
Shall We Code 프로젝트 제작 날짜
2022.02. 28 ~ 2022.03.11 (12일)
3월 11일 오후 2시부터 발표였다
2일 남은 3월 10일에 배포를 시도했으나 서버와 클라이언트를 연결하는 과정에서
오류를 잡는 시간이 너무 오래 걸렸고 아직 구현하지 못한 기능들과 CSS가 있었다
결국 배포를 과감하게...? 포기하고 기능 구현에 집중했다
파이널 프로젝트가 끝나고 나서 배포 성공
깃허브 바로가기
Shall We Code 바로가기
🙌 완성된 Shall We Code의 기능들
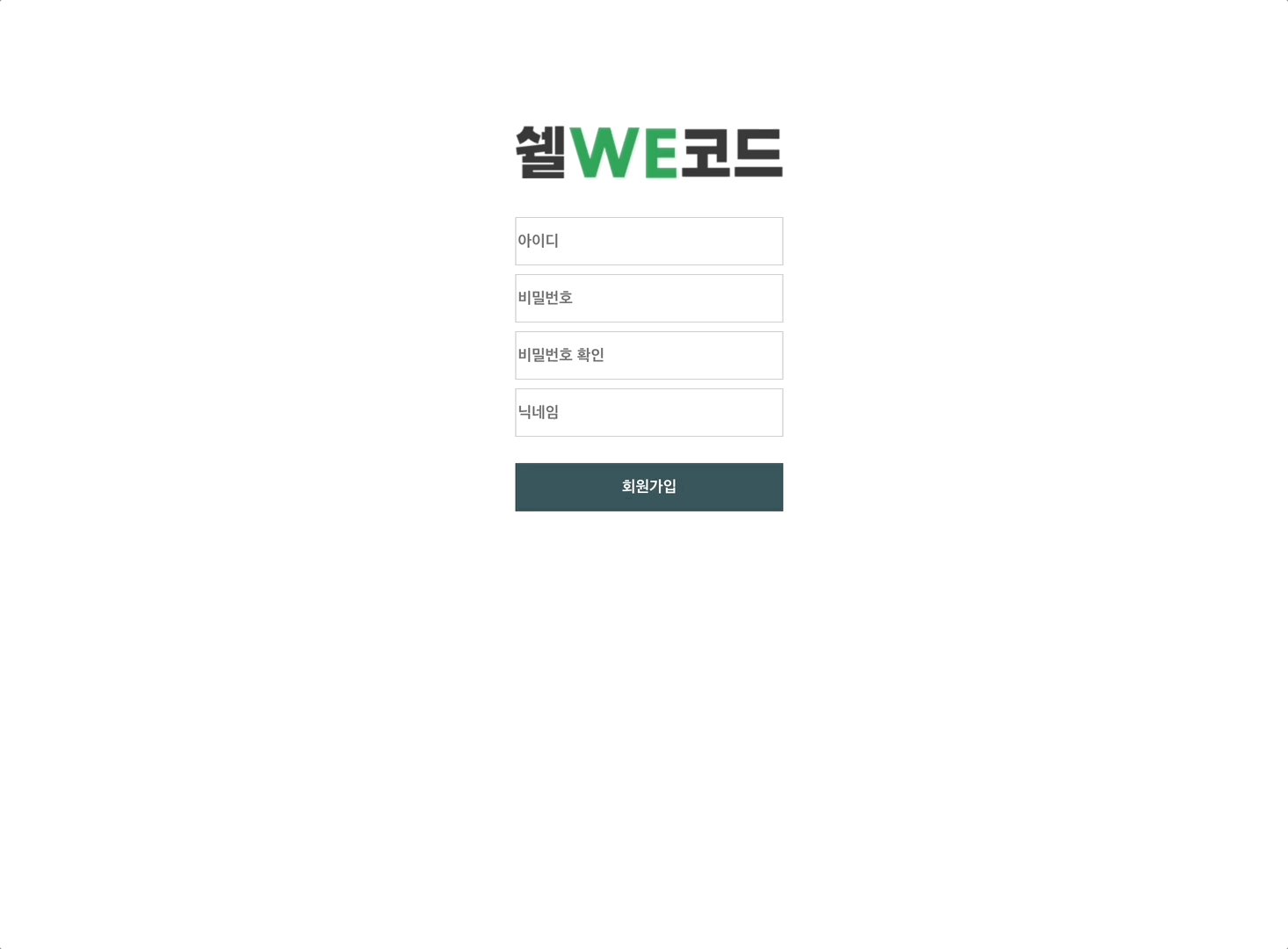
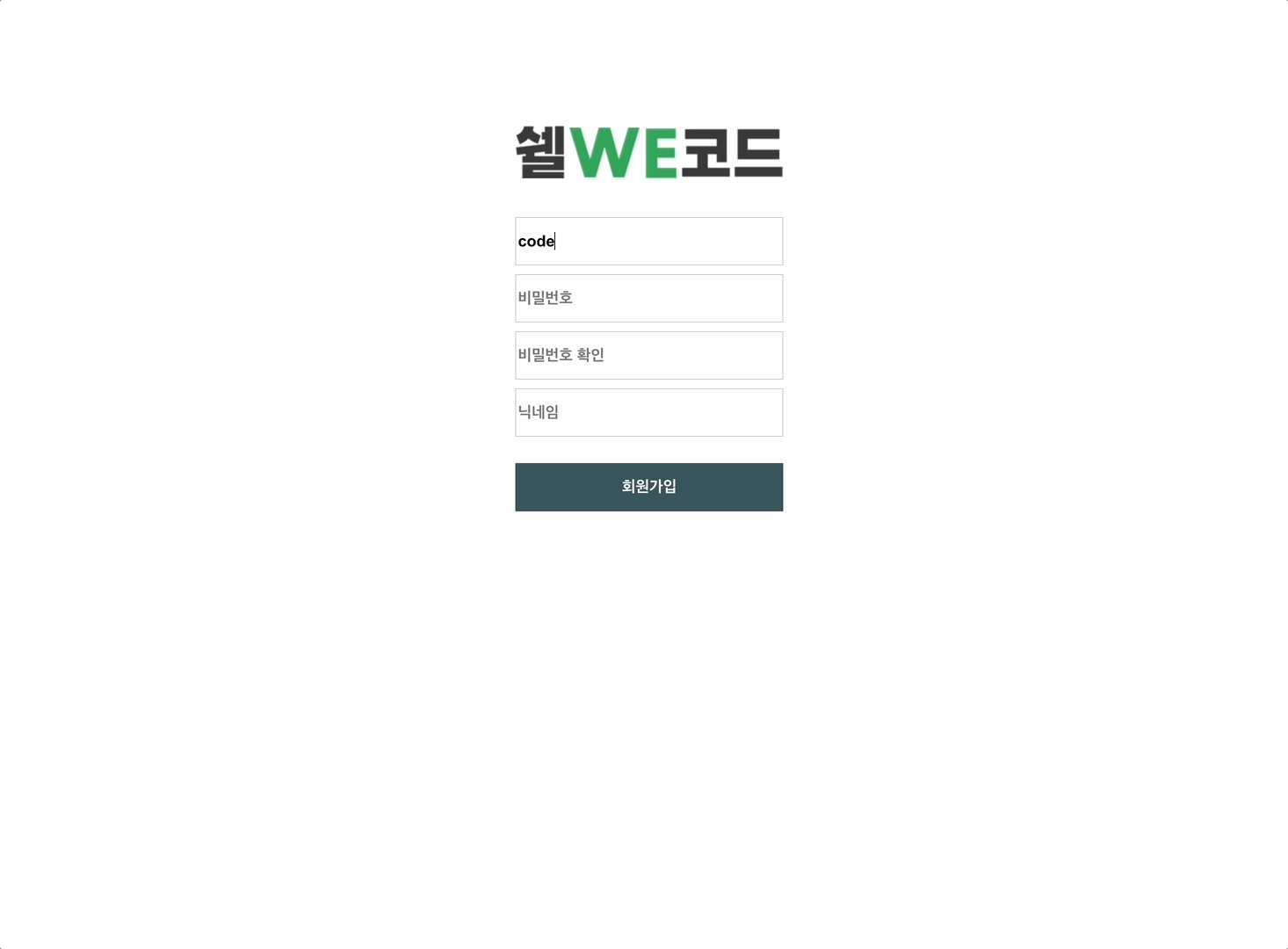
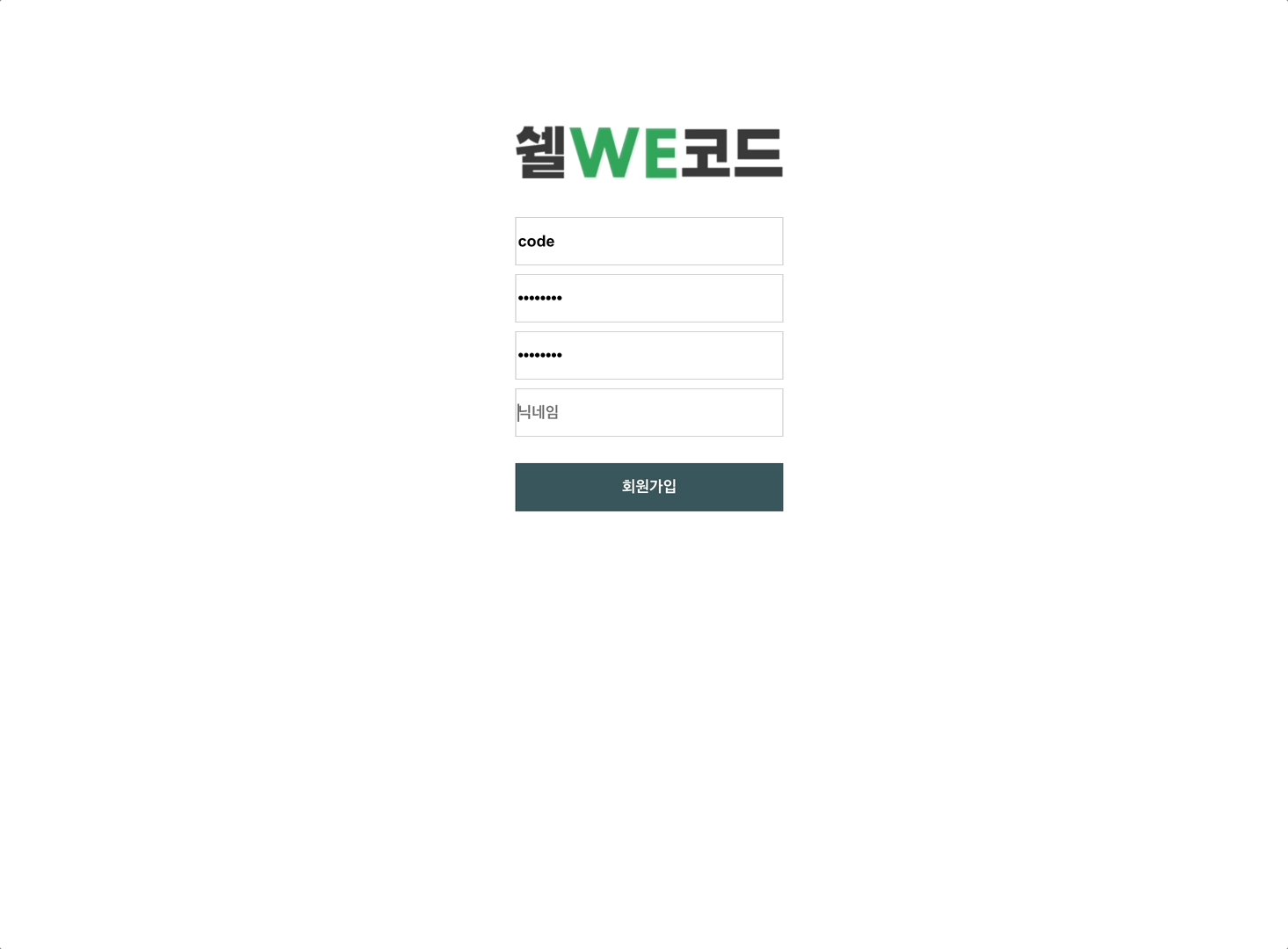
회원가입
✅ 추가 인증 없이 간편하게 회원가입이 가능 합니다.
✅ 이미 사용중인 아이디와 닉네임은 사용할 수 없습니다.
✅ 회원가입 완료 후 로그인을 하면 Shall We Code의 모든 기능을 사용할 수 있습니다.

로그인
✅ 가입한 아이디와 비밀번호로 로그인을 할 수 있습니다.

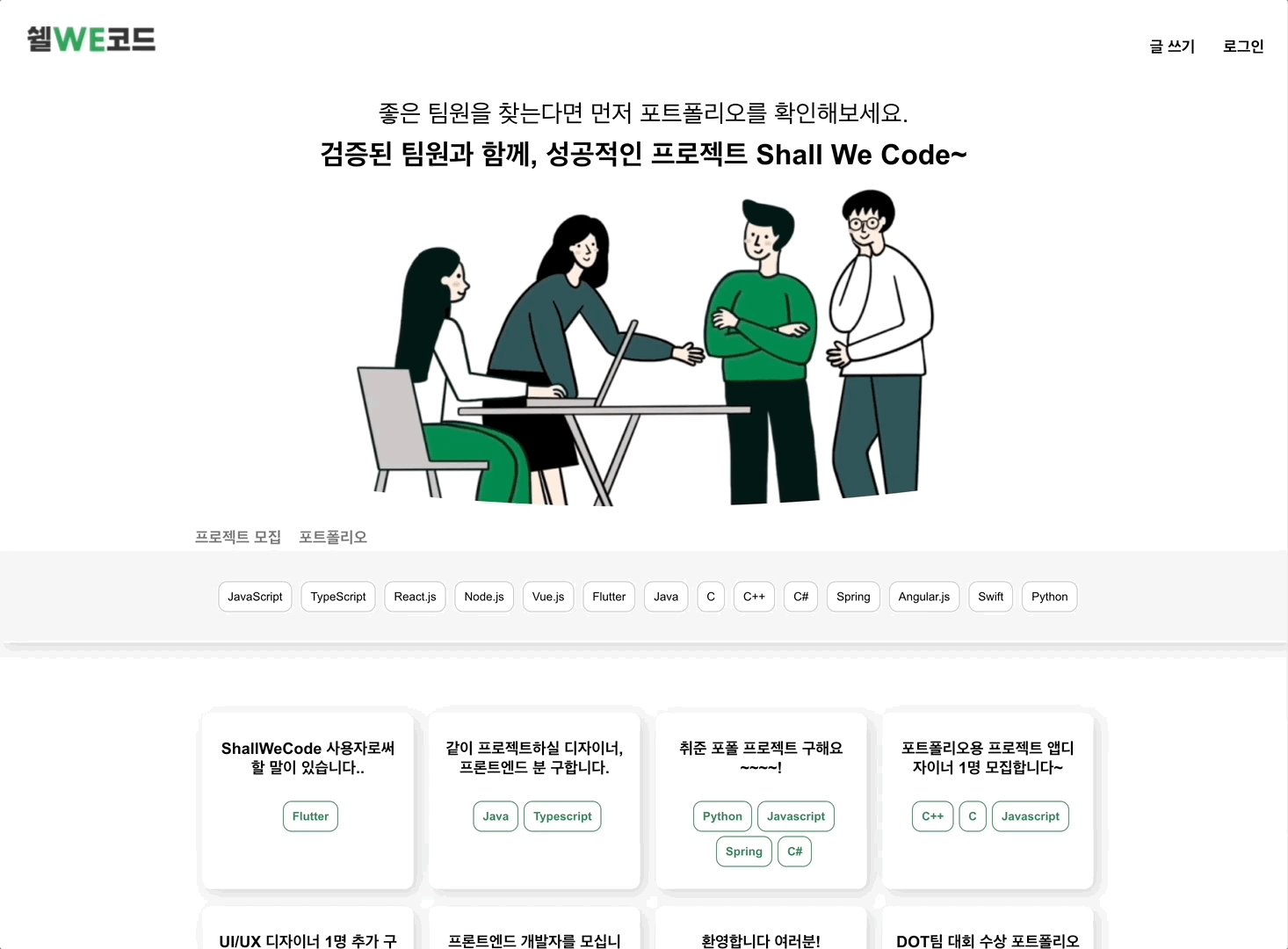
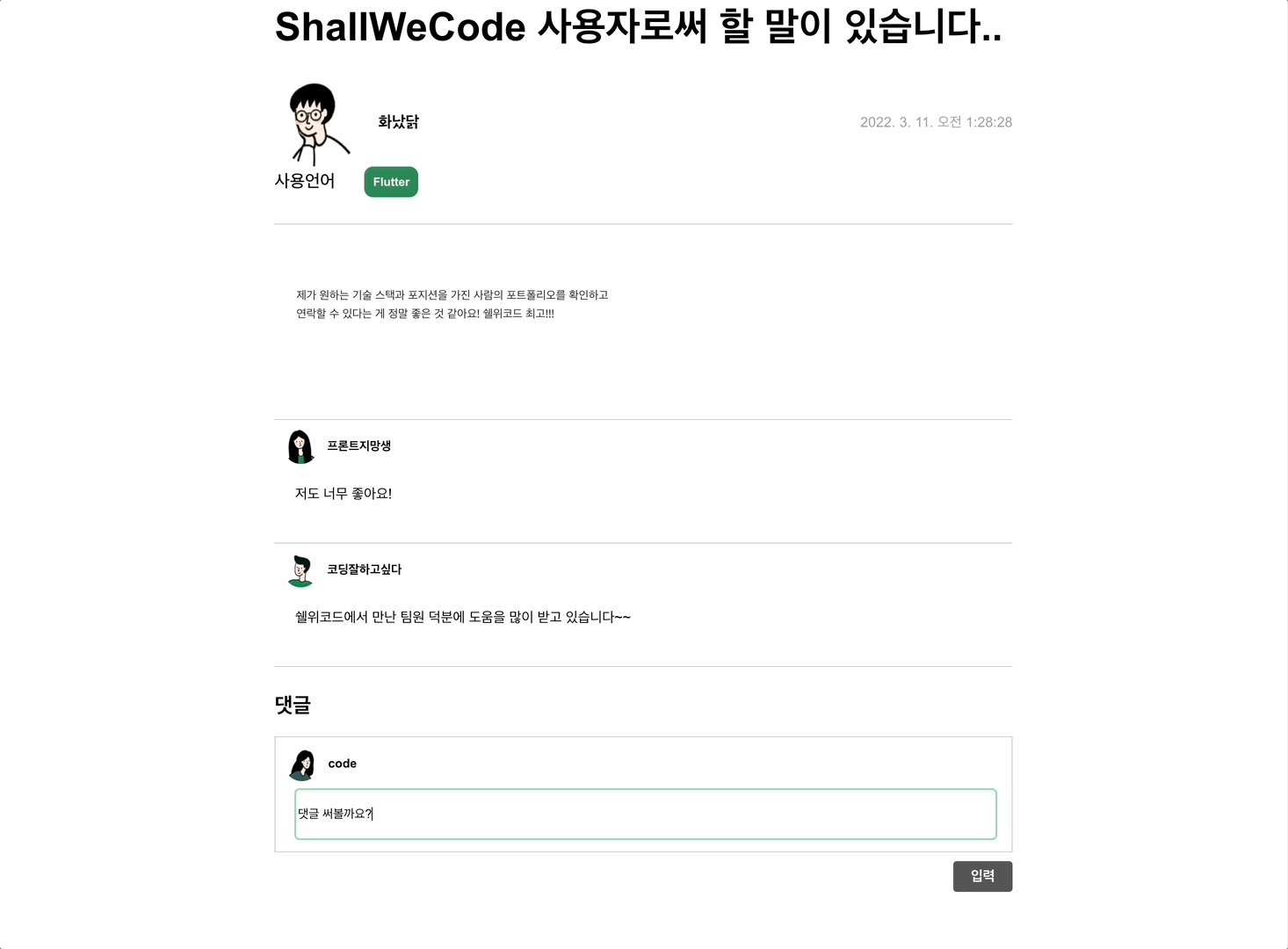
권한 (로그인)
✅ 사용자들은 로그인을 하지 않아도 글을 볼 수 있지만 글을 작성할 수는 없습니다.
✅ 로그인을 하지 않았을 경우 댓글창에 입력할 수 없고 댓글 입력 버튼도 사라집니다.
✅ 로그인을 하지 않은 상태에서 글쓰기 버튼을 클릭한다면 로그인 페이지로 가게됩니다.

