

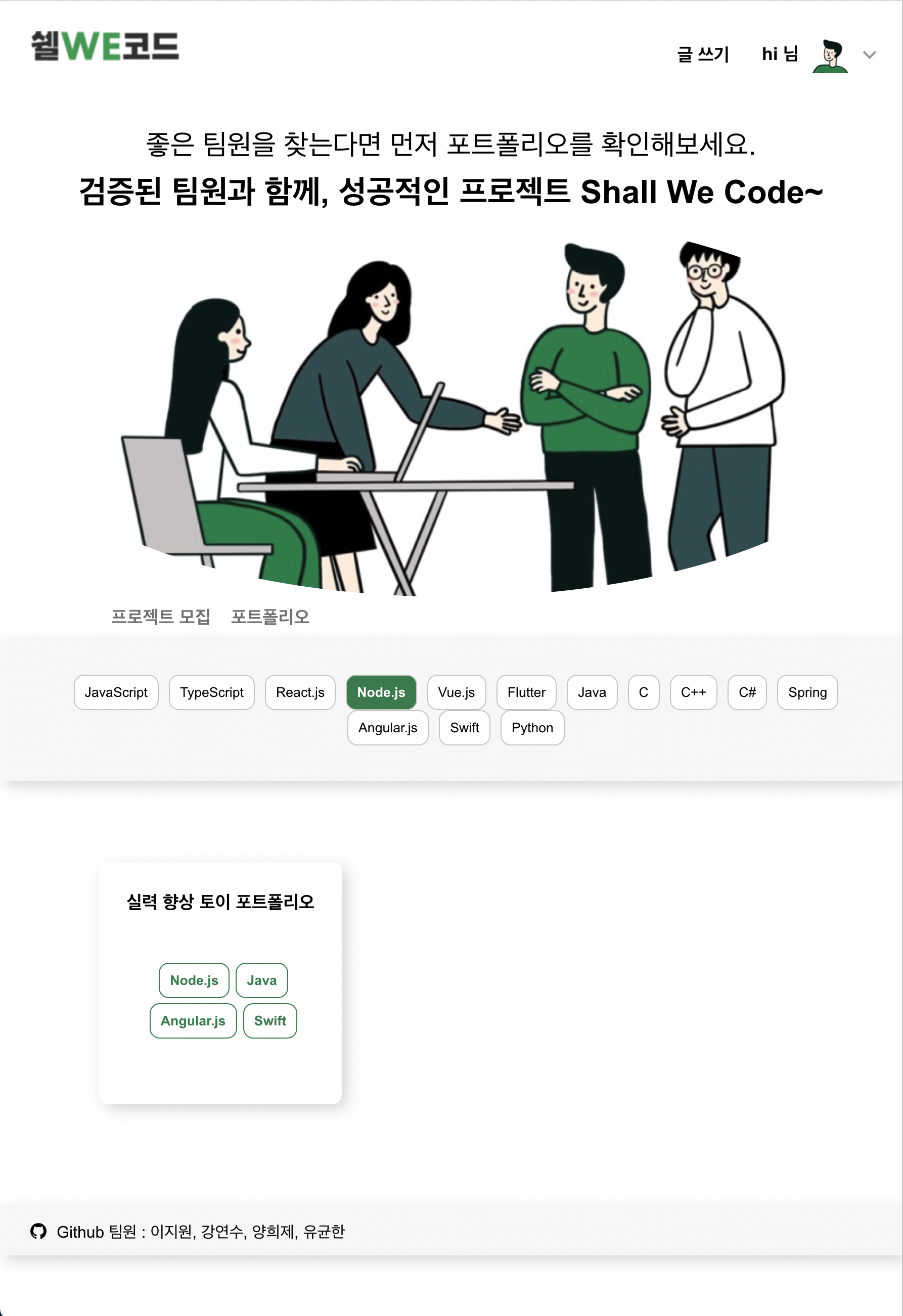
본문내용이 짧다면 footer가 본문 바로 밑에 붙어 오기 때문에
보기 좋지 않게된다 footer를 아래로 붙여보자
1. fixed

