리액트 공부 새로운 한주의 시작
Styled Components
목요일까지 과제를 제출하고 금요일부터 새롭게 시작하는터라 일주일의 시작이 조금 혼란스럽지만, 어쨌든 리액트 공부가 계속되고 있다.
초반에 정신 못차리고 어버버 하던 리액트였는데, 리덕스로 넘어가고 액션함수와 리듀서를 쓰고 하는 과정들을 그냥 이해한다기 보다는 암기하듯 받아들였더니 첫주보다는 훨씬 나아진게 느껴졌다.
CSS도 스타일드 컴포넌트를 써서 props로 정보값을 받아서 필요한 부분에 적용을 할수 있다고 했는데, 아직은 줄줄 써나가는게 편하다;
아직, map을 돌려서 데이터를 뿌리고, switch문에 조건 달아서 리턴값을 요구하는 일련의 코드들이 눈에 익지 않아서 스타일 마저 그렇게 넣는다고 하면 혼란스러울거 같아서 였다.
스타일드 컴포넌트는 이렇게 쓰는구나 하고 얼른 넘어가야했다.
물론 Styled-commponents의 GlobalStyles의 사용방법, CSS nesting에 관해 조사해 가면서 내용을 읽긴 했었다.
그걸 아직 사용해 보지 못했을 뿐... 
Redux 의 흐름
지난주에 기술매니저님의 설명이 좋았던거 같다. 내용을 다시 훑으니 더 눈에 잘 들어왔다. 월요일에 다시 한번 더 들으니 리덕스의 구조는 어느 정도 이해를 했다고.. 생각했다.
다만, 혼자서 이걸 적용해보면 반드시 오류가 생기기 때문에 이번주에도 계속 되었던 TodoList를 통해서 반복적인 실험을 해보는 수 밖에 없었다.


