때로는 한 줄의 업그레이드나 개선만으로 애플리케이션 CSS를 개선할 수 있습니다! 이 글을 통해서 프로젝트에 바로 적용할 수 있는 12가지 속성에 대해 알아보고, 기술적 부채를 줄이고 자바스크립트를 제거하여 사용자 경험을 위한 손쉬운 성과를 얻어보세요.
다음 카테고리에 대한 속성들을 알아봅니다.
- 안정적인 업그레이드: 오래된 기술을 대체하여 해킹이나 문제를 해결합니다.
- 안정적인 개선: 잘 지원되는 최신 속성으로 향상된 경험을 제공합니다.
- 점진적인 개선: 지원되지 않는 브라우저에서 피해를 주지 않고 해당 속성이 지원되는 경우 업그레이드된 환경을 제공합니다.
안정적인 업그레이드
다음과 같이 잘 지원되는 속성은 이전 기술을 대체하여 해킹이나 오랜 문제를 해결하는 데 도움이 될 수 있습니다.
aspect-ratio
동영상 임베드에 16:9와 같은 화면 비율을 강제로 적용하기 위해 'padding hack'을 사용한 적이 있나요? 2021년 9월 현재, aspect-ratio 속성은 에버그린 브라우저에서 안정적이며 화면 비율을 정의하는 데 필요한 유일한 속성입니다.
HD 동영상의 경우, aspect-ratio: 16/9만 사용하면 됩니다. 완벽한 정사각형의 경우, 암시적인 두 번째 값도 1이므로 aspect-ratio: 1만 필요합니다.
.aspect-ratio-hd {
aspect-ratio: 16/9;
}
.aspect-ratio-square {
aspect-ratio: 1;
}
aspect-ratio를 적용하면 콘텐츠가 우선순위를 가질 수 있습니다. 즉, 콘텐츠로 인해 요소가 하나 이상의 차원에서 비율을 초과하더라도 요소는 콘텐츠를 수용하기 위해 계속 커지거나 모양이 변경됩니다. 이 동작을 방지하거나 제어하려면 max-width와 같은 추가 차원 속성을 추가하여 flex 또는 grid 컨테이너 밖으로 확장되지 않도록 할 수 있습니다.
/* 부모로부터 크기 제약이 있는 플렉스박스 자식에게 적용됩니다. */
.aspect-ratio-square {
aspect-ratio: 1;
}
padding hack을 완전히 교체하는 것이 망설여지지만 여전히 차원 가드레일을 제공하려는 경우, aspect-ratio에 대한 점진적으로 향상된 솔루션을 제공하는 Smol Aspect Ratio 갤러리를 검토해 보세요.
object-fit
사실 이 목록에서 가장 오래된 속성이지만, 한 줄의 업그레이드로 중요한 문제를 해결한다는 주제에 가장 부합합니다.
object-fit을 사용하면 img 또는 기타 replaced element가 해당 콘텐츠의 컨테이너 역할을 하고 해당 콘텐츠가 background-size와 유사한 크기 조정 동작을 적용하게 됩니다.
object-fit에 사용할 수 있는 값은 몇 가지가 있지만, 가장 많이 사용하는 값은 다음과 같습니다.
cover- 이미지가 요소를 덮도록 크기가 조정되고 콘텐츠가 왜곡되지 않도록 aspect-ratio가 유지됩니다.scale-down- 이미지가 잘리지 않고 완전히 보이도록 요소 내에서 필요한 경우 이미지 크기를 조정하고 aspect-ratio를 유지하므로 요소의 렌더링 aspect-ratio가 다른 경우 이미지 주변에 여분의 공간("letterboxing")이 생길 수 있습니다.
