
✏️Achievement Goals
✅ querySelector를 활용하여, HTML 엘리먼트 정보를 가져올 수 있다.
✅ oncilck, onkeyup 속성이나 addEventListener 메소드로 이벤트
✅ 핸들러 함수를 HTML 엘리먼트에 적용할 수 있다.
✅ 이벤트 핸들러 함수에서 이벤트가 발생한 곳의 정보를 확인할 수 있다.
✅ 이벤트 핸들러 함수로 유효성 검사를 실행할 수 있다.
✅ 유효성 검사에 필요한 HTML 엘리먼트, CSS 속성이 무엇인지 알 수 있다.
✅ 엘리먼트가 화면에 표시되거나 사라지게 만들 수 있다. (display: none)
📝summary
웹사이트에 회원가입을 하다보면 사이트에서 원하는 조건에 맞춰서 형식을 작성해야 한다
이런 기능을 유효성 검사라고 부른다
회원가입처럼 작은 기능단위의 제품을 만들때는 요구사항을 정리하는 과정이 중요하다
회원가입 기능 작동이 가능한 MVP를 만들어 보자

요구사항
- 아이디의 길이는 4글자 이상
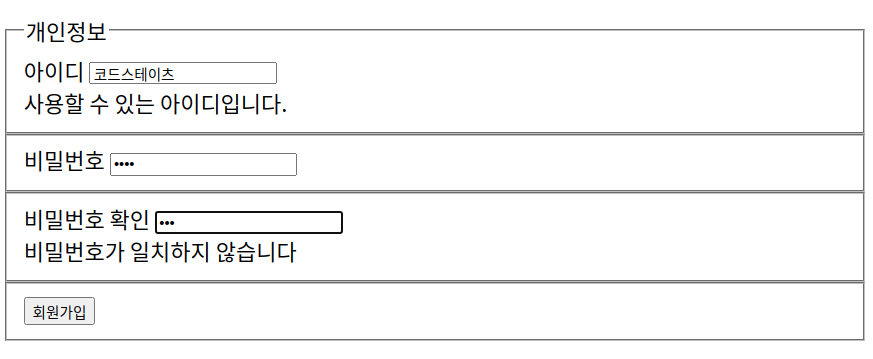
4글자 이하 : 아이디는 네 글자 이상이어야 합니다. 메세지 출력
4글자 이상 : 사용할 수 있는 아이디입니다. 출력- 비밀번호 일치 확인
비밀번호가 일치하지 않으면 비밀번호가 일치하지 않습니다. 출력
비밀번호가 일치하면 비밀번호가 일치하지 않습니다. 메세지 숨김
1. HTML
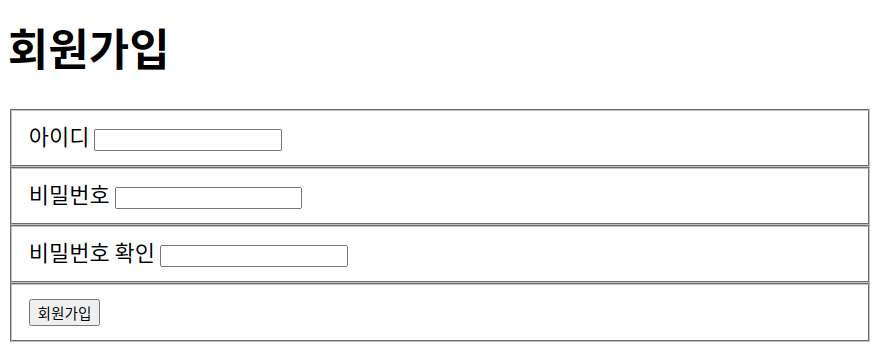
먼저 간단한 회원 가입 UI를 HTML을 이용해 만들어 줬다
form을 만들때 자주 사용되는 fieldset 태그를 처음 사용해봤다
어떻게 쓰는지 간단히 정리해보자!
<fieldset>: html요소를 그룹으로 묶어주는 태그
<label>: 폼 요소에 레이블(텍스트)을 입력해주는 태그

<fieldset>
<label>아이디</label>
<input type="text" id="username">
</fieldset>fieldset와 label 을 사용해서 아이디 창을 만들어 줬다
label 과 input 연결의 장점
<label> 을 <input> 요소와 연결하면 텍스트 부분(아이디)을 클릭해도
input 요소가 선택된다
체크박스의 경우 크기가 작기 때문에 연결 해주면 편리하다

연결 방법에는 두가지가 있다
// label사이에 input 넣어주기
<fieldset>
<label>아이디
<input type="text" id="username">
</label>
</fieldset>
// input 에 id 속성을 넣은뒤 label 에
// id 와 같은 값의 for 속성 넣기
<fieldset>
<label for="username">아이디
<input type="text" id="username">
</label>
</fieldset>만드는데 사용하지는 않았지만 자주 같이 쓰이는 legend 태그도 있다
<legend>: 그룹으로 묶은 곳에 제목을 넣어주는 태그
<fieldset>
<legend>개인정보</legend>
<label>아이디
<input type="text" id="username"> </label>
</fieldset>
2. 메세지 추가

원하는 조건에 맞게 메세지를 출력해주기 위해서는 미리 html에 작성을 해 두어야 한다
<h1>회원가입</h1>
<fieldset>
<label>아이디
<input type="text" id="username"> </label>
<div class="fail-message hide">아이디는 네 글자 이상이어야 합니다.</div>
<div class="success-message hide">사용할 수 있는 아이디입니다.</div>
</fieldset>
<fieldset>
<label>비밀번호 확인</label>
<input type="password" id="password-retype">
<div class="misspass-message hide">비밀번호가 일치하지 않습니다</div>
</fieldset> 그리고 css에 가서 display: none 속성을 주게되면 처음 화면에는 보이지 않게 된다
이 속성을 활용해서 요구사항이 틀렸을때 맞았을때 보여지게 해주는 함수를 작성하면 된다
.hide {
display: none;
}3. 함수 작성
비밀번호 일치 여부를 검사하는 함수를 js로 작성하고
시각적 피드백 제공
// 패스워드 입력창의 요소
let elPassword = document.querySelector('#password')
// 패스워드 확인 입력창의 요소
let elPasswordRetype = document.querySelector('#password-retype')
// 비밀번호 불일치 메세지 요소
let elMissmatchMessage = document.querySelector('.misspass-message')
// 두 값이 일치하는지 확인하는 Match 함수 작성
function Match (password1, password2) {
return (password1 === password2)
}
// 패스워드 확인 입력창에 onkeyup 이벤트가
// 발생했을때(키보드의 키를 눌렀다가 뗐을때) 사용하는 함수 작성
elPasswordRetype.onkeyup = function () {
// 미리 작성해두었던 match 함수 사용
// 패스워드 입력, 확인창에 입력된 값이 일치하는지
// 확인해야 하기 때문에 .value 사용
if(Match(elPassword.value, elPasswordRetype.value)){
// classlist에 hide를 추가해 실패메세지 숨김
elMissmatchMessage.classList.add('hide')
}else{
// classlist에 hide를 지워서 실패메세지 출력
elMissmatchMessage.classList.remove('hide')
}
}// 만약 비밀번호 입력창에 텍스트를 고정시켜두고싶거나
// 변경하고 싶을때 .value 사용
let elInputUsername = document.querySelector('#username')
elInputUsername.value = '' // 안의 값 사용, 변경