잘 아는 사람들이 보면 너무 간단한 코드에 간단한 구조겠지만, 아직 내눈에는 익숙하지가 않나보다.
그나마 이번주는 오류를 잡아내는
시간이 점점 단축했다 정도로 요약하면 될 것 같다.
리액트와 리덕스를 공부하면서 생소했던 용어는 비동기, 라이프사이클 등등이었다. 비동기는 위에서부터 아래로 내려오는 흐름을 거슬러서 순서를 기다리지 않고 먼저 할일을 쳐내는 방식이라고 이해하고 있다. 아주 표현이 고급지지 못하지만 현재로써는 이해하는 바대로 알고, 점점 정확하게 익혀나가면 되지않을까 ㅠ 코린이 언제쯤 코른이 되려나..
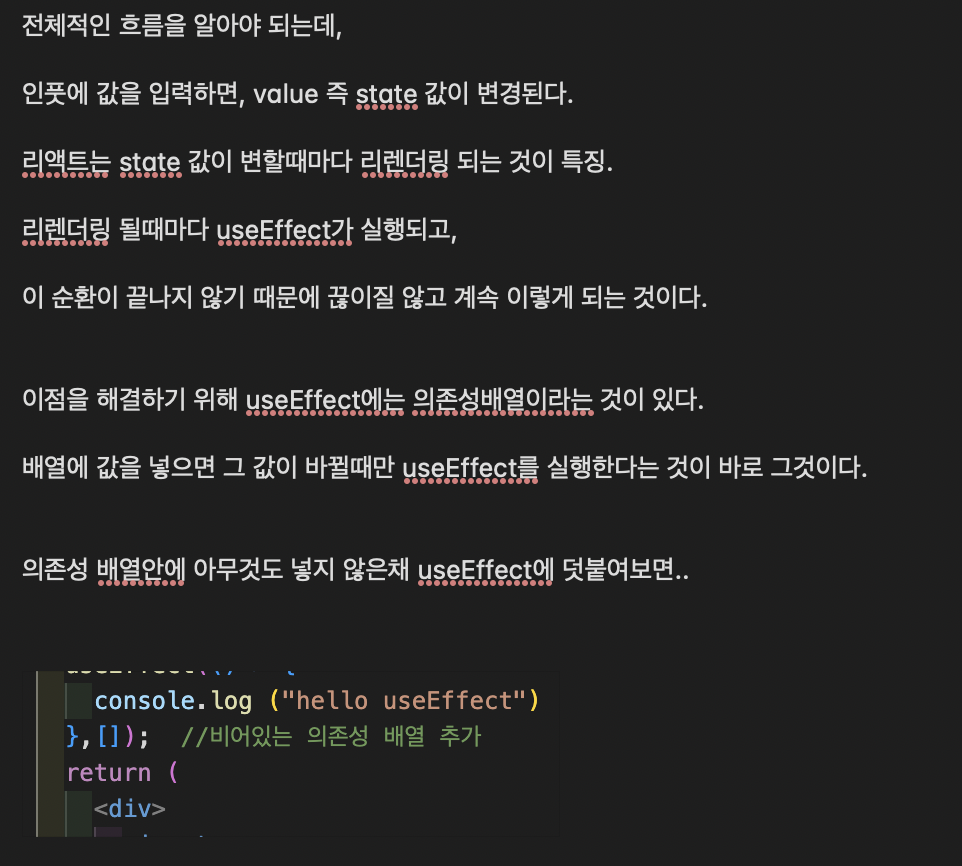
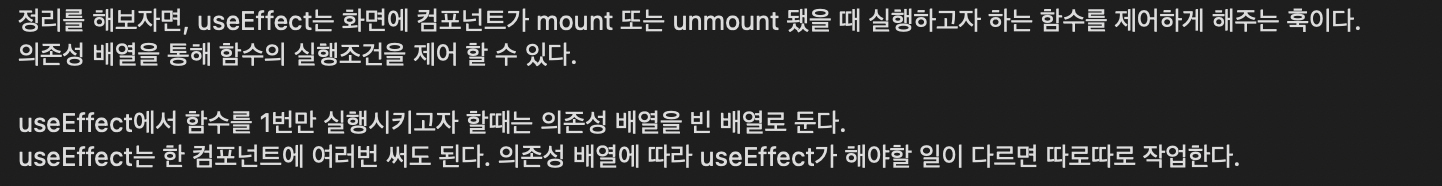
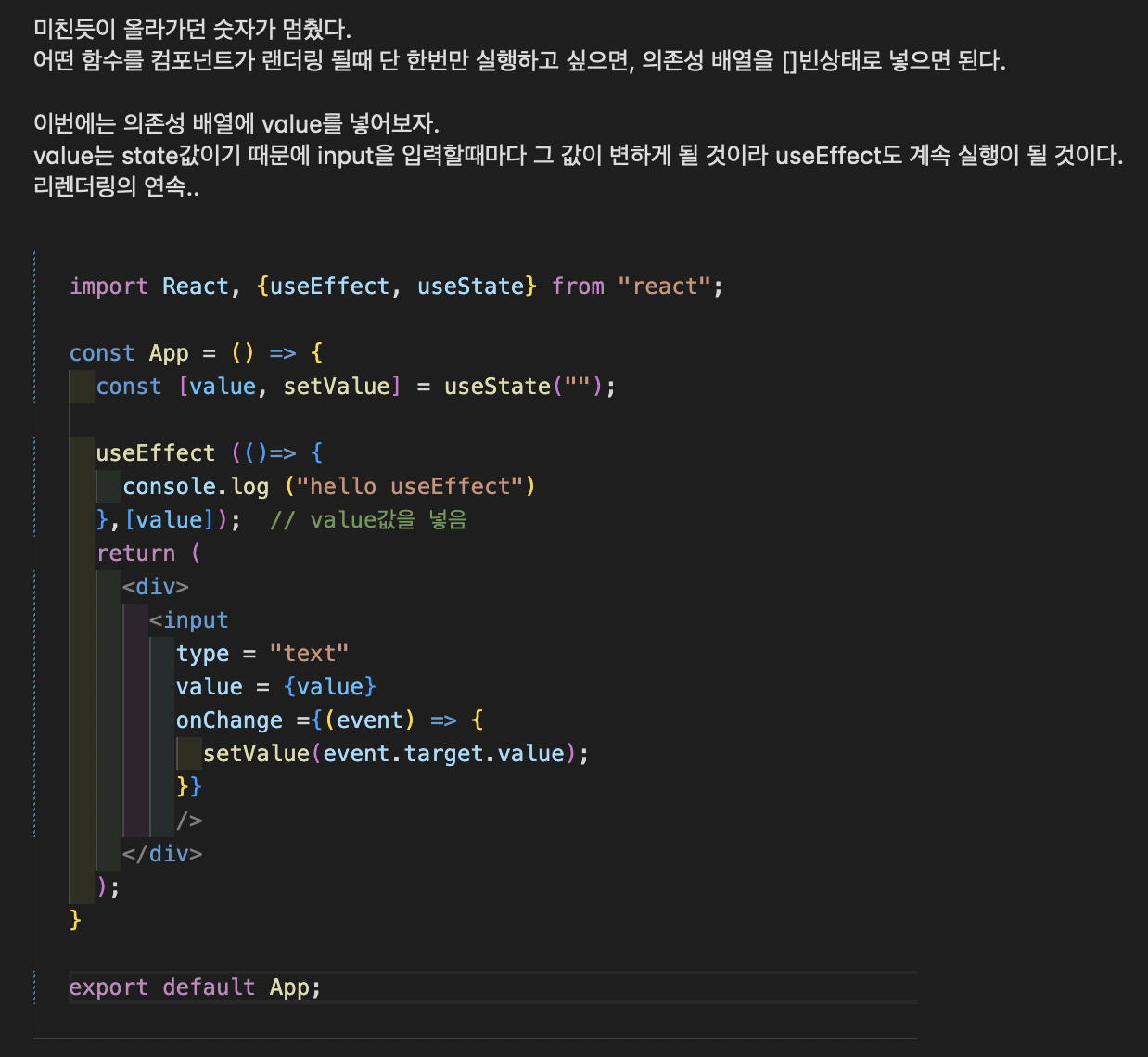
리덕스의 구조도 구조지만, 리액트 자체가 아직 서툴다. 라이프 사이클을 이해하기 위해서는 각각의 컴포넌트도 사용해 보고, 클래스형 컴포넌트에 대한 이해도 있어야 하는데, 자바스크립트 공부를 별도로 하고는 있지만, 이게 이렇게 연결이 되는구나 하는것을 아직 제대로 실감하지 못하고 따로따로 흡수하고 있는 느낌이다.. 그나마 함수형 컴포넌트에서는 useEffect 정도가 라이프 사이클의 흐름안에 있다고 하는데 제대로 써보진 못하고 있다. 한번 써봤는데, 의존성 배열에 대한 쓰임까지도 이해를 했는데, 제대로 된 적용을 못하고 있다면.. 그것은 다시 꼼꼼하게 살펴보아야 할것..




