
이 글에서는 렌더링 지연이 페이지의 LCP(Largest Contentful Paint) 점수에 어떤 영향을 미칠 수 있는지 살펴봅니다.
렌더링 지연(Render Delay)이란 무엇인가요?
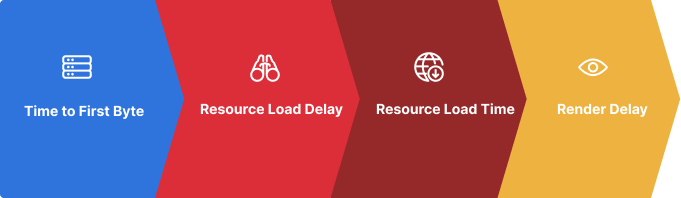
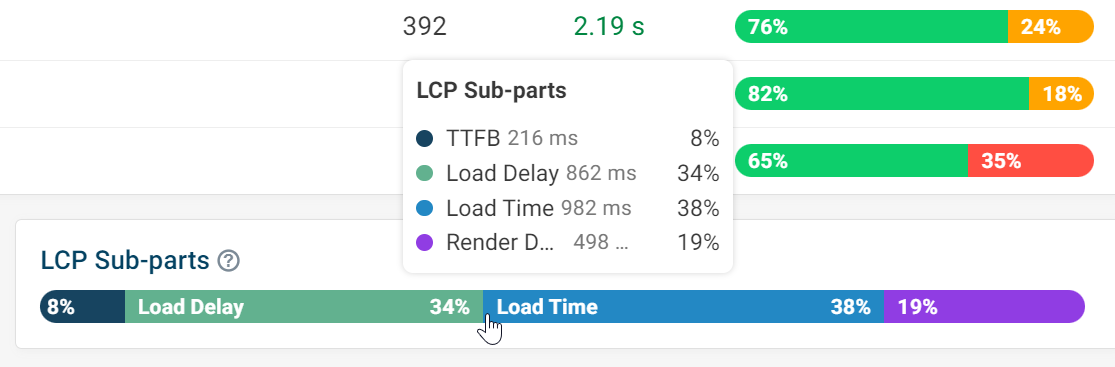
렌더링 지연은 LCP의 하위 항목 중 하나입니다.
- 첫 바이트까지 시간(Time to First Byte, TTFB): 웹사이트 서버로부터 HTML 문서 로드를 시작하는 데 걸리는 시간
- 리소스 로드 지연(Resource Load Delay): 브라우저가 LCP 이미지를 탐색하는 데 걸리는 시간
- 리소스 로드 시간(Resource Load Time): 브라우저가 LCP 이미지를 다운로드하는 데 걸리는 시간
- 렌더링 지연(Render Delay): 브라우저가 LCP 이미지 또는 기타 LCP 요소를 표시하는 데 걸리는 시간
이 네 가지 구성 요소는 LCP 점수를 더 자세하게 분석하는 데 도움을 줍니다.

