12강에서는 미디어쿼리를 배웠고
오늘은 예제에 도입해 실습하는 시간이다!
1 UI 효율적으로 바꾸기
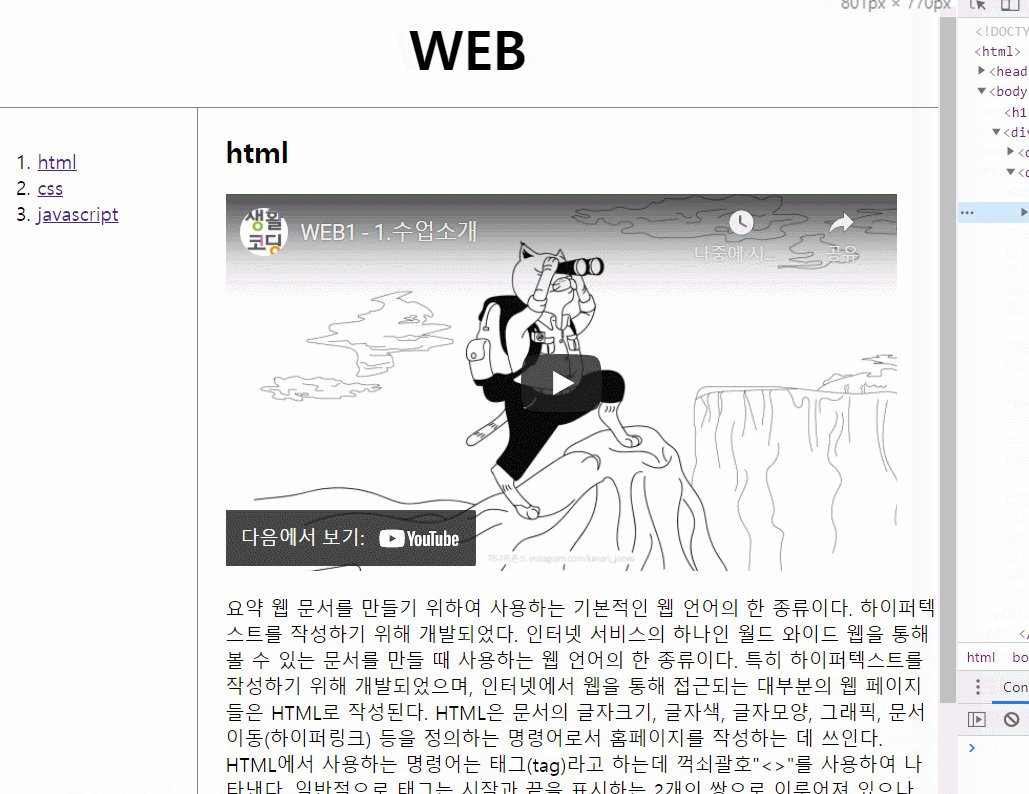
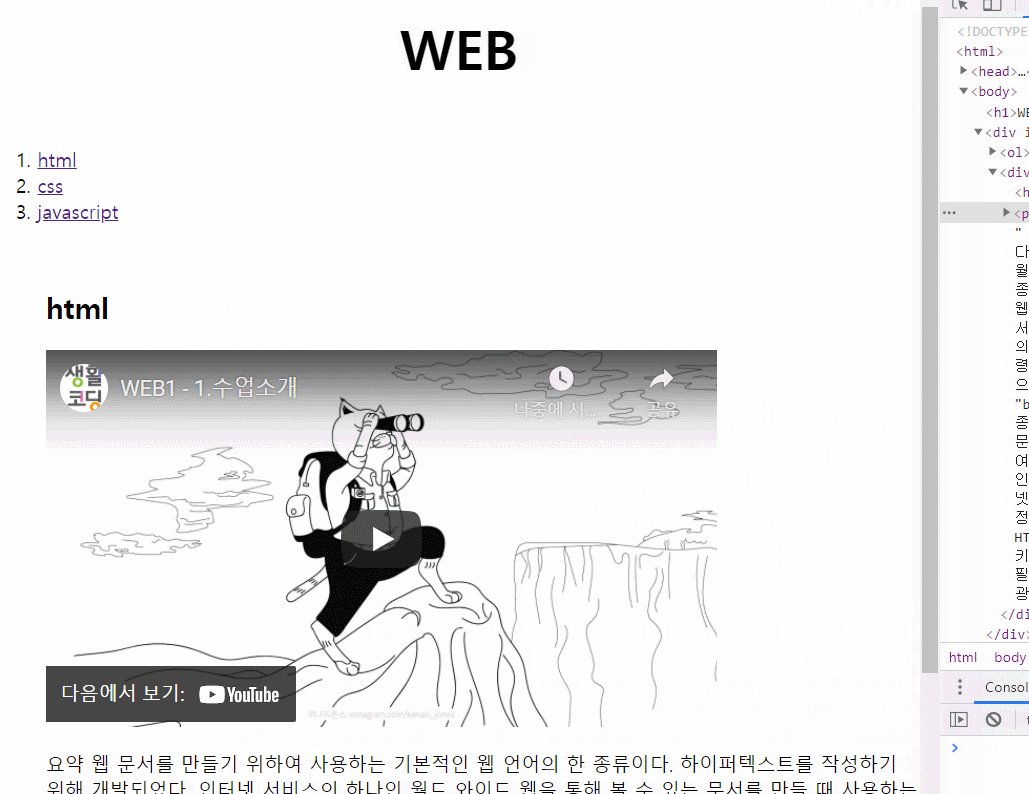
화면의 크기가 작아지면 이전에 만들어놓은 웹페이지는 큰화면 기준으로 만들었기때문에 답답해 보인다
내 페이지는 동영상이 들어갔기때문에 동영상 크기보다 작아지면
글씨도 페이지에 맞게 작게 이동하지 않았다

본문을 아래로 배치하고 필요없는 선을 없애고
타이틀의 크기를 줄이는 등의 방식으로 바꾸려 한다
2 화면사이즈 결정
처음으로 화면사이즈를 정하는데
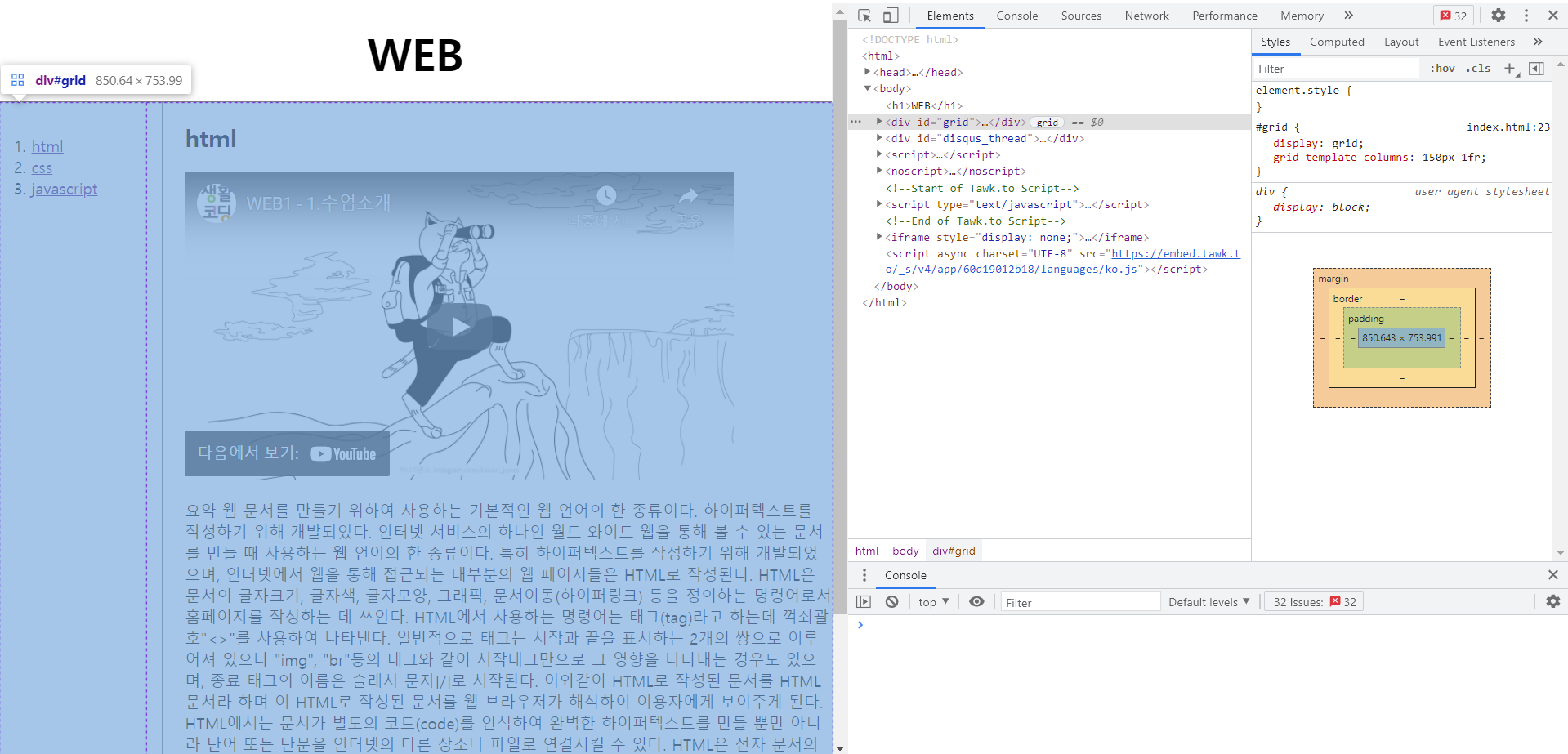