가끔 함수나 변수 선언 메소드를 쓰는 방식이 자바스크립트를 쓰고 있는거구나 싶지만, 클래스형을 다뤄보진 않아서 모양이 조금만 달라도 어렵다고 느껴진다. 흐름만 이해를 하면 괜찮을텐데.. 막혀있으면 답답함을 느낀다.
반면에 리덕스는 흐름에 대한 이해가 선행되어서 비교적 쉽게 느껴진거 같다. 덕스패턴도 하나의 흐름으로 이해를 했더니 막히지 않고 암기할수 있었다. 이벤트 핸들러를 다루는것도 아직은 어설퍼서 항상 여기서 오류가 난다. 오타로 인한 오류는 vs코드가 잡아주지 않기 때문에 눈알 빠지게 코드를 비교 분석해야 찾아낼수 있었다. 괄호를 쓰는부분, 영어단어의 오타 이런 소소한 부분이 콘솔과 vs코드의 오류검열에서 벗어나 자유롭게 설칠수 있다는 점...ㅠ 이런 오류때문에 기술매니저님한테 질문을 할수도 없는 노릇이었다. 내 오류의 8할은 오타 오류였으니깐...
아직 어디에 뭘 쓰고 하는 것들이 조금 어설퍼서 그런거 같다. 정확히 짚고 넘어갈수 있게 공부를 해야겠다. 이해가 안되는 부분은 짚고 넘어가야지 그대로 흘렸다가 다시 계속 질질 끌려가야 되는게 답답하다. 다만, 왜 그렇게 쓰는지보다는 먼저 형태를 정확하게 암기한 뒤에 왜 그렇게 되는지를 이해하면 좀 쉽게 이해할 수 있게 되는것 같다.