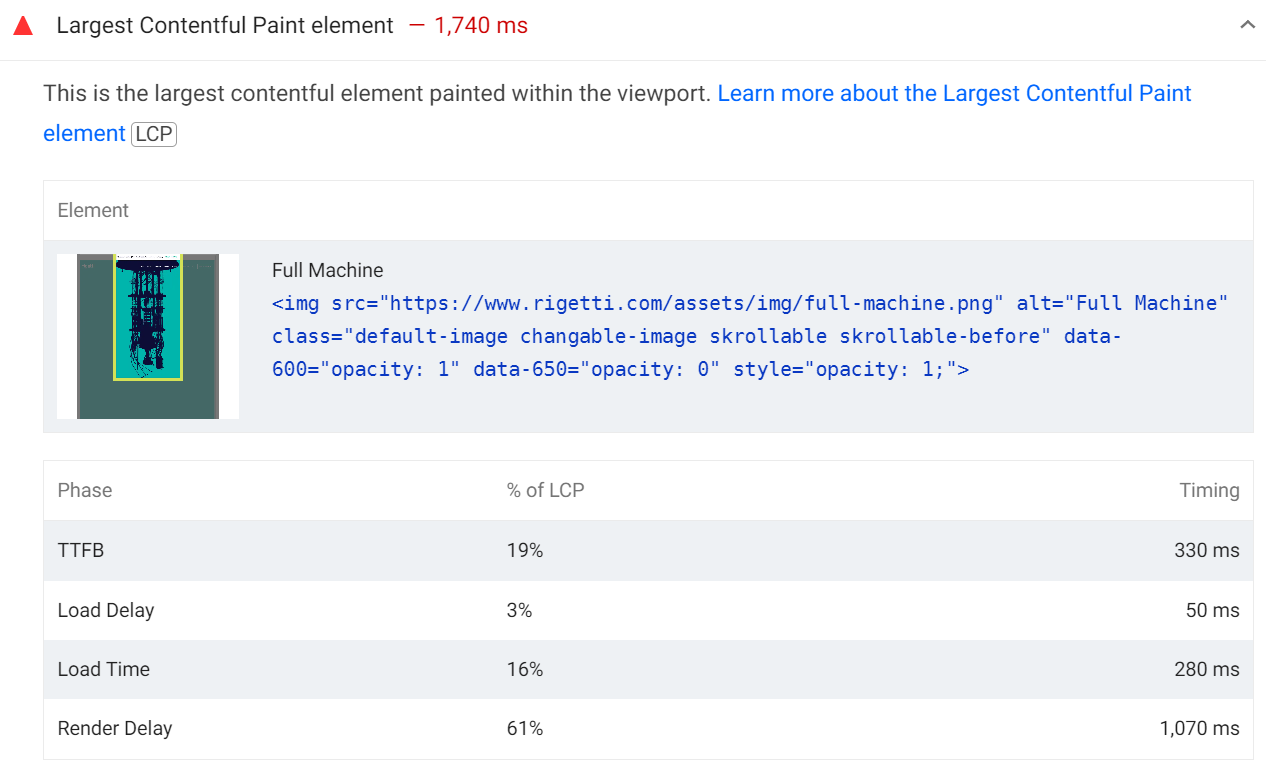
라이트하우스 테스트를 실행할 때 LCP 점수는 각 하위 요소별 구체적인 값으로 나누어집니다. 렌더링 지연은 이미지나 다른 콘텐츠와 같은 LCP 요소가 표시되는 데 걸리는 시간을 측정합니다.
우수한 LCP 점수를 받으려면 총 로드 시간이 2.5초 이내여야 합니다. 하위 요소를 분석할 때는 총 시간을 예산으로 생각하면 도움이 됩니다. 이렇게 하면 어떤 하위 요소가 가장 많은 시간을 소비하는지 파악하고 성능을 개선하기 위해 조정하기가 더 쉬워집니다.
예를 들어, TTFB가 LCP 예산의 대부분을 차지하는 경우, LCP 이미지를 프리 로드하거나 최신 이미지 형식을 사용하는 등의 방법은 LCP 점수를 개선하지 못할 수 있습니다. 이 예시의 경우에는 CDN을 사용하여 TTFB를 줄이는 것이 더 나은 접근 방식입니다.
구글은 렌더링 지연이 전체 LCP 예산의 10% 이내만 차지할 것을 권장합니다. 이는 어디까지나 가이드라인일 뿐입니다.
렌더링 지연의 원인은 무엇일까요?
렌더링 지연이 무엇인지 알았으니 이제 렌더링 지연을 유발하는 일반적인 원인들을 몇 가지 살펴보겠습니다.
- DOM이 준비되지 않음 - 요소는 이미 로드되었지만 콘텐츠를 표시하고 상호 작용할 수 있도록 DOM을 기다리는 경우 중 하나입니다. 스타일시트가 페이지 렌더링을 차단하거나 자바스크립트를 로드하고 실행해야 할 때 발생합니다.
- 프리 로드된 LCP 이미지 - 렌더링 지연의 또 다른 원인은 LCP 이미지를 프리 로드할 때 발생할 수 있습니다. 이러한 경우 리소스 로딩 및 이미지 로딩 시간으로 인한 지연의 일부가 렌더링 지연으로 전이될 수 있습니다. 이러한 지연 전이는 괜찮습니다. 결국 사용자 경험과 SEO에 있어 중요한 것은 전반적인 LCP 점수의 개선입니다.
- CSS를 통한 콘텐츠 숨김 - A/B 테스트 목적으로 페이지 콘텐츠를 숨기면 페이지 속도에 영향을 줄 수 있습니다.
- 바쁜 메인 스레드 - 페이지 로드 중에 메인 스레드가 바쁜 상태일 때, 리소스가 로드된 후에도 콘텐츠 렌더링을 차단합니다.
- 대규모 리렌더링 - 모니터링하는 페이지를 검토한 결과, 콘텐츠가 리렌더링될 때 LCP 이미지 및 비디오 요소에 대해 대규모 렌더링 지연이 발생하는 직접적인 상관관계가 있음을 발견했습니다.
이러한 문제 중 하나로 인해 렌더링 지연이 발생하는 세 가지 웹사이트를 예시로 살펴보겠습니다.
렌더링 차단 요청
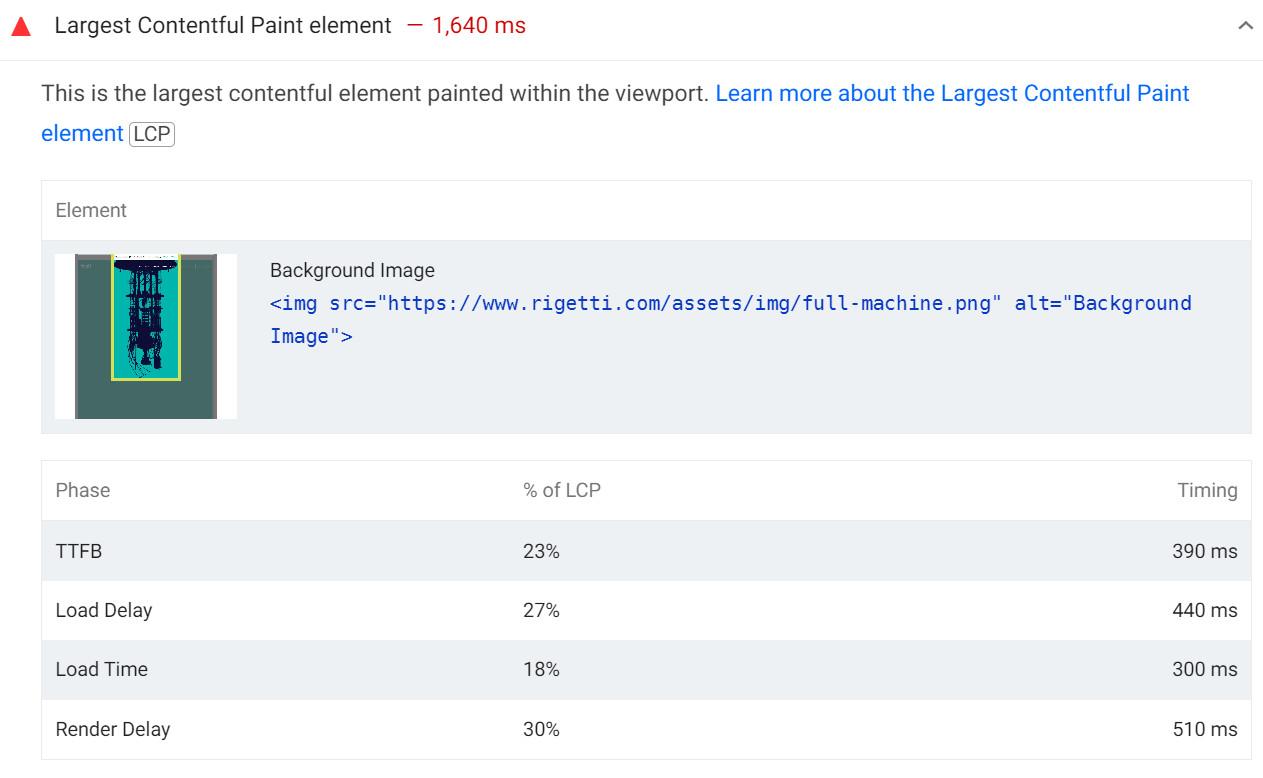
렌더링 지연의 가장 일반적인 원인은 요청으로 인한 차단이라고 말씀드렸습니다. 렌더링 차단이 실제로 어떻게 작동하는지 자세히 살펴보겠습니다. 이 예시에서는 점수가 1.74점인 LCP 이미지가 있습니다. 이 경우 렌더링 지연이 점수의 61%를 차지합니다.

