member.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE sqlMap
PUBLIC "-//ibatis.apache.org//DTD SQL Map 2.0//EN"
"http://ibatis.apache.org/dtd/sql-map-2.dtd">
<sqlMap namespace="join">
<!-- id 중복검사 -->
<select id="checkId" resultClass="string" parameterClass="string">
select mem_id from member where mem_id=#mem_id#
</select>
<!-- 우편번호검색 -->
<select id="selectByDong" resultClass="zipVo" parameterClass="string">
select * from ziptb where dong like #data#||'%'
</select>
<!-- 가입하기 -->
<insert id="insertMember" parameterClass="memVo" >
insert into member(
mem_id,
mem_pass,
mem_name,
mem_bir,
mem_zip,
mem_add1,
mem_add2,
mem_hp,
mem_mail
)values(
#mem_id#,
#mem_pass#,
#mem_name#,
#mem_bir#,
#mem_zip#,
#mem_add1#,
#mem_add2#,
#mem_hp#,
#mem_mail#
)
<selectKey resultClass="string" keyProperty="mem_id">
select mem_id from member where MEM_ID = #mem_id#
</selectKey>
</insert>
</sqlMap>
member.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="kr">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script src="../js/jquery.serializejson.min.js"></script>
<style>
.ziptr:hover{
background: lime;
}
</style>
<script>
$(function(){
//id중복 검사
$('#idbtn').on("click", function(){
//입력한 값 가져오기 : val
idvalue = $('#id').val().trim()
if(idvalue.length < 1){
alert("id를 입력하세요");
return false;
}
//정규식 체크
//서버로 전송하기
$.ajax({
url : '/jqpro/CheckId.do',
data : {"id" : idvalue}, // data : "id=" + idvalue,
type : 'get',
success : function(res){
$('#spanid').html(res.sw).css("color", "red");
},
error : function(xhr){
alert("상태:" + xhr.status); //404, 500, 200
},
dataType : 'json'
})
})
$('#zipbtn').on('click', function(){
window.open("zipsearch.jsp", "우편번호찾기", "width=500 height=400");
})
//우편번호 검색 - modal
//modal창에서 검색버튼 클릭시
$('#but').on('click', function(){
dongvalue = $('#dong').val().trim()
console.log(dongvalue);
if(dongvalue.length < 1){
alert("동이름을 입력하세요");
return false;
}
```

//서버로 전송하기
$.ajax({
url : "<%=request.getContextPath()%>/ZipSearch.do",
data : {"dong" : dongvalue},
type : 'post',
success : function(res){
//res: 결과값이 돌아오는 변수
str = "<table border='1'>";
str += "<tr><td>우편번호</td>"
str += "<td>주소</td><td>번지</td></tr>"
$.each(res, function(i, v){
str += "<tr class='ziptr'><td>"+ res[i].zipcode +"</td>";
str += "<td>"+v.addr+"</td><td>"+v.bunji+"</td></tr>"
})
str += "</table>";
$('#result').html(str);
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : 'json'
});
});
``` ```
$(document).on('click', '.ziptr', function(){
//$('this td:eq(0)') => 이렇게 사용하면 안 됨
zip = $('td:eq(0)', this).text();
addr = $('td:eq(1)', this).text();
//자식에게 나온값을 부모에게 전달
$('#zip').val(zip);
$('#add1').val(addr);
$('#myModal').modal('hide');
```
```
})
//모달닫는 이벤트 - 실행결과 지우기
$("#myModal").on('hide.bs.modal', function(){
//실행 결과 지우기
$('#dong').val("");
$('#result').empty();
});
//가입 - 저장하기
$('form').on('submit', function(){
//alert("submit");
console.log($('form').serialize());
console.log($('form').serializeArray());
console.log($('form').serializeJSON());
$.ajax({
url : '/jqpro/Insert.do',
data : $('form').serializeArray(),
type : 'post',
success : function(res){
},
error : function(xhr){
alert("상태 : " + xhr.status)
},
dataType : 'json'
})
})
})//$(function())
</script>
</head>
<body>
<div class="container">
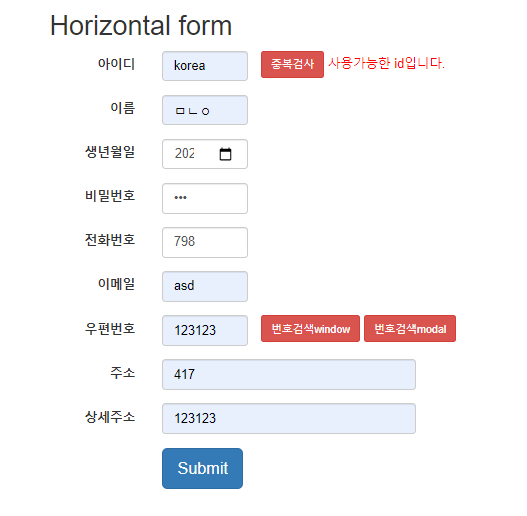
<h2>Horizontal form</h2>
<form class="form-horizontal" onsubmit="return false;">
<div class="form-group">
<label class="control-label col-sm-2" for="id">아이디</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="id" placeholder="Enter id" name="mem_id">
</div>