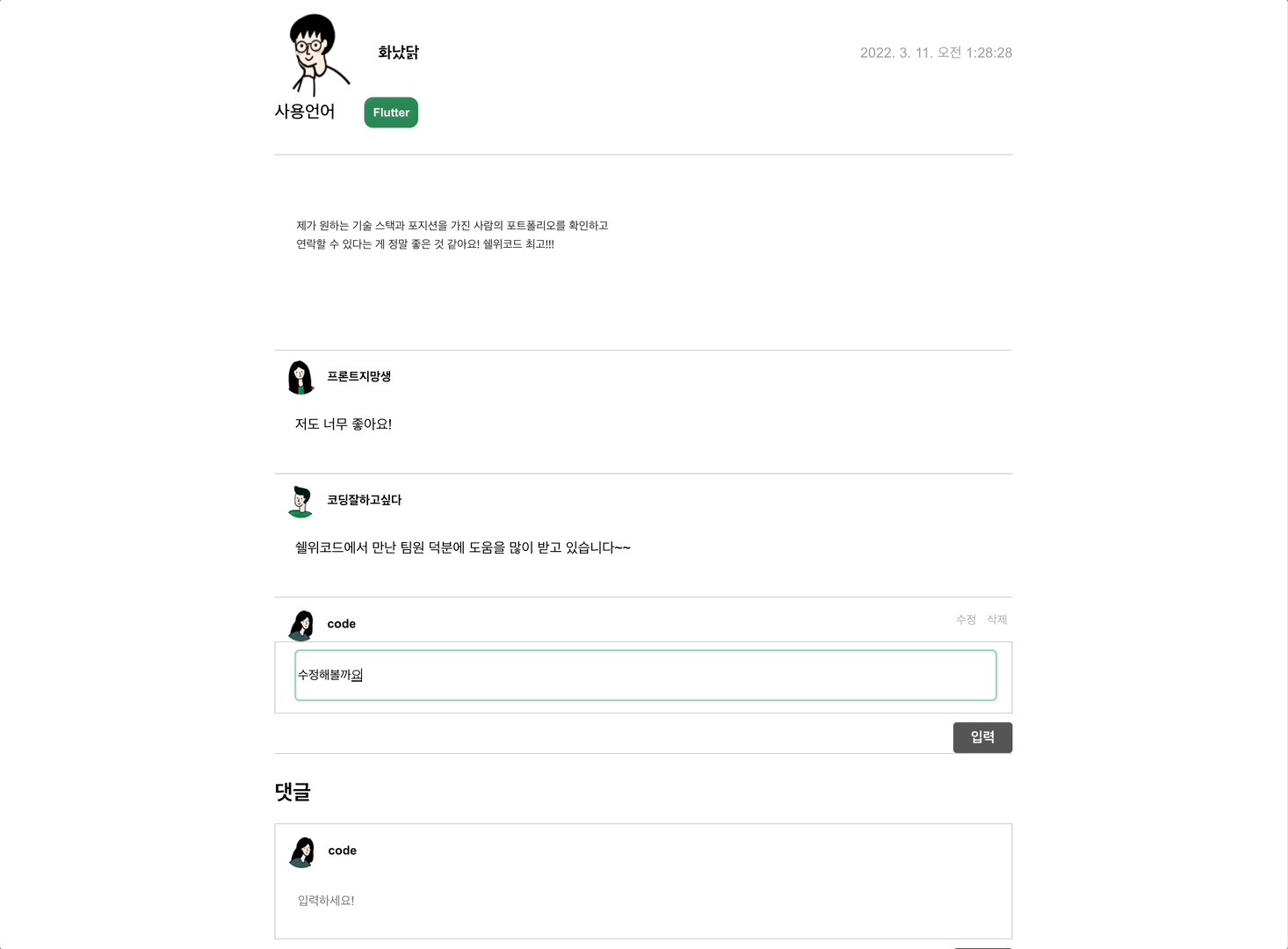
권한 (글,댓글)
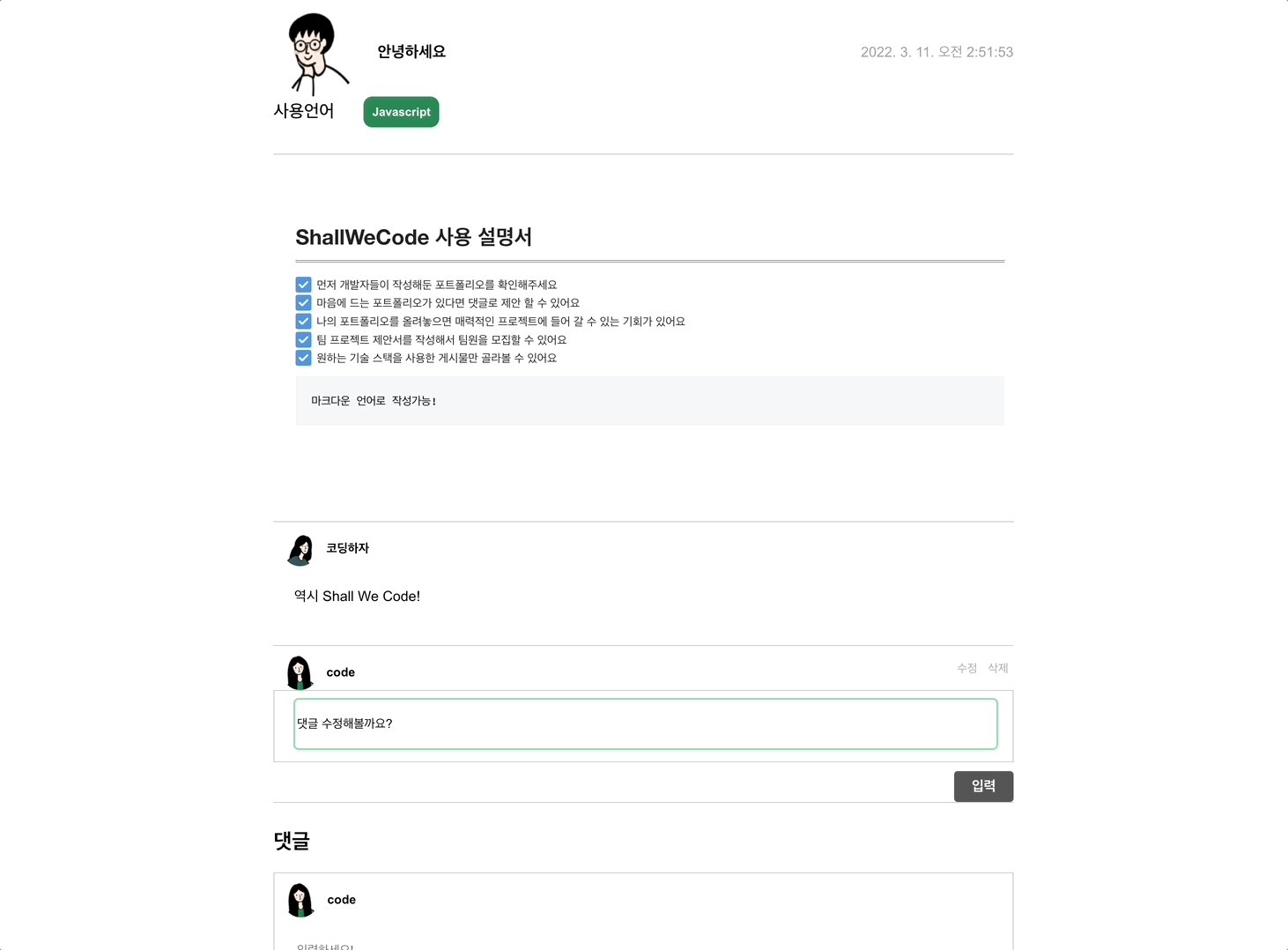
✅ 사용자들은 자신이 쓴 글과 댓글만 수정 삭제가 가능합니다.

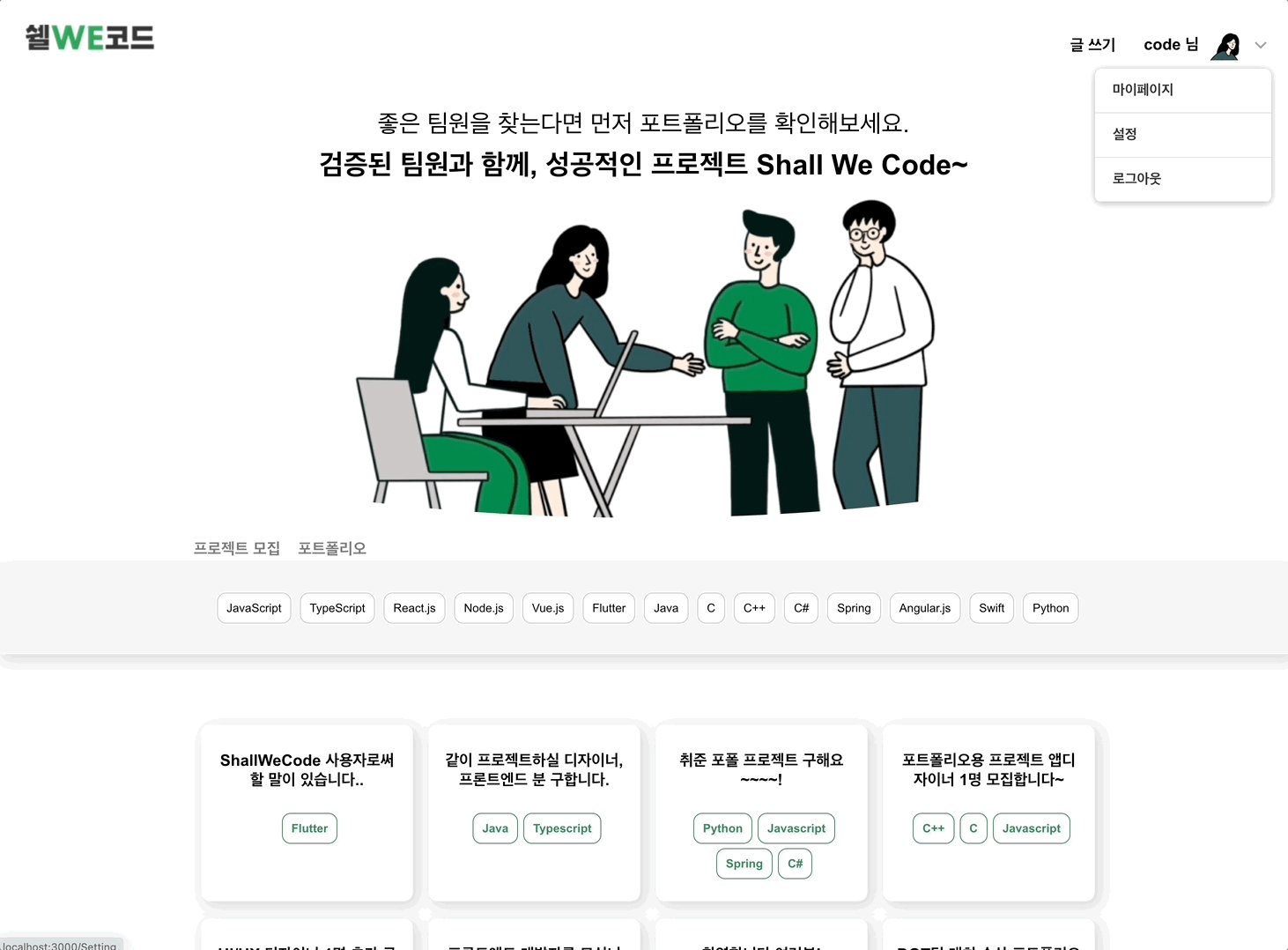
로그아웃
✅ 언제나 쉽게 로그아웃이 가능합니다.

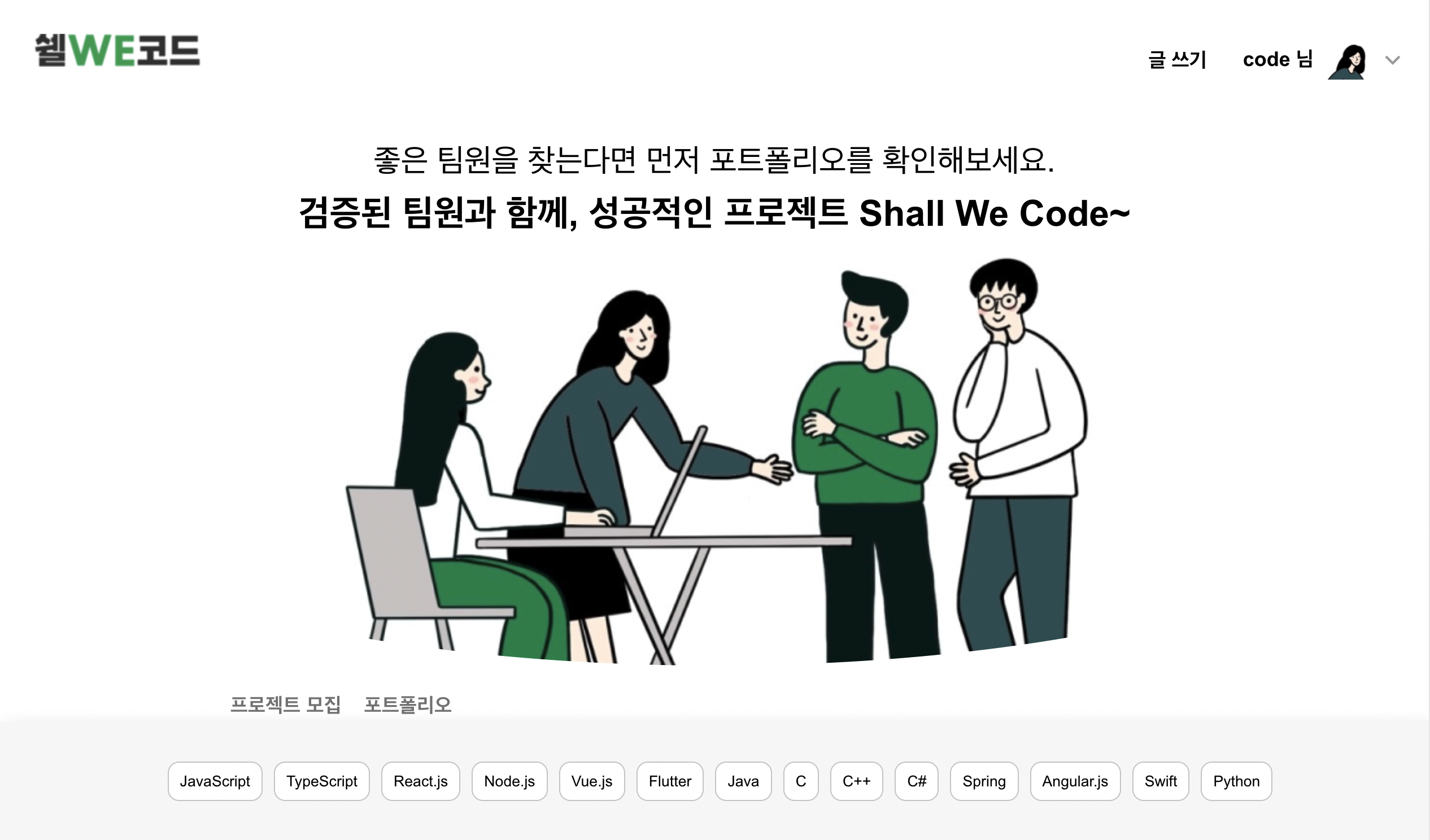
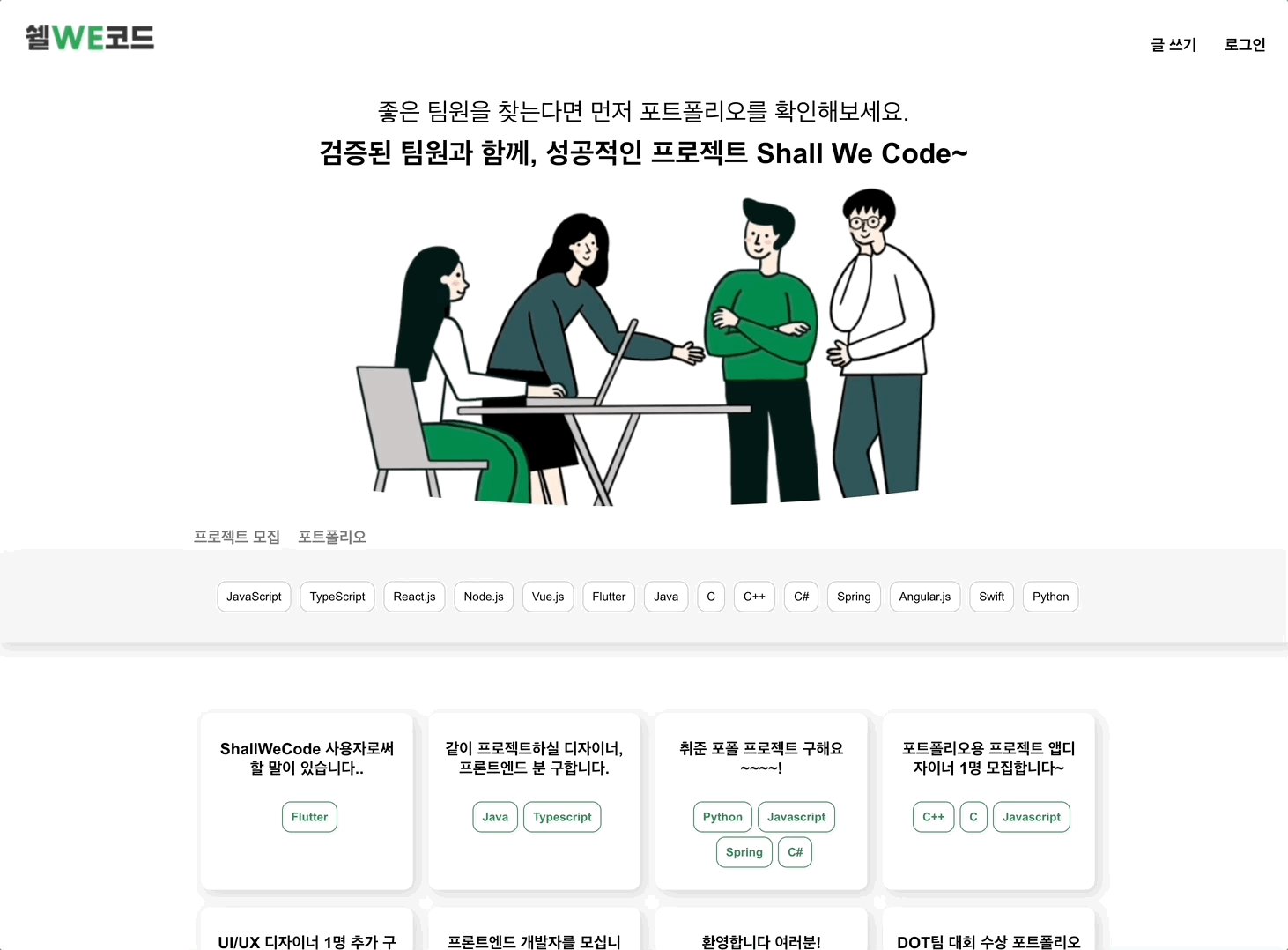
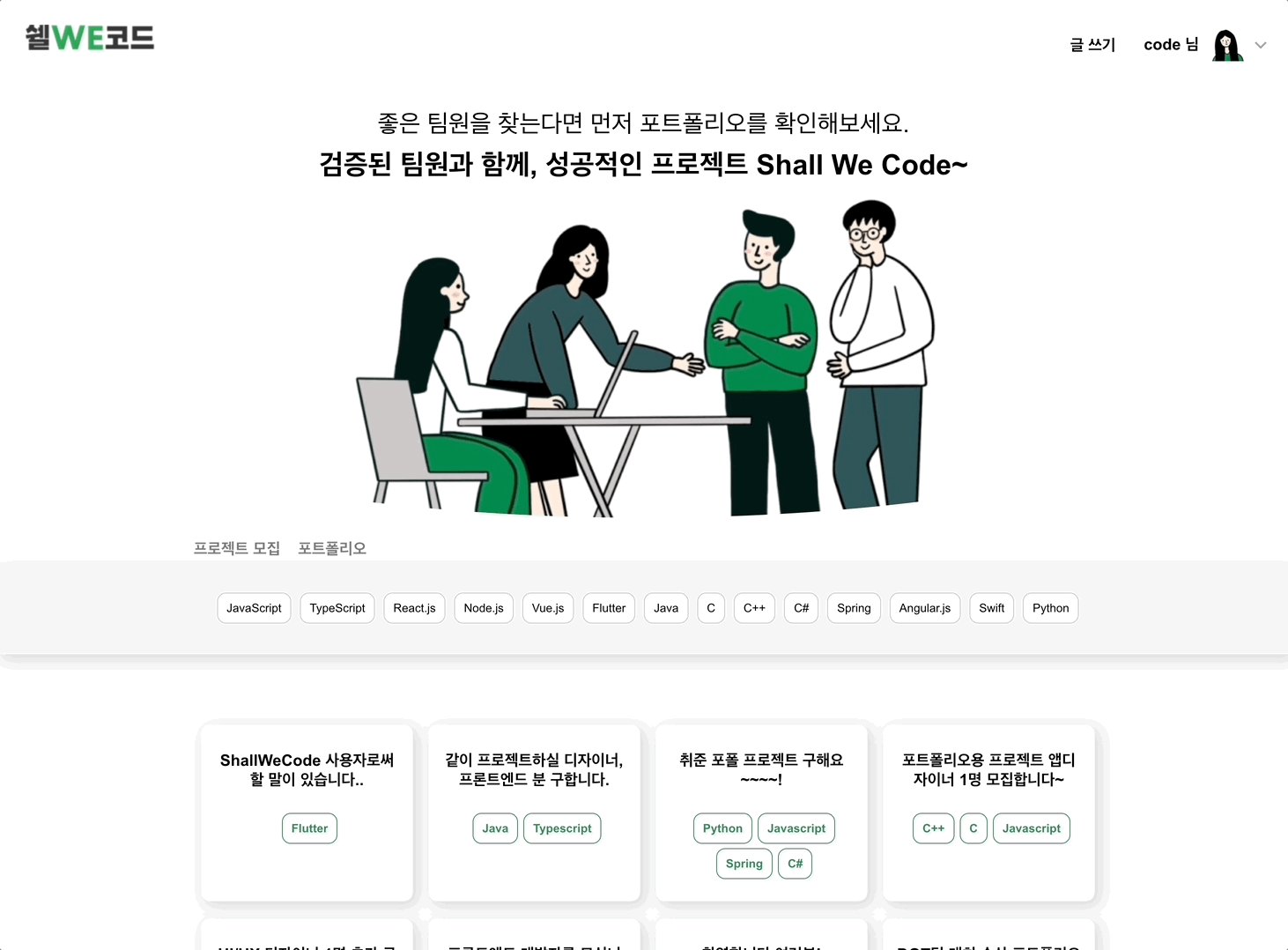