검사를 열어 화면사이즈를 보니 800px보다 작아지면 본문이 이상하게 된다
800을 기준으로 해서 800보다 클때와 작을때의 디자인을 다르게 해보겠다
다른건 다 놔두고 추가하면 되는데
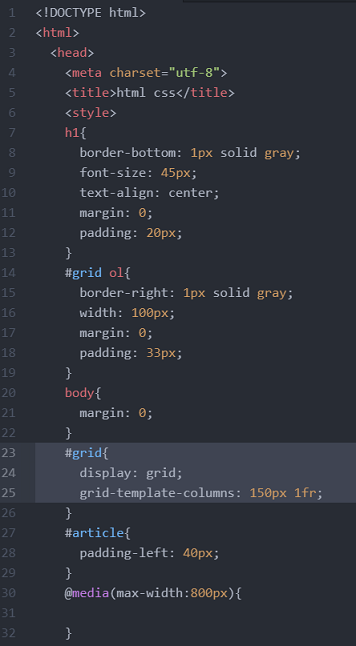
@media(max-width:800px){
}
800px보다 화면이 작을때
800보다 화면이 작다는것은 max가 800px일때를 말한다
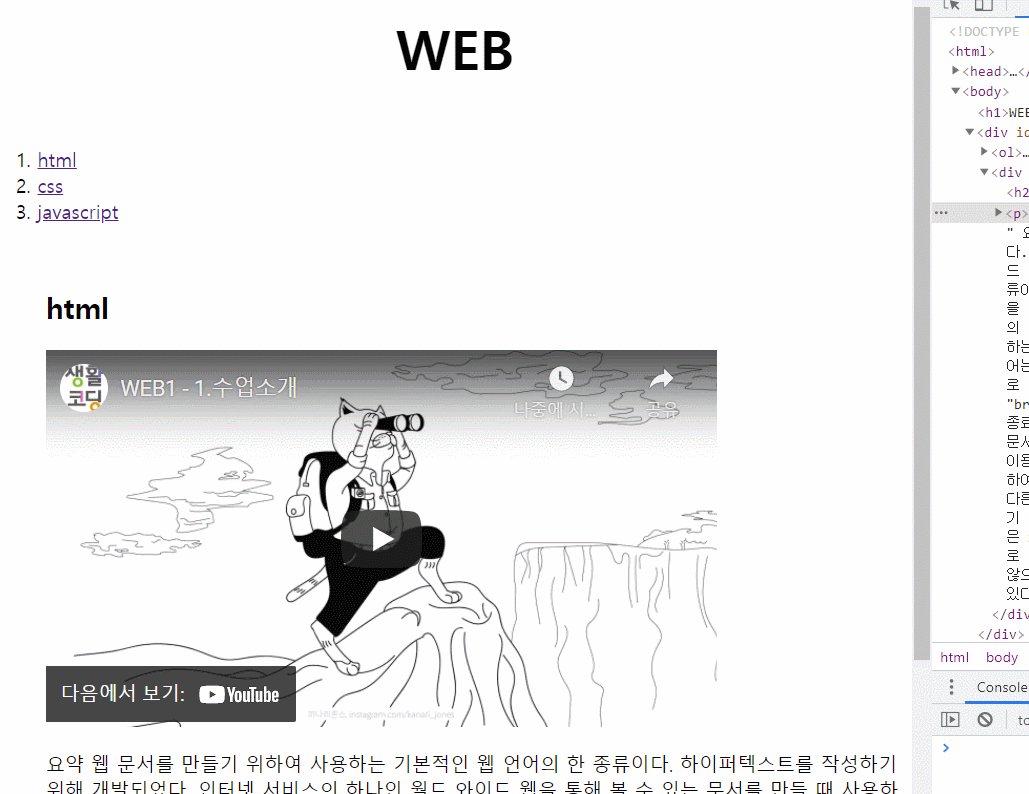
3 본문 밑으로 내리기

10강 11강에서 나란히 놓기위해 grid를 배웠지만
이제는 그 본문을 다시 내리려 할때
grid가 더이상 grid값이 아니게 하면 된다

grid값을 복사해서 미디어부분으로 옮겨주고
