
✏️Achievement Goals
배열
✅ 배열에서 사용되는 메소드에 대해 정확히 이해할 수 있다.
✅ 배열에서 특정 인덱스(index)의 요소(element)를 조회하거나, 변경할 수 있다.
✅ 배열의 요소가 배열인 이중 배열을 이해, 조회, 변경 할 수 있다.
📝summary
- 배열 : 순서가 있는 값(요소 , element)
- 순서 : 인덱스라고 부르며 0부터 번호를 매긴다
- 대괄호를 이용해 배열을 만들고 값들은 쉼표로 구분한다
인덱스 0 1 2 3 4
요소 5 6 4 7 8
let Number = [5, 6, 4, 7, 8]- 값을 조회하는법
인덱스를 이용해서 알아 낼 수 있다
Number[3] //7- 값을 변경하는법
변수를 할당하는것과 같이 =을 활용해서 변경해 줄 수 있다
Number[3] = 100
Number // [5, 6, 4, 100, 8].length : 길이를 알아 내는 방법
Number.length; //5
let arr = []
arr.length === 0
//빈 배열임을 확인할 때도 이렇게 쓸 수 있다
* 빈 배열을 확인할때 arr === [] 가 틀린 이유
[] === []은 false 이고
자바스크립트 상에서는 두 배열을 "주소가 다른 두 개의 빈 배열"이라고 생각하기 때문이다
모양은 같지만 위치가 다르기 때문에 같은 배열이 아니다push(), unshift() : 배열에 요소 추가하기
Number.push(66);
Number // [5, 6, 4, 100, 8, 66]
//배열의 앞의 값 추가
Number.unshift(1);
Number // [1, 5, 6, 4, 100, 8, 66]pop(), shift() : 배열의 요소 삭제하기
//배열의 마지막 값 삭제
Number.pop();
Number // [1, 5, 6, 4, 100, 8]
//앞의 값 삭제
Number.shift()
Number // [1, 6, 4, 100, 8]
.isArray() : 값이 배열인지 확인
let fruits = ['사과', '배']
Array.isArray(fruits) // true.indexOf(),.includes() : 변수, 데이터, 또는 특정 값이 배열에 포함되어 있는지 확인
fruits.indexOf('배') // 1
배열에서 지정된 요소를 찾을 수 있는 첫 번째 인덱스를 반환하고
존재하지 않으면 -1을 반환한다
fruits.includes('사과') // true
includes() 메서드는 배열이 특정 요소를 포함하고 있는지 판별한다
.concat() : 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환
let array1 = ['a', 'b', 'c'];
let array2 = ['d', 'e', 'f'];
let array3 = array1.concat(array2);
console.log(array3);
//["a", "b", "c", "d", "e", "f"]
//기존배열을 변경하지 않고 추가된 새로운 배열을 반환합니다
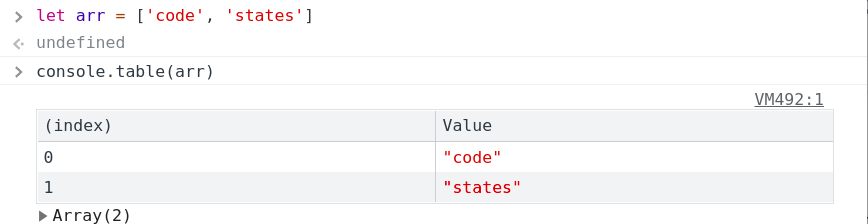
- console.table을 이용하면 인덱스와 값을 조금 더 쉽게 볼 수 있다