%20(1).png)
우리가 제작할 서비스는 음식 배달비를 주변에 있는 사람들과 나누어서 낼 수 있는 사이트이다
지도를 기반으로 시각적으로 보여졌으면 했고 주변에 있는 사람들을
매칭 시켜줘야 했기 때문에 지도 API를 사용 하기로 했다
지도 API의 종류는 크게 카카오 네이버 구글이 있다
| 지도 API | 카카오 | 구글 | 네이버 |
|---|---|---|---|
| 가격 | 지도 API: 30만/일, 300만/월 무료 | 1000만/월 무료 | $200/월 무료 |
| 서비스 지역 | 한국 | 한국 | 글로벌 |
이 중에서 카카오가 예제가 상세해서 적용이 쉽다고 느껴 카카오로 결정했다
공식문서에서는 js로 지도를 띄우는 방법으로 설명되어있고
이걸 react로 바꿔서 지도를 띄워야 한다
react-kakao-maps-sdk
Kakao Maps API를 react에 맞게 포팅한 라이브러리인
react-kakao-map-sdk 가 존재해서 이번 프로젝트에서 사용해보려 한다
react-kakao-map-sdk 홈페이지 에 가서
Tutorial을 따라하면 쉽게 적용 할 수 있다
1. key 발급
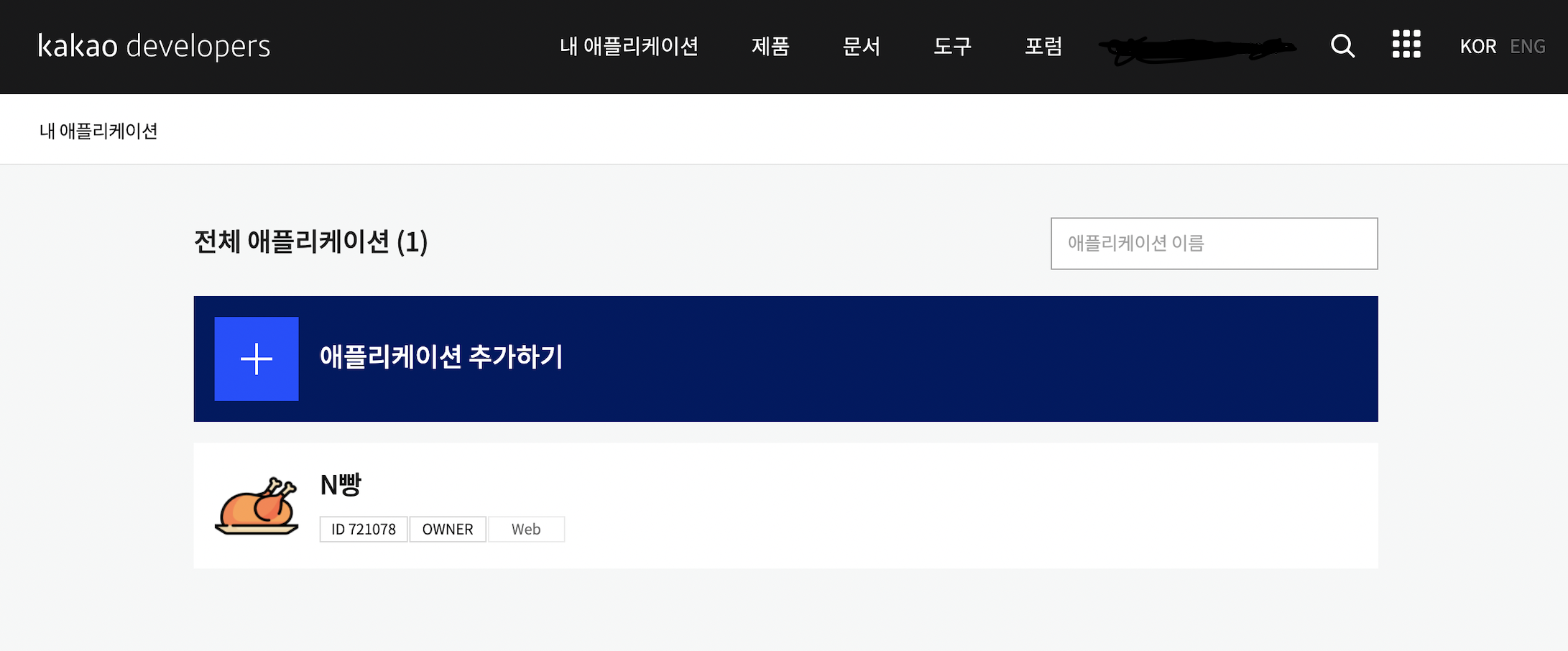
로그인 후 내 애플리케이션 클릭 후 추가하기

