HTTP 헤더
요청 시 활용되는 HTTP 헤더
-
Host, User-Agent, Referer, Authorization
-
Host
- 요청을 보낼 호스트를 나타내는 헤더
- 주로 도메인 네임으로 명시, 포트 번호가 포함되어 있을 수 있다.
- 가장 흔히 볼 수 있는 헤더
- Host: info.cern.ch
-
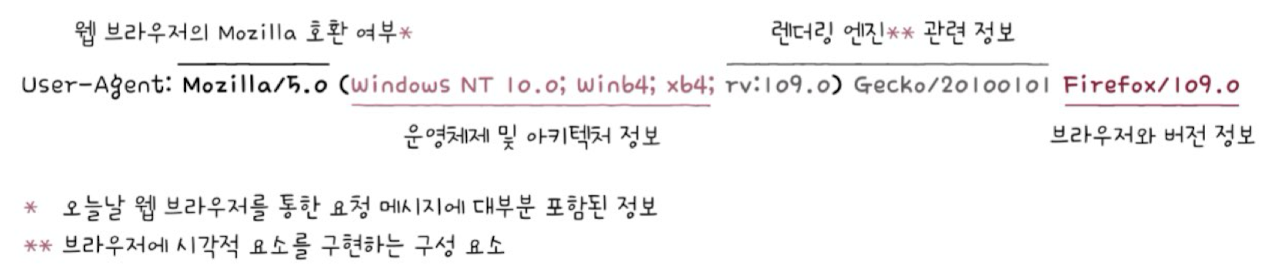
User-Agent
- 유저 에이전트(user agent): 웹 브라우저와 같이 HTTP 요청을 시작하는 클라이언트 측의 프로그램
- 요청 메시지 생성에 관여한 클라이언트 프로그램과 관련된 다양한 정보 명시
- 운영체제, 브라우저 종류 및 버전, 렌더링 엔진과 같은 다양한 정보 포함
- 서버 입장에서는 이 헤더를 통해 클라이언트의 접속 환경 유추
- 가장 흔히 볼 수 있는 헤더

-
Referer
- 개발 시 아주 유용한 헤더 중 하나
- 클라이언트가 요청을 보낼 때 머무르고 있던 URL이 명시
- 클라이언트 유입 경로 파악 가능
- Referer: https://en.wikipedia.org/
-
Authorization
- 클라이언트의 인증 정보를 담는 헤더
- 인증 타입과 인증을 위한 정보가 차례로 명시
- 인증 타입에 따라 인증 정보에 명시될 값이 달라짐
- 인증 타입의 종류는 다양하지만 가장 기본적인 HTTP 인증 타입은 Basic 타입
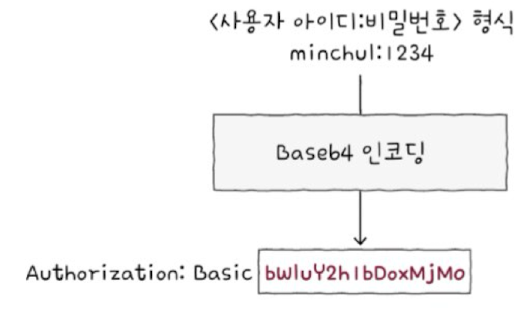
- Basic 타입 인증
- username:password 와 같이 사용자 아이디와 비밀번호를 콜론을 이용해 합침
- 이를 Base64 인코딩한 값을 인증 정보(credential)로 삼는 방식

응답 시 활용되는 HTTP 헤더
-
Server, Allow, Retry-After, Location, WWW-Authenticate
-
Server
- 요청을 처리하는 서버 측의 소프트웨어와 관련된 정보를 명시
- Server: Apache/2.4.1 (Unix)
- Unix 운영체제에서 동작하는 아파치 HTTP 서버
-
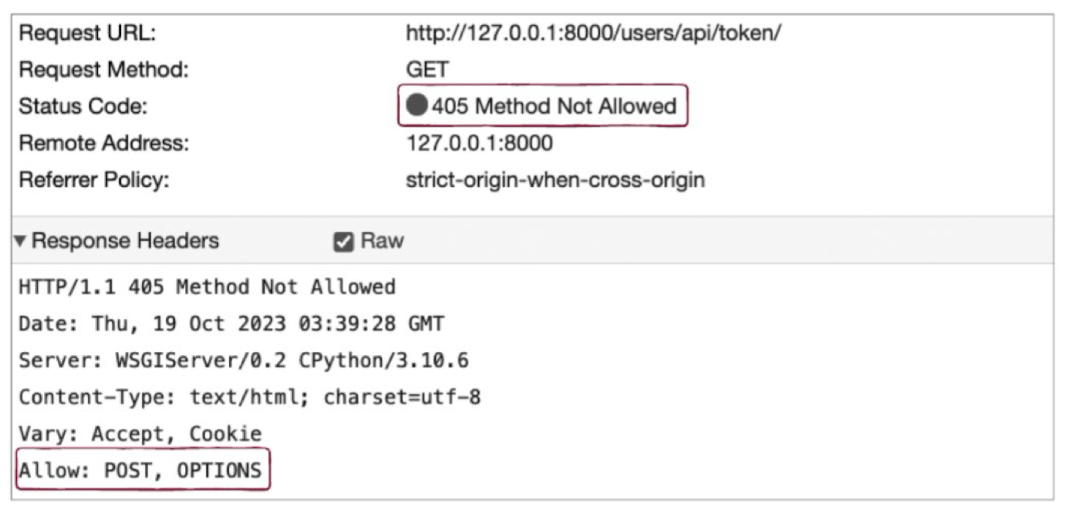
Allow
- 클라이언트에게 허용된 HTTP 메서드 목록을 알려 주기 위해 사용
- 상태 코드 405(Method Not Allowed)(요청한 메서드를 지원하지 않음)를 응답하는 메시지에서 Allow 헤더가 함께 사용

-
Retry-After
- 상태 코드 503(Service Unavailable)(현재는 요청을 처리할 수 없으나 추후 가능할 수도 있음) 과 함께 사용될 수 있는 헤더
