
새로운 HTML popover 속성을 사용하면 최상위 레이어에 요소를 배치하고 'light dismiss'로 외부를 클릭하면 사라지도록 할 수 있습니다. 이 속성은 단지 동작을 추가할 뿐 시맨틱을 추가하는 것이 아닙니다. 따라서 직접 동작에 맞는 시맨틱을 추가해야 합니다. 이 글에서는 팝오버 동작 요소에 적합한 다양한 시맨틱을 살펴보겠습니다.
지원 관련 참고 사항: Chrome/Edge에서는
popover가 실험 단계(곧 출시 예정)이며, Safari 기술 미리보기에서는 실험용으로 사용 가능하며, Mozilla에서는 긍정적으로 검토 중, Firefox에서는 개발 중입니다.
시맨틱?
HTML 요소는 시맨틱을 가질 수 있습니다. 즉, 미리 정의된 여러 표준적인 요소 중 하나임을 나타낼 수 있습니다. 시맨틱은 '이것은 무엇인가?'라는 질문에 대한 답으로, 표준화된 목록에서 해당 요소가 어떤 역할을 하는지 의미합니다. 이러한 정보는 브라우저 및 보조 기술을 통해 UI에 연결됩니다.
웹에서 의미론은 요소의 '역할'로 구현됩니다(대략 말하자면). h1은 heading 역할을, a는 link 역할을 하는 등 일부 요소에는 시맨틱이 내장('암시적')되어 있습니다. 역할은 role 속성을 명시적으로 추가할 수도 있는데, 일부 역할의 경우 해당 요소가 존재하지 않기 때문에 이 방법만이 유일한 방법입니다. '역할'에 대한 요소와 값이 있는 경우 최종 사용자가 어떤 요소를 사용하든 상관없지만 일반적으로 암시적 역할을 덮어쓰고 싶지는 않을 것입니다. 앞서 언급했듯이 사용자의 브라우저 또는 보조 기술이 역할을 사용하여 UI를 제공할 수 있습니다(예: 스크린 리더는 링크 또는 제목 목록을 생성하고 리더 모드는 글머리 기호로 목록 항목을 렌더링 할 수 있습니다).
팝오버에는 기본 역할이 없습니다
요소에 popover 속성을 추가할 때마다 몇 가지 특정 동작만 변경될 뿐 의미상으로는 계속 해당 요소로 유지됩니다. 메뉴는 메뉴로, 대화 상자는 대화 상자로 유지되는 식입니다. 팝오버 속성은 요소의 역할을 변경하지 않습니다. 그런 의미에서 contenteditable과 비슷합니다. 팝오버 동작을 원하는지 선택하는 것 외에도 역할을 추가할지, 추가한다면 어떤 역할을 추가할지 결정해야 합니다.
팝오버의 가장 기본적인 예시입니다.
<button
type="button"
popovertarget="my-popover">
Toggle popover
</button>
<div popover id="my-popover">
...
</div>이렇게 작동합니다.
div는 페이지 로드 시 표시되지 않습니다.popover속성이 있고 기본적으로 페이지 로드 시 팝오버가 닫히기 때문입니다.- 버튼은
popovertarget속성에서div의 ID를 가리키므로 버튼을 통해div를 전환할 수도 있습니다.
팝오버의 잠재적 역할
이제 메뉴, 대화 상자, 목록 상자 등 팝오버의 일반적인 역할을 살펴보고 툴팁에 대해 어떻게 해야 하는지 생각해 보겠습니다.
메뉴: menu 역할
메뉴부터 시작하겠습니다. menu 역할은 컴포넌트가 사용자에게 선택 목록, 특히 액션인 선택 항목을 제공할 때 사용하는 역할입니다.
role을 menu메뉴로 지정해 팝오버 메뉴를 만들 수 있습니다.
<button
type="button"
popovertarget="my-menu">
Toggle menu
</button>
<div role="menu" popover id="my-menu">
<button
onclick="doThing()"
role="menuitem"
tabindex="-1"
autofocus>Do thing</button>
<button
onclick="doAnotherThing()"
role="menuitem"
tabindex="-1">Do another thing</button>
…
</div>메뉴 위젯에는 키보드와 포커스에 대한 기대치가 있습니다. 예를 들어 사용자가 화살표 키를 사용하여 여러 버튼을 순환할 수 있습니다. 개발자가 직접 자바스크립트로 추가할 기능입니다. 첫 번째 버튼은 열릴 때 포커스를 갖고(따라서 autofocus), 화살표 키를 누르면 포커스가 두 번째 그리고 그다음 버튼으로 이동합니다(그러므로 tabindex="-1"로 버튼을 탭 순서에서 벗어나게 만듭니다. 화살표키로 접근할 수 있게 만들었기 때문입니다).
(참고: menu 역할은 "<ul>의 시맨틱 대안"이며 list 역할이 있는 menu 요소와 혼동해서는 안 됩니다.)
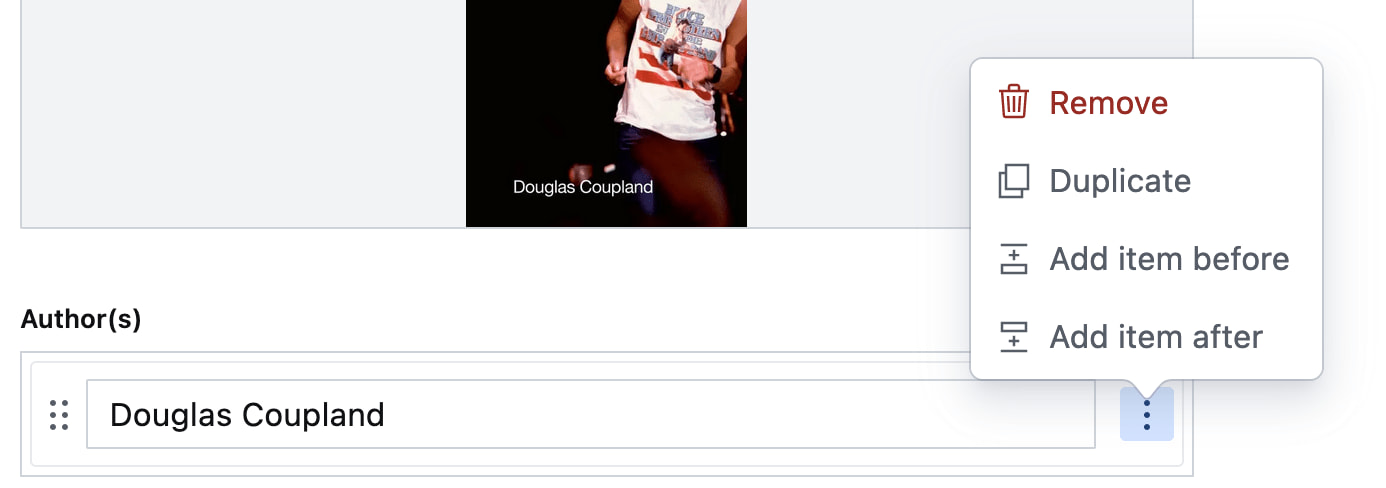
role="menu"를 사용하는 경우의 예입니다.

위 그림의 CMS는 작성자 목록을 관리합니다. 사용자는 몇 가지 액션을 통해 각 작성자에 대한 menu를 열 수 있습니다(각 액션에는 menuitem 역할이 있음).

위 그림같은 워드 프로세서에서 "파일" 메뉴는 menu이고, 옵션(새로 만들기, 열기 등)은 menuitem입니다.
Marco Zehe on the menu role 과 “Menu control type” in Windows Accessibility Features documentation도 함께 살펴보세요.
