jsonTest.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ajax, json 연습</title>
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-3.6.0.min.js"></script>
<script>
$(function(){
//문자열 데이터
$("#strBtn").on("click", function(){
$.ajax({
url : "<%=request.getContextPath()%>/jsonDataTest.do",
type : "post",
data : "choice=string",
success : function(data){//data서버에서 처리한 결과값을 받아줄 변수
$("#result").html(data);
},
error : function(xhr){
alert("상태:"+xhr.status);
},
dataType : "json"
});
});
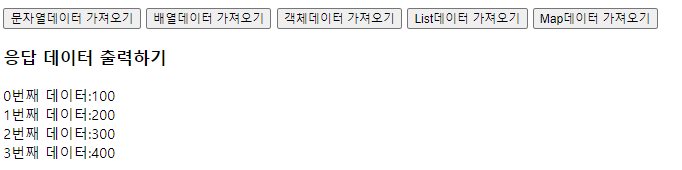
//배열 데이터
$("#arrayBtn").on("click", function(){
$.ajax({
url : "<%=request.getContextPath()%>/jsonDataTest.do",
type : "post",
data : "choice=array",
success : function(data){//data서버에서 처리한 결과값을 받아줄 변수
let htmlCode = "";
$.each(data, function(i,v){
htmlCode += i + "번째 데이터:"+v+"<br>";
});
$("#result").html(htmlCode);
},
error : function(xhr){
alert("상태:"+xhr.status);
},
dataType : "json"
});
});
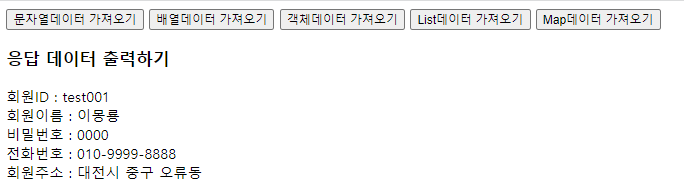
//객체 데이터
$("#objBtn").on("click", function(){
$.ajax({
url : "<%=request.getContextPath()%>/jsonDataTest.do",
type : "post",
data : "choice=object",
success : function(data){//data서버에서 처리한 결과값을 받아줄 변수
//data => {"mem_id":"test001", "mem_name" : "이몽룡", ...}
let htmlCode = "회원ID : "+data.mem_id+"<br>";
htmlCode += "회원이름 : " + data.mem_name + "<br>";
htmlCode += "비밀번호 : " + data.mem_pass + "<br>";
htmlCode += "전화번호 : " + data.mem_tel + "<br>";
htmlCode += "회원주소 : " + data.mem_addr + "<br>";
$("#result").html(htmlCode);
},
dataType : "json"
});
});
//List데이터
$("#listBtn").on("click", function(){
$.ajax({
url : "<%=request.getContextPath()%>/jsonDataTest.do",
type : "post",
data : "choice=list",
success : function(data){
let htmlCode = "";
$.each(data, function(i,v){
htmlCode += i + "번째 자료<br>";
htmlCode += "회원ID : " + v.mem_id + "<br>";
htmlCode += "회원이름 : " + v.mem_name + "<br>";
htmlCode += "비밀번호 : " + v.mem_pass + "<br>";
htmlCode += "전화번호 : " + v.mem_tel + "<br>";
htmlCode += "회원주소 : " + v.mem_addr + "<br>";
htmlCode += "<hr color = 'blue'>";
});
$("#result").html(htmlCode);
},
dataType : "json"
});
});
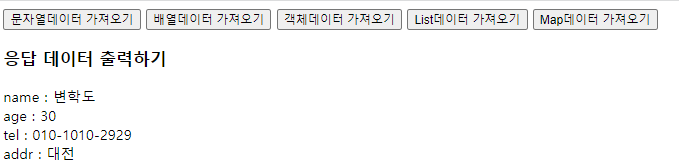
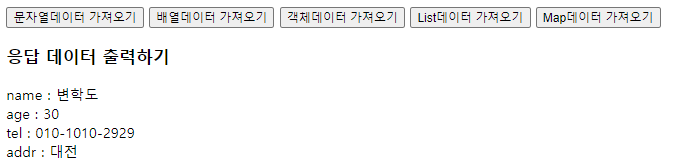
//Map
$("#mapBtn").on("click", function(){
$.ajax({
url : "<%=request.getContextPath()%>/jsonDataTest.do",
type : "post",
data : "choice=map",
success : function(data){
let htmlCode = "name : " + data.name + "<br>";
htmlCode += "age : " + data.age + "<br>";
htmlCode += "tel : " + data.tel + "<br>";
htmlCode += "addr : " + data.addr + "<br>";
$("#result").html(htmlCode);
},
dataType : "json"
});
});
});
</script>
</head>
<body>
<form>