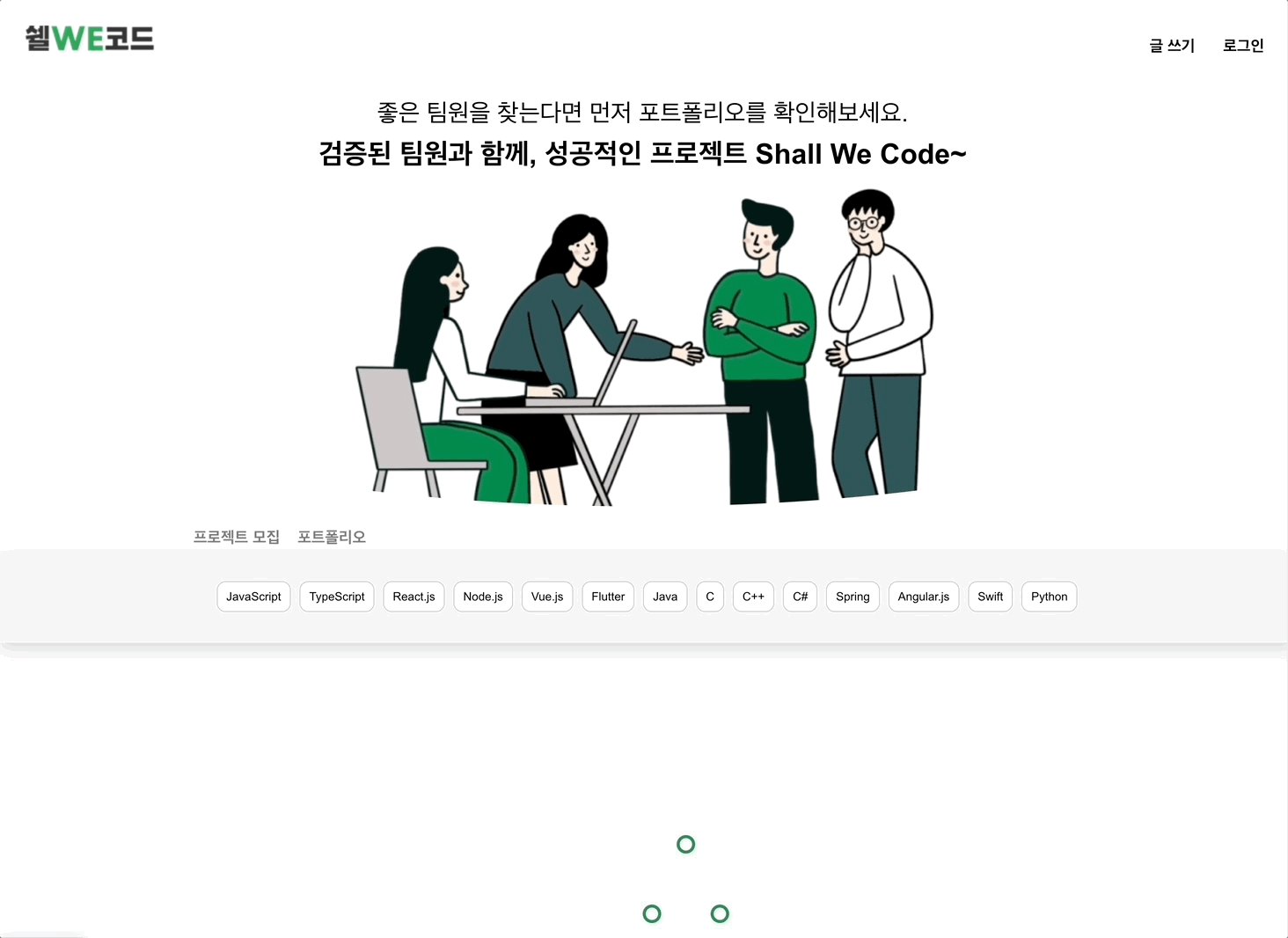
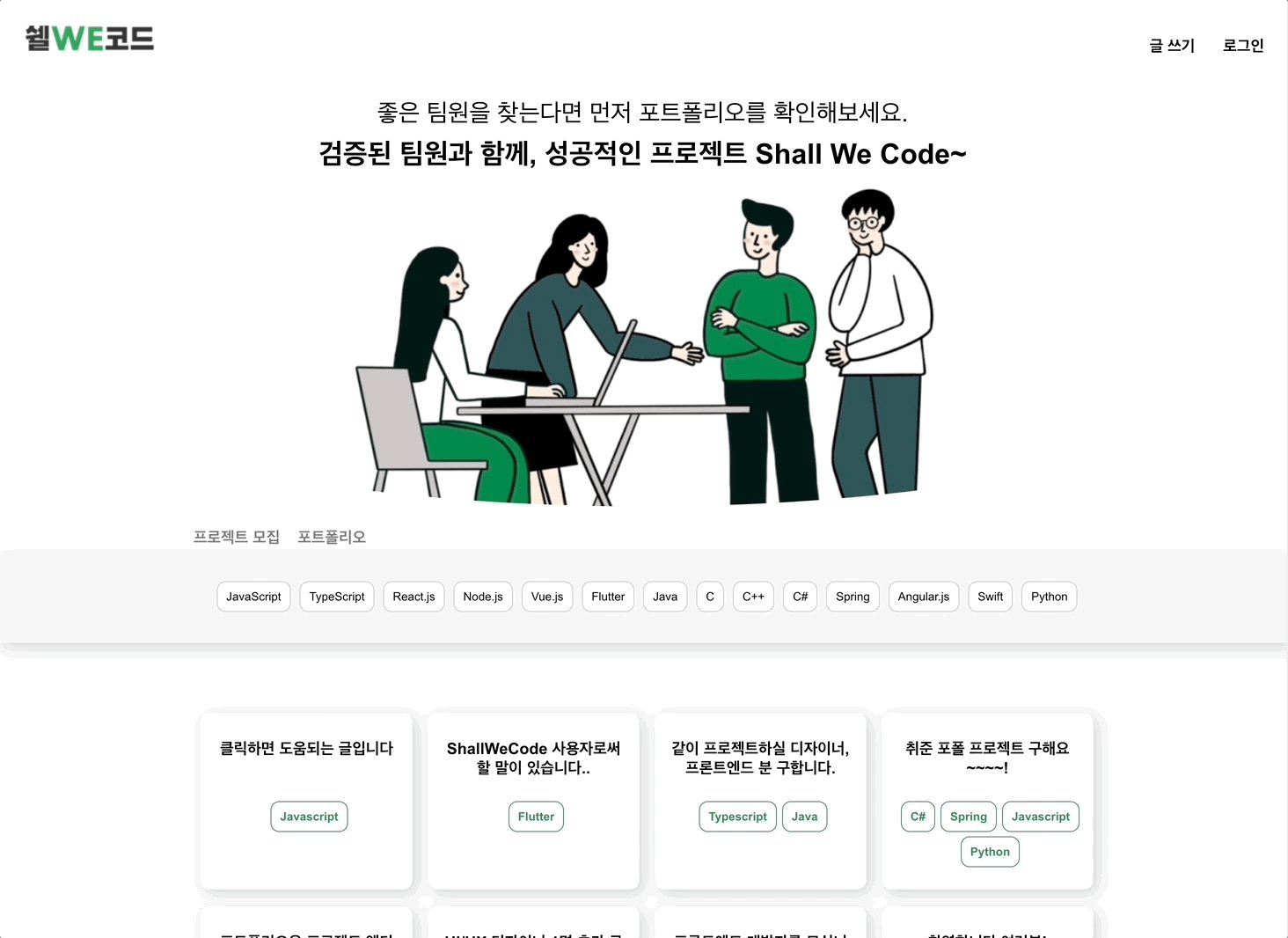
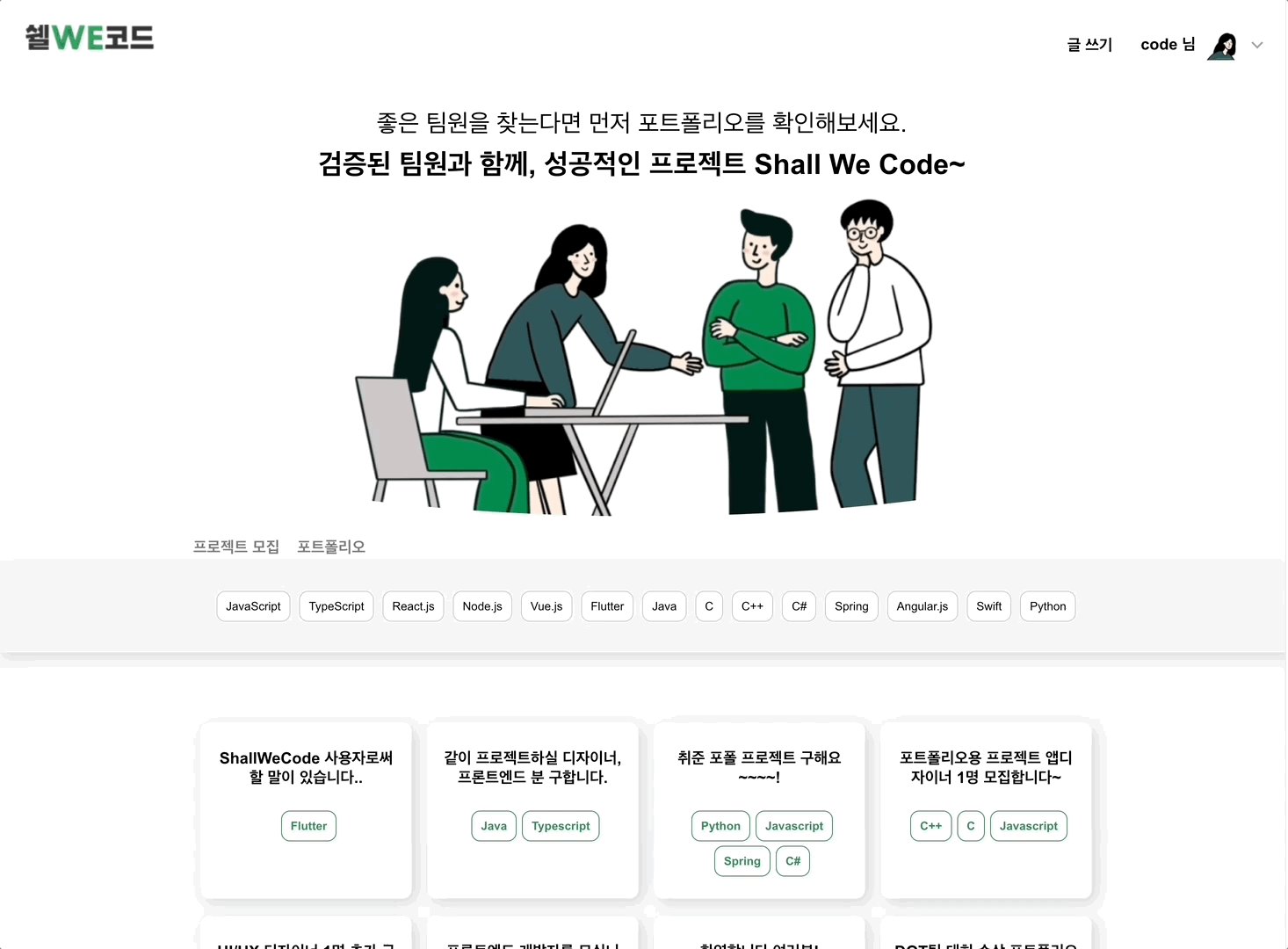
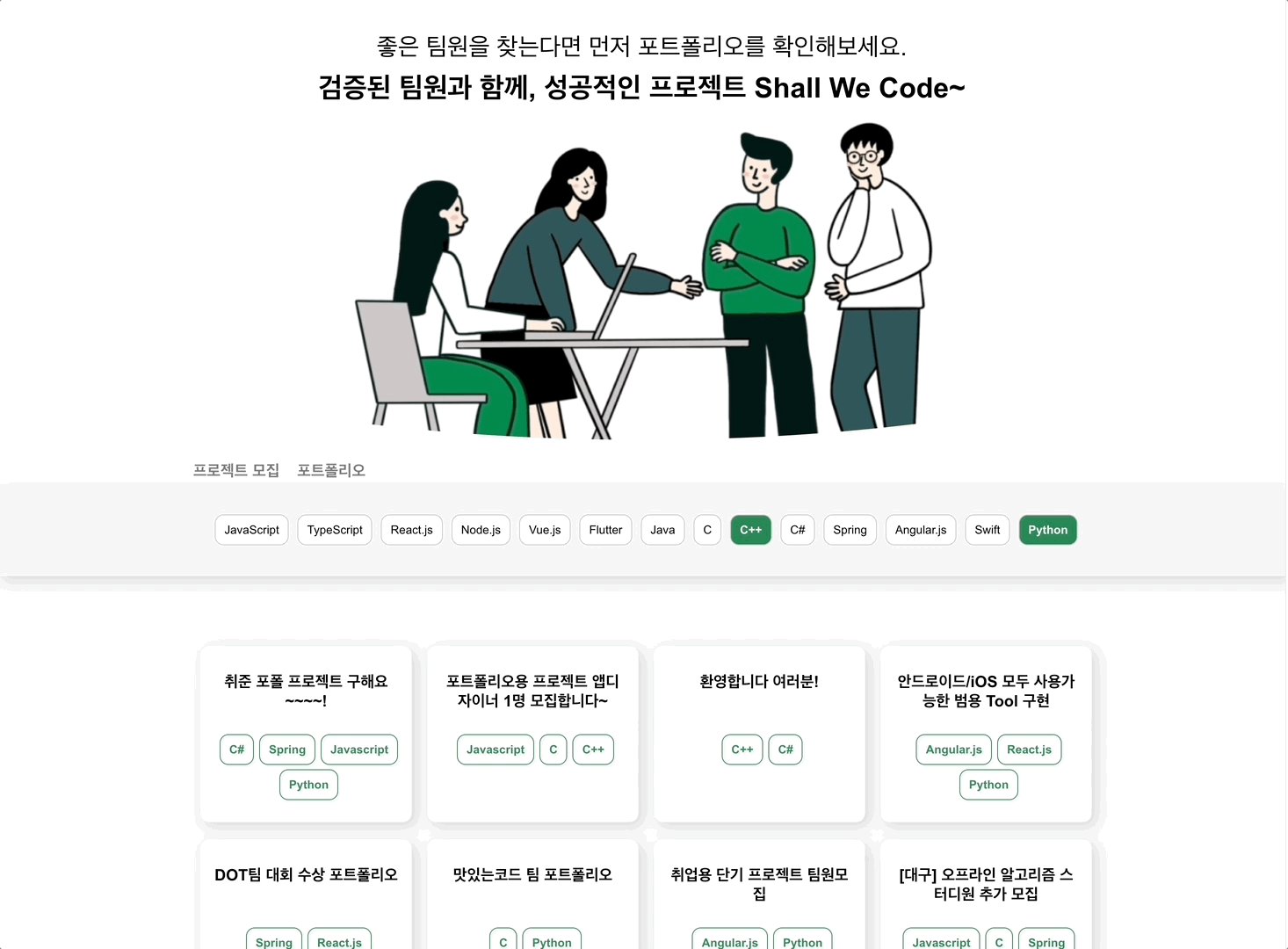
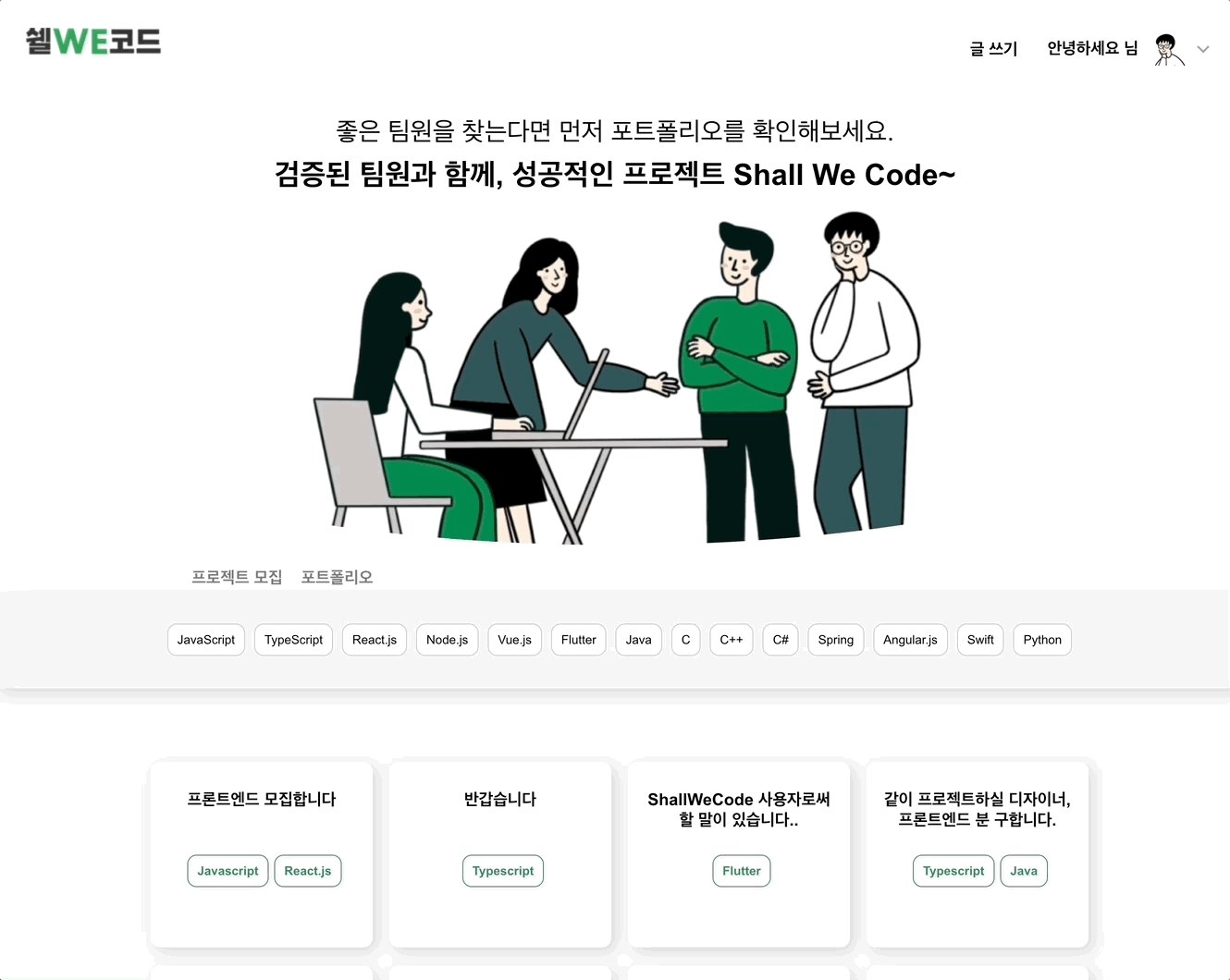
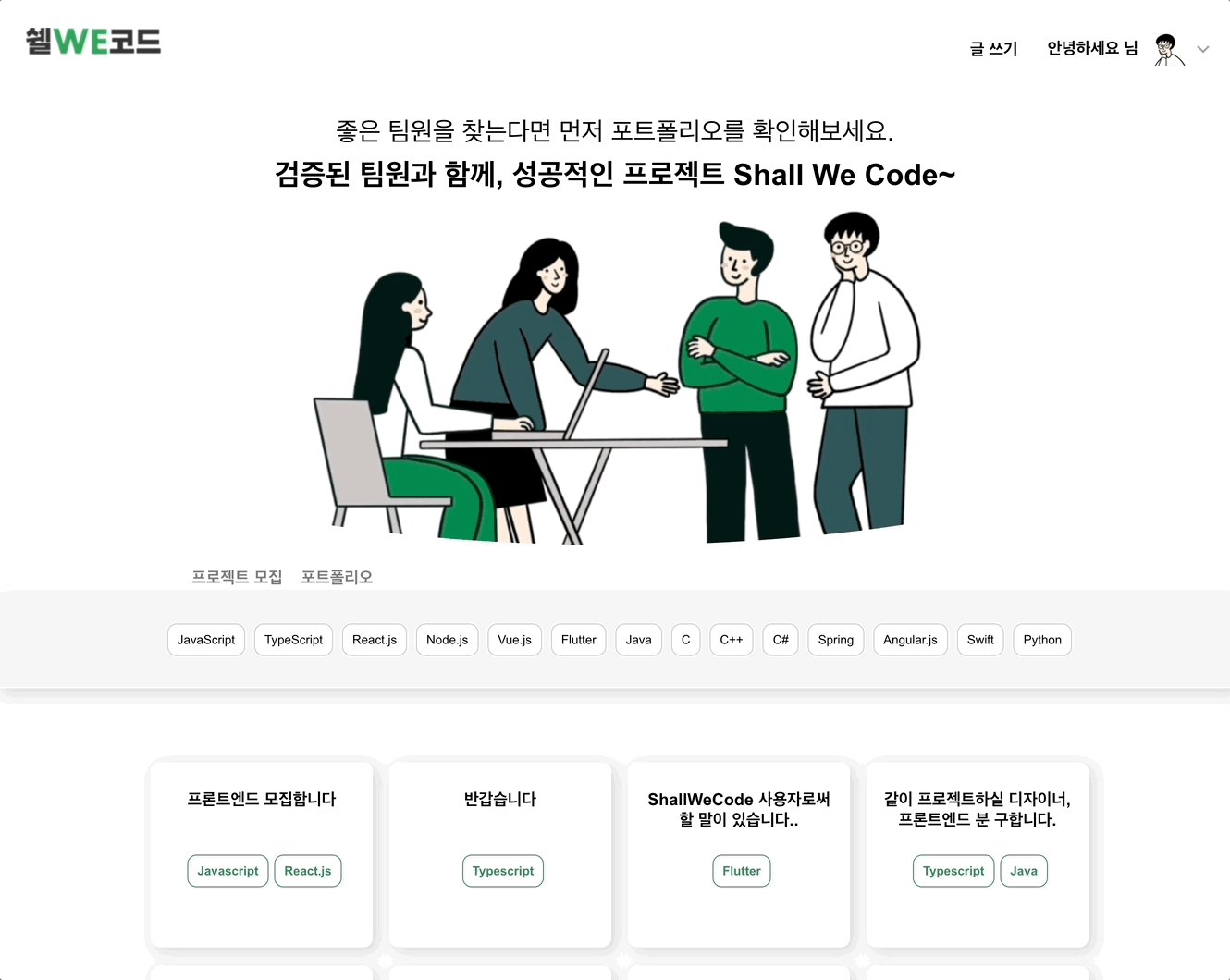
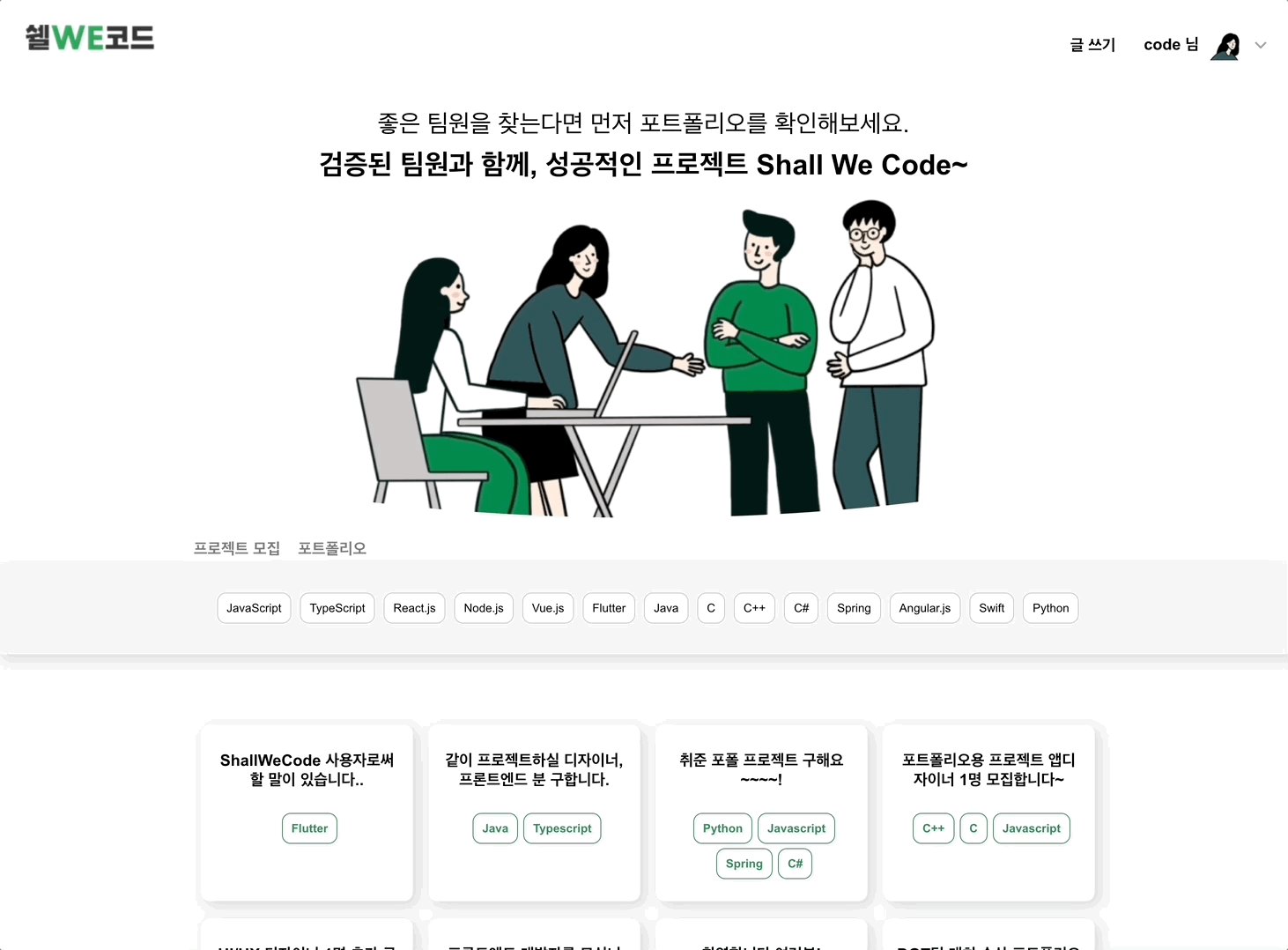
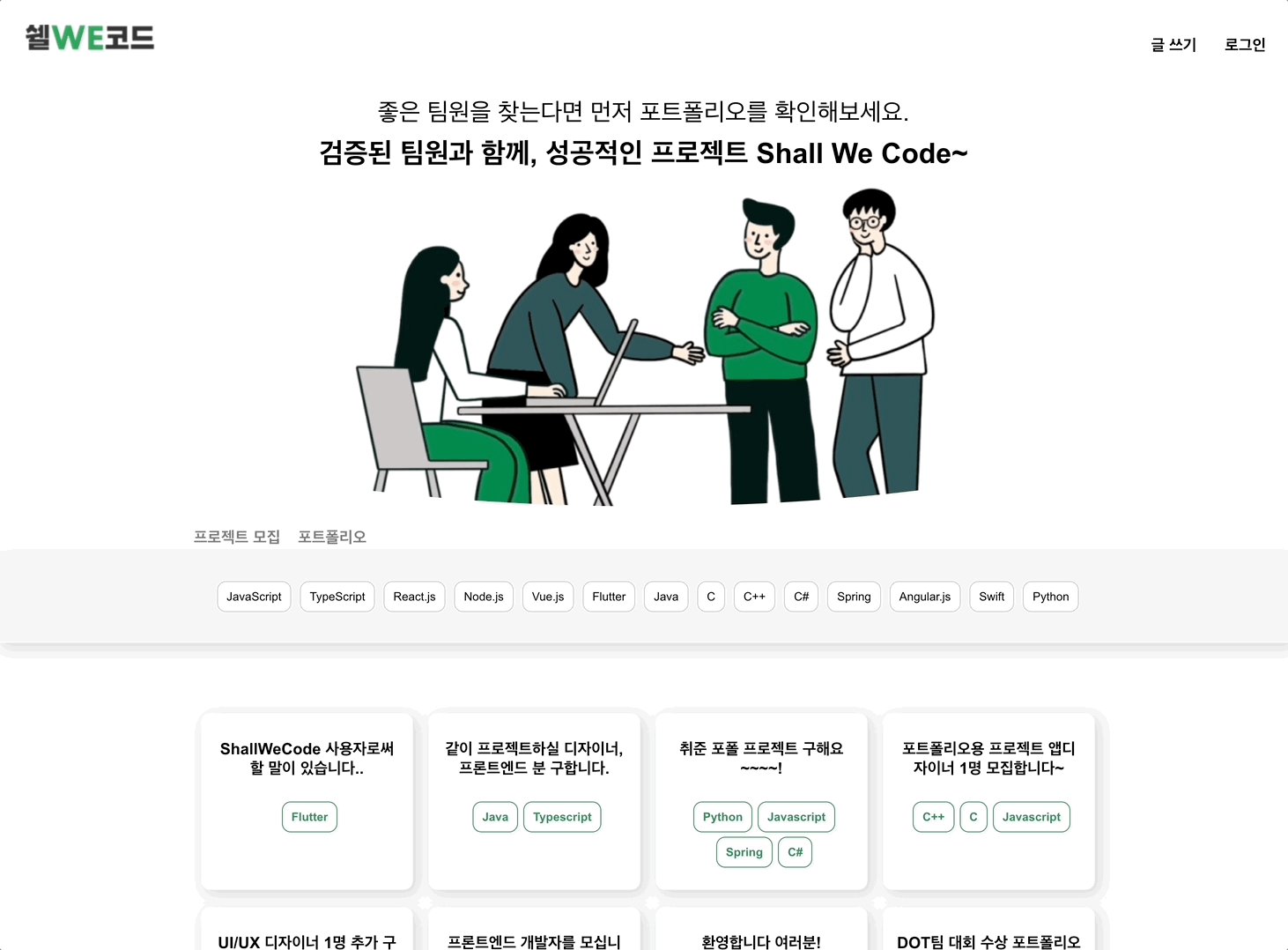
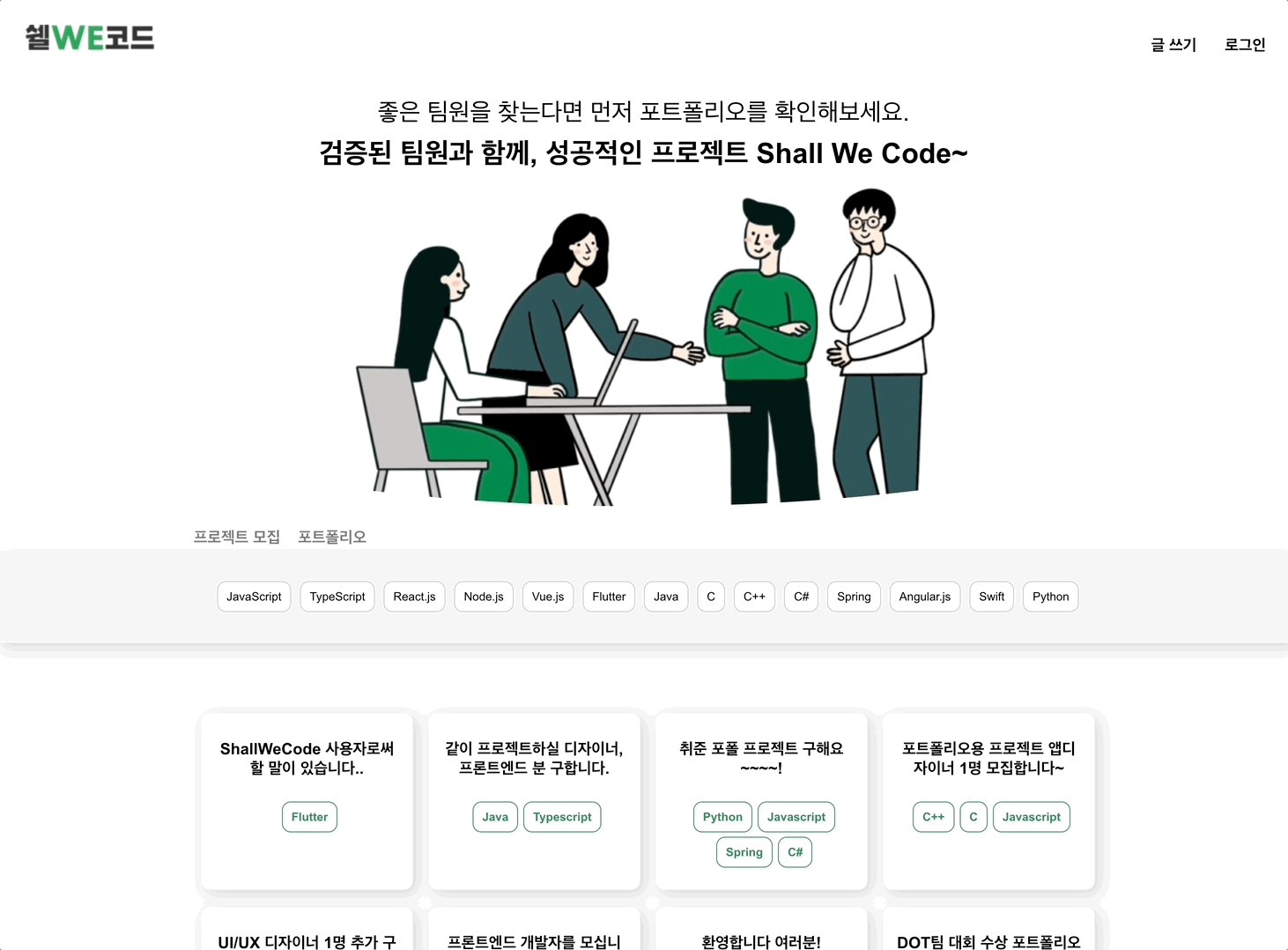