대화 상자: dialog 역할
대화 상자 역할은 기본 웹 페이지 위에 있는 작은 창과 같은 요소를 추가하는 것입니다. 이 요소는 페이지의 나머지 부분과의 상호 작용을 차단하거나 페이지의 나머지 부분을 그대로 둘 수 있으며, 어느 쪽이든 목적과 시각적으로 페이지와 어느 정도 분리되어 있습니다.
<dialog> 요소에는 암시적으로 dialog 역할이 있으며 대화 상자 메서드 및 동작이 함께 제공됩니다(예: element.showModal()을 실행하여 모달로 표시할 수 있음). role="dialog"를 사용해 대화 상자 역할을 수동으로 추가할 수도 있지만, 이 경우 동작도 수동으로 추가해야 합니다.
팝오버 동작이 있는 대화 상자는 다음과 같이 만들 수 있습니다.
<button
type="button"
popovertarget="my-dialog">
Toggle dialog
</button>
<dialog id="my-dialog" popover>
...
</dialog><dialog> 역할은 <dialog> 요소와 함께 제공되므로 명시적인 role 속성이 없습니다.
popovertarget이 있는 버튼을 사용하지 않는 경우 팝오버인 모든 요소에서 작동하는 showPopover() 메서드를 사용하여 스크립트로 이 대화 상자를 열 수 있습니다(popover 속성이 있음).
