1. js
Document.getElementById() 메서드는 주어진 문자열과 일치하는 id 속성을 가진 요소를 찾고, 이를 나타내는 Element 객체를 반환함. ID는 문서 내에서 유일해야 하기 때문에 특정 요소를 빠르게 찾을 때 유용함
function CheckAddProduct(){
//productId 상품 아이디
//<input type="text" name="productId" id="productId"..>
var productId = document.getElementById("productId");
//pname 상품명
//<input type="text" name="pname" id="pname"..>
var pname = document.getElementById("pname");
//uniPrice 상품 가격
var uniPrice = document.getElementById("uniPrice");
//unitsInStock 재고 수
var unitsInStock = document.getElementById("unitsInStock");정규표현식 조건주기
//상품 아이디 체크 P1234(P로 시작하는 0-9까지 4이상11이하)
if(!check(/^P[0-9]{4,11}$/,productId,
"[상품 코드]\nP와 숫자를 조합하여 5_12자까지 입력하세요.\n 첫 글자는 반드시 P로 시작하세요")){
//submit안함
return false;
}
//상품명 체크
if(pname.value.length < 4 || pname.value.length > 12){
alert("[상품명]\n최소 4자에서 최대 12자까지 입력하세요");
pname.select();
pname.focus();
return false;
}
//상품 가격 체크
if(uniPrice.value.length == 0 || isNaN(uniPrice.value)){
alert("[가격]\n숫자만 입력해주세요");
uniPrice.select();
uniPrice.focus();
return false;
}
if(uniPrice.value < 0){
alert("[가격]\n음수는 입력할 수 없습니다");
uniPrice.select();
uniPrice.focus();
return false;
}else if(!check(/^\d+(?:[.]?[\d]?[\d])?$/,uniPrice,"[가격]\n소수점 둘째 자리까지만 입력해주세요")){
//10500.27
return false;
}
//재고 수 체크
if(isNaN(unitsInStock.value)){
alert("[재고 수]\n숫자만 입력해주세요");
unitsInStock.select();
unitsInStock.focus();
return false;
}regExg : 정규표현식 / e : 대상객체 / msg : alert할 메시지
정규표현식에 맞으면 true, 다르면 false를 요청한 곳으로 return
function check(regExp, e, msg){
//정규식에 맞으면 바로 true를 return
if(regExp.test(e.value)){
return true;
}
//정규식에 맞지 않으면...
alert(msg);
e.select();//틀린곳에 커서가 깜빡이는것
e.focus();
//form이 submit 되지 않음
return false;
}//end check()
//<form name="newProduct"...
document.newProduct.submit();
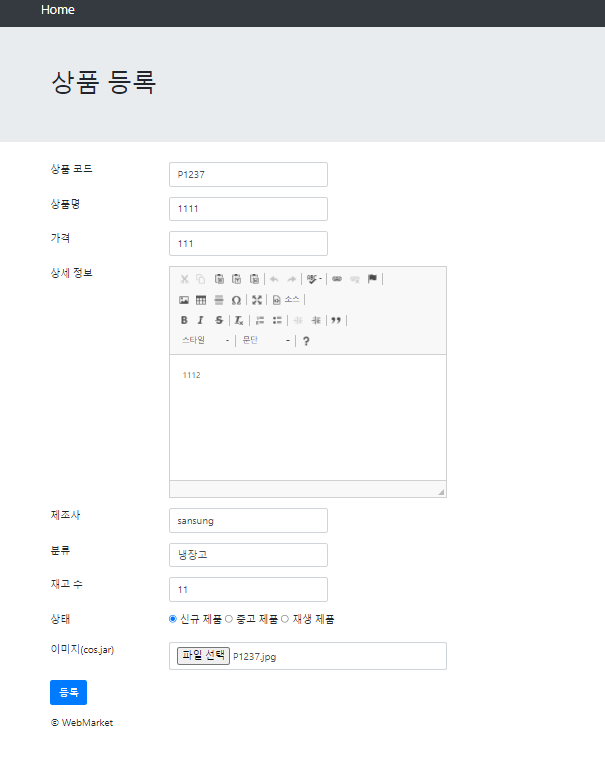
}//end CheckAddProduct2. addProduct.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="/css/bootstrap.min.css">
<script type="text/javascript" src="/ckeditor/ckeditor.js"></script>
<script type="text/javascript" src="/js/validation.js"></script>
<title>상품 등록</title>
</head>
<body>
<!-- top 인클루드 시작 -->
<jsp:include page="/ch03/top.jsp" />
<!-- top 인클루드 끝 -->
<!-- content 시작 -->
<div class="jumbotron">
<div class="container">
<h1 clas="display-3">상품 등록</h1>
</div>
</div>
<div class="container">
<!-- addProduct_process.jsp : common-fileupload -->
<!-- addProduct_process2.jsp : cos.jar -->
<form name="newProduct" action="addProduct_process2.jsp"
method="post" class="form-horizontal"
enctype="multipart/form-data">
<div class="form-group row">
<label class="col-sm-2">상품 코드</label>
<div class="col-sm-3">
<input type="text" name="productId" id="productId" class="form-control" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">상품명</label>
<div class="col-sm-3">
<input type="text" name="pname" id="pname" class="form-control" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">가격</label>
<div class="col-sm-3">
<input type="text" name="uniPrice" id="uniPrice" class="form-control" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">상세 정보</label>
<div class="col-sm-5">
<textarea name="description" rows="2" cols="50"
class="form-control"></textarea>
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">제조사</label>
<div class="col-sm-3">
<input type="text" name="manufacturer" class="form-control" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">분류</label>
<div class="col-sm-3">
<input type="text" name="category" class="form-control" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">재고 수</label>
<div class="col-sm-3">
<input type="text" name="unitsInStock" id="unitsInStock" class="form-control" />
</div>
</div>
<div class="form-group row">
<label class="col-sm-2">상태</label>
<div class="col-sm-5">
<input type="radio" name="condition" id="condition1" value="new" />
<label for="condition1">신규 제품</label>
<input type="radio" name="condition" id="condition2" value="Old" />
<label for="condition2">중고 제품</label>
<input type="radio" name="condition" id="condition3" value="Refurbished" />
<label for="condition3">재생 제품</label>
</div>
</div>
<!-- <div class="form-group row"> -->
<!-- <label class="col-sm-2">이미지</label> -->
<!-- <div class="col-sm-5"> -->
<!-- <input type="file" name="productImage" -->
<!-- class="form-control" /> -->
<!-- </div> -->
<!-- </div> -->
<div class="form-group row">
<label class="col-sm-2">이미지(cos.jar)</label>
<div class="col-sm-5">
<input type="file" name="productImage2"
class="form-control" />
</div>
</div>
<div class="form-group row">
<div class="col-sm-offset-2 col-sm-10">
<input type="button" class="btn btn-primary" value="등록"
onclick="CheckAddProduct()"/>
</div>
</div>
</form>
</div>
<!-- content 끝 -->
<script type="text/javascript">
CKEDITOR.replace("description");
</script>
<!-- bottom 인클루드 시작 -->
<jsp:include page="/ch03/bottom.jsp" />
<!-- bottom 인클루드 끝 -->
</body>
</html>