이번시간에는 열어놓았던 문을 닫는 시간이다
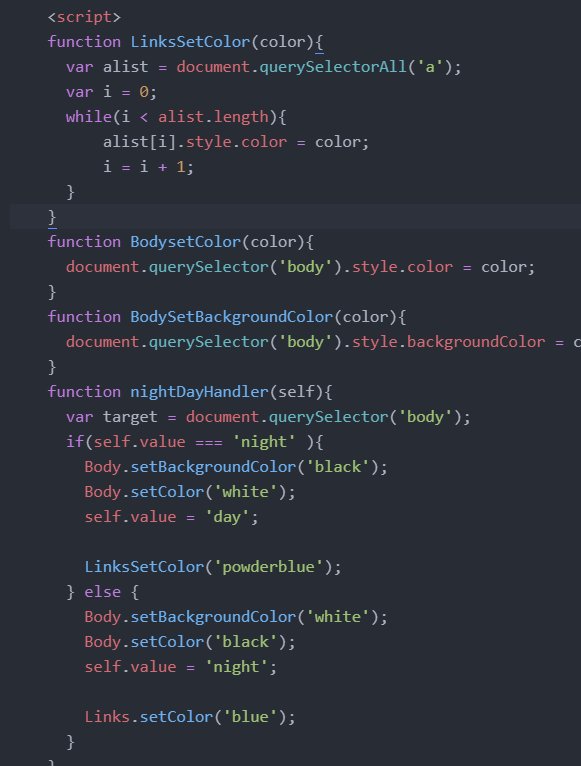
코드를 마저 작성해보자
Body.setBackgroundColor('black');이런식으로 코딩을 하고 싶다면
1 함수의 이름으로 중복되지 않도록 했던 코드
(BodysetColor, BodySetBackgroundColor)들을 바꿔서
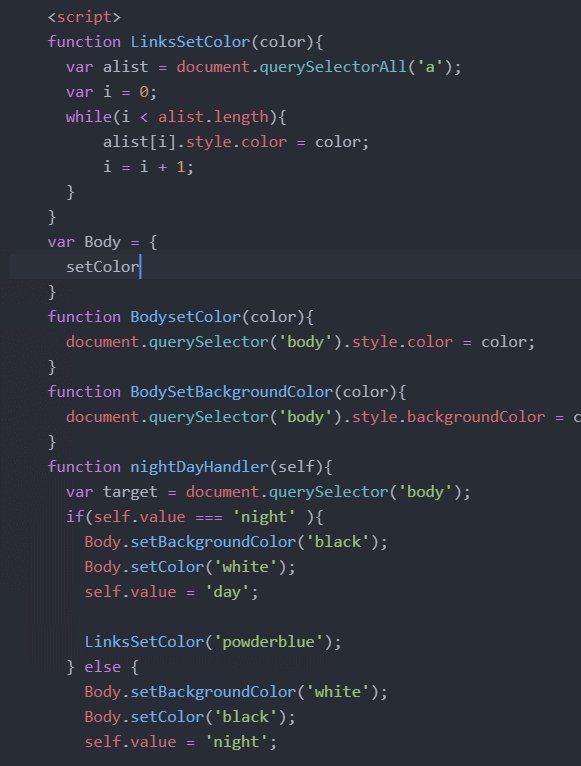
body라고 하는 변수에 객체를 담을 것이다
2 그리고 이 객체의 프로퍼티로 setColor을 지정한 다음에 이 코드를 function하면 된다
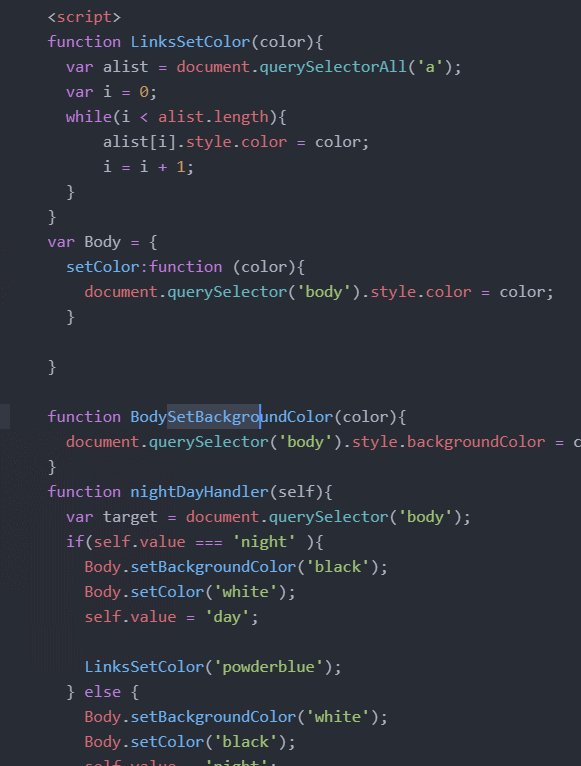
3 다음 BodySetColor의 코드를 카피해 넣어주고
원래 밑에 있던 코드는 지워주자
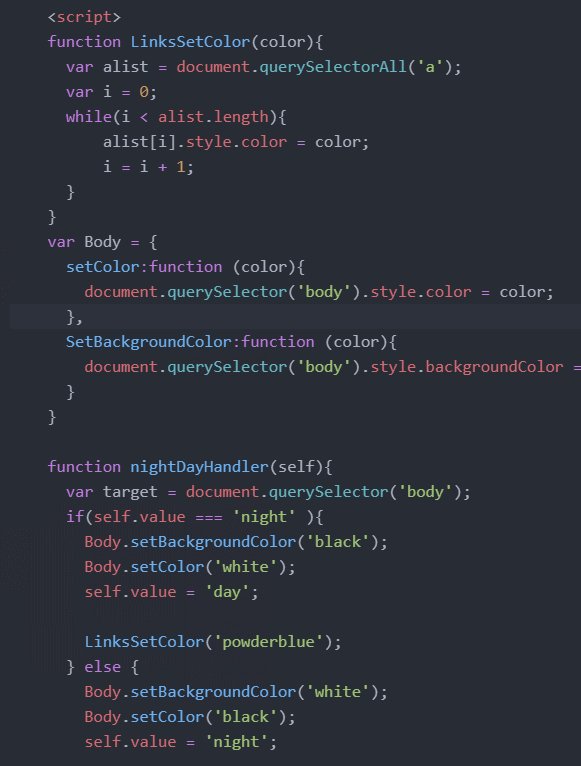
4 두번째로 BodySetBackgroundColor도 똑같이 반복하면 된다
5 객체는 객체의 프로퍼티와 프로퍼티를 구분할때 콤마를 찍는다

지금까지 사용해왔던 것을 보자
document.querySelector('body').style.backgroundColor = color;
document 가 객체였고
querySelector('body') 는 함수이면서 객체에 소속되어 있었기 때문에
메소드라는 걸 알게되었다
