-service-in-thaltej.html
https://sonikadas.com/call-girls-services-in-sector-103.html
https://sonikadas.com/celebrity-call-girls-in-hailakandi.html
https://sonikadas.com/cheap-call-girls-in-itanagar.html
https://sonikadas.com/chubby-call-girls-in-chirmiri.html
https://sonikadas.com/chubby-call-girls-in-manendragarh.html
https://sonikadas.com/clients-security-escorts-agency-in-delhi.html
https://sonikadas.com/club-call-girls-in-raia.html
https://sonikadas.com/college-call-girls-in-silchar.html
https://sonikadas.com/contact.html
https://sonikadas.com/couple-call-girls-in-bandora.html
https://sonikadas.com/crazy-call-girls-in-motihari.html
https://sonikadas.com/creampie-call-girls-in-parcem.html
https://sonikadas.com/creamy-call-girls-in-bharuch.html
https://sonikadas.com/curvy-figure-call-girls-in-seppa.html
https://sonikadas.com/cute-call-girls-in-saharsa.html
https://sonikadas.com/cute-hot-call-girls-in-chandigarh.html
https://sonikadas.com/cutipie-call-girls-in-siwan.html
https://sonikadas.com/dancing-doll-call-girls-in-hisar.html
https://sonikadas.com/dating-call-girls-in-assam.html
https://sonikadas.com/dating-call-girls-in-gurugram.html
https://sonikadas.com/desi-bhabhi-call-girls-in-yingkiong.html
https://sonikadas.com/desi-call-girls-in-raigarh.html
https://sonikadas.com/diamond-call-girls-in-palwal.html
https://sonikadas.com/dirty-talk-call-girls-in-quepem.html
https://sonikadas.com/divine-call-girls-in-porbandar.html
https://sonikadas.com/doll-call-girls-in-penha.html
https://sonikadas.com/dream-call-girls-in-anjuna.html
https://sonikadas.com/drunk-call-girls-in-pernem.html
https://sonikadas.com/ek-number-call-girls-in-verna.html
https://sonikadas.com/elegant-call-girls-in-bagaha.html
https://sonikadas.com/elegant-escorts-service-in-uttar-pradesh.html
https://sonikadas.com/elite-call-girls-in-khonsa.html
https://sonikadas.com/energetic-call-girls-in-munger.html
https://sonikadas.com/erotic-call-girls-in-quela.html
https://sonikadas.com/escort-service-in-jammu-kashmir.html
https://sonikadas.com/escort-service-in-kashmir.html
https://sonikadas.com/escort-service-in-sector-108.html
https://sonikadas.com/escort-service-in-sector-113.html
https://sonikadas.com/escort-services-in-sector-106.html
https://sonikadas.com/escorts-service-in-binola.html
https://sonikadas.com/escorts-service-in-civil-lines.html
https://sonikadas.com/escorts-service-in-dlf-phase-1.html
https://sonikadas.com/escorts-service-in-dlf-phase-2.html
https://sonikadas.com/escorts-service-in-dlf-phase-3.html
https://sonikadas.com/escorts-service-in-dlf-phase-4.html
https://sonikadas.com/escorts-service-in-imt-manesar.html
https://sonikadas.com/escorts-service-in-palam-vihar.html
https://sonikadas.com/escorts-service-in-patel-nagar.html
https://sonikadas.com/escorts-service-in-sector-3a.html
https://sonikadas.com/escorts-service-in-sector-8.html
https://sonikadas.com/escorts-service-in-sector-23.html
https://sonikadas.com/escorts-service-in-Sector-29.html
https://sonikadas.com/escorts-service-in-sector-104.html
https://sonikadas.com/escorts-service-in-sector-105.html
https://sonikadas.com/escorts-service-in-sector-107.html
https://sonikadas.com/escorts-service-in-sector-110.html
https://sonikadas.com/escorts-service-in-sector-112.html
https://sonikadas.com/escorts-service-in-sikkim.html
https://sonikadas.com/escorts-service-in-sultanpur.html
https://sonikadas.com/escorts-services-in-farukh-nagar.html
https://sonikadas.com/escorts-services-in-tatarpur.html
https://sonikadas.com/fair-call-girls-in-canacona.html
https://sonikadas.com/fairy-call-girls-in-nuh.html
https://sonikadas.com/fantasy-call-girls-in-ahmadabad.html
https://sonikadas.com/flexible-call-girls-in-priol.html
https://sonikadas.com/flora-call-girls-in-the-dangs.html
https://sonikadas.com/flying-call-girls-in-marcaim.html
https://sonikadas.com/foreigner-call-girls-in-lumding.html
https://sonikadas.com/foreplay-call-girls-in-bihar.html
https://sonikadas.com/formal-call-girls-in-carapur.html
https://sonikadas.com/free-delivery-call-girls-in-rewari.html
https://sonikadas.com/french-call-girls-in-calangute.html
https://sonikadas.com/fresh-call-girls-in-sohna-road.html
https://sonikadas.com/friendly-call-girls-in-north-lakhimpur.html
https://sonikadas.com/full-day-escorts-in-sector-29.html
https://sonikadas.com/funky-call-girls-in-jamnagar.html
https://sonikadas.com/glamour-call-girls-in-tilda-neora.html
https://sonikadas.com/gorgeous-call-girls-in-nawada.html
https://sonikadas.com/graceful-call-girls-in-buxar.html
https://sonikadas.com/greater-call-girls-in-manipur.html
https://sonikadas.com/hardcore-call-girls-in-patna.html
https://sonikadas.com/hardcore-escorts-service-in-tripura.html
https://sonikadas.com/haryanvi-call-girls-in-panipat.html
https://sonikadas.com/high-class-call-girl-in-sushant-lok.html
https://sonikadas.com/high-profie-call-girls-in-nirvana-country.html
https://sonikadas.com/high-profile-call-girls-in-sirsa.html
https://sonikadas.com/home-delivery-call-girls-in-colvale.html
https://sonikadas.com/home-delivery-call-girls-in-muzaffarpur.html
https://sonikadas.com/horny-call-girls-in-jagdalpur.html
https://sonikadas.com/hot-call-girls-in-rajeev-chowk.html
https://sonikadas.com/hot-call-girls-in-tinsukia.html
https://sonikadas.com/hotel-call-girls-in-dongragarh.html
https://sonikadas.com/hot-naked-call-girls-in-raj-nandgaon.html
https://sonikadas.com/hottest-call-girls-in-gaya.html
https://sonikadas.com/hottest-call-girls-in-yamunanagar.html
https://sonikadas.com/hourly-call-girls-in-cortalim.html
