
책 정보 📚
- 제목: 기초부터 완성까지, 프런트엔드
- 지은이: 이재성, 한정
- 출판사: 비제이퍼블릭
기억에 남는 내용 📝
개발 프로세스
- 페이지: P.7 ~ P.11
- 요약
- 요구 사항 분석
- 정의
- 고객의 요구 사항을 분석해 어떠한 기능을 도입할지 기획하고 구체화하는 단계
- FE가 하는 일
- 개발 항목을 구체화하고 기술적 방향성 정하기
- 정의
- 설계
- 정의
- 구조적인 완성도를 위해 좀 더 세부적인 기술 검토, 개발 작업물들을 쌓도록 뼈대를 만드는 단계
- FE가 하는 일
- 기능, 모듈 크게는 서비스 전반에 사용될 세부 기술들을 검토하고 적용해 구조를 설계
- 정의
- 개발
- 정의
- 산출된 디자인과 기획서를 기준으로 마크업과 자바스크립트 개발을 시작하는 단계
- FE가 하는 일
- 디자인, 기획서를 바탕으로 기능이나 모듈 개발, 백엔드와 독립적으로 개발하도록 환경을 만들어 개발
- 정의
- 배포
- FE가 하는 일
- 실 서비스 배포 전에 테스트 환경을 구성해 QA 과정을 반복하고, 자동화된 배포 전략을 도입해 애플리케이션을 배포
- FE가 하는 일
- 요구 사항 분석
CSS 상속
- 페이지: P.29 ~ P.30
- 요약
- 상속되는 속성
- font 관련 프로퍼티, 색상, 정렬 방식 등