- 자원을 사용할 수 있는 날짜 혹은 시각을 나타냄
- Retry-After: Fri, 23 Aug 2024 09:00:00 GMT
- Retry-After: 120
-
Location
- 클라이언트에게 자원의 위치를 알려 주기 위해 사용 되는 헤더
- 주로 리다이렉션이 발생했을 때나 새로운 자원이 생성 되었을 때 사용
-
WWW-Authenticate
- 상태 코드 401(Unauthorized)(요청한 자원에 대한 유효한 인증이 없을 때 응답하는 코드) 와 함께 사용되는 헤더
- 자원에 접근하기 위한 인증 방식을 설명하는 헤더
- 보안 영역(realm)을 함께 알려 주거나 인증에 사용될 문자집합(charset)도 알려 줄 수 있다
- realm
- 보안이 적용될 영역
- 영역이 달라지면 요구되는 권한도 달라질 수 있다.
- WWW-Authenticate: Basic realm=”Access to engineering site”, charset=”UTF-8”
-
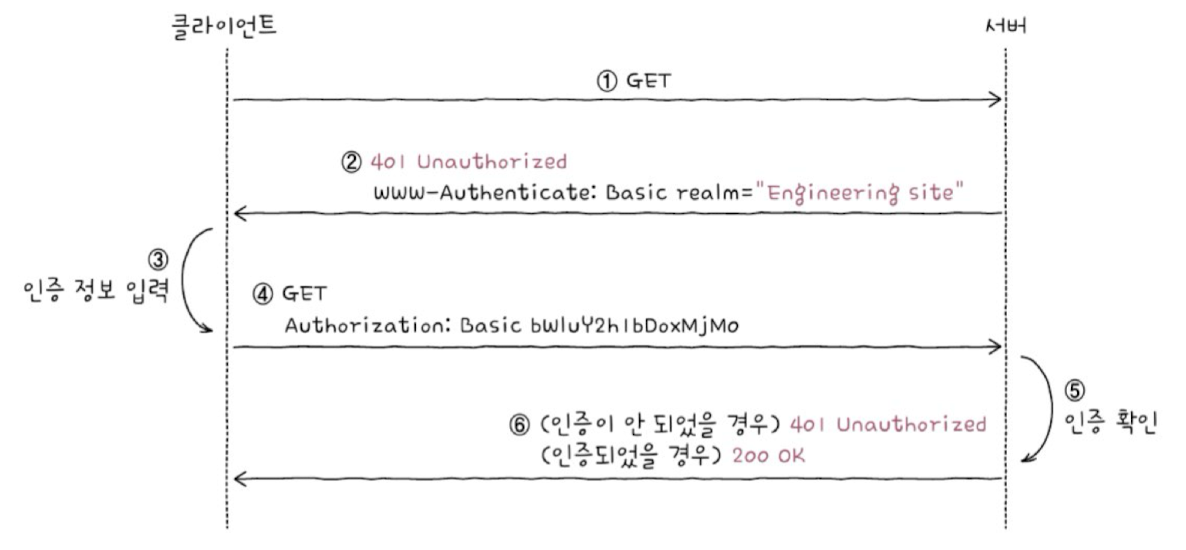
Authorization과 WWW-Authenticate 헤더를 통해 인증되지 않은 클라이언트가 HTTP 인증(Basic 인증)을 수행하는 과정
- 인증되지 않은 클라이언트가 서버에 GET 요청 메시지를 전송
- 서버는 클라이언트에게 상태 코드 401((Unauthorized)과 함께 WWW-Authenticate 헤더를 통해 인증 방식을 알림
- 클라이언트는 사용자로부터 인증 정보(사용자 아이디와 비밀번호)를 전달 받음
- “사용자 아이디:비밀번호”를 Base64 인코딩한 값을 인증 정보로 삼은 Authorization 헤더를 통해 다시 GET 요청 메시지를 전송
- 서버는 인증 정보 확인
- 인증이 유효하면 상태 코드 200 으로 응답하고, 인증되지 않았으면 상태 코드 401로 응답

요청과 응답 모두에서 활용되는 HTTP 헤더
-
Date
- 메시지가 생성된 날따와 시각에 관련된 정보를 담은 헤더
- Date: Tue, 15 Nov 1994 08:12:31 GMT
-
Connection
- 클라이언트의 요청과 응답 간의 연결 방식을 설정하는 헤더
- 지속 연결이 Connection에 명시되는 대표적인 연결 방식
- Connection: keep-alive → 지속 연결을 희망함
- Connection: close →서버나 클라이언트가 연결을 종료하고 싶어함
- 다양한 값이 명시될 수 있지만, 가장 대표적으로 사용되는 값은 keep-alive와 close
-
Content-Length
- 본문의 바이트 단위 크기(길이)
