
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel ="stylesheet" href="../css/mystyle.css">
<style>
*{
box-sizing : border-box;
}
pre{
background : yellow;
}
form{
border : 2px solid blue;
margin : 10px;
padding : 5px;
width : 70%;
height : auto;
}
fieldset{
width : calc(80% - 1%);
height : auto;
}
label{
display : inline-block;
width : 80px;
height : 30px;
}
span{
color : red;
}
</style>
<script>
function proc(){
//입력한 값을 가져온다
var idvalue = document.ff.id.value;
if(idvalue.trim().length < 1){
alert("아이디를 입력하세요");
return false;
}
var namevalue = document.ff.name.value;
if(namevalue.trim().length < 1){
alert("이름을 입력하세요");
return false;
}
return true;
}
window.onload=function(){
document.ff2.onsubmit = function(){
var id = document.ff2.id.value
if(id.trim().length < 1){
alert("아이디를 입력하세요");
return false;
}
var name = document.ff2.name.value
if(name.trim().length < 1){
alert("이름을 입력하세요");
return false;
}
return true;
}
}
</script>
</head>
<body>
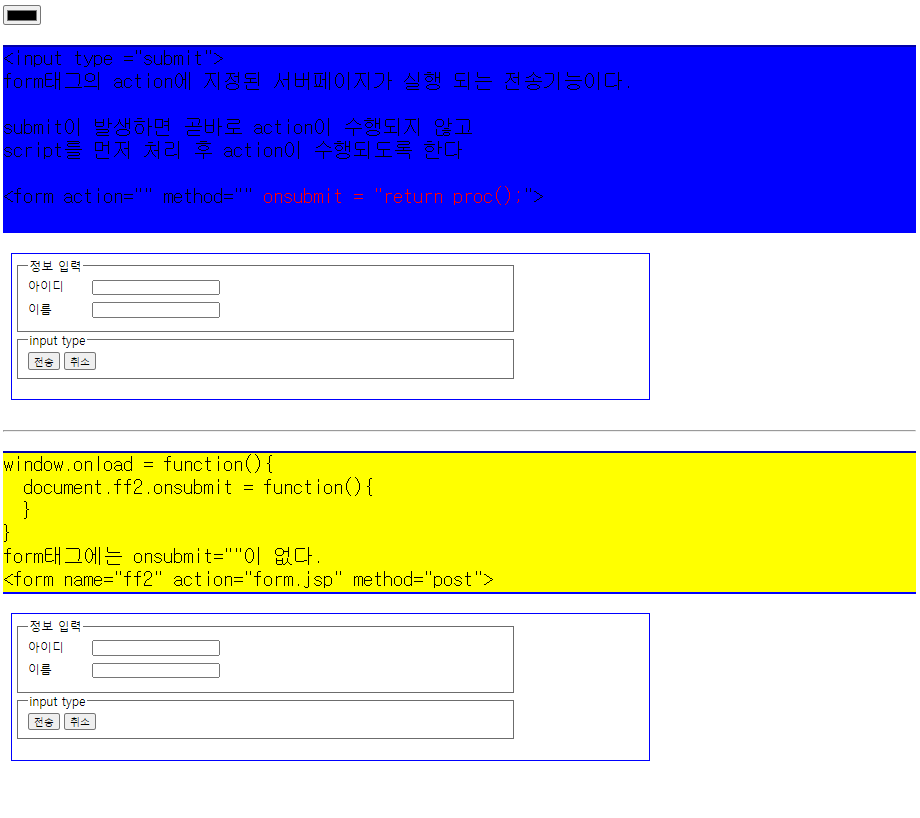
<input type = "color"><br>
<pre style="background:blue;">
<input type ="submit">
form태그의 action에 지정된 서버페이지가 실행 되는 전송기능이다.
submit이 발생하면 곧바로 action이 수행되지 않고
script를 먼저 처리 후 action이 수행되도록 한다
<form action="" method="" <span>onsubmit = "return proc();</span>">
</form>
</pre>
<form name ="ff" action = "../1104/form.jsp" method = "post" onsubmit = "return proc();">
<fieldset>
<legend>정보 입력</legend>
<label>아이디</label>
<input type = "text" name = "id"><br>
<label>이름</label>
<input type = "text" name = "name"><br>
<input type="hidden" name="age" value="12">
</fieldset>
<fieldset>
<legend>input type</legend>
<input type = "submit" value="전송">
<input type = "reset" value="취소"> <br>
</fieldset>
<br>
</form>
<br>
<hr>
<pre>
window.onload = function(){
document.ff2.onsubmit = function(){
}
}
form태그에는이 없다.
<form name="ff2" action="form.jsp" method="post">
</pre>
<form name ="ff2" action = "form.jsp" method = "post" >
<fieldset>
<legend>정보 입력</legend>
<label>아이디</label>
<input type = "text" name = "id"><br>
<label>이름</label>
<input type = "text" name = "name"><br>
<input type="hidden" name="age" value="12">
</fieldset>
<fieldset>
<legend>input type</legend>
<input type = "submit" value="전송">
<input type = "reset" value="취소"> <br>
</fieldset>
<br>
</form>
</body>
</html>
아이디와 이름을 입력하고 전송하면

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
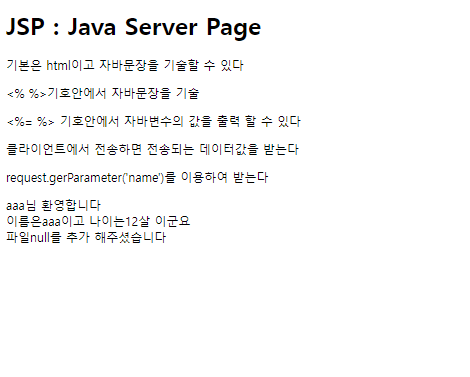
<h1>JSP : Java Server Page</h1>
<p>기본은 html이고 자바문장을 기술할 수 있다</p>
<p><% %>기호안에서 자바문장을 기술</p>
<p><%= %> 기호안에서 자바변수의 값을 출력 할 수 있다</p>
<p>클라이언트에서 전송하면 전송되는 데이터값을 받는다</p>
<p>request.gerParameter('name')를 이용하여 받는다</p>
<%
request.setCharacterEncoding("UTF-8");
String userId = request.getParameter("id");
String userName = request.getParameter("name");
int userAge = Integer.parseInt(request.getParameter("age"));
%>
<%= userId %>님 환영합니다<br>
이름은<%= userName %>이고 나이는<%= userAge %>살 이군요<br>
</body>
</html>