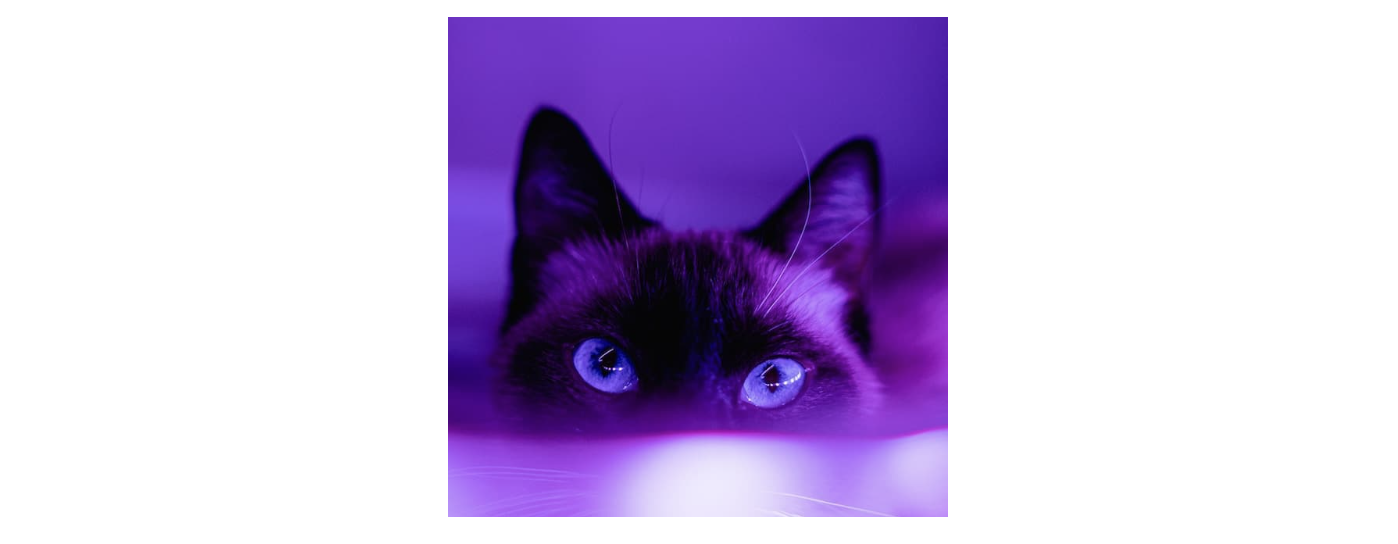
두 경우 모두 object-fit은 사용자 지정 종횡비를 적용할 때 이미지가 왜곡되지 않도록 aspect-ratio와 함께 사용할 수 있는 훌륭한 속성입니다.
.image {
object-fit: cover;
aspect-ratio: 1;
/* 선택 사항: 이미지 크기 제한 */
max-block-size: 250px;
}
이 무료 지식인 동영상 강의에서 object-fit에 대한 설명을 복습하세요.
margin-inline
여러 논리적 속성 중 하나인 margin-inline은 인라인(가로 쓰기 모드에서 왼쪽 및 오른쪽) 여백을 설정하는 약어 역할을 합니다.
여기서 교체는 간단합니다.
/* 교체 전 */
margin-left: auto;
margin-right: auto;
/* 교체 후 */
margin-inline: auto;논리적 속성은 몇 년 전부터 사용 가능했으며 현재 98% 이상의 지원율을 보이고 있으며, 때로 접두사와 함께 쓰이기도 합니다. 전 세계 고객을 대상으로 하는 사이트에서 논리적 속성을 사용하는 방법과 그 중요성에 대해 자세히 알아보려면 Ahmad Shadeed의 이 글을 검토하세요.
안정적인 개선
이렇게 잘 지원되는 최신 CSS 속성은 향상된 경험을 제공할 수 있으며, 이전 방법이나 자바스크립트 지원 솔루션을 대체할 수도 있습니다. 특정 애플리케이션의 고려 사항에 따라 다르지만 대체 솔루션이 필요하지 않을 수 있으며, 항상 테스트를 권장합니다.
text-underline-offset
text-underline-offset을 사용하면 텍스트 기준선과 밑줄 사이의 거리를 제어할 수 있습니다. 이 속성은 다음과 같이 적용되는 표준 재설정의 일부가 되었습니다.
a:not([class]) {
text-underline-offset: 0.25em;
}이 오프셋을 사용하여 내림차순을 지우고 (주관적인) 가독성을 개선할 수 있으며, 특히 글머리 기호 링크 목록과 같이 링크가 근접하게 그룹화되어 있는 경우 더욱 그렇습니다.
이 업그레이드는 테두리, 의사 요소 또는 그라데이션 배경과 같은 오래된 hack을 대체할 수 있으며, 특히 친구들과 함께 사용할 때 더욱 그렇습니다.
- text-decoration-color를 입력하여 밑줄 색상을 변경합니다.
- text-decoration-thickness를 사용하여 밑줄 획 굵기를 변경할 수 있습니다.
outline-offset
초점이 맞춰진 요소와 윤곽선 사이의 거리가 필요할 때 box-shadow나 의사 요소를 사용하여 사용자 지정 outline을 제공한 적이 있나요?