- Content-Length: 100
-
Content-Type, Content-Language, Content-Encoding
- 전송하려는 메시지 본문의 표현 방식을 설명하는 헤더
- 표현 헤더(representaion header)의 일종
- Content-Type
- 메시지 본문에서 사용된 미디어 타입을 담고 있음
- Content-Type: text/html; charset=UTF-8
- 메시지 본문이 HTML 형식이며, 문자 인코딩으로 UTF-8 사용
- Content-Language
- 메시지 본문에 사용된 자연어 명시
- 언어 태그로 명시, 언어 태그는 하이픈으로 구분된 구조
- 첫 번째 서브 태그: 특정 언어를 의미하는 언어 코드

- 두 번째 서브 태그: 특정 국가를 의미하는 국가 코드

-
Content-Encoding
- 메시지 본문을 압축하거나 변환한 방식 명시
- HTTP를 통해 송수신되는 데이터는 전송 속도를 개선하기 위해 종종 압축이나 변환이 되고는 하는데, 이때 사용된 방식이 명시
- 수신 측은 이 헤더를 통해 압축 및 변환 방식을 인식하고, 압축을 해제하거나 원문으로 재변환하여 본문 내용을 확인할 수 있게 됨
- 대표적인 값은 gzip, compress, deflate, br 등
캐시
- 오늘날의 인터넷 환경에서는 HTTP 캐시(웹 캐시)를 활용해 응답받은 내용의 사본을 임시로 저장할 수 있다.
- 캐시(cache): 불필요한 대역폭 낭비와 응답 지연을 방지하기 위해 정보의 사본을 임시로 저장하는 기술
- 정보의 사본을 임시로 저장하는 것 자체를 캐시 한다, 캐싱 한다 라고 표현, 캐시된 데이터를 캐시라 부르기도 함
- 개인 전용 캐시(private cache): 캐시는 웹 브라우저에 저장
- 공용 캐시(public cache): 클라이언트와 서버 사이에 위치한 중간 서버에 저장
- 캐시를 했다면 항상 캐시한 이후로 원본 데이터가 변경되는 상황에 대비해야 함
캐시 신선도
-
캐시 신선도(cache freshness): 캐시된 사본 데이터가 얼마나 최신 원본 데이터와 유사한지
- 캐시 데이터에 유효 기간을 설정하고, 기간이 만료 되었다면 원본 데이터를 다시 요청하는 방식으로 캐시 신선도 유지
- 캐시할 데이터에 유효 기간을 부여하는 방법으로 응답 메시지의 Expires 헤더(날짜)와 Cache-Control 헤더의 Max-Age 값(초)을 사용
-
클라이언트가 응답받은 자원을 캐시해서 이용하다가 캐시의 유효 기간이 만료
- 서버에게 자원을 다시 요청
- 원본 데이터가 변하지 않았다면 서버는 굳이 같은 자원을 전송해 줄 필요가 없다.