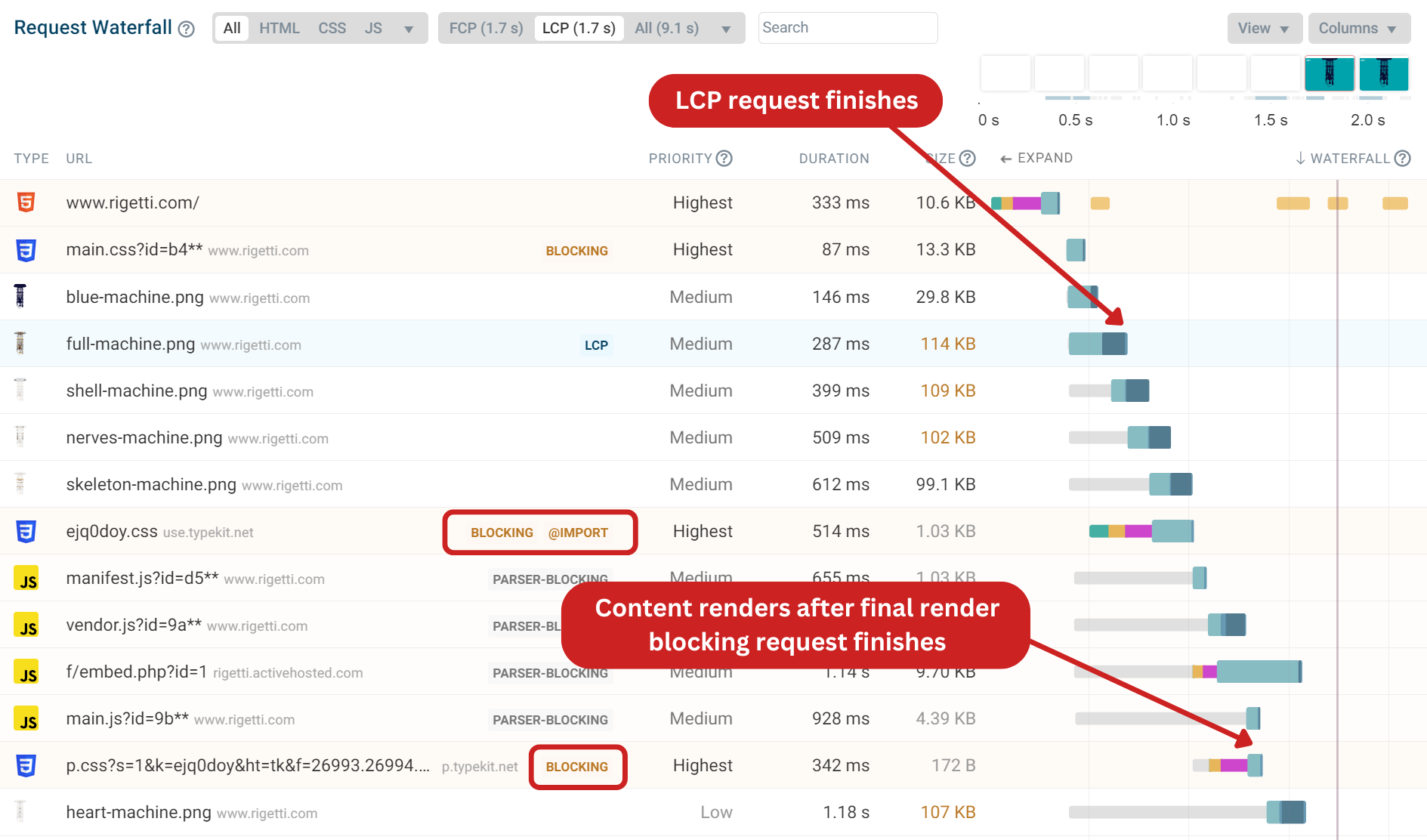
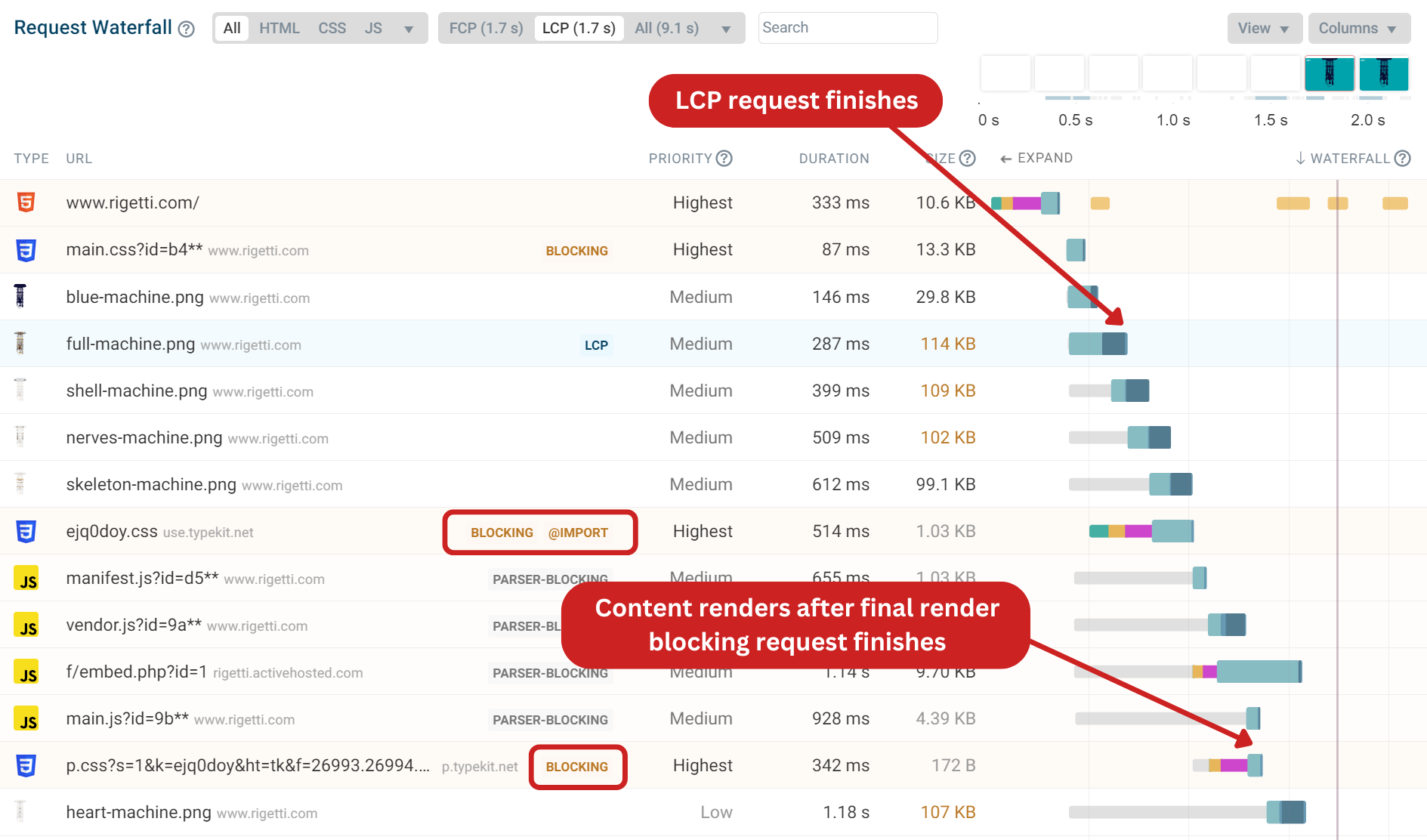
요청 워터폴을 분석하여 렌더링 지연의 원인을 파악해 보겠습니다. 오른쪽의 세로 표시는 FCP와 LCP가 페이지에서 렌더링되는 시점을 나타냅니다.

페이지에 콘텐츠가 렌더링되기 훨씬 전에 LCP 이미지 요청이 완료된 것을 볼 수 있습니다. 요청이 완료된 후 LCP 이미지가 즉시 표시되지 않는 이유는 페이지 렌더링을 차단하는 두 개의 CSS 스타일시트가 있기 때문입니다. 이 경우 스타일시트는 CSS @import 체인의 일부이기 때문에 느리게 로드됩니다.