메인페이지
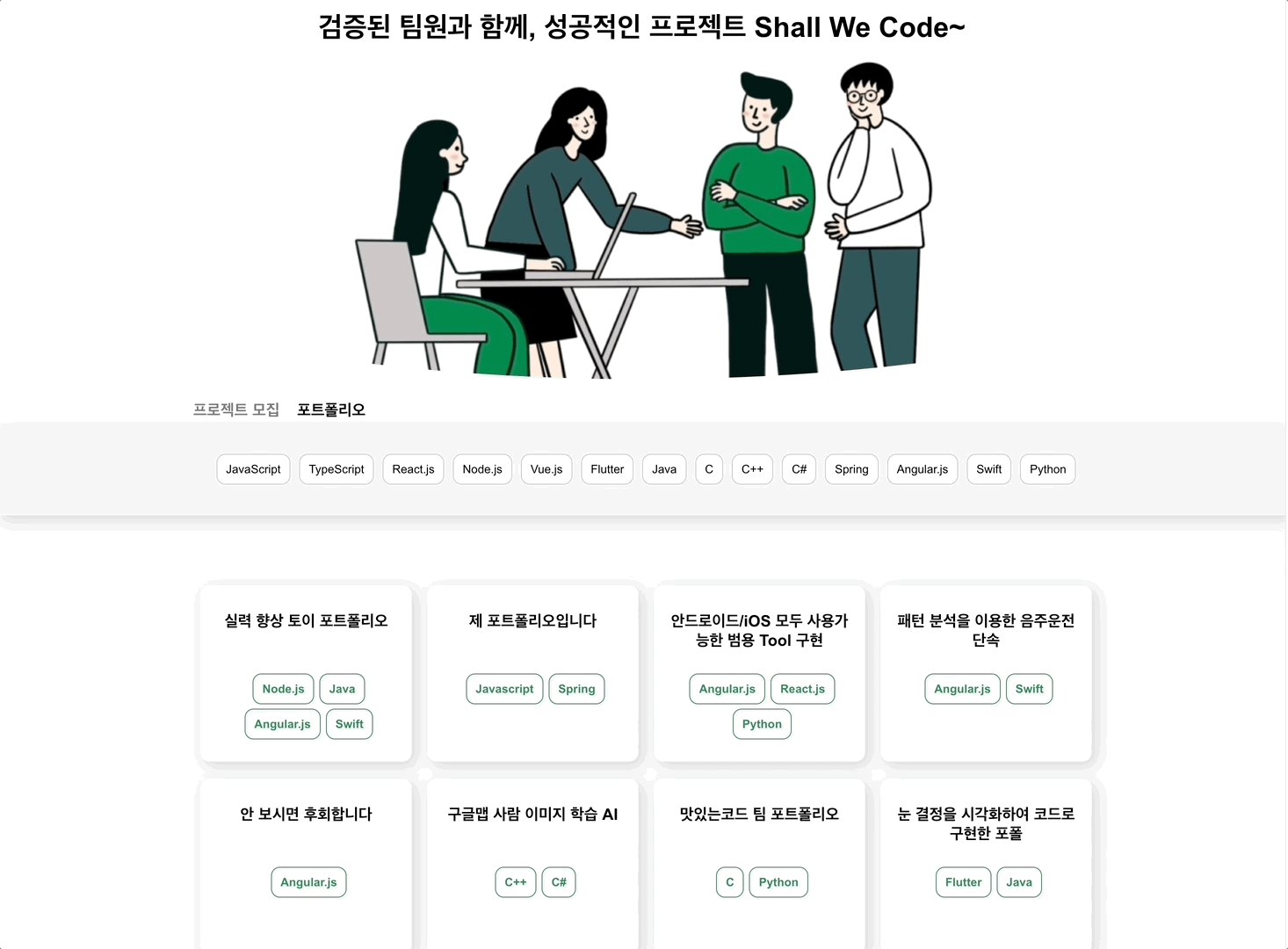
✅ 메인페이지에서는 프로젝트 모집과 포트폴리오 두가지 페이지를 볼 수 있습니다.
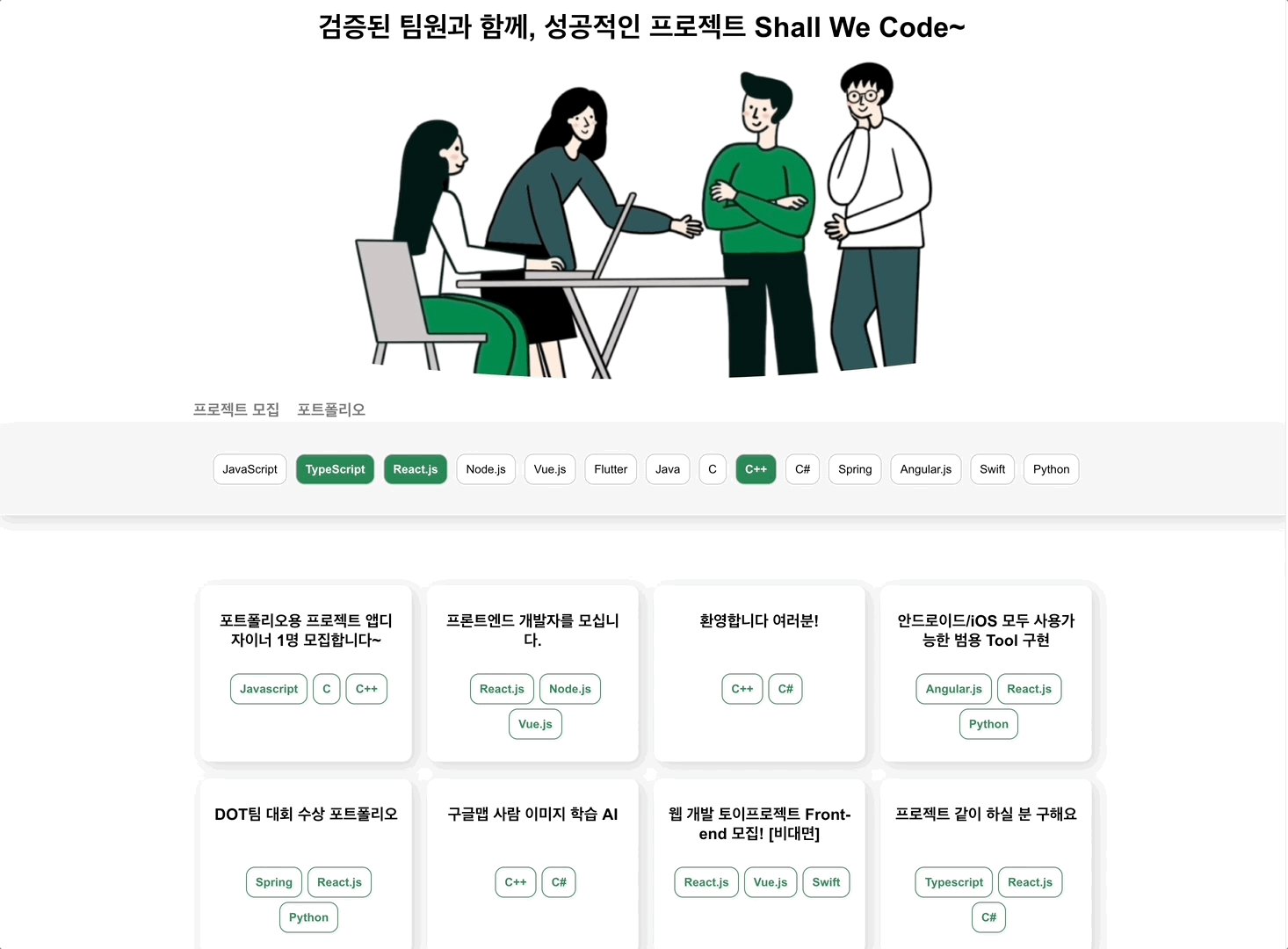
✅ 원하는 기술 스택의 글만 볼 수 있도록 필터링 기능이 구현되어 있습니다.

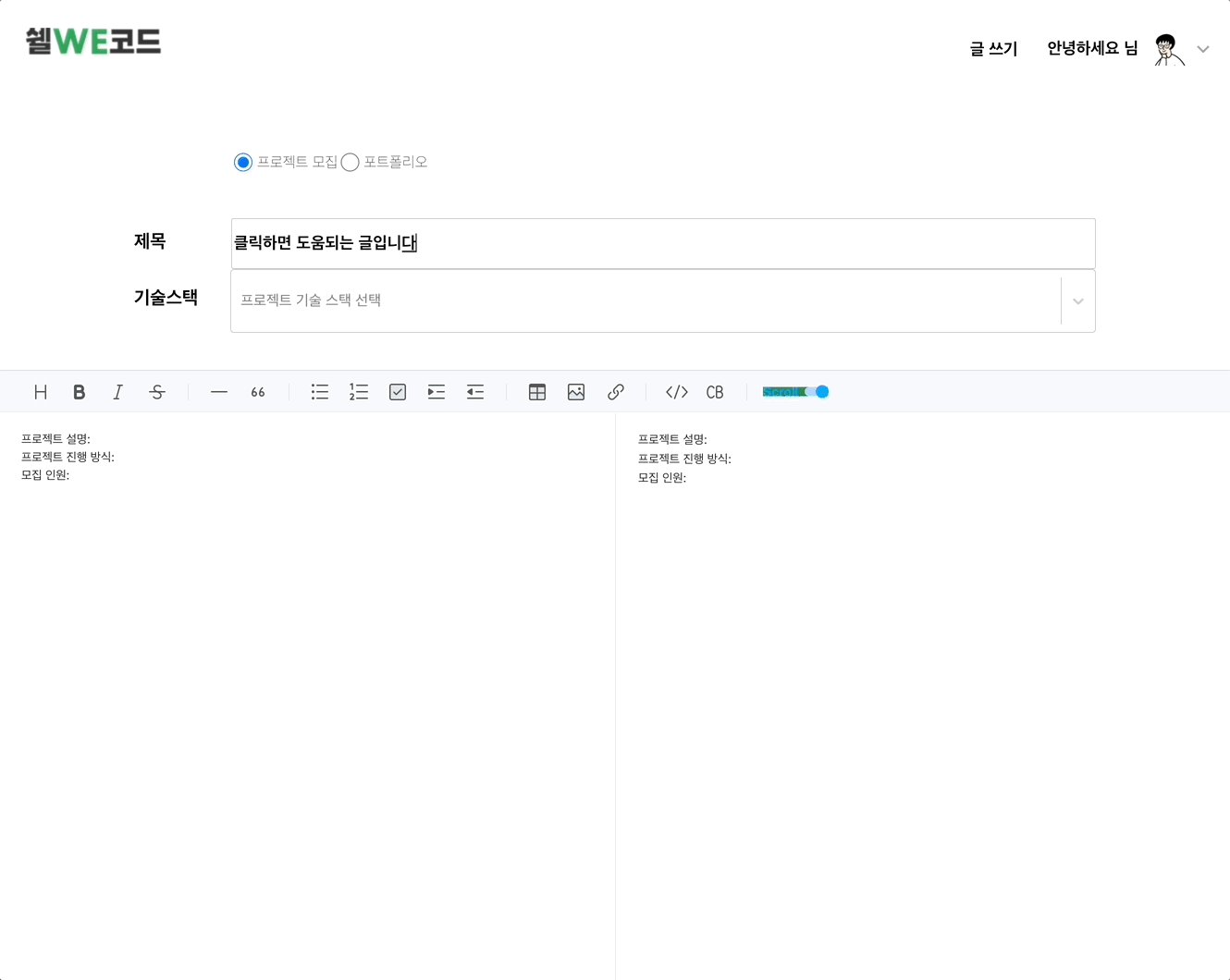
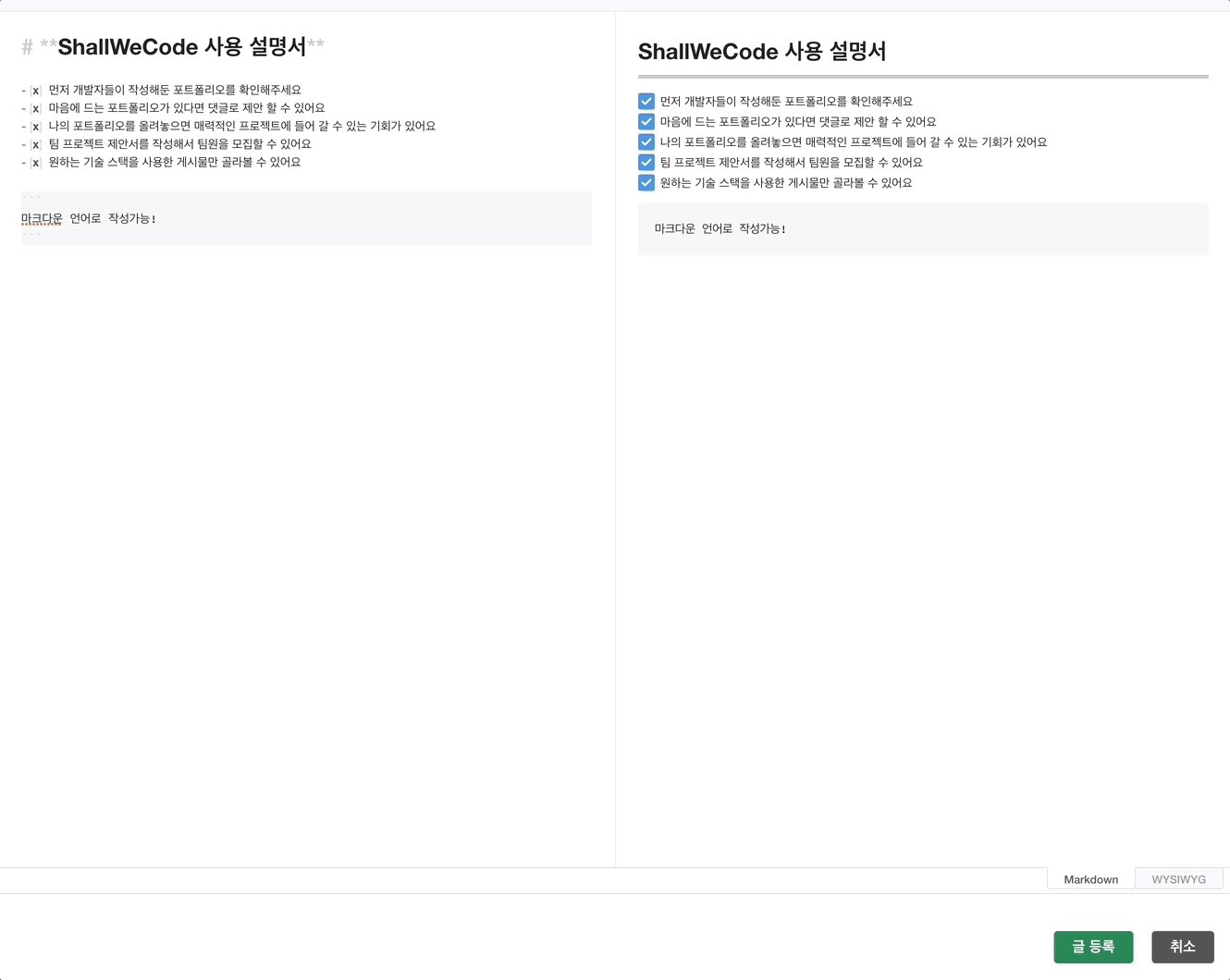
글 쓰기
✅ 원하는 타입과 기술 스택 선택 후 글쓰기가 가능합니다
✅ 마크다운 언어가 지원 가능합니다