position: fixed;
bottom: 0;이 방법은 본문이 footer에 가리게 된다
네비바가 고정되어 있는 홈페이지들은 많지만 footer에는 중요 내용이 많지 않기 때문에 제일 아래 고정되어 있는 곳들이 많다
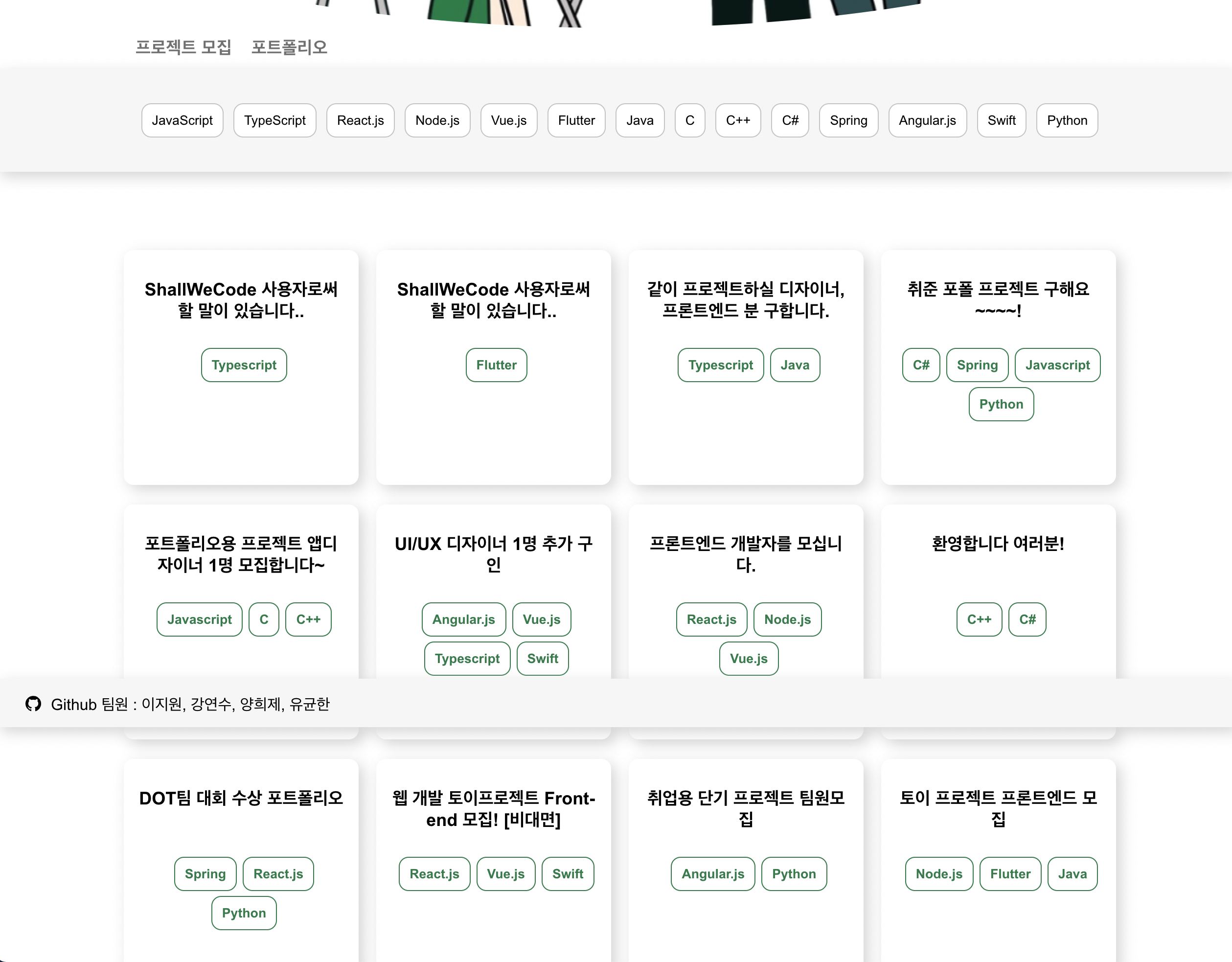
2. absolute

position: absolute;
bottom: 0;제일 아래로 고정이 되긴 하나 스크롤이 생기면 그 위치로 고정이 되는 문제가 있다
3. flex