<button id="idbtn" type="button" class="btn btn-danger btn-sm">중복검사</button>
<span id="spanid"></span>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="name">이름</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="name" placeholder="Enter name" name="mem_name">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="bir">생년월일</label>
<div class="col-sm-2">
<input type="date" class="form-control" id="bir" placeholder="Enter bir" name="mem_bir">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="pwd">비밀번호</label>
<div class="col-sm-2">
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="mem_password">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="hp">전화번호</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="hp" placeholder="Enter hp" name="mem_hp">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="email">이메일</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="email" placeholder="Enter email" name="mem_mail">
</div>
</div>
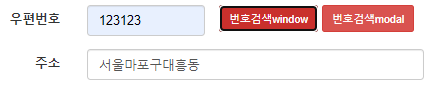
<div class="form-group">
<label class="control-label col-sm-2" for="zip">우편번호</label>
<div class="col-sm-2">
<input type="text" class="form-control" id="name" placeholder="Enter zip" name="mem_zip">
</div>
<button id="zipbtn" type="button" class="btn btn-danger btn-sm">번호검색window</button>
<button type="button" class="btn btn-danger btn-sm" data-toggle="modal" data-target="#myModal">번호검색modal</button>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="add1">주소</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="add1" placeholder="Enter add1" name="mem_add1">
</div>
</div>
<div class="form-group">
<label class="control-label col-sm-2" for="add2">상세주소</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="add2" placeholder="Enter add2" name="mem_add2">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary btn-lg">Submit</button>
</div>
</div>
</form>
</div>
<!-- Modal -->
<div class="modal fade" id="myModal" role="dialog">
<div class="modal-dialog">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h4 class="modal-title">Modal Header</h4>
</div>
<div class="modal-body">
<h3>찾는 동이름을 입력하세요</h3>
<input type="text" name="dong" id="dong">
<button type="button" id="but">검색</button>
<br><br>
<div id="result"></div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</body>
</html>

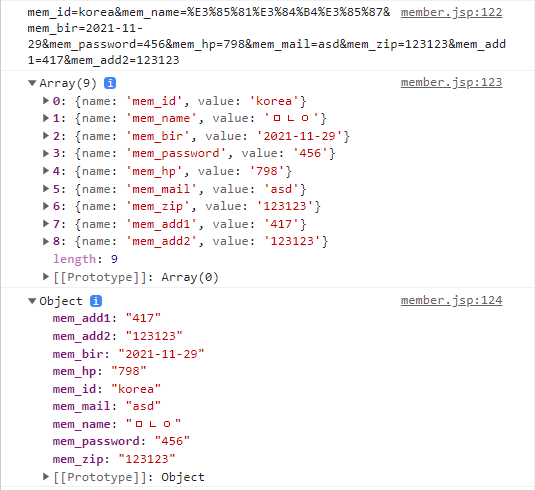
console.log($('form').serialize()); console.log($('form').serializeArray()); console.log($('form').serializeJSON());

zipcode.jsp
<%@page import="kr.or.ddit.join.vo.zipVO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
//서블릿에서 수행된 결과 공유하여 json object배열을 생성
List<zipVO> list = (List<zipVO>)request.getAttribute("bbbb");
%>
[
<%
for(int i=0; i<list.size(); i++){
zipVO vo = list.get(i);
if(i > 0) out.print(",");
String bunji = vo.getBunji();
if(bunji == null) bunji="";
%>
{
"zipcode" : "<%= vo.getZipcode() %>",
"addr": "<%=vo.getSido() %><%= vo.getGugun() %><%=vo.getDong() %>",
"bunji" : "<%= bunji %>"
}
<%
}
%>
]zipsearch.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.6.0.min.js"></script>
<style>
.ziptr:hover{
background : pink;
}
</style>
<script>
$(function(){
$('#but').on('click', function(){
dongvalue = $('#dong').val().trim()
console.log(dongvalue);
if(dongvalue.length < 1){
alert("동이름을 입력하세요");
return false;
}
//서버로 전송하기
$.ajax({
url : "<%=request.getContextPath()%>/ZipSearch.do",
data : {"dong" : dongvalue},
type : 'post',
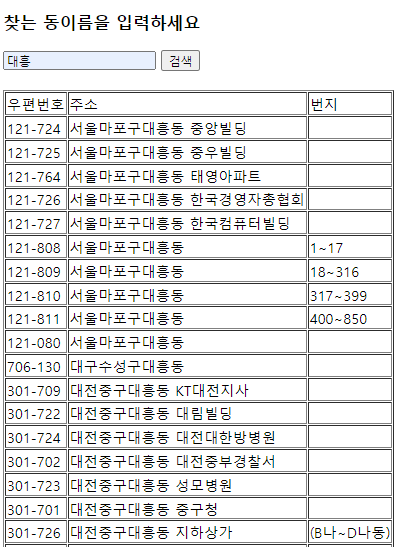
success : function(res){
//res: 결과값이 돌아오는 변수
str = "<table border='1'>";
str += "<tr><td>우편번호</td>"