정보에 나오는 JavaScript 키 복사하면 키 발급 완료
2. Usage
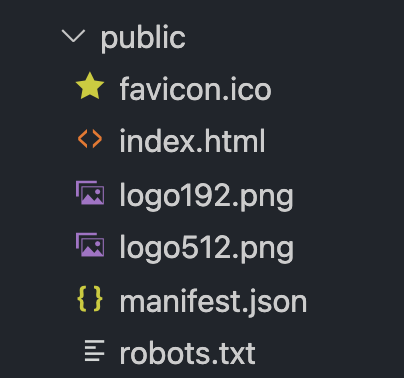
Kakao 지도 API에서 발급받은 js 키를 넣어 public/index.js 파일의 head 태그안에 넣어주면 된다

<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다.&libraries=services,clusterer"
></script>3. install
npm install react-kakao-maps-sdk4. Simple Usage
지도를 사용할 파일에서 import 를 해주고 난 뒤 지도를 불러오면 된다!
import { Map, MapMarker } from "react-kakao-maps-sdk";
function(){
return (
<Map
center={{ lat: 33.5563, lng: 126.79581 }}
style={{ width: "100%", height: "360px" }}
>
<MapMarker position={{ lat: 33.55635, lng: 126.795841 }}>
<div style={{color:"#000"}}>Hello World!</div>
</MapMarker>
</Map>
)
}
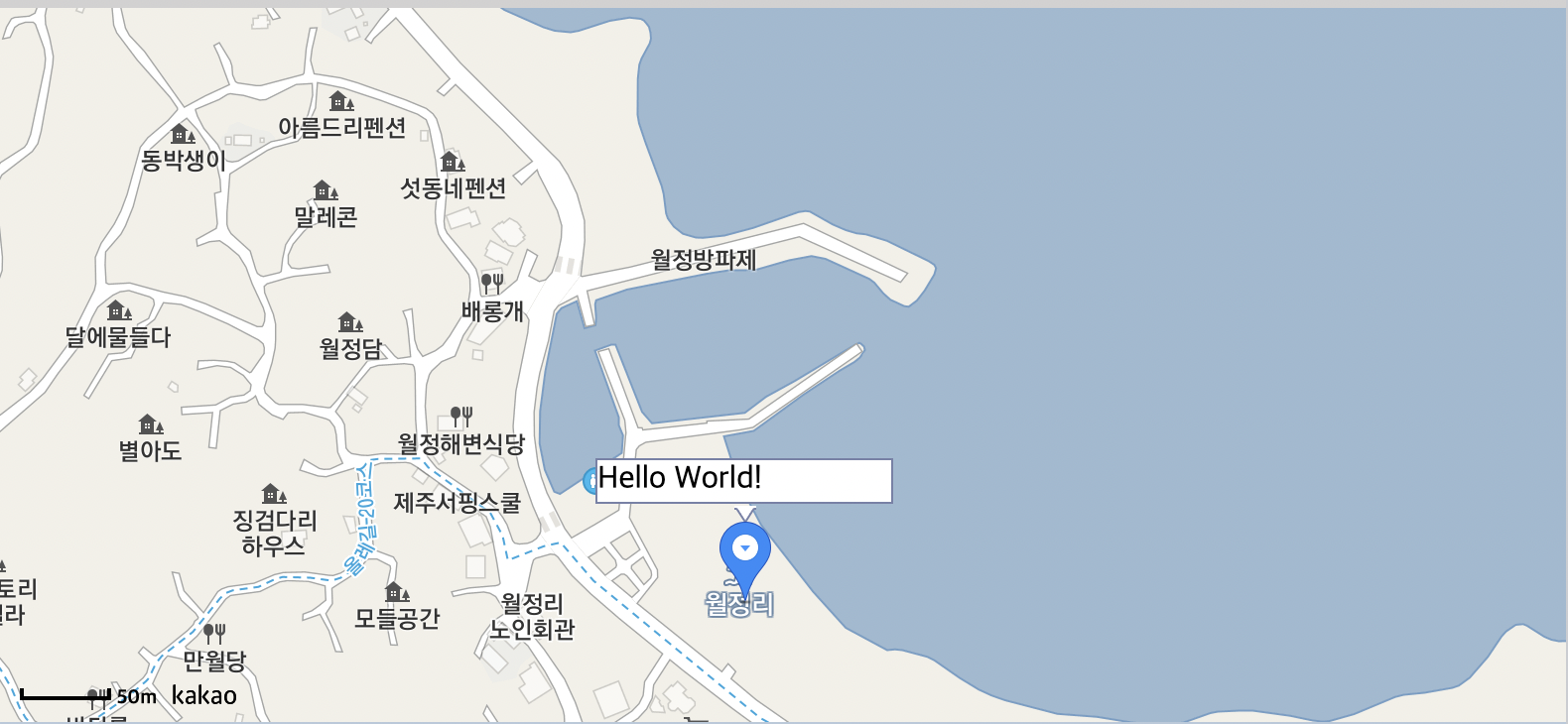
간단하게 지도를 띄울 수 있다!

좋은 정보 감사합니다:)