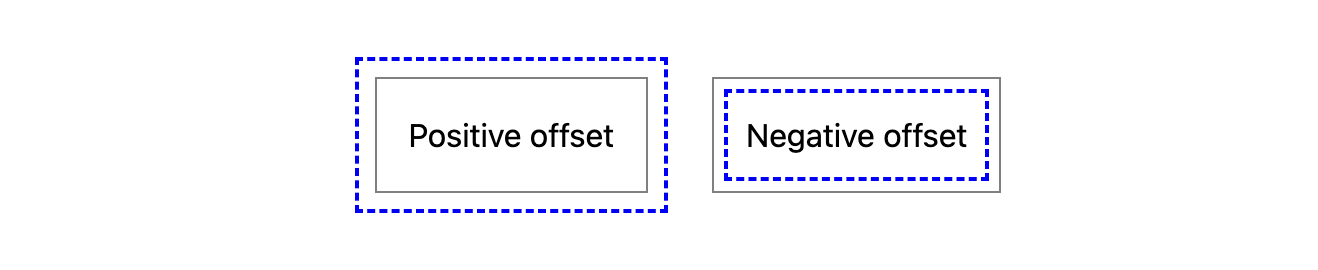
좋은 소식입니다! 오래 전부터 사용 가능했던 outline-offset 속성(2006년부터!)을 놓쳤을 수도 있는데, 이 속성을 사용하면 양수 값을 가진 요소에서 아웃라인을 밀어내거나 음수 값을 가진 요소로 끌어당길 수 있습니다.
데모에서 회색 실선은 요소 테두리이고 파란색 점선은 outline-offset을 통해 배치되는 윤곽선입니다.
.outline-offset {
outline: 2px dashed blue;
outline-offset: var(--outline-offset, .5em);
}
참고: outline은 요소 box size의 일부로 계산되지 않으므로 거리를 늘려도 요소가 차지하는 공간은 늘어나지 않습니다. 이는 요소 크기에 영향을 주지 않고 box-shadow가 렌더링되는 방식과 유사합니다.
포커스 가시성을 위한 접근성 개선으로 outline-offset을 사용하는 방법에 대해 자세히 알아보세요.
scroll-margin-top/bottom
scroll-margin 속성 집합(및 해당 scroll-padding)을 사용하면 스크롤 위치의 컨텍스트에서 요소에 오프셋을 추가할 수 있습니다. 즉, scroll-padding-top을 추가하면 요소 위의 스크롤 오프셋이 증가하지만 문서 내 레이아웃 위치에는 영향을 주지 않습니다.
이것이 왜 유용할까요? 앵커 링크가 활성화되었을 때 콘텐츠를 가리는 고정 탐색 요소로 인해 발생하는 문제를 완화할 수 있습니다. scroll-margin-top을 사용하면 내비게이션을 통해 스크롤할 때 요소 위의 공간을 늘려서 고정 내비게이션이 차지하는 공간을 고려할 수 있습니다.
[id] 속성이 있는 모든 요소는 앵커 링크가 될 가능성이 있으므로 재설정에 일반 스타팅 규칙을 포함시키고 싶습니다.
[id] {
scroll-margin-top: 2rem;
}대체 선택자는 컴포넌트 기반 아키텍처에 대한 최신 CSS 문서에서 살펴볼 수 있으며 이 사이트에서도 사용 중이며 문서 목차 사이드바의 링크를 사용하여 테스트할 수 있습니다.
sticky, fixed 또는 absolute 위치 요소의 중첩을 고려할 때 보다 강력한 솔루션을 원한다면 폴백 값이 있는 사용자 정의 속성을 사용할 수 있습니다. 그런 다음 자바스크립트를 사용하여 필요한 실제 거리를 측정하고 사용자 지정 속성 값을 업데이트합니다.
[id] {
/* 필요한 경우 JS로 --scroll-margin을 업데이트합니다. */
scroll-margin-top: var(--scroll-margin, 2rem);
}또한 이 솔루션을 더 업데이트하여 논리적 속성에 해당하는 scroll-padding-block-start 및 -block-end를 사용하는 것이 좋습니다.
color-scheme
어둡고 밝은 테마를 사용자 지정하는 prefers-color-scheme 미디어 쿼리에 익숙할 것입니다. CSS color-scheme 속성은 양식 컨트롤, 스크롤바, CSS 시스템 색상을 포함한 브라우저 UI 요소를 조정하기 위한 옵트인입니다. 이 조정은 브라우저에 해당 항목을 light 또는 dark로 렌더링하도록 요청하며, 이 속성을 통해 기본 설정 순서를 정의할 수 있습니다.
전체 애플리케이션에 적용하는 경우, dark 테마를 기본 설정하거나 순서를 뒤집어 light 테마를 기본 설정하도록 :root에 다음을 설정합니다.