str += "<td>주소</td><td>번지</td></tr>"
$.each(res, function(i, v){
str += "<tr class='ziptr'><td>"+ res[i].zipcode +"</td>";
str += "<td>"+v.addr+"</td><td>"+v.bunji+"</td></tr>"
})
str += "</table>";
$('#result').html(str);
},
error : function(xhr){
alert("상태 : " + xhr.status);
},
dataType : 'json'
})
})
//delegate
$(document).on('click', '.ziptr', function(){
//$('this td:eq(0)') => 이렇게 사용하면 안 됨
zip = $('td:eq(0)', this).text(); //this = ziptr
addr = $('td:eq(1)', this).text();
//자식에게 나온값을 부모에게 전달 - opener
$('#zip', opener.document).val(zip);
$('#add1', opener.document).val(addr);
window.close();
})
})
</script>
</head>
<body>
<h3>찾는 동이름을 입력하세요</h3>
<input type="text" name="dong" id="dong">
<button type="button" id="but">검색</button>
<br><br>
<div id="result"></div>
</body>
</html>ZipSearch Servlet
package kr.or.ddit.join.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.join.service.IJoinService;
import kr.or.ddit.join.service.JoinServiceImpl;
import kr.or.ddit.join.vo.zipVO;
//우편번호 검색할때 필터 효과
/**
* Servlet implementation class ZipSearch
*/
@WebServlet("/ZipSearch.do")
public class ZipSearch extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ZipSearch() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//post는 한글처리 해야해서 UTF-8써줌
request.setCharacterEncoding("UTF-8");
//0. 클라이언트 요청시 전송데이터 받기 - dong
String dong = request.getParameter("dong");
//1. service객체 얻기
IJoinService service = JoinServiceImpl.getJoinService();
//2. service메소드 호출 - 결과값 받기
List<zipVO> list = service.selectByDong(dong);
// 결과값을 이용해서 json데이터를 생성하거나 출력한다.
//jsp응답페이지로 forward시켜서 위임한다.
//3. 결과값을 request에 저장
request.setAttribute("bbbb", list);
//4. jsp로 forward시킨다.
request.getRequestDispatcher("1204/zipcode.jsp").forward(request, response);
}
}
CheckId : 중복 검사
package kr.or.ddit.join.controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.join.service.IJoinService;
import kr.or.ddit.join.service.JoinServiceImpl;
/**
* Servlet implementation class CheckId
*/
//중복 검사
@WebServlet("/CheckId.do")
public class CheckId extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public CheckId() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//0. 클라이언트 요청시 전송데이터 받기 - id
String userId = request.getParameter("id");
//1. service객체 얻기
IJoinService service = JoinServiceImpl.getJoinService();
//2. service메소드 호출 - 결과값 받기
String checkId = service.checkId(userId);
// 결과값을 이용해서 json데이터를 생성하거나 출력한다.
//jsp응답페이지로 forward시켜서 위임한다.
//3. 결과값을 request에 저장
request.setAttribute("cvcvcv", checkId);
//4. jsp로 forward시킨다.
request.getRequestDispatcher("1204/checkId.jsp").forward(request, response);
}
}
ZipSearch : 우편번호 검색할때 필터 효과
package kr.or.ddit.join.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.join.service.IJoinService;
import kr.or.ddit.join.service.JoinServiceImpl;
import kr.or.ddit.join.vo.zipVO;
//우편번호 검색할때 필터 효과
/**
* Servlet implementation class ZipSearch
*/
@WebServlet("/ZipSearch.do")
public class ZipSearch extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public ZipSearch() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//post는 한글처리 해야해서 UTF-8써줌
request.setCharacterEncoding("UTF-8");
//0. 클라이언트 요청시 전송데이터 받기 - dong
String dong = request.getParameter("dong");
//1. service객체 얻기
IJoinService service = JoinServiceImpl.getJoinService();
//2. service메소드 호출 - 결과값 받기
List<zipVO> list = service.selectByDong(dong);
// 결과값을 이용해서 json데이터를 생성하거나 출력한다.
//jsp응답페이지로 forward시켜서 위임한다.
//3. 결과값을 request에 저장
request.setAttribute("bbbb", list);
//4. jsp로 forward시킨다.
request.getRequestDispatcher("1204/zipcode.jsp").forward(request, response);
}
}