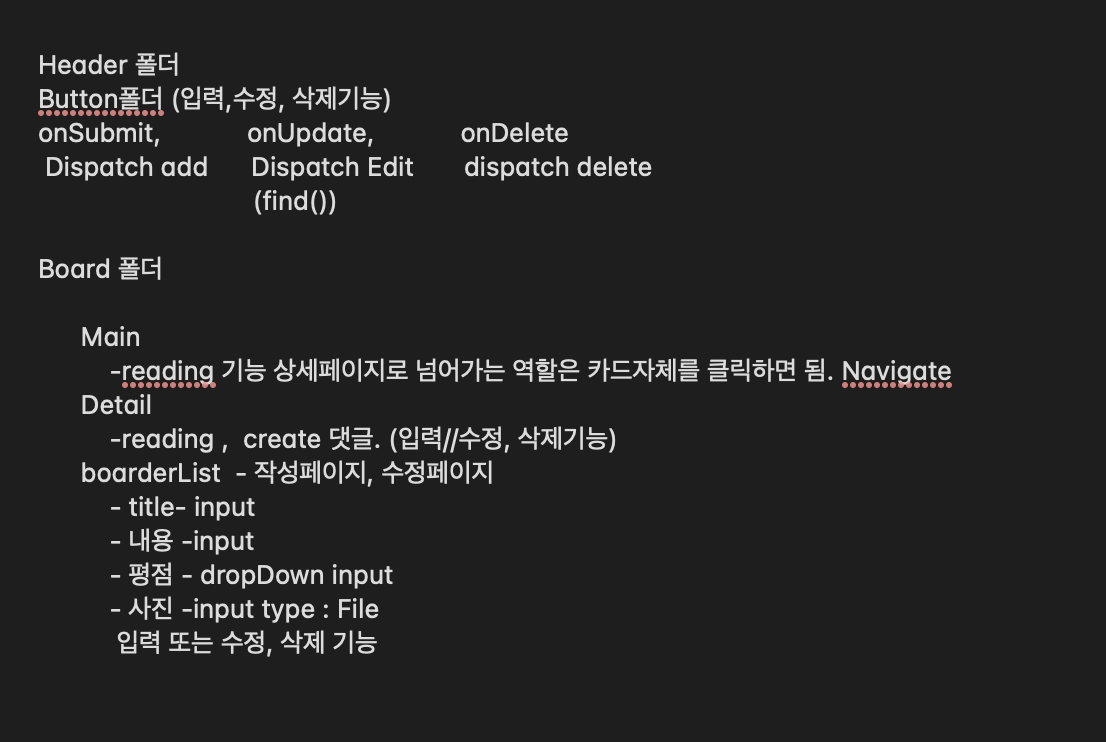
폴더구조를 짜는게 여전히 좀 어렵게 느껴지는데, 구성이 잘 안되면 나중에 여기저기 뜯어고치느라 애먹기 때문에 초반에 잘 구성하고 싶다는 욕심은 있다. 욕심만..
리덕스를 쓰기 위해 redux - modules, config 폴더를 만들었고 config 폴더 안에 configStore.js파일이 중앙저장소의 역할을 한다는 것, 그 중앙저장소에 넣어두고 쓸 리듀서를 modules폴더 안에 js파일로 만들어야 한다는 것을 암기해두고 , modules폴더 안에 있는 js 파일의 내용에 액션 값, 액션 크리에이터, 초기값, 액션함수인 리듀서가 들어가야 한다는 구조도 달달 외웠는데...

툴킷을 쓰니까 대통합이 이루어졌다...!
ㅋㅋㅋㅋㅋ
과정을 이해하고 쓰는것은 중요하니깐...
그래도 여전히 핸들러가 불안불안하고, map을 돌려서 뿌려주는게 어설프기만 해서 리액트는 조금 더 다루어 봐야 겠다.
이와중에 상태관리(유지/초기화), 각컴포넌트의 재사용성, 예외처리등의 세세한 부분까지 신경쓸수 있을지는 잘 모르겠다. 일단은 작동하면 그걸로 되었다 싶은 초심자라... ㅋㅋㅋ
드디어 투두리스트를 만드는 것에서는 벗어났다. 혼자서도 한번 더 만들었고, 리덕스 툴킷으로도 한번 더 만들었는데... 그래도 여전히 오류와 살아가는 중...