https://sonikadas.com/housewife-call-girls-in-curti.html
https://sonikadas.com/housewife-call-girls-in-vijayawada.html
https://sonikadas.com/hygienic-call-girls-in-koloriang.html
https://sonikadas.com/imported-call-girls-in-haryana.html
https://sonikadas.com/independent-call-girls-in-anantapur.html
https://sonikadas.com/independent-call-girls-in-kheda.html
https://sonikadas.com/index.html
https://sonikadas.com/innocent-call-girls-in-dhubri.html
https://sonikadas.com/intoxicating-call-girls-in-dlf-phase-1.html
https://sonikadas.com/italian-call-girls-in-valpoi.html
https://sonikadas.com/jalpari-call-girls-in-kadapa.html
https://sonikadas.com/japanese-call-girls-in-bhagalpur.html
https://sonikadas.com/jeanstop-call-girls-in-candolim.html
https://sonikadas.com/jelly-call-girls-in-tezpur.html
https://sonikadas.com/juhi-high-class-call-girl-in-gurugram.html
https://sonikadas.com/juicy-call-girls-in-rajahmundry.html
https://sonikadas.com/kashmiri-call-girls-in-mandrem.html
https://sonikadas.com/kissing-call-girls-in-navsari.html
https://sonikadas.com/komal-young-call-girls-in-gurugram.html
https://sonikadas.com/krishma-lovemaking-call-girls-in-gurugram.html
https://sonikadas.com/kriti-low-rate-call-girl-in-gurugram.html
https://sonikadas.com/lactating-call-girls-in-gujarat.html
https://sonikadas.com/latest-call-girls-in-mapusa.html
https://sonikadas.com/latina-call-girls-in-bhilai.html
https://sonikadas.com/lingerie-call-girls-in-bilaspur.html
https://sonikadas.com/local-call-girls-in-valsad.html
https://sonikadas.com/longhair-call-girls-in-dalli-rajhara.html
https://sonikadas.com/lovemaking-call-girls-in-hajipur.html
https://sonikadas.com/low-price-call-girls-in-davorlim.html
https://sonikadas.com/low-price-escorts-service-in-tamil-nadu.html
https://sonikadas.com/lusty-call-girls-in-junagadh.html
https://sonikadas.com/luxury-hotels-call-girls-in-purnia.html
https://sonikadas.com/maid-call-girls-in-usgao.html
https://sonikadas.com/maid-call-girls-service-in-west-bengal.html
https://sonikadas.com/mallu-call-girls-in-panaji.html
https://sonikadas.com/manesar-escorts-service.html
https://sonikadas.com/mango-call-girls-in-corlim.html
https://sonikadas.com/margret-gorgeous-call-girls-in-gurugram.html
https://sonikadas.com/massage-call-girls-in-bhatapara.html
https://sonikadas.com/mature-call-girls-in-sibsagar.html
https://sonikadas.com/meghalaya-call-girls-service.html
https://sonikadas.com/mesmerizing-call-girls-in-rajkot.html
https://sonikadas.com/milf-call-girls-in-rohtak.html
https://sonikadas.com/milf-call-girls-in-tawang-town.html
https://sonikadas.com/milky-call-girls-in-tezu.html
https://sonikadas.com/mizoram-call-girls-service.html
https://sonikadas.com/model-escort-services.html
https://sonikadas.com/mohina-sexy-call-girl-in-gurugram.html
https://sonikadas.com/my-real-call-girls-in-south-city-1.html
https://sonikadas.com/nagaland-call-girls-service.html
https://sonikadas.com/natural-call-girls-in-mercurim.html
https://sonikadas.com/natural-woman-call-girls-in-mahendragarh.html
https://sonikadas.com/near-me-girls-gurugram.html
https://sonikadas.com/nepali-call-girls-in-bihar-sharif.html
https://sonikadas.com/newly-married-call-girls-in-amaravati.html
https://sonikadas.com/night-call-girls-in-surat.html
https://sonikadas.com/noughty-call-girls-in-visakhapatnam.html
https://sonikadas.com/nude-call-girls-in-goalpara.html
https://sonikadas.com/nurse-call-girls-in-dibrugarh.html
https://sonikadas.com/odisha-call-girls-service.html
https://sonikadas.com/office-call-girls-in-palam-vihar.html
https://sonikadas.com/official-call-girls-in-kanker.html
https://sonikadas.com/oily-call-girls-in-sancoale.html
https://sonikadas.com/outdoor-call-girls-in-socorro.html
https://sonikadas.com/pahadi-call-girls-in-arunachal-pradesh.html
https://sonikadas.com/pahari-call-girls-in-begusarai.html
https://sonikadas.com/panties-call-girls-in-mormugao.html
https://sonikadas.com/party-call-girls-in-aquem.html
https://sonikadas.com/party-call-girls-in-gurugram.html
https://sonikadas.com/pehu-cheap-rate-escort-in-gurugram.html
https://sonikadas.com/pink-bra-call-girls-in-navelim.html
https://sonikadas.com/pink-lips-call-girls-in-goa.html
https://sonikadas.com/platinum-call-girls-in-golf-course-road.html
https://sonikadas.com/pool-call-girls-in-murda.html
https://sonikadas.com/pornstar-call-girls-in-haflong.html
https://sonikadas.com/premium-call-girls-in-jorhat.html
https://sonikadas.com/pretty-call-girls-in-anand.html
https://sonikadas.com/private-call-girls-in-barpeta.html
https://sonikadas.com/priyanka-hardcore-call-girls-in-gurugram.html
https://sonikadas.com/professional-call-girls-in-chinchinim.html
https://sonikadas.com/prostitute-call-girls-in-chhapra.html
https://sonikadas.com/provide-call-girls-in-karnataka.html
https://sonikadas.com/puffy-nipples-call-girls-in-nuvem.html
https://sonikadas.com/punjab-call-girls-service.html
https://sonikadas.com/punjabi-call-girls-in-dehri.html
https://sonikadas.com/quality-call-girls-in-fatehabad.html
https://sonikadas.com/rajasthan-call-girls-service.html
https://sonikadas.com/rasili-call-girls-in-ambala.html
https://sonikadas.com/ravina-energetic-call-girls-gurugram.html
https://sonikadas.com/ravishing-call-girls-in-jehanabad.html
https://sonikadas.com/real-image-call-girls-in-vadodara.html
https://sonikadas.com/red-bra-call-girls-in-bhiwani.html
https://sonikadas.com/red-head-call-girls-in-gurugram.html
https://sonikadas.com/relationship-call-girls-in-sasaram.html
https://sonikadas.com/rent-call-girls-in-bettiah.html