참고: 이 특정 팝오버 예시에서는 <dialog> 요소를 사용하기 때문에 HTMLDialogElement를 통해 show() 와 showModal()이라는 두 가지 다른 메서드도 사용할 수 있습니다. 이 메서드들은 showPopover()와는 약간 다른 동작을 합니다. 팝오버가 있는 대화상자에는 이 두 메서드를 사용하지 않는 것이 좋습니다. 즉, popover 속성의 목적은 기본적으로 show()/showModal()에 의해 무력화되므로 popover 속성을 사용하고 싶지 않을 것입니다(또한 경우에 따라 팝오버에서 showModal()을 실행하려고 하면 콘솔 오류가 발생할 수 있습니다). 팝오버는 모달이 아닌 대화 상자를 위한 것입니다. 대화 상자와 팝오버에 대한 제 다른 글도 함께 살펴보세요.
팝오버 동작과 dialogrole을 부여 할 수 있는 요소의 다른 예로는 다음과 같은 것들이 있습니다.
- 안내 UI
- 날짜, 여러 날짜, 가격 등의 선택창
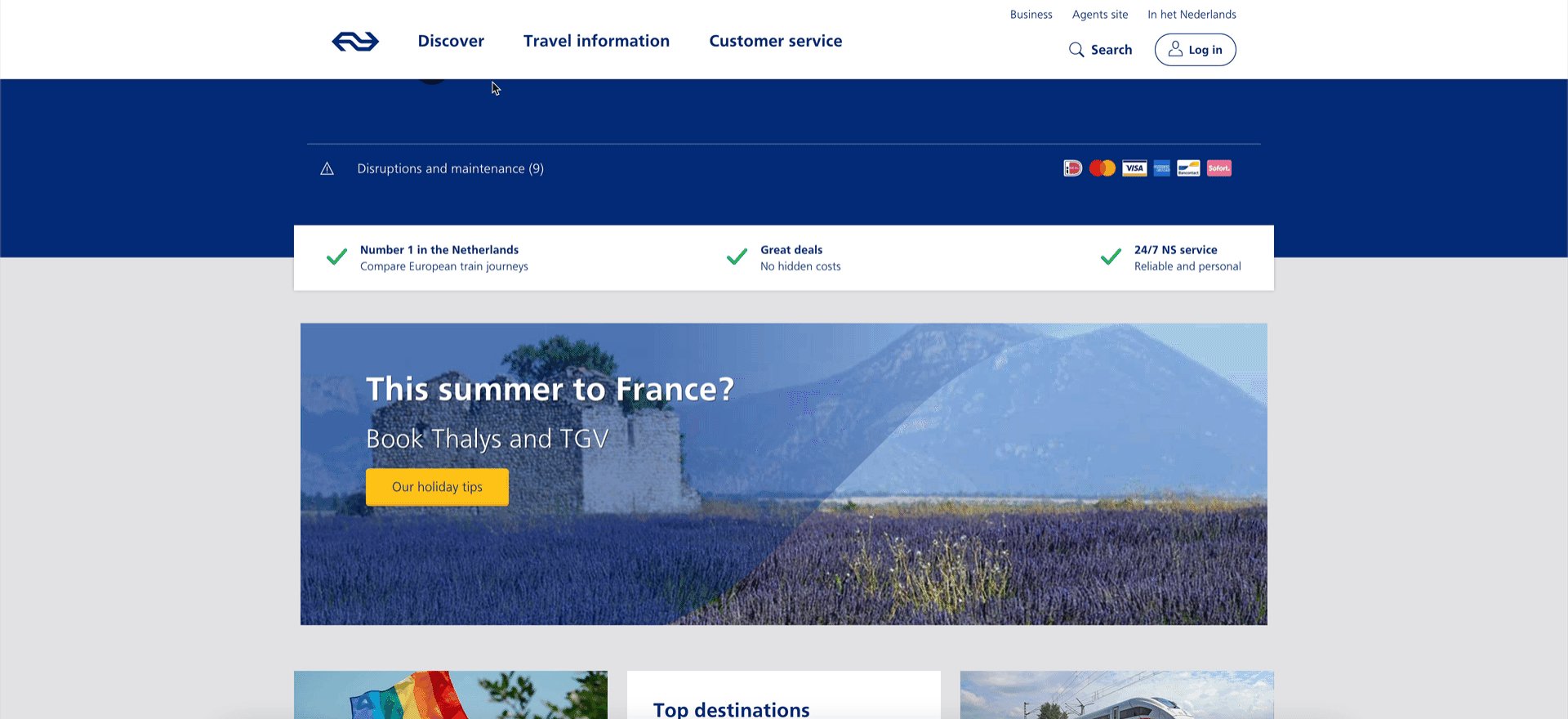
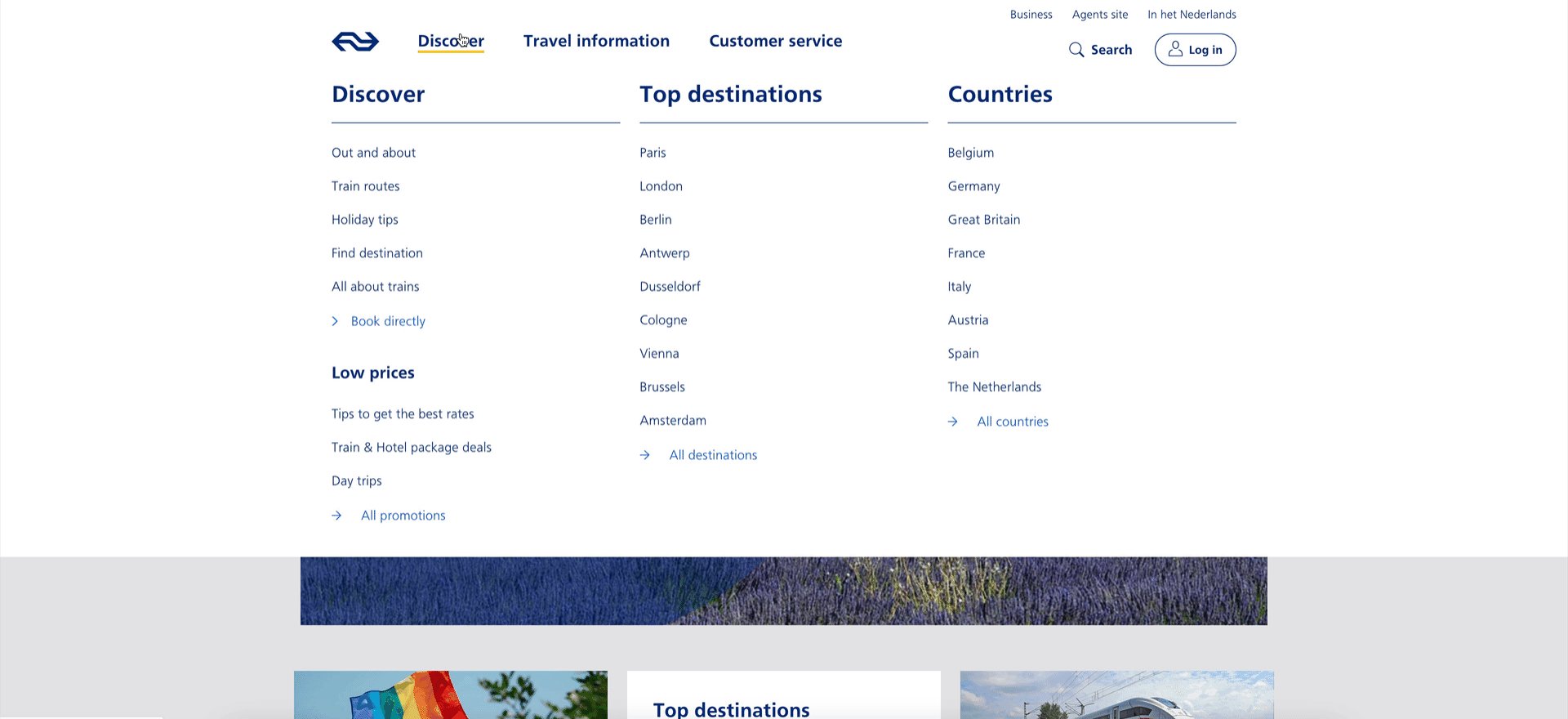
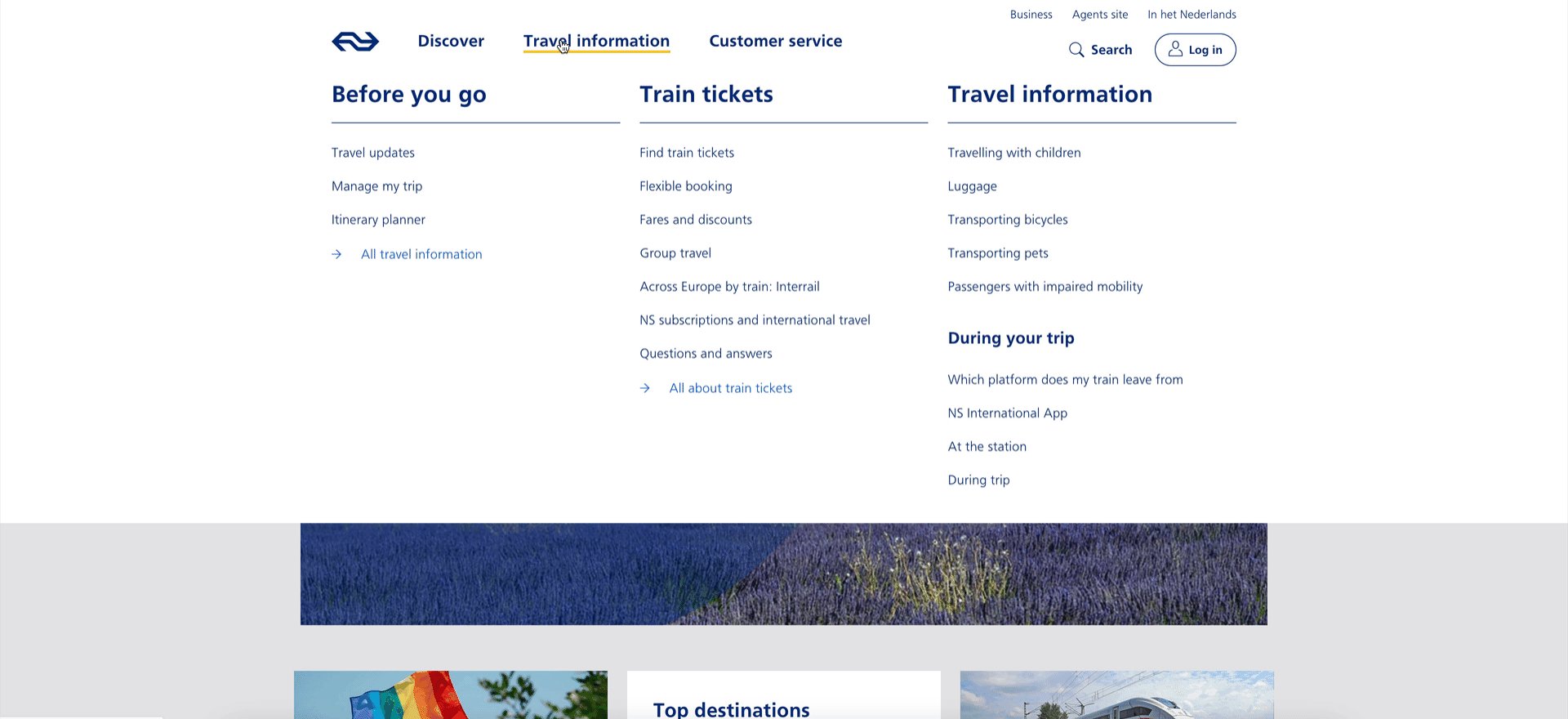
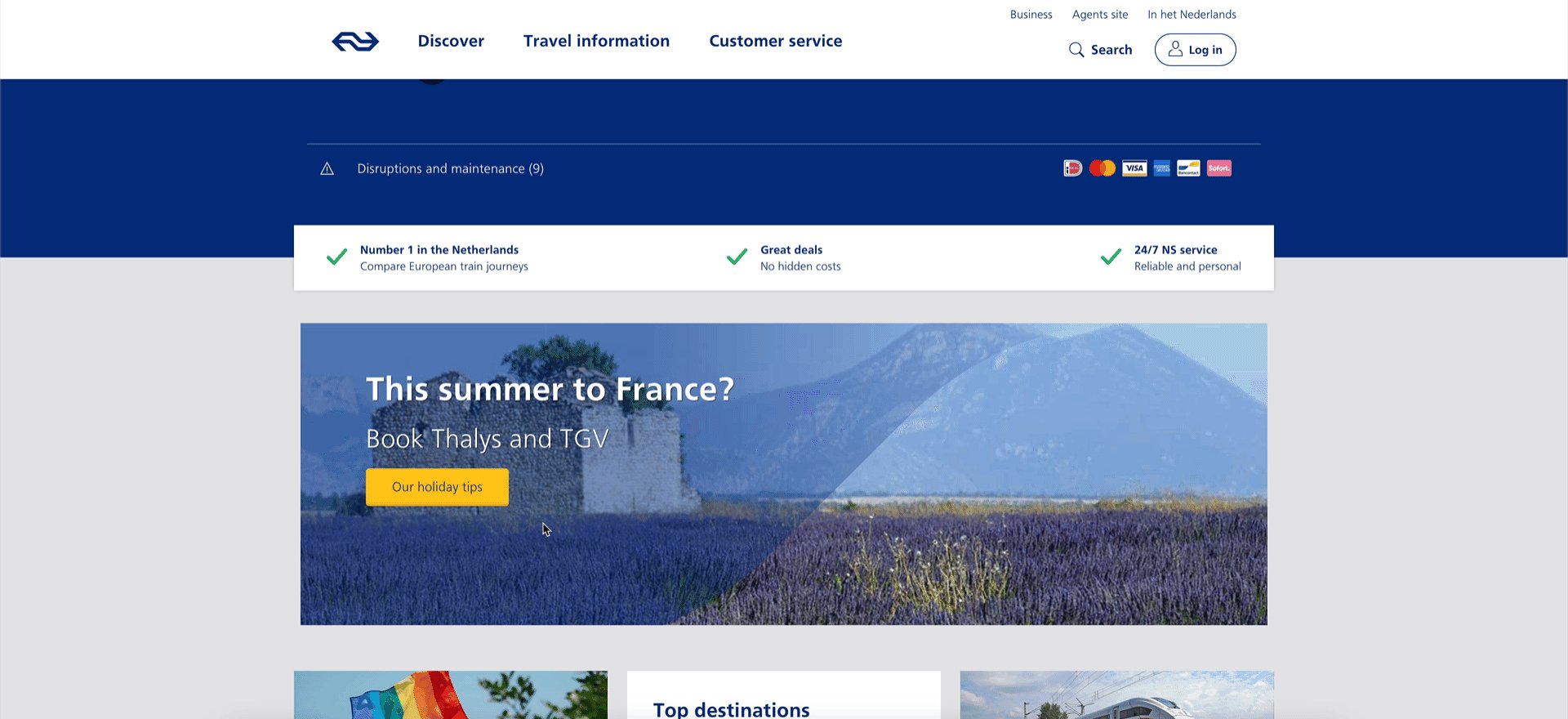
- "mega navs" 및 페이지의 많은 부분을 차지하는 기타 큰 탐색구조(참고:
role="menu"를 사용해서는 안 되며, 링크가 있는 탐색은 버튼이 있는 메뉴와 의미론적으로 다릅니다.)

