<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel ="stylesheet" href="../css/mystyle.css">
<style>
pre{
font-size: 1.5em;
}
table{
border : 2px solid #642EFE;
border-collapse: collapse;
margin : 50px auto;
}
th{
height : 50px;
}
td{
width: 150px;
height : 40px;
text-align : center;
}
#title{
width : 300px;
}
#first{
background : #F8E0F7;
}
#tab2{
border-collapse: separate;
border-spacing: 10px;
}
#tab2 th{
background: #81DAF5;
border-bottom : 5px double #642EFE;
}
#tab2 td{
width : 250px;
}
</style>
</head>
<body>
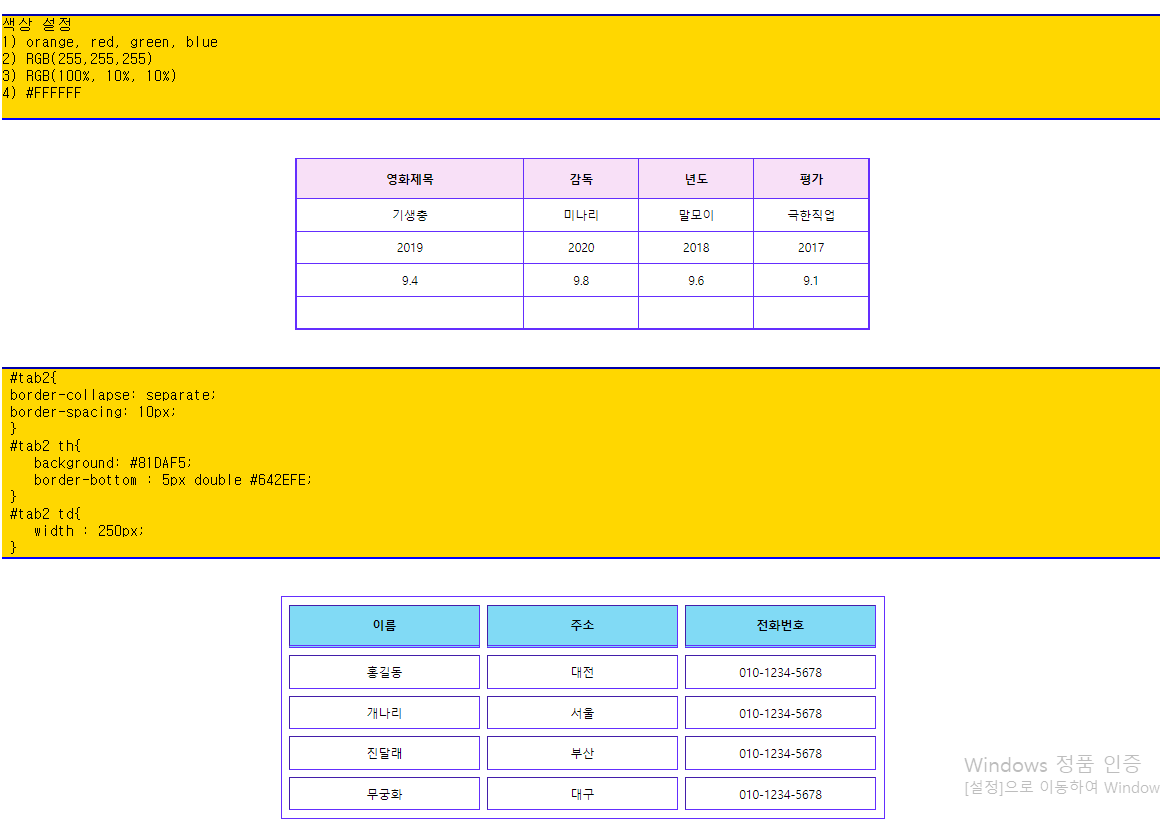
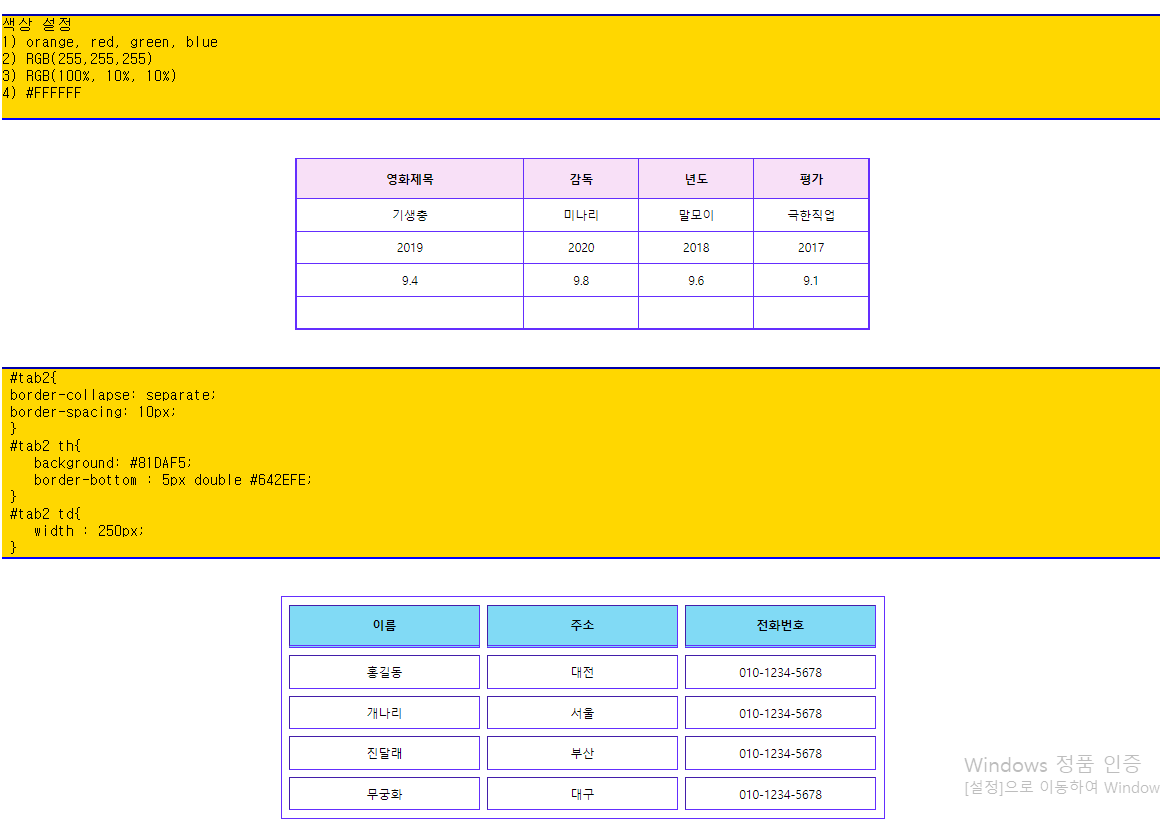
<pre>
색상 설정
1) orange, red, green, blue
2) RGB(255,255,255)
3) RGB(100%, 10%, 10%)
4) #FFFFFF
</pre>
<table id ="tab1" border ="1">
<tr id = "first">
<th id = "title">영화제목</th>
<th>감독</th>
<th>년도</th>
<th>평가</th>
</tr>
<tr>
<td>기생충</td>
<td>미나리</td>
<td>말모이</td>
<td>극한직업</td>
</tr>
<tr>
<td>2019</td>
<td>2020</td>
<td>2018</td>
<td>2017</td>
</tr>
<tr>
<td>9.4</td>
<td>9.8</td>
<td>9.6</td>
<td>9.1</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<pre>
#tab2{
border-collapse: separate;
border-spacing: 10px;
}
#tab2 th{
background: #81DAF5;
border-bottom : 5px double #642EFE;
}
#tab2 td{
width : 250px;
}
</pre>
<table id="tab2" border ="1">
<tr>
<th>이름</th>
<th>주소</th>
<th>전화번호</th>
</tr>
<tr>
<td>홍길동</td>
<td>대전</td>
<td>010-1234-5678</td>
</tr>
<tr>
<td>개나리</td>
<td>서울</td>
<td>010-1234-5678</td>
</tr>
<tr>
<td>진달래</td>
<td>부산</td>
<td>010-1234-5678</td>
</tr>
<tr>
<td>무궁화</td>
<td>대구</td>
<td>010-1234-5678</td>
</tr>
</table>
</body>
</html>