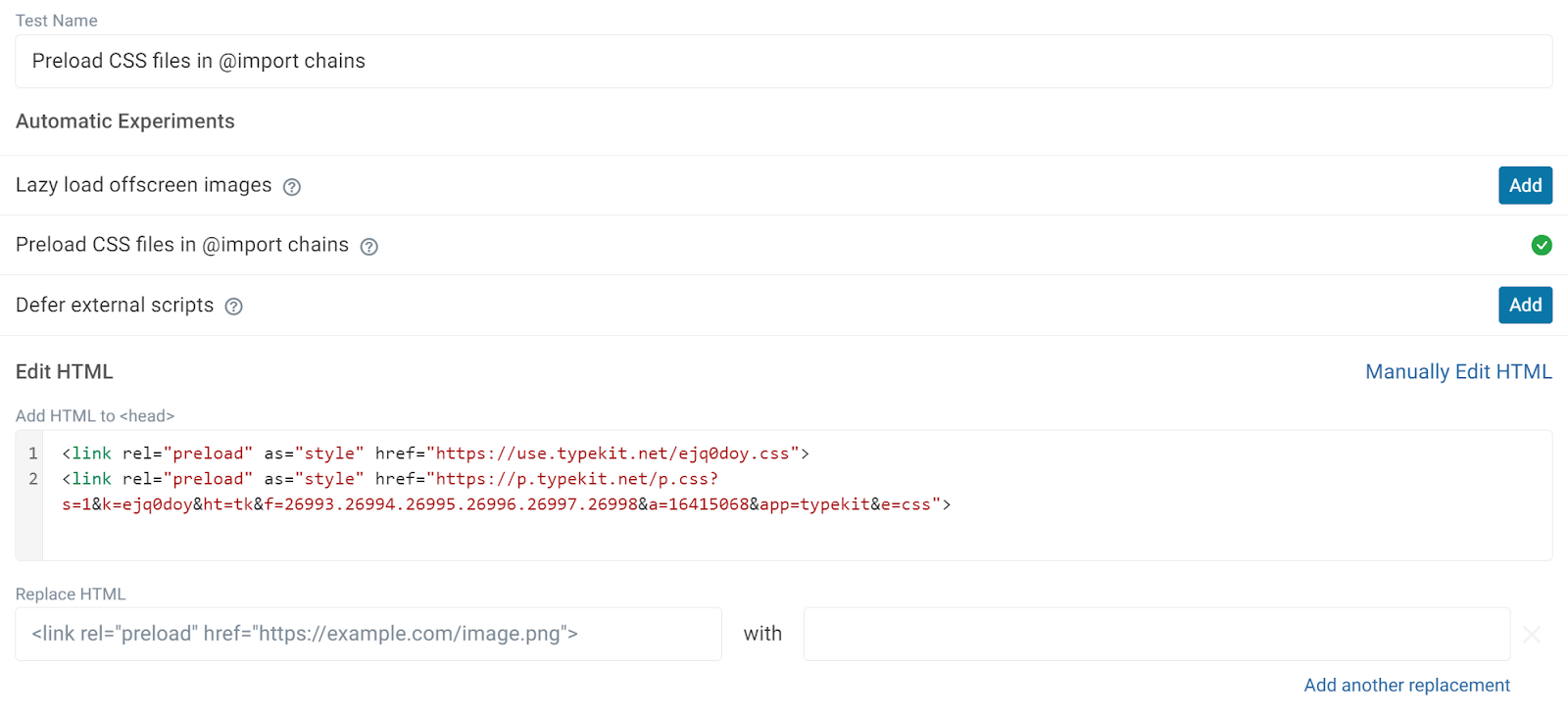
렌더링 지연을 이해하는 것은 콘텐츠를 더 빨리 표시할 수 있는 방법을 찾기 위해 중요합니다. 이 문제를 해결하려면 렌더링을 차단하는 요청에 집중해야 합니다. CSS 요청을 프리 로드하여 렌더링 지연을 줄일 수 있는지 확인하기 위해 DebugBear 실험을 실행해 보겠습니다.

실험을 실행하고 LCP 하위 파트를 분석한 결과 렌더링 지연이 1000밀리초 이상에서 510밀리초로 감소하는 등 개선된 것을 확인할 수 있었습니다.

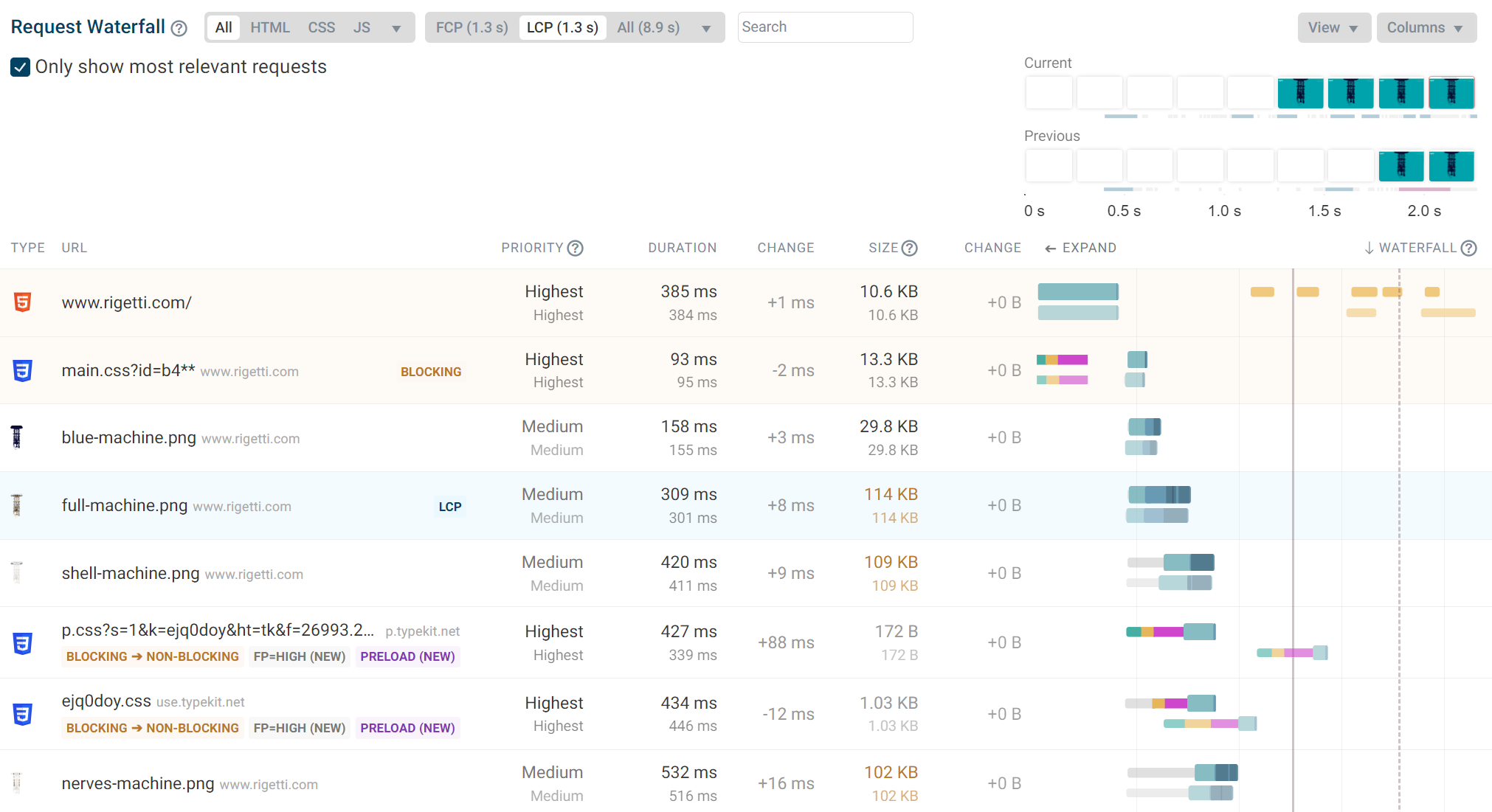
이제 요청 워터폴에 렌더링을 차단하는 요청이 더 일찍 로드되고 페이지 콘텐츠가 더 빨리 표시되도록 나타납니다.