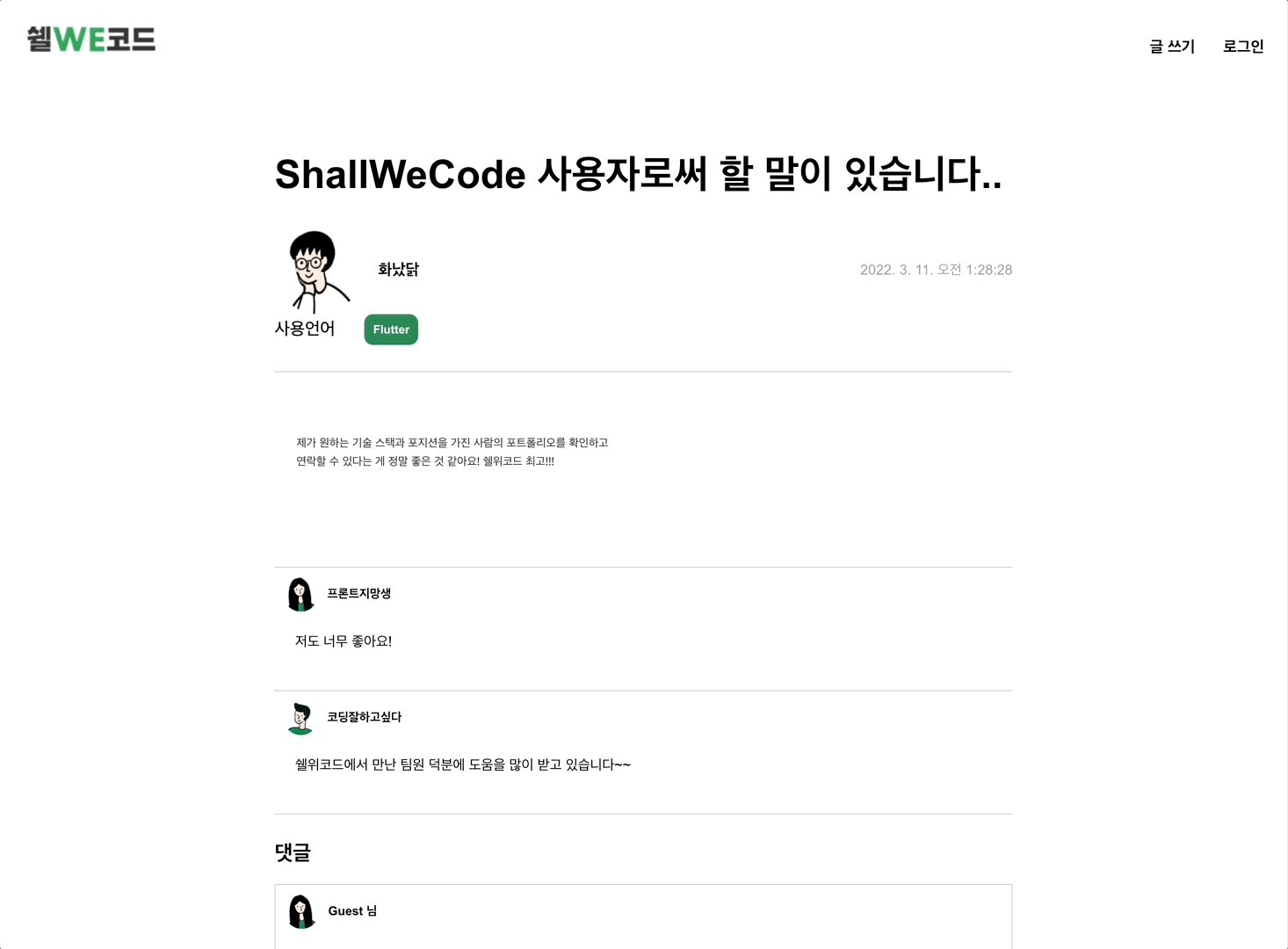
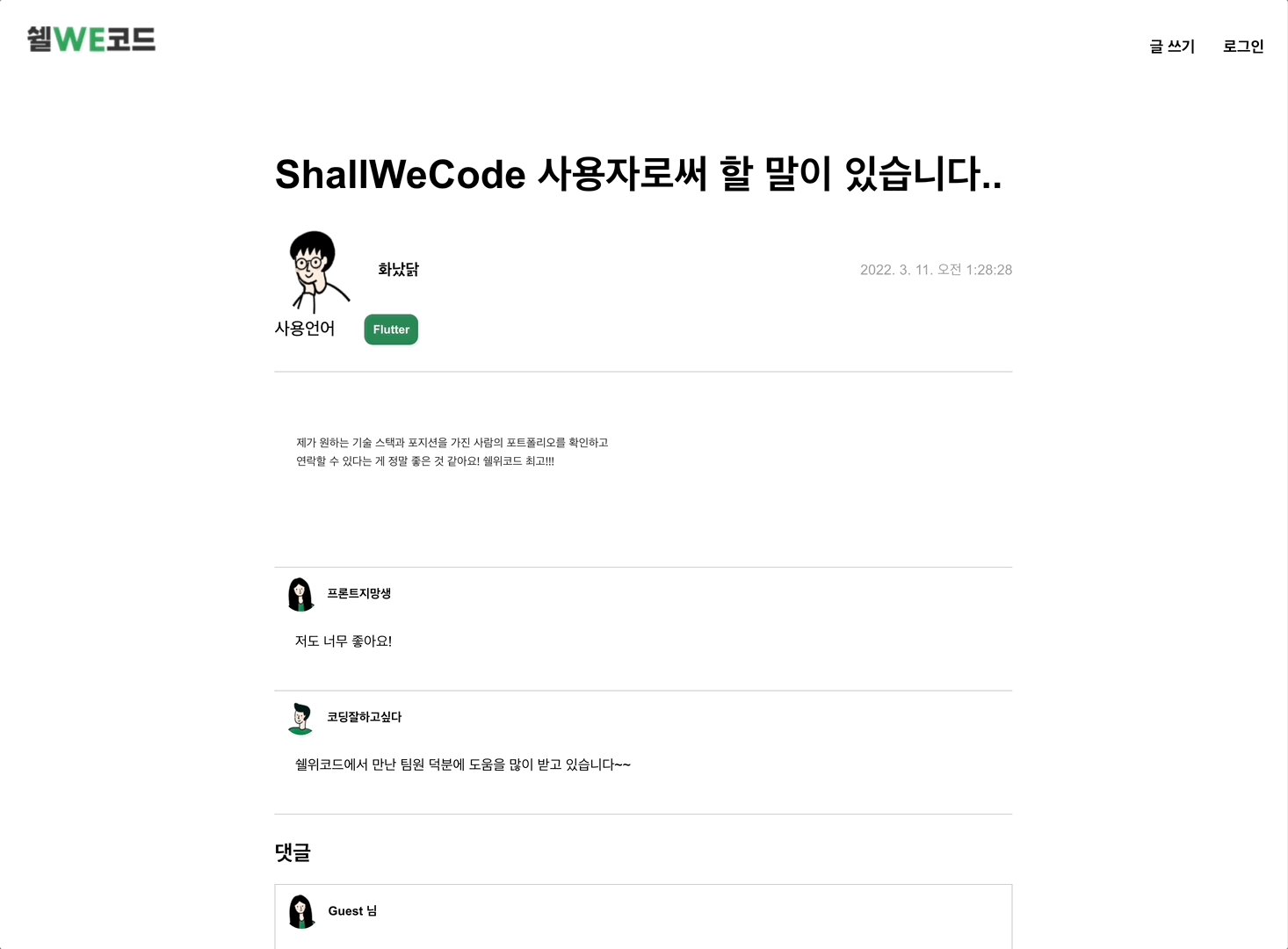
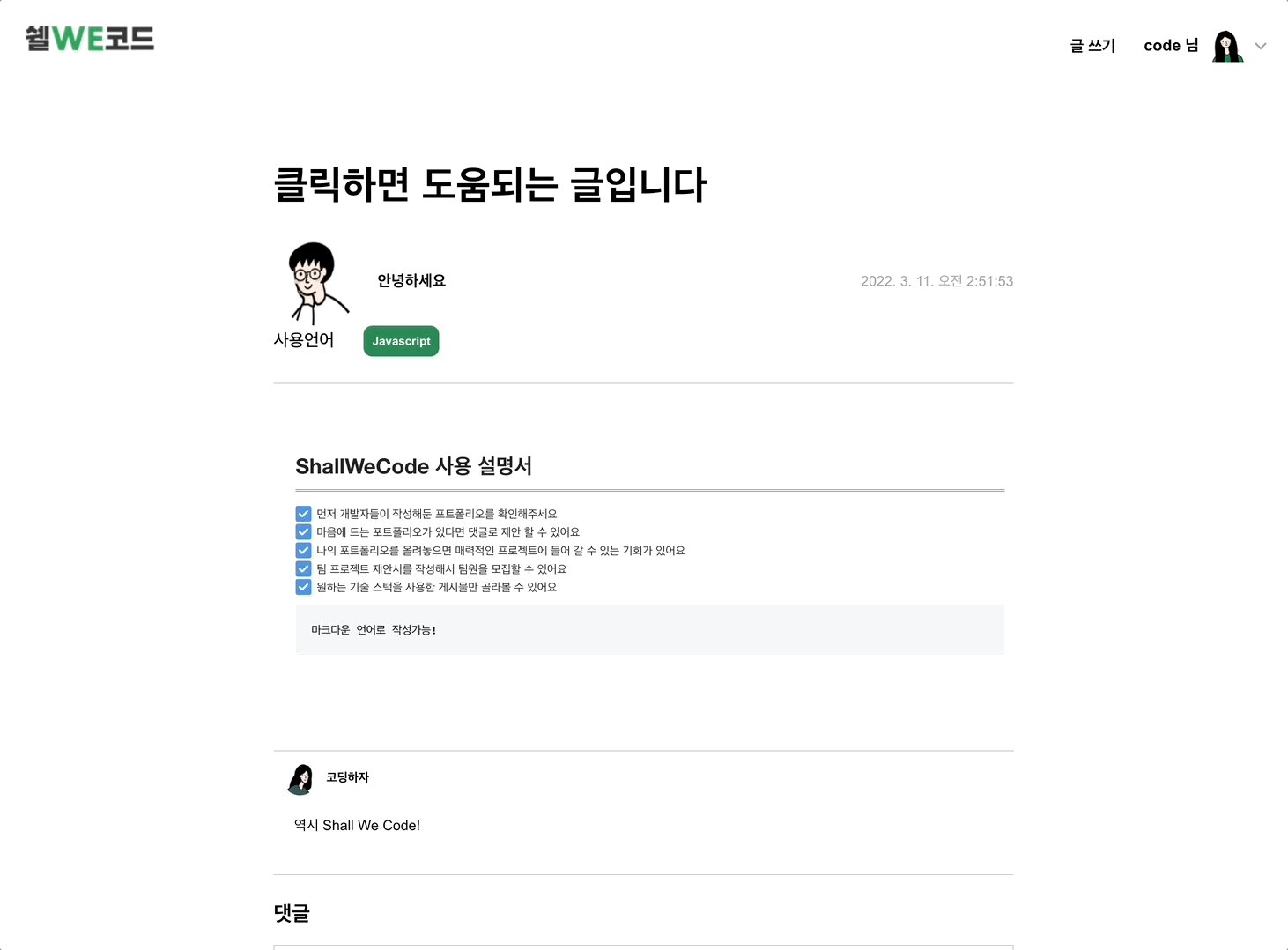
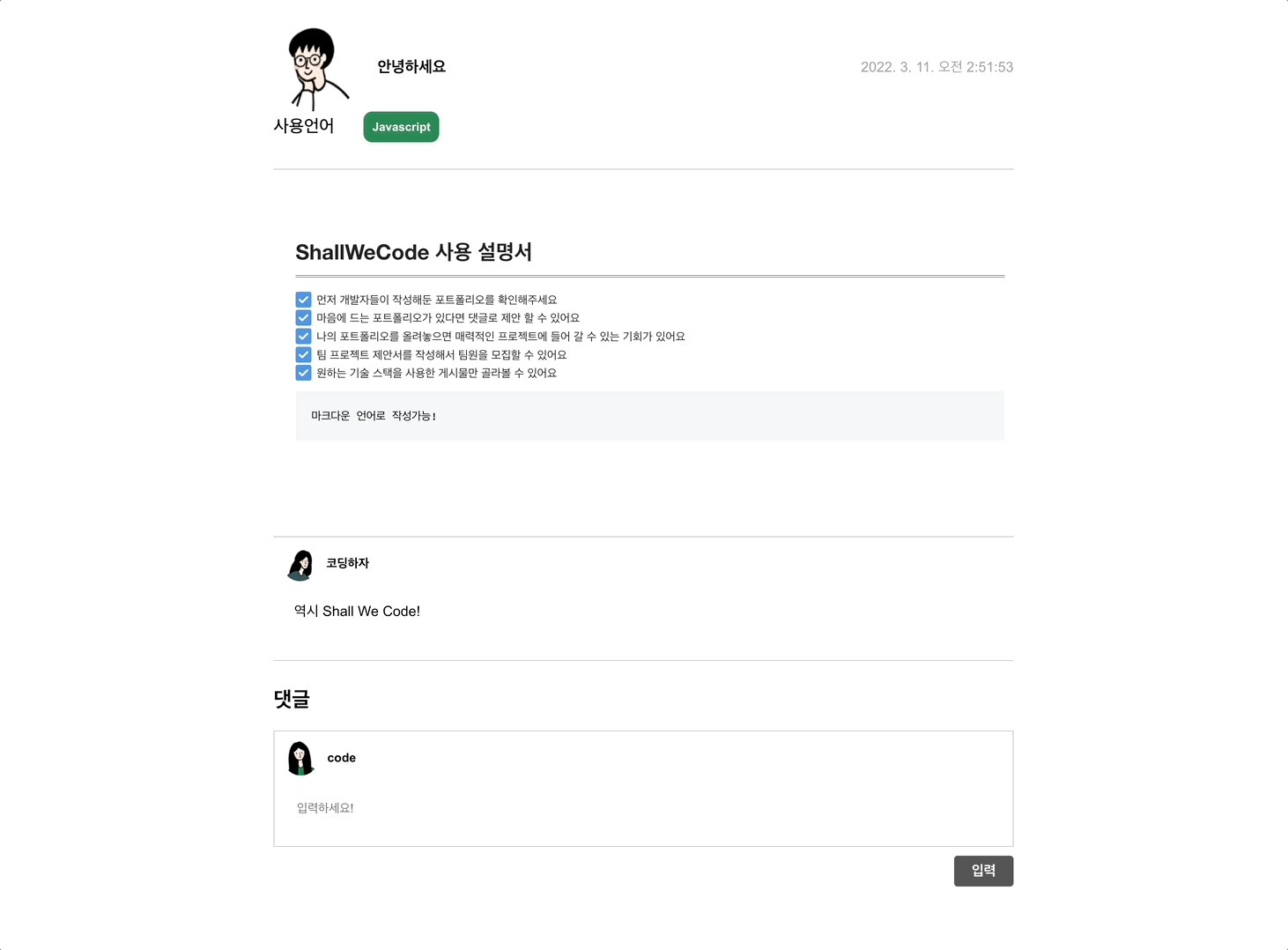
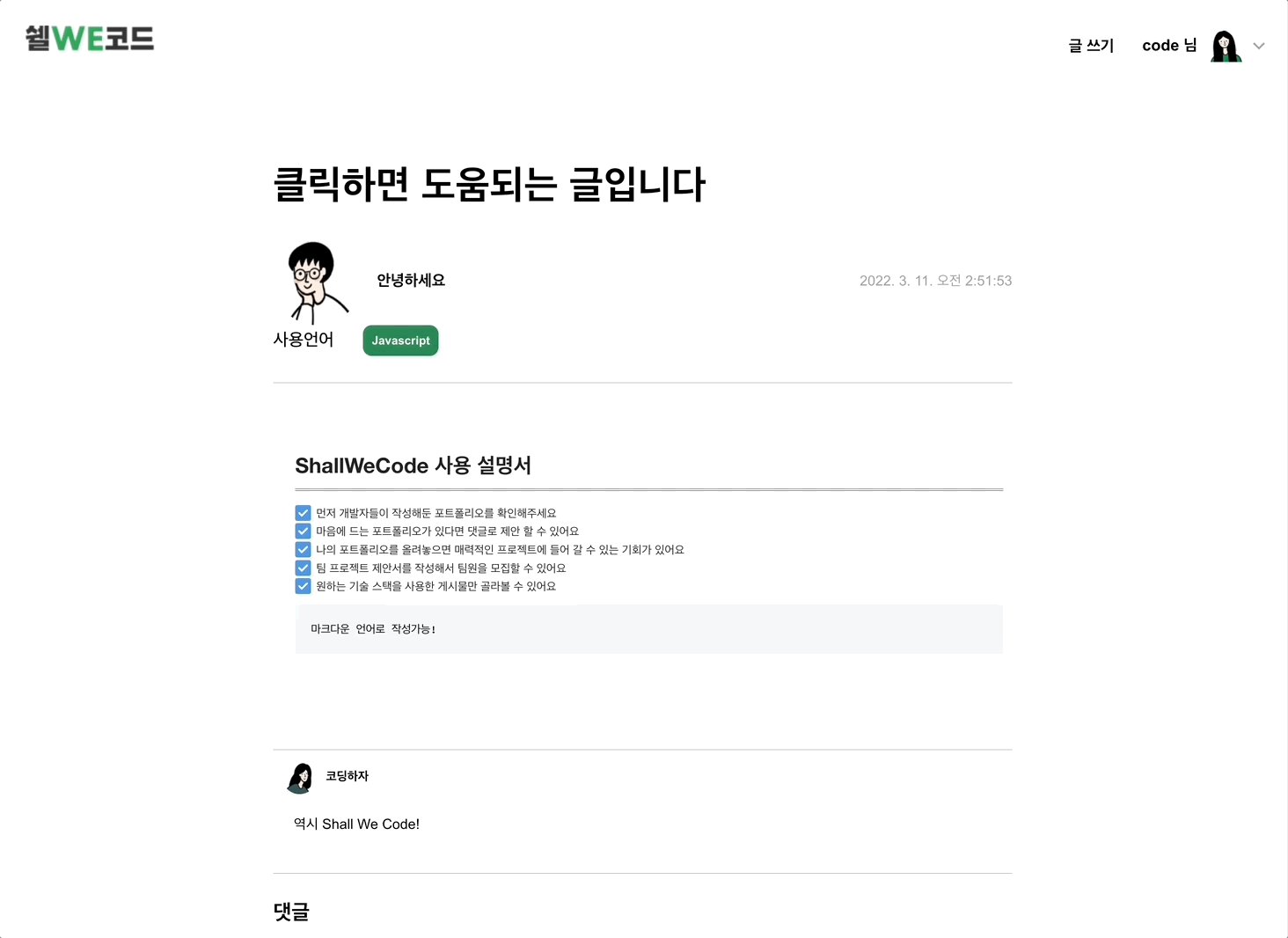
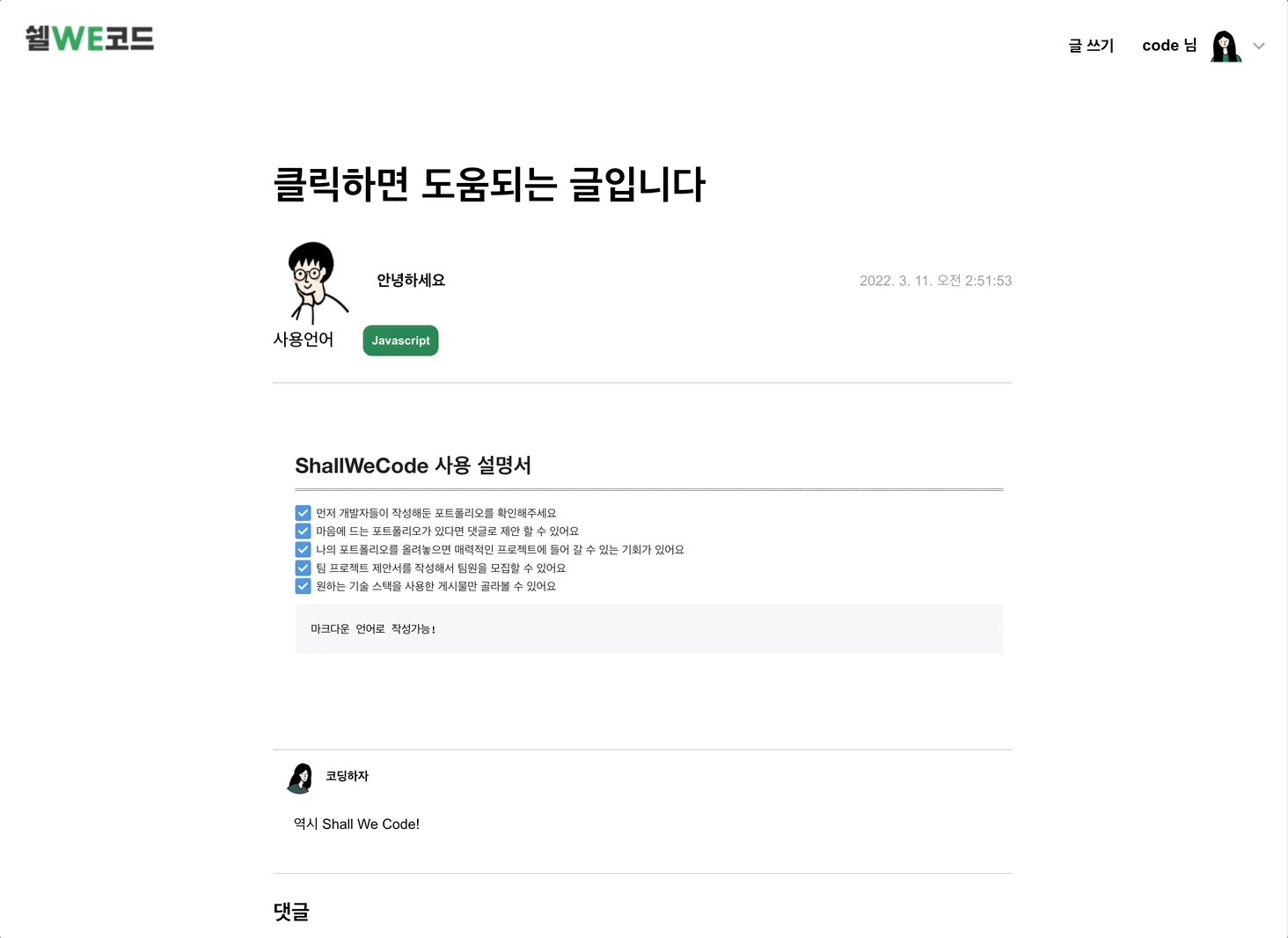
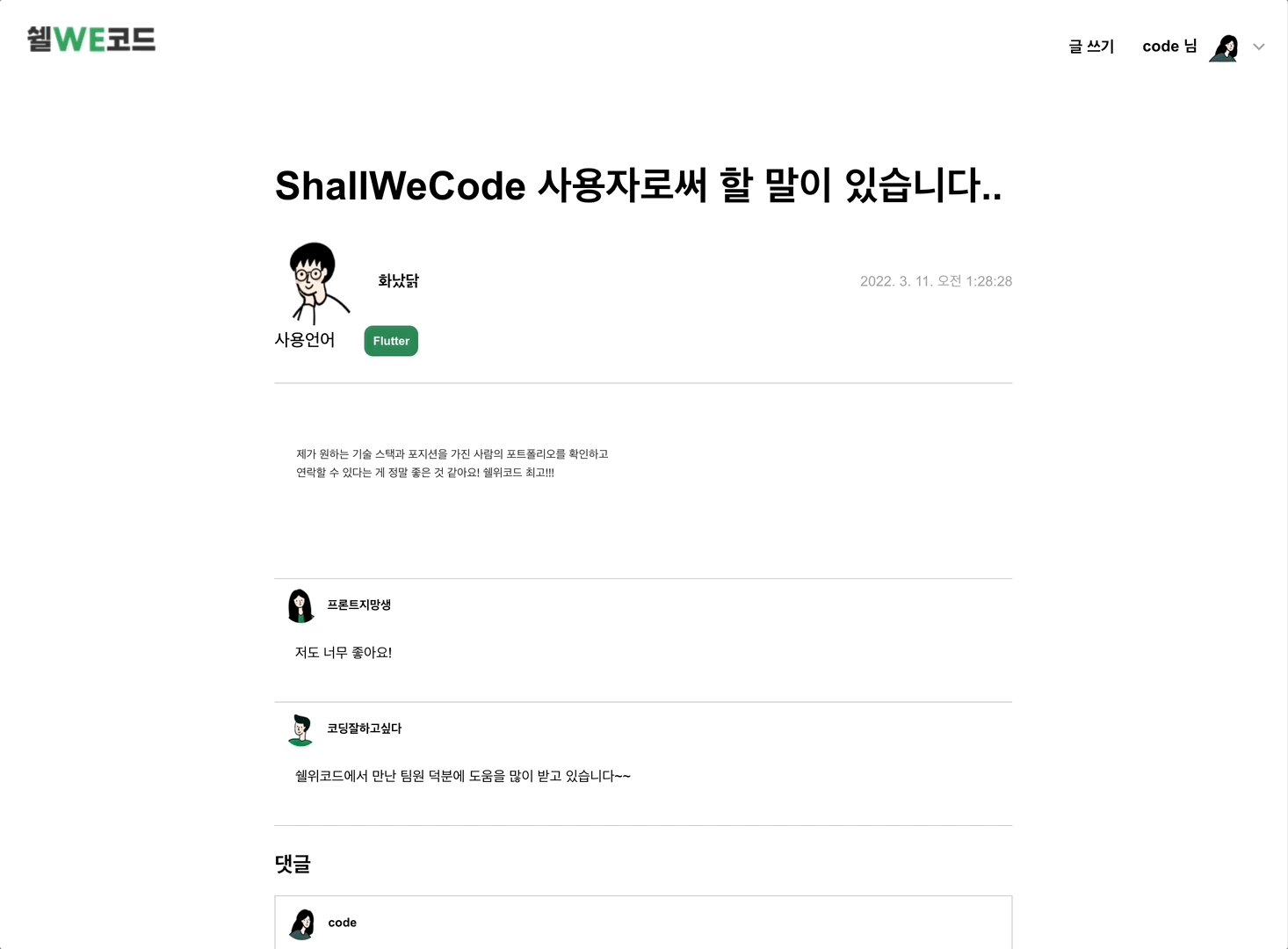
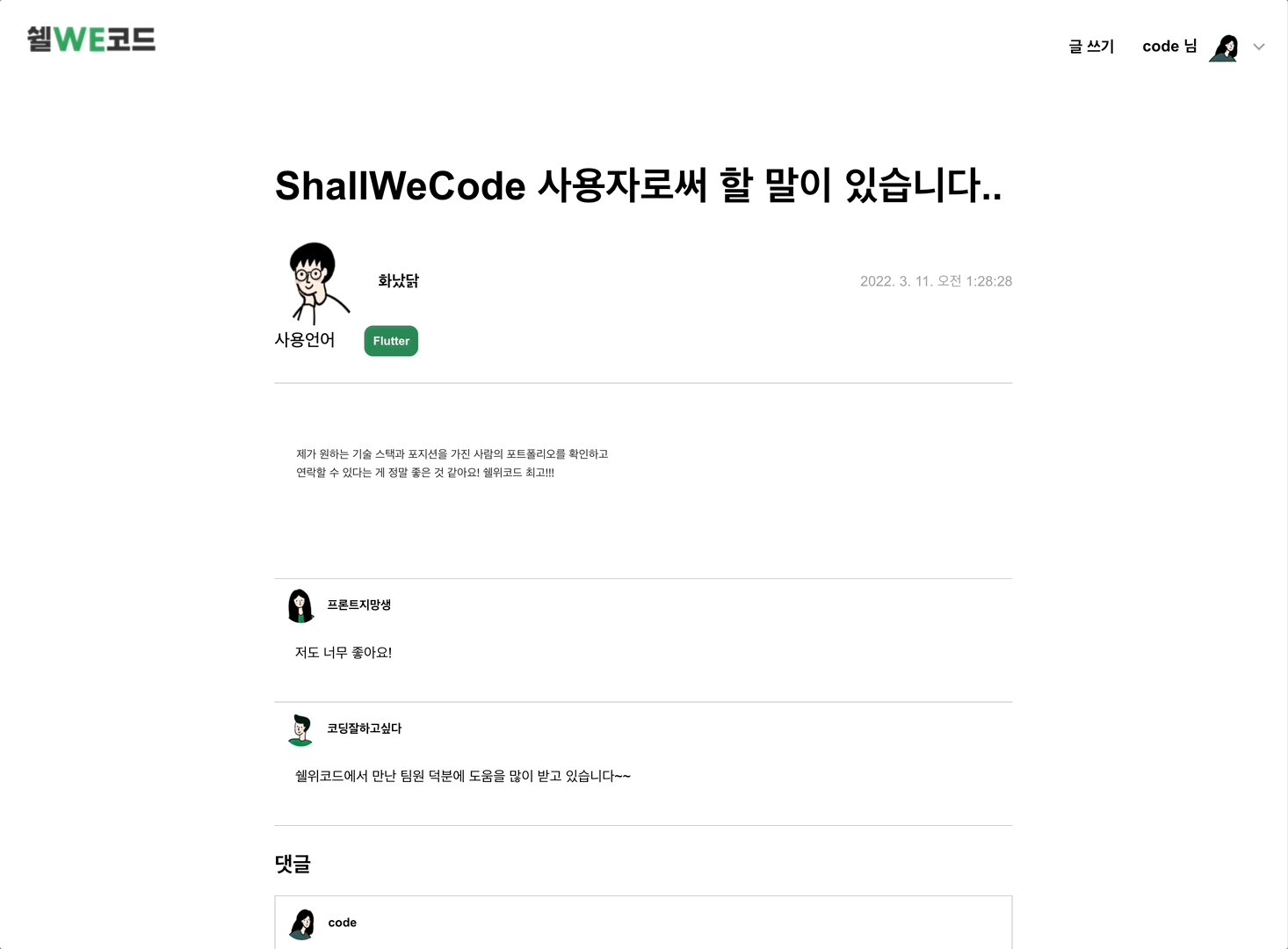