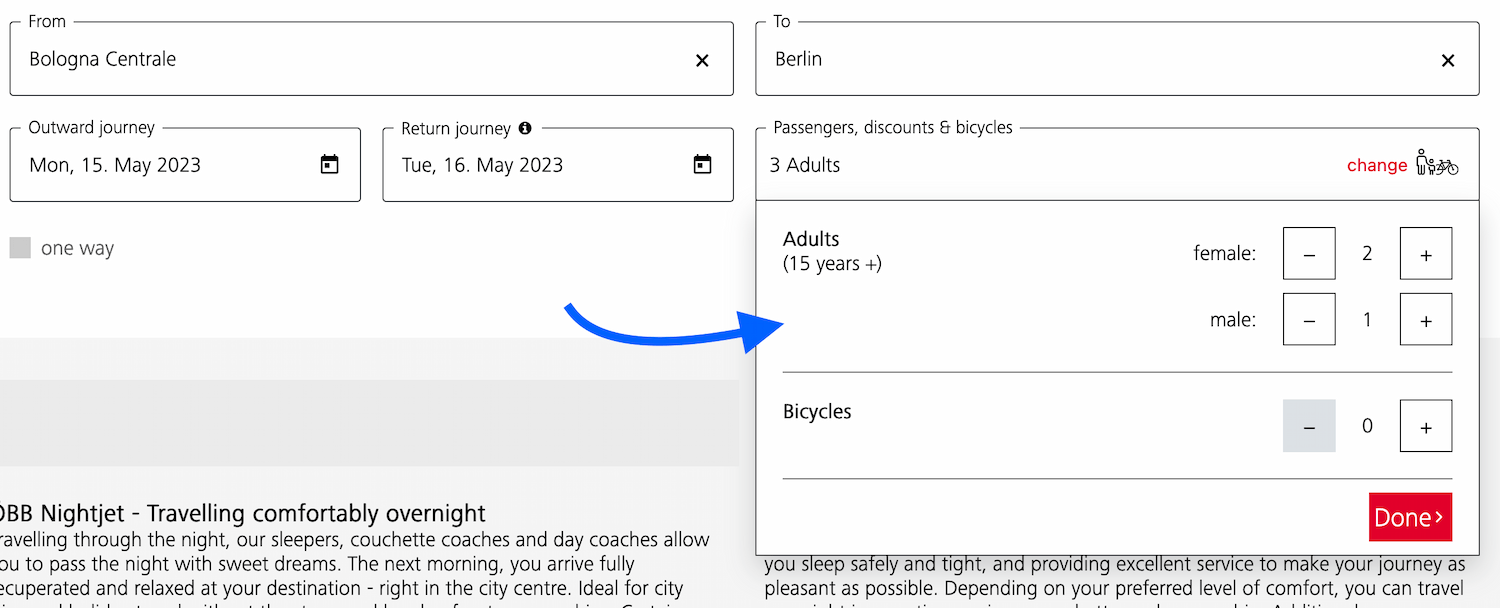
사용자가 여행 그룹과 자전거 수량을 지정할 수 있는 대화상자

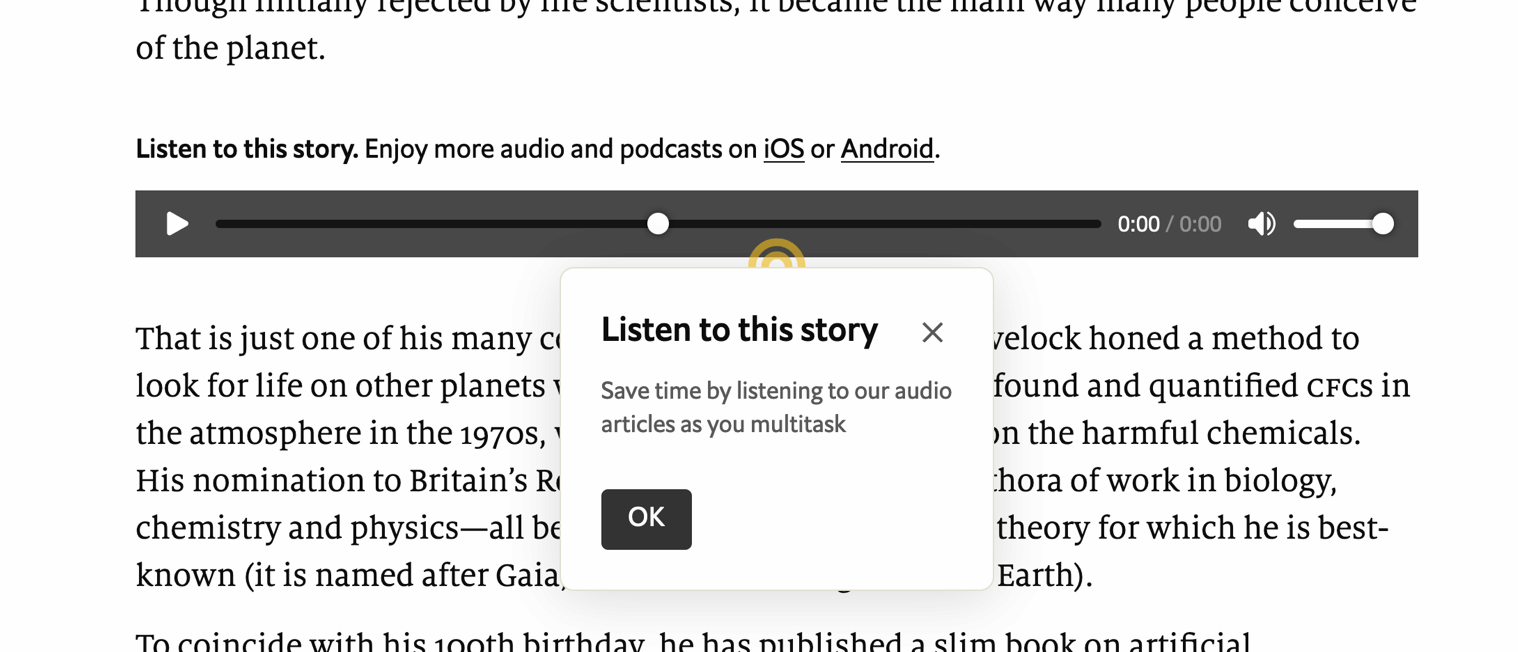
오디오 플레이어의 용도를 알려주는 대화 상자

다른 콘텐츠를 덮는 'mega navs'(참고: 메뉴가 아닌 대화상자입니다.)