https://sonikadas.com/renuka-zero-fgure-call-girls-gurugram.html
https://sonikadas.com/ritika-hottest-call-girls-in-gurugram.html
https://sonikadas.com/riya-khanna-call-girls-in-gurgaon-sector-23.html
https://sonikadas.com/riya-model-escort.html
https://sonikadas.com/roasted-call-girls-in-darbhanga.html
https://sonikadas.com/romanian-call-girls-in-orgao.html
https://sonikadas.com/royal-call-girls-in-guntur.html
https://sonikadas.com/royal-call-girls-in-surendranagar.html
https://sonikadas.com/ruchika-cute-call-girls-in-gurugram.html
https://sonikadas.com/salty-call-girls-in-champa.html
https://sonikadas.com/saree-call-girls-in-chimbel.html
https://sonikadas.com/satisfying-call-girls-in-kachchh.html
https://sonikadas.com/school-call-girls-in-bicholim.html
https://sonikadas.com/screaming-call-girls-in-pilerne.html
https://sonikadas.com/secretary-call-girls-in-nerul.html
https://sonikadas.com/seductive-call-girls-in-nagaon.html
https://sonikadas.com/sexy-call-girls-in-kakinada.html
https://sonikadas.com/sexy-educated-call-girls-in-maharashtra.html
https://sonikadas.com/shaved-call-girls-in-amreli.html
https://sonikadas.com/short-hair-call-girls-in-siolim.html
https://sonikadas.com/silky-call-girls-in-mahesana.html
https://sonikadas.com/sizzling-call-girls-in-bomdila.html
https://sonikadas.com/skinny-call-girls-in-calapor.html
https://sonikadas.com/skirt-call-girls-in-margao.html
https://sonikadas.com/skirt-call-girls-service-in-uttarakhand.html
https://sonikadas.com/slim-call-girls-in-chittoor.html
https://sonikadas.com/smoking-call-girls-in-sanguem.html
https://sonikadas.com/sneha-kumari-call-girls-in-south-city-2.html
https://sonikadas.com/south-african-call-girls-in-xeldem.html
https://sonikadas.com/spanish-call-girls-in-bhavnagar.html
https://sonikadas.com/spicy-call-girls-in-naila-janjgir.html
https://sonikadas.com/strip-call-girls-in-sanquelim.html
https://sonikadas.com/striptease-call-girls-in-gandhinagar.html
https://sonikadas.com/student-call-girls-in-banas-kantha.html
https://sonikadas.com/stunning-call-girls-in-kishanganj.html
https://sonikadas.com/suites-call-girls-in-madhya-pradesh.html
https://sonikadas.com/sushma-ravishing-call-girls-in-gurugram.html
https://sonikadas.com/sweet-call-girls-in-candola.html
https://sonikadas.com/swimsuit-call-girls-in-sanvordem.html
https://sonikadas.com/tall-call-girls-in-jhajjar.html
https://sonikadas.com/tattoo-call-girls-in-mahasamund.html
https://sonikadas.com/teacher-call-girls-in-curtorim.html
https://sonikadas.com/teacher-call-girls-in-golaghat.html
https://sonikadas.com/teenager-call-girls-in-bilasipara.html
https://sonikadas.com/teen-call-girls-in-faridabad.html
https://sonikadas.com/thai-call-girls-in-morjim.html
https://sonikadas.com/thai-call-girls-in-roing.html
https://sonikadas.com/tik-tok-call-girls-in-ambience-islands.html
https://sonikadas.com/time-pass-call-girls-in-tirupati.html
https://sonikadas.com/top-list-call-girls-in-sabar-kantha.html
https://sonikadas.com/top-model-call-girls-in-golf-course-extension.html
https://sonikadas.com/top-rated-call-girls-in-lanka.html
https://sonikadas.com/toy-call-girls-in-borim.html
https://sonikadas.com/traditional-call-girls-in-diphu.html
https://sonikadas.com/trip-with-call-girls-in-karnal.html
https://sonikadas.com/unrated-call-girls-in-mehsi.html
https://sonikadas.com/vegetarian-call-girls-in-panchkula.html
https://sonikadas.com/verified-call-girls-in-pasighat.html
https://sonikadas.com/versatile-call-girls-in-jua.html
https://sonikadas.com/village-call-girls-in-chicalim.html
https://sonikadas.com/vip-call-girls-in-danapur.html
https://sonikadas.com/vip-call-girls-service-in-gurugram.html
https://mahijain.com
https://mahijain.com/sex-chat-escorts-in-gurgaon.html
https://mahijain.com/sexy-call-girls-sector-74-gurgaon.html
https://mahijain.com/shemale-escort-girls-gurgaon-sector-50.html
https://mahijain.com/simran-call-girl-sector-70-gurgaon.html
https://mahijain.com/sushant-lok-call-girls.html
https://mahijain.com/sushma-call-girl-gurugram-sector-51.html
https://mahijain.com/sushmita-prostitute-escort-girl-gurgaon-sector-71.html
https://mahijain.com/verified-call-girls-jobs-in-gurgaon.html
https://mahijain.com/vip-call-girls-sector-75-gurugram.html
https://mahijain.com/vip-escorts-girls-sector-73-gurgaon.html
https://mahijain.com/about.html
https://mahijain.com/anal-sex-female-escort-girl-gurgaon.html
https://mahijain.com/ardee-city-call-girl.html
https://mahijain.com/bhiwadi-call-girls.html
https://mahijain.com/busty-escort-kriti-sector-29.html
https://mahijain.com/busty-escort-service.html
https://mahijain.com/call-girl-gurugram-sector-56.html
https://mahijain.com/call-girl-monika-sector-45.html
https://mahijain.com/call-girls-aerocity.html
https://mahijain.com/call-girls-gurgaon-sector-54.html
https://mahijain.com/call-girls-neemrana.html
https://mahijain.com/call-girls-noida.html
https://mahijain.com/call-girls-sector-53-foreigner-girl-service.html
https://mahijain.com/casual-sex-call-girls-gurgaon.html
https://mahijain.com/charu-pink-lips-escort-girls-jaipur.html
https://mahijain.com/contact.html
https://mahijain.com/dating-call-girl-dlf-phase-3.html
https://mahijain.com/delhi-call-girls.html
https://mahijain.com/dimple-vip-call-girls-gurugram-sector-15.html
https://mahijain.com/dlf-phase-1-call-girls.html
https://mahijain.com/dlf-phase-2-call-girls.html
https://mahijain.com/escort-girl-profile.html
https://mahijain.com/faridabad-nude-call-girls.html
https://mahijain.com/ghaziabad-escorts-service.html
https://mahijain.com/greater-noida-call-girls.html
