핸들러 함수
- 폼 페이지에서 이벤트 발생 시 유효성 검사를 위해 매핑하는 메소드로, javascript/JQuery를 이용하여 유효성 검사를 하는
코드의 집합 - 서버에 과부화를 주지 않음
<title>Validation</title>
<script type="text/javascript">
//핸들러 함수
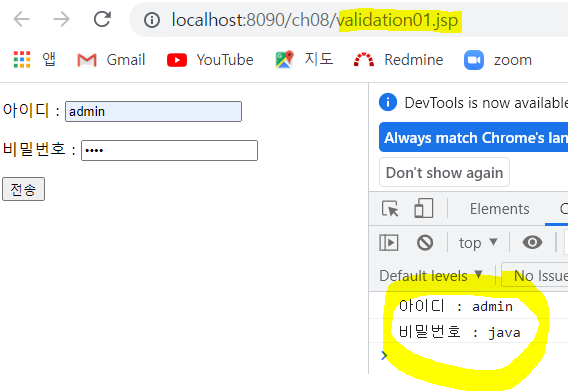
function CheckForm(){
console.log("아이디 : " + document.loginForm.id.value);
console.log("비밀번호 : " + document.loginForm.passwd.value);
}
</script>
</head>
<body>
<form name="loginForm">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<p><input type="button" value="전송" onclick="CheckForm()"></p>
</form>
</body>
<title>Validation</title>
<script type="text/javascript">
function checkLogin(){
var form = document.loginForm;
if(form.id.value == ""){
alert("아이디를 입력해주세요");
form.id.focus();
return false;
}else if(form.passwd.value == ""){
alert("비밀번호를 입력해주세요");
//해당 입력 항목에 커서가 놓임
form.passwd.focus();
return false;
}
//validation02_process.jsp를 요청
form.submit();
}
</script>
</head>위의 2가지 조건이 만족할 경우 여기로
<form name="loginForm" action="validation02_process.jsp" method="post">
<p>아이디 : <input type="text" name="id" /></p>
<p>비밀번호 : <input type="password" name="passwd" /></p>
<p><input type="button" value="전송" onclick="checkLogin()"></p>
</form>
validation02_process.jsp
<title>Validation</title>
</head>
<body>
<h3>입력에 성공했습니다.</h3>
<%
request.setCharacterEncoding("UTF-8");
//파라미터 목록 중에 id와 passwd라는 name에 매핑되어 있는 value를 get함
String id = request.getParameter("id");
// String passwd = request.getParameter("passwd");
%>
<p>아이디 : <%=id%></p>
<p>비밀번호 : ${param.passwd}</p>
</body>