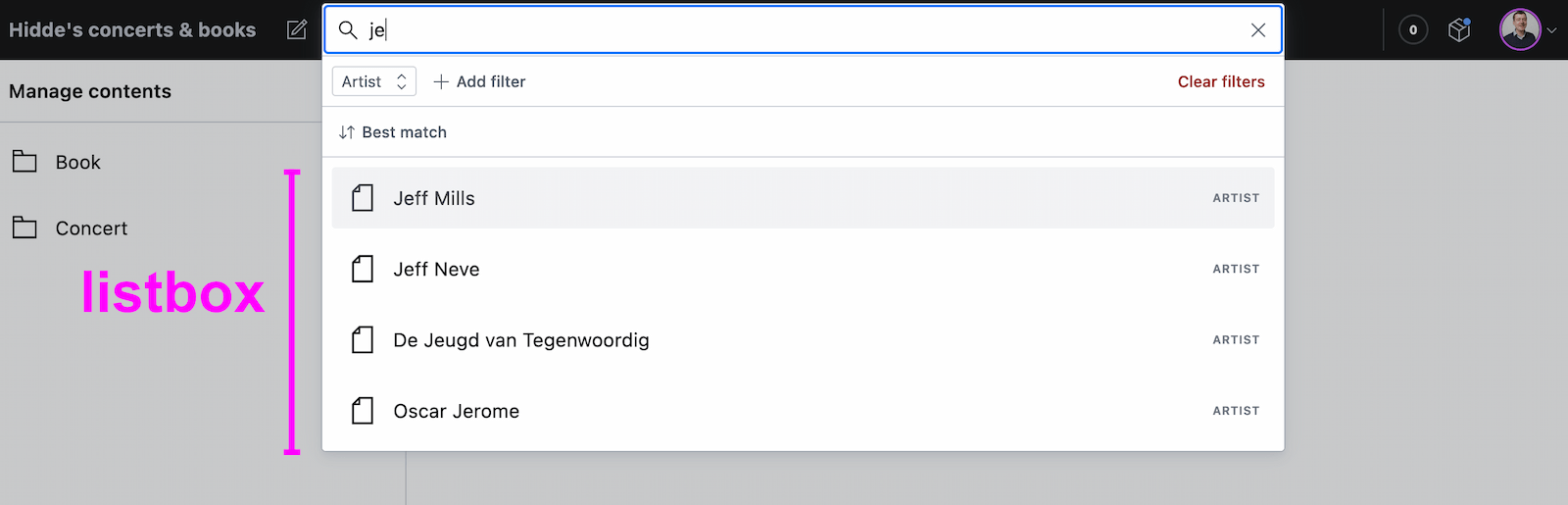
목록 상자/자동 완성: listbox 역할
목록 상자는 <select>와 같이 사용자가 하나 이상의 옵션 중에서 선택할 수 있는 요소를 위한 것입니다. 단일 선택(사용자가 하나의 옵션을 선택할 수 있음) 또는 다중 선택(사용자가 여러 옵션을 선택할 수 있음)으로 존재할 수 있습니다.
목록 상자는 자동 완성 또는 콤보 상자 위젯의 일부인 경우가 많으며, 아래 예시에서처럼 실제 옵션이 포함된 부분입니다.

선택 메뉴에서도 목록 상자를 사용하여 사용자가 목록에서 옵션을 선택할 수 있습니다.
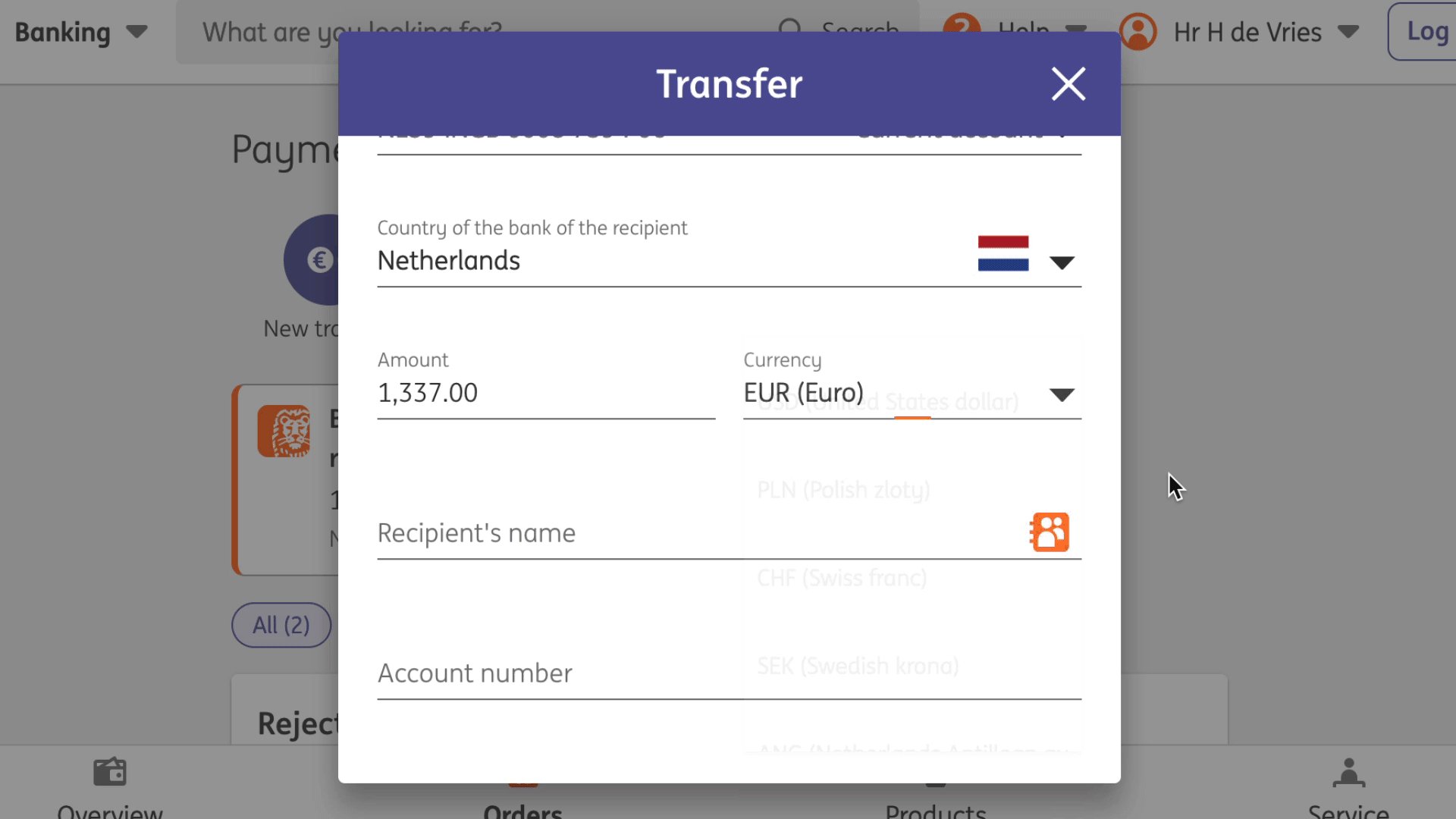
