
Prototype (프로토타입)
JavaScript는 class라는 개념이 없기 때문에 기존의 객체를 복사해서 새로운 객체를 생성하는 프로토타입 기반의 언어이며 이는 객체 원형인 프로토타입을 이용하여 새로운 객체를 만들어내고 이렇게 생성된 객체는 다른 객체의 원형이 될 수 있다.
JavaScript의 모든 객체는 자신의 부모 역할을 담당하는 객체와 연결되어 있으며 이것은 부모 객체의 프로퍼티 또는 메소드를 상속받아 사용할 수 있게 한다. 이러한 부모 객체를 Prototype이라 한다.
JavaScript에서의 모든 객체는 항상 생성자 함수를 이용해서 만들어지는 것과 같다고 볼 수 있다. 숫자나 문자열, boolean 등 또한 객체는 아니지만 JavaScript 내부적으로 생성자 함수를 통해 만들어지는 것처럼 효과를 나타나게끔 해준다. (new Number(), new Boolean()과 사실상 동일한 효과)
물론 약간의 차이는 생길 수 있지만 prototype과 관련해서 설명하는 문맥 상에서 모든 javascript 객체는 다 생성자 함수를 통해서 만들어진다는 가정하에 이해를 하는 것이 쉽다. prototype의 자세한 설명을 위해서는 생성자 함수라는 개념의 설명이 필요하다.
Constructor (생성자 함수)
어떠한 함수를 실행하는 구문 앞에 new 키워드를 붙여 실행을 하면 그 함수는 생성자 함수로 쓰인다.
new Array(); // Array가 생성자 함수
new Object(); // Object가 생성자 함수
new String(); // String가 생성자 함수생성자 함수란?
생성자 함수 == 함수 == 객체
key/value == Array.prototype / Object.prototype- 생성자 함수 : 말 그대로 단순히 함수일 뿐이다.
- 함수 : 함수는 javascript에서 객체이다.
- 객체 : key와 value를 가질 수 있다.
함수가 어떻게 key와 value를 가질 수 있을까?
생성자 함수 또한 객체이기 때문에 key와 value를 가질 수 있다. 이처럼 생성자함수가 속성을 가지고 있는 것은 당연한 것이다.
실제로 브라우저에서 Object.prototye을 쳐보면 굉장히 커다란 객체를 console해줄것이다. 모든 함수에는 항상 prototype라는 속성이 자동으로 탑재되어 있으며 prototype이라는 속성은 생성자 함수와의 관계가 미묘하며 실제로 신기할만한 기능들이 내장되어 있다.
배열에서의 생성자 함수
var arr = []; => var arr = new Array();위는 일반적인 배열을 생성할 경우와 생성자 함수를 통해 배열을 생성하는 경우이다.
모든 JavaScript 객체는 뒤에서 생성자 함수를 이용해서 만들어지는 것과 같다고 생각하면 된다. 사용자가 브라켓([])을 이용하여 배열을 만든다 하더라도 뒤에서는 new Array를 이용하여 만드는 것과 같다는 것이다.
함수에서의 생성자 함수
function foo(){} => var foo = new Function();위의 작업이 완전히 일치하지는 않지만 백그라운드에서 돌아가는 작업은 사실상 생성자 함수를 이용하여 만드는것과 같은 효과가 난다. ( 함수도 생성자 함수가 있다. )
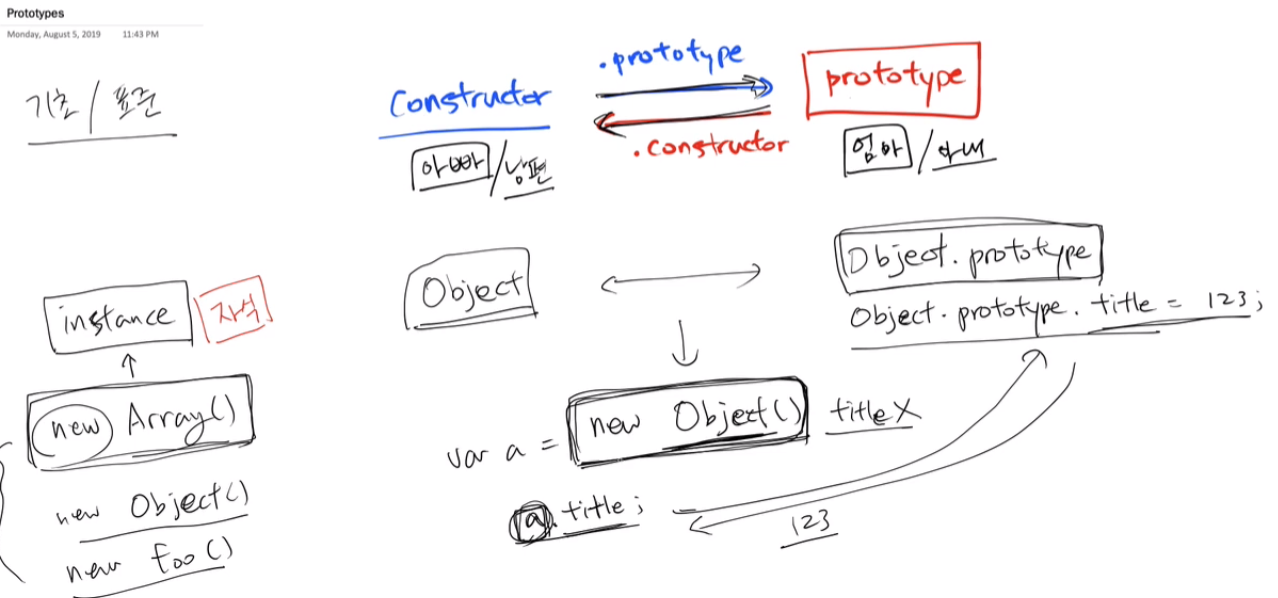
instance (인스턴스)
new라는 키워드를 사용해서 객체를 만들때, new키워드와 함께 실행한 함수 실행문의 최종 결과 값 즉, 어떤 생성자 함수를 이용해서 만들어낸 객체