:root {
color-scheme: dark light;
}대비를 향상시키기 위해 어두운 배경의 요소 내에서 양식 컨트롤을 조정하는 등 개별 요소의 color-scheme를 정의할 수도 있습니다.
.dark-background {
color-scheme: dark;
}Sara Joy의 프레젠테이션에서 color-scheme를 사용하여 쉽게 다크 모드를 사용하는 방법과 이 기능을 통합하는 방법에 대해 자세히 알아보세요.
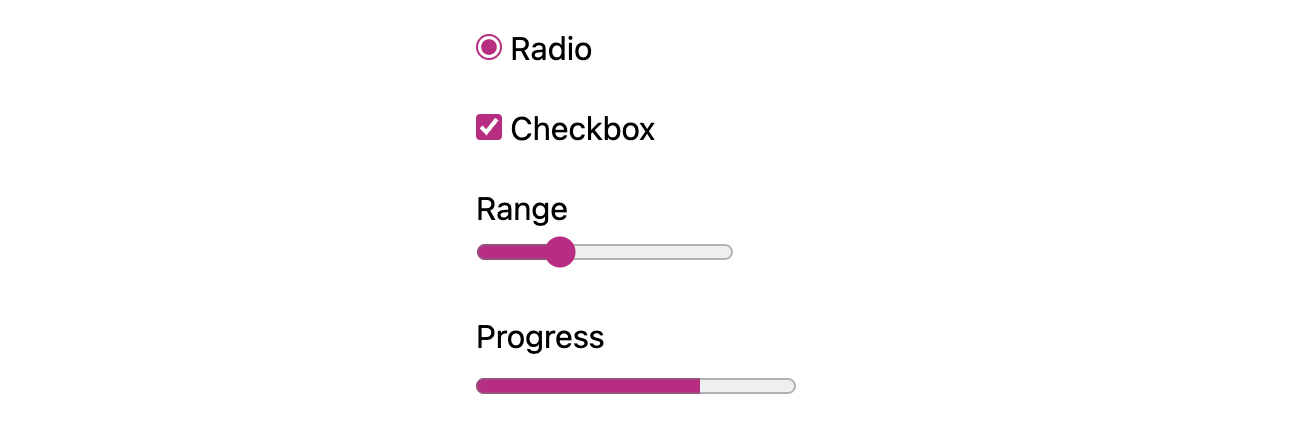
accent-color
체크박스나 라디오 버튼의 색상을 변경하고 싶었던 적이 있다면 accent-color을 찾고 있었을 것입니다. 이 속성을 사용하면 라디오 버튼과 체크박스의 :checked 모양과 진행률 요소 및 범위 입력 모두에 대해 채워진 상태를 수정할 수 있습니다. 다른 오버라이드가 없는 경우 브라우저의 기본 포커스 'halo'도 조정할 수 있습니다.
:root {
accent-color: mediumvioletred;
}
기본 애플리케이션 스타일에 accent-color과 color-scheme를 모두 추가하여 사용자 지정 테마 관리로 빠르게 전환할 수 있습니다.
양식 컨트롤에 대한 보다 포괄적인 사용자 정의 스타일링이 필요한 경우 라디오 버튼으로 시작하는 최신 CSS 시리즈를 검토하세요.
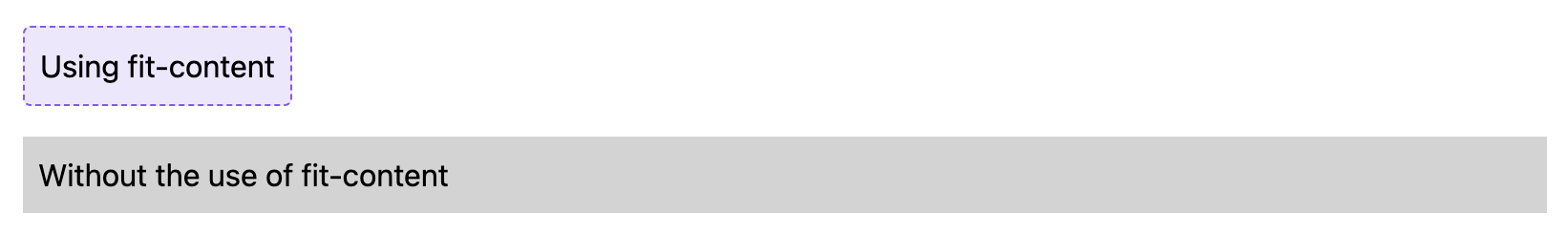
width:fit-content
제가 가장 좋아하는 CSS의 숨은 보석 중 하나는 fit-content를 사용하여 요소를 콘텐츠에 맞게 'shrink wrap'하는 것입니다.