- 캐시된 자원을 (유효 기간을 연장하여) 이용하면 되니까
- 만약 서버의 원본 자원이 변경 되었다면 클라이언트는 새로운 자원을 응답받아야 함
- 캐시의 유효 기간이 만료 되었다면 클라이언트는 캐시된 자원이 여전히 신선한지, 최신 상태의 정보인지 재검사
캐시의 신선도를 재검사하는 방법
날짜를 기반으로 서버에게 물어보는 방법
-
클라이언트는 If-Modified-Since 헤더를 통해 서버에게 특정 시점 이후로 원본 데이터에 변경이 있었는지 물어볼 수 있다.
-
If-Modified-Since 헤더의 값으로 특정 시점(날짜와 시각)이 명시되는데, 이 시점 이후로 원본에 변경이 있었다면 그때만 새 자원으로 응답하도록 서버에게 요청하는 헤더
-
서버가 If-Modified-Since 헤더가 포함된 요청 메시지 수신했을 경우
- 요청받은 자원이 변경되었음
- 서버는 상태 코드 200(OK)과 함께 새로운 자원 반환
- 요청받은 자원이 변경되지 않았음
- 서버는 메시지 본문 없는 상태 코드 304(Not Modified)를 통해 클라이언트에게 자원이 변경되지 않았음을 알림
- 이 경우 클라이언트는 캐시된 자원을 사용할 수 있음
- 요청받은 자원이 삭제되었음
- 서버는 상태 코드 404(Not found)를 통해 요청한 자원이 존재하지 않음을 알림
- 요청받은 자원이 변경되었음
-
HTTP 응답 상태 코드 304(Not Modified)를 마주친다면, 이는 ‘이미 캐시된 자원이 있으니 캐시된 자원을 참조하세요’ 라는 응답
- 상태 코드 304(Not Modified)를 통해 자원의 마지막 변경 시점도 클라이언트에게 알려줄 수 있다.
- Last-Modified 헤더는 특정 자원이 마지막으로 수정된 시점을 나타냄
엔티티 태그를 기반으로 서버에게 물어보는 방법
- 엔티티 태그(Etag, Entity tag): 자원의 버전을 식별하기 위한 정보
- 버전: 유의미한 변경 사항
- 자원이 변경될 때마다 자원의 버전을 식별하는 Etag 값이 변경
- 클라이언트가 Etag 값이 부여된 자원을 캐시할 때 캐시 신선도를 검사하기 위해 서버에게 ‘이 Etag 값과 일치하는 자원이 있니?’ 물어봄
- 이를 위해 사용하는 헤더 If-None-Match
- 이를 위해 사용하는 헤더 If-None-Match
- 서버가 If-None-Match 헤더가 포함된 요청 메시지 수신했을 경우
- 요청 받은 자원이 변경되었음(Etag 값이 변경됨)
- 서버는 상태 코드 200(OK)과 함께 변경된 데이터와 Etag 값을 응답
- 요청한 자원이 변경되지 않았음(Etag 값이 동일함)
- 서버는 메시지 본문 없는 상태 코드 304(Not Modified) 응답
- 요청받은 자원이 삭제되었음
- 서버는 상태 코드 404(Not Found) 응답
- 서버는 상태 코드 404(Not Found) 응답
- 요청 받은 자원이 변경되었음(Etag 값이 변경됨)
쿠키
- 쿠키(Cookie): 서버에서 생성되어 클라이언트에 저장되는 데이터
- 상태를 유지하지 않는 HTTP의 특성을 보완하기 위한 수단
- 서버가 클라이언트의 상태를 알 수 있게끔 하는 특별한 데이터
- <이름, 값> 쌍의 형태
- 적용 범위와 만료 기간 등 다양한 속성을 가질 수 있다.