https://mahijain.com/gurgaon-call-girls-sector-72.html
https://mahijain.com/gurgaon-call-girls-sector-76.html
https://mahijain.com/gurgaon-call-girls-sector-82.html
https://mahijain.com/gurgaon-local-areas-call-girls.html
https://mahijain.com/gurgaon-sector-71-escorts.html
https://mahijain.com/gurgaon-sector-77-escorts-girls.html
https://mahijain.com/gurgaon-sector-81.html
https://mahijain.com/gurgaon-sexy-girls.html
https://mahijain.com/gurugram-night-call-girl.html
https://mahijain.com/gurugram-sector-85.html
https://mahijain.com/high-heels-call-girls-gurugram-sector-73.html
https://mahijain.com/hot-chicks-call-girl-gurgaon.html
https://mahijain.com/huda-city-center-call-girls.html
https://mahijain.com/index.html
https://mahijain.com/join-new-independent-call-girls-for-service.html
https://mahijain.com/khushi-whatsapp-call-girl-agra.html
https://mahijain.com/kritika-sector-28-call-girls.html
https://mahijain.com/lucknow-call-girls.html
https://mahijain.com/mahipalpur-call-girls.html
https://mahijain.com/manesar-escort-service.html
https://mahijain.com/mayur-vihar-call-girls.html
https://mahijain.com/meenakshi-housewife-escort-chennai.html
https://mahijain.com/megha-mature-call-girl-gurugram-sector-52.html
https://mahijain.com/neha-college-call-girl-gurgaon-sector-72.html
https://mahijain.com/new-delhi-call-girls.html
https://mahijain.com/nidhi-call-girl-gurgaon-sector-54.html
https://mahijain.com/niharika-red-bra-call-girl-in-goa.html
https://mahijain.com/noughty-meghna-sector-43.html
https://mahijain.com/nude-photo-call-girls-sector-70-gurgaon.html
https://mahijain.com/pehu-independent-escort-golf-course-road.html
https://mahijain.com/porn-star-call-girls-sector-78.html
https://mahijain.com/priti-call-girl-rewari.html
https://mahijain.com/priyanka-sector-28.html
https://mahijain.com/rajiv-chowk.html
https://mahijain.com/rates.html
https://mahijain.com/rita-sector-26-call-girl.html
https://mahijain.com/ritika-call-girl-sector-55.html
https://mahijain.com/ruhi-hyderabad-call-girls.html
https://mahijain.com/sayani-basu-call-girl-gurugram-sector-56.html
https://mahijain.com/sector-49-hot-girl-riya.html
https://mahijain.com/sector-79-gurgaon.html
https://mahijain.com/sector-79-gurgaon-call-girls.html
https://mahijain.com/sector-80-gurgaon.html
https://mahijain.com/sector-83-hot-escorts-gurgaon.html
https://mahijain.com/sector-84-gurgaon-dorstep-call-girls.html
https://mahijain.com/sector-86-call-girls.html
https://mahijain.com/sector-87-call-girls.html
https://mahijain.com/Sector-88-gurugram-call-girls.html
https://mahijain.com/sector-89-gurugram-call-girls.html
https://mahijain.com/sector-90-gurugram.html
==================================================https://callgirlshub.com
https://callgirlshub.com/
https://callgirlshub.com/index.html
https://callgirlshub.com/college-girls-bilaspur.html
https://callgirlshub.com/palam-vihar-call-girls-with-real-photo.html
https://callgirlshub.com/prostitutes-escorts-gurugram.html
https://callgirlshub.com/housewife-escorts-DLF-phase-2.html
https://callgirlshub.com/russian-escorts-gurugram.html
https://callgirlshub.com/independent-escorts-gwal-pahari.html
https://callgirlshub.com/busty-escorts-ardee-city.html
https://callgirlshub.com/young-call-girls-sector-54.html
https://callgirlshub.com/cheap-call-girls-in-sushant-lok.html
https://callgirlshub.com/gurugram-call-girls-number.html
https://callgirlshub.com/gurugram-call-girls.html
https://callgirlshub.com/mumbai-call-girls.html
https://callgirlshub.com/call-girls-service-golf-course-road.html
https://callgirlshub.com/call-girls-in-bhiwadi-escorts.html
https://callgirlshub.com/call-girls-in-neemrana-escorts.html
https://callgirlshub.com/aashi-escorts.html
https://callgirlshub.com/call-girl-manesar-escorts.html
https://callgirlshub.com/mahi-sector-29-escorts-gurugram.html
https://callgirlshub.com/sneha-gupta.html
https://callgirlshub.com/suman-negi.html
https://callgirlshub.com/housewife-escorts-manesar.html
==================================================https://www.yourdesigirl.com/
https://www.yourdesigirl.com/
https://www.yourdesigirl.com/manesar-escorts
https://www.yourdesigirl.com/noida-escorts
https://www.yourdesigirl.com/mahipalpur-escorts
https://www.yourdesigirl.com/about
https://www.yourdesigirl.com/services
https://www.yourdesigirl.com/gallery
https://www.yourdesigirl.com/price
https://www.yourdesigirl.com/contact
https://www.yourdesigirl.com/partner-link
https://www.yourdesigirl.com/about.php
https://www.yourdesigirl.com/neha-mishra
https://www.yourdesigirl.com/nitya-pandya
https://www.yourdesigirl.com/saloni-singha
https://www.yourdesigirl.com/reema-varma
https://www.yourdesigirl.com/Vinit-Singha
https://www.yourdesigirl.com/Kriti-Maurya
https://www.yourdesigirl.com/anita-gupta
https://www.yourdesigirl.com/Rupali-Vishkarma
https://www.yourdesigirl.com/Nilam-Chaudhary
https://www.yourdesigirl.com/Roshani-Solanki
https://www.yourdesigirl.com/babali-kaur
https://www.yourdesigirl.com/Sandhya-Tiwari
https://www.yourdesigirl.com/contact.php
===========================================================https://sonikadas.com/
https://sonikadas.com/
https://sonikadas.com/vip-hot-call-girls-in-kurnool.html
https://sonikadas.com/virgin-call-girls-in-hojai.html
https://sonikadas.com/water-call-girls-in-kurukshetra.html
https://sonikadas.com/web-series-call-girls-in-aldona.html
https://sonikadas.com/wet-call-girls-in-ponda.html
https://sonikadas.com/white-call-girls-in-dohad.html
https://sonikadas.com/wife-call-girls-in-benaulim.html
https://sonikadas.com/wild-call-girls-in-guwahati.html