콘텐츠를 숨기는 CSS
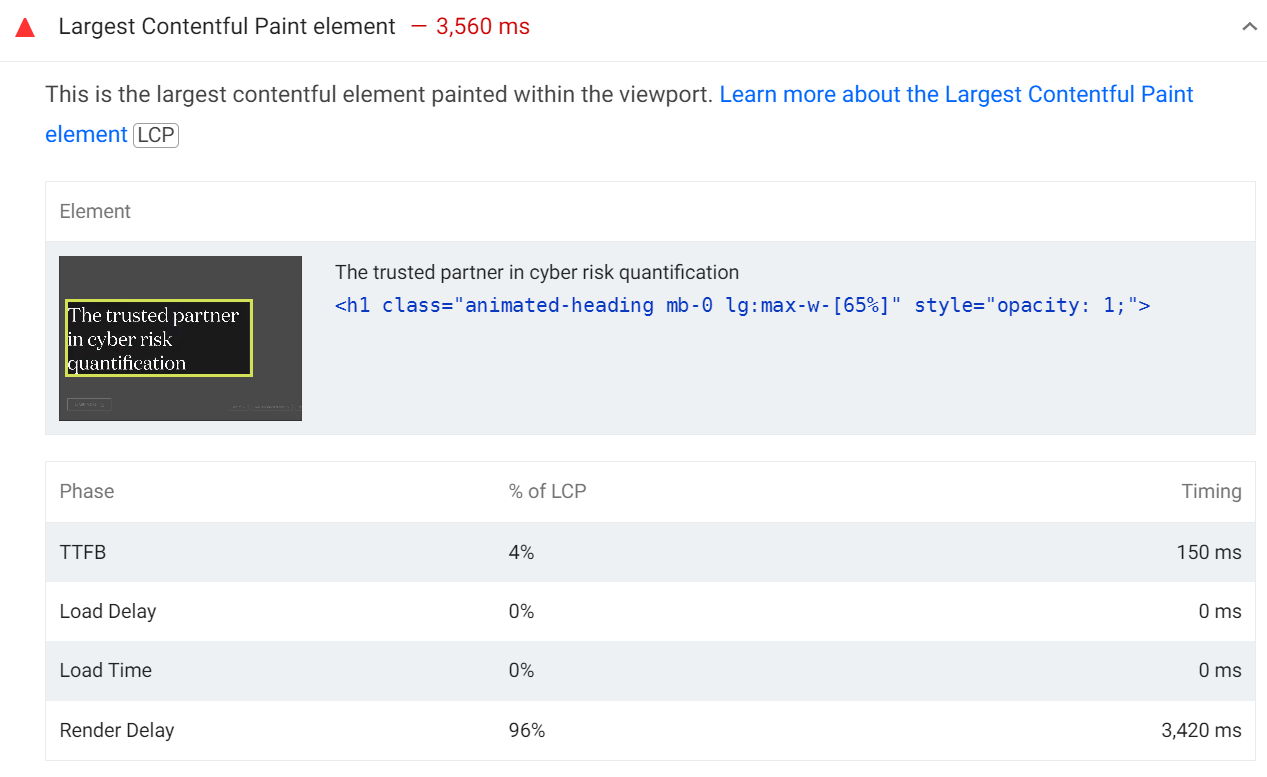
렌더링 지연의 또 다른 일반적인 원인은 CSS 속성에 의해 콘텐츠가 차단되는 것입니다. 이 페이지에서 LCP 요소는 H1 헤딩 태그입니다. 렌더링 지연은 전체 LCP 수치의 96%를 차지합니다. 페이지 로드를 살펴보고 무슨 일이 일어나고 있는지 알아봅시다.

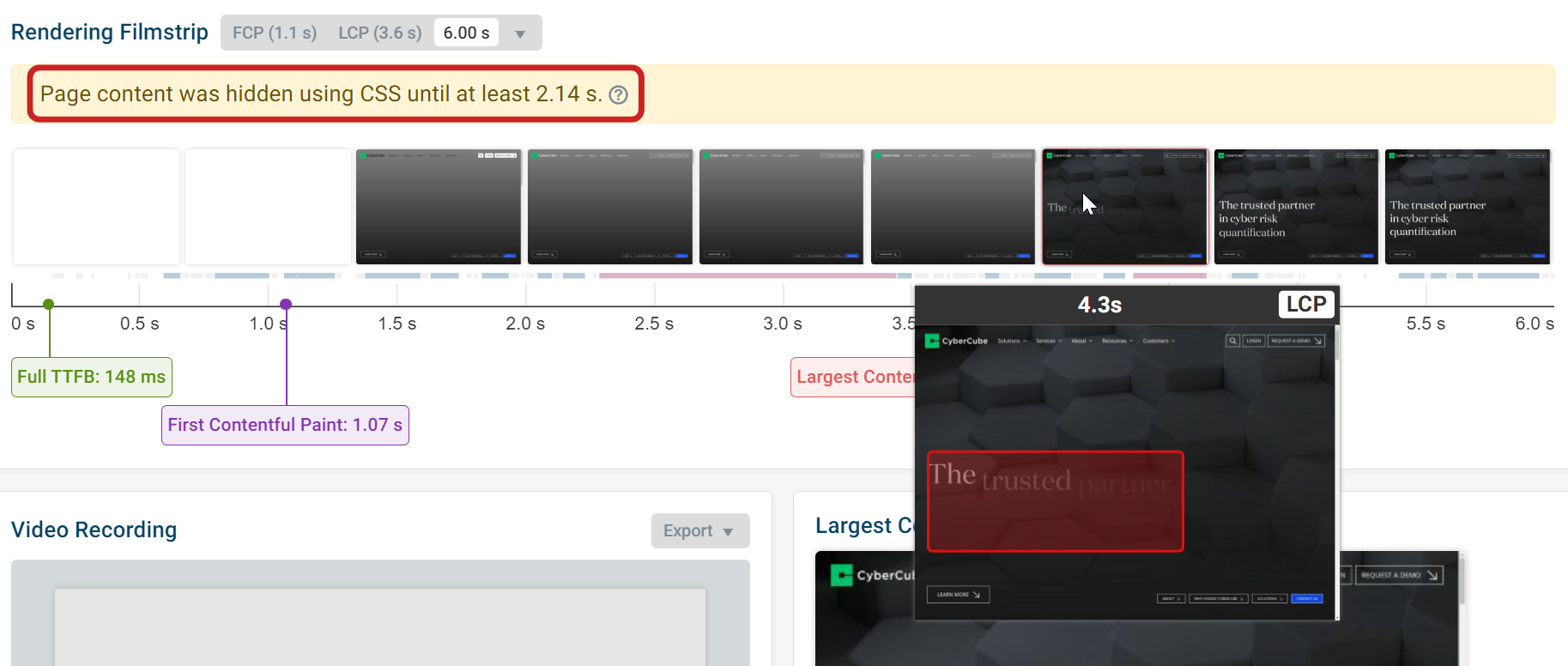
페이지가 로드되면 배경 동영상이 먼저 표시된 다음 H1 제목이 서서히 나타납니다. DebugBear는 숨겨진 콘텐츠를 감지하여 필름 스트립 화면 위에 알림을 표시합니다.