- 대표적인 정보: 세션 아이디(session id)
- 서버는 쿠키를 생성하여 클라이언트에게 전송
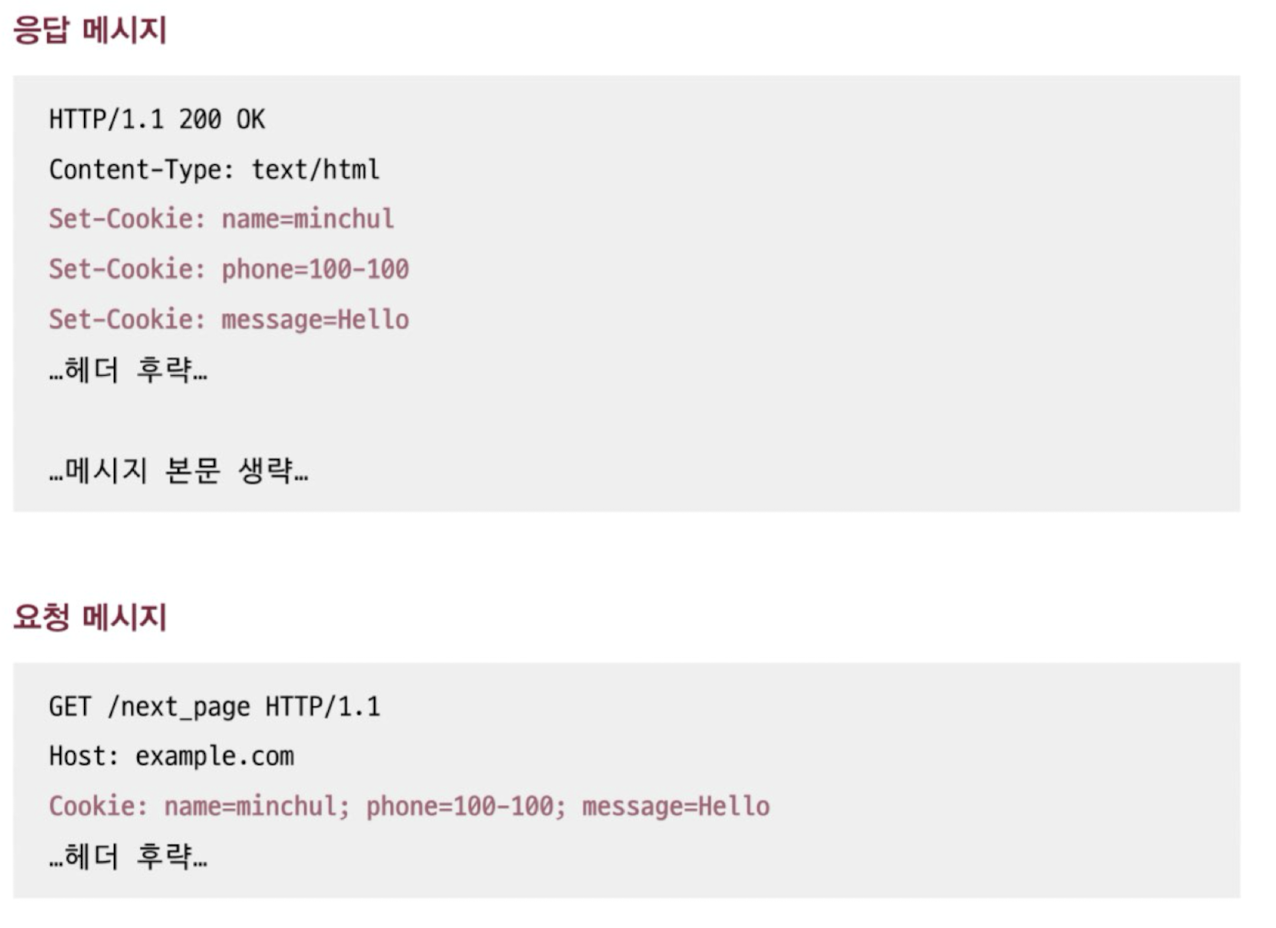
- 응답 메시지의 Set-Cookie 헤더를 통해 쿠키의 이름, 값과 더불어 세미 콜론으로 구분되는 속성들을 전달
- 한 응답 메시지에 전달할 쿠키가 여러 개라면 여러 개의 Set-Cookie 사용
- 클라이언트는 전달받은 쿠키를 저장해두었다가 추후 동일한 서버에 보내는 요청 메시지에 쿠키를 포함하여 전송
- 요청 메시지의 Cookie 헤더 값은 서버에 전달할 쿠키의 이름과 값을 나타내는 헤더
- 여러 개의 쿠키 값을 서버에 전달해야 할 때는 세미 콜론을 사용하려 여러 쿠키의 이름-값을 나타냄
- Cookie: 이름=값; 이름=값;
- 서버는 쿠키 정보를 참고해 두 개의 요청이 같은 클라이언트에서 왔는지, 로그인 상태를 유지하고 있는지 등을 알 수 있다.