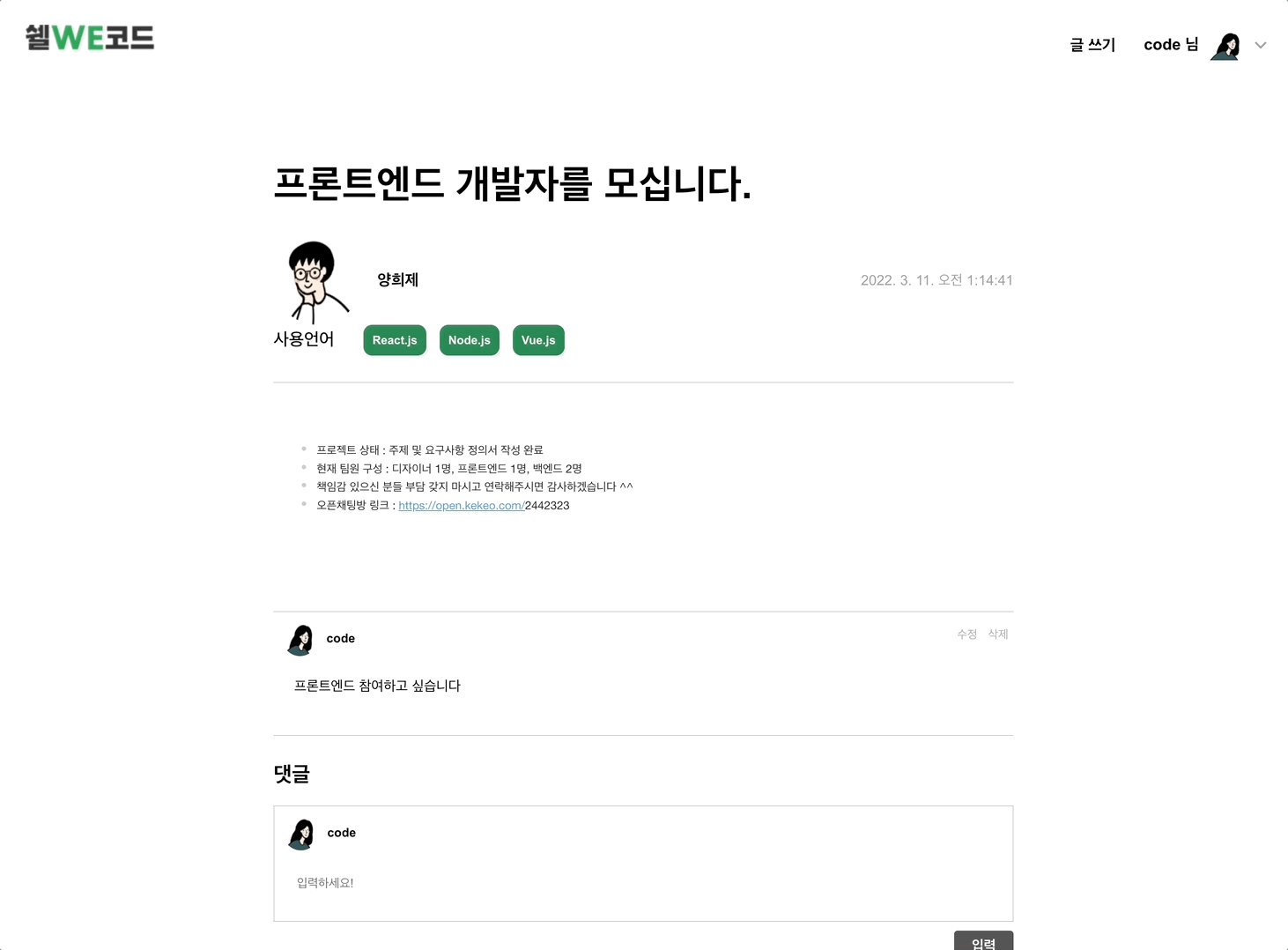
게시글 상세페이지
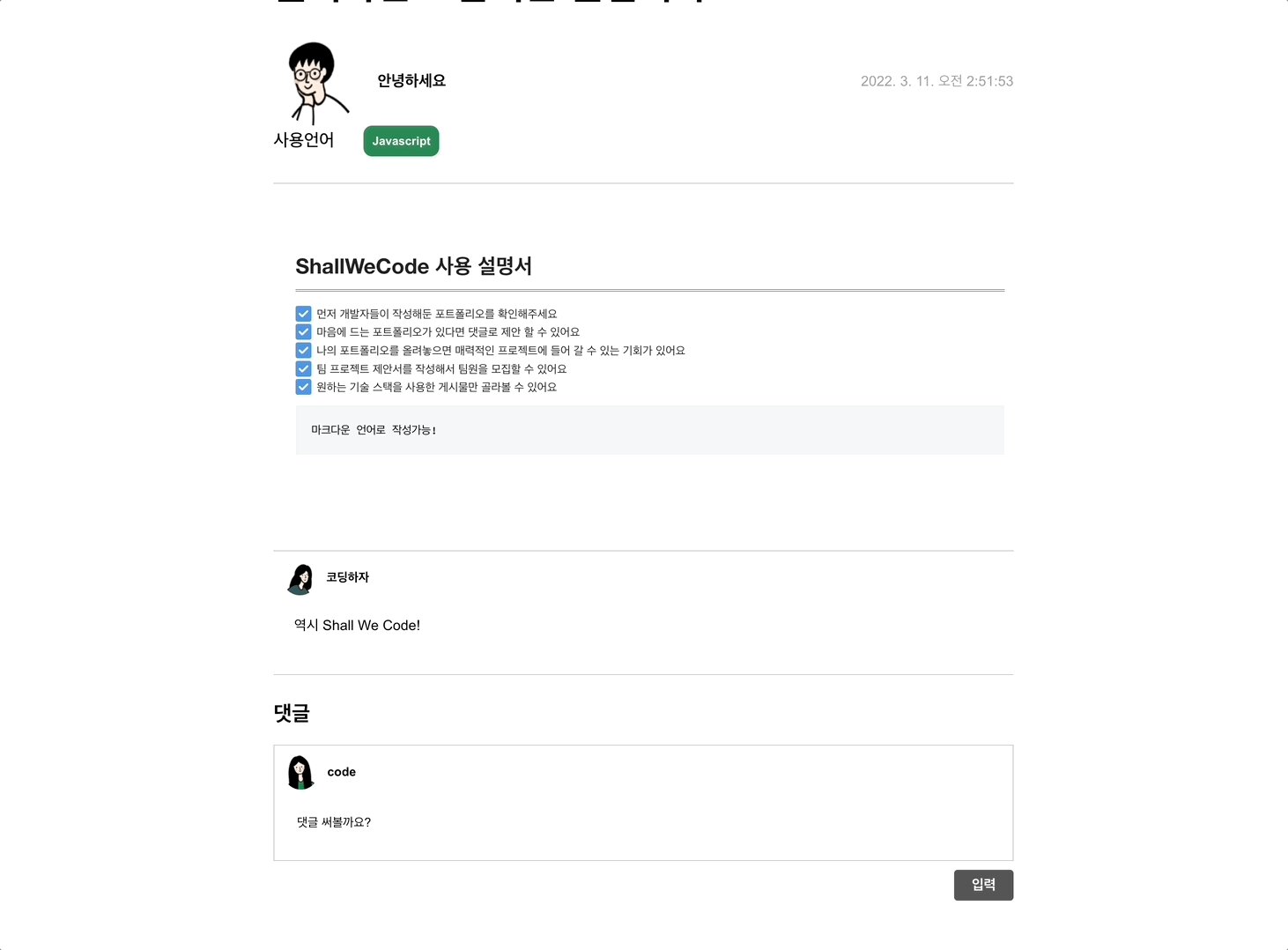
✅ 게시글을 클릭하면 상세페이지로 이동하고 프로젝트에 참여하고 싶다면 댓글을 남길 수 있습니다.

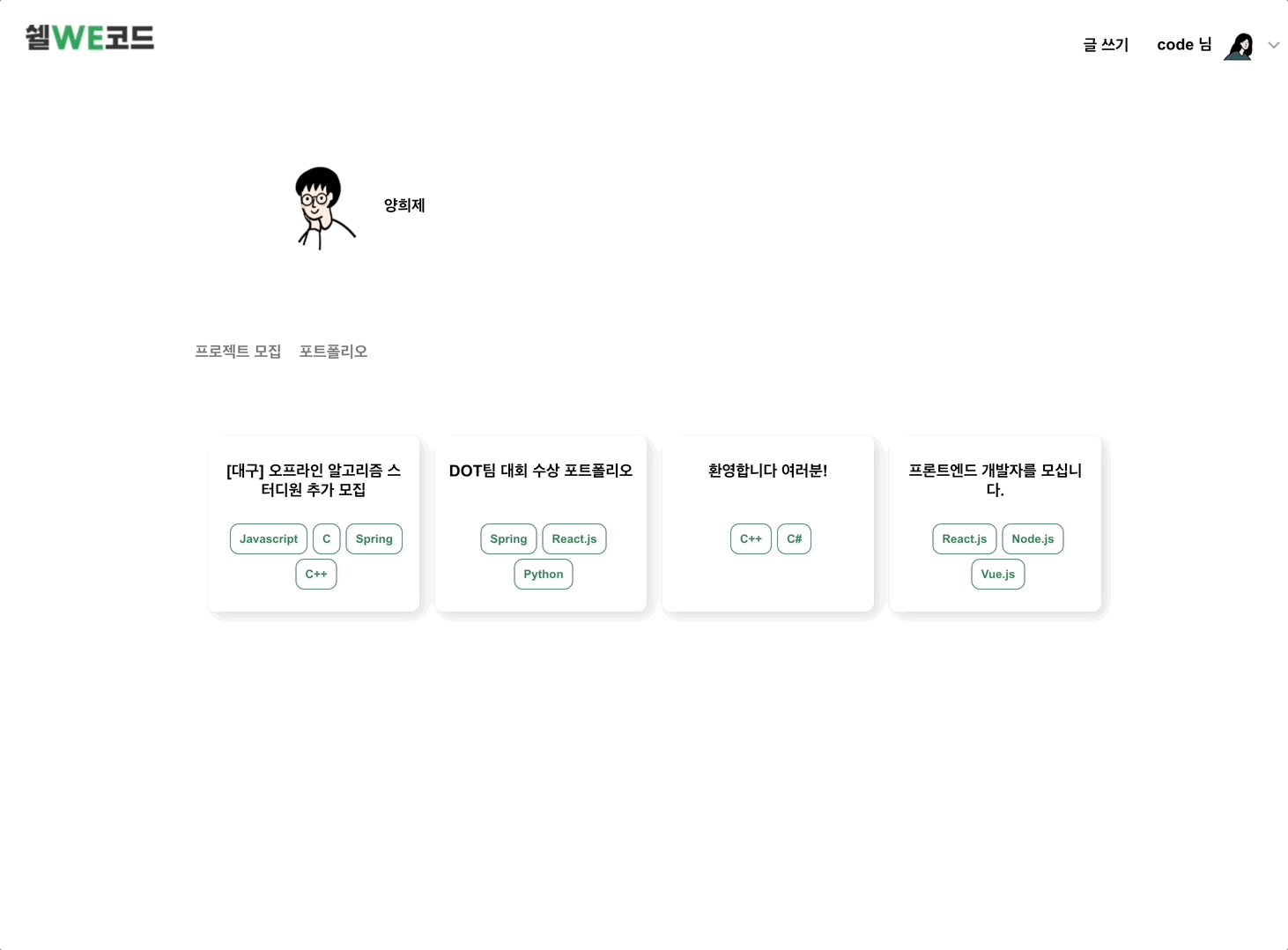
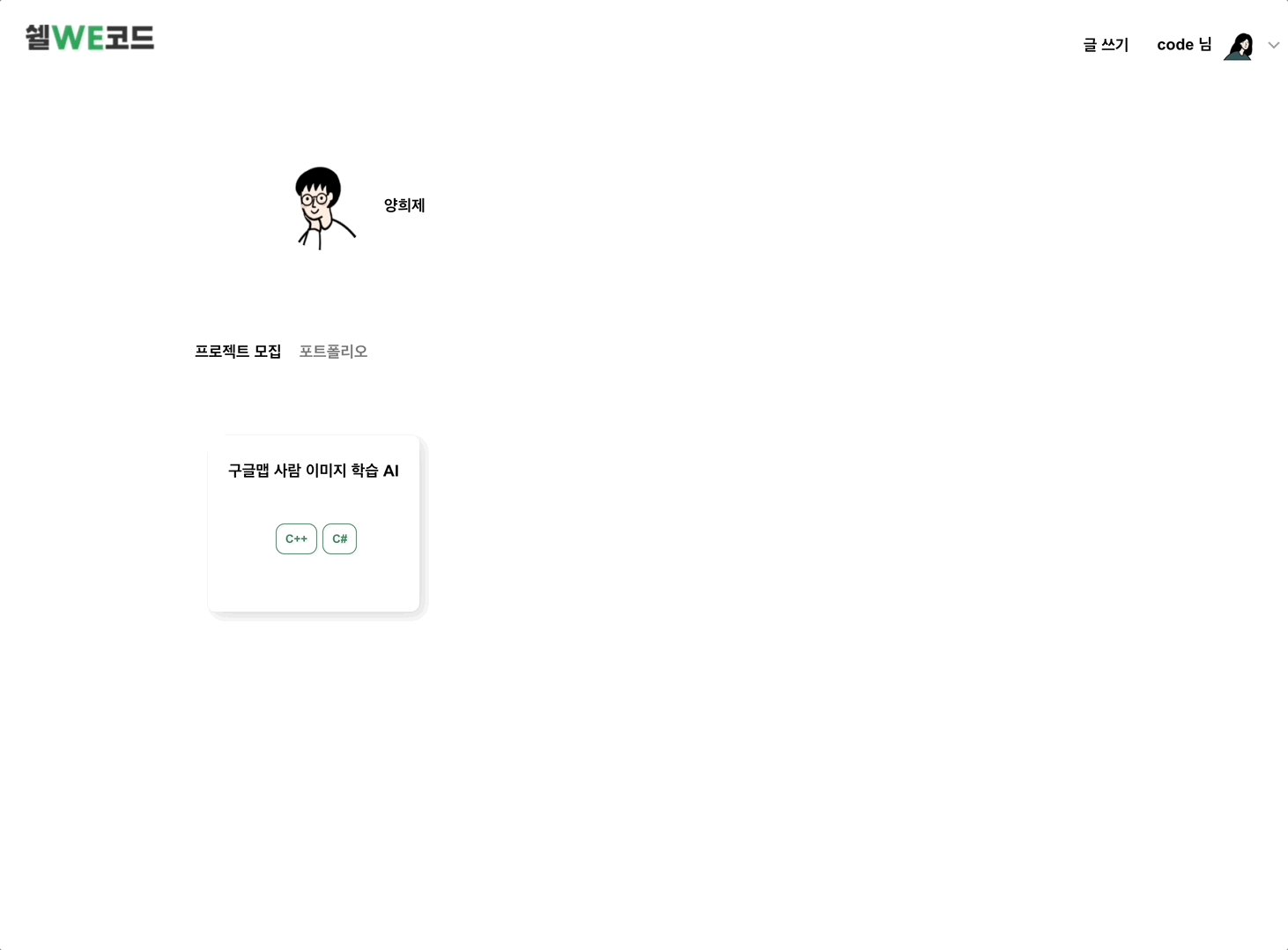
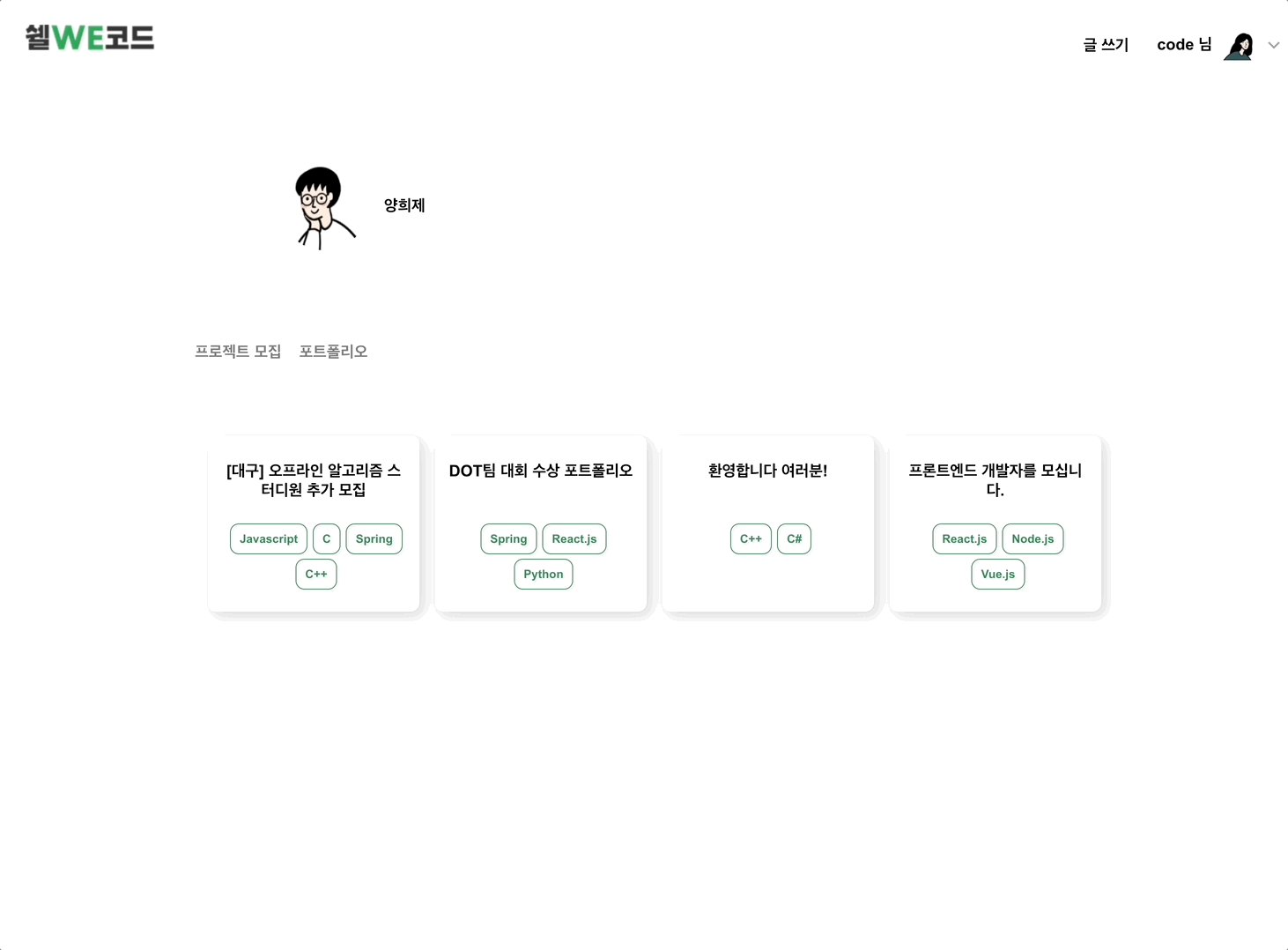
사용자 게시글 페이지
✅ 해당 글을 작성한 사용자의 포트폴리오가 궁금하다면 프로필을 눌러서 해당 사용자의 마이페이지로 들어갈 수 있습니다.