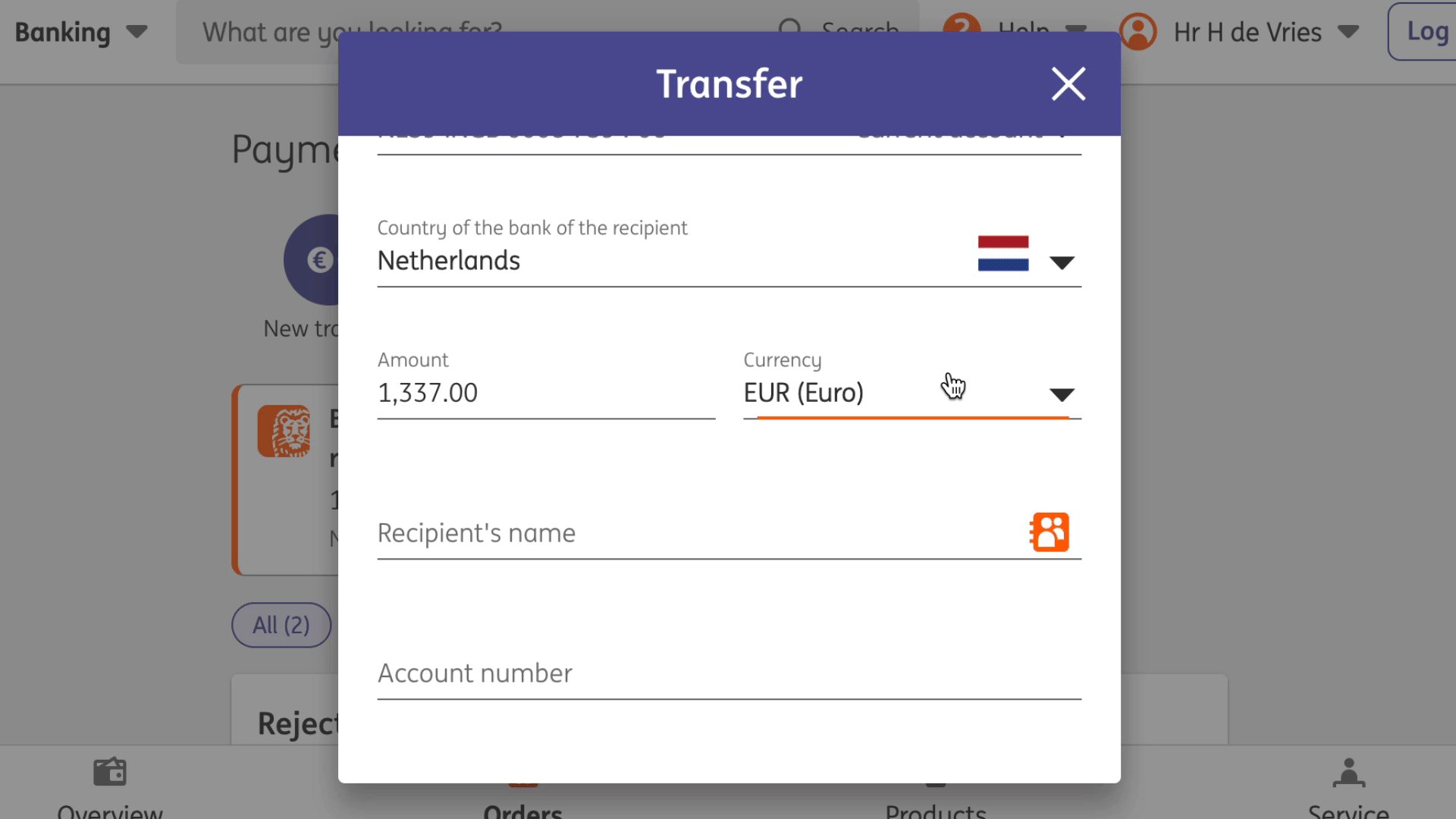
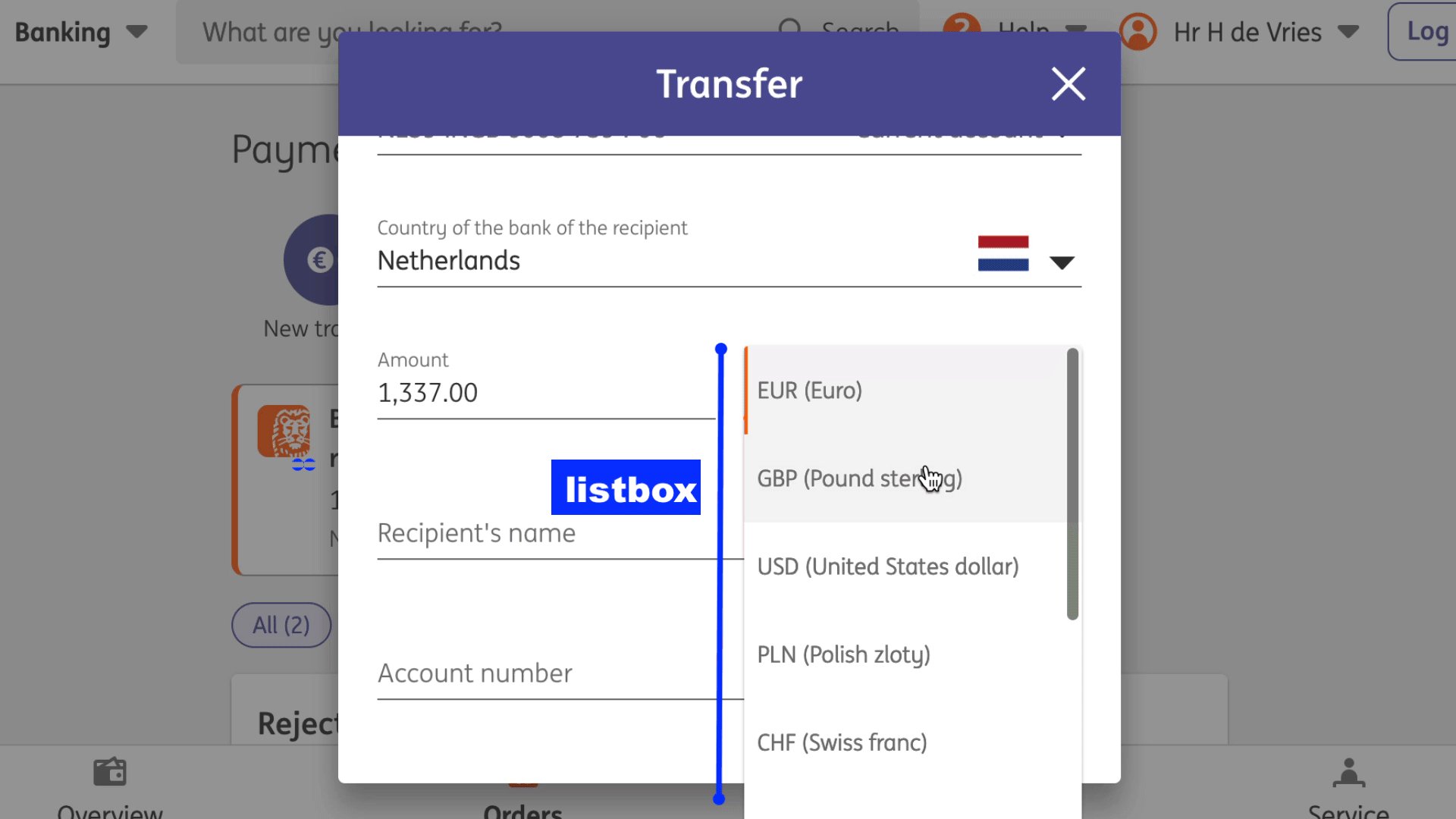
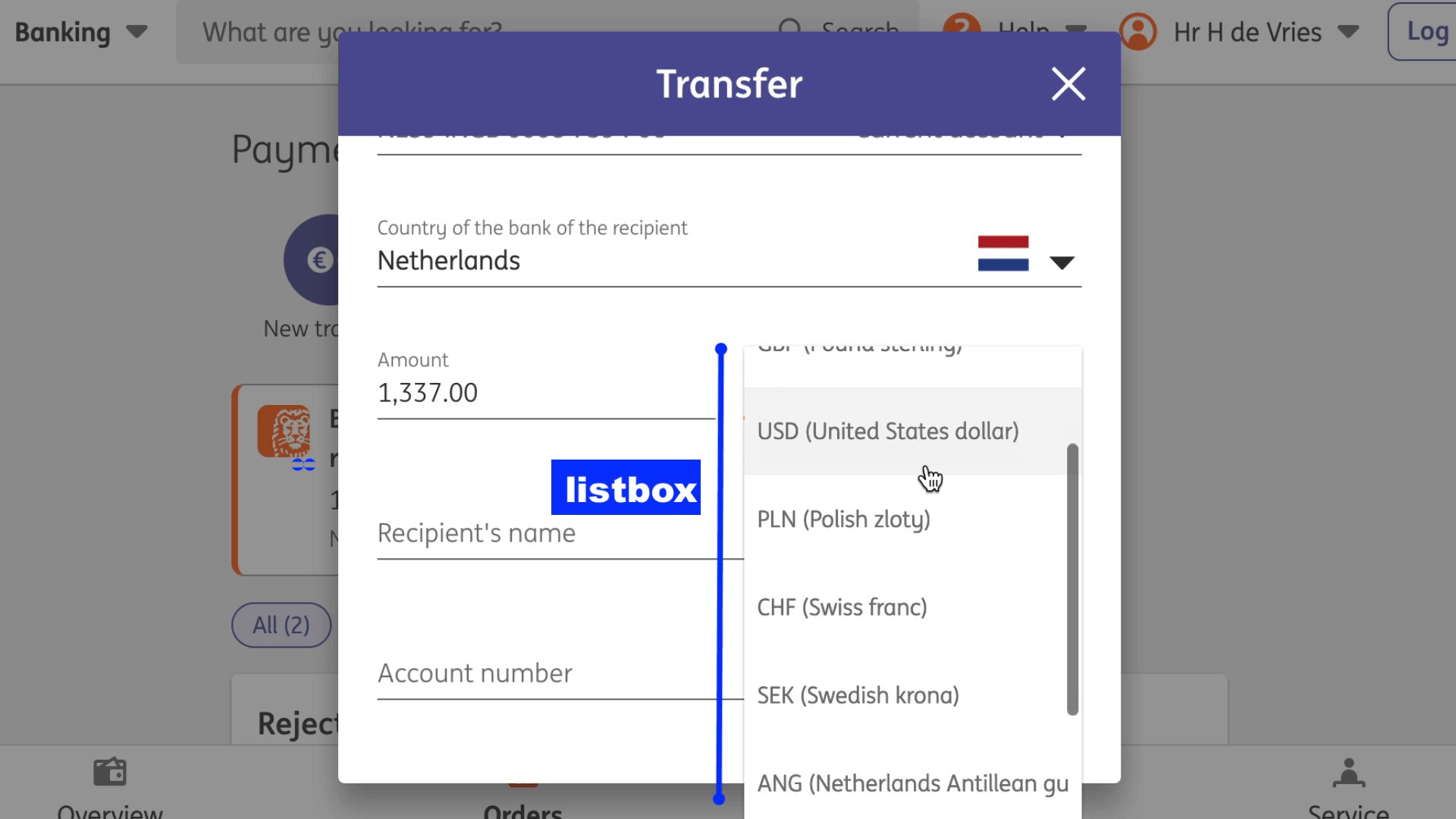
예를 들어 다음 예시에는 페이지 콘텐츠 위에 팝업되는 컴포넌트가 있습니다. 여기에는 필터 및 정렬 버튼과 실제 옵션이 있는 목록 상자가 포함되어 있습니다. popover 요소는 대화 상자(dialog 역할을 부여할 수 있음)이고, 옵션이 포함된 요소는 listbox 역할이 필요합니다.

콤보박스의 일부인 목록 상자
툴팁/토글팁: tooltip(주의 사항 포함) 또는 dialog
가장 간단한 형태로 툴팁은 브라우저에서 마우스오버 시 표시되는 HTML의 title 요소와 같습니다. 