display: inline-block과 같은 인라인 표시 값을 사용하여 요소의 너비를 콘텐츠 크기에 맞게 줄였다면, width: fit-content로 업그레이드하면 동일한 효과를 얻을 수 있습니다. width: fit-content의 장점은 display 값을 그대로 유지하므로 레이아웃에서 요소의 위치도 조정하지 않는 한 변경되지 않는다는 것입니다. 계산된 상자 크기는 fit-content로 생성된 치수에 맞게 조정됩니다.
.fit-content {
width: fit-content;
}
fit-content 값은 내재적 크기 조정을 가능하게 하는 여러 키워드 중 하나입니다.
이 기술을 inline-size: fit-content와 같은 논리적 속성으로 2차 업그레이드하는 것을 고려해 보세요.
점진적인 개선
이 마지막 속성 집합은 지원되는 경우 업그레이드된 경험을 제공하며, 지원되지 않는 브라우저에서는 문제 없이 사용할 수 있습니다. 즉, 최신 CSS에 최근에 추가되었더라도 대체 방법이 필요하지 않습니다.
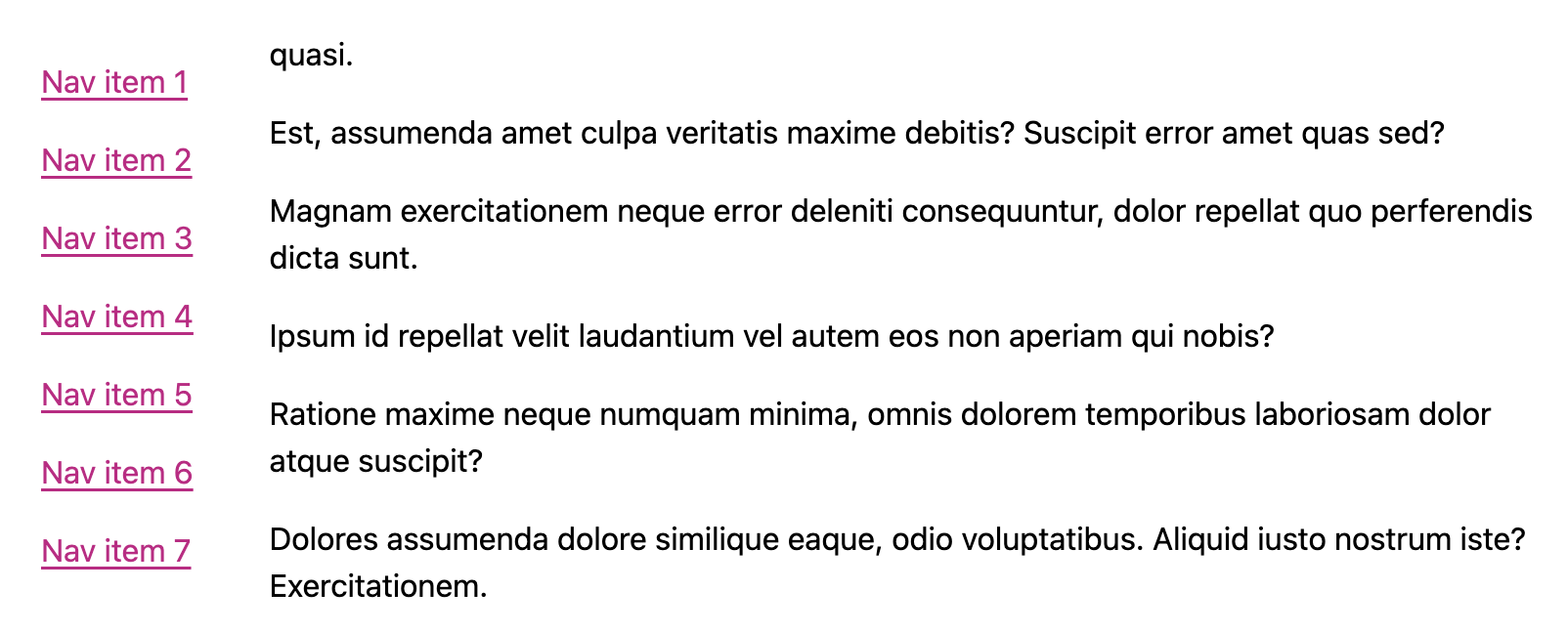
overscroll-behavior
포함된 스크롤 영역(오버플로우가 허용되는 제한된 크기의 영역)의 기본 동작은 요소에서 스크롤이 끝나면 스크롤 상호 작용이 백그라운드 페이지로 전달되는 것입니다. 이는 작게는 사용자에게 혼란을 주고 최악의 경우 불만을 야기할 수 있습니다.