@media(max-width:800px){
#grid{
display: block;
}
}display부분을 block 로 바꿔준다

그렇게 되면 화면의 크기가 작을때 id값이 grid인 태그의 display가
grid였던것이 block로 바뀌게 되면서 아래로 내려오게 된다
(block level element가 되면 화면 전체를 쓰기 때문)
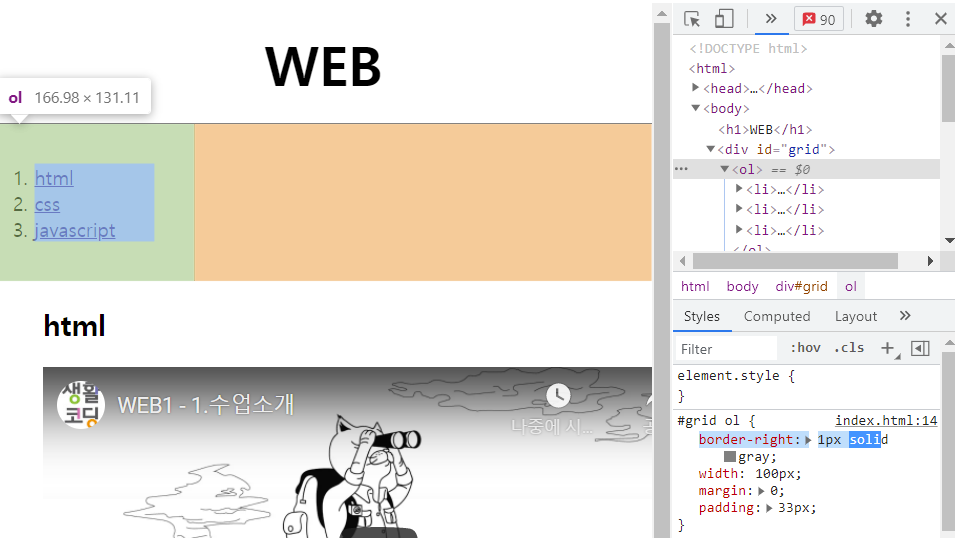
4 선없애기
본문을 아래로 내리고 보니 중간의 선이 거슬린다
저 선이 왜있는지 체크하면

ol태그의 border-right라는 속성때문에 있는것을 알수있다
위의 ol부분을 그대로 카피해서
@media(max-width:800px){
#grid{
display: block;