H1 요소를 살펴보면 이 요소는 animated-heading 클래스를 사용합니다. 이 클래스의 opacity 속성 값은 0입니다. 즉, 완전히 표시할 준비가 되었음에도 불구하고 표시되지 않습니다.
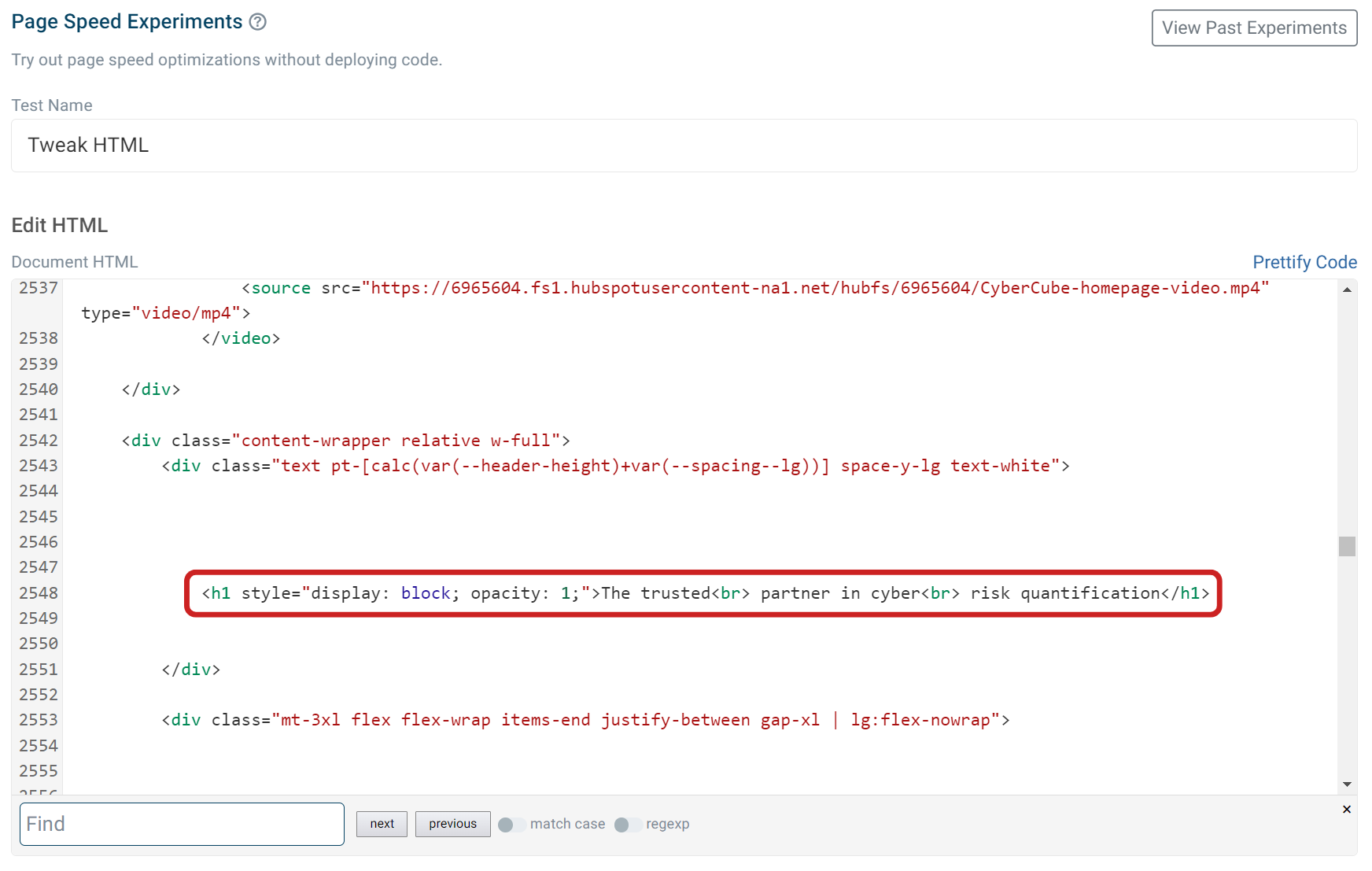
렌더링 지연을 줄여 성능을 개선하는 실험을 실행해 보겠습니다. 요소에서 animated-heading 클래스를 제거하겠습니다. 또한 인라인 스타일링을 적용하여 요소가 더 빨리 표시되도록 할 수 있습니다.

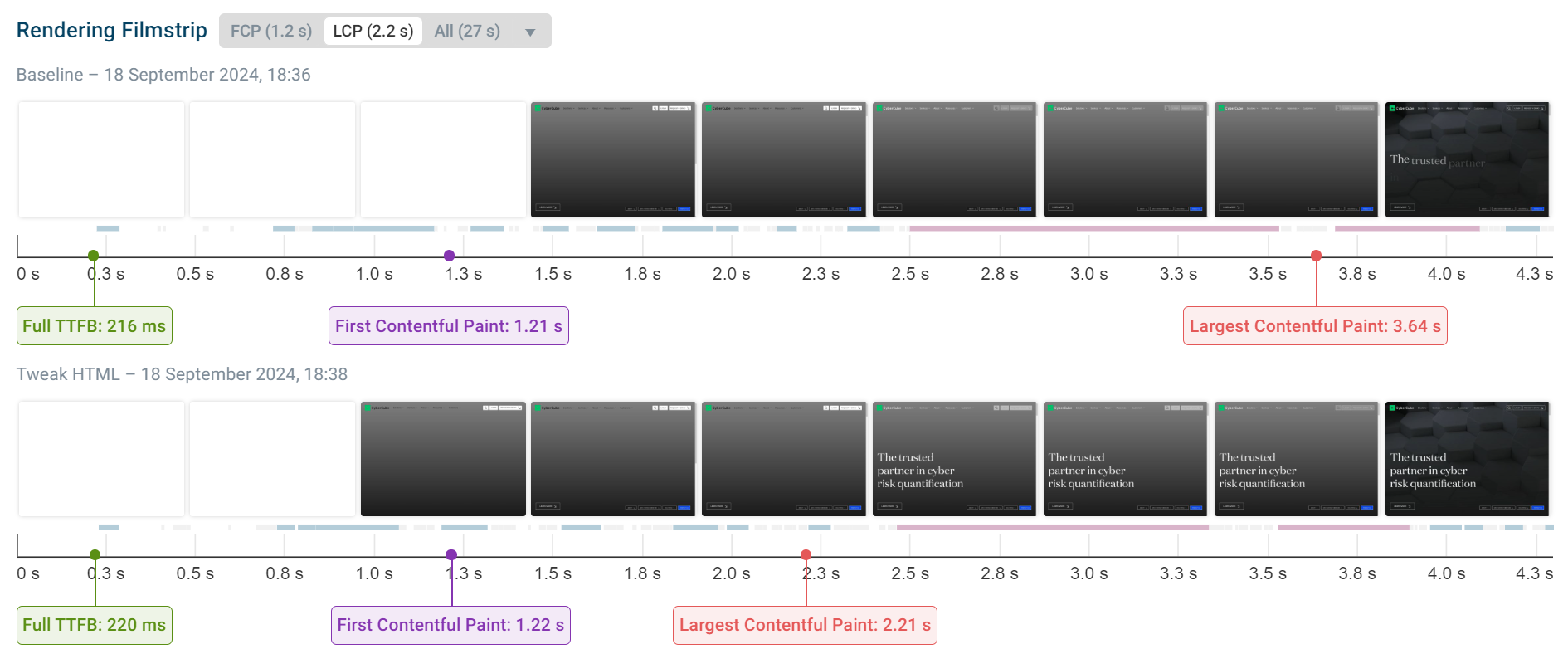
이전과 이후의 필름 스트립을 비교하면 H1 요소가 훨씬 더 빨리 나타나는 것을 볼 수 있습니다. 이제 전환 애니메이션이 더 이상 적용되지 않지만, 이는 페이지 속도를 개선하기 위한 디자인 타협입니다.

