Refactor: Split into components
- 컴포넌트 패키지 생성
- 각 컴포넌트를 파일로 분리
- App
- 전체 구조, 골격, 레이아웃, 각각의 컴포넌트 사용처 표현
Feat: Add product quantity add function
-
product.js
- 추가 버튼이 있는 컴포넌트
- 이벤트 바인딩: 버튼 -> 액션을 위해 필요
-
상품에 접근하기 위한 코드
- productList.js
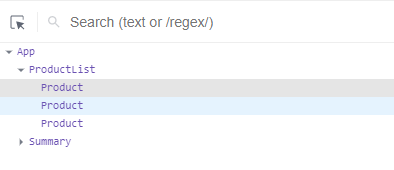
Product {...v}: ...는 자바스크립트 연산자. v의 내용이 나열되면서 product 아규먼트에 매핑된다. 컴포넌트 구조는 다음과 같은데, 버튼을 누르는 로직 처리는 product가 하지만 추가한 숫자를 전달받아서 처리하는 로직 처리를 하는 Summary는 다른 컴포넌트에 위치한다.
컴포넌트 구조는 다음과 같은데, 버튼을 누르는 로직 처리는 product가 하지만 추가한 숫자를 전달받아서 처리하는 로직 처리를 하는 Summary는 다른 컴포넌트에 위치한다. - product는 부모인 productList에 접근할 수 없으므로 id 전달 시 onAddClicked 사용
- productList도 App에게 onAddClicked으로 전달
- App에서는 state 이용해서 해당 정보를 가져올 수 있다.
- productList.js
-
App.js
- map을 이용하면 새로운 배열이 생성된다.
- handleAddClicked으로 기존의 상태를 계속 변경시키게 된다.
자바스크립트는 표현식(distructure 기능 ?)이 좋기 때문에 배열을 쉽게 조작할 수 있다.
Feat: Add product list from server
-
알아두자!
- 노드 서버는 리액트 애플리케이션을 호스트 한다.
- 그러나 실제 실행환경은 노드 환경이 아닌 브라우저이다.
-
axios 설치
- 오류 발생 :
npm WARN config global --global, --local are deprecated. Use --location=global instead.해결법 npm install axios명령어로 설치
- 오류 발생 :
- useEffect()
- DOM을 그리는 시간과 엘리먼트 제작시간 사이에 갭 존재
- 렌더링 이후 원하는 로직을 동작시킬 필요가 생길 수 있다.
- Hook 사용 : useEffect()
- 두 번째 인자로 빈 배열[]을 주면 딱 한 번만 실행된다.
이제 Bean의 정보를 가져올 수 있다.
지금까지의 flow
- 관리자용 뷰 컨트롤러에서 Products 추가
- 리액트에서 useEffect로 해당 추가된 Bean의 정보를 가져옴