https://sonikadas.com/winsome-call-girls-in-jamalpur.html
https://sonikadas.com/xxx-call-girls-in-guirim.html
https://sonikadas.com/yashika-stunning-call-girls-in-gurugram.html
https://sonikadas.com/young-call-girls-in-katihar.html
https://sonikadas.com/zero-figure-call-girls-in-bongaigaon.html
https://sonikadas.com/about.html
https://sonikadas.com/ac-hotel-call-girls-in-tapi.html
https://sonikadas.com/ac-rooms-call-girls-in-daporijo.html
https://sonikadas.com/actress-call-girls-in-baikunthpur.html
https://sonikadas.com/adorable-call-girls-in-patan.html
https://sonikadas.com/adult-call-girls-in-digboi.html
https://sonikadas.com/adult-model-call-girls-in-jind.html
https://sonikadas.com/african-call-girls-in-saligao.html
https://sonikadas.com/airhostess-call-girls-in-along.html
https://sonikadas.com/air-hostess-call-girls-in-gurugram.html
https://sonikadas.com/alcoholic-call-girls-in-dhamtari.html
https://sonikadas.com/amateur-call-girls-in-ambikapur.html
https://sonikadas.com/amazing-call-girls-in-cumbarjua.html
https://sonikadas.com/a-one-call-girls-in-himachal-pradesh.html
https://sonikadas.com/arab-call-girls-in-arambol.html
https://sonikadas.com/asians-call-girls-in-bemetara.html
https://sonikadas.com/athletic-call-girls-in-mungeli.html
https://sonikadas.com/attractive-call-girls-in-curchorem-cacora.html
https://sonikadas.com/aunty-call-girls-in-arrah.html
https://sonikadas.com/babes-call-girls-in-gobranawapara.html
https://sonikadas.com/bath-call-girls-in-kondagaon.html
https://sonikadas.com/bathroom-call-girls-in-kaithal.html
https://sonikadas.com/beautifull-call-girls-in-nellore.html
https://sonikadas.com/beautifull-sexy-call-girls-in-faridabad.html
https://sonikadas.com/beauty-call-girls-in-kokrajhar.html
https://sonikadas.com/beauty-call-girls-in-varca.html
https://sonikadas.com/best-call-girls-in-kerala.html
https://sonikadas.com/best-call-girls-in-sushant-lok-1.html
https://sonikadas.com/best-offers-call-girls-agency.html
https://sonikadas.com/best-vip-call-girls-in-mg-road.html
https://sonikadas.com/big-ass-call-girls-in-karimganj.html
https://sonikadas.com/big-boobs-call-girls-in-anini.html
https://sonikadas.com/big-boobs-escorts-service-in-telangana.html
https://sonikadas.com/big-butt-call-girls-in-dlf-phase-4.html
https://sonikadas.com/big-tits-call-girls-in-charkhi-dadri.html
https://sonikadas.com/bikini-call-girls-in-ziro.html
https://sonikadas.com/black-call-girls-in-raipur.html
https://sonikadas.com/black-eyes-call-girls-in-dlf-phase-2.html
https://sonikadas.com/black-jeans-call-girls-in-narmada.html
https://sonikadas.com/blonde-call-girls-in-yupia.html
https://sonikadas.com/blowjob-call-girls-in-chhattisgarh.html
https://sonikadas.com/blue-eyes-call-girls-in-changlang.html
https://sonikadas.com/breathtaking-call-girls-in-sitamarhi.html
https://sonikadas.com/brown-call-girls-in-panch-mahals.html
https://sonikadas.com/brunette-call-girls-in-bambolim.html
https://sonikadas.com/budget-call-girls-in-goa-velha.html
https://sonikadas.com/busty-call-girls-in-hawai.html
https://sonikadas.com/busty-call-girls-in-sonipat.html
https://sonikadas.com/busty-escort-andhra-pradesh.html
https://sonikadas.com/busty-escorts-in-gurugram.html
https://sonikadas.com/busty-milf-call-girls-in-korba.html
https://sonikadas.com/butter-call-girls-in-kawardha.html
https://sonikadas.com/call-girl-rates.html
https://sonikadas.com/call-girl-service-in-sector-109.html
https://sonikadas.com/call-girls-profile.html
https://sonikadas.com/call-girls-service-in-ambawadi.html
https://sonikadas.com/call-girls-service-in-bodakdev.html
https://sonikadas.com/call-girls-service-in-gurugram.html
https://sonikadas.com/call-girls-service-in-prahlad-nagar.html
https://sonikadas.com/call-girls-service-in-sector-10a.html
https://sonikadas.com/call-girls-service-in-sector-14.html
https://sonikadas.com/call-girls-service-in-sector-102.html
https://sonikadas.com/call-girls-service-in-sector-111.html
https://sonikadas.com/call-girls-service-in-sector-114.html
https://sonikadas.com/call-girls-service-in-thaltej.html
https://sonikadas.com/call-girls-services-in-sector-103.html
https://sonikadas.com/celebrity-call-girls-in-hailakandi.html
https://sonikadas.com/cheap-call-girls-in-itanagar.html
https://sonikadas.com/chubby-call-girls-in-chirmiri.html
https://sonikadas.com/chubby-call-girls-in-manendragarh.html
https://sonikadas.com/clients-security-escorts-agency-in-delhi.html
https://sonikadas.com/club-call-girls-in-raia.html
https://sonikadas.com/college-call-girls-in-silchar.html
https://sonikadas.com/contact.html
https://sonikadas.com/couple-call-girls-in-bandora.html
https://sonikadas.com/crazy-call-girls-in-motihari.html
https://sonikadas.com/creampie-call-girls-in-parcem.html
https://sonikadas.com/creamy-call-girls-in-bharuch.html
https://sonikadas.com/curvy-figure-call-girls-in-seppa.html
https://sonikadas.com/cute-call-girls-in-saharsa.html
https://sonikadas.com/cute-hot-call-girls-in-chandigarh.html
https://sonikadas.com/cutipie-call-girls-in-siwan.html
https://sonikadas.com/dancing-doll-call-girls-in-hisar.html
https://sonikadas.com/dating-call-girls-in-assam.html
https://sonikadas.com/dating-call-girls-in-gurugram.html
https://sonikadas.com/desi-bhabhi-call-girls-in-yingkiong.html
https://sonikadas.com/desi-call-girls-in-raigarh.html
https://sonikadas.com/diamond-call-girls-in-palwal.html
https://sonikadas.com/dirty-talk-call-girls-in-quepem.html
https://sonikadas.com/divine-call-girls-in-porbandar.html
https://sonikadas.com/doll-call-girls-in-penha.html