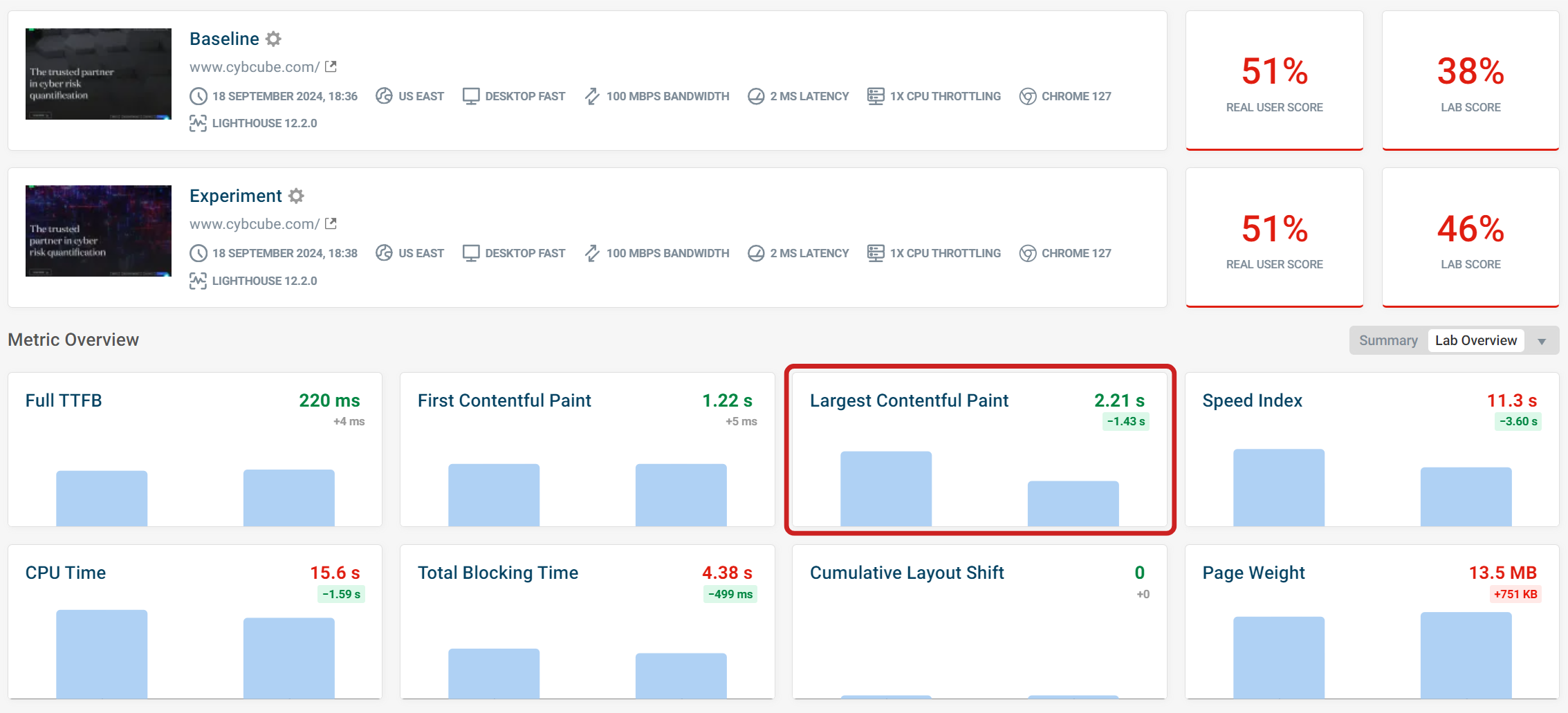
실험을 실행한 후 LCP는 1.43초 개선되었으며 이제 양호한 것으로 간주됩니다.

큰 콘텐츠 리렌더링
페이지 콘텐츠가 처음 표시된 후 다시 렌더링되는 경우가 있습니다. 새 요소가 1픽셀이라도 더 커지면 시각적인 변화가 거의 없어도 이 새로운 시간이 LCP 마일스톤으로 기록됩니다.
이미지 슬라이더가 초기화되거나 단일 페이지 앱이 하이드레이트 될 때 리렌더링이 발생할 수 있습니다. 그러면 LCP에는 큰 렌더링 지연 요소가 발생합니다.
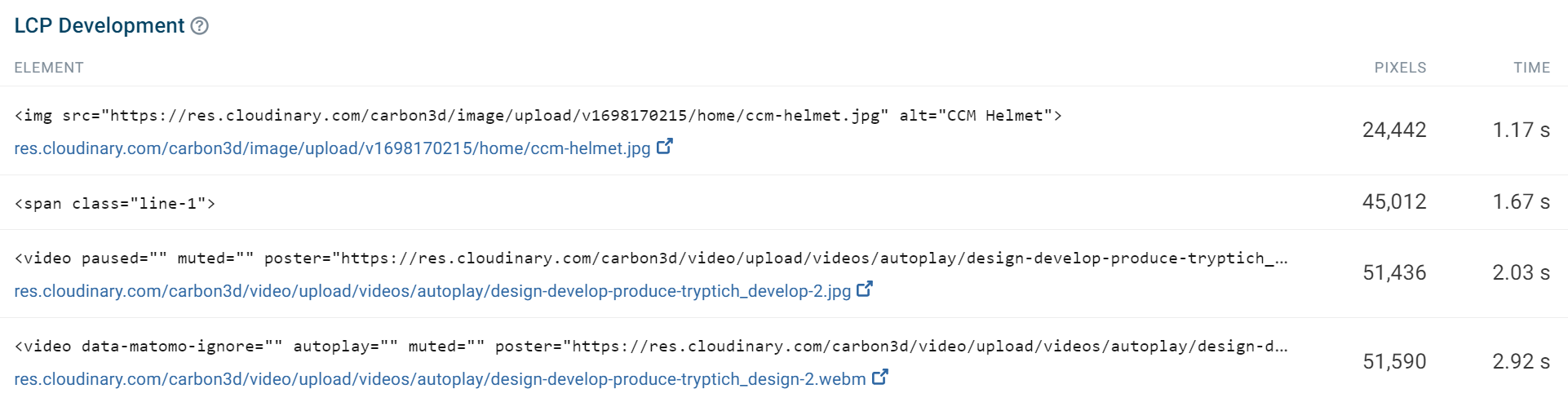
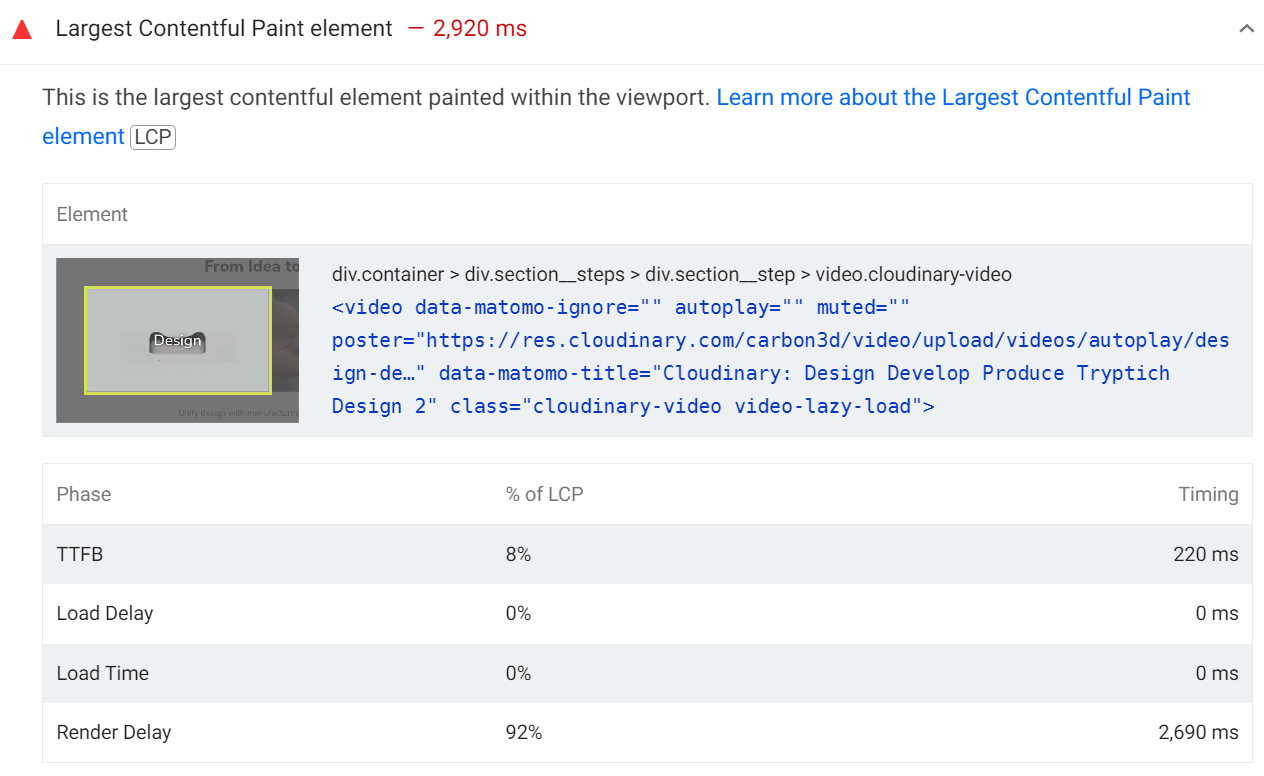
LCP 과정을 살펴보면 비디오 포스터 이미지가 LCP 점수를 개선하는 데 사용되는 것을 볼 수 있습니다. 그러나 비디오 첫 번째 프레임이 이후 더 큰 크기로 렌더링 됩니다. 이 경우 LCP 개발은 포스터 이미지로 끝나야 하므로 그 이미지가 의도한 대로 작동하지 않은 것입니다.