✅ 마이페이지로 들어가면 해당 사용자가 작성한 글만 모아서 볼 수 있습니다.

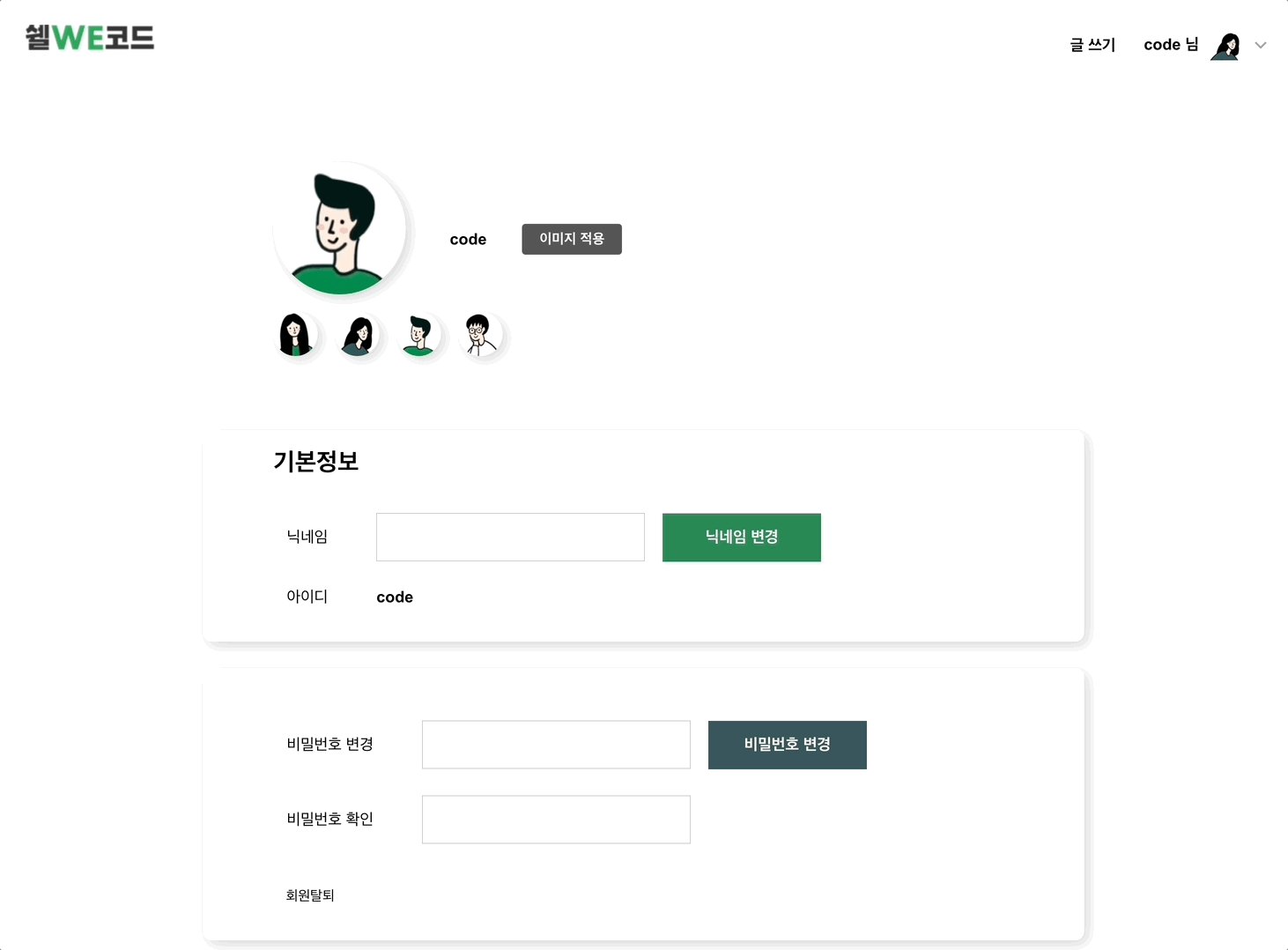
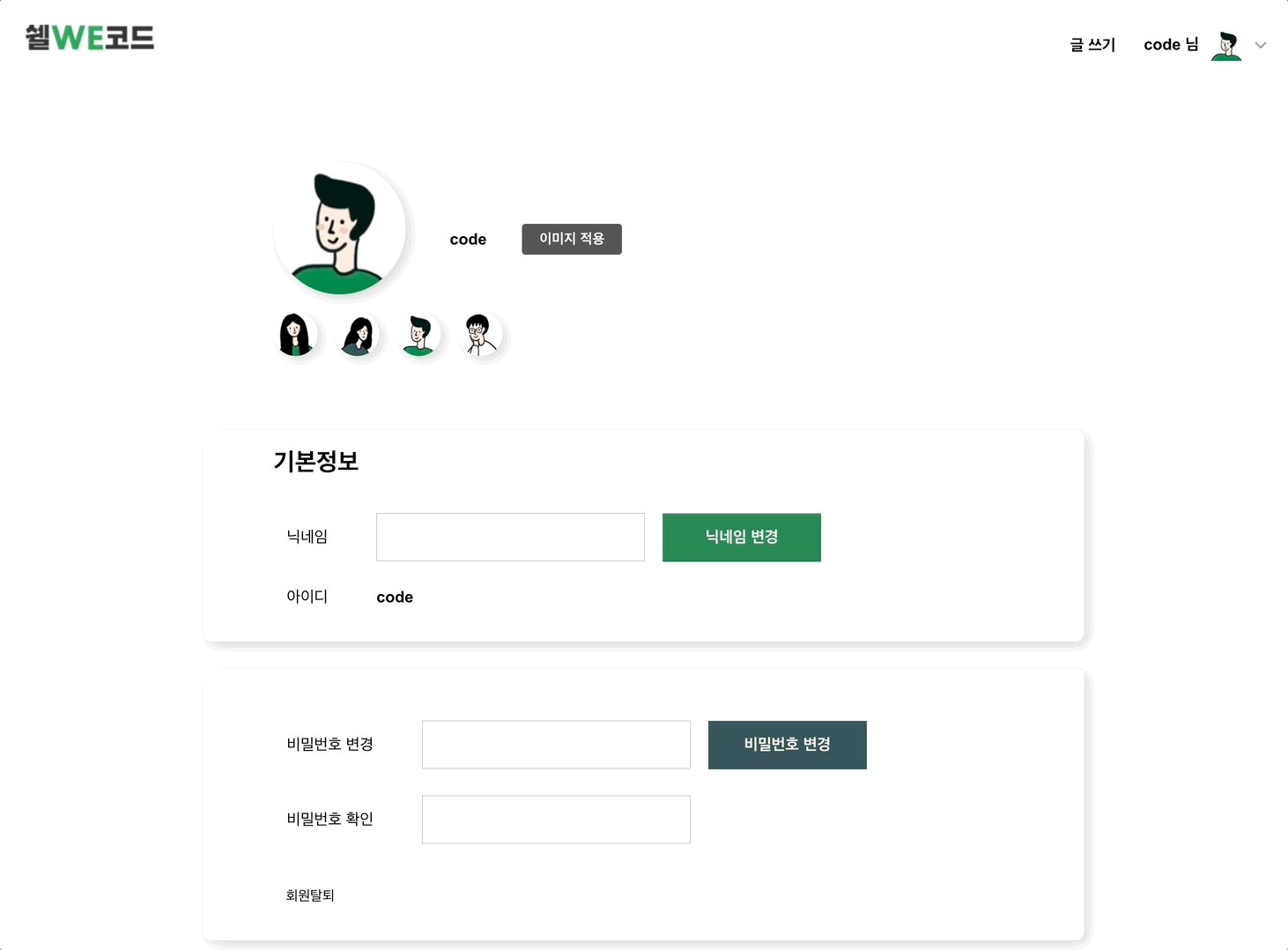
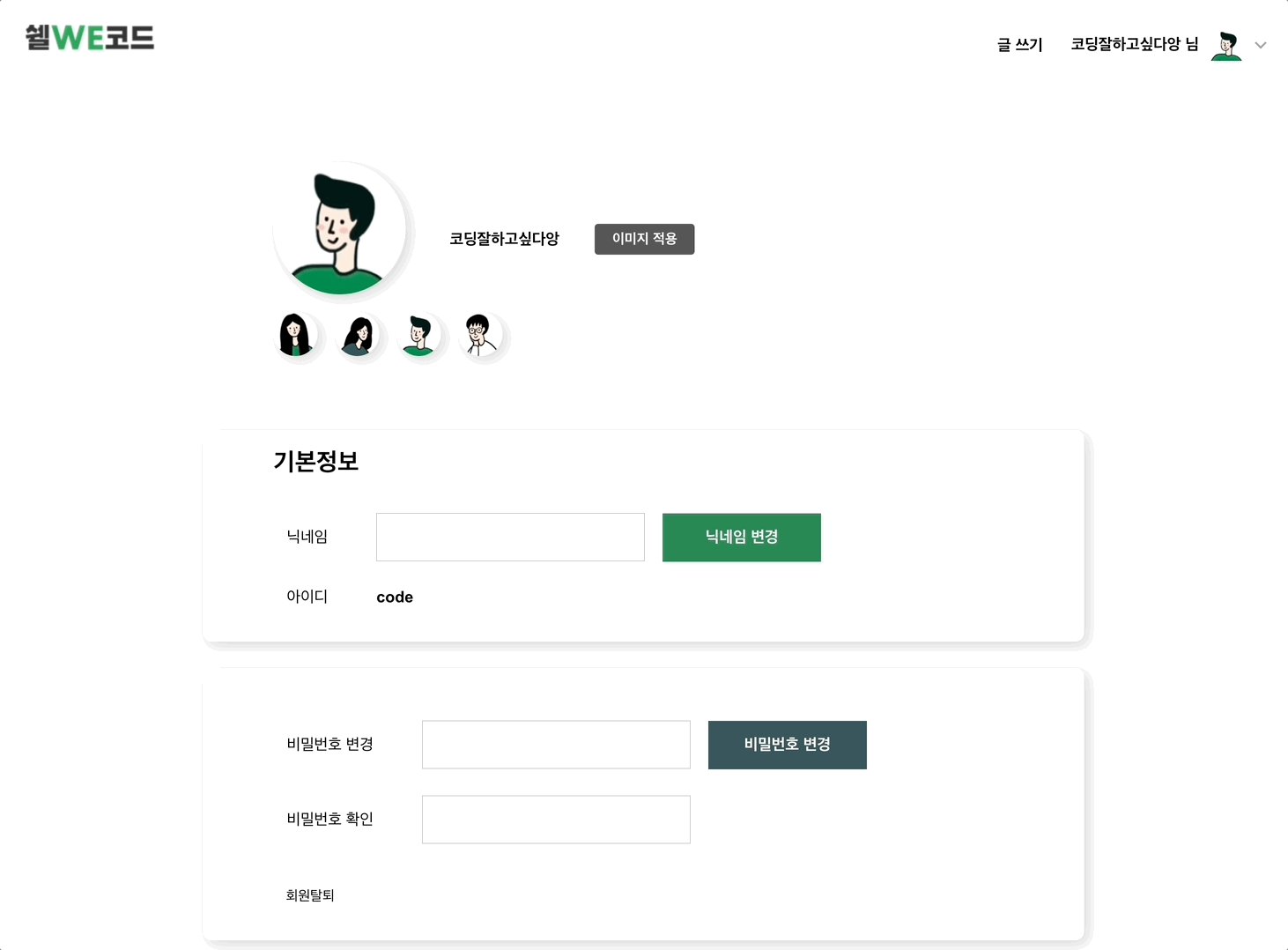
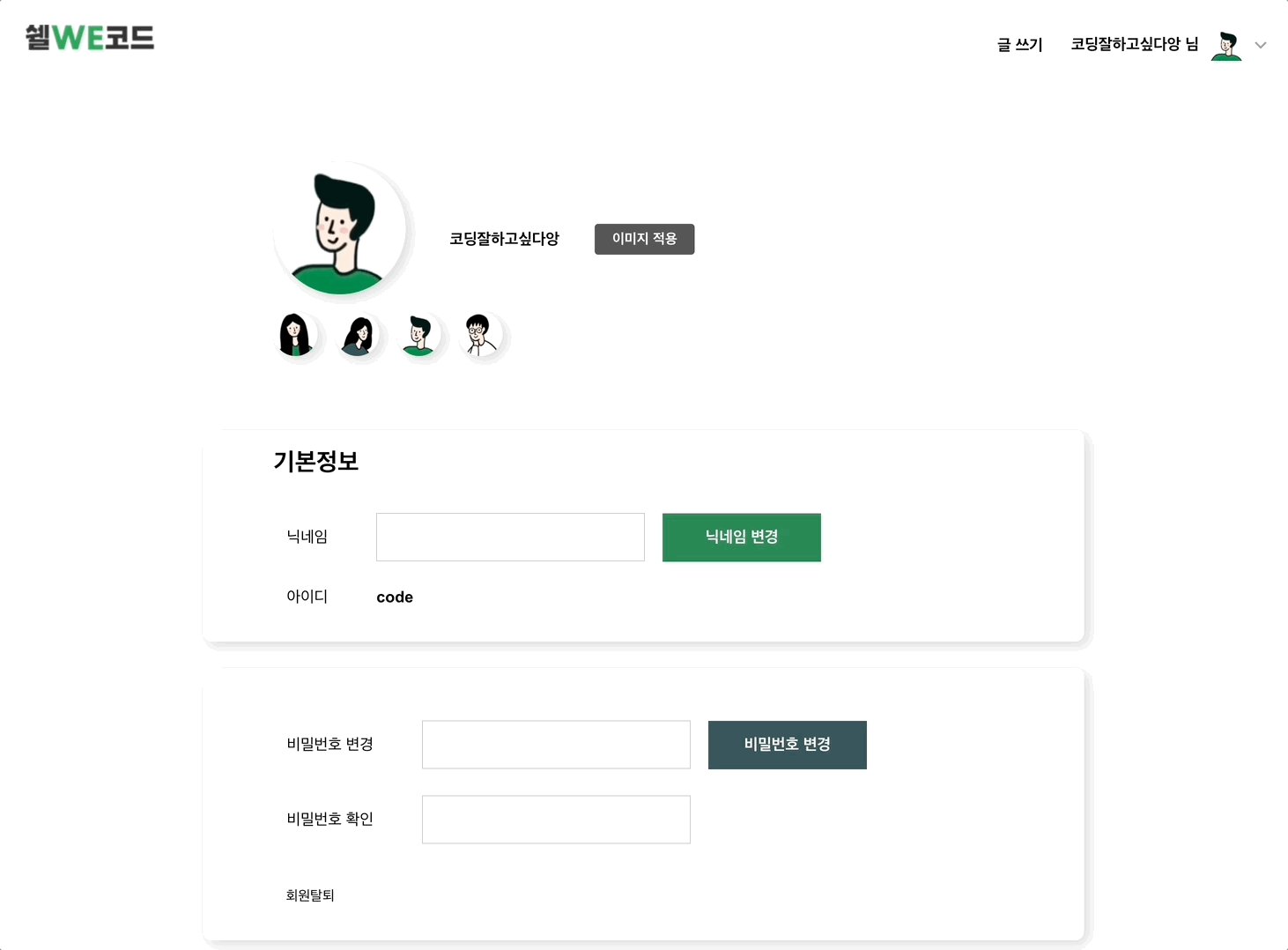
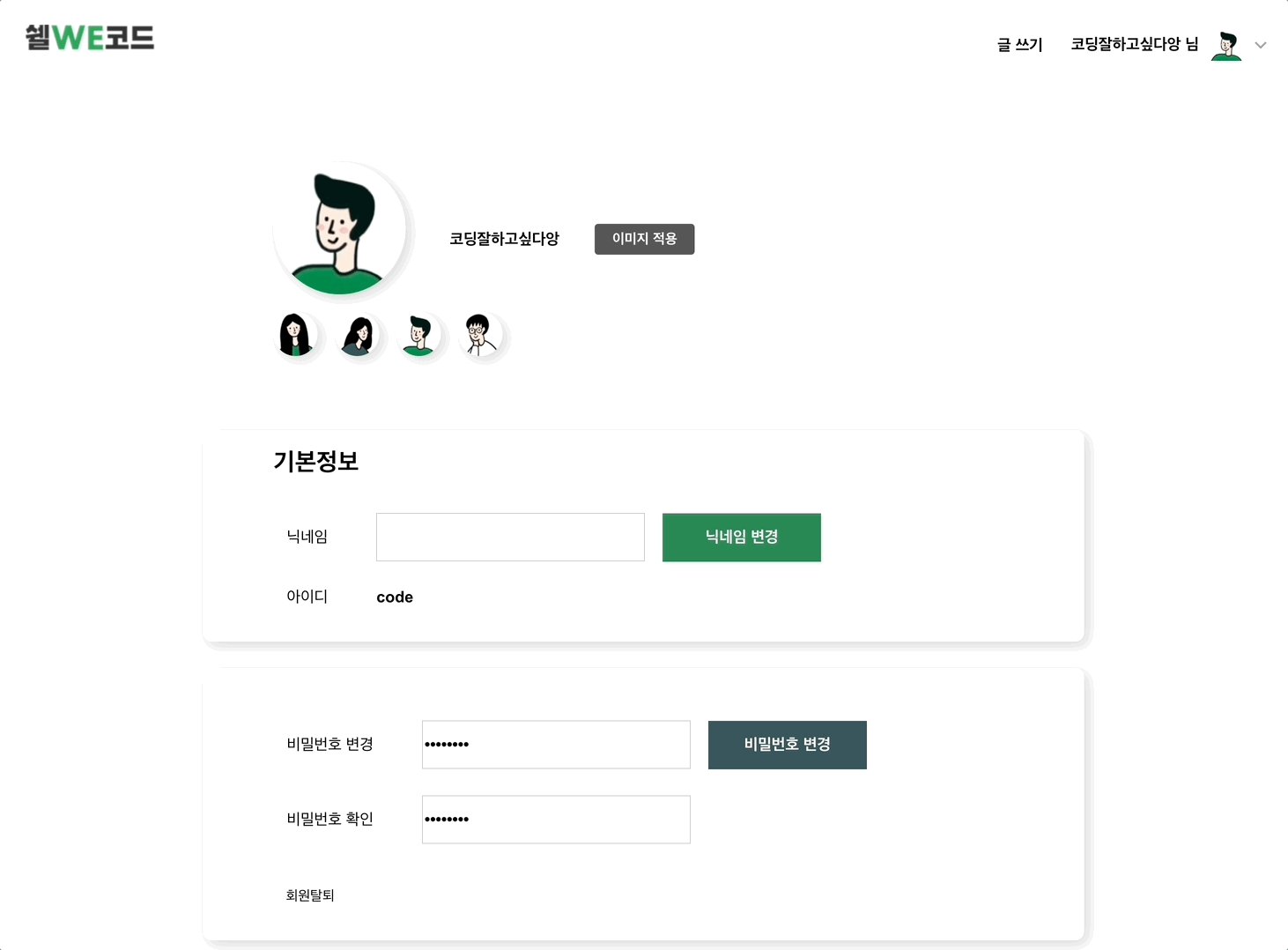
설정 (프로필)
✅ 설정페이지에서는 원하는 프로필로 이미지 선택이 가능합니다.