overscroll-behavior: contain은 스크롤을 포함된 영역으로 격리하여 스크롤 경계에 도달하면 상위 페이지로 이동하여 스크롤을 계속하지 못하도록 합니다. 이 기능은 긴 글이나 문서 페이지 등 메인 페이지 콘텐츠와 독립적으로 스크롤할 수 있는 네비게이션 링크의 사이드바와 같은 상황에서 유용합니다.
.sidebar, .article {
overscroll-behavior: contain;
}
번역자 주 : html 첨부가 안 되어 사진으로 첨부하였습니다. 원문에서 동작을 확인해 보시는 것을 권장드립니다!
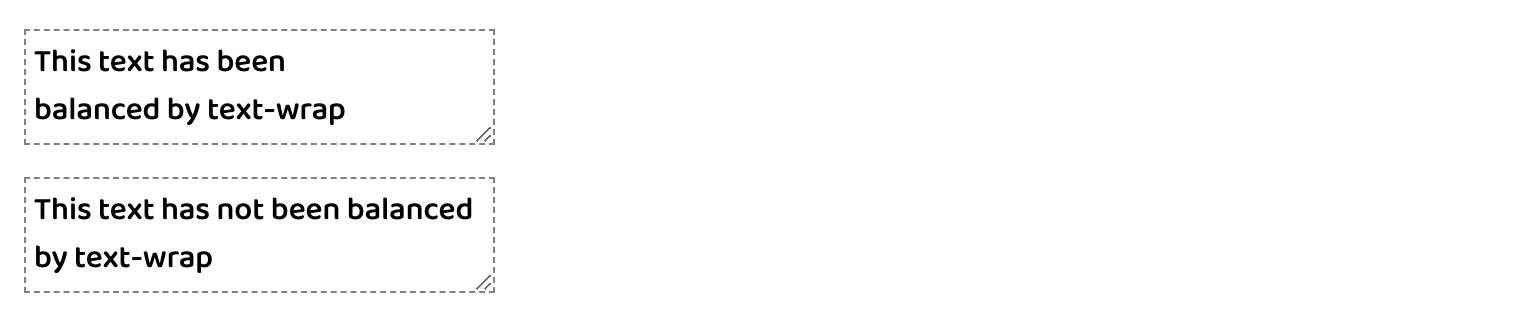
text-wrap
2023년 기준 최신 속성 중 하나인 text-wrap은 불균형한 줄의 타입 설정 문제를 해결하는 두 가지 값을 가지고 있습니다. 여기에는 마지막 텍스트 줄에 혼자 있는 외로운 단어를 설명하는 '외톨이'를 방지하는 기능이 포함됩니다. 여기에는 'orphans(외톨이 단어)'를 방지하는 것을 포함됩니다. 외톨이 단어는 텍스트의 마지막 줄에 홀로 있는 단어를 말합니다.
