
✏️Achievement Goals / 함수
함수 Intro
✅ 함수가 "작은 기능의 단위"라는 것을 이해할 수 있다.
✅ 함수 선언을 위해 필요한 keyword, name, parameter, body에 대해 이해할 수 있다.
✅ 함수 선언과 호출의 기초적인 작동 원리를 이해할 수 있다.
✅ 함수가 선언되어 함수 표현식이 변수에 담기는 과정을 설명할 수 있다.
✅ 함수의 결과값이 변수에 할당되어 담기는 과정을 설명할 수 있다.
함수 기초, 함수 실습
✅ 함수의 호출과 리턴에 대해서 이해하고, 실제 코드로 작성하여 활용할 수 있다.
✅ 함수 그 자체(func)와, 함수의 호출(func())를 구분하여 사용할 수 있다.
✅ 매개변수(parameter)와 전달인자(argument)를 구분하여 사용할 수 있다.
✅ 같은 기능을 하는 함수를 선언식, 표현식, 화살표 함수로 바꾸어 표현할 수 있다.
📝summary
-📌함수란
함수는 작업을 수행하거나 값을 계산하는 코드의 집합이다
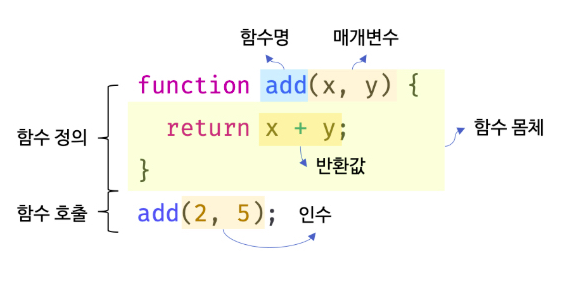
- 📌함수의 구조


- 📌함수의 작동
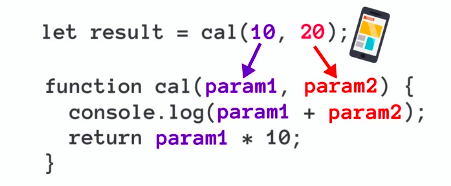
- 함수 선언( declaration) : 함수라는 버튼을 제작하고 특별한 공간에 저장 되며 이 버튼으로 언제든 사용할 수 있다

2. 함수 호출(call, invocation) : 버튼사용
2-1. 함수가 호출되면 특별보관함에 저장되어있던 함수코드가 조회된다
2-2. 함수 코드에 바디에 등장하는 파라미터는 함수 호출시 전달된 인자의 값으로 바뀐다
-
함수코드가 순차적으로 실행된다
-
함수가 리턴값을 만나면 호출장소로 돌아가게 된다
-
함수 호출 코드는 리턴값으로 바뀐다

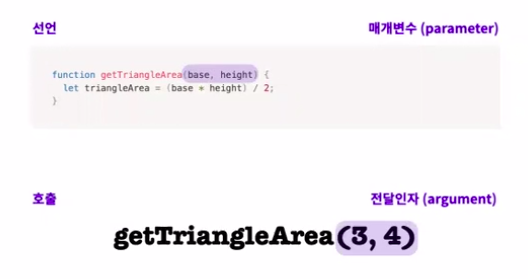
- 📌매개변수, 전달인자


- 매개변수 : 함수를 실행할때 입력에 따라서 바뀔수있다. let등의 키워드를 사용하지 않아도 된다
- 전달인자 : 함수를 호출할때 매개변수에 할당되는 값
- 📌함수를 정의하는 방법( 함수선언식, 함수표현식, 화살표함수)
함수 선언식
function getTriangleArea(base, height){
let triangleArea = (base * height) / 2;
return triangleArea
}
함수 표현식
const getTriangleArea = function(base, height){
let triangleArea = (base * height) / 2;
return triangleArea
}
화살표 함수
const getTriangleArea = (base, height) => {
let triangleArea = (base * height) / 2;
reurn triangleArea
};
화살표함수에서 내부의 코드가 한줄일떄는 리턴과 중괄호도 생략 가능
let getTriangleArea = (base, height) ⇒ base * heigth;