- 상속되지 않는 속성
- width, height, margin, display, border
- 상속받지 못하는 태그도 존재, 대표적으로
<button>태그는 상속받지 못함
⇒ 부모 프로퍼티를 상속받고 싶은 경우, 명시적으로 inherit 값을 지정
<button style=”font-size: inherit”>child<button>
- 상속되는 속성
JavaScript 논리 할당 연산자 (||=)
- 페이지: P.95
- 요약
- ES2021에 추가된 문법
x = x || y를 축약한 문법
x ||= y
x = x || yString()과 toString()의 차이점
- 페이지: P.102
- 요약
- 명시적 강제 변환을 하고 싶은 경우, toString()보단 String()이 더 적합
toString()은 null과 undefined에 사용 시, typeError 발생
ParseInt
- 페이지: P.103
- 요약
- 문자열만 대상으로 변환
- 값이 문자열이 아닌 경우, 해당 값을 문자열로 변환(
toString()) 후 사용 - 두 번째 인자는 기수를 의미, 기수 생략 시, 첫 번째 인자를 기준으로 추정하여 변환
- Number()와의 차이점
Number()는 숫자로 변경 불가능한 문자가 있는 경우, 곧바로NaN을 반환,
butparseInt()는 변경 불가능한 문자가 나타날 때까지 최대한 숫자로 변환하여 결과 반환
Web Storage와 Cookie의 차이 점
- 페이지: P.221 ~ P.222
- 요약
- Web Storage
- HTTP 헤더를 통한 조작 불가, 서버로 전송되지 않음
- 도메인, 프로토콜, 포트로 구성된 origin으로 관리
⇒ 도메인 || 포트가 동일해도 프로토콜이 다른 경우, 해당 데이터에 접근 불가
- 게시글 임시 저장, 다크 테마 상태 저장 같은 개인에 맞춰진 UI 상태 저장하기 적합
(서버 전송 필요x)
- Cookie
- HTTP 헤더를 통한 조작 가능, 서버로 전송
- Web Storage
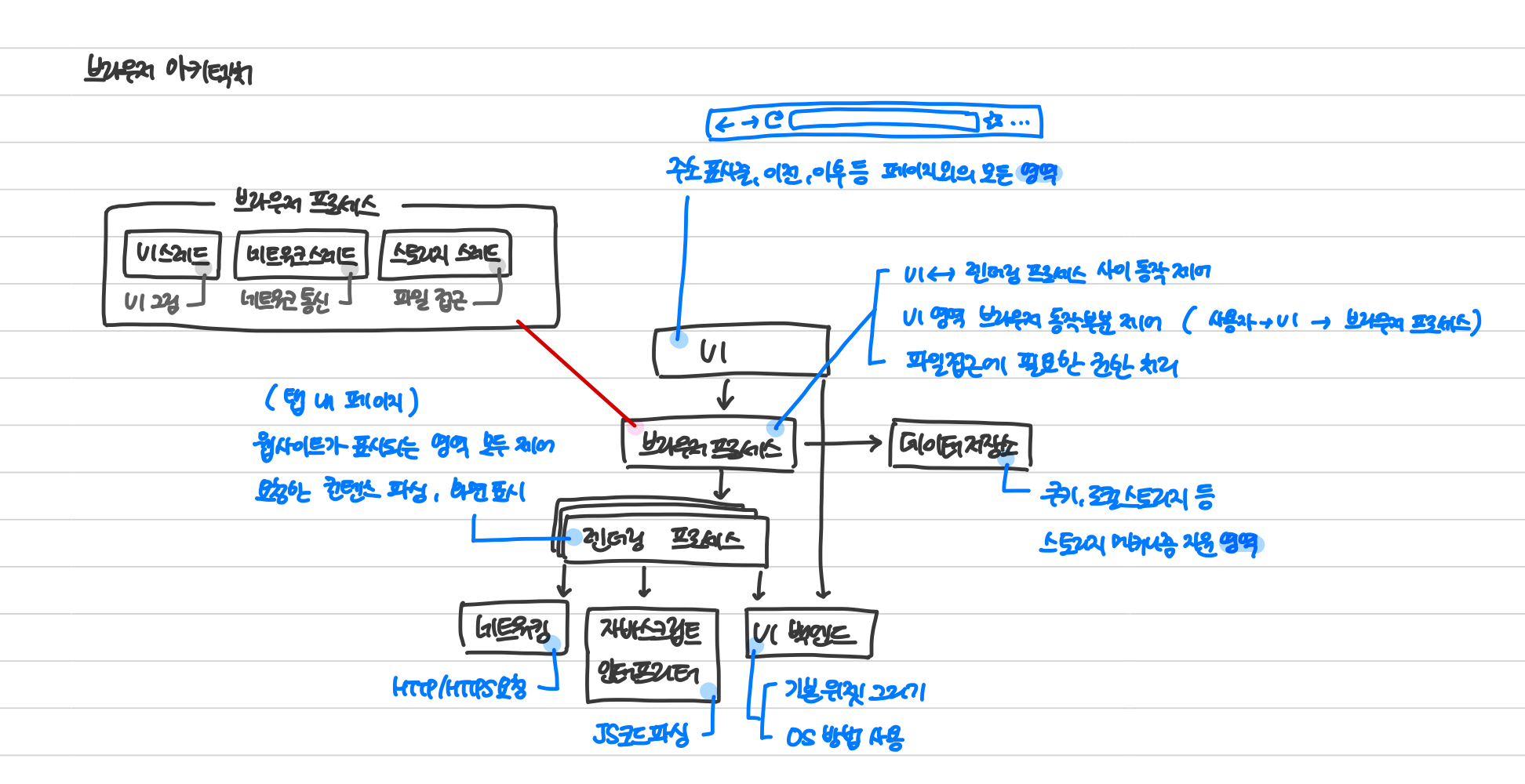
브라우저 아키텍처

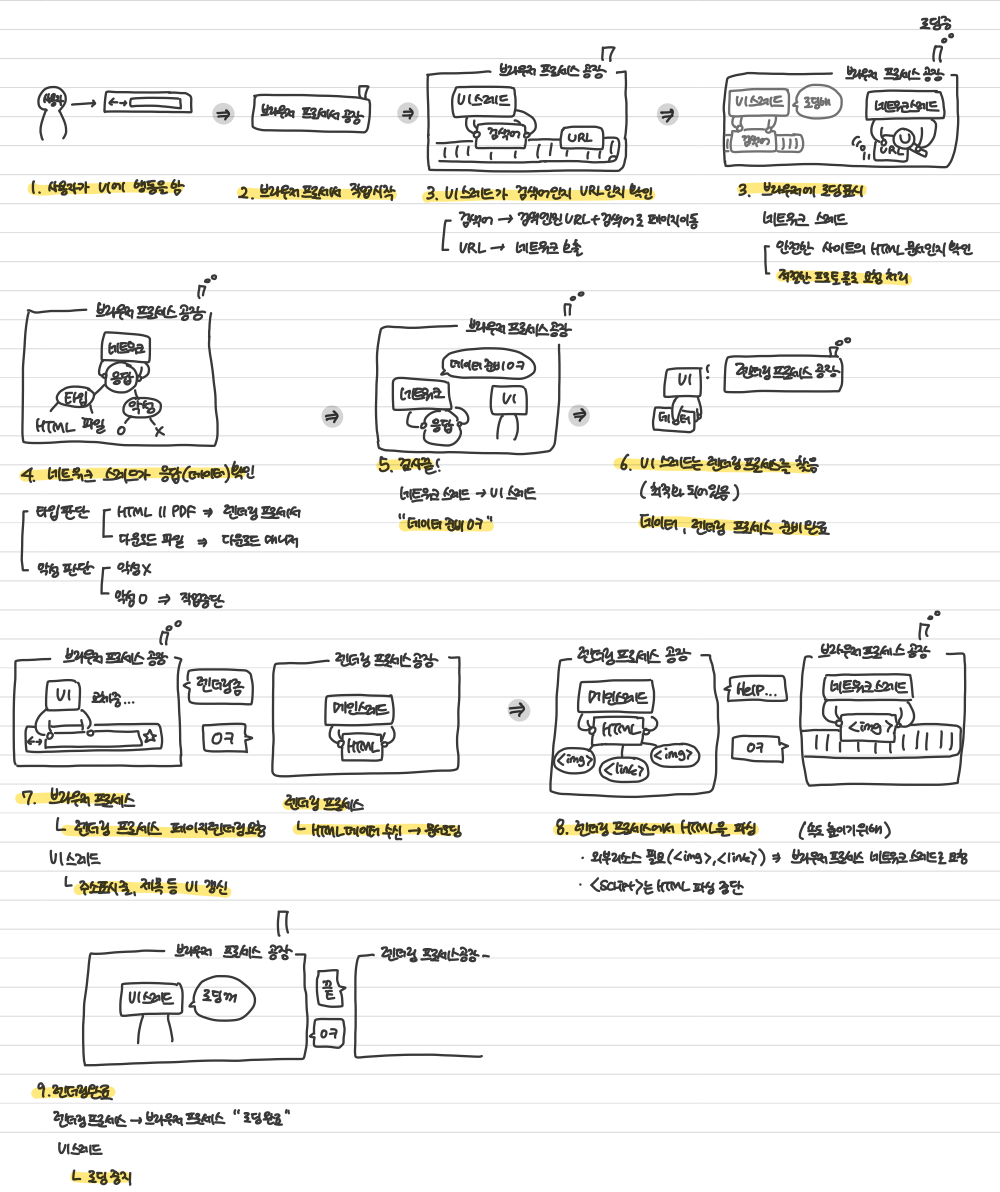
브라우저 렌더링 과정

좋았던 점 🤗
- 프론트엔드 개발뿐만 아니라 전반적으로 웹이 어떻게 처리되고 동작하는지 감을 잡을 수 있어 좋았다! (왜 프론트엔드의 정석 책이라고 설명되어있는지 알 것 같은 느낌 🧐)
- 책을 좋아하지만 쉽게 질려하고 잘 안읽는 편인데 용어들과 개념들을 쉽게 설명해주는 느낌이라 이해가 잘되고 읽는 것도 술술 잘 읽혔다!