javascript에서 new키워드를 사용하여 생성된 모든 instance는 prototype에 탑재된 기능을 사용할 수 있게 생성이 된다. ( prototype chain의 기본적인 효과 )
생성자 함수와 Prototype의 관계
생성자함수를 만들면(사실상 모든 함수) Prototype이라는 속성이 있으며 하나의 함수당 하나의 prototype이 주어진다.

비유를 통해 알아보는 관계
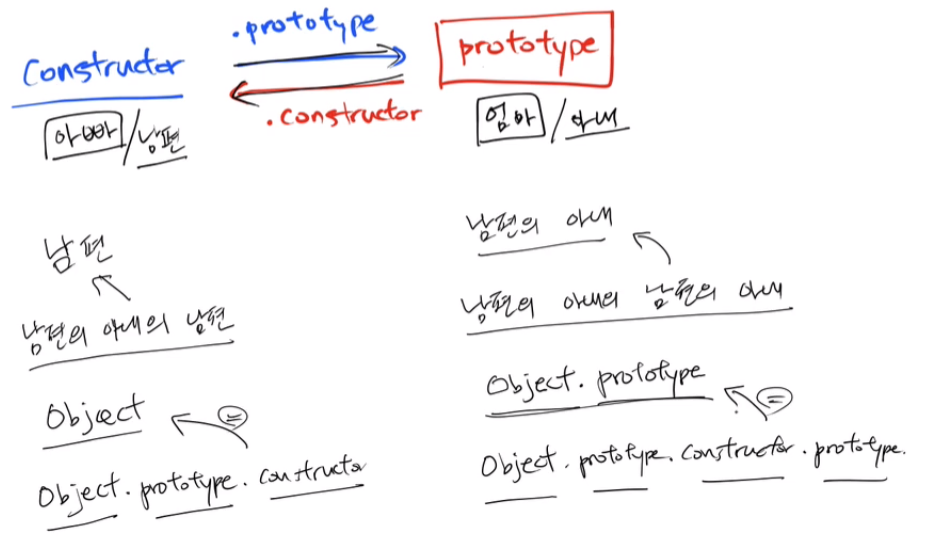
- constructor : 아빠 / 남편
- prototype : 엄마 / 아내
- instance : 자식
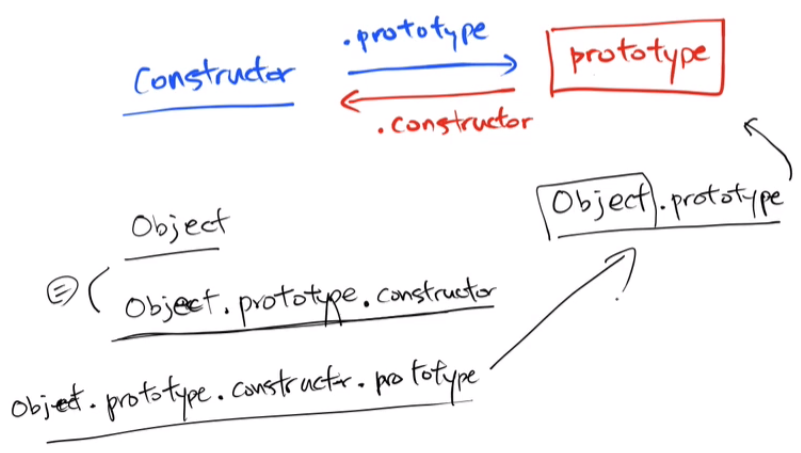
생성자함수의 .prototype이라는 속성은 항상 prototype 객체, 어떠한 객체(prototype)를 가리키고 있다. 이 객체는 항상 constructor라는 속성이 있다. .constructor를 하면 다시 본인의 생성자 함수를 가리키게 된다. 생성자 함수와 prototype는 서로 쌍을 이루게 되어 있다.

위의 그림처럼 함수를 하나 만들게 되면 그 함수에게는 고유의 prototype객체가 주어지고 서로간의 key, value를 통해 서로를 가리키고 있는 구조가 항상 형성이 된다.