https://sonikadas.com/dream-call-girls-in-anjuna.html
https://sonikadas.com/drunk-call-girls-in-pernem.html
https://sonikadas.com/ek-number-call-girls-in-verna.html
https://sonikadas.com/elegant-call-girls-in-bagaha.html
https://sonikadas.com/elegant-escorts-service-in-uttar-pradesh.html
https://sonikadas.com/elite-call-girls-in-khonsa.html
https://sonikadas.com/energetic-call-girls-in-munger.html
https://sonikadas.com/erotic-call-girls-in-quela.html
https://sonikadas.com/escort-service-in-jammu-kashmir.html
https://sonikadas.com/escort-service-in-kashmir.html
https://sonikadas.com/escort-service-in-sector-108.html
https://sonikadas.com/escort-service-in-sector-113.html
https://sonikadas.com/escort-services-in-sector-106.html
https://sonikadas.com/escorts-service-in-binola.html
https://sonikadas.com/escorts-service-in-civil-lines.html
https://sonikadas.com/escorts-service-in-dlf-phase-1.html
https://sonikadas.com/escorts-service-in-dlf-phase-2.html
https://sonikadas.com/escorts-service-in-dlf-phase-3.html
https://sonikadas.com/escorts-service-in-dlf-phase-4.html
https://sonikadas.com/escorts-service-in-imt-manesar.html
https://sonikadas.com/escorts-service-in-palam-vihar.html
https://sonikadas.com/escorts-service-in-patel-nagar.html
https://sonikadas.com/escorts-service-in-sector-3a.html
https://sonikadas.com/escorts-service-in-sector-8.html
https://sonikadas.com/escorts-service-in-sector-23.html
https://sonikadas.com/escorts-service-in-Sector-29.html
https://sonikadas.com/escorts-service-in-sector-104.html
https://sonikadas.com/escorts-service-in-sector-105.html
https://sonikadas.com/escorts-service-in-sector-107.html
https://sonikadas.com/escorts-service-in-sector-110.html
https://sonikadas.com/escorts-service-in-sector-112.html
https://sonikadas.com/escorts-service-in-sikkim.html
https://sonikadas.com/escorts-service-in-sultanpur.html
https://sonikadas.com/escorts-services-in-farukh-nagar.html
https://sonikadas.com/escorts-services-in-tatarpur.html
https://sonikadas.com/fair-call-girls-in-canacona.html
https://sonikadas.com/fairy-call-girls-in-nuh.html
https://sonikadas.com/fantasy-call-girls-in-ahmadabad.html
https://sonikadas.com/flexible-call-girls-in-priol.html
https://sonikadas.com/flora-call-girls-in-the-dangs.html
https://sonikadas.com/flying-call-girls-in-marcaim.html
https://sonikadas.com/foreigner-call-girls-in-lumding.html
https://sonikadas.com/foreplay-call-girls-in-bihar.html
https://sonikadas.com/formal-call-girls-in-carapur.html
https://sonikadas.com/free-delivery-call-girls-in-rewari.html
https://sonikadas.com/french-call-girls-in-calangute.html
https://sonikadas.com/fresh-call-girls-in-sohna-road.html
https://sonikadas.com/friendly-call-girls-in-north-lakhimpur.html
https://sonikadas.com/full-day-escorts-in-sector-29.html
https://sonikadas.com/funky-call-girls-in-jamnagar.html
https://sonikadas.com/glamour-call-girls-in-tilda-neora.html
https://sonikadas.com/gorgeous-call-girls-in-nawada.html
https://sonikadas.com/graceful-call-girls-in-buxar.html
https://sonikadas.com/greater-call-girls-in-manipur.html
https://sonikadas.com/hardcore-call-girls-in-patna.html
https://sonikadas.com/hardcore-escorts-service-in-tripura.html
https://sonikadas.com/haryanvi-call-girls-in-panipat.html
https://sonikadas.com/high-class-call-girl-in-sushant-lok.html
https://sonikadas.com/high-profie-call-girls-in-nirvana-country.html
https://sonikadas.com/high-profile-call-girls-in-sirsa.html
https://sonikadas.com/home-delivery-call-girls-in-colvale.html
https://sonikadas.com/home-delivery-call-girls-in-muzaffarpur.html
https://sonikadas.com/horny-call-girls-in-jagdalpur.html
https://sonikadas.com/hot-call-girls-in-rajeev-chowk.html
https://sonikadas.com/hot-call-girls-in-tinsukia.html
https://sonikadas.com/hotel-call-girls-in-dongragarh.html
https://sonikadas.com/hot-naked-call-girls-in-raj-nandgaon.html
https://sonikadas.com/hottest-call-girls-in-gaya.html
https://sonikadas.com/hottest-call-girls-in-yamunanagar.html
https://sonikadas.com/hourly-call-girls-in-cortalim.html
https://sonikadas.com/housewife-call-girls-in-curti.html
https://sonikadas.com/housewife-call-girls-in-vijayawada.html
https://sonikadas.com/hygienic-call-girls-in-koloriang.html
https://sonikadas.com/imported-call-girls-in-haryana.html
https://sonikadas.com/independent-call-girls-in-anantapur.html
https://sonikadas.com/independent-call-girls-in-kheda.html
https://sonikadas.com/index.html
https://sonikadas.com/innocent-call-girls-in-dhubri.html
https://sonikadas.com/intoxicating-call-girls-in-dlf-phase-1.html
https://sonikadas.com/italian-call-girls-in-valpoi.html
https://sonikadas.com/jalpari-call-girls-in-kadapa.html
https://sonikadas.com/japanese-call-girls-in-bhagalpur.html
https://sonikadas.com/jeanstop-call-girls-in-candolim.html
https://sonikadas.com/jelly-call-girls-in-tezpur.html
https://sonikadas.com/juhi-high-class-call-girl-in-gurugram.html
https://sonikadas.com/juicy-call-girls-in-rajahmundry.html
https://sonikadas.com/kashmiri-call-girls-in-mandrem.html
https://sonikadas.com/kissing-call-girls-in-navsari.html
https://sonikadas.com/komal-young-call-girls-in-gurugram.html
https://sonikadas.com/krishma-lovemaking-call-girls-in-gurugram.html
https://sonikadas.com/kriti-low-rate-call-girl-in-gurugram.html
https://sonikadas.com/lactating-call-girls-in-gujarat.html
https://sonikadas.com/latest-call-girls-in-mapusa.html
https://sonikadas.com/latina-call-girls-in-bhilai.html
https://sonikadas.com/lingerie-call-girls-in-bilaspur.html
https://sonikadas.com/local-call-girls-in-valsad.html