- 보통 프론트엔드 책과 개념은 대부분 JS에 초점이 맞춰져 있는 경우가 많은데 이 책은 진짜 "프론트엔드"에 초첨이 맞춰진 느낌이라 좋다. 시맨틱 태그, html요소의 역할, 콘텐츠 모델과 같이 html 문서에 대한 내용도 상세하게 잘 적혀져있어서 검색을 굳이 하지 않고 이 책 한권으로 개념 훑어보기 진짜 좋았다
- 자바스크립트 ES2021, 최신 업데이트에 대한 내용까지 포함이 되어있는 점
- 어려운 내용은 이해하기 쉽게 그림으로 표현되어 있는 점
아쉬웠던 점 🧐
- 프론트엔드 전반적인 내용을 다루다보니 자바스크립트 실행 컨텍스트 같이 딥하고 양이 많은 내용은 따로 찾아보는 것을 추천한다! 잘 모르는 상태에서 이 책만을 읽고 실행 컨텍스트를 이해하기에는 어려웠다..
- 프론트엔드 책이다 보니, 자바스크립트 파트 부분의 설명이 생략된 부분이 있어 이해하기 조금 어려웠다!
나의 생각 💬
이 책은 프론트엔드 개발 면접 전에 읽으면 진짜 도움이 많이 될 책인 것 같다!!
프론트엔드 개발자는 무엇을 하는지, 프론트엔드 전반적인 개념에 대해 알아나가고 싶은데 도무지 스텝을 모르겠는 사람에게 진짜 적합한 책인 것 같다.
전에 웹 개발쪽 개념을 다루는 사이드 프로젝트를 기획했었을 때, 어디서부터 어떤 개념을 다뤄야하는지도 잘 몰랐고 위키나 사전에서 검색을 하면 내용이 너무 방대하고 어려웠었다..
내용이 쉽게 쓰여진 블로그들은 많지만 블로그 내용이 공식적인 내용과 다른 경우도 있고 아무래도 공식문서보다는 신뢰도가 떨어지다보니,, 이런 웹 개발 내용을 찾아보기 정말 힘들다고 생각을 많이 했었다!!
브라우저 렌더링에 대한 과정도 검색해보면 정리되어 있는 블로그들이 정말 많이 나와있고 심지어 나도 포스팅을 썼었는데.. 부끄럽게도 이 책을 읽고 그림 그려가면서 온전히 이해를 한 느낌이 크다..ㅎㅎ
개발 도서 읽는 것을 좋아하지만 쉽게 질려해서 끝까지 읽기 힘들어하고 읽는 속도도 느린 편인데 이 책은 진짜 질리지 않고 술술 잘 읽혔다. 개발하면서 의구심을 가졌다가 잊고 넘어갔던 내용들을 풀어주는 느낌
개인적인 생각으로 개념에 관련된 책은 책만을 보고 이해할 수 있는 책이 좋은 책이라 생각하는데 아쉬웠던 점에 적었던 실행 컨텍스트와 같이 자바스크립트에 대한 딥한 내용 외에 프론트엔드에 대해 필요한 개념들을 이 책만을 보고 이해할 수 있고, 당연하게도 새롭게 안 사실이 많아서 너무 좋았다.
내가 프론트엔드 준비할 땐 이 책이 없고 다른 책으로 프x트엔x 개발 첫x음(죄송하니까 묵음 처리ㅣ,,) 이라는 책이 있었는데 그 책은 프론트에 대한 내용보다 너무 프레임워크, 라이브러리 위주 설명이라 제목과 맞지 않는다.. 솔직히 비교도 안될정도로 이 책이 훨씬 좋다..;;
읽자마자 취준중인 개발자 친구들한테 이 책 보면서 면접 준비하라고 추천해줬다 ㅎㅎ 혹시라도 이 후기를 읽는 주니어 프론트엔드 개발자나 프린이가 있으면 진짜 자신있게 개강츄드립니다..
독후감은 오랜만에 써보는데 징짜 좋은 것 같다!! 앞으로도 괜찮은 책 있으면 읽고 써봐야디 ㅎㅅㅎ~~




글 잘 보고 갑니다! 프론트엔드에 조금씩 관심이 생겨서 이 책을 읽으면서 공부를 계속하면 좋을 거 같네요! 감사합니다!