이게 왜 오류가 났지? 하면서 ㅋㅋㅋ
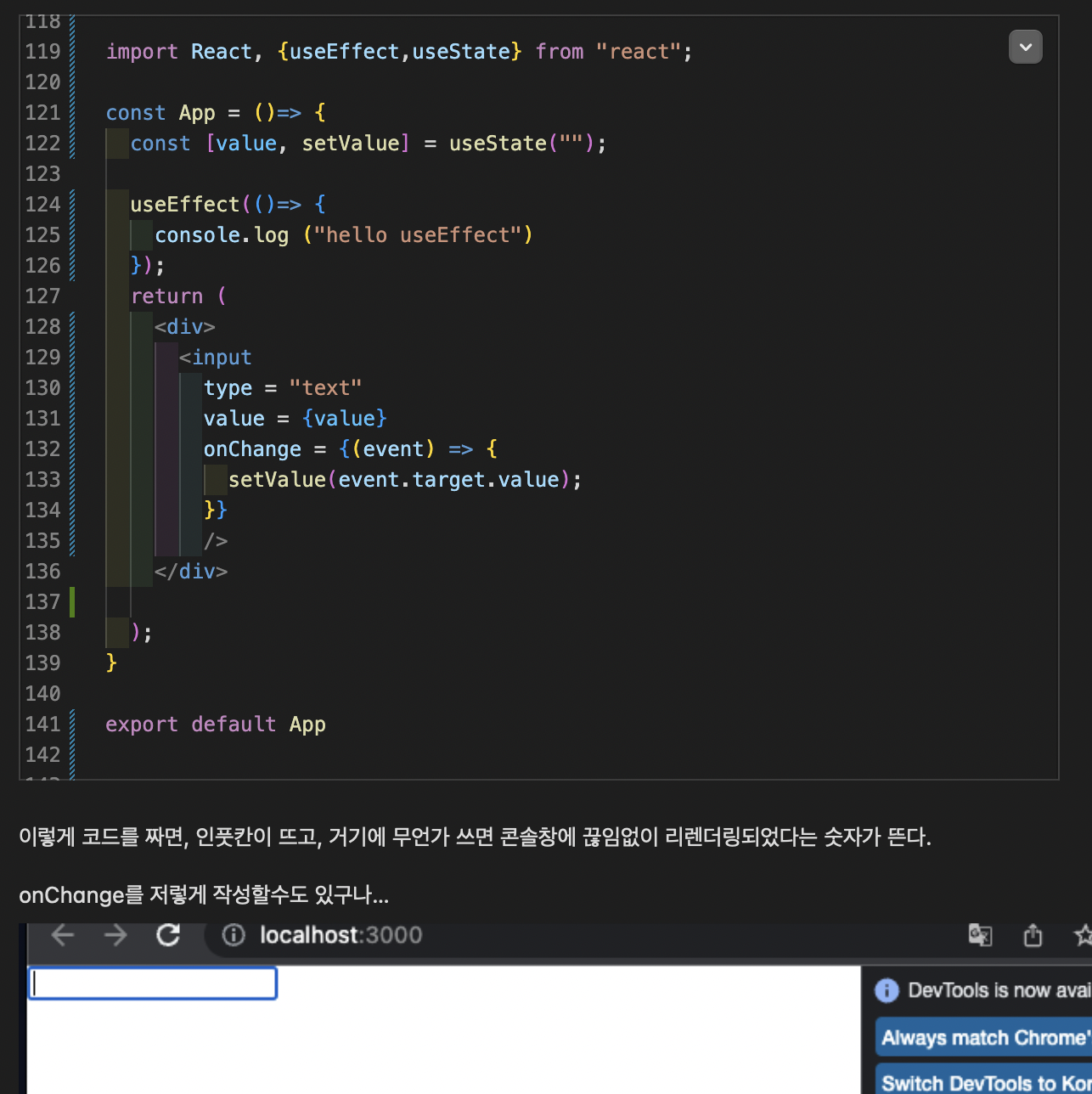
useEffect를 쓴 지점도 없는데 .. 왜 난 안되지의 늪은 계속 되려나 보다.
새로운 한주에는 안되는 부분을 명확하게 짚고 넘어가자.