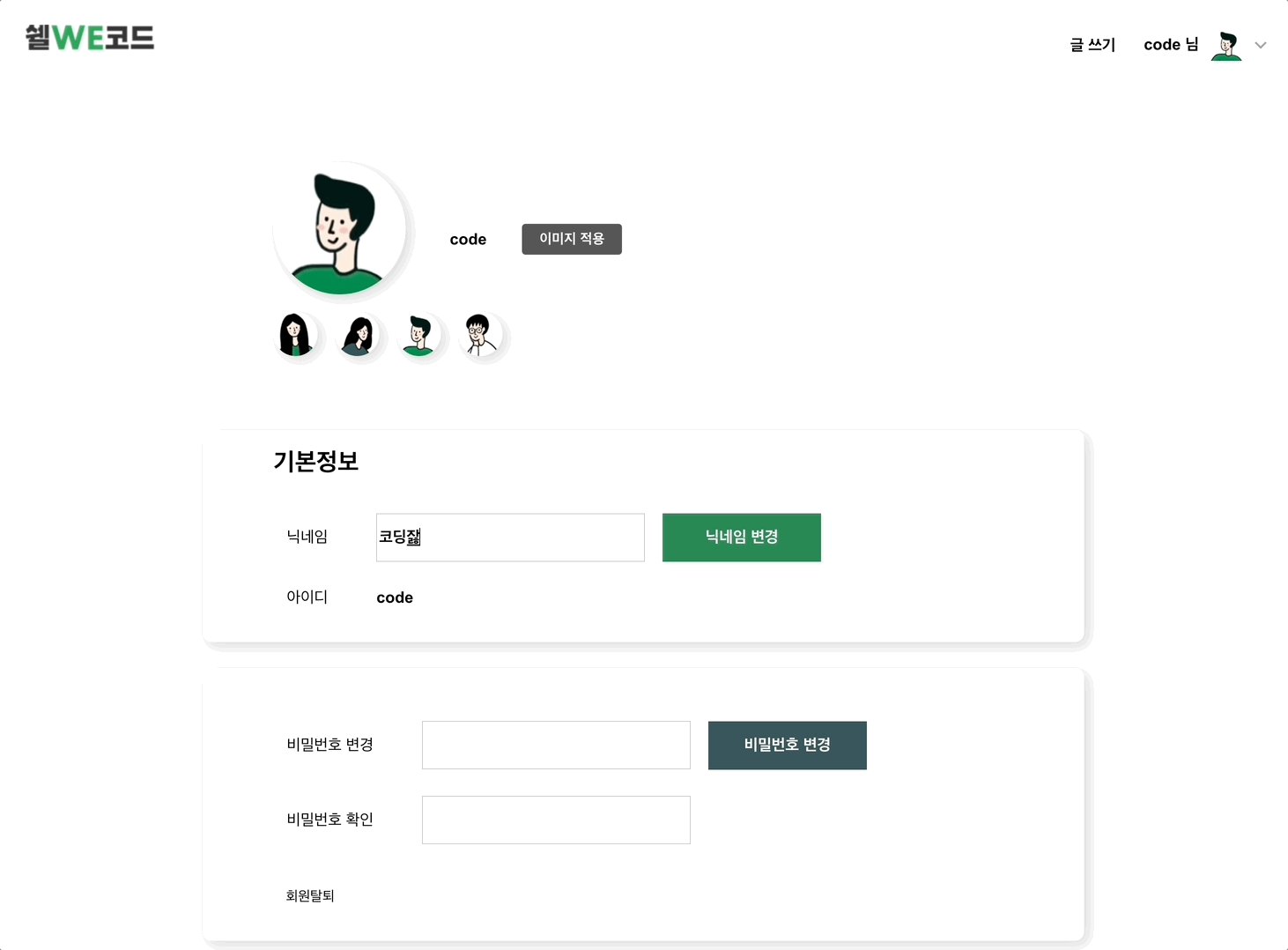
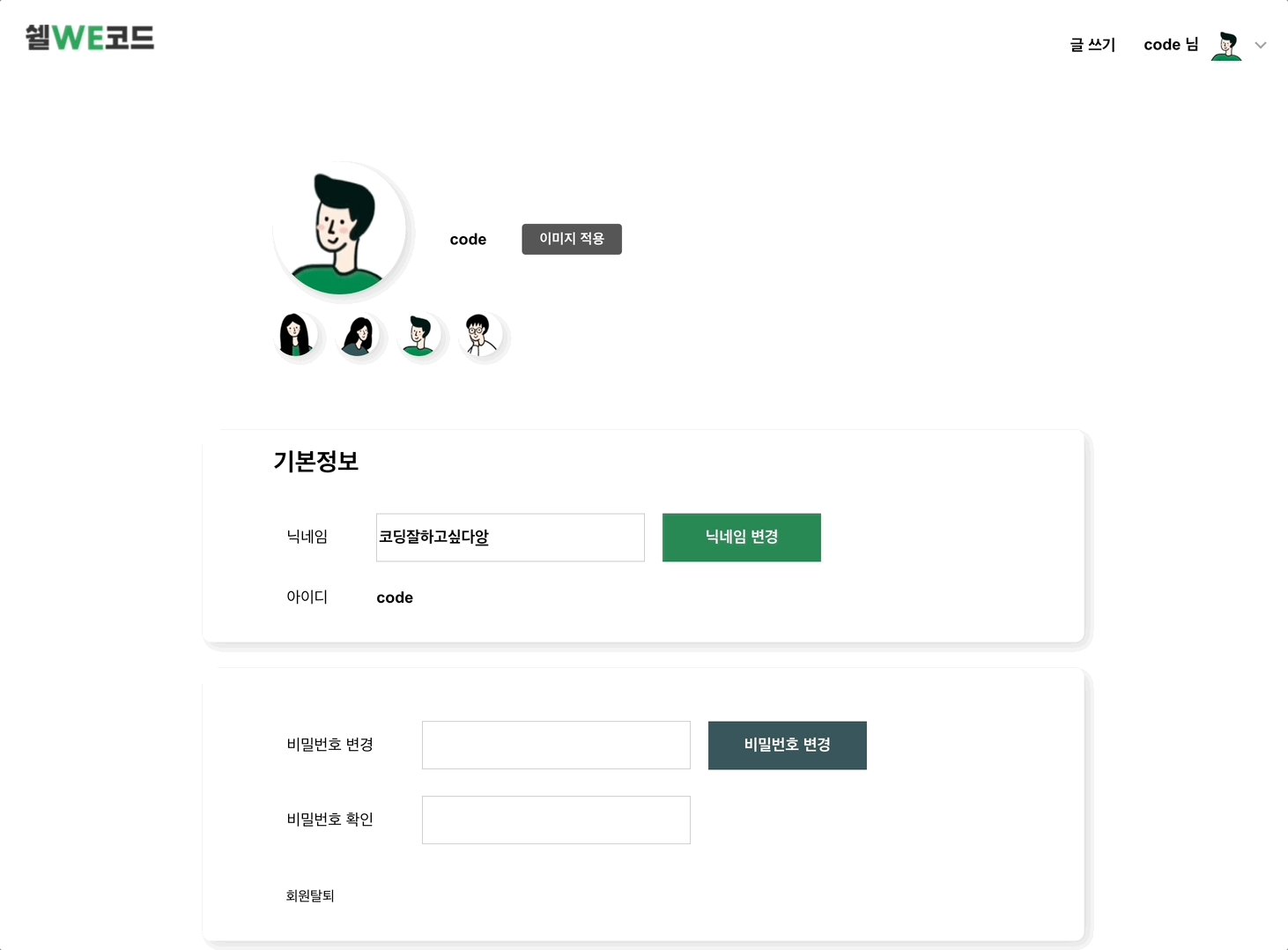
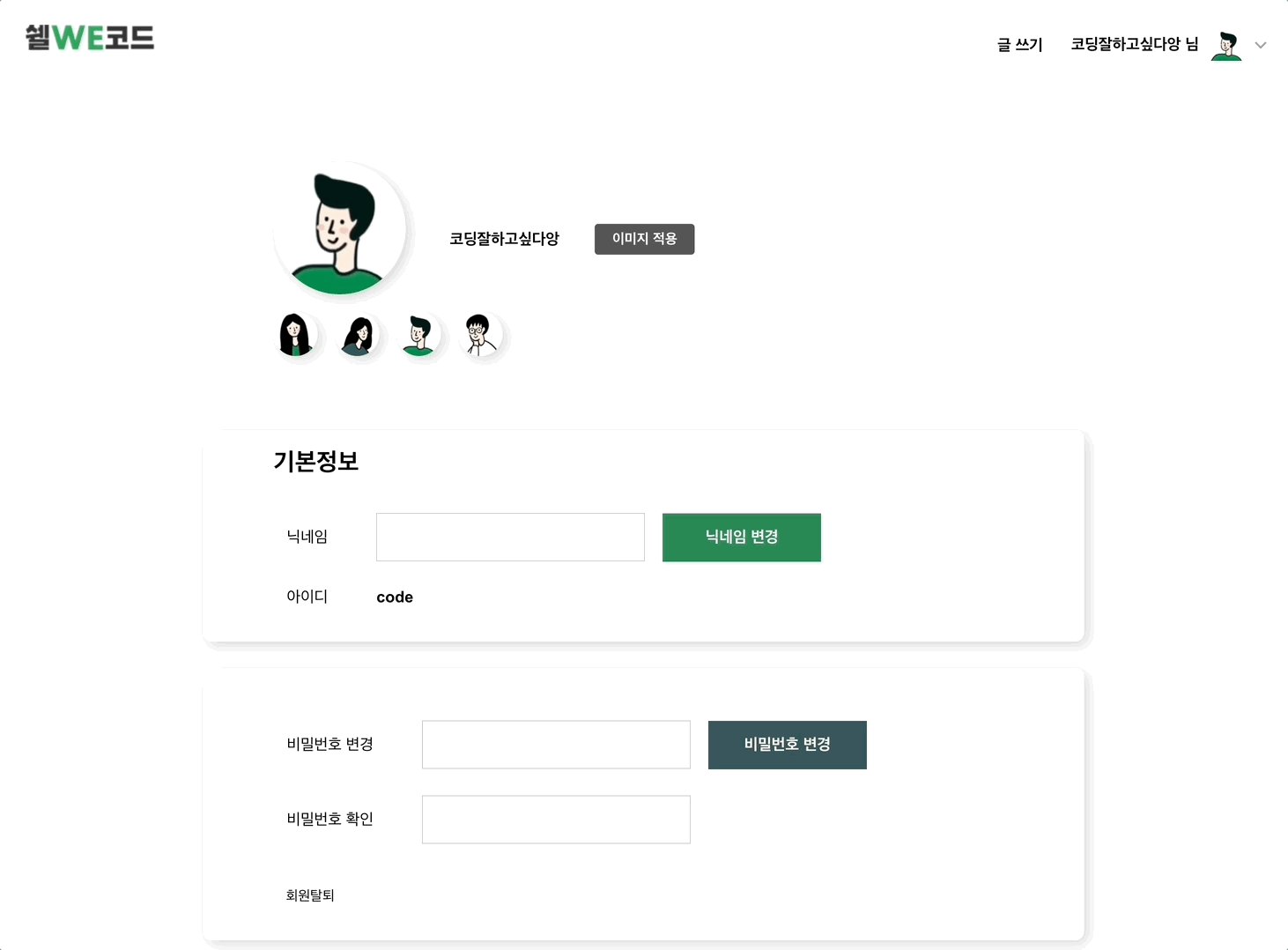
설정 (닉네임)
✅ 변경버튼을 누르게 되면 실시간으로 바뀌게 됩니다
✅ 중복된 닉네임은 사용이 불가능 합니다.

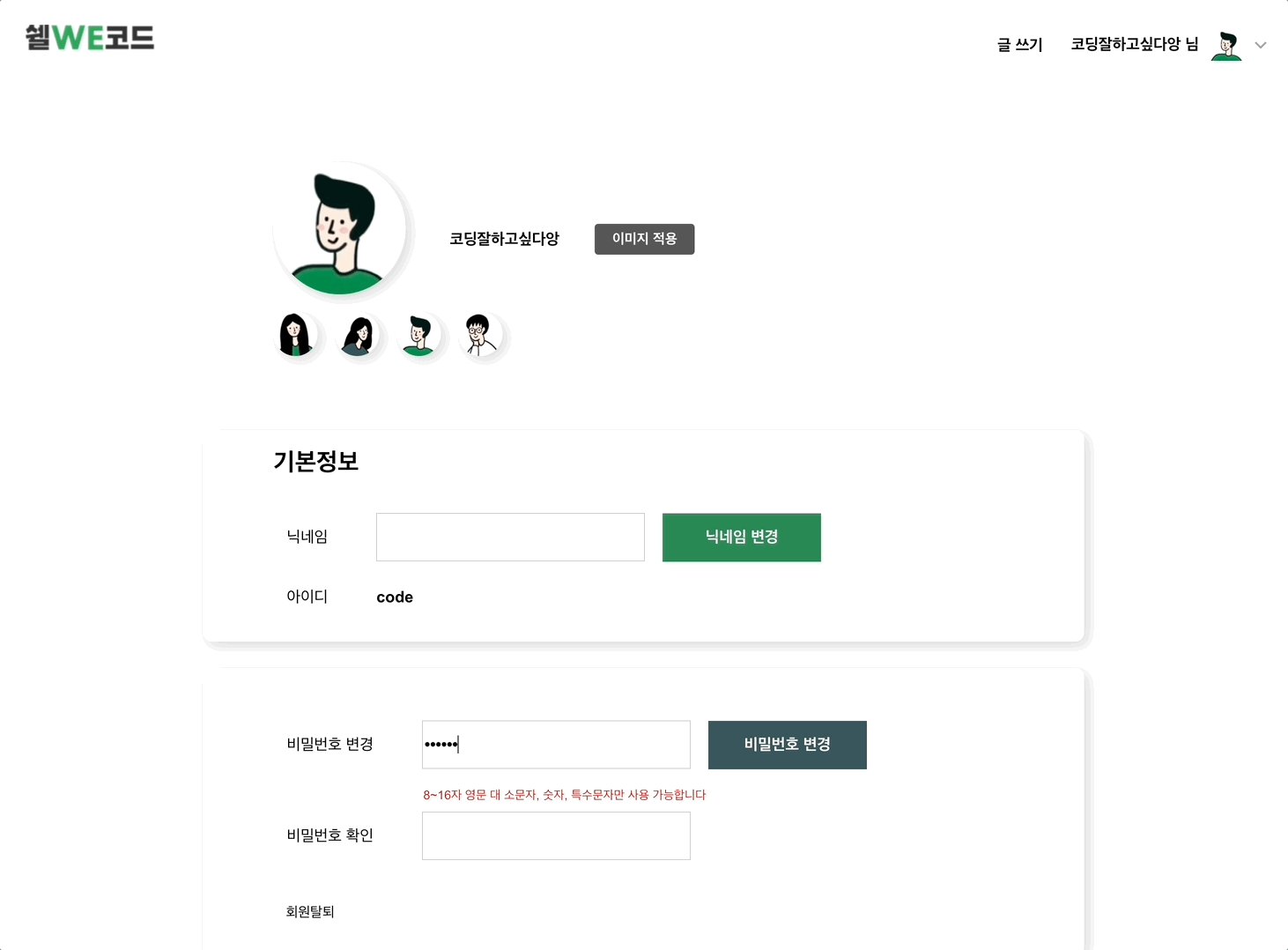
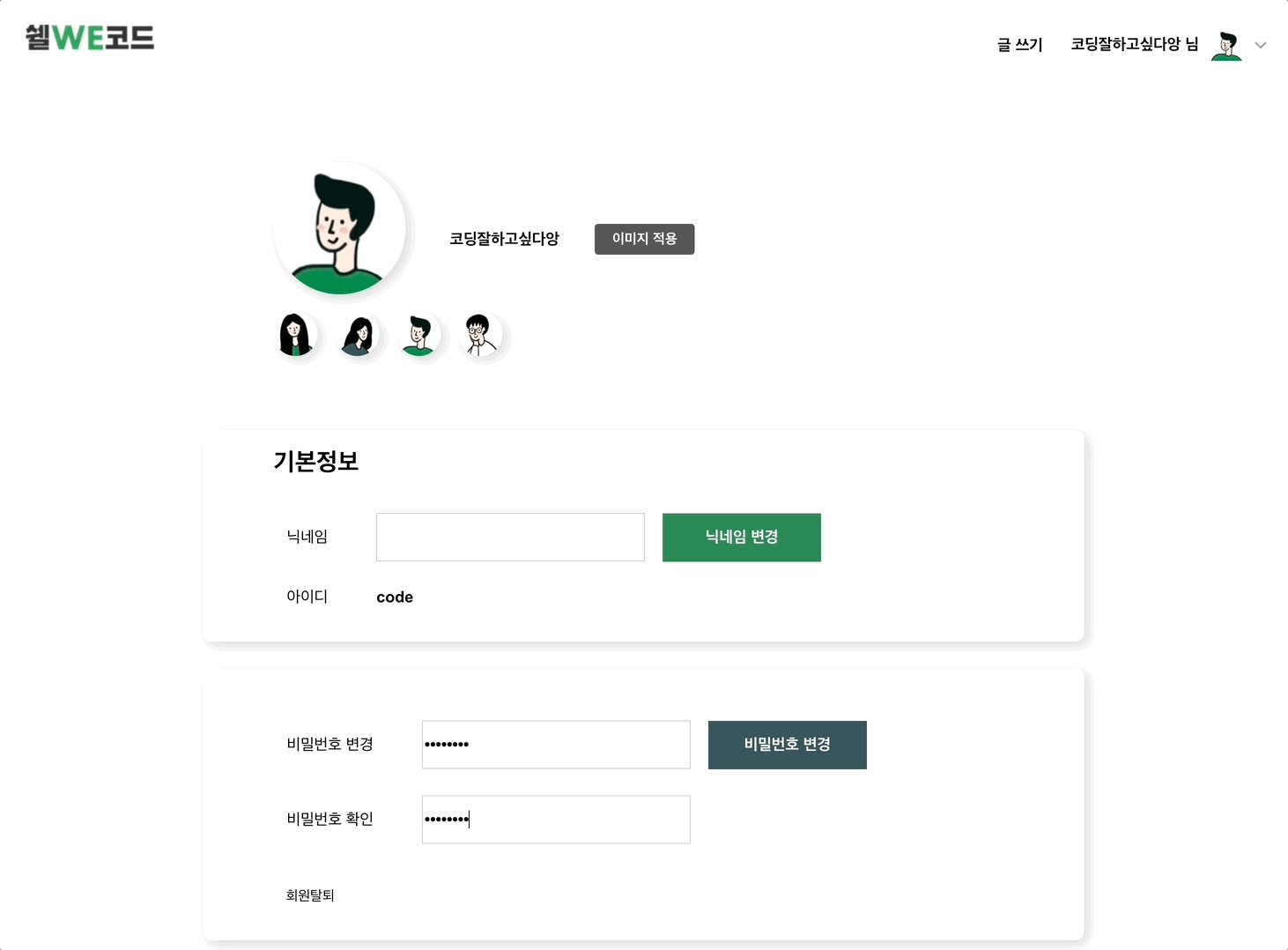
설정 (비밀번호)
✅ 비밀번호 변경은 비밀번호 확인과 같아야 변경이 가능합니다.

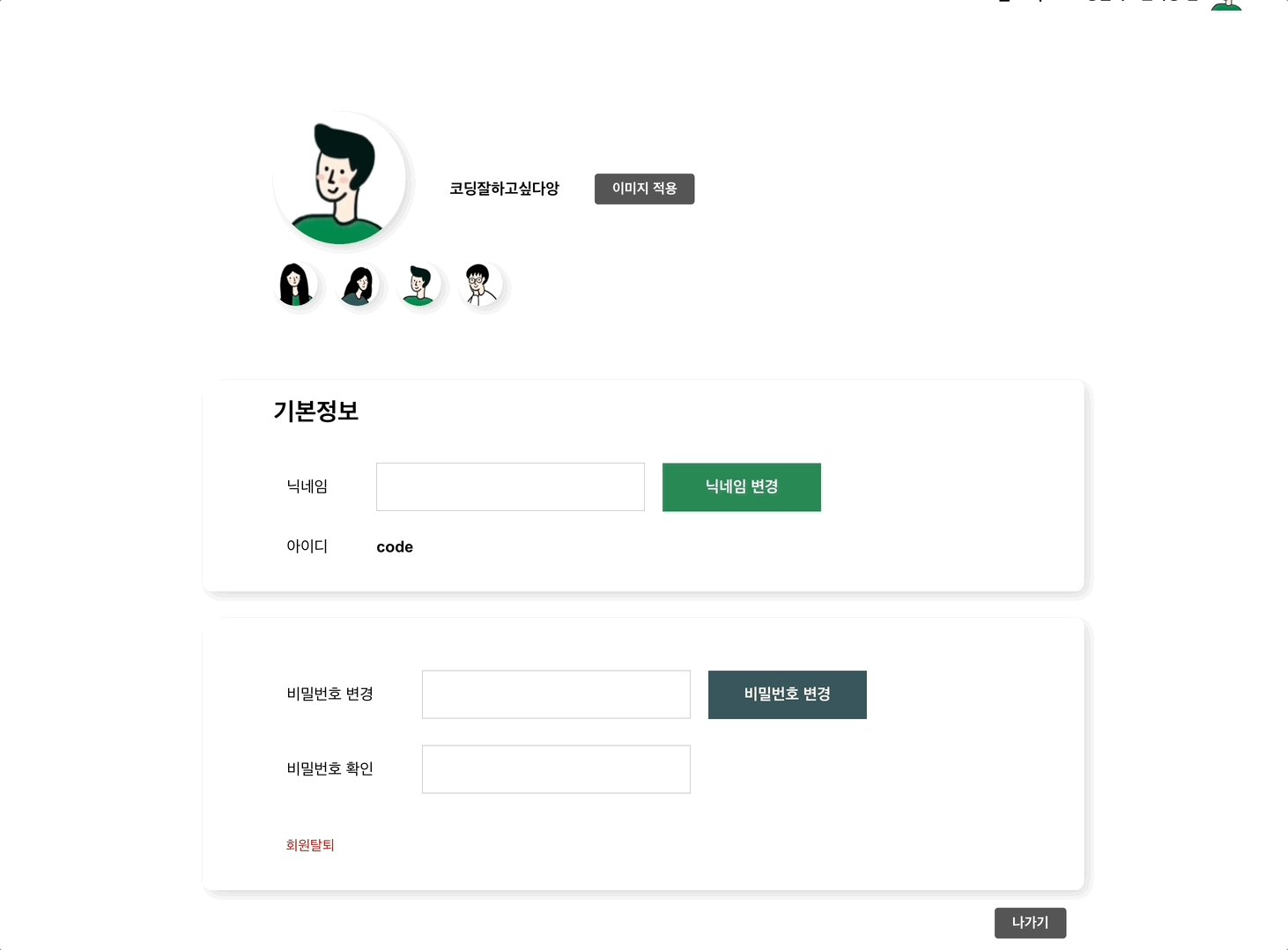
회원탈퇴
✅ 회원탈퇴 클릭시 경고 모달이 뜨고 ok를 클릭하게 된다면 메인페이지로 이동해 로그아웃 상태가 됩니다

프론트가 할 일이 너무 많았기 때문에 마지막에는 백엔드 분들도 다같이 프론트로 넘어오셔서 마무리 작업을 같이 해주셨다
팀원들의 도움이 없었다면 절대 완성할 수 없었던 Shall We Code
팀원을 미리 친한분들끼리 짜서 구성된 팀들도 있었기 때문에
팀원발표가 나기 전까지 걱정이 많이 되었지만 막상 만나서 프로젝트를 끝내보고 나니 우리팀 잘 맞는거 같다 (나만의 생각인가..ㅎ)
다시한번 팀원들에게 감사하며
프로젝트 제작하며 기여했던 기능들과 맞이한 오류들에 대해서는 다음글에서...⭐️