<input type ="button" id="strBtn" value="문자열데이터 가져오기">
<input type ="button" id="arrayBtn" value="배열데이터 가져오기">
<input type ="button" id="objBtn" value="객체데이터 가져오기">
<input type ="button" id="listBtn" value="List데이터 가져오기">
<input type ="button" id="mapBtn" value="Map데이터 가져오기">
</form>
<h3>응답 데이터 출력하기</h3>
<div id="result"></div>
</body>
</html>JsonDataTest.java
package kr.or.ddit.basic.json;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.HashMap;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import kr.or.ddit.basic.vo.MemberVO;
@WebServlet("/jsonDataTest.do")
public class JsonDataTest extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//아작스가 실행되면 요청이 여길루옴
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("application/json; charset=utf-8");
PrintWriter out = response.getWriter();
Gson gson = new Gson();
//데이터를 받아주기 위함
String choice = request.getParameter("choice");
// 처리한 데이터를 JSON 문자열 데이터로 변환한 후 저장할 변수
String jsonData = null;
switch(choice) {
case "string" :
String str = "안녕하세요"; //처리된 결과 데이터
//자바의 객체나 데이터를 JSON문자열로 변환한다.
jsonData = gson.toJson(str); //변환하고 싶은 문자열을 저장하는 것
break;
```
case "array" :
int[] arr = new int[] {100,200,300,400};
jsonData = gson.toJson(arr);
break;
```
case "object" :
MemberVO memVo = new MemberVO();
memVo.setMem_id("test001");
memVo.setMem_name("이몽룡");
memVo.setMem_pass("0000");
memVo.setMem_tel("010-9999-8888");
memVo.setMem_addr("대전시 중구 오류동");
jsonData = gson.toJson(memVo);
break;

case "list" :
ArrayList<MemberVO> memList = new ArrayList<MemberVO>();
MemberVO memVo1 = new MemberVO();
memVo1.setMem_id("test001");
memVo1.setMem_name("이몽룡");
memVo1.setMem_pass("0000");
memVo1.setMem_tel("010-9999-8888");
memVo1.setMem_addr("대전시 중구 오류동");
memList.add(memVo1);
MemberVO memVo2 = new MemberVO();
memVo2.setMem_id("test002");
memVo2.setMem_name("성춘향");
memVo2.setMem_pass("2222");
memVo2.setMem_tel("010-7777-6666");
memVo2.setMem_addr("대전시 서구 도마동");
memList.add(memVo2);
MemberVO memVo3 = new MemberVO();
memVo3.setMem_id("test003");
memVo3.setMem_name("강감찬");
memVo3.setMem_pass("55555");
memVo3.setMem_tel("010-5555-4444");
memVo3.setMem_addr("대전시 동구 대동");
memList.add(memVo3);
jsonData = gson.toJson(memList);
break;
```
case "map" :
HashMap<String, String> resultMap = new HashMap<String, String>();
resultMap.put("name", "변학도");
resultMap.put("age", "30");
resultMap.put("tel", "010-1010-2929");
resultMap.put("addr", "대전");
jsonData = gson.toJson(resultMap);
break;
```
}
out.write(jsonData);
//out.print(jsonData); : 같은의미 -> 사용자에게 문자열을 보내기
response.flushBuffer(); //버퍼에 남은 데이터를 강제로 출력하기
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}