이로 인해 렌더링 지연이 92%에 달합니다. 저희 블로그의 다른 글에서 대용량 콘텐츠 리렌더링을 방지하는 방법에 대해 보다 자세히 알아보실 수 있습니다.

실제 사용자 모니터링을 통한 렌더링 지연 개선
실험실 테스트는 성능 분석에 유용하지만, 가상의 환경에서 수행되므로 실제 사용자의 경험을 반영하지 못할 수 있습니다.
DebugBear의 실제 사용자 모니터링(Real User Monitoring, RUM)을 사용하면 실제 웹사이트 방문에 대한 LCP 하위 요소 데이터를 이용할 수 있습니다. RUM을 사용하면 렌더링 지연이 웹사이트의 LCP 점수에 영향을 미치는지 확인할 수 있습니다.
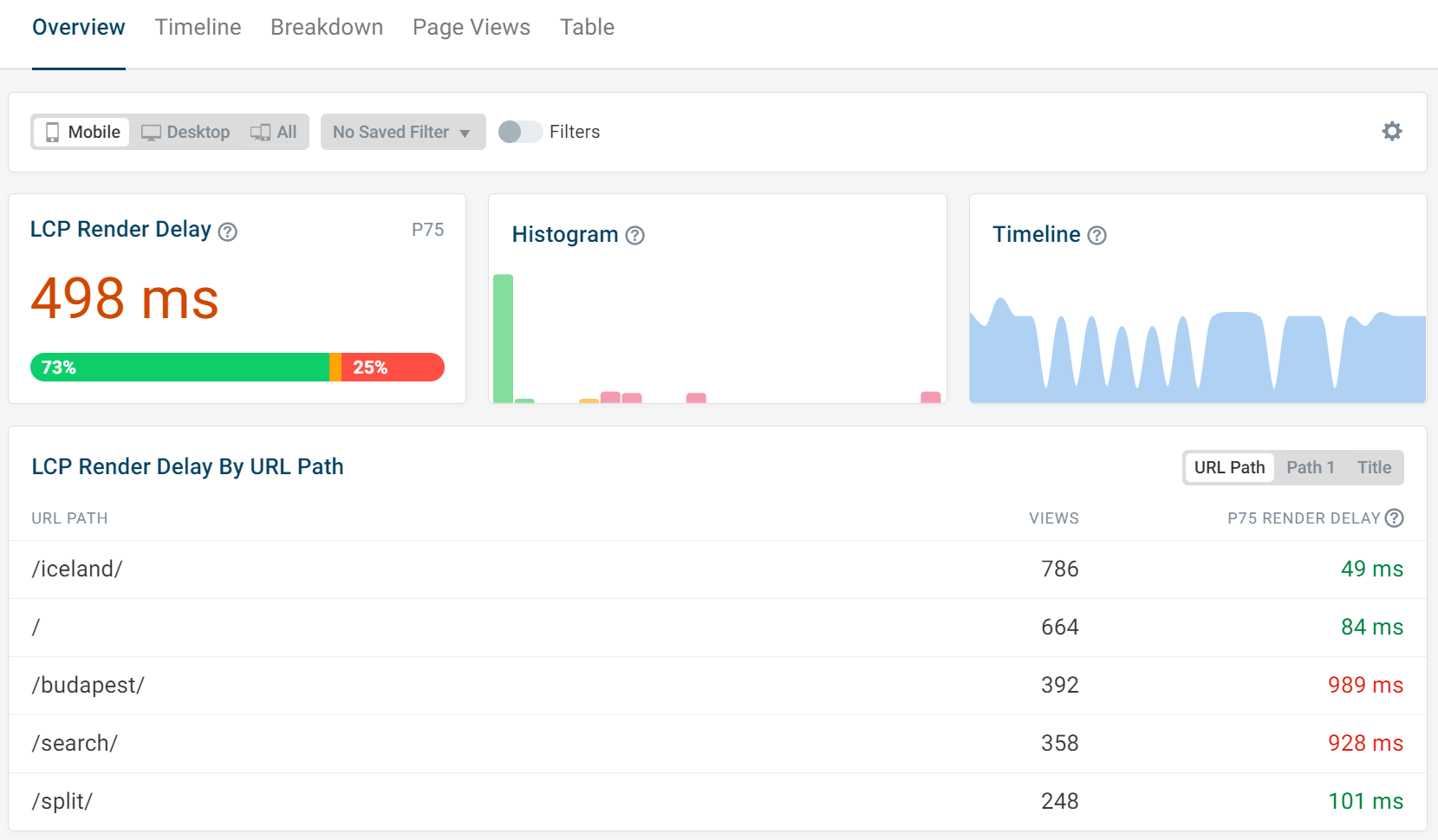
LCP 대시보드를 열면 모든 사용자 방문에 대한 하위 요소의 세부 분석을 확인할 수 있습니다.

또한 렌더링 지연 전용 대시보드가 있어 어떤 페이지가 가장 큰 영향을 받는지 확인할 수 있습니다.

필터를 사용하여 렌더링 지연으로 인해 LCP 점수가 낮은 페이지와 요소를 찾을 수 있습니다.
라이브 사이트에 대한 모든 최적화 작업은 Google CrUX 데이터와 달리 지연이 없으므로 최신 데이터가 반영됩니다.
결론
LCP를 개선하기 위해 작업할 때 하위 요소별 분석을 살펴보면 어떤 최적화를 수행해야 하는지 더 잘 알 수 있습니다.
렌더링 지연은 렌더링 차단 요청이나 페이지 콘텐츠 렌더링을 방해하는 특정 CSS 속성 등 다양한 원인으로 인해 발생할 수 있습니다. 지연을 수정하려면 정확한 원인을 파악하는 것이 중요합니다.
웹 사이트의 렌더링 지연에 대한 인사이트를 얻고 시간 경과에 따른 핵심 웹 바이탈 데이터를 추적하려면 DebugBear RUM을 사용해 보세요.
🚀 한국어로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!
3개의 댓글
This is a helpful breakdown of LCP render delay! I hadn't considered the impact of DOM readiness so directly. It's a good reminder to think about the critical rendering path holistically. I've found optimizing images helps, but sometimes simpler things like code splitting can make a surprisingly big difference. Speaking of simple, if you need a quick brain break after optimizing, try Slope Game. It’s surprisingly addictive!



This post has encouraged me to view things from a new angle. Thanks for sharing. For those curious about the Metaverse, Be sure to Read more on our Best Crypto Presale Blog:- https://www.vyugmetaverse.com/buzz/blogs/best-crypto-presale-participate-in-the-vyug-token-presale