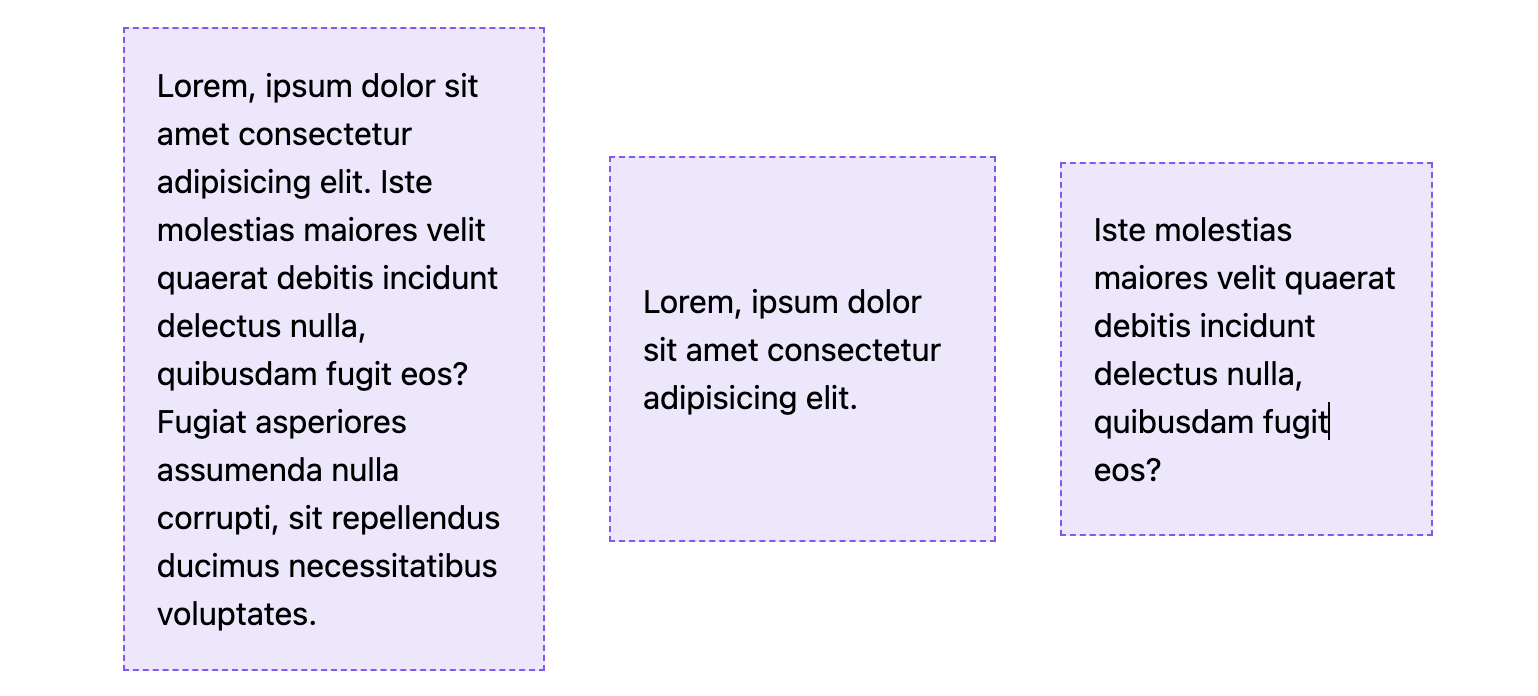
첫 번째 사용 가능한 값은 balance로, 텍스트 한 줄당 글자 수를 균등하게 맞추는 것을 목표로 합니다.
래핑된 텍스트는 6줄로 제한되므로 헤드라인이나 기타 짧은 텍스트 구절에 이 기술을 사용하는 것이 가장 좋습니다. 적용 범위를 제한하면 페이지 렌더링 속도에 미치는 영향을 제한하는 데도 도움이 됩니다.
:is(h1, h2, h3, h4, .text-balance) {
text-wrap: balance;
/* 데모용 */
max-inline-size: 25ch;
}
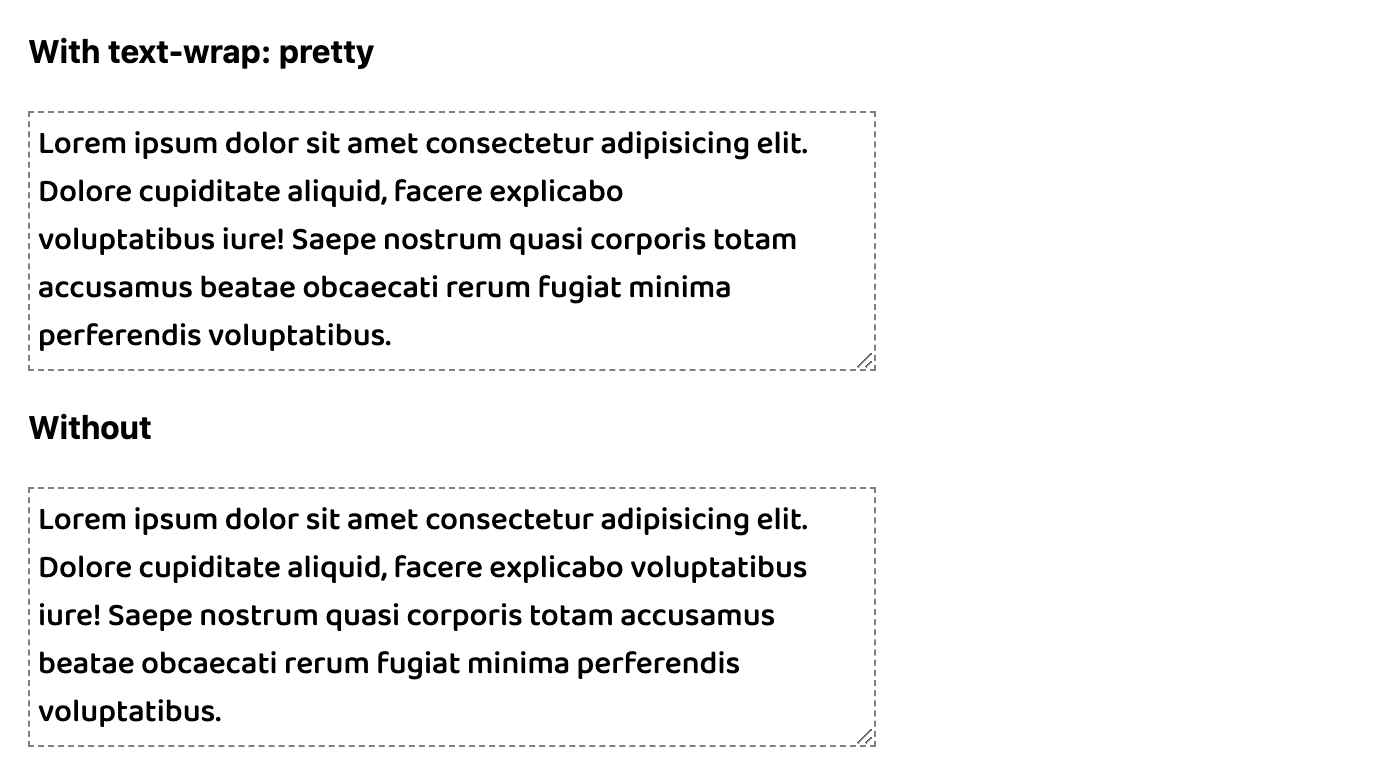
다른 값인 pretty는 외톨이 단어를 구체적으로 다루며 보다 광범위하게 적용할 수 있습니다. pretty 알고리즘은 텍스트 블록의 마지막 네 줄을 평가하여 마지막 줄에 두 개 이상의 단어가 포함되도록 필요에 따라 조정을 수행합니다.
p {
text-wrap: pretty;
/* For demonstration */
max-inline-size: 35ch;
}
text-wrap은 점진적으로 크게 개선된 기능입니다. 하지만 조정해도 요소의 계산된 너비는 변경되지 않으므로 일부 레이아웃에서는 텍스트 옆에 원치 않는 공백이 늘어나는 부작용이 발생할 수 있습니다.
scrollbar-gutter
일부 시나리오에서는 스크롤바가 나타나거나 사라져 원치 않는 레이아웃 이동이 발생할 수 있습니다. 예를 들어, 다이얼로그 오버레이가 표시되고 배경 페이지에 overflow:hidden이 추가되면 스크롤을 방지하기 위해 숨겨져 더 이상 필요하지 않은 스크롤 막대를 제거하지 않아도 됩니다.
