컴퓨터 프로그래밍 언어라면 어떤 언어든 가리지않고 가지고 있는 핵심적 기능
조건문, 반복문, 함수에 대해 배워보자!
1 조건문 예고
조건문이라는것은
하나의 프로그램이 하나의 흐름으로 가는것이 아니라
조건에 따라서
다른 순서의 기능들이 실행되도록 하는것이다
예제를 보면
night day 버튼 2개가 있다
2개의 버튼을 하나로 만들어서
주간모드상태에서 버튼을 클릭하면 야간모드가되고
야간모드 상태에서 버튼을 누르면 주간모드가 되도록 만들어보려한다
이런 기능을 토글(toggle)이라고 한다!
토글을 구현 하기 위해서는 if라는 조건문에 따라 코드가 실행된다
비교연산자라는 걸 통해서 만들어지는 결과물인 불리언(boolean)도 함께 배워보자!
2 비교연산자 ===
js의 여러기능중 비교연산자(Comparison operator)라는것과
그 비교연산자를 통해 만들어지는 불리언이라는 새로운 데이터 타입
그리고 조건문을 살펴보자
세가지는 깊은 관련성이 있기 때문에 떨어뜨려놓고 얘기할 수 없다
먼저 예제파일 하나를 만들고 html기본코드 작성후
간단한 예제를 작성했다
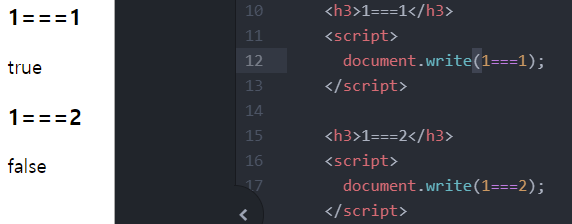
=== 동등 비교 연산자
연산자의 왼쪽의 값과 오른쪽의 값이 같으냐 라는 뜻이다

=== 비교연산자는
좌항과 우항의 관계에 따라서 true, false 둘 중 하나의 값을 만들어내는 연산자이다
3 불리언(Boolean)
지금까지 살펴본 데이터타입은
첫번째 Nunber
두번째 String 즉 문자열
추가로 세번째 Boolean이 있다
Number String이라는 데이터 타입에는
무한히 많은 구체적 데이터들이 존재한다
하지만 Boolean은 단 2개로 이루어져있는 데이터 타입이다
비교연산자를 통해서 만들어지는 결과는 true false 둘 중 하나이고
이 두개의 값을 묶어서 Boolean이라고 한다
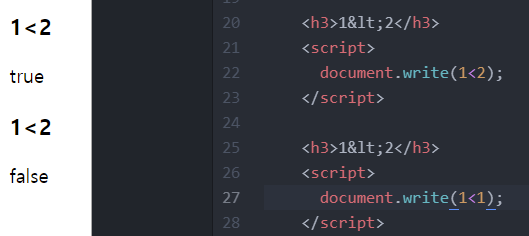
< 작성
예제에 1<2를 작성할때
<는 html의 꺽쇠라는 문법이기때문에
< 대신 <
를 작성해주면 된다