
프로젝트를 진행하며 useEffect에 대한 이해와
이런곳에서도 useEffect를 사용할 수 있구나 하는 응용이 부족하다고 느꼈다
다시한번 정리하고 잘 사용해보자!
useEffect는 리액트 컴포넌트가 랜더링 될 때마다 어떤 작업을 할 수있도록 설정하는 hook이다
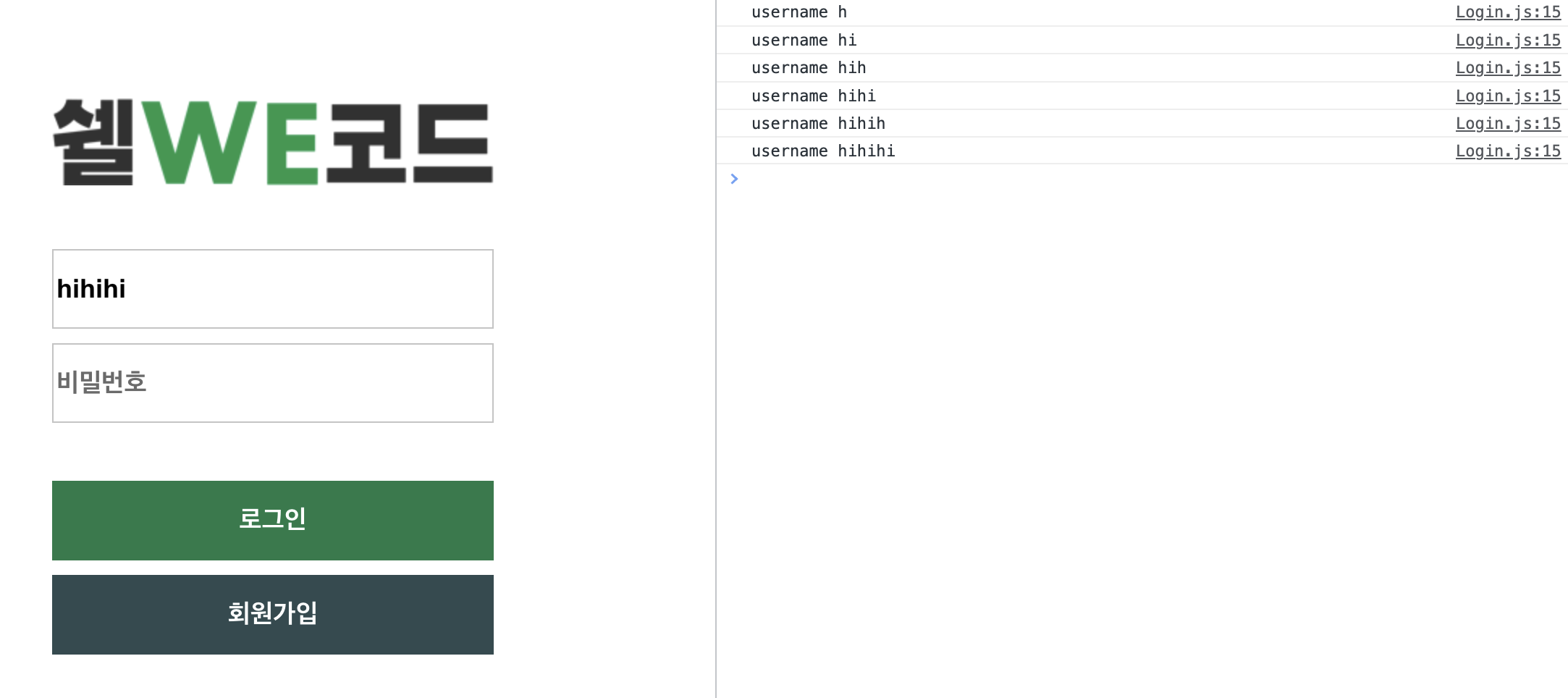
login.js 에 useEffect를 사용해봤다
const [loginInfo, setLoginInfo] = useState({
username: '',
password: ''
})
useEffect(() => {
console.log('username',loginInfo.username)
});
1. 처음 나타났을 때만 실행하고 싶을 때
화면에 랜더링 될 때만 실행하고 싶고 업데이트 되었을 때는 실행하고 싶지 않다면 함수의 두번째 파라미터로 빈 배열을 넣어주면 된다
const [loginInfo, setLoginInfo] = useState({
username: '',
password: ''
})
useEffect(() => {
console.log('마운트 될 때만 실행 됩니다')
console.log('username',loginInfo.username)
},[]);

페이지가 처음 랜더링 될 때만 콘솔창에 문구가 출력되고
인풋창에 입력하더라도 출력되지 않는다
2. 특정 값이 바뀔 때마다 실행하고 싶을 때
useEffect의 두번째 파라미터의 배열안에 특정 값을 넣어주게 되면
그 값이 변할 때마다 useEffect안의 작업을 수행한다
const [loginInfo, setLoginInfo] = useState({
username: '',
password: ''
})
useEffect(() => {
console.log('username',loginInfo.username)
},[loginInfo.username]);
useEffect는 기본적으로 랜더링된 이후마다 실행되고
두번째 파라미터 배열에 어떤 것을 넣느냐에 따라서 실행 조건이 달라진다
3. useEffect return
해당 effect가 더 이상 실행할 필요가 없을 때 clean-up 용도로 사용된다
- 해당 컴포넌트가 화면에서 보여지지 않을 때나
- 두번째 인자로 넘기는 배열이 바뀌어서 effect가 달라져야 할 때 이전에 있던 effect의 clean-up 용도로 사용된다
1번의 용도로 사용되기 위해서는 useEffect 함수의 두번째 파라미터에 빈배열을 넣어주면 된다