이러한 브라우저 기본 제공 툴팁은 대부분의 브라우저에서 키보드만으로는 title의 내용을 확인할 수 없다는 점을 포함하여 여러 가지 면에서 문제가 있습니다. 이를 '일반 텍스트 툴팁'이라고 부르겠습니다. 예를 들어 개발자가 시각적 스타일을 변경하기 위해(현재는 처음부터, 향후에는 CSS를 통해) 사용자 지정하는 경우가 많습니다.

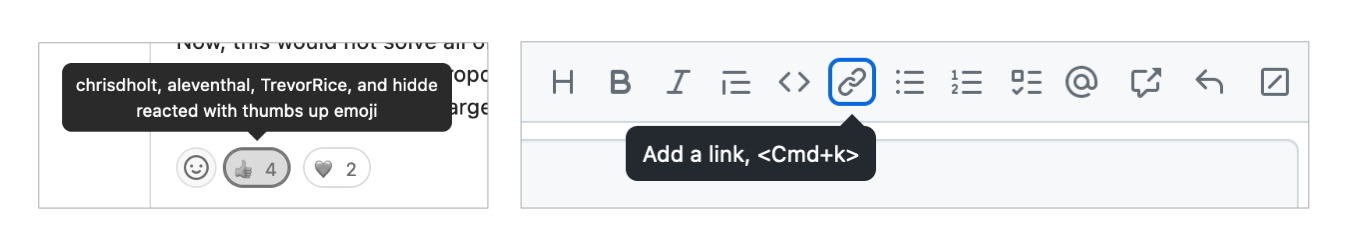
트리거 요소의 마우스오버 또는 포커스 시 표시되는 일반 텍스트 툴팁은 다음과 같이 설명합니다.
때로는 입력 필드 아래에서 해당 입력의 기능이나 예상되는 내용을 설명하기 위해 Scott O'Hara의 사용자 지정 툴팁 예시처럼 입력 필드 아래에 표시되기도 합니다.