}
#grid ol{
border-right:none;
}
}border-right:none; 으로 바꿔주게되면 줄이 없어지는걸 볼수있다

웹 밑의 줄도 거슬리니 없애보도록 하겠다
이것은 h1태그의
h1{
border-bottom: 1px solid gray;
}이부분때문인것을 알수있고
그대로 가져와서 테두리를 없앤다는뜻에서 none으로 지정해주었다
@media(max-width:800px){
#grid{
display: block;
}
#grid ol{
border-right:none;
}
h1{
border-bottom:none;
}
}결과물

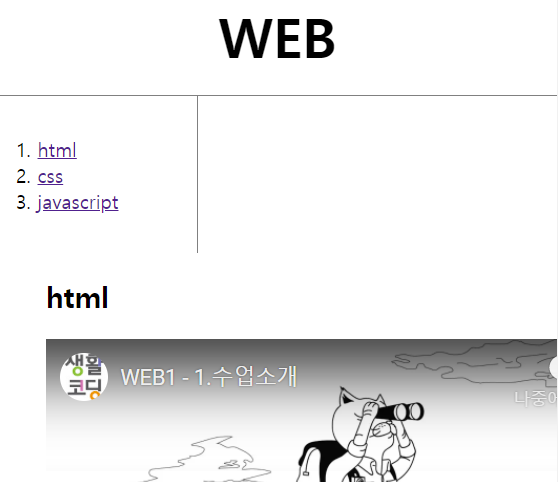