-
세션 인증(session authentication)
- 클라이언트는 서버에게 (아이디, 비밀번호와 같은) 인증 정보를 전송
- 인증 정보가 올바르다면, 서버는 세션 아이디를 생성해 클라이언트에게 전송
- 서버는 생성한 세션 아이디를 데이터베이스 등에 저장
- 클라이언트는 추후 요청을 보낼 때 쿠키 내에 세션 아이디를 포함하여 전송
- 서버는 쿠키 속 세션 아이디와 저장된 세션 아이디를 비교하여 클라이언트를 식별
-
쿠키는 브라우저에서 저장되고 관리
- 쿠키 관련 정보: 이름, 값, 도메인, 경로 등
- 쿠키는 사용 가능한 도메인이 정해져 있다.
- 응답 메시지 속 Set-Cookie 헤더의 domain 속성으로 정해짐
- 같은 도메인이라도 경로별로 쿠키를 구분하여 사용하고 싶을 때가 있다.
- path로 쿠키가 적용될 경로를 명시
- path로 지정된 경로와 그 앞부분이 일치하는 경로(하위 경로)에서 해당 쿠키 정보를 활용할 수 있게 된다.
- Expires/Max-Age
- 쿠키의 유효 기간을 나타냄
- Expires는 요일, 날짜, 시간 형식으로 표기되는 쿠키 만료 시점
- 초 단위 유효 기간
- Expires로 명시된 시점이 지나거나 Max-Age로 명시된 유효 기간이 지나면 해당 쿠키는 삭제되어 전달되지 않는다.
-
웹 스토리지(web storage)
- 웹 브라우저 내의 저장 공간
- 일반적으로 쿠키보다 더 큰 데이터를 저장할 수 있음
- 쿠키는 서버로 자동 전송되지만, 웹 스토리지의 정보는 서버로 자동 전송되지 않음
- 필요할 때 조회
- 로컬 스토리지: 별도로 삭제하지 않는 한 영구적으로 저장 가능한 정보
- 세션 스토리지: 세션이 유지되는 동안(브라우저가 열려 있는 동안) 유지되는 정보
쿠키의 한계
- 보안
- 쿠키에 개인 정보를 비롯해 보안에 민감한 정보를 담아 송수신하고 저장하는 것은 바람직하지 않음
- 쿠키 정보가 쉽게 노출되거나 조작될 수 있다.
- Secure: HTTPS 프로토콜이 사용되는 경우에만 쿠키를 전송되도록 하는 속성
- HTTPS 프로토콜은 HTTP를 더 안전한 방식으로 전송할 수 있는 프로토콜
- HttpOnly: HTTP 송수신을 통해서만 쿠키를 이용하도록 제한하는 속성
- 쿠키 관련 데이터는 자바스크립트를 통해서도 접근 가능
- 해커는 자바스크립트로 쿠키를 중간에 가로채거나 위변조할 수 있음
- 이런 상황을 방지하기 위해 자바스크립트에서 쿠키에 접근하지 못하도록 하는 속성
콘텐츠 협상과 표현
- 콘텐츠 협상(content negotiation): 같은 URI에 대해 가장 적합한 자원의 형태를 제공하는 메커니즘
- 같은 URI로 식별 가능한 HTML 문서라 해도, 영어로 요청하면 영어로 된 형태로 제공, 한국어로 요청하면 한국어로 된 형태를 제공
- 표현(representation): 송수신 가능한 자원의 형태
- GET 메서드는 자원의 특정 표현을 습득하기 위한 메서드
- 자원에 대한 다양한 표현 중에서 클라이언트가 선호하는 표현을 반영하고자 콘텐츠 협상 관련 HTTP 헤더들이 사용
- Accept 헤더: 미디어 타입을 나타내기 위해
- Accept-Language: 선호하는 언어
- Accept-Charset 및 Accept-Encoding: 선호하는 문자 인코딩과 압축 방식
- 선호도에 우선순위를 반영할 수 있다.
- 우선순위는 콘텐츠 협상 관련 헤더의 q 값으로 표현
- q(Quality Value): 특정 표현을 얼마나 선호하는지를 나타내는 값
- 생략되었을 경우에는 1
- 범위는 0부터 1까지
- 값이 클 수록 우선순위가 높다.