이러한 예시의 사용자 정의 "일반 텍스트 툴팁"은 tooltip 역할의 용도로 보입니다. Sarah Higley가 WCAG 2.1 당시에 툴팁을 설명한 것처럼 role="tooltip"은 화면 리더 알림 측면에서 큰 역할을 하지 않지만, role이 없는 경우 브라우저와 보조 기술에서 ARIA 제공 레이블 및 설명이 작동하지 않는 경우가 있습니다(대화형, iframe 또는 image가 아니며 랜드마크 또는 위젯 role도 없는 경우). 이러한 종류의 툴팁 접근성에 유용한 점은 잠시 역할을 넘어서서, 사물을 설명하는 도구 설명과 해당 사물을 연결할 때 aria-describedby으로 연결하고, 툴팁에 필수 콘텐츠를 넣지 않는 것입니다. 또한 툴팁이 (1) 콘텐츠에 마우스를 갖다 대면 계속 표시되고, (2) 이스케이프를 사용하여 해제할 수 있으며, (3) 마우스오버/초점이 제거되거나 해제되거나 관련성이 없어질 때까지 지속되도록 해야 합니다(모두 WCAG 1.4.13을 충족해야 합니다).
제 조언은 툴팁에 일반 텍스트 이상의 내용이 포함될 때는 모달이 아닌 dialog를 사용하는 것이 더 적절하다는 것입니다(tooltip 역할이 있는 요소가 대화형 요소도 허용하도록 의도된 경우에도 마찬가지입니다). 모달이 아닌 대화 상자 툴팁에는 시맨틱 요소(예: 제목) 또는 대화형 요소(예: 링크 또는 버튼)가 포함될 수 있습니다. 대부분의 경우 마우스오버 + 포커스 대신 클릭 시 표시하는 것이 가장 좋으며, 이 경우 실제로는 "토글팁"이 됩니다. 물론 대화형 콘텐츠가 있는 경우 포커스 순서도 고려해야 합니다.
결론
이 글에서는 popover 동작에 사용할 수 있는 가장 일반적인 시맨틱인 menu, dialog 그리고 listbox를 살펴보고 일반 텍스트 툴팁에 tooltip을 사용하거나 일반 텍스트 이상의 내용을 포함하는 툴팁에 dialog를 사용하는 방법을 살펴보았습니다. 이러한 범주에 속하지 않는 컴포넌트를 만들고 계신가요? 더 자세히 알고 싶으시다면 DM이나 이메일로 알려주세요!
초안에 대한 피드백을 제공해 주신 Eric Eggert, Steve Faulkner, Mason Freed와 이전 버전의 실수를 지적해 주신 Adrian Roselli에게 감사드립니다.
🚀 한국어로 된 프런트엔드 아티클을 빠르게 받아보고 싶다면 Korean FE Article(https://kofearticle.substack.com/)을 구독해주세요!
41개의 댓글
질문에 대한 답으로, 표준화된 목록에서 해당 요소가 어떤 역할을 하는지 의미합니다. 이러한 정보는 브라우저 및 보조 기술을 통해 UI에 연결됩니다. Area Code
We are offering spotify premium mod apk which brings premium services and music streaming for free. https://spotifypremium.org/
Do you feel like your Instagram feed is a random mess? Take control with Instagram Pro App’s feed customization feature. https://instaspro.net/
The most recent edition of the seal apk offers an effortless method for downloading videos from various websites. https://sealapks.net/
ThopTV APK is the Best Live streaming app new exciting features. https://thoptv.com.in/
Download GB WhatsApp APK (Updated) Latest Version 2024 Anti-Ban. You Can Use without Any Ban issue. Enjoy Latest GB Whatsapp OFFICIAL With Extra Features. https://gbappss.com.co/
ssstik is a downloader where you can download videos and audios from the TikTok. https://ssstik.net.co/
musicallydown is one of the perfect matches for TikTok users with its amazing features. https://musically-down.com/
tiktokio is a platform that offers you every video in extra high resolution. https://tiktokio.vip/
Insta Pro APK is a modified version of Instagram for Android devices. Instagram Pro allows Users to Download Posts, Stories, Reals and IGTV. https://instaproapkdownload.net/
InShot Pro Mod APK is Editing App No Watermark, No Ads, and Unlocked for Free. https://inshotproapks.net/
Honista is an Instagram Mod Developed by Honista Team. Honista APK Provides Many Features such as Themes, Download Media, Hide Visibility, and Better Privacy. https://honista.cc/
GBWhatsApp is a modded version that can be found on Gbplus.app. https://gbwhatsappdownload.su/
Some alternative apps are Snaptube, TubeMate, and Videoder for video downloads. https://vidmateapks.net/
훌륭한 정보를 공유해 주셔서 감사합니다. 귀하의 웹 사이트는 정말 멋집니다. 이 사이트의 세부 사항에 깊은 인상을 받았습니다. 그것은 당신이이 주제를 얼마나 잘 인식하고 있는지 보여줍니다. 당신은 내 친구, ROCK입니다! 여기저기 검색해도 찾을 수 없었던 정보를 이곳에서 찾았어요. 정말 이상적인 웹사이트입니다.https://timeis24.com
웹사이트의 레이아웃은 미적으로 보기 좋을 뿐만 아니라 직관적으로 탐색이 가능하여 원활한 탐색 경험을 보장합니다. 기사를 탐색하기 위해 왔든, 아니면 그냥 가볍게 게임을 채팅하기 위해 왔든, 이 사이트는 모든 것을 쉽게 만들어줍니다. https://ngobrolgames.com
Although it’s difficult to tell you the Best WhatsApp Mod APKs among 100+ helpful and top variations, we have listed down the best performing and anti-ban versions that work smoothly and are Official and Latest updated. Visit https://apkwa.org/
What an excellent article! You did such a great job of simplifying a complicated topic. The way you broke down the information made it easy to follow, and your explanations were very clear. I particularly enjoyed how you included real-life examples, as they helped to connect the concepts to everyday situations. I’ll be bookmarking this post and will definitely share it with others who would appreciate it. Looking forward to more amazing content from you! https://brightrs.com/
The IP address 10.0.0.1 is commonly used by router brands like Xfinity Comcast and LPB Piso WiFi as https://lpbpisowifi.ph/10-0-0-1/
OncBrothers is an incredibly valuable platform for anyone in the oncology field, whether you're a practicing oncologist, a medical student, or even a patient looking to stay informed. http://oncbrothers.com/
Einnovention stands out as a versatile IT solutions provider, offering a wide array of services tailored to meet diverse business needs. https://einnovention.us/
http://oncbrothers.com/
OncBrothers is an incredibly valuable platform for anyone in the oncology field, whether you're a practicing oncologist, a medical student, or even a patient looking to stay informed.
https://www.e-arabization.com/
e-Arabization has established itself as a premier localization and translation company, effectively bridging language and cultural gaps for businesses aiming to penetrate Arabic-speaking markets.
Wukladiary serves as an innovative platform connecting individuals and businesses with reputable law firms and expert advocates across Pakistan. https://wukladiary.com/
Great breakdown of semantics and popover attributes—almost as precise and well-timed as playing an Irish bodhrán drum!
https://www.muzikkon.com/collections/bodhran
Sentinelforte에서 무료로 다운로드할 수 있는 새로운 Smadav 2025로 컴퓨터를 보호하세요. 강력한 로컬 위협 탐지 기능으로 유명한 Smadav 2025는 PC에 더욱 스마트하고 빠르며 가벼운 바이러스 백신 환경을 제공합니다. 백그라운드에서 원활하게 실행되면서 맬웨어, 바이러스 및 USB 기반 위협을 차단합니다. 강력한 바이러스 백신 프로그램과 달리 Smadav는 성능 최적화를 위해 설계되어 일반 사용자에게 이상적입니다. 2025 버전은 최신 사이버 위험까지 차단하는 업그레이드된 기능을 제공합니다. 데이터가 손상될 때까지 기다리지 마세요. 지금 바로 Sentinelforte에서 Smadav 2025를 다운로드하고 추가 비용 없이 고급 보안 기능을 경험하세요. https://sentinelforte.com



















좋은 글 감사합니다.