[Spring] Tiles
뷰페이지의 jsp들을 상단, 사이드, 메인, 하단을 설정 상태로 include 처리해주는 구조의 템플릿
우리가 아는 JSP Include와 비슷하지만, Tiles는 레이아웃 템플릿 엔진으로 레이아웃을 구성하는데 좀 더 세분화되고 관리하기 쉬워 유지보수에 용이
pom.xml에 라이브러리 추가
<!-- Tiles -->
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-extras -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.8</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-servlet -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>3.0.8</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.apache.tiles/tiles-jsp -->
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.8</version>
</dependency>servlet-context.xml 설정
- order란 파라미터를 통해 tiles 작동 후 ViewResolver가 작동한다.
- tiles가 우선순위가 되도록 order의 value=1로 (중요)
<beans:bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer"> <beans:property name="definitions" > <beans:list> <beans:value>/WEB-INF/spring/tiles-config.xml</beans:value> </beans:list> </beans:property> </beans:bean> <beans:bean id="tilesViewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver"> <beans:property name="viewClass" value="org.springframework.web.servlet.view.tiles3.TilesView" /> <beans:property name="order" value="1" /> </beans:bean> <context:component-scan base-package="kr.or.ddit" /> <!-- 첨부파일을 처리하는 빈 설정 --> <beans:bean id="multipartResolver" class="org.springframework.web.multipart.support.StandardServletMultipartResolver"> </beans:bean>
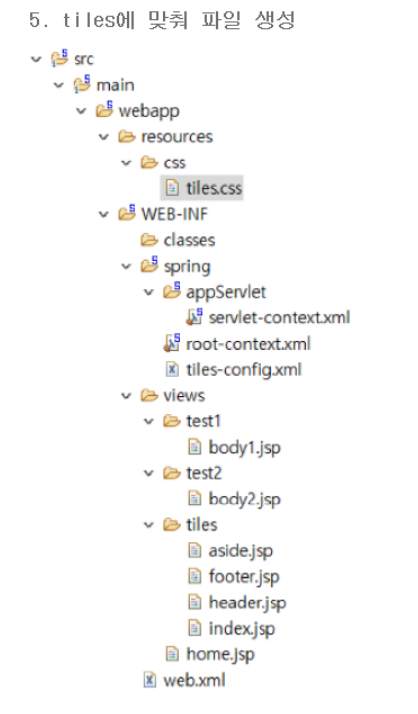
/WEB-INF/spring/tiles-config.xml에 definition 설정
servlet-context.xml을 추가했으면 beans:value에 처리한 tiles-config.xml을 생성하고 설정
tiles-config.xml에서는 상단, 사이드, 바닥 메인으로 사용할 템플릿 등을 설정
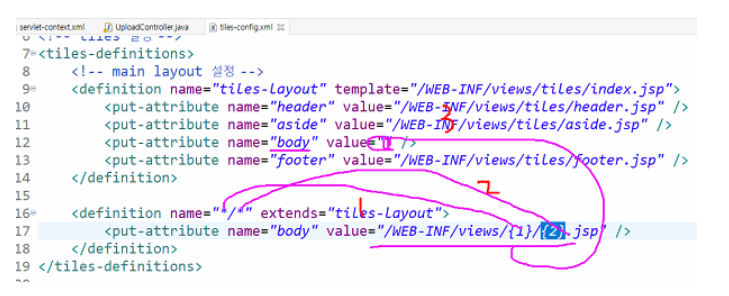
definition에서 name은 변수처럼 사용할 이름을 지정하고 template은 사용할 jsp를 지정. 그 내부에는 따라오는 헤더, 사이드, 바닥 jsp들을 처리하고 마찬가지로 name은 사용할 이름 value에는 실제로 들어갈 jsp를 입력
index.jsp을 메인으로 사용하고 각각 header sidebar, footer부분을 영역별로 사용할것이다.
name에서 볼 수 있듯이 / 는 아래 body의 value에서 1,2에 해당하며controller에서 1,2를 설정한다.

<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC
"-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN"
"http://tiles.apache.org/dtds/tiles-config_3_0.dtd">
<!-- tiles 설정 -->
<tiles-definitions>
<!-- main layout 설정 -->
<definition name="tiles-layout" template="/WEB-INF/views/tiles/index.jsp">
<put-attribute name="header" value="/WEB-INF/views/tiles/header.jsp" />
<put-attribute name="aside" value="/WEB-INF/views/tiles/aside.jsp" />
<put-attribute name="body" value="" />
<put-attribute name="footer" value="/WEB-INF/views/tiles/footer.jsp" />
</definition>
<definition name="*/*" extends="tiles-layout">
<put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp" />
</definition>
</tiles-definitions>views/tiles/footer,header,side,tiles-layout jsp 만들기