최신 CSS 속성인 scrollbar-gutter을 사용하면 레이아웃에서 스크롤바를 위한 공간을 예약할 수 있어 원치 않는 이동을 방지할 수 있습니다. 스크롤바가 필요하지 않은 경우에도 브라우저는 스크롤 컨테이너의 패딩에 추가적으로 생성된 여분의 공간으로 여백을 그립니다.
중요: 이 속성은 사용자의 시스템 설정이 스크롤바를 'overlay'로 설정하지 않은 경우에만 영향을 미치며, Mac OS의 기본값과 같이 스크롤바를 활발하게 스크롤 중인 콘텐츠에만 오버레이로 표시됩니다. 오버레이 스크롤바를 사용할 때 의도한 공간을 모두 잃게 되므로
scrollbar-gutter을 없애기 위해 패딩을 삭제해서는 안 됩니다.
이것은 시각적으로 명백한 여분의 공간이므로 scrollbar-gutter: stable both-edges 두 가지 키워드를 사용하여 이 속성을 할당할 수 있습니다. stable만 단독으로 사용하면 스크롤 막대가 있을 자리에 여백만 추가되지만, both-edges 환경설정을 추가하면 스크롤 컨테이너의 반대쪽에도 공간이 추가됩니다. 이렇게 하면 레이아웃에 스크롤바를 표시할 필요가 없을 때 시각적 균형을 유지할 수 있습니다. Ahmad Shadeed의 scrollbar-gutter 사용 예시를 참조하세요.
여기에서 더 많은 글을 살펴보고 CSS 지식을 한층 더 업그레이드하세요! 시작하기 좋은 주제 목록입니다.




처음 보는 속성들이 꽤 있네요
이부분 참고해서 써봐야겠어요