https://sonikadas.com/longhair-call-girls-in-dalli-rajhara.html
https://sonikadas.com/lovemaking-call-girls-in-hajipur.html
https://sonikadas.com/low-price-call-girls-in-davorlim.html
https://sonikadas.com/low-price-escorts-service-in-tamil-nadu.html
https://sonikadas.com/lusty-call-girls-in-junagadh.html
https://sonikadas.com/luxury-hotels-call-girls-in-purnia.html
https://sonikadas.com/maid-call-girls-in-usgao.html
https://sonikadas.com/maid-call-girls-service-in-west-bengal.html
https://sonikadas.com/mallu-call-girls-in-panaji.html
https://sonikadas.com/manesar-escorts-service.html
https://sonikadas.com/mango-call-girls-in-corlim.html
https://sonikadas.com/margret-gorgeous-call-girls-in-gurugram.html
https://sonikadas.com/massage-call-girls-in-bhatapara.html
https://sonikadas.com/mature-call-girls-in-sibsagar.html
https://sonikadas.com/meghalaya-call-girls-service.html
https://sonikadas.com/mesmerizing-call-girls-in-rajkot.html
https://sonikadas.com/milf-call-girls-in-rohtak.html
https://sonikadas.com/milf-call-girls-in-tawang-town.html
https://sonikadas.com/milky-call-girls-in-tezu.html
https://sonikadas.com/mizoram-call-girls-service.html
https://sonikadas.com/model-escort-services.html
https://sonikadas.com/mohina-sexy-call-girl-in-gurugram.html
https://sonikadas.com/my-real-call-girls-in-south-city-1.html
https://sonikadas.com/nagaland-call-girls-service.html
https://sonikadas.com/natural-call-girls-in-mercurim.html
https://sonikadas.com/natural-woman-call-girls-in-mahendragarh.html
https://sonikadas.com/near-me-girls-gurugram.html
https://sonikadas.com/nepali-call-girls-in-bihar-sharif.html
https://sonikadas.com/newly-married-call-girls-in-amaravati.html
https://sonikadas.com/night-call-girls-in-surat.html
https://sonikadas.com/noughty-call-girls-in-visakhapatnam.html
https://sonikadas.com/nude-call-girls-in-goalpara.html
https://sonikadas.com/nurse-call-girls-in-dibrugarh.html
https://sonikadas.com/odisha-call-girls-service.html
https://sonikadas.com/office-call-girls-in-palam-vihar.html
https://sonikadas.com/official-call-girls-in-kanker.html
https://sonikadas.com/oily-call-girls-in-sancoale.html
https://sonikadas.com/outdoor-call-girls-in-socorro.html
https://sonikadas.com/pahadi-call-girls-in-arunachal-pradesh.html
https://sonikadas.com/pahari-call-girls-in-begusarai.html
https://sonikadas.com/panties-call-girls-in-mormugao.html
https://sonikadas.com/party-call-girls-in-aquem.html
https://sonikadas.com/party-call-girls-in-gurugram.html
https://sonikadas.com/pehu-cheap-rate-escort-in-gurugram.html
https://sonikadas.com/pink-bra-call-girls-in-navelim.html
https://sonikadas.com/pink-lips-call-girls-in-goa.html
https://sonikadas.com/platinum-call-girls-in-golf-course-road.html
https://sonikadas.com/pool-call-girls-in-murda.html
https://sonikadas.com/pornstar-call-girls-in-haflong.html
https://sonikadas.com/premium-call-girls-in-jorhat.html
https://sonikadas.com/pretty-call-girls-in-anand.html
https://sonikadas.com/private-call-girls-in-barpeta.html
https://sonikadas.com/priyanka-hardcore-call-girls-in-gurugram.html
https://sonikadas.com/professional-call-girls-in-chinchinim.html
https://sonikadas.com/prostitute-call-girls-in-chhapra.html
https://sonikadas.com/provide-call-girls-in-karnataka.html
https://sonikadas.com/puffy-nipples-call-girls-in-nuvem.html
https://sonikadas.com/punjab-call-girls-service.html
https://sonikadas.com/punjabi-call-girls-in-dehri.html
https://sonikadas.com/quality-call-girls-in-fatehabad.html
https://sonikadas.com/rajasthan-call-girls-service.html
https://sonikadas.com/rasili-call-girls-in-ambala.html
https://sonikadas.com/ravina-energetic-call-girls-gurugram.html
https://sonikadas.com/ravishing-call-girls-in-jehanabad.html
https://sonikadas.com/real-image-call-girls-in-vadodara.html
https://sonikadas.com/red-bra-call-girls-in-bhiwani.html
https://sonikadas.com/red-head-call-girls-in-gurugram.html
https://sonikadas.com/relationship-call-girls-in-sasaram.html
https://sonikadas.com/rent-call-girls-in-bettiah.html
https://sonikadas.com/renuka-zero-fgure-call-girls-gurugram.html
https://sonikadas.com/ritika-hottest-call-girls-in-gurugram.html
https://sonikadas.com/riya-khanna-call-girls-in-gurgaon-sector-23.html
https://sonikadas.com/riya-model-escort.html
https://sonikadas.com/roasted-call-girls-in-darbhanga.html
https://sonikadas.com/romanian-call-girls-in-orgao.html
https://sonikadas.com/royal-call-girls-in-guntur.html
https://sonikadas.com/royal-call-girls-in-surendranagar.html
https://sonikadas.com/ruchika-cute-call-girls-in-gurugram.html
https://sonikadas.com/salty-call-girls-in-champa.html
https://sonikadas.com/saree-call-girls-in-chimbel.html
https://sonikadas.com/satisfying-call-girls-in-kachchh.html
https://sonikadas.com/school-call-girls-in-bicholim.html
https://sonikadas.com/screaming-call-girls-in-pilerne.html
https://sonikadas.com/secretary-call-girls-in-nerul.html
https://sonikadas.com/seductive-call-girls-in-nagaon.html
https://sonikadas.com/sexy-call-girls-in-kakinada.html
https://sonikadas.com/sexy-educated-call-girls-in-maharashtra.html
https://sonikadas.com/shaved-call-girls-in-amreli.html
https://sonikadas.com/short-hair-call-girls-in-siolim.html
https://sonikadas.com/silky-call-girls-in-mahesana.html
https://sonikadas.com/sizzling-call-girls-in-bomdila.html
https://sonikadas.com/skinny-call-girls-in-calapor.html
https://sonikadas.com/skirt-call-girls-in-margao.html
https://sonikadas.com/skirt-call-girls-service-in-uttarakhand.html
https://sonikadas.com/slim-call-girls-in-chittoor.html