function Main() {
return (
<div className='wrapper'>
<div className='contentWrapper'>
<Navbar />
<Banner />
<Contents/>
</div>
<Footer />
</div>
)
}
.wrapper{
display: flex;
flex-direction: column;
height: 100vh;
}
.contentWrapper{
flex: 1;
}
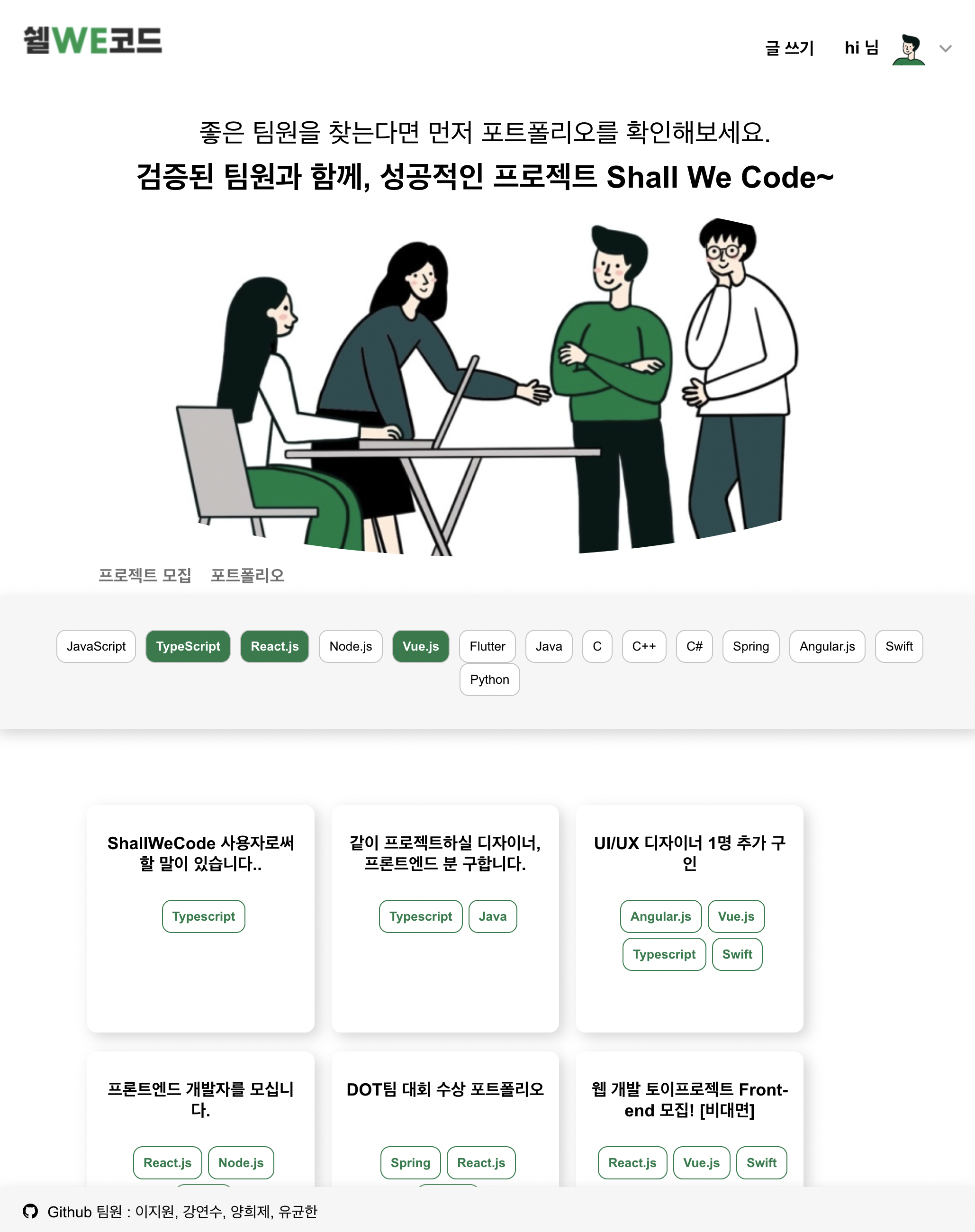
세로로 flex를 써서 위의 content가 나머지 공간을 다 쓰도록
flex: 1 을 써주게 되면 해결 된다
이때 중요한 건 react에서는 heigit: 100%가 먹지 않으므로
height: 100vh로 해주면 된다
position: relative로 하는 방법도 있었지만
이미 구성되어 있는 html을 더 바꿔야 했기 때문에
flex가 더 간단하다고 생각해서 사용했다
참고
CSS3 - 87 [ Fixed Footer ] 콘텐츠 양이 짧아도 하단에 푸터 고정하기 2가지 방법, position 활용, Fixed 활용하기
4. flex (2)
더 좋은 방법인 것 같아서 메모
function Main() {
return (
<div className='wrapper'>
<Navbar />
<div className='contentWrapper'>
<Banner />
<Contents/>
</div>
<Footer />
</div>
)
}
.wrapper{
display: flex;
flex-direction: column;
justify-content: space-between;
height: 100vh;
}
.contentWrapper{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}

예시까지 직접 보여주는 너무 좋은 글이네요 도움 받고 가요~