📖
<!--
--> 중간의 코드를 무시하게끔 함1 웹페이지 안에 css를 삽입하는 방법
<style> 스타일 태그안의 내용은 css로 처리해야된다는 의미
1. 스타일 태그를 쓴다
<style>
a {
color:red;
text-decoration: none;
}
h1 {
font-size: 45px;
text-align: center;
}
</style> 하나의 선택자에 대해서(a) 여러개의 효과를 지정할수있는데
이때는 ;으로 구분한다
웹페이지에 있는 모든 <a>태그에 대해
색을 빨강으로 변환 color:red;
밑줄 없애기 text-decoration: none;
폰트 사이즈 조절 font-size: 45px;
폰트 중간정렬 text-align: center;
2. 스타일 속성을 쓴다
<li><a href="2.html" style="color:red;text-decoration:underline">명량</a></li>
style태그가 위치한 태그에 효과를 줌
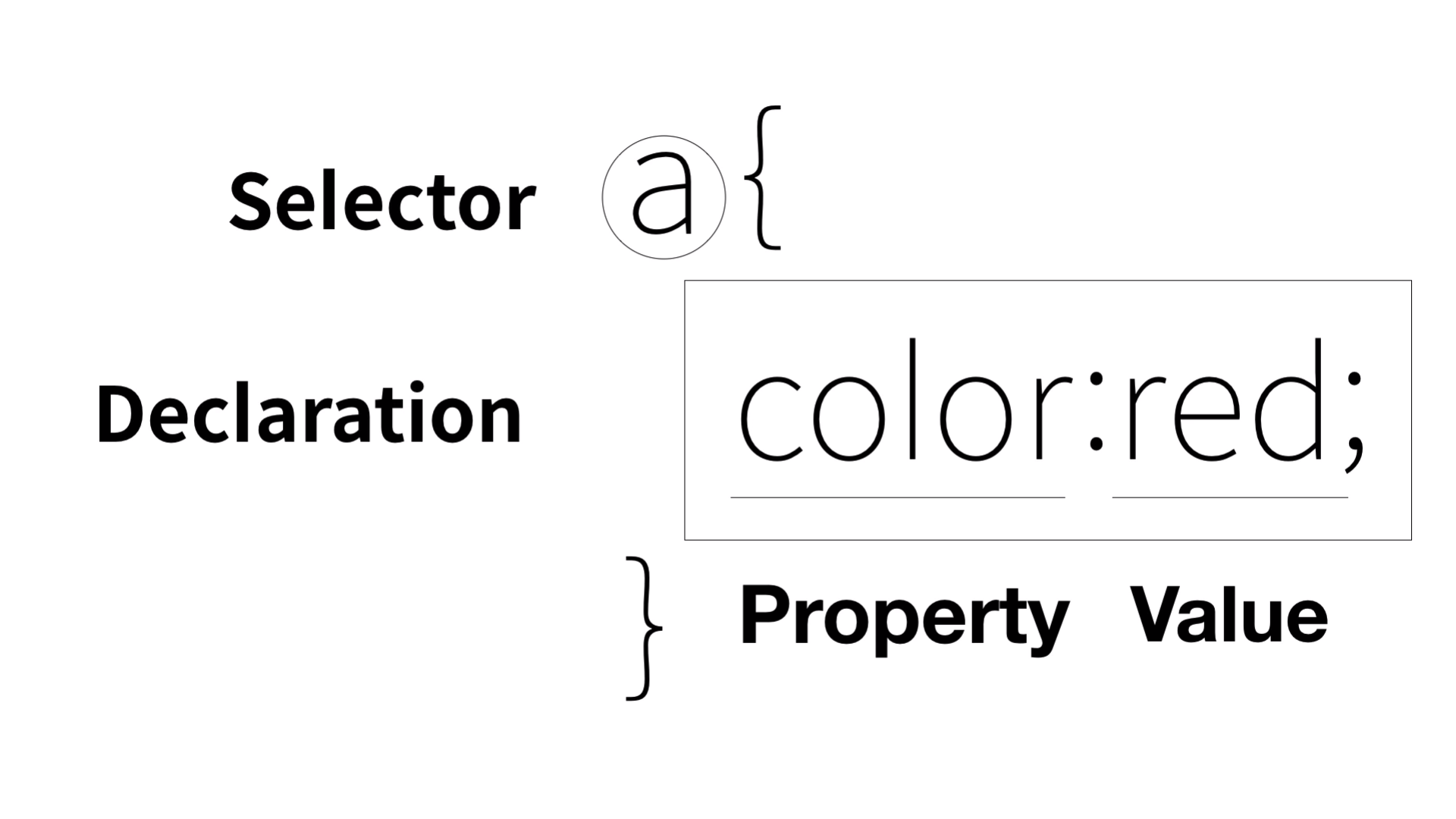
2 css의 선택자와 선언

selector 선택자
->style태그만 쓰면 효과를 누구에게 지정해야되는지 설명할수 없기 때문에 a{}코드가 추가적으로 필요함
특정 태그를 지정하면 웹페이지에 있는 그 태그를 선택
declaration 선언 or 효과
->선택자가 지정하는 태그들에 대해 어떤 효과를 줄것인지에 해당
color:red;
property 속성
-> color
value 값
-> red
3 css의 속성을 스스로 알아내는법
✔ 텍스트를 바꾸고 싶으면 텍스트가 웹페이지에서
어떤 태그를 가지고 있는지 찾고
✔ 검색
ex) css text size property - font-size: 45px;
css text center property - text-align: center;
💜tip) window key + . 누르면 velog 에서 이모티콘을 쓸수있다