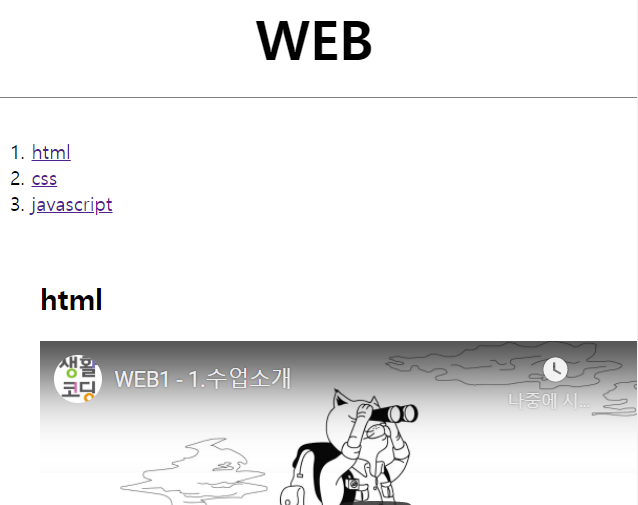
작은화면에서는 간단히 잘 보이게 되었고
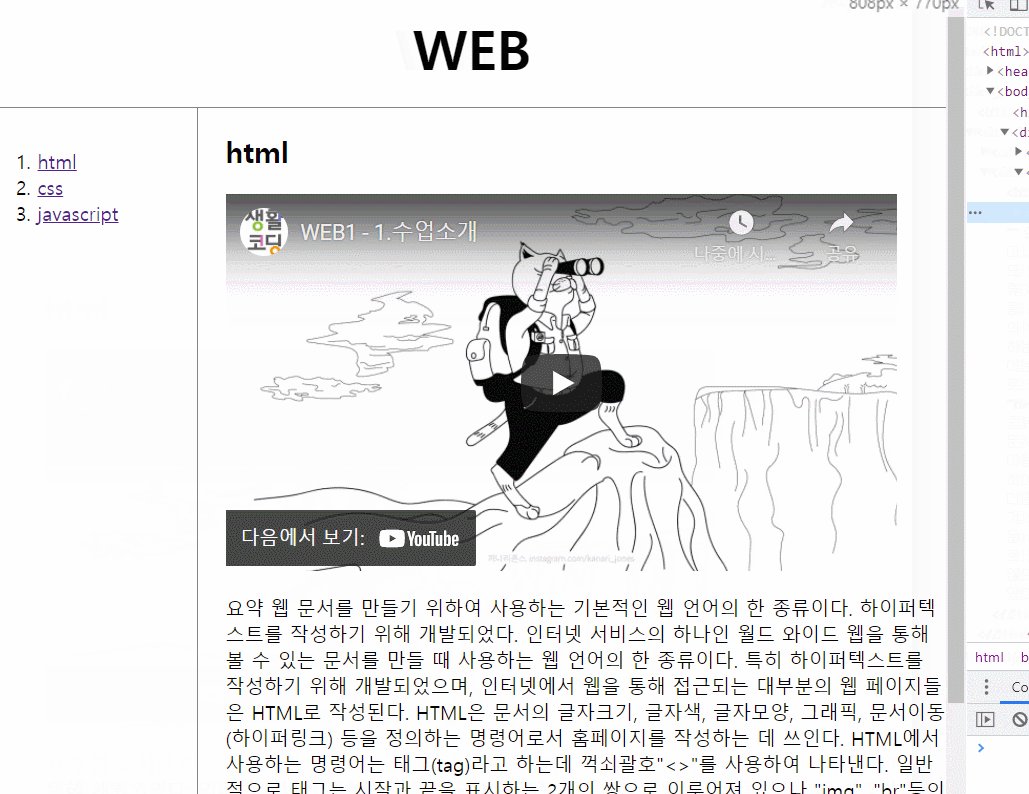
큰화면에서는 넓은 화면의 특성을 잘 쓸수있는 레이아웃으로 변하는것을 볼수있다
미디어쿼리를 이용하면 이것보다 더 복잡한것을 이용할수있다
미디어쿼리가 어떤것인가 , 다양한 화면에서 웹은 어떻게 적응해왔는가를 배웠으니 나중에 이런 상황이 필요할때 미디어 쿼리를 공부하면 되는구나 떠올릴수있다!
🤦♂️ 생활코딩 css 강의시간은 2시간 가량인데.. velog에 정리하면서 듣다보니 3일이 지나갔다
그래도 이해를 하고 넘어가야 진짜 공부를 했다고 생각하기 때문에..다음 강좌인 javascript도 열심히 들어보도록 노력해보겠다..🤣