https://sonikadas.com/smoking-call-girls-in-sanguem.html
https://sonikadas.com/sneha-kumari-call-girls-in-south-city-2.html
https://sonikadas.com/south-african-call-girls-in-xeldem.html
https://sonikadas.com/spanish-call-girls-in-bhavnagar.html
https://sonikadas.com/spicy-call-girls-in-naila-janjgir.html
https://sonikadas.com/strip-call-girls-in-sanquelim.html
https://sonikadas.com/striptease-call-girls-in-gandhinagar.html
https://sonikadas.com/student-call-girls-in-banas-kantha.html
https://sonikadas.com/stunning-call-girls-in-kishanganj.html
https://sonikadas.com/suites-call-girls-in-madhya-pradesh.html
https://sonikadas.com/sushma-ravishing-call-girls-in-gurugram.html
https://sonikadas.com/sweet-call-girls-in-candola.html
https://sonikadas.com/swimsuit-call-girls-in-sanvordem.html
https://sonikadas.com/tall-call-girls-in-jhajjar.html
https://sonikadas.com/tattoo-call-girls-in-mahasamund.html
https://sonikadas.com/teacher-call-girls-in-curtorim.html
https://sonikadas.com/teacher-call-girls-in-golaghat.html
https://sonikadas.com/teenager-call-girls-in-bilasipara.html
https://sonikadas.com/teen-call-girls-in-faridabad.html
https://sonikadas.com/thai-call-girls-in-morjim.html
https://sonikadas.com/thai-call-girls-in-roing.html
https://sonikadas.com/tik-tok-call-girls-in-ambience-islands.html
https://sonikadas.com/time-pass-call-girls-in-tirupati.html
https://sonikadas.com/top-list-call-girls-in-sabar-kantha.html
https://sonikadas.com/top-model-call-girls-in-golf-course-extension.html
https://sonikadas.com/top-rated-call-girls-in-lanka.html
https://sonikadas.com/toy-call-girls-in-borim.html
https://sonikadas.com/traditional-call-girls-in-diphu.html
https://sonikadas.com/trip-with-call-girls-in-karnal.html
https://sonikadas.com/unrated-call-girls-in-mehsi.html
https://sonikadas.com/vegetarian-call-girls-in-panchkula.html
https://sonikadas.com/verified-call-girls-in-pasighat.html
https://sonikadas.com/versatile-call-girls-in-jua.html
https://sonikadas.com/village-call-girls-in-chicalim.html
https://sonikadas.com/vip-call-girls-in-danapur.html
https://sonikadas.com/vip-call-girls-service-in-gurugram.html
https://mahijain.com/
https://callgirlshub.com/
https://www.yourdesigirl.com/
https://sonikadas.com/
https://jpr.pihubansal.com/
https://varshachauhan1.website3.me/
https://site-gvmgwjr9w.godaddysites.com/
https://www.whizolosophy.com/category/sexual-preferences/article-essay/understanding-about-jaipur-call-girl-services
https://webyourself.eu/blogs/839217/Book-Jaipur-call-girl-service-at-Affordable-Price-with-Kaviga
https://www.prive2day.co.uk/advertisement/1137/book-call-girls-in-jaipur-for-100/
https://yo.poematrix.com/autores/kaviga/poemas/independent-call-girls-jaipur-never-seen
https://pihubansal.pointblog.net/choose-jaipur-relationship-status-according-to-you-anytime-80273612
https://pihubansaldating.creacionblog.com/35132206/choose-benefits-of-jaipur-dating-service-for-relationship
https://jaipurpihubansalbeauty.tokka-blog.com/35628976/unlimited-fun-for-a-limited-ralationship-with-pihubansal
https://plaza.rakuten.co.jp/varshachauhan05/diary/202505300000/
https://datingrelationshipjaipur.thekatyblog.com/33986095/jaipur-dating-service-always-ready-to-please-you
https://topdatinservice.blogolenta.com/32333991/gorgeous-service-at-your-door-at-low-rates-book-dating-service
https://hotgirlsdirectory.com/call-Girl/Jaipur-Call-Girls-Service-By-Pihu-Bansal
https://varshachauhan8050.wixsite.com/sdukanetwork/post/choose-jaipur-relationship-status-according-to-you-anytime
https://pihubeautyqueen.mybjjblog.com/choose-beauty-pihubansal-overview-in-jaipur-47986341
https://takemeoutjaipur.humor-blog.com/34316946/jaipur-dating-site-100-free-online-dating-in-jaipur-rj
https://suityourselfbeauty.bleepblogs.com/35905077/dating-in-jaipur-meet-singles-at-free-online-dating-site
https://ignitionsalsa.blogdal.com/35957261/site-for-online-dating-with-women-jaipur-rajasthan-pihubansal
https://necklostever.activoblog.com/39727647/dating-meetup-events-in-jaipur
https://newlybribedating.pages10.com/meet-with-women-from-jaipur-free-and-easy-70806155
https://checkitout.pointblog.net/meet-with-women-from-jaipur-free-and-easy-80569246
https://seositecheckup.com/seo-audit/jpr.pihubansal.com
https://heylink.me/sduka
https://www.lingvolive.com/ru-ru/profile/bb83d882-a191-4dfd-b08d-175ebfbd2ae6/translations
https://varecha.pravda.sk/profil/pihubansal/o-mne/
https://app.roll20.net/users/16340415/pihu-b
https://www.walkscore.com/people/210867992728/pihu-bansal
https://www.gta5-mods.com/users/pihubansal
https://www.elephantjournal.com/profile/shalinikumari8050/
https://www.fdb.cz/clen/227296-pihubansal.html
https://www.dibiz.com/shalinikumari8050
https://iszene.com/user-283432.html
https://coub.com/pihubansal80
https://askplaybook.com/pihubansal
https://social1776.com/pihubansal
https://blacksocially.com/pihubansal0
https://photoclub.canadiangeographic.ca/profile/21617628
https://motion-gallery.net/users/774841
https://feyenoord.supporters.nl/profiel/87380/pihubansal
https://bandzone.cz/fan/shalinikumari8050?
https://allods.my.games/forum/index.php?page=User&userID=183335
https://www.pubpub.org/user/pihu-bansal
https://metaldevastationradio.com/pihubansal
https://menta.work/user/183461
https://jobs.landscapeindustrycareers.org/profiles/6710074-pihu-bansal
https://imageevent.com/pihubansal/jaipurcallgirlsservice
https://www.zubersoft.com/mobilesheets/forum/user-79262.html
https://www.iniuria.us/forum/member.php?565396-pihubansal
https://www.hoaxbuster.com/redacteur/pihubansal











잘